Какова разница между отступами и маржами в WordPress?
Опубликовано: 2023-08-16Хотите узнать разницу между отступами и полями в WordPress?
В WordPress отступ — это место между материалом контента и границей внутри блока, тогда как отступ — это пространство между двумя независимыми блоками.
В этом посте мы представим вам варианты, включающие отступы и поля, а также способы их использования в WordPress.

Что такое отступы в WordPress?
Атрибут заполнения на вашем сайте WordPress используется для создания места внутри блока.
Например, вы можете увеличить место внутри текстового блока, чтобы сделать его макет визуально более привлекательным и предотвратить появление текста слишком близко к границам блока.

Вы также можете использовать отступы для управления потоками контента в вашем блоге WordPress. Например, если вы вставите отступы в начало и основание текстового блока, вы можете значительно облегчить посетителям чтение письменного контента.
Что такое маржа в WordPress?
Маржа — это пространство вокруг границы блока WordPress и окружающих его элементов.
Это поможет вам вставить пространство, состоящее из двух отдельных блоков, создав более просторный и чистый макет вашего веб-сайта.

Например, вы можете включить поля в начале и внизу блока текстового содержимого, чтобы он оставался видимым даже при изменении размера экрана.
Кроме того, вы также можете использовать поля, чтобы увеличить место между блоками показов и текстового контента, чтобы сделать ваш сайт визуально привлекательным и более доступным для людей.
В чем большая разница между отступами и маржами в WordPress?
Ниже приведен краткий контрольный список различий между отступами и полями в WordPress:
| Заполнение | Допуск |
|---|---|
| Заполнение обычно означает включение места между статьями и границы блока. | Функция поля обеспечивает место за пределами границы блока. |
| Работа с отступами не влияет на другие блоки вашего веб-сайта. | Использование поля влияет на другие блоки вашего сайта. |
| Заполнение может создать буфер вокруг блока. | Поля могут создавать пространство между двумя разными блоками. |
Как использовать отступы в WordPress
По умолчанию полный редактор веб-сайтов WordPress (FSE) поставляется с элементом заполнения.
Тем не менее, имейте в виду, что если вы не используете блочно-зависимую тему, вы не сможете добавить отступы на свой сайт WordPress, если только вы не используете персонализированный CSS.
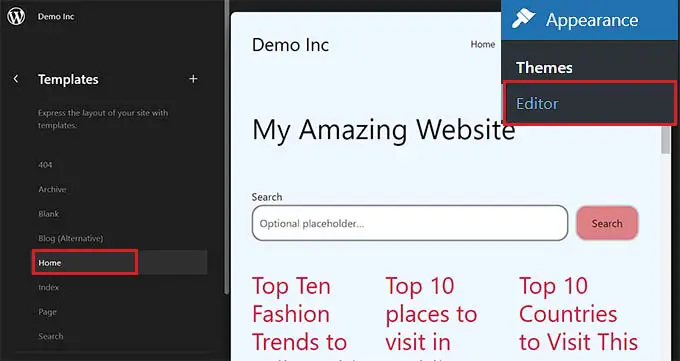
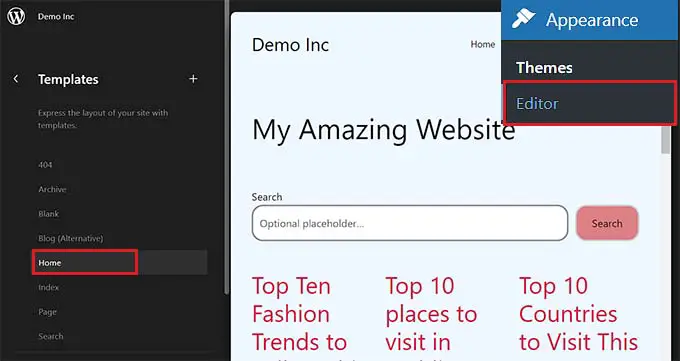
Во-первых, вам нужно посетить веб-страницу «Внешний вид »Редактор» на боковой панели администратора WordPress, чтобы запустить полный редактор сайта.
Как только вы окажетесь там, просто выберите шаблон страницы веб-сайта, где вы хотите включить отступы в свои блоки, на боковой панели «Шаблоны» слева. На этой боковой панели будут отображаться все шаблоны уникальных интернет-страниц вашего сайта.

Сразу после того, как вы это сделаете, на дисплее откроется выбранный вами шаблон.
Отсюда нажмите кнопку «Редактировать», чтобы начать настройку шаблона страницы вашего веб-сайта в комплексном редакторе сайта.

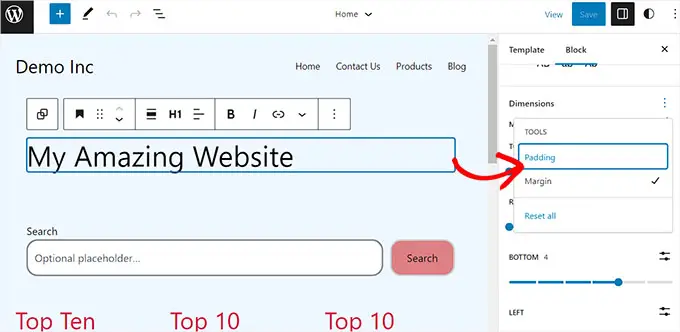
Затем выберите блок, в который вы хотите добавить отступы. Имейте в виду, что это означает, что вы будете создавать пространство между содержимым и границей блока.
Это откроет настройки блока на панели блоков на идеальной стороне монитора.
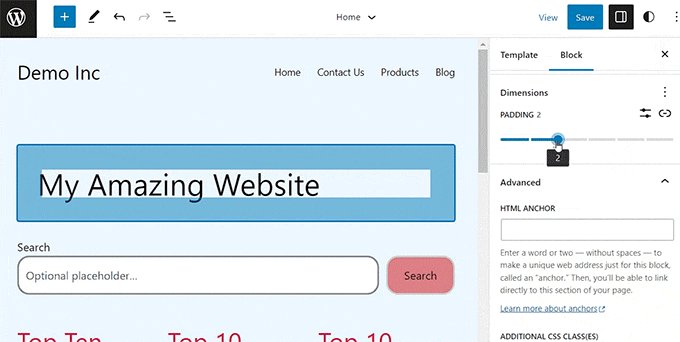
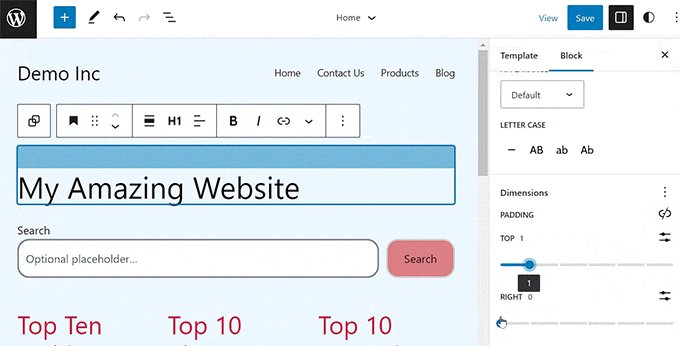
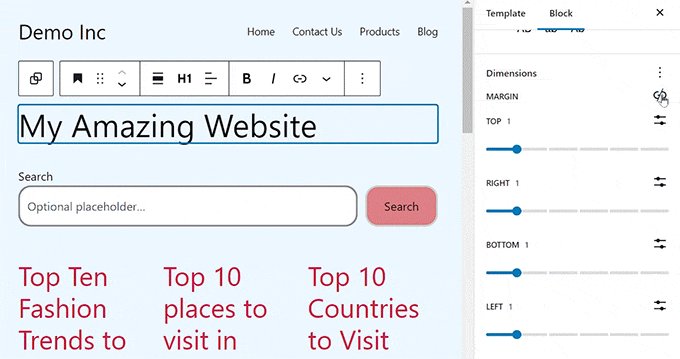
Отсюда вам нужно прокрутить вниз до сегмента «Размеры» и щелкнуть трехточечное меню. Откроется приглашение, в котором вам нужно выбрать опцию «Заполнение».

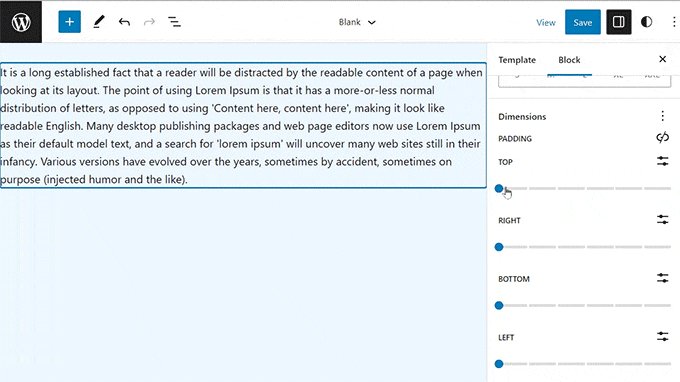
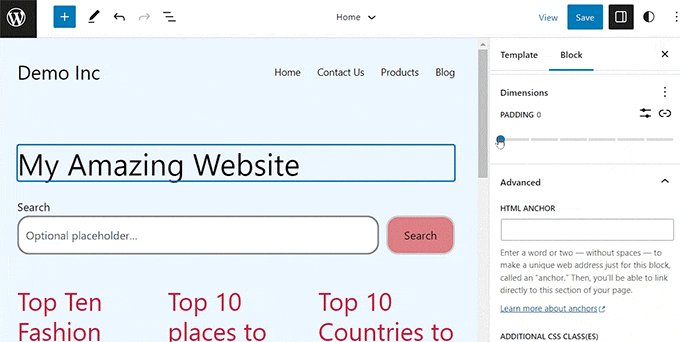
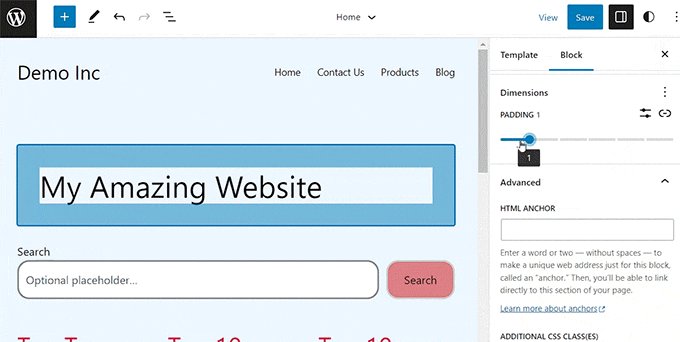
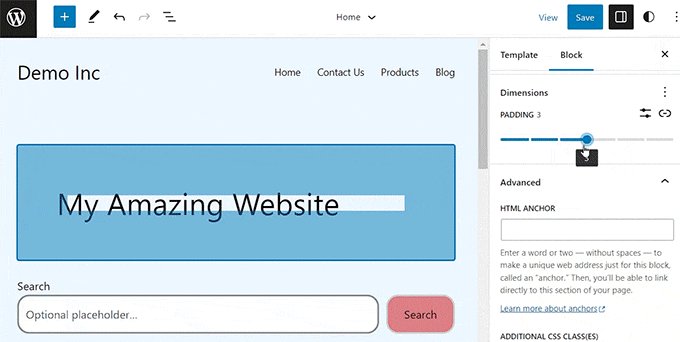
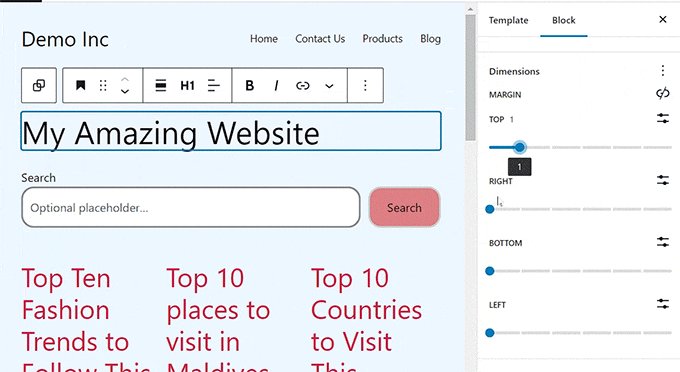
Затем просто используйте ползунок, чтобы вставить отступы в блок.
Имейте в виду, что этот атрибут добавит отступы ко всем сторонам блока.

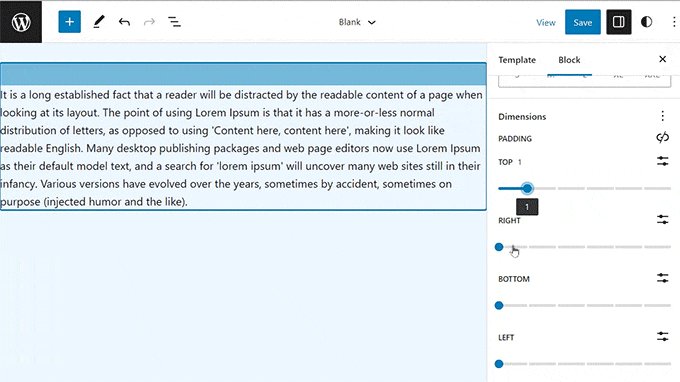
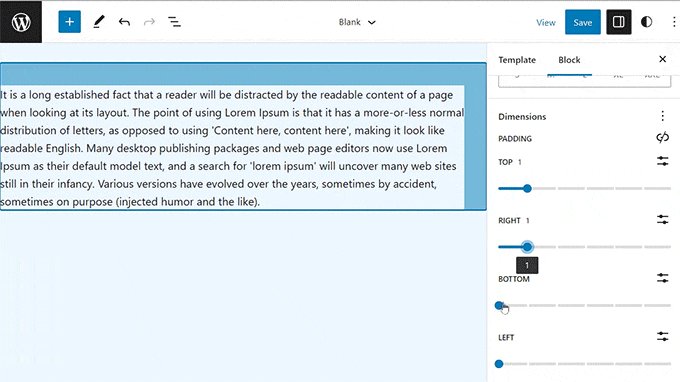
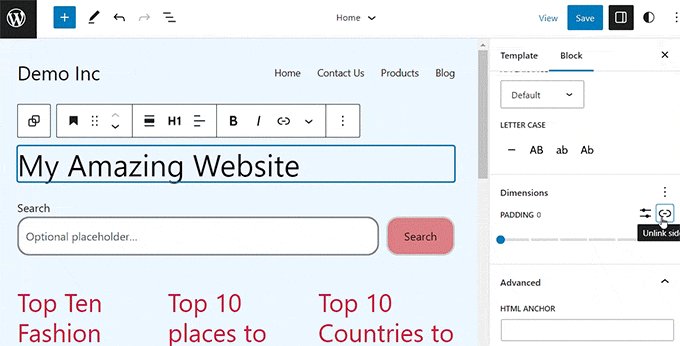
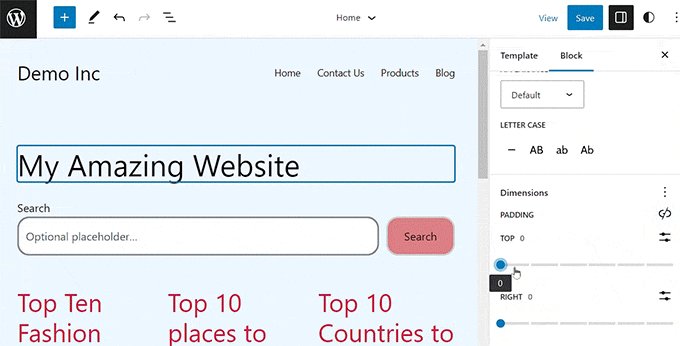
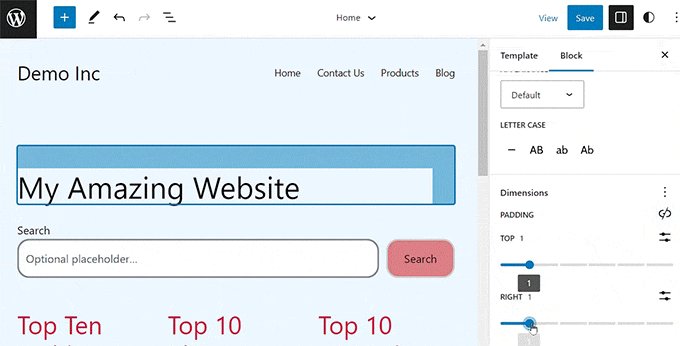
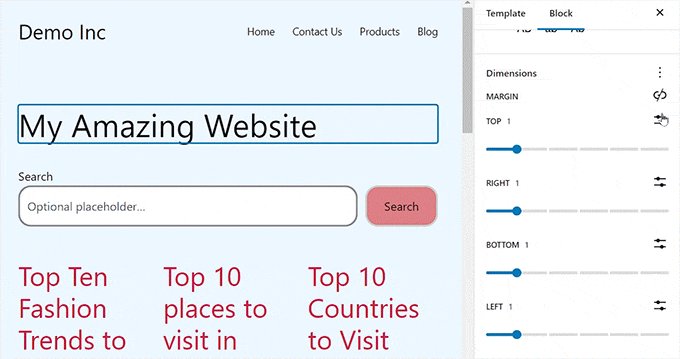
Тем не менее, если вы хотите добавить отступы только к верхней или нижней части блока, вы также можете сделать это, щелкнув значок «Отсоединить стороны» рядом с выбором «Отступы».

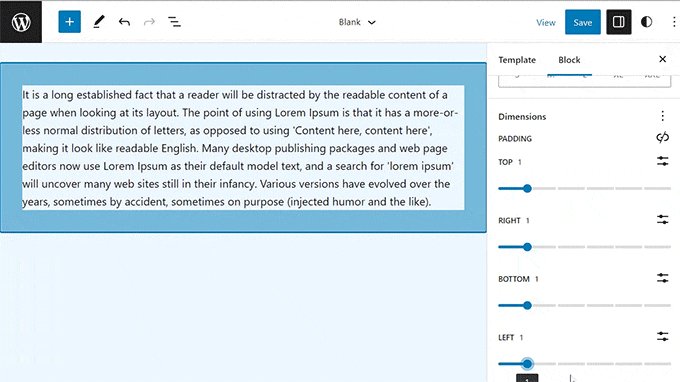
Затем вы можете использовать уникальные ползунки, чтобы вставить отступы к правильному, левому, нижнему или верхнему краю блока.

Как только вы закончите, просто нажмите кнопку «Сохранить», чтобы сохранить настройки.
Как использовать маржу в WordPress
Как и отступы, функция полей встроена в редактор всего веб-сайта WordPress. Тем не менее, этот атрибут не будет доступен, если вы не работаете с темой блока.
Сначала перейдите на веб-сайт «Визуальное обращение »Редактор» с панели управления WordPress.
Как только вы окажетесь там, выберите шаблон сайта, куда вы хотите вставить поля из столбца слева.

Откроется шаблон страницы, который вы выбрали на мониторе.
Из списка здесь просто нажмите кнопку «Редактировать», чтобы начать настройку шаблона в полнофункциональном редакторе веб-сайта.

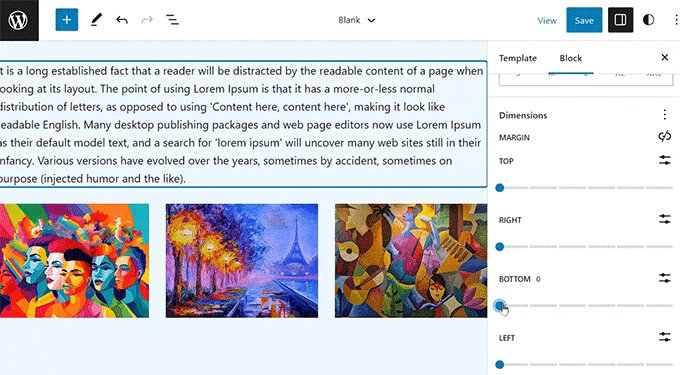
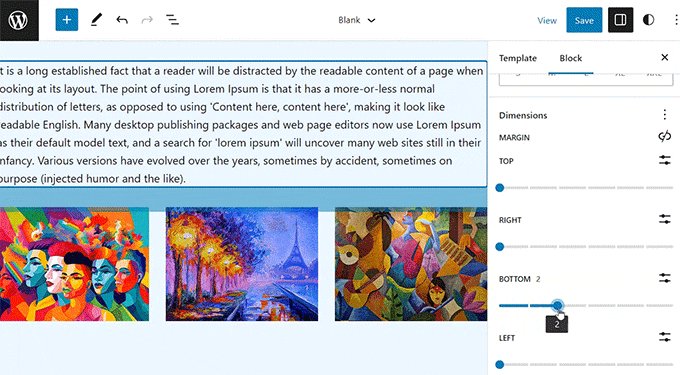
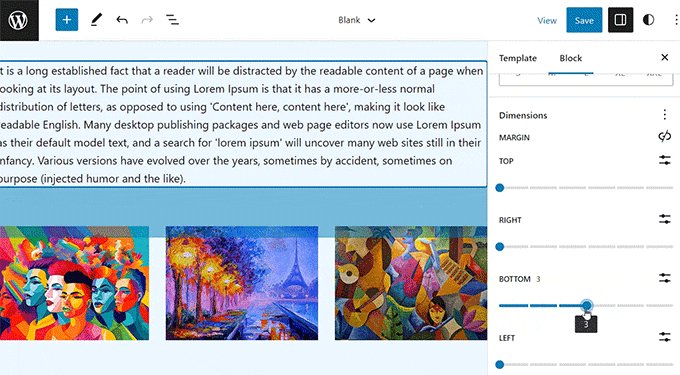
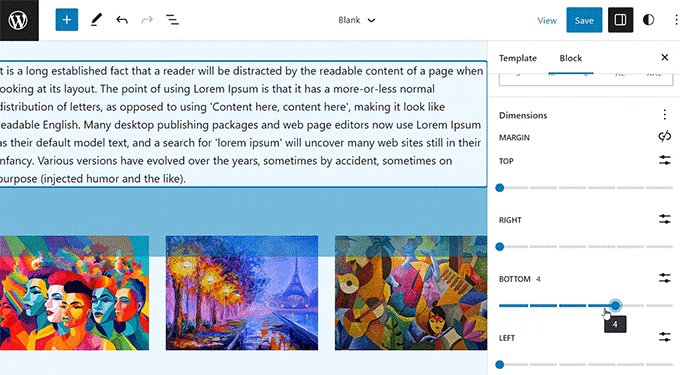
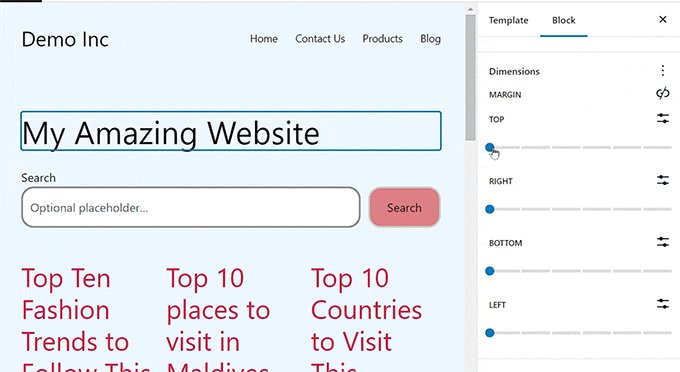
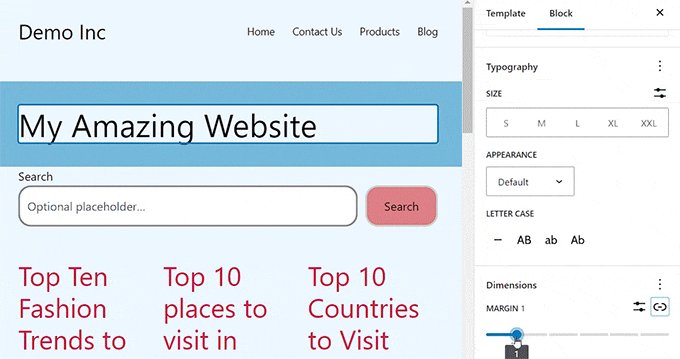
Затем выберите блок, который вы хотите отредактировать, и прокрутите вниз до области «Размеры» на панели блоков справа.
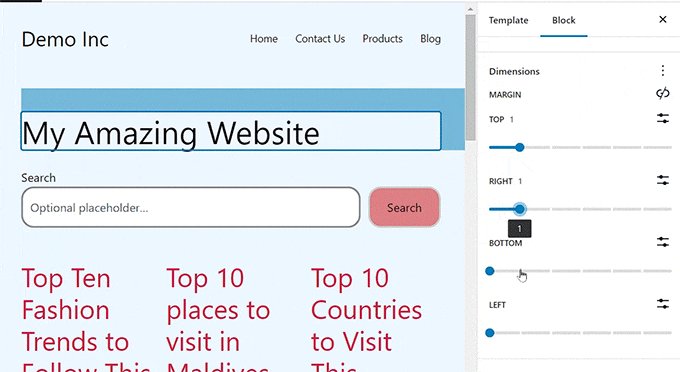
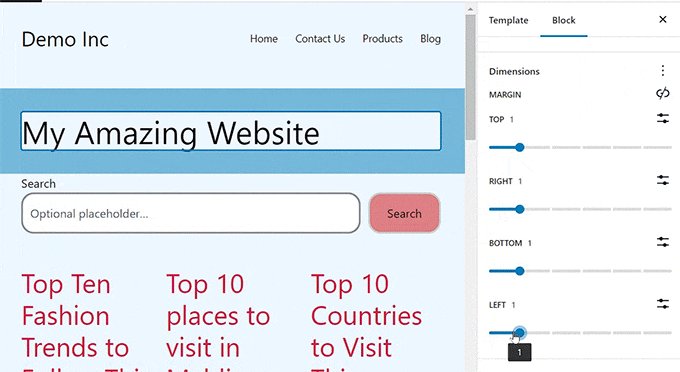
Из перечисленного здесь в основном используйте ползунки, чтобы установить различные поля для верхних, базовых, оставшихся и идеальных углов блока. Использование этой характеристики позволит расширить пространство вокруг выбранного вами блока.

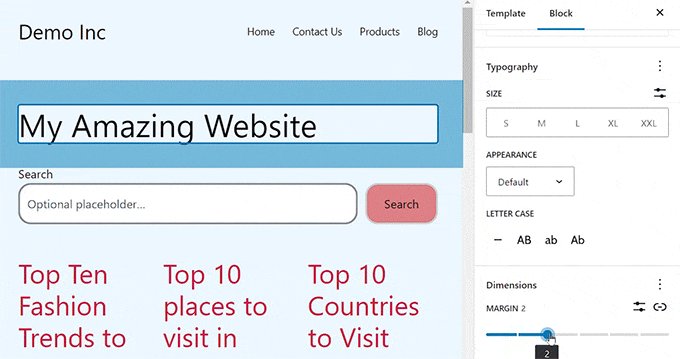
Однако, если вы хотите использовать одиночный ползунок, чтобы включить равные поля рядом с блоком, щелкните значок «Связать стороны» рядом с опцией «Поля».
На панели блоков теперь будет отображаться одиночный ползунок «Смешанные поля», который вы можете использовать для создания эквивалентных полей рядом с блоком.

Как только вы закончите, не забудьте нажать кнопку «Сохранить» вверху, чтобы сохранить ваши варианты.
Дополнительные советы по изменению всего веб-сайта в WordPress
Помимо добавления отступов и полей к вашим блокам, вы также можете использовать весь редактор сайта для настройки всей темы WordPress.
Например, вы можете стилизовать и разработать все шаблоны своего сайта, увеличить свой собственный логотип, выбрать фирменные оттенки, улучшить структуру, изменить размер шрифта, включить изображения квалификаций и многое другое.
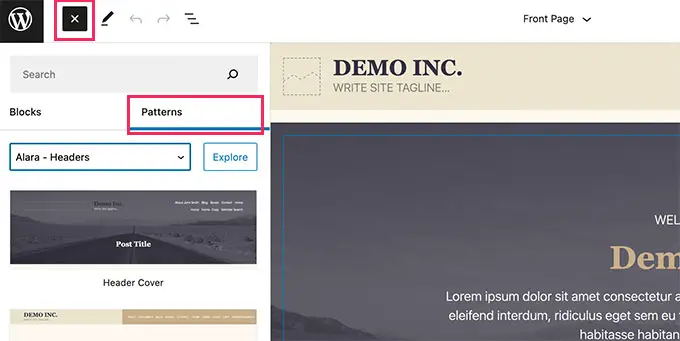
Вы также можете вставлять шаблоны и различные блоки на свой сайт для дальнейшей его настройки. Для более подробной информации вы, возможно, захотите ознакомиться с нашим руководством для начинающих о том, как настроить тему WordPress.

Вы также можете использовать FSE для включения заголовка, меню навигации или специального CSS на свой веб-сайт.
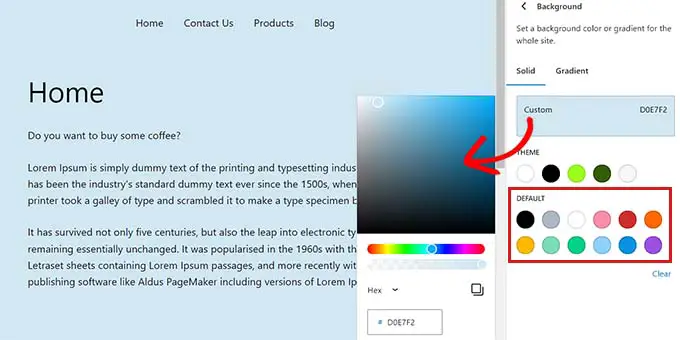
Более того, вы также можете использовать World Designs, чтобы обеспечить единообразие на вашем веб-сайте. Для получения дополнительных подробных рекомендаций вы можете ознакомиться с нашим руководством по персонализации цветов на вашем веб-сайте WordPress.

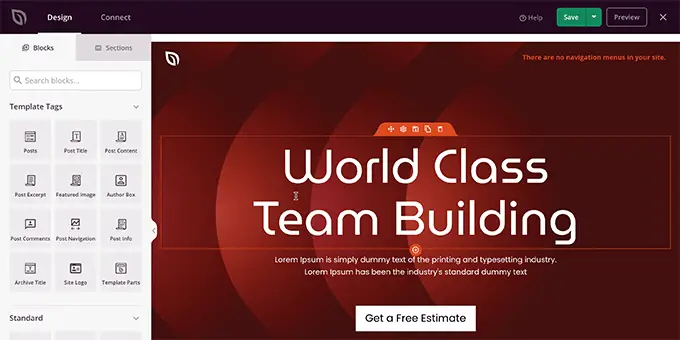
Тем не менее, если вам не нравится использовать полный редактор веб-сайтов и вы предпочитаете дополнительный дескриптор над внешним видом вашего веб-сайта, вы можете использовать SeedProd для создания веб-страниц и даже полной темы.
Это лучший в отрасли конструктор целевых страниц, который включает в себя конструктор с возможностью перетаскивания, который упрощает создание замечательной темы для вашего сайта.
Чтобы узнать больше о других аспектах, вы можете посмотреть наше руководство о том, как легко создать индивидуальную тему WordPress.

Мы надеемся, что эта публикация помогла вам понять разницу между отступами и полями в WordPress. Вы также можете быть очарованы нашим руководством для начинающих о том, как настроить верх и ширину блока в WordPress, а также нашими лучшими подборками наиболее эффективных плагинов блоков Гутенберга для WordPress.
Если вам понравилась эта короткая статья, обязательно подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
