Что такое безголовый WordPress и стоит ли его использовать? (За и против)
Опубликовано: 2022-12-12Нас часто спрашивают пользователи о том, что такое безголовый WordPress и стоит ли им его использовать?
Безголовый WordPress отделяет внутреннюю административную область WordPress от внешнего интерфейса, который видят посетители. Это позволяет разработчикам использовать различные технологии для интерфейсной части веб-сайта, сохраняя при этом стабильность и безопасность WordPress.
В этой статье мы объясним, что такое безголовый WordPress и стоит ли его использовать. Мы также поговорим о плюсах и минусах безголового веб-сайта WordPress.

Вот краткий обзор тем, которые мы рассмотрим в этом руководстве:
Что такое безголовый WordPress?
Безголовый WordPress — это термин для любого веб-сайта, который использует WordPress в качестве внутреннего программного обеспечения для управления данными и контентом, но использует отдельные технологии для отображения данных во внешнем интерфейсе.
Бэкенд — это термин, используемый для административной области веб-сайта. Здесь вы создаете контент, такой как сообщения и страницы, устанавливаете плагины, управляете комментариями и т. д.

Фронтенд — это общедоступная часть вашего сайта.
Это то, что видят пользователи, когда они посещают ваш сайт в своих браузерах.

WordPress обычно заботится об обоих компонентах в одном надежном программном обеспечении. Вы можете просто использовать любую тему WordPress для отображения своего веб-сайта.
Однако у некоторых разработчиков и владельцев веб-сайтов могут быть другие требования, когда им может потребоваться использовать другие технологии, такие как React.js, Angular.js, Faust.js и другие, для создания пользовательского интерфейса для своего веб-сайта.
Безголовый WordPress позволяет им использовать эти технологии, в то же время используя WordPress в бэкэнде для упрощения управления контентом.
Как работает безголовый WordPress?
WordPress поставляется с простой в использовании областью администрирования, где вы создаете контент и управляете своим сайтом. Он также включает в себя механизм шаблонов для отображения внешнего интерфейса вашего сайта с использованием тем.
Для получения дополнительной информации см. нашу статью о том, как WordPress работает за кулисами.
WordPress также поставляется с API, который называется WordPress REST API.
Этот API предоставляет разработчикам программный интерфейс для доступа к данным веб-сайта WordPress в формате JSON.
При создании безголового веб-сайта WordPress разработчики используют REST API для извлечения данных из WordPress. После этого они могут использовать его в своих приложениях или других интерфейсных технологиях, таких как React.js, Angular.js, Faust.js и других, для создания собственного веб-сайта.
Каковы преимущества использования Headless WordPress?
Безголовый WordPress может быть полезен в некоторых конкретных сценариях. Мы поговорим о некоторых преимуществах использования безголового WordPress в тех.
1. Безголовый WordPress может быть быстрее, чем обычный сайт WordPress
Многие разработчики считают, что безголовый WordPress можно использовать для создания гораздо более быстрого веб-сайта WordPress.
Разделяя внешний интерфейс сайта с помощью таких технологий, как React.js, многие разработчики пытаются предоставить более эффективный код, чем большинство тем WordPress.
Однако, по нашему опыту, более простые методы оптимизации производительности WordPress работают так же хорошо, как безголовый WordPress для большинства веб-сайтов малого бизнеса и вариантов использования.
2. Интегрируйте безголовые данные WordPress в другие приложения
Допустим, у вас есть мобильное приложение, и теперь вы хотите интегрировать свой блог или другой раздел с вашего сайта WordPress в это приложение.
Безголовый WordPress может помочь вам перенести данные WordPress в другие приложения, и вы можете использовать различные технологии для создания беспрепятственного взаимодействия с пользователем.
Точно так же, если у вас статический веб-сайт, и вам нужен динамический раздел только для определенного раздела, такого как блог, обзоры или интернет-магазин. Затем безголовый WordPress может интегрировать данные WordPress в ваш статический веб-сайт.
3. Публикуйте на нескольких платформах через Headless WordPress
Безголовый WordPress делает ваши данные WordPress переносимыми, так что вы можете взять их куда угодно.
Вы можете использовать данные в своих маркетинговых кампаниях, публиковать на платформах социальных сетей, использовать их на устройствах IoT, таких как умные колонки, передавать инструмент искусственного интеллекта, подключаться к виртуальным помощникам и т. д.
4. Безголовый WordPress намного доступнее, чем проприетарная безголовая CMS.
Безголовый WordPress гораздо более доступен и мощен, чем проприетарные решения «корпоративной CMS», такие как Contentful, которые легко обойдутся вам в десятки тысяч только за хостинг (не включая затраты на разработку).
Каковы недостатки безголового веб-сайта WordPress?
Создание безголового веб-сайта WordPress также может поставить ваш веб-сайт в определенные недостатки. Давайте взглянем на некоторые из них.
1. Безголовый WordPress дороже по сравнению с традиционными сайтами WordPress.
Вам нужно будет нанять разработчика, чтобы сделать собственный интерфейс для вашего сайта. Это может легко попасть в диапазон десятков тысяч долларов.
Если вы разработчик, то вы потратите драгоценное время на создание пользовательского внешнего интерфейса.
Даже если вы используете фреймворк для разработки переднего плана, это потребует больше времени и усилий, чем использование готовой темы WordPress с надлежащим кэшированием на уровне сервера/DNS.
2. Некоторые плагины WordPress могут не работать
Плагины похожи на приложения для вашего веб-сайта WordPress, и они позволяют вам добавлять новые функции на ваш сайт и расширять его функциональность.
Безголовый веб-сайт WordPress может не иметь возможности использовать некоторые плагины WordPress.
Например, некоторые данные плагина WordPress могут быть недоступны через REST API, или функции плагина могут потребовать, чтобы тема WordPress работала должным образом.
С учетом сказанного, популярные плагины WordPress, такие как AIOSEO, имеют расширение REST API, которое позволяет создавать оптимизированные для SEO безголовые сайты WordPress.
3. Поддерживающие головные боли
В основном вы будете использовать отдельные платформы для передней и задней частей вашего сайта, и вам нужно будет поддерживать их обе по отдельности.
Иногда что-то может сломаться с обеих сторон. Вам нужно будет полагаться на разработчиков, чтобы решить эти проблемы. Или вы потратите свое драгоценное время на их исправление.
Дополнительная сложность усложнит задачу по мере роста вашего бизнеса.
Стоит ли использовать безголовый сайт WordPress?
По нашему мнению, большинству пользователей WordPress не нужно использовать безголовый веб-сайт WordPress или другие типы безголовых фреймворков.
Это дорого, излишне сложно и не подходит подавляющему большинству владельцев веб-сайтов, блоггеров, малого бизнеса или интернет-магазинов.
Например, если вас больше всего беспокоит скорость и производительность, то ваш существующий веб-сайт WordPress может легко превзойти любой безголовый веб-сайт WordPress.
Все лучшие плагины для кэширования WordPress поставляются с функциями кэширования страниц, предварительной загрузки кэша, кэширования объектов и сжатия gzip.
Включение этих функций может значительно повысить скорость вашего сайта без найма разработчиков.
Объедините это с мощным CDN и брандмауэром веб-приложений, таким как Cloudflare или Sucuri, и ваш сайт станет еще быстрее.
Посмотрите пример того, как мы заставили WPBeginner загружаться быстрее, чем безголовые веб-сайты.
Что касается интеграции, существует более 59 000 плагинов WordPress, предлагающих интеграцию практически со всеми доступными сторонними платформами.
Существуют даже такие инструменты, как Uncanny Automator, которые позволяют интегрироваться с веб-сайтами WordPress и сторонними инструментами с помощью Zapier.
Если вам нужна интеграция, которая недоступна через существующий плагин WordPress, возможно, вам следует нанять разработчика для написания собственного плагина.

Это будет стоить намного меньше, и вы даже можете зарабатывать деньги в Интернете, продавая его в виде цифровой загрузки другим пользователям WordPress.
Кому следует использовать безголовый WordPress?
Мы считаем, что безголовый WordPress следует использовать только в очень специфических сценариях.
Во-первых, вам нужно оценить, есть ли реальная потребность в безголовой CMS.
Например, компания, которая создала собственный веб-сайт или приложение. Им может понадобиться WordPress для более простых функций управления контентом, и в этом случае имеет смысл использовать безголовый WordPress.
Во-вторых, у вас должен быть либо бюджет для найма и удержания разработчиков, либо набор навыков, необходимых для поддержки безголовой CMS.
Помните, что безголовая CMS WordPress используется для создания нового пользовательского приложения или приложения, использующего WordPress для упрощения создания контента и управления им.
Важная вещь, на которую следует обратить внимание при использовании безголового WordPress
Как нетехнический владелец бизнеса, иногда трудно понять, действительно ли вам нужен безголовый WordPress.
Некоторые разработчики и агентства WordPress попытаются навязать вам безголовые веб-сайты, и вы должны знать, во что ввязываетесь. Помните, что их стимулы заключаются в том, чтобы взимать с вас больше денег.
Если единственная причина, по которой они предлагают безголовый WordPress, — это скорость или SEO, то вы должны спросить их, что они уже сделали для оптимизации скорости вашего сайта и насколько большое влияние может иметь переход на безголовый WordPress. Если вы не получите конкретного ответа, вам следует поискать второе мнение.
Вы будете удивлены тем, что для подавляющего большинства веб-сайтов улучшения незначительны, но стоимость разработки и обслуживания безголовых веб-сайтов WordPress намного выше.
Что бы вы ни делали, определенно не позволяйте никому уговаривать вас перейти с WordPress на что-то вроде Contentful, потому что вы будете очень разочарованы.
Мы слышали, как многие владельцы бизнеса переключались только для того, чтобы понять, какую ошибку они совершили, а затем возвращались обратно на WordPress.
Тем не менее, если вы на 100% уверены, что вам нужен безголовый веб-сайт WordPress, то ниже приведено краткое пошаговое руководство.
Как сделать безголовый сайт на WordPress?
Есть много способов сделать безголовый веб-сайт WordPress в зависимости от того, какие инструменты вы хотите использовать для внешнего интерфейса.
Ради этого урока мы покажем вам, как создать безголовый веб-сайт WordPress, используя только статические страницы, созданные WordPress. Это НЕ самый гибкий способ создания безголового веб-сайта WordPress, но это самый простой способ для начинающих .
Во-первых, вам нужно создать веб-сайт WordPress, который вы хотите использовать в качестве безголовой CMS.
Это должен быть работающий веб-сайт с собственным доменным именем и учетной записью веб-хостинга.
Мы рекомендуем использовать SiteGround. Это одна из самых быстрых хостинговых компаний WordPress и официально рекомендуемый хостинг-провайдер WordPress.
Серверы SiteGround работают на базе Google Cloud и имеют множество встроенных инструментов оптимизации производительности.
В качестве альтернативы, если вы можете потратить немного больше, взгляните на WP Engine. Их план Atlas предназначен для крупных безголовых веб-сайтов WordPress и ориентирован на разработчиков.
Atlas поставляется с бесплатной учетной записью песочницы, модулем пользовательского контента, предварительно настроенными чертежами для ускорения вашего рабочего процесса и более глубокой интеграцией с плагином WPGraphQL.
Вы также можете создать локальный веб-сайт WordPress на своем компьютере.
После этого вы можете начать работу над своим сайтом, добавляя посты и страницы. Вы также можете выбрать тему WordPress для своего веб-сайта и создать свой веб-сайт.
Когда ваш сайт будет готов, вам необходимо установить и активировать плагин Simply Static. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
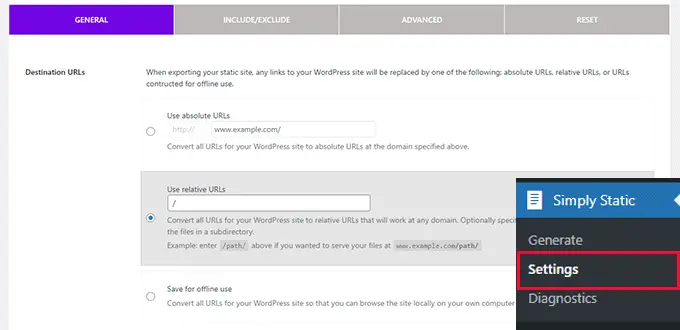
После активации вам необходимо посетить страницу Simply Static » Settings , чтобы настроить плагин.

Отсюда вы можете выбрать URL-адрес, который хотите использовать в своих статических файлах.
Например, если вы знаете URL-адрес или доменное имя, где вы будете размещать свои статические файлы, вы можете указать этот URL-адрес в поле «Абсолютные URL-адреса».
Если вы не уверены, вы можете использовать опцию «Относительные URL-адреса».
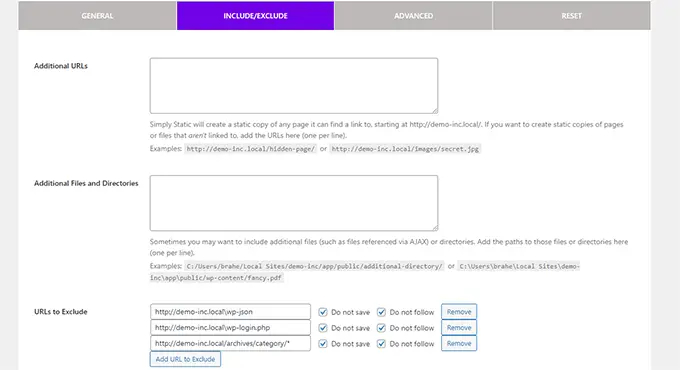
Затем перейдите на вкладку «Включить/Исключить». Отсюда вы можете добавить дополнительные страницы, которые вы хотите включить, или добавить страницы, которые вы хотите исключить.

Вы также можете использовать регулярные выражения, чтобы исключить URL-адреса, соответствующие определенному шаблону.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
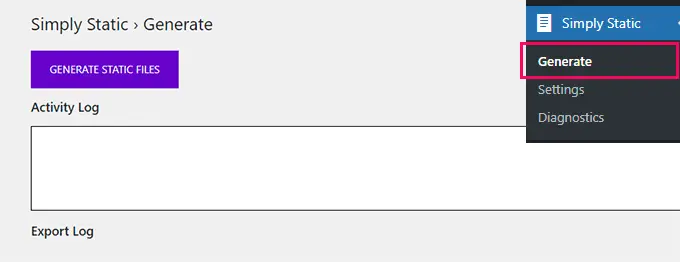
Теперь вы готовы создавать статические файлы для своего безголового веб-сайта. Просто перейдите на страницу Simply Static » Generate и нажмите кнопку «Generate Static Files».

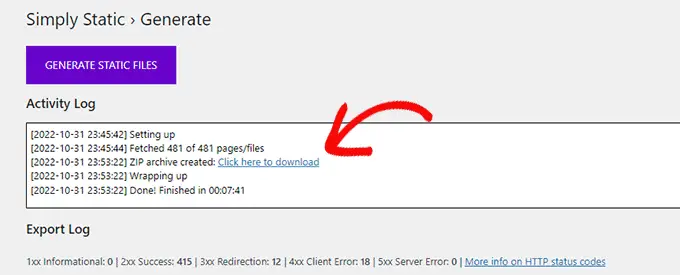
Затем плагин начнет сканировать ваш сайт и сохранять статические файлы во временной папке. Это может занять некоторое время в зависимости от количества страниц на вашем сайте.
После завершения вы увидите уведомление об успешном завершении со ссылкой для загрузки файлов на ваш компьютер в формате zip-архива.

После загрузки zip-файла его необходимо распаковать.
Теперь вы готовы загрузить извлеченные файлы на свой веб-сайт или сервер, где вы хотите разместить свой безголовый веб-сайт.
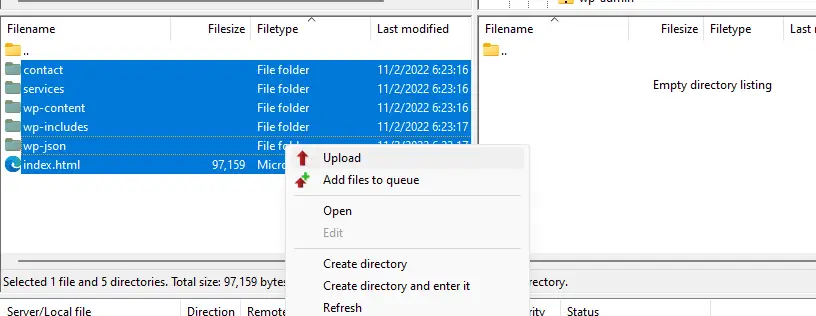
Просто подключитесь к своему сайту с помощью FTP-клиента или используйте приложение файлового менеджера в панели управления хостингом.
После подключения загрузите извлеченные статические файлы, которые вы скачали ранее, на свой веб-сайт.

После этого вы можете посетить свой статический веб-сайт, чтобы увидеть его в действии.
Примечание. Чтобы обновить статический веб-сайт, вам потребуется создать новый контент в вашей установке WordPress, а затем повторить весь процесс еще раз, чтобы заменить статические файлы, предоставляемые вашим пользователям.
Важно отметить, что это не самый гибкий способ создания статического веб-сайта WordPress.
Когда вы используете безголовое решение WordPress, такое как WP Engine Atlas, оно поставляется с улучшенными инструментами разработчика, схемами начального сайта, практическими руководствами, более разумными решениями для развертывания в производственной среде и многим другим.
Для более крупных веб-сайтов и корпоративных решений мы рекомендуем использовать WP Engine Atlas вместе с WPGraphQL, чтобы раскрыть всю мощь безголовой CMS WordPress.
С учетом сказанного, если вы владелец малого бизнеса и где-то читали, что вам нужен безголовый сайт WordPress для улучшения вашего SEO-рейтинга, это просто неправильный совет. Вы можете получить аналогичные результаты, просто улучшив производительность своего сайта, следуя нашему руководству о том, как ускорить работу WordPress.
Мы надеемся, что эта статья помогла вам узнать, что такое безголовый WordPress и стоит ли вам использовать его для своего веб-сайта. Вы также можете ознакомиться с нашим руководством о том, как создать пользовательскую тему WordPress без кодирования, или ознакомиться с нашим сравнением лучших служб smtp для улучшения доставки электронной почты.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
