Что такое SVG-фильтр
Опубликовано: 2023-02-19SVG — это основанный на XML формат векторного изображения для двумерной графики с поддержкой интерактивности и анимации. Спецификация SVG — это открытый стандарт, разработанный Консорциумом World Wide Web (W3C) с 1999 года. Изображения SVG и их поведение определяются в текстовых файлах XML. Это означает, что их можно искать, индексировать, создавать сценарии и сжимать. Как файлы XML, изображения SVG можно создавать и редактировать с помощью любого текстового редактора, но чаще всего они создаются с помощью программного обеспечения для рисования.
Для чего используется файл Svg?

Файлы .VNG, которые можно использовать для отображения двухмерной графики, диаграмм и иллюстраций, являются одними из самых популярных форматов файлов. Кроме того, как векторный файл, его можно увеличивать или уменьшать без потери разрешения.
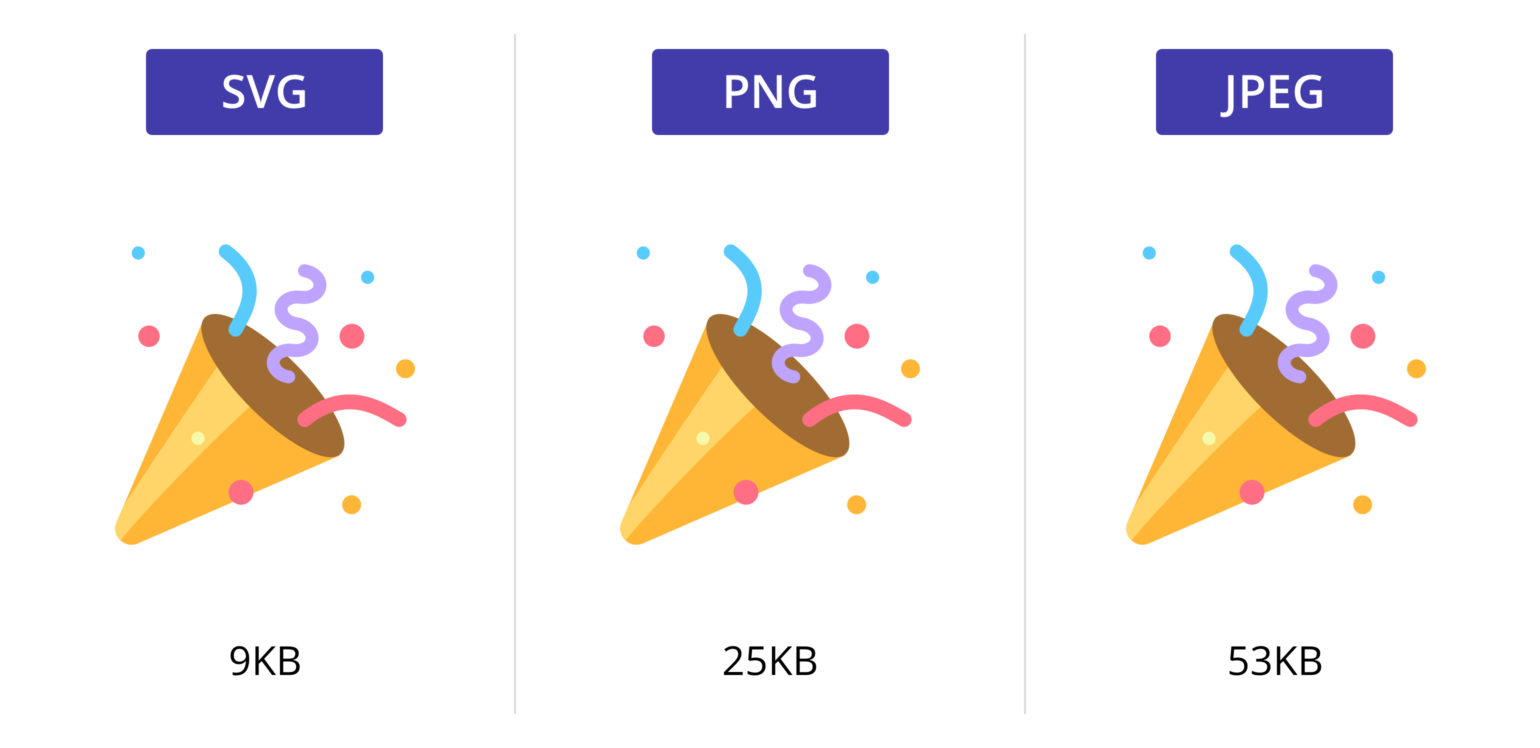
Масштабируемая векторная графика (SVG) — это графика, состоящая из векторов, а не из пикселей. В результате их можно масштабировать до любого размера без потери качества. В дополнение к меньшим размерам файлов эти изображения обычно меньше по размеру, чем изображения, основанные на пиксельной структуре. Они становятся все более популярными как в электронном маркетинге, так и в рекламе благодаря широкой поддержке в современных браузерах.
Хотя некоторые браузеры все еще могут его поддерживать, использование SVG в Интернете не рекомендуется из-за более высокого потребления ресурсов, чем растровые изображения. Файл JPG можно масштабировать до любого размера без потери качества; однако файлу SVG потребуется файл большего размера для отображения увеличенных версий изображения. Поскольку файлы меньшего размера быстрее загружаются в браузерах, эти файлы могут повысить производительность страниц для веб-сайтов.
Является ли файл Svg таким же, как Png?

PNG способны работать с очень высокими разрешениями, но их нельзя бесконечно расширять. Векторные файлы , с другой стороны, полностью состоят из математических линий, точек, форм и алгоритмов из сложной сети линий, точек, форм и алгоритмов. Независимо от того, насколько они велики, они могут увеличиваться до любого размера без потери разрешения.
Вы можете легко вырезать трехмерное изображение с помощью режущей машины, используя файл SVG. Нет необходимости отслеживать файл SVG; вместо этого ваша машина автоматически прочитает строки файла, когда он будет отправлен на резку. Машины Silhouette и Cricut могут работать с обоими типами файлов. Что такое PNG-файл? Термин переносимая сетевая графика (PANG) относится к переносимой графике. Файл PNG, в отличие от файла SVG, не содержит линий разреза. Когда вы отправите его на резку, изображение будет иметь контур, а не отдельные слои.
У него нет слоев (вы ничего не можете в нем изменить), поэтому вы не можете нарезать его разными цветами, потому что у него нет слоев. При просмотре их рядом очень легко увидеть разницу между файлом PNG и файлом SVG. Для проектов печати и вырезания и вставки, а также для цифрового искусства полезно использовать файлы PNG, тогда как макеты PNG идеально подходят для цифрового искусства. Одна из основных причин использования PNG вместо формата файла SVG заключается в том, что слои и элементы в формате файла SVG обрабатываются неправильно. Каждый месяц Club Chaos публикует новые SVG-файлы и руководства по проектам. На изображении ниже показан пример файла PNG, сделанного в нашем клубе для сублимации. Поскольку перед сохранением изображение будет сведено к минимуму, с файлом этого типа можно создать большое количество слоев. Оба файла имеют место на разделочной доске при крафте.
Svg четче, чем Png?
С помощью файлов Svg легко создавать логотипы, значки и простую графику. Вы не заметите никакой разницы во внешнем виде вашего веб-сайта, потому что они намного меньше, чем в вашем PNG-файле.
Svgs тяжелее, чем Png?
Чтобы гарантировать, что у нас есть больший размер файла SVG , чем его эквивалентное изображение PNG @1x, было выбрано сложное изображение. В прошлом файлы сложных шаблонов иногда имели больший размер, чем их эквивалентные растровые изображения. Его размер составляет 171 КБ, что примерно в 3,5 раза больше размера PNG, размер которого составляет 56,3 КБ.
Какая программа откроет файл Svg?
Chrome, Firefox, IE и Opera, в дополнение к Google Chrome, Firefox, IE и Opera, поддерживают рендеринг изображений SVG. Есть много других текстовых редакторов и графических редакторов высокого класса, поддерживающих векторную графику.
Термин «масштабируемая векторная графика» используется для описания векторной графики. Файл sva, также известный как файл изображения, представляет собой компьютерный файл, использующий стандарт. Их можно масштабировать для удовлетворения потребностей различных приложений без потери резкости или качества. Их можно хранить любого размера, потому что они не зависят от разрешения. Вам понадобится приложение, поддерживающее формат SVG , чтобы создать или отредактировать файл SVG. Двумя бесплатными программами, которые могут сохранять изображения в формате .VNG, являются Adobe Illustrator и Inkscape. Кроме того, вы можете преобразовать SVL в растровый формат, используя бесплатный онлайн-конвертер, такой как SVGtoPNG.com.
Вы можете использовать веб-браузеры, поддерживающие файлы SVG, если хотите работать с ними. Chrome, Edge, Firefox и Safari поддерживают просмотр HTMLV. Вы можете увидеть изображение в одном из этих браузеров, выбрав «Файл» > «Открыть» и выбрав SVG, который вы хотите увидеть. При просмотре панели предварительного просмотра появится предварительный просмотр файла SVG. Прежде чем вы сможете увидеть эскизы предварительного просмотра, вам может потребоваться перезагрузить компьютер.
Как просмотреть SVG-файлы
Важно помнить, что все браузеры поддерживают файлы SVG независимо от того, используете ли вы другое программное обеспечение для их просмотра. Все платформы поддерживают открытие и просмотр файлов SVG.
Различные файлы изображений, такие как файлы sva, являются отличным способом создания реалистичных иллюстраций или графики. Благодаря правильному программному обеспечению вы можете легко открывать и редактировать файлы svg.
Svg лучше, чем Png?
Есть несколько вещей, которые следует учитывать при принятии решения о том, какой формат лучше всего подходит для конкретного изображения. Двумя наиболее распространенными форматами являются PNG и SVG.
PNG лучше всего подходит для изображений с ограниченным количеством цветов, таких как штриховые рисунки, логотипы или базовая графика с небольшим количеством цветов. Это также хороший выбор для изображений, которые необходимо часто редактировать, так как с ними легко работать в программном обеспечении для редактирования изображений.
SVG лучше всего подходит для изображений, содержащих много подробной информации, таких как карты или многоцветные иллюстрации. Это также хороший выбор для изображений, которые будут использоваться на веб-сайтах, поскольку их можно масштабировать до любого размера без потери качества.
В Photoshop и других программах редактирования можно использовать множество форматов файлов, и различия между ними могут сбивать с толку. Когда браузер читает файлы XML, файлы преобразуются в векторные изображения. Файл SVG, основанный на математическом алгоритме, предназначен для бесконечного масштабирования изображений без потери качества. Файл PNG можно редактировать с помощью фоторедактора, такого как Photoshop. Вы можете визуализировать их как растровые изображения в Photoshop, редактируя их, как если бы они были векторными изображениями. С файлом SVG вы можете разместить его любого размера без потери качества или размытия. Поскольку они не содержат пикселей, векторные файлы не обеспечивают такого же уровня детализации, как файлы PNG.
Детали файла SVG не будут такими подробными, как у файла PNG; его может быть сколько угодно, но он будет не таким подробным. Браузеры могут столкнуться с проблемами при загрузке вашего файла, если им потребуется прочитать больше информации, чем они могут переварить. Файлы PNG имеют более широкий диапазон цветов, чем другие типы файлов изображений.
PNG не обладают той же универсальностью, что и SVG. Например, PNG нельзя использовать для создания градиента. Поскольку их можно использовать по-разному, свеги более универсальны, чем другие типы графики. PNG также несовместимы со значками и мелкой графикой, поскольку их нельзя использовать вместе с ними. Несмотря на то, что они меньше, SVG все равно выглядят хорошо.
В зависимости от назначения рисунка его можно использовать по-разному. PNG отлично подходит, если вы используете его только в качестве графики или логотипа на своем веб-сайте. Если вы собираетесь использовать его для создания значка или чего-то подобного, вы можете использовать файл .VS
Текстовые эффекты в дизайне
Текстовые объекты с помощью текстовых функций, таких как анимация текста, тени текста и выравнивание текста.
Фоновые изображения символов и изображений.
Для чего используется файл Svg
Файлы SVG используются для различных целей, включая векторную графику, логотипы, иллюстрации и значки. Их можно создавать в любом программном обеспечении для редактирования векторной графики, таком как Adobe Illustrator, Inkscape или Sketch.
Мне очень нравится наблюдать за принятием и адаптацией SVG сообществом дизайнеров и разработчиков. Файл SVG, например, состоит из следующего: размер этого файла составляет 250 пикселей в ширину, и он имеет синий квадрат. JPG, PNG и GIF, например, представляют собой типы растровых изображений, которые содержат заданное количество пикселей (или растровые типы изображений). Графика останется четкой и масштабируется бесконечно, независимо от разрешения. Сжимая их с помощью gzip, вы можете уменьшить размер файлов SVG. Настроив сжатие gzip, с сервера или CDN нужно будет отправлять меньше байтов. Теги ключевых слов и описания на основе XML позволяют контенту быть более заметным в поисковых системах и могут быть включены в SVG.
растровые изображения соответствуют требованиям SEO, поскольку атрибуты title и alt доступны только при использовании растровых изображений. Вы также можете изменить стиль этого изображения с помощью CSS с помощью SVG. Поскольку SVG можно анимировать с помощью текстового редактора, вы можете легко редактировать их напрямую. Если вы кэшируете свои HTML-страницы, вы сможете кэшировать встроенные файлы s vo. Если вы ищете фотографии, вам определенно следует использовать растровое изображение. В старых SVG много мусора, и их обслуживание значительно дороже. Одним из самых популярных инструментов является инструмент Node.js для оптимизации растительности. Иконки — это то, где вся концепция этого формата файла становится в центре внимания.

Иконки, которые можно использовать в различных цветах и размерах, больше не требуются. Это не только упрощает процесс проектирования и разработки, но и экономит деньги. Я решил посмотреть на размер файла, который я мог бы возместить, используя набор значков SVG, а не растровые версии. При использовании SVG вместо PNG вы можете сэкономить много места в целом. Их проще использовать и управлять ими, особенно когда речь идет о наборах значков. Вместо использования HTTP-запросов для загрузки каждого SVG-файла мы генерируем спрайт из папки SVG-файлов, который можно загрузить только один раз при загрузке страницы. Им легче управлять, ваши веб-страницы будут загружаться быстрее, и вам не придется регулярно обновлять программное обеспечение. Вы можете быстро и легко анимировать и изменять изображение без использования Photoshop или инструментов для рисования.
Формат изображения SVG — это формат изображения, в котором используется код для описания положения пикселей на экране. Это означает, что независимо от операционной системы, в которой работает пользователь, он может просматривать файлы SVG в любом браузере. Это отличный выбор для логотипов, значков и другой графики, не требующей такой детализации. Формат файла SVG, с другой стороны, плохо работает с изображениями, которые содержат много мелких деталей и текстур. Большое количество мелких элементов может быстро увеличить файл в SVG, затруднив, например, редактирование фотографий. Кроме того, поскольку SVG является векторной программой, трудно читать части графического объекта, только части. Если вы сделаете это, ваша скорость значительно снизится. Как правило, SVG — отличный инструмент для простой графики. Хотя это может быть не лучший формат для изображений со сложными деталями, он по-прежнему широко используется во многих компаниях.
Что такое файл Svg Cricut
Файл SVG представляет собой файл масштабируемой векторной графики. Они часто используются дизайнерскими программами, такими как Adobe Photoshop, Illustrator и Inkscape. Они также используются некоторыми режущими машинами, такими как Cricut.
На Cricut доступно множество форматов файлов, включая PNG, JPG и GIF. Пользователи платформы Cricut DesignJet выбирают формат Scalable Vector Graphics (SVG). векторные форматы позволяют масштабировать 2D-проекты без потери качества. В этом разделе мы составили список лучших сайтов для бесплатной загрузки файлов проекта SVG. Более 2000 бесплатных дизайнов можно загрузить и использовать на самой маленькой раскройной машине. Убедитесь, что вы знаете, что эти файлы предназначены только для личного использования и не могут быть использованы в коммерческих целях. SVG от Bird идеально подходят для иллюстрирования и создания проектов о птицах.
Сайт Love Paper Crafts — это идеальное место, где можно получить бесплатные SVG-файлы для изготовления бумаги, включая скрапбукинг и изготовление открыток. Самая отличительная черта HelloSVG — простые, но стилизованные силуэты. Если вы ищете бесплатные SVG-файлы для проектов Cricut и других творческих проектов, вы можете найти их на сайте Love Paper Crafts. На этом сайте доступно почти тысяча бесплатных графических изображений, от настенных рисунков до рисунков термопрессования. От Хэллоуина до космоса — в этом списке каждый найдет что-то для себя. На выбор предлагается несколько сотен бесплатных дизайнов Creative Fabrica. Это также позволяет вам бесплатно загружать контент в течение 24 часов после регистрации. На этом сайте также есть большое количество платных опций премиум-класса, но вы можете легко сузить их до бесплатных опций.
Формат SVG
SVG — это формат файла векторного графического изображения, который позволяет сжимать изображения без потерь и поддерживает бесконечную масштабируемость. В то время как GIF и JPEG лучше всего подходят для фотографий или изображений с большим количеством цветов, SVG идеально подходит для векторной графики, логотипов, иллюстраций и значков.
Изображения в этой статье можно создать с помощью генератора изображений, использующего цифровой формат, известный как SVG. Он оптимизирован для поисковых систем, и они могут отображать динамическую анимацию, которая часто меньше, чем в других форматах. В этом руководстве я расскажу, что это за файлы, когда их следует использовать и как приступить к созданию файла svg. Поскольку изображения aaster имеют фиксированное разрешение, чем больше размер, тем менее точным будет изображение. При использовании векторных графических форматов изображение может отображаться в виде набора точек и линий. XML, язык разметки, который позволяет обмениваться цифровой информацией, является языком, используемым для создания этих форматов. В файле SVG вы можете указать все формы, цвета и текст, из которых состоит изображение.
При просмотре в XML-коде он не только визуально привлекателен, но и обеспечивает работу веб-приложений и веб-сайтов. SVG можно увеличить или уменьшить до любого размера без потери качества. Когда речь идет о графике sva , нет различий между размером изображения и типом отображения. В отличие от растровых изображений, которые гораздо более детализированы, в SVG таких деталей нет. На внешний вид SVG сильно влияют дизайнеры и разработчики. Это формат файла веб-графики, созданный Консорциумом World Wide Web. Программисты могут быстро и легко понять XML-код, просматривая его с помощью текстового файла, такого как SVG.
Используя CSS и JavaScript, вы можете изменить внешний вид SVG в режиме реального времени. Масштабируемая векторная графика может быть полезна в самых разных ситуациях. Использование графического редактора для создания графики является простым и универсальным. Ограничения и кривая обучения каждой программы уникальны. Вы можете попробовать несколько вариантов, а затем решить, какой из них вам подходит, прежде чем переходить на бесплатный или платный план.
Файлы PDF могут быть преобразованы в .sva по разным причинам. Из-за своей векторной природы это лучший формат для проектов, которые должны быть адаптируемыми и масштабируемыми. Большинство браузеров используют PNG в качестве формата изображения по умолчанию, но это делает его быстрее, чем данные EXIF.
Если вы хотите только просмотреть файл в своем браузере, вам не нужно его конвертировать. При запуске браузера выберите файл, который хотите просмотреть. Он будет отображаться в вашем браузере, когда вы его откроете.
Преимущества Svg перед Png
Файлы PNG могут работать с очень большими разрешениями, но их нельзя бесконечно адаптировать. векторные файлы состоят из набора математических линий, точек, форм и алгоритмов, подобных файлам SVG. В любом размере они могут расширяться без потери разрешения. В какой программе я должен открыть файл svg? Следующие популярные браузеры могут генерировать изображения SVG: Google Chrome, Firefox, IE и Opera. Также можно использовать файлы SVG в графических редакторах высокого класса, таких как CorelDRAW. Как я могу создать файл svg? Кроме того, вы можете использовать текстовый редактор для создания и редактирования файлов SVG, открывая их. Вы можете использовать другие формы и пути svg , чтобы соответствовать элементу svg, например круг, прямоугольник, эллипс или путь между двумя элементами. Кроме того, вы можете использовать различные библиотеки JavaScript для рисования файлов SVG и управления ими на своих веб-страницах.
Файлы SVG Cut
Файлы резки SVG — это цифровые файлы, которые можно использовать для создания различных проектов с помощью режущего станка. Эти файлы можно использовать для создания таких вещей, как наклейки, наклейки и даже одежда. Самое замечательное в файлах вырезания SVG то, что их можно изменять по размеру и использовать снова, что делает их идеальными для всех видов проектов.
Создавайте вырезанные файлы от начала до конца с помощью Silhouette Cameo или Cricut. Вы можете использовать различные форматы изображений для преобразования своих проектов, такие как PNG, SVG, DXF и JPEG. Когда дело доходит до SVGS, большинство людей считают, что они имеют в виду вырезанные файлы. Я не знаю других бесплатных электронных резаков или программного обеспечения для вышивания. Пространство дизайна Cricut включает функцию, позволяющую удалять фоновое пространство. Каждая секция DXF вырезается двигателем отдельно. Это лучший материал для многослойных конструкций.
Тем не менее, существует множество вариантов оформления вырезанных файлов. Canva, PicMonkey, Adobe Illustrator и так далее. Мои изображения конвертируются в SVG (и DXF) с помощью программы INKCAPE. Вы должны загрузить приложение на свой компьютер, прежде чем использовать его. Если вы используете их только для личного использования, вы можете просто создать папку и сохранить их. Как видите, есть два варианта сделать это. Вырезанные файлы должны быть загружены напрямую.
После того, как вы загрузите 5 файлов, вы сможете продавать их на Etsy. Каждый файл в формате PNG, JPG, svg и DXF загружается отдельно. Сжатый файл занимает меньше места для хранения, может быть отправлен на компьютер получателя быстрее и может быть снова сжат перед отправкой. После того, как вы вырезали файл, вы можете сохранить его в zip-архив. Ваши файлы будут сжаты (заархивированы) и загружены на ваш компьютер с помощью Google Диска. Отправив их по электронной почте, вы можете включить их в свои загрузки, веб-сайт и т. д.
Что такое файлы Svg Cut?
Что такое вырезанный файл sva? Машина для резки может использовать файл для резки, который представляет собой цифровое изображение, которое было разработано и сохранено. Формат файла SVG, который расшифровывается как Scalable Vector Graphics , является наиболее широко используемым форматом файлов для резки файлов.
Преимущества SVG
В результате, если вам нужен формат изображения, который можно увеличивать или уменьшать без потери качества, SVG — это то, что вам нужно. Если вы уже используете режущую машину, поддерживающую SVG, нет причин переключаться на другой формат файла; ваши файлы будут выглядеть лучше и работать лучше — ничего менять не нужно.
