Что такое WebP и как использовать изображения WebP в WordPress
Опубликовано: 2022-07-27Формат изображений webP — реальная помощь для сайтов WordPress. Короче говоря, это размер, который позволяет уменьшить вес вашего изображения без потери его качества.
Визуальная оптимизация на сайтах — это самое главное, что напрямую влияет на скорость загрузки сайта. Мы неоднократно говорили, что оптимизация изображений очень важна! Мы уже опубликовали много блогов об изображениях:
- Оптимизация изображений для скорости сайта электронной коммерции
- Создавайте изображения Retina для своего веб-сайта
- Как сделать изображения доступными для всех пользователей?
И это далеко не весь список. Поэтому сегодня мы в Wishdesk хотим обсудить формат WebP Google и показать вам, как уменьшить ваши изображения на 25-35% без снижения качества.
Кроме того, теперь вы можете воспользоваться нашими услугами по сниженной стоимости, просто обратившись в агентство веб-разработки.
Что такое файл WebP?
Файл WebP представляет собой формат изображения, который не перегружает ваш сайт. WebP был разработан Google в 2010 году. Использование файлов WebP — отличное решение для веб-сайта WordPress.
Этот формат позволяет избежать ограничения количества изображений на сайте. Вы можете получить и быстрый, и визуально привлекательный сайт одновременно.
Файл WebP — отличный вариант по сравнению со всеми другими форматами, например, JPEG, PNG, JPG.
Разница между форматами изображений WebP и JPEG или PNG

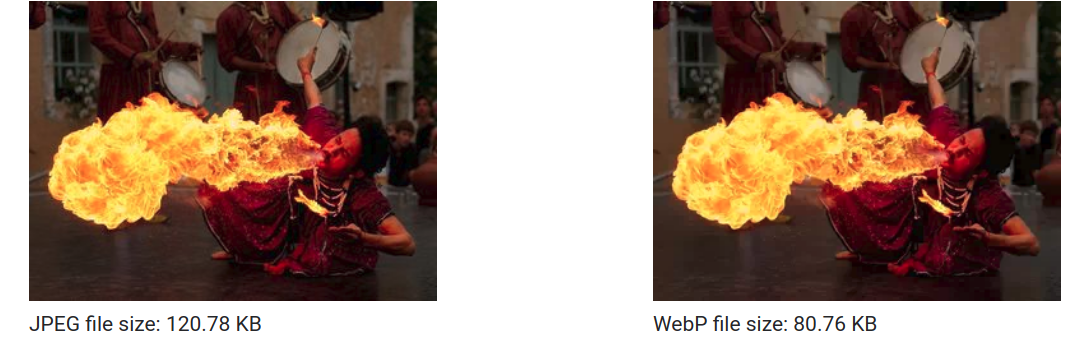
- JPEG
Изображения в формате JPEG представляют собой высококачественные изображения с яркими цветами, но обычно они слишком велики. Формат PNG на 25% меньше изображения JPEG.

- PNG
Формат PNG хорошо подходит для логотипов, то есть для изображений, не содержащих большого объема данных. Формат изображения webP на 26% меньше, чем PNG.

Какие веб-браузеры изначально поддерживают WebP?
Увидев преимущества WebP, вы можете спросить:
Если формат WebP такой классный, то почему его не используют все?
Ответ прост — WebP совместим не со всеми браузерами. Но с каждым годом все больше браузеров расширяют свою поддержку форматов WebP.

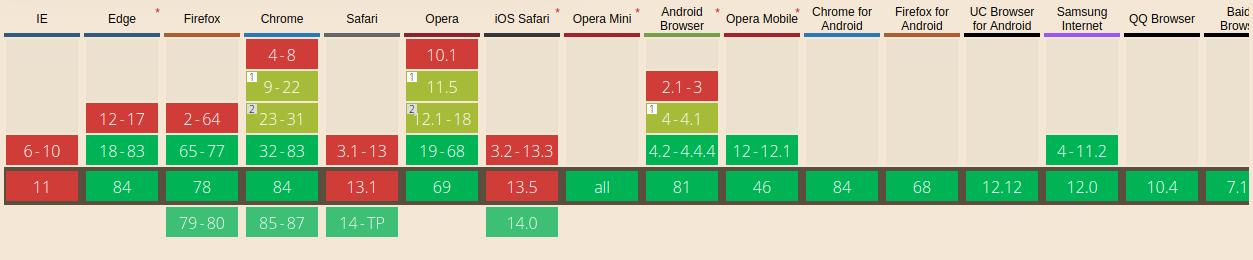
Сегодня изображения WebP ПОДДЕРЖИВАЮТСЯ в следующих браузерах:
- Хром
- Опера
- Fire Fox
- Край
- Самсунг Интернет
- Браузер Baidu
Сегодня изображения WebP НЕ ПОДДЕРЖИВАЮТСЯ в следующих браузерах:
- IE
- Сафари
- Фаерфокс (Андроид)
- UC-браузер (Android)
Сегодня более 78 процентов пользователей имеют возможность использовать изображения WebP, поскольку они используют браузеры, поддерживающие эту функцию.
Как использовать изображения WebP в WordPress
В продолжение этой темы хотим добавить, что важно помнить о тех 22 процентах пользователей, которые не имеют возможности просматривать изображения WebP. В этой части блога вы увидите, как можно использовать изображения WebP в WordPress.
Для всех пользователей, которые используют браузеры с поддержкой изображений WebP, а также для тех, у кого браузеры не поддерживают, важно получить прекрасный пользовательский опыт и увидеть изображения на вашем сайте.
Поскольку у некоторых пользователей нет доступа к формату WebP, вы не можете загружать их в формате изображений WebP и использовать на сайте, как в случае с JPEG и PNG. Если вы сделаете это, то эти 22 процента не увидят никакой картинки.
Лучший выход из этой ситуации — использовать плагины WordPress. Плагины позволяют отображать изображения WebP в WordPress для тех, чей браузер поддерживает это, или отображать одно и то же изображение в разных форматах для всех остальных пользователей.

5 плагинов WordPress для преобразования изображений в WebP
1. Smush — сжатие, оптимизатор изображений, отложенная загрузка, изображения WebP
Smush — Compress, Image Optimizer, Lazy Load, WebP Images — это многофункциональный плагин, который позволяет оптимизировать, настраивать и уменьшать вес ваших изображений до формата WebP.
Активные установки: более 1 миллиона
Цена: бесплатно / от 70 долларов.
2. Конвертер WebP для мультимедиа
WebP Converter for Media — это плагин, который помогает ускорить ваш сайт WordPress, конвертируя изображения из различных форматов в WebP. Круто то, что плагин не меняет URL-адреса изображений.
Активные установки: более 10 000
Цена: бесплатно
3. Веб-экспресс
WebP Express помогает вашим пользователям просматривать и преобразовывать изображения в webp, чтобы ускорить работу вашего сайта.
Активные установки: более 80 000
Цена: бесплатно
4. Оптимизатор изображений ShortPixel
ShortPixel Image Optimizer — это плагин, который преобразует ваши изображения в формат WebP. Он считается одним из самых простых в использовании плагинов. Еще одно преимущество — частые обновления.
Активные установки: более 200 000
Цена: бесплатно
5. Оптимизация изображений и отложенная загрузка от Optimole
Оптимизация изображений и отложенная загрузка от Optimole — это полностью автоматизированный плагин, который уменьшает вес ваших изображений, а также поддерживает изображения Retina и WebP.
Активные установки: более 60 000
Цена: бесплатно
Преимущества и недостатки использования изображений WebP на вашем сайте WordPress
Основные преимущества изображений WebP
- сократить время загрузки сайта
- экономить трафик
- сохранить высокое качество изображения
- поддерживать прозрачность
Недостатки изображений WebP
- поддерживается не всеми браузерами
- еще не включен в ядро WordPress
Должен ли я использовать изображения WebP в WordPress?
Мы думаем, что использование изображений WebP на WordPress сегодня является обязательным условием для успешного и быстрого веб-сайта. В настоящее время больше всего ценятся две вещи:
- время
- качественный
Еще один ценный совет!
Чтобы понять, какой формат изображения лучше всего использовать, просто посмотрите, какие браузеры используют ваши посетители.
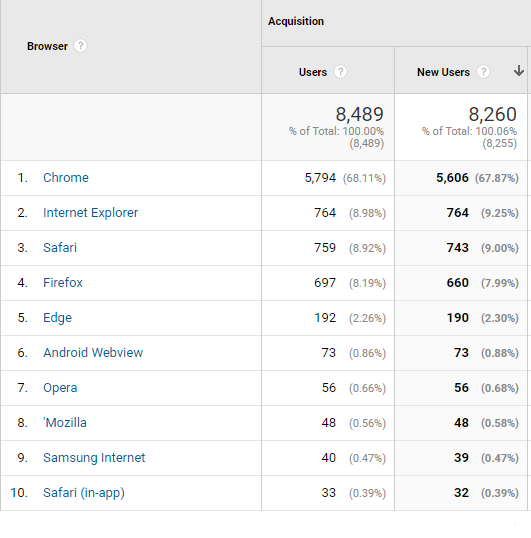
Вот вам пример аналитики:

Как видно на скриншоте, 68% посетителей используют Chrome, а значит, могут открывать WebP. Второе и третье места занимают Internet Explorer и Safari. Это означает, что необходимо использовать опцию резервного изображения, чтобы другие пользователи могли открывать изображения.
Даже если Apple не поддерживает формат WebP, это не означает, что вы не должны его использовать. WebP имеет так много преимуществ, что мы советуем всем его использовать.
Если вашу страницу посещают пользователи тех браузеров, которые не поддерживают WebP, то для них будут доступны форматы JPEG и PNG.
Таким образом, все пользователи могут видеть изображение, независимо от типа браузера. Просто те, кто будет открывать форматы WebP, смогут быстрее загрузить вашу страницу.
Если вы конвертируете изображения WebP, вы можете убить двух зайцев одним выстрелом. Чем меньше изображений вы используете на странице, тем быстрее она будет загружаться.
Резюме
Использование изображений WebP в WordPress — это возможность ускорить загрузку вашей страницы при сохранении качества ваших изображений.
Получите помощь разработчиков в Wishdesk по настройке плагинов для преобразования изображений в изображения WebP. Мы ценим ваше время, поэтому научились выполнять ваши задачи в два раза быстрее, а вы можете сэкономить деньги.
