Что такое прокрутка? А также 4 аутентичных иллюстрации прокрутки
Опубликовано: 2022-11-02Ищете иллюстрации, рассказывающие о прокрутке?
Если вы справитесь с работой с цифровым контентом, вы могли бы послушать «прокрутку». Сказав это, эта схема участия является сравнительно новой. Итак, вам может быть интересно, как это работает и на каких сайтах можно применять эту систему.
К счастью, прокрутка довольно четкая, и все владельцы веб-сайтов могут использовать ее, чтобы привлечь внимание своих пользователей. Кроме того, многие темы WordPress позволяют вам настроить его на своей веб-странице.
«Scrollytelling» — это электронная повествовательная машина, которая рассказывает историю вертикально, заставляя потребителей прокручивать ее. Это увлечение интернет-дизайном начало набирать обороты в предыдущие годы:

Мы поделимся некоторыми дополнительными примерами прокрутки ниже, но стандартная идея состоит в том, что обычно она состоит из множества привлекательных фотографий и графики полной ширины. Кроме того, он может иметь инновационные функции дизайна и стиля, такие как прокрутка параллакса, GIF-файлы и анимация.
Интернет-сайты с одной веб-страницей обычно используют систему прокрутки, но нет никаких причин, по которым ее нельзя было бы использовать на веб-сайтах с несколькими веб-страницами так же хорошо. Например, это может быть практично, если вы хотите, чтобы текущая внештатная работа была отделена от остальной части вашего письменного контента.
Наиболее важным преимуществом прокрутки является то, что она может создать чрезвычайно увлекательный пользовательский опыт (UX). Это имеет решающее значение в современной цифровой среде, где пользователи сети обычно рассчитывают на дополнительный мультимедийный контент гораздо более высокого качества.
Кроме того, прокрутка идеально подходит для конкретных приложений. Например, он хорошо подходит для очень длинных редакционных рассказов, которые преобладают в журналах.
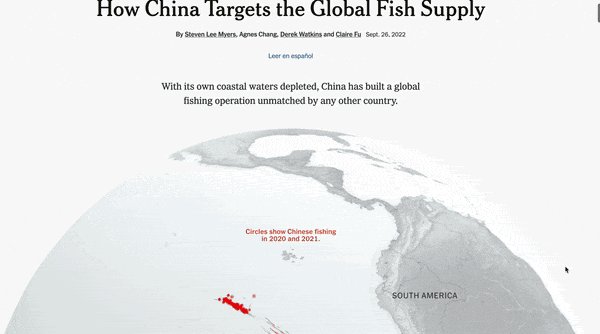
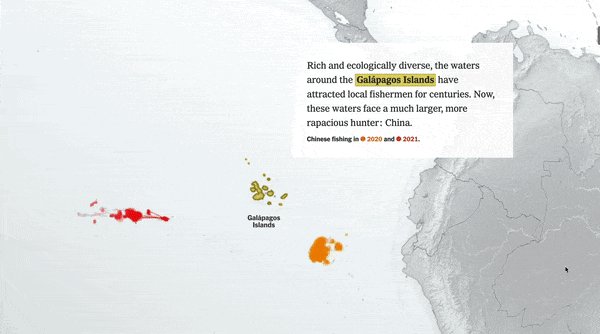
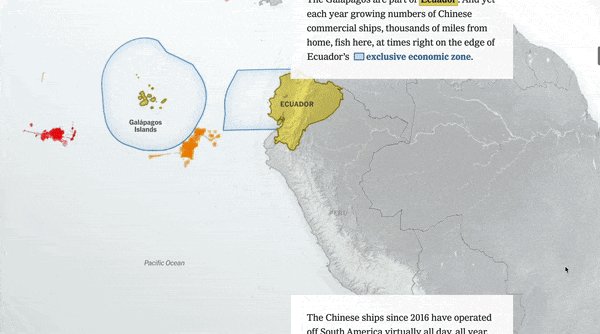
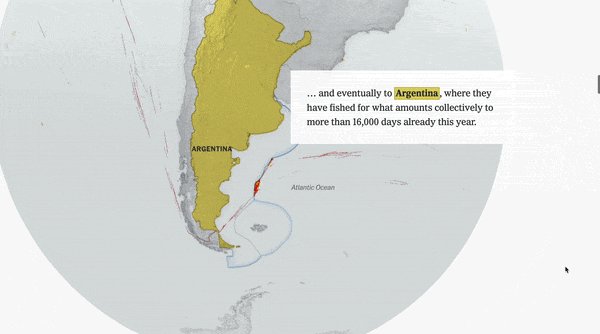
Он также часто используется с интерактивной инфографикой и визуализацией данных. Это сделало бы прокрутку отличной для представления результатов сложного исследования в доступной и доступной форме:

Кроме того, более компактные веб-сайты также могут извлечь выгоду из использования прокрутки. Это фантастический подход для демонстрации смешанной техники, истории предприятия или мощной истории на сайте « О нас».
В условиях платности и практичности сайты с прокруткой охватывают всю гамму. Если у вас есть потребность и ресурсы, вы можете нанять штат графических дизайнеров и аниматоров для создания первых статей для сложного проекта по прокрутке.
С другой стороны, многие темы WordPress подходят для функций прокрутки. Кроме того, плагины WordPress позволяют вам добавить значительную функциональность на свой сайт. Таким образом, использование преимущества прокрутки в качестве новичка в WordPress вполне достижимо.
Четыре иллюстрации с прокруткой
Теперь, когда вы немного знаете об этом новаторском способе рассказать свою историю, мы собираемся поделиться некоторыми примерами прокрутки, чтобы подбодрить вас! Чтобы не усложнять ситуацию, мы рассмотрим четыре различных формы веб-сайтов, которые могут извлечь выгоду из использования прокрутки, и поделимся реальными примерами каждого отдельного стиля.
- Публикации
- Брендинг
- Некоммерческие компании
- Находчивый / ориентированный на искусство
1. Публикации
Как мы уже говорили ранее, прокрутка лучше всего подходит для обширных повествований. Таким образом, он становится все более типичным для объяснительной журналистики и изобретательских публикаций.
Например, хорошо известный музыкальный журнал Pitchfork обычно использует впечатляющую графику и анимацию в своих рассказах:

Цифровая модель ранее упомянутой истории о Daft Punk быстро захватывает ваше внимание с помощью GIF. Затем вы можете увидеть изображения художников, разбросанных повсюду. Кроме того, он использует две несложные колонки для создания великолепного дизайна.
Привлекательные цены также отображаются на видном месте в различных факторах истории, выделяя наиболее привлекательные взгляды художника. Эта структура типична для журнального прокрутки, потому что эти цены делают больше статей более удобными для просмотра и позволяют читателям быстрее добраться до информации «на вынос».
2. Брендинг
Разработка надежной визуальной модели для вашей компании жизненно важна, если вы хотите быть узнаваемой. В общем, ваш бизнес становится более запоминающимся и желанным, когда у вас есть уникальная графика. Это может привести к увеличению дохода и прочному статусу.
Благодаря тому, что прокрутка допускает творческую адаптацию, это также отличный способ выделить своего производителя среди остальных. Независимо от вашего поля, вы можете найти уникальный способ передать свою историю в прокручиваемой структуре.
Например, предприятие по размещению роскошных номеров BelArosa Chalet довольно правильно использует прокрутку:

Как видите, этот удивительный веб-сайт по-прежнему остается винтажным и минималистичным, хотя и использует множество захватывающих изображений. Перечисленное здесь шале BelArosa описывает, что потребители могут хорошо почувствовать, когда они решат остаться с ними. Такой дизайн и стиль в значительной степени напоминают фотокнигу.
На сайте также используется сокращающийся, а затем исчезающий липкий заголовок. Таким образом, у вас будет больше шансов запомнить название производителя и эмблему.
3. Некоммерческие компании
Проще говоря, прокрутка — это отличный метод, который можно использовать в любое время, когда вы хотите создать увлекательное повествование или сообщить какую-то необходимую информацию. Это помогает сделать его прекрасным решением для некоммерческих корпораций, пытающихся повлиять на свою аудиторию, чтобы она делала пожертвования или делилась историческими событиями.

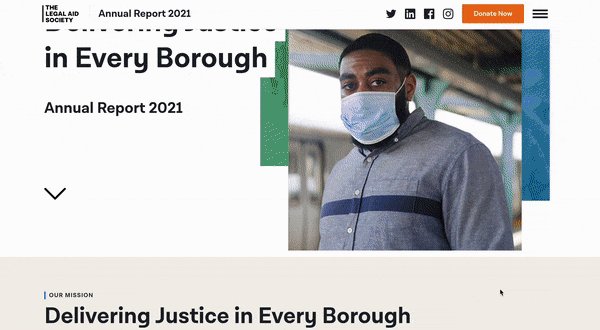
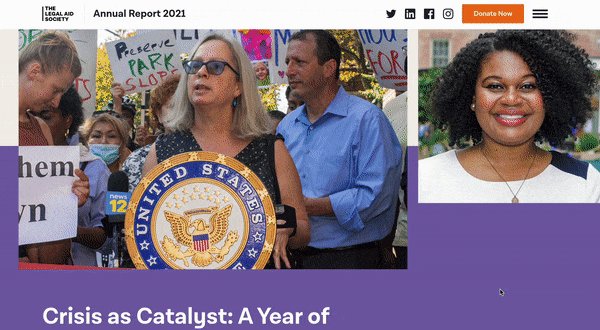
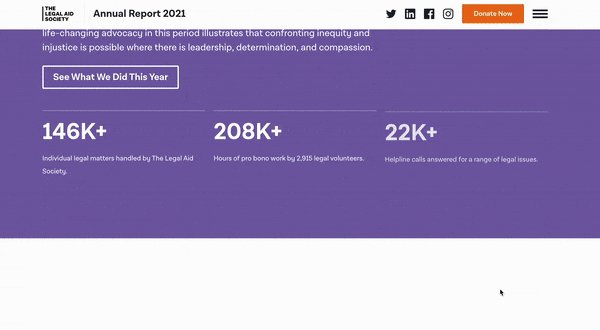
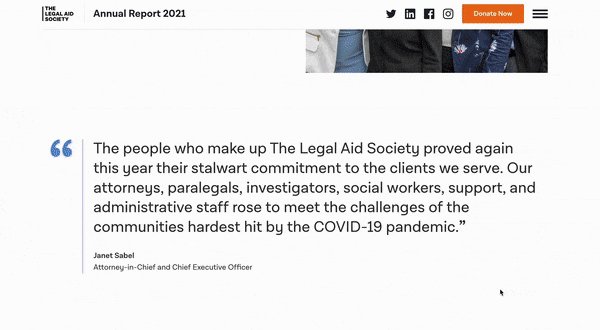
Более того, это прекрасно подходит для нескольких типовых документов, связанных с некоммерческими организациями, таких как графики и годовые отчеты. Например, организация Legal Assist Culture of New York применила прокрутку для своего Годового отчета за 2021 год [1] :

Этот простой, но стильный пример содержит множество иллюстраций или фотографий, важную статистику и многое другое. Кроме того, учитывая, что это отчет, веб-сайт связывает большое количество кнопок с гораздо большей информацией.
Выбрав в этом случае прокрутку, не-прибыль помогает сделать свое годовое резюме более читабельным и доступным. Таким образом, потребители могут быстро получить полное представление об основных событиях года и нажать на любую интересующую их предметную область. Имейте в виду, что прокрутка также может быть особенно удобна для веб-страниц « О нас» или « Миссия» .
4. Ориентированы на творчество/произведения искусства
Несмотря на то, что прокрутка может быть чрезвычайно полезной, она также является экспериментальной. Таким образом, творческие интернет-сайты могут извлечь выгоду из работы с этим методом.
От портфолио интернет-сайтов до галерей, если вы хотите, чтобы на странице вашего веб-сайта в Интернете было много медиа, прокрутка — это обычно то, что вам нужно. Таким образом, вы не ограничены какой-либо конкретной моделью и можете гораздо быстрее демонстрировать такие элементы, как произведения искусства или поставщики художественных работ.
Веб-сайт Mirrows — яркий тому пример:

Этот веб-сайт с произведениями искусства NFT находится в авангарде мирового веб-дизайна и стиля. Первое, что вы можете увидеть, это то, что вместо обычного вертикального метода используется горизонтальная прокрутка. Хотя это редкость, это может сразу же создать незабываемый опыт работы с потребителем.
Интернет-сайт Mirrows может показаться смелым, но он также делает большую карьеру, гарантируя, что его люди никогда не будут сбиты с толку радикальным стилем и дизайном. Он содержит отдельную информацию, которая инструктирует людей прокручивать, что рекомендуется для любого прокручиваемого формата.
Кроме того, его меню в начале страницы, кажется, находится в бесконечном цикле, подписываясь на вас в вашем путешествии по сайту. Это эффект удовольствия, но, что более важно, постоянная кнопка меню позволяет очень легко заходить на другие веб-страницы.
Какие темы WordPress вы можете использовать для прокрутки?
Для пользователей WordPress темы занимают значительную часть структуры веб-сайта. Веб-сайты WordPress обладают широкими возможностями настройки, но ваша тема определяет, какие уникальные функции стиля вы можете использовать. Кроме того, на начальных сайтах встречается множество тем, которые могут позволить вам избежать большого количества начальной работы, необходимой для базовых возможностей макета.
Итак, вы можете размышлять, какие темы WordPress вы можете использовать для прокрутки. Очень хорошая информация заключается в том, что когда дело доходит до этого, самые красиво оформленные и отзывчивые темы могут учитывать многие очень изысканные аспекты стиля и дизайна.
Скорее всего, вам понадобится быстрая и легкая тема, потому что все медиафайлы, включенные в прокрутку, могут замедлить работу вашего сайта. Более того, вам, вероятно, понадобится концепция, подходящая для прокрутки параллакса. Кроме того, создание концепции только с одностраничными начальными веб-сайтами может быть практичным, если вы заинтересованы в разработке веб-сайта с одной веб-страницей для передачи своей истории.
Neve — превосходный выбор freemium, если вы заинтригованы надеждой на прокрутку:

Это просто потому, что он быстрый и включает в себя некоторые встроенные функции прокрутки параллакса. Сразу после того, как вы введете и активируете эту концепцию, вы можете просто просмотреть эти атрибуты, выбрав Визуальная привлекательность → Решения Neve → См. демонстрации .
Neve легко интегрируется с плагинами параллакса, такими как сложные фоны WordPress. Кроме того, его профессиональная модель позволяет создавать липкие заголовки, которые обычно полезны для прокрутки.
Кроме того, у конструктора веб-сайтов Elementor есть масса возможностей, когда речь идет о возможностях параллакса. Благодаря тому, что Neve позволяет вам редактировать с помощью Elementor, вы можете разблокировать множество ценных опций для прокрутки.
Откажитесь от прокрутки прямо сейчас
Scrollytelling становится все более распространенным явлением во всем мире интернет-дизайна. Тем не менее, есть чему поучиться, когда дело доходит до этой гибкой тактики электронного повествования.
Предприниматели веб-сайтов могут использовать прокрутку, чтобы создавать убедительные рассказы о своих производителях и представлять информацию в доступной форме. Если вы хотите попробовать это с помощью WordPress, Neve — отличная тема для занятия. Он совместим с прокруткой параллакса и липкими заголовками. Кроме того, это очень быстро, поэтому вам не нужно будет отказываться от великолепной графики и мультимедийных аспектов.
У вас есть какие-либо вопросы о прокрутке или этих примерах прокрутки? Дайте нам знать в комментариях ниже!
