Что такое Webflow и для чего он используется? (Полное руководство)
Опубликовано: 2023-07-10Хотите знать, что такое Webflow ? Или готовы исследовать мир Webflow и раскрыть его невероятный потенциал? Если это так, то вы пришли в нужное место!
В сегодняшнюю цифровую эпоху создание впечатляющего присутствия в Интернете имеет важное значение как для бизнеса , так и для частных лиц . Независимо от того, являетесь ли вы предпринимателем , дизайнером или творческим профессионалом , привлекательный веб-сайт может иметь решающее значение .
И именно здесь в игру вступает Webflow . Итак, что такое Webflow и для чего он используется ?
В этом окончательном руководстве мы углубимся в глубины Webflow . Изучение его функций, возможностей, сферы применения, вариантов поддержки клиентов и многого другого.
Давайте погрузимся и раскроем всю мощь Webflow!
A) Знакомство с Webflow: краткий обзор
Боретесь со сложным кодированием и техническим жаргоном, когда дело доходит до создания веб-сайтов?
Встречайте Вебфлоу! Это удобная платформа для создания веб-сайтов, которая произвела революцию в веб-дизайне и разработке. Даже для тех, у кого нет опыта программирования.

Webflow — это универсальный инструмент, который позволяет создавать потрясающие веб-сайты без написания кода. Он предлагает интуитивно понятные визуальные редакторы, настраиваемые шаблоны и интерфейс перетаскивания, что делает создание веб-сайтов доступным для всех.
Независимо от того, являетесь ли вы владельцем бизнеса, фрилансером или начинающим блоггером, Webflow предоставляет вам максимальную гибкость. Таким образом, вы можете создавать профессиональные веб-сайты, которые отражают ваш уникальный стиль. Благодаря его мощным функциям вы можете добавлять плавную анимацию и динамические взаимодействия для создания привлекательных пользовательских интерфейсов.

В отличие от других разработчиков веб-сайтов, Webflow отдает приоритет чистому и оптимизированному коду. Кроме того, это приводит к более быстрому времени загрузки и улучшению SEO (поисковая оптимизация). Это гарантирует, что ваш веб-сайт работает наилучшим образом и обеспечивает удобство для посетителей.
Итак, независимо от того, являетесь ли вы новичком, желающим окунуться в веб-дизайн, или опытным разработчиком, который ищет более оптимизированный рабочий процесс. Webflow — ваш билет к созданию замечательных веб-сайтов, которые оставляют неизгладимое впечатление.
Теперь будьте готовы задействовать свой творческий потенциал и изменить способ создания веб-сайтов с помощью этой платформы!
Сказав это, давайте перейдем к изучению ключевых функций и возможностей Webflow.
Б) Основные функции и возможности Webflow
В следующем разделе этого руководства давайте рассмотрим ключевые функции и возможности Webflow. Открывая бесконечные возможности для ваших проектов веб-дизайна.
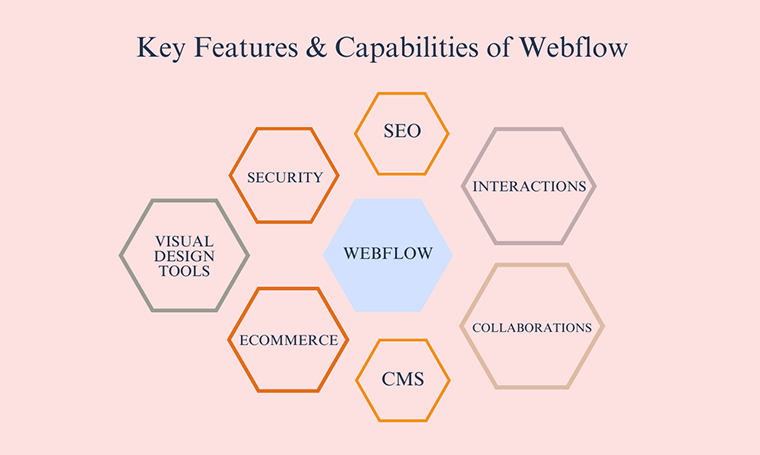
Webflow предлагает широкий спектр функций и возможностей, в том числе:

- Инструменты визуального дизайна. Инструменты визуального дизайна Webflow позволяют легко создавать потрясающие сайты без необходимости кодирования. Просто перетащите элементы и используйте встроенные инструменты для настройки шрифтов, цветов и других визуальных элементов.
- CMS: его CMS (система управления контентом) упрощает управление контентом вашего сайта. Вы можете создавать и редактировать страницы, добавлять изображения и видео. Кроме того, управляйте своими сообщениями в блоге прямо из интерфейса.
- Электронная коммерция: предлагает мощную платформу электронной коммерции для продажи товаров и услуг в Интернете. Вы можете создать красивый интернет-магазин всего за несколько кликов. Кроме того, управляйте своим инвентарем, заказами и платежами.
- Взаимодействия: функция взаимодействия Webflow помогает вам создавать интерактивные элементы на вашем веб-сайте. Например, всплывающие окна, аккордеоны и слайдеры. Следовательно, вы можете добавить больше вовлеченности и интерактивности на свой сайт.
- SEO: его инструменты SEO помогут вам оптимизировать ваш сайт для поисковых систем. Вы можете добавлять теги заголовков, метаописания и другие элементы SEO на свои страницы. Кроме того, отслеживайте эффективность вашего сайта в результатах поиска. Узнайте об этом на странице SEO Webflow здесь.
- Безопасность: функции безопасности Webflow помогут вам защитить ваш сайт от хакеров и других угроз. Ваш веб-сайт размещен на Amazon Web Services (AWS), который является одним из самых безопасных хостинг-провайдеров в мире.
- Сотрудничество: это позволяет легко сотрудничать с другими над проектами вашего веб-сайта. Вы можете пригласить членов команды просматривать и редактировать ваш веб-сайт в режиме реального времени, а также отслеживать изменения по мере их внесения.
В следующем разделе мы углубимся в возможности Webflow и рассмотрим различные варианты использования этой замечательной платформы.
C) Область применения Webflow (для чего он используется?)
Webflow — это универсальный и мощный конструктор веб-сайтов, который вы можете использовать для различных веб-сайтов.
От личных веб-сайтов до магазинов электронной коммерции и не только — Webflow открывает целый мир возможностей для вашего присутствия в Интернете. Давайте рассмотрим различные области, в которых сияет Webflow, предоставляя вам инструменты для создания исключительных веб-сайтов.
Приготовьтесь раскрыть огромный потенциал Webflow в этом разделе!
1. Сайты блогов
Вы страстный писатель, создатель контента или идейный лидер? Ну, если да, то вот хорошие новости.
Webflow позволяет создавать увлекательные веб-сайты для блогов. Вы можете создавать визуально привлекательные сообщения в блогах и привлекать своих читателей с помощью интерактивных элементов. Все благодаря интуитивно понятным функциям дизайна, пользовательским макетам и удобной CMS.

Например:
Представьте, что вы любите путешествовать и хотите документировать свои приключения и делиться советами. С Webflow вы можете создавать и управлять визуально привлекательным блогом. Наряду с демонстрацией ваших фотографий, историй и полезных рекомендаций, чтобы вдохновить попутчиков.
Примеры реальных блогов:
Вот несколько примеров реальных блогов, созданных с помощью Webflow:
- Неуслышанные голоса: этот веб-сайт представляет собой платформу, которая усиливает голоса маргинализированных людей, освещая их истории и опыт.
- Flowrite: помощник по письму на базе искусственного интеллекта, который в режиме реального времени предоставляет предложения и улучшения. Для повышения качества и производительности вашего письма.
Кроме того, вы можете изучить нашу статью о примерах веб-сайтов блогов, чтобы получить вдохновение для своего блога. Кроме того, просмотрите преимущества личного ведения блога и сколько времени нужно, чтобы зарабатывать деньги на ведении блога.
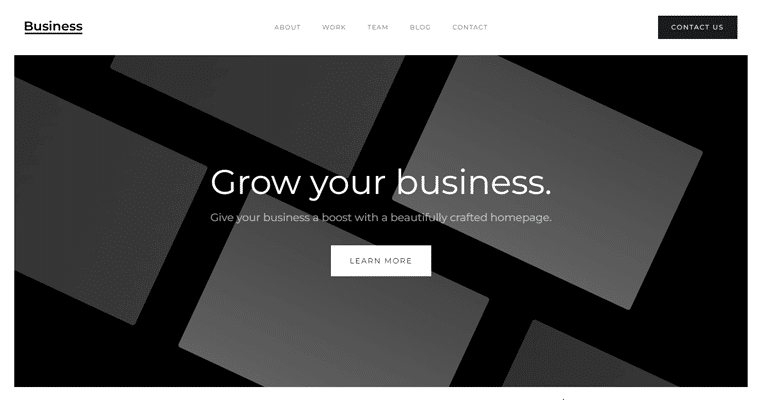
2. Бизнес-сайты
Webflow предлагает идеальную платформу для компаний любого размера, чтобы установить свое присутствие в Интернете. От небольших стартапов до крупных предприятий — вы можете создавать профессиональные и безупречные веб-сайты, отражающие индивидуальность вашего бренда.
Вы можете продемонстрировать свои продукты или услуги и предоставить контактную информацию. Кроме того, вы можете интегрировать формы генерации лидов для привлечения потенциальных клиентов.

Например:
Допустим, вы владеете бизнес-компанией или производственным домом. С помощью Webflow вы можете создать привлекательный веб-сайт, на котором будут представлены ваши работы и услуги. Кроме того, вы можете отображать отзывы и обзоры ваших прошлых клиентов, чтобы завоевать доверие и авторитет.
Примеры реальных бизнес-сайтов:
Вот несколько примеров реальных бизнес-сайтов, созданных с помощью Webflow:
- Traackr: эта платформа помогает компаниям находить влиятельных людей или создателей контента и взаимодействовать с ними, чтобы оптимизировать свои маркетинговые стратегии влияния.
- Soundstripe: это веб-сайт, который предлагает обширную библиотеку бесплатной музыки и звуковых эффектов для создателей контента. Кроме того, это позволяет им улучшать свои проекты с помощью высококачественного звука.
- Mighty: предоставляет простой способ для отдельных лиц создавать юридические документы и управлять ими. Кроме того, упрощает процесс составления контрактов, завещаний и других важных юридических документов.
Изучите нашу статью о том, как компании получают выгоду от веб-аналитики. Кроме того, обязательно ознакомьтесь с лучшими инструментами цифрового маркетинга для роста бизнеса.
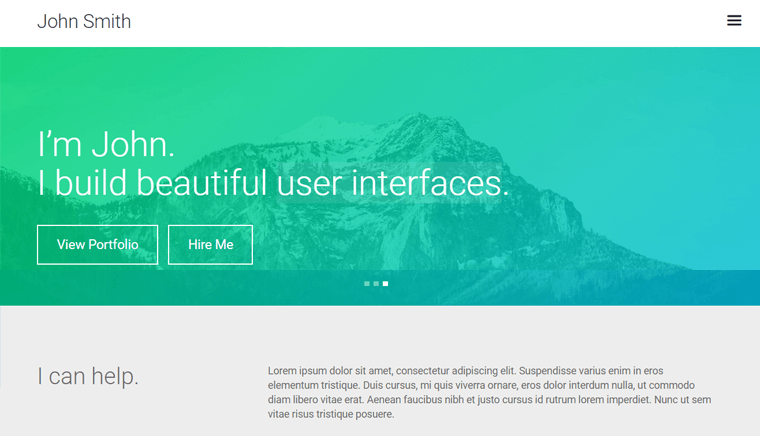
3. Сайты портфолио
Webflow — отличный выбор для художников, дизайнеров, фотографов и других творческих профессионалов, чтобы продемонстрировать свои работы. Создавайте потрясающие портфолио, которые подчеркивают ваши проекты и таланты.
Благодаря гибкости дизайна Webflow вы можете легко настроить макет и использовать галереи для отображения своих работ. Наряду с этим вы можете добавить интерактивные элементы для привлечения посетителей.

Например:
Учтите, что вы независимый графический дизайнер. Теперь вы можете создать впечатляющий веб-сайт портфолио с вашими лучшими дизайнерскими проектами с помощью Webflow. Включая логотипы, брендинговые материалы и макеты веб-сайтов. Продемонстрируйте свои навыки, привлеките потенциальных клиентов и произведите неизгладимое впечатление.
Примеры реальных сайтов-портфолио:
Вот несколько реальных примеров сайтов-портфолио, созданных с помощью Webflow:
- Jomor Design: это агентство креативного дизайна, предлагающее инновационные и визуально привлекательные решения. Для брендинга, графического дизайна и проектов веб-разработки.
- Джозеф Берри: на этом личном веб-сайте представлены портфолио и творческие работы Джозефа Берри. Кроме того, освещает его навыки, достижения и проекты в различных художественных дисциплинах.
- Heco: этот веб-сайт специализируется на устойчивых и экологически чистых товарах для дома. Кроме того, предлагая широкий спектр экологически сознательных вариантов для сознательных потребителей.
Хотите знать, есть ли какие-либо другие конструкторы веб-сайтов, которые вы можете использовать для создания веб-сайта-портфолио? Затем ознакомьтесь с нашей статьей о лучших конструкторах сайтов-портфолио.
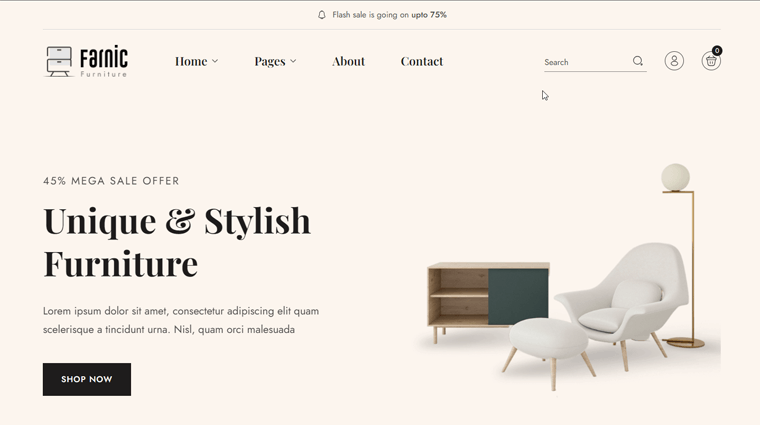
4. Веб-сайты электронной коммерции
Вы хотите продавать товары в Интернете? Как упоминалось ранее, Webflow обеспечивает надежную функциональность электронной коммерции. Это означает, что вы можете создавать визуально привлекательные интернет-магазины. Это также касается каталогов продуктов, корзин для покупок, безопасных платежных шлюзов и управления запасами.
Кроме того, вы можете настроить дизайн в соответствии с вашим брендом. И предложите своим клиентам беспрепятственный процесс совершения покупок — и все это на платформе.

Например:
Предположим, вы предприниматель, запустивший линию украшений ручной работы. С помощью Webflow вы можете создать веб-сайт электронной коммерции, демонстрирующий ваш уникальный дизайн. Кроме того, позволяет клиентам легко просматривать, выбирать и покупать товары. Кроме того, он даже надежно управляет запасами и логистикой доставки.
Примеры реальных сайтов электронной коммерции:
Вот несколько реальных примеров веб-сайтов электронной коммерции, созданных с помощью Webflow:
- SkinLabs: это онлайн-платформа, которая предлагает ряд продуктов и решений по уходу за кожей. Сосредоточение внимания на натуральных и научно обоснованных ингредиентах для обеспечения здоровой и сияющей кожи.
- Интернет-магазин MDLR: на этой платформе электронной коммерции представлена разнообразная коллекция модной одежды и аксессуаров. Наряду с предоставлением клиентам удобного опыта онлайн-покупок.
- Rogue & Rosy: это независимый онлайн-бутик, предлагающий широкий выбор уникальной и стильной одежды, аксессуаров и многого другого. Кроме того, мы предлагаем сочетание современного и винтажного дизайна.
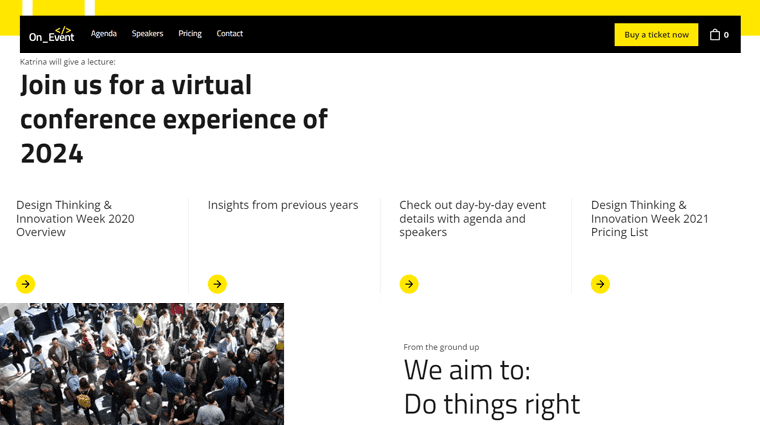
5. Веб-сайты мероприятий
Планируете мероприятие? Webflow предоставляет инструменты для создания красивых веб-сайтов событий, отражающих суть вашего мероприятия. Организуете ли вы конференцию, семинар или любое другое мероприятие.
От регистрационных форм и продажи билетов до отображения расписания мероприятий и интерактивных карт. Webflow обеспечивает плавный и увлекательный опыт для ваших посетителей.

Например:
Представьте, вы организуете музыкальный фестиваль в своем городе. Webflow позволяет создать веб-сайт мероприятия с потрясающими визуальными эффектами, составами артистов и интеграцией продажи билетов. Кроме того, вы можете пользоваться интерактивными функциями, такими как таймеры обратного отсчета и каналы социальных сетей, чтобы вызвать интерес у любителей музыки.
Примеры веб-сайтов реальных событий:
Вот несколько реальных примеров веб-сайтов событий, созданных с помощью Webflow:
- Summer Dance: Этот веб-сайт посвящен продвижению и предоставлению информации. В частности, о танцевальных мероприятиях, мастер-классах и представлениях, проходящих в летний сезон.
- FestivalX: это иммерсивная онлайн-платформа, которая демонстрирует разнообразные музыкальные фестивали. Благодаря живым выступлениям, интервью с артистами и интерактивным развлечениям для любителей музыки со всего мира.
6. Образовательные сайты
Точно так же Webflow является идеальной платформой для образовательных учреждений, онлайн-курсов и платформ электронного обучения. Благодаря этому вы можете создавать информативные и визуально привлекательные веб-сайты для школ, университетов или платформ онлайн-обучения.
Кроме того, вы можете делиться сведениями о курсе, предоставлять ресурсы и способствовать вовлечению учащихся с помощью интерактивных функций.

Например:
Представьте, что вы онлайн-репетитор, который обучает студентов по всему миру. Webflow позволяет создать образовательный веб-сайт с модулями уроков. Включая интерактивные викторины, отслеживание прогресса и даже интеграцию с видеоконференциями. Все в визуально привлекательном и удобном интерфейсе.

Реальные примеры образовательных сайтов:
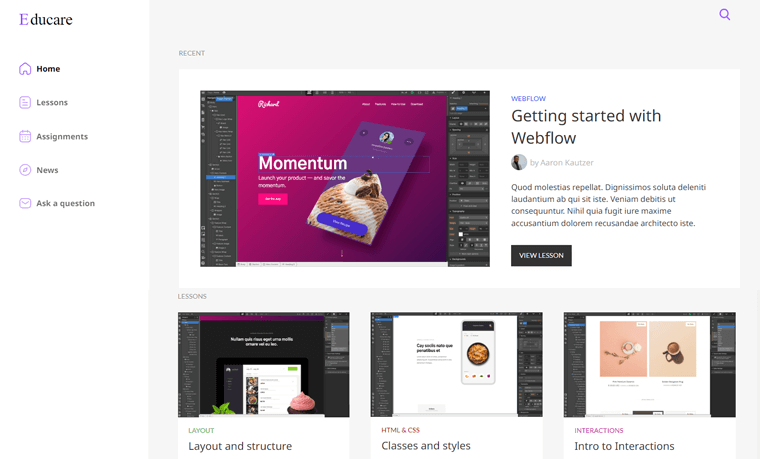
Вот несколько реальных примеров образовательных веб-сайтов, созданных с помощью Webflow:
- LearningCubs: это онлайн-платформа, которая предлагает интерактивные и увлекательные образовательные ресурсы, курсы и услуги репетиторства. В частности, для детей, чтобы улучшить свои навыки обучения и академической успеваемости.
- Университет Зорро: Эта платформа электронного обучения предлагает комплексные учебные программы и курсы по различным темам. Таким образом, учащиеся могут приобретать новые навыки и знания в гибкой и доступной форме.
- Skillex: он связывает людей с опытными инструкторами и тренерами в различных областях. Кроме того, позволяя пользователям изучать и развивать новые навыки с помощью персонализированных уроков и учебных занятий.
Вы заинтересованы в создании членского веб-сайта? Затем просмотрите нашу статью о том, что такое веб-сайт членства и какие типы веб-сайтов членства вы можете начать сегодня.
7. Некоммерческие веб-сайты
И последнее, но не менее важное: Webflow — идеальная платформа для некоммерческих организаций. Стремление повысить осведомленность, привлечь сторонников и мобилизовать ресурсы для их дела.
Вы можете создавать привлекательные страницы с рассказами историй, принимать онлайн-пожертвования, демонстрировать отчеты о влиянии и вдохновлять посетителей на участие. Все с универсальными функциями Webflow.

Например:
Допустим, вы руководите некоммерческой организацией, занимающейся охраной окружающей среды. С помощью Webflow вы можете создать визуально ошеломляющий веб-сайт, который подчеркнет ваши инициативы. Кроме того, знакомит посетителей с усилиями по сохранению и поощряет их вносить свой вклад посредством пожертвований или волонтерской работы.
Примеры реальных некоммерческих сайтов:
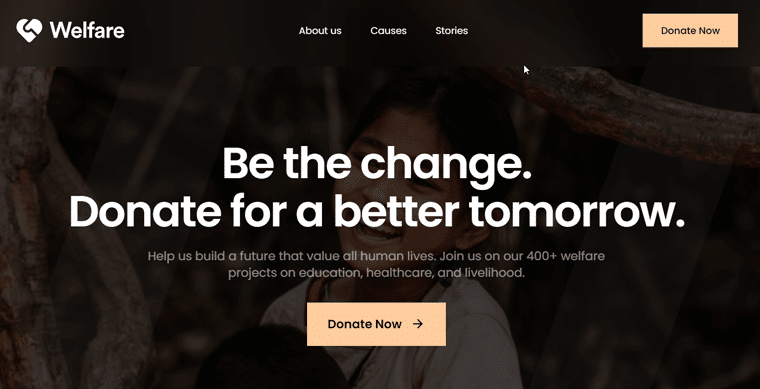
Вот несколько реальных примеров некоммерческих веб-сайтов, созданных с помощью Webflow:
- Движение за рис: глобальная платформа, выступающая за устойчивое выращивание риса, решение проблемы бедности, голода и продовольственной безопасности.
- NewStory: Некоммерческая организация, строящая безопасные дома для бедных семей с помощью инновационных решений и участия сообщества.
- ReachChurch: виртуальное христианское сообщество, предлагающее богослужения онлайн, программы ученичества и платформу для духовного роста.
Планируете создать некоммерческий веб-сайт с помощью какой-либо другой CMS? Если да, то просмотрите нашу статью о лучшем веб-хостинге для некоммерческих организаций, чтобы быть в курсе лучших предложений.
Таким образом, возможности Webflow выходят за рамки этих примеров. Кроме того, позволяет создавать веб-сайты для различных целей. Будь то личный блог, корпоративный сайт, интернет-магазин или что-то среднее между ними. В конечном счете, Webflow дает вам возможность воплотить свое видение в жизнь и оказать долгосрочное влияние в Интернете.
D) Начало работы с Webflow
Теперь, когда вы изучили его потенциал, давайте погрузимся в захватывающий мир создания веб-сайтов с помощью Webflow.
В этом разделе мы проведем вас через основные шаги, чтобы начать работу и раскрыть свой творческий потенциал. От настройки вашей учетной записи Webflow до навигации по панели инструментов и разработки вашего веб-сайта, мы рассмотрим все это.
Давайте отправимся в это путешествие вместе и создадим потрясающий веб-сайт с помощью Webflow.
I. Настройка учетной записи Webflow
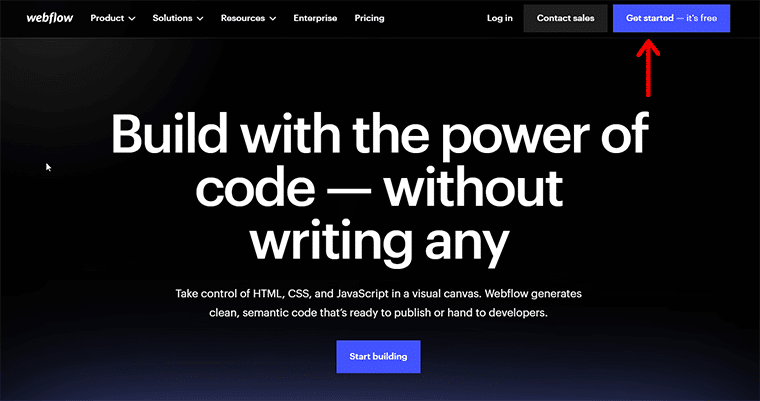
Чтобы начать путешествие по Webflow, первым шагом будет создание учетной записи Webflow . Перейдите на веб-сайт Webflow и нажмите «Начать» . Затем зарегистрируйтесь, указав свой адрес электронной почты и предоставив другие необходимые данные.

Вы можете выбрать бесплатную учетную запись, которая предоставляет основные функции. Кроме того, вы можете выбрать один из различных платных планов, которые предлагают дополнительные функции и варианты хостинга. Пока мы показываем демо с бесплатной версией.
II. Навигация по панели инструментов Webflow
Вскоре вы попадете на основную панель инструментов Webflow . Это центральный узел, где вы можете управлять проектами своего веб-сайта. Он служит вашим центром управления, обеспечивая легкий доступ к вашим проектам, настройкам сайта, настройкам хостинга и многому другому.

Вы можете просто воспользоваться моментом, чтобы изучить различные разделы и ознакомиться с доступными вариантами навигации. Просто чтобы вы знали, вы увидите краткие учебные руководства прямо в меню панели инструментов, предоставляемом Webflow.
Потратив некоторое время на изучение панели инструментов, вы сможете максимально использовать возможности Webflow.
III. Создание нового проекта веб-сайта
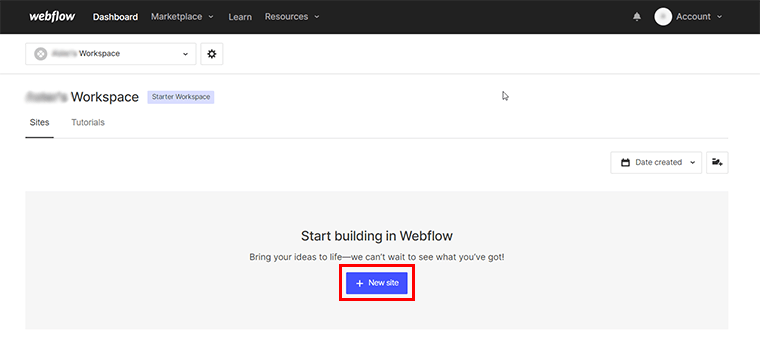
Теперь пришло время воплотить видение вашего веб-сайта в жизнь. Нажмите кнопку «+ Новый сайт» на панели инструментов.

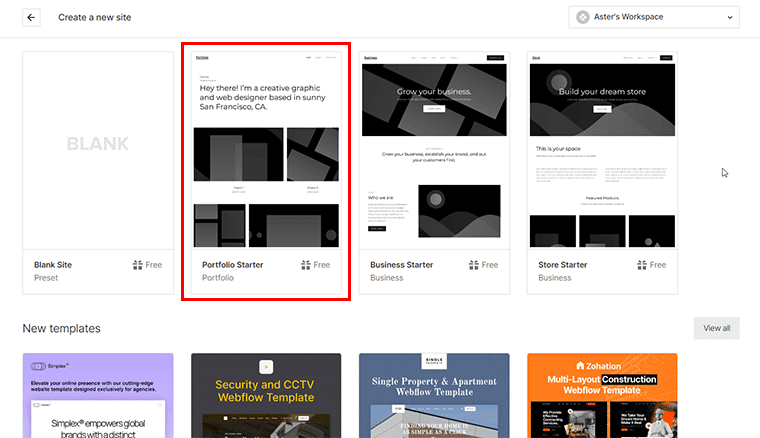
Затем выберите пустой шаблон или выберите готовый шаблон, чтобы ускорить процесс проектирования. Не забывайте, что вы получаете множество шаблонов Webflow для разных отраслей, гарантируя, что каждый найдет что-то для себя.

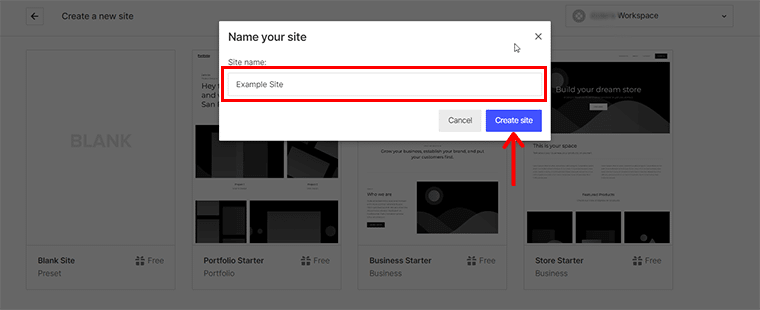
После этого укажите предпочтительное имя веб-сайта . И нажмите на опцию «Создать сайт» .

IV. Дизайн и гибкость в Webflow
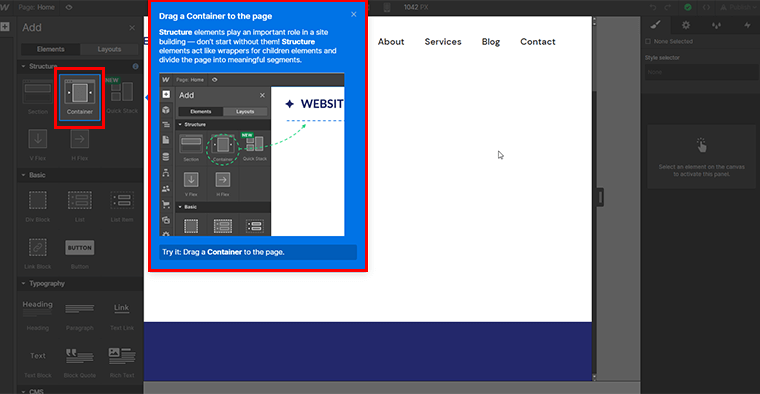
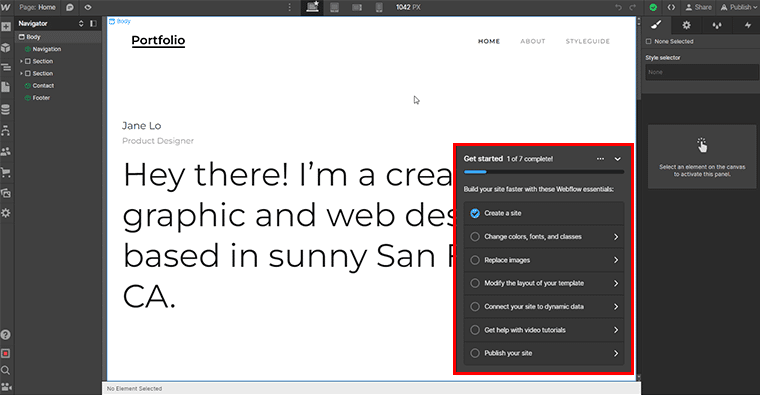
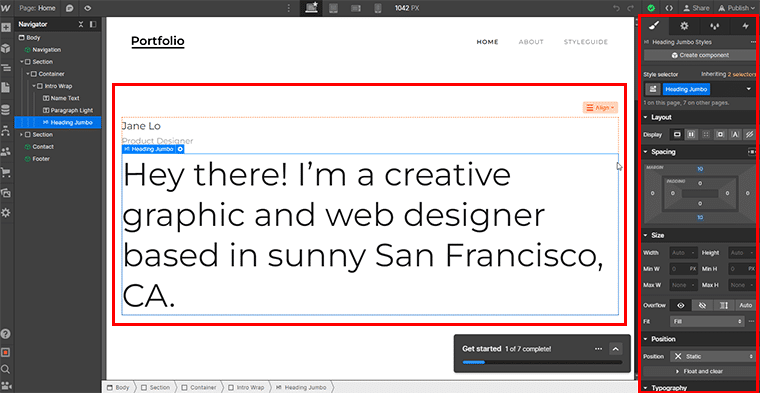
После настройки проекта вы войдете в Webflow Designer, мощный визуальный редактор. Это дает вам возможность настроить каждый аспект дизайна вашего сайта.
Вы можете создать свой веб-сайт с помощью краткого руководства по началу работы, предоставленного самим Webflow. Так же, как показано на изображении ниже.

Кроме того, вы можете выбрать отдельный элемент импортированного шаблона. И наслаждайтесь гибкостью системы сетки Webflow, возможностями адаптивного дизайна и обширной библиотекой предварительно разработанных элементов. Узнайте обо всех расширениях на странице приложений Webflow здесь.

Благодаря этому вы можете дать волю своему творчеству, создавая макеты, добавляя элементы и выбирая шрифты и цвета. В конечном счете, создайте веб-сайт, который действительно представляет ваше уникальное видение.
Учитывая эти начальные шаги, вы уже на пути к созданию своего веб-сайта с помощью Webflow. Тем не менее, не забудьте изучить различные функции и настройки, чтобы сделать ваш сайт действительно уникальным и адаптированным к вашим потребностям.
E) Варианты поддержки клиентов Webflow
Когда дело доходит до использования любого нового инструмента или платформы, очень важно иметь надежную поддержку клиентов. Webflow понимает это и предоставляет различные возможности, чтобы помочь вам в создании веб-сайта.

Вот краткий обзор доступных вариантов поддержки клиентов Webflow:
- Справочный центр: доступ к исчерпывающему ресурсу учебных пособий, статей и видеороликов с пошаговыми инструкциями по использованию Webflow.
- Форум сообщества: взаимодействуйте с поддерживающим сообществом пользователей Webflow. Чтобы получить совет, поделиться опытом и быть в курсе последних тенденций.
- Университет Webflow : учитесь с помощью интерактивных видеокурсов, которые охватывают все, от основ до продвинутых тем. Кроме того, предоставление визуального и увлекательного опыта обучения.
- Служба поддержки Webflow: обратитесь в специальную службу поддержки, чтобы получить индивидуальную помощь и своевременные ответы на ваши технические вопросы.
- Эксперты Webflow: воспользуйтесь опытом опытных разработчиков, специализирующихся на Webflow. Предлагая профессиональные услуги по индивидуальному дизайну, интеграции и расширенной функциональности.
Благодаря этим вариантам поддержки клиентов Webflow гарантирует, что вы никогда не застрянете во время создания веб-сайта.
Предпочитаете ли вы самостоятельное обучение с помощью руководств, взаимодействие с сообществом или обращение за прямой помощью. Webflow поможет вам.
F) Тарифные планы Webflow
Тарифные планы Webflow обеспечивают гибкость и масштабируемость, гарантируя, что вы сможете выбрать вариант, соответствующий вашим требованиям и бюджету.
Независимо от того, начинаете ли вы с малого или стремитесь к значительному росту, у Webflow есть план, который поможет вам в этом.

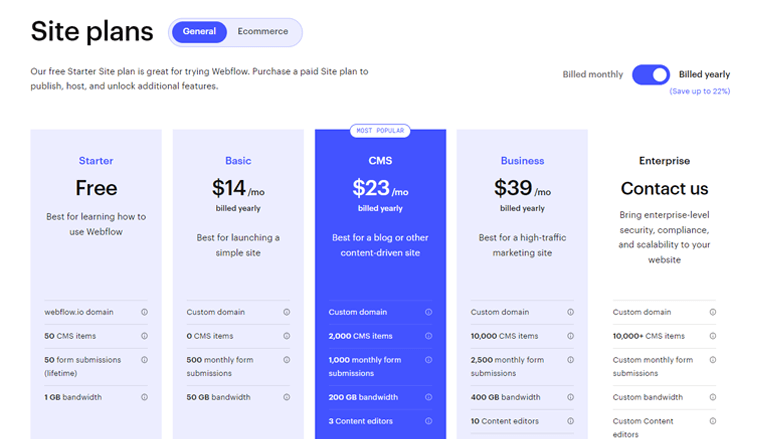
Давайте рассмотрим различные варианты ценообразования и найдем план, который подходит вам лучше всего. Вот разбивка каждого плана:
| Планы | Расходы | Функции | пригодность |
| Стартовый план: | Это бесплатный план, идеально подходящий для тех, кто хочет попробовать Webflow. | Включает в себя личный домен, 50 элементов CMS, 50 отправок форм и пропускную способность 1 ГБ. | Отличный вариант для частных лиц или малого бизнеса, которые только начинают заниматься веб-разработкой. |
| Базовый план: | Стоимость 14 долларов США в месяц при ежегодной оплате или 18 долларов США в месяц при ежемесячной оплате. | Он включает в себя все, что есть в Стартовом плане. Плюс 500 отправок форм в месяц и пропускная способность 50 ГБ. | Хорошее соотношение цены и качества для предприятий, которым нужно больше, чем предлагает Стартовый план. |
| План CMS: | Стоимость 23 доллара США в месяц при ежегодной оплате или 29 долларов США в месяц при ежемесячной оплате. | Все в базовом плане. Плюс 2000 элементов CMS, 1000 ежемесячных отправок форм, пропускная способность 200 ГБ и т. д. | Хороший вариант для компаний, которые хотят продавать товары или услуги в Интернете. |
| Бизнес-план: | Стоимость 39 долларов США в месяц при ежегодной оплате или 49 долларов США в месяц при ежемесячной оплате. | Все в плане CMS. Плюс неограниченное количество членов команды, неограниченное количество проектов и приоритетная поддержка. | Лучше всего подходит для предприятий, которым необходимо сотрудничать с несколькими членами команды над проектами своего веб-сайта. |
| План предприятия: | Этот план имеет индивидуальную цену . | Включает в себя все функции бизнес-плана. Плюс дополнительные функции, такие как настраиваемые ежемесячные формы, настраиваемая пропускная способность и многое другое. | Идеально подходит для предприятий с веб-сайтами с высокой посещаемостью или сложными потребностями. |
Примечание:
Webflow также предлагает бесплатную пробную версию , чтобы вы могли опробовать платформу, прежде чем переходить на платный план.
Помните, что по мере того, как ваши потребности меняются, вы можете легко повысить или понизить тарифный план в соответствии с изменяющимися обстоятельствами.
Итак, изучите варианты ценообразования, сравните функции и выберите подходящий план, который раскрывает весь потенциал ваших усилий по созданию веб-сайтов.
G) Плюсы и минусы Webflow
Как и любой другой инструмент, Webflow имеет свои преимущества и особенности. Давайте рассмотрим плюсы и минусы, чтобы помочь вам принять обоснованное решение об использовании Webflow для создания вашего веб-сайта.
Плюсы вебфлоу:
- Позволяет создавать визуально ошеломляющие и настраиваемые веб-сайты без необходимости кодирования.
- Гарантирует, что ваши веб-сайты будут отлично выглядеть на всех устройствах благодаря возможностям адаптивного дизайна.
- Предлагает комплексные функции электронной коммерции. Кроме того, это делает его удобным для создания и управления интернет-магазинами.
- Генерирует чистый и оптимизированный код, что приводит к ускорению загрузки и улучшению SEO.
- Управляет хостингом веб-сайтов и обеспечивает меры безопасности, обеспечивая надежную и оптимальную работу веб-сайта.
- Предоставляет всеобъемлющий справочный центр, поддерживающий форум сообщества и университет Webflow с видеокурсами. Плюс выделенная группа поддержки.
Минусы вебфлоу:
- Тарифные планы Webflow могут быть дороже, чем у некоторых других платформ веб-разработки.
- Это требует некоторого обучения, особенно если вы не знакомы с концепциями веб-разработки.
- Инструменты визуального дизайна Webflow упрощают создание уникальных веб-сайтов. Тем не менее, вы не можете адаптировать его по сравнению с обычной платформой кодирования.
- Поддержка иногда может быть медленной, и она не всегда доступна на всех языках.
В целом, Webflow — это мощная платформа для веб-разработки, которая может многое предложить. Это отличный вариант для компаний и частных лиц, которые хотят создавать профессиональные настраиваемые веб-сайты без написания кода.
Однако важно взвесить все за и против, прежде чем решить, подходит ли вам Webflow.
Вам интересно, есть ли другие платформы, похожие на Webflow? Затем обязательно ознакомьтесь с нашей статьей о лучших альтернативах Webflow, чтобы узнать об этом больше.
Заключение
И все, ребята! Мы подошли к концу нашей статьи о том, что такое Webflow и для чего он используется .
Мы считаем, что рассмотрели Webflow со всех сторон. При этом у вас должно быть четкое представление об этой платформе. И как это может дать вам возможность создавать профессиональные и увлекательные веб-сайты.
По мере того, как вы продвигаетесь вперед в своем путешествии по созданию веб-сайтов, поделитесь с нами, если у вас возникнут затруднения. Мы рады помочь вам.
Возможно, вам понравится изучать другие наши похожие путеводители. Например, какова цель веб-сайта и что делает хороший веб-сайт.
Поделитесь этой статьей со своими друзьями и родственниками, которые могут найти ее полезной для создания своих веб-сайтов.
Для получения более ценного контента, подобного этому, следите за обновлениями в наших социальных сетях Facebook и Twitter.
