Что такое заголовок веб-сайта? (Примеры + Как найти идеальное название)
Опубликовано: 2023-02-13Вам интересно, что такое заголовок веб-сайта ? Или хотите узнать , как подобрать идеальное название для своего веб-сайта? Если да, то вы находитесь в правильном месте.
Название веб-сайта кратко описывает содержание вашего сайта в двух словах. Более того, это наиболее заметный элемент вашего сайта, когда пользователи просматривают его на страницах результатов поисковой системы (SERP) . Следовательно, это может превратить ваших возможных читателей в потенциальных клиентов.
Поэтому вы должны использовать идеальное и правильное название для своего сайта. Но как создать заголовок веб-сайта? Не волнуйся!
В этой статье мы объяснили, что такое заголовок веб-сайта, его важность и примеры. После этого вы будете знать, как найти и написать оптимизированный заголовок сайта.
Итак, готовьтесь к поездке!
Что такое заголовок веб-сайта? Чем оно отличается от названия статьи?
Название веб-сайта является фундаментальной идентичностью вашего веб-сайта. Когда пользователь ищет ваш сайт в Интернете, название вашего сайта является наиболее выделенным и первым появляется.
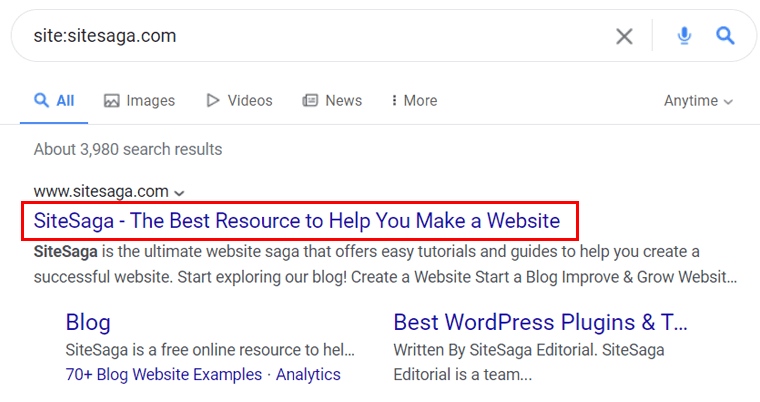
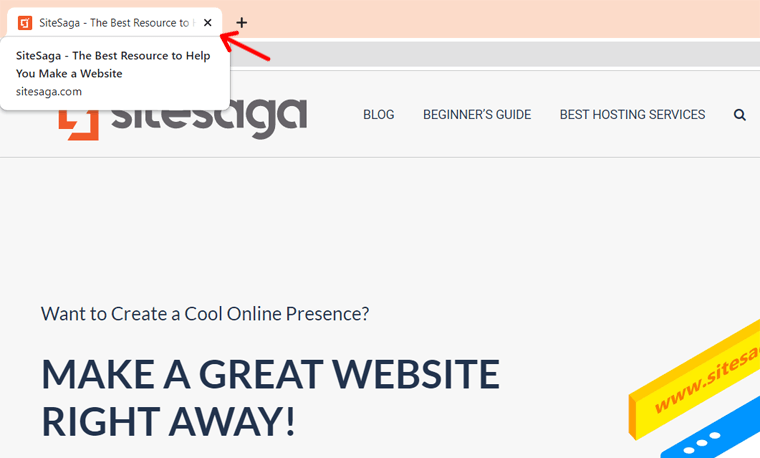
Так же, как на скриншоте ниже, который показывает название нашего сайта, SiteSaga.

Кроме того, название сайта появляется в верхней части веб-браузера , когда вы открываете веб-сайт. Кроме того, сайты социальных сетей также показывают это, когда человек делится вашим сайтом в социальных сетях.
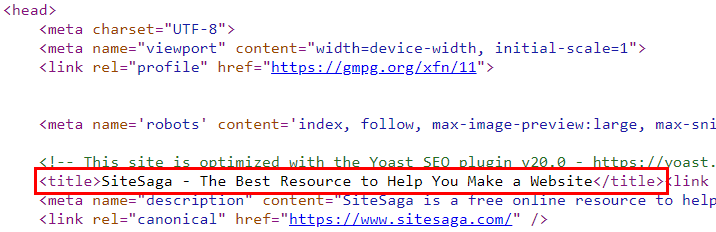
Кроме того, заголовок веб-сайта также работает как элемент HTML в теге заголовка HTML-документа вашего веб-сайта. Фрагмент, подтверждающий это, показан ниже:
<голова>
<title>Название вашего веб-сайта</title>
</голова>
Итак, как мы можем определить это? Как правило, название веб-сайта представляет собой комбинацию названия вашего сайта и слогана . Имя сайта — это торговая марка вашего сайта. А слоган — это его краткое описание. Это может объяснить причину существования вашего сайта, его цель и то, что пользователи получают от него.
Следовательно, имя сайта является важным элементом, описывающим содержание вашего сайта. Он включает в себя суть вашего веб-сайта, чтобы привлечь особое внимание веб-пользователей и поисковых систем.
- Веб-пользователи — потому что он точно описывает содержимое вашего сайта, чтобы пользователи могли решить и щелкнуть, чтобы посетить сайт.
- Поисковые системы — поисковые системы проверяют релевантность вашего сайта и его содержания по названию сайта. В результате они ранжируют ваш сайт в результатах поиска.
Чем заголовок веб-сайта отличается от заголовка статьи?
Заголовки веб-сайтов и заголовки статей полностью отличаются друг от друга. Давайте посмотрим, как:
- Название веб-сайта описывает ваш сайт в целом. Поисковые системы используют заголовок вашего сайта, чтобы понять его содержание и ранжировать его в результатах поиска. В то время как веб-пользователи узнают, о чем ваш сайт.
- Принимая во внимание, что название статьи объясняет конкретную веб-публикацию на вашем сайте. Вы используете название статьи, чтобы помочь этой статье ранжироваться в поисковых системах. Кроме того, он помогает пользователям узнать, какую статью они собираются прочитать.
Следовательно, и пользователи, и поисковые системы узнают о вашем контенте. Один для всего веб-сайта, а другой для конкретной статьи на вашем сайте. И это главное отличие.
Например, мы знаем название сайта SiteSaga. Это «SiteSaga — лучший ресурс, который поможет вам создать веб-сайт».
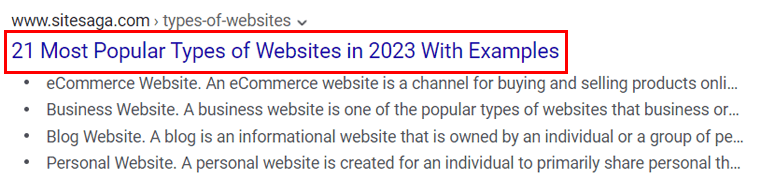
Но заголовок статьи популярного блога в SiteSaga — «21 самый популярный тип веб-сайтов в 2023 году с примерами». Вы можете видеть это на этом скриншоте ниже:

Почему название сайта важно для SEO?
Заголовки веб-сайтов являются точкой входа на веб-сайты. Они являются жизненно важным фактором ранжирования в поисковых системах, которым вы можете легко управлять. Таким образом, вы должны написать правильное название сайта, чтобы привлечь больше пользователей на ваш сайт.
Кроме того, вы, возможно, поняли, почему название сайта жизненно важно для SEO (поисковая оптимизация). Но вот подробные причины, говорящие о важности названия сайта для SEO:
- Название веб-сайта помогает поисковым системам понять, о чем сайт . Они помогают поисковым системам определить, какие сайты соответствуют поисковым запросам пользователя . Следовательно, это может помочь повысить ваш рейтинг в результатах поиска .
- Кроме того, пользователи узнают, предоставляет ли веб-сайт информацию, которую они ищут, прочитав заголовок веб-сайта. Таким образом, название сайта помогает пользователям идентифицировать содержание сайта .
- Если название сайта не передает релевантной информации о сайте, то сайт не имеет хорошего рейтинга. Более того, у пользователей также сложится неправильное впечатление о сайте.
- При привлекательном названии веб-сайта читатели могут щелкнуть по нему в результатах поиска, чтобы прочитать его содержимое. Следовательно, это повышает показатель кликабельности вашего веб-сайта .
- Кроме того, название сайта также помогает повысить узнаваемость вашего бренда . Потому что он содержит название бренда, которое люди запомнят.
Таким образом, заголовки веб-сайтов играют важную роль как в SEO, так и в пользовательском опыте. В целом, это решающий фактор, повышающий рейтинг вашего сайта, что приводит к улучшению видимости и посещаемости.
Каковы некоторые отличные примеры заголовков веб-сайтов?
В приведенном ниже списке показаны некоторые из лучших примеров заголовков популярных веб-сайтов. Итак, давайте познакомимся с ними.
1. SiteSaga — лучший ресурс, который поможет вам создать веб-сайт
SiteSaga — это бесплатный онлайн-ресурс, который поможет вам создать свой веб-сайт. Это именно то, что говорит название его сайта. Следовательно, он предлагает вам учебные пособия, статьи, руководства, обзоры и т. д. для создания сайтов.
Кроме того, его страница блога является основным разделом, где вы можете найти все, чтобы сделать ваш сайт успешным. Кроме того, вы можете подписаться на его информационный бюллетень и заполнить контактную форму для подключения.
2. WPBeginner — Руководство для начинающих по WordPress
WPBeginner — это большой бесплатный веб-сайт ресурсов WordPress с более чем 1 миллионом читателей. Он особенно ориентирован на новичков, пытающихся использовать WordPress. Как говорится в названии его веб-сайта.
Кроме того, он содержит учебные пособия, советы, лайфхаки и различные ресурсы для малого бизнеса, блоггеров и владельцев сайтов. Вы также найдете отличные предложения и купоны на продукты WordPress.
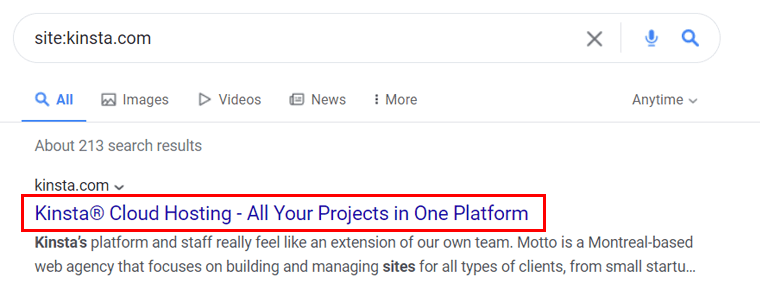
3. Облачный хостинг Kinsta — все ваши проекты на одной платформе
Kinsta — это бизнес-сайт известной облачной хостинговой компании Kinsta Inc. Эта компания предлагает замечательно управляемый хостинг WordPress со всеми необходимыми требованиями для ваших веб-сайтов.

Кроме того, вы найдете такие ресурсы, как блоги, вебинары, базу знаний и многое другое. Как следует из названия веб-сайта, это действительно единственная платформа для нужд вашего проекта.
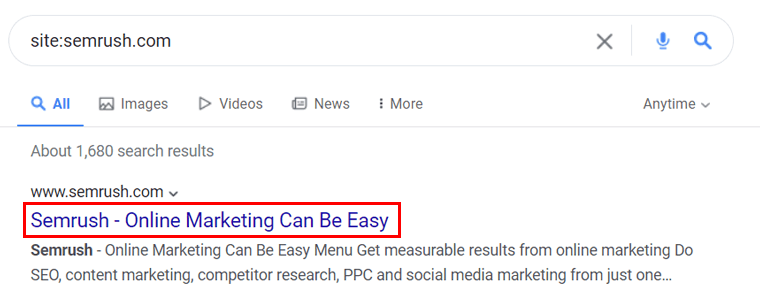
4. Semrush — онлайн-маркетинг может быть легким
Semrush — это мощный веб-сайт, предоставляющий набор инструментов онлайн-маркетинга. С помощью его инструментов вы можете улучшить рейтинг своего сайта в поисковых системах, присутствие в социальных сетях и многое другое.

Кроме того, все инструменты довольно просты в использовании. Если есть какая-то путаница, вы также можете найти несколько руководств. Кроме того, вы можете начать работу с ним, используя бесплатный план. Следовательно, это буквально идеальная платформа онлайн-маркетинга для всех.
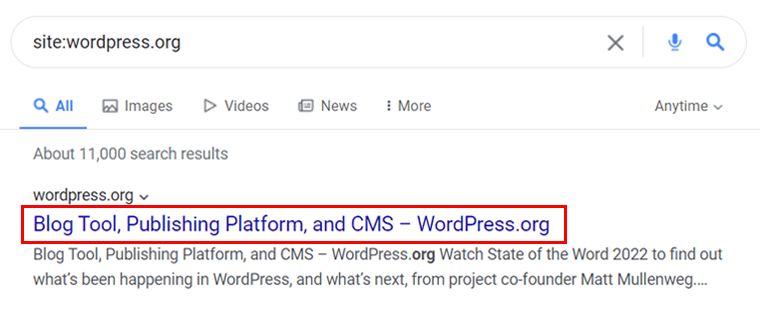
5. Инструмент для создания блога, платформа для публикации и CMS — WordPress.org
WordPress.org — это сайт самого популярного конструктора сайтов в Интернете. Первоначально он был создан, чтобы позволить вам создавать веб-сайты блогов. Теперь вы можете использовать эту CMS (систему управления контентом) для публикации любого веб-сайта.
Более того, это бесплатная платформа для всех. Таким образом, все пользователи, включая новичков, могут легко использовать плагины и темы, доступные в репозитории его веб-сайта, для создания своих веб-сайтов.
Где можно найти название сайта?
Теперь мы знаем, почему название веб-сайта имеет решающее значение для его роста. Точно так же мы дали вам список идеальных примеров заголовков сайта.
Тем не менее, вы можете изучить больше названий сайтов, прежде чем писать свое. Итак, давайте рассмотрим различные места, где люди могут найти название веб-сайта. Вот так!
1. Верхняя часть окна вашего браузера
Когда вы открываете сайт в своем браузере, его заголовок появляется в верхней части окна браузера. Но вкладка браузера маленькая, поэтому вы не можете просмотреть полное название сайта. Таким образом, вы можете навести курсор на вкладку окна браузера, чтобы просмотреть полное название сайта.

Кроме того, наличие заголовка сайта в окне браузера также выгодно. Потому что это помогает пользователям переходить на нужный веб-сайт, когда открыто несколько вкладок.
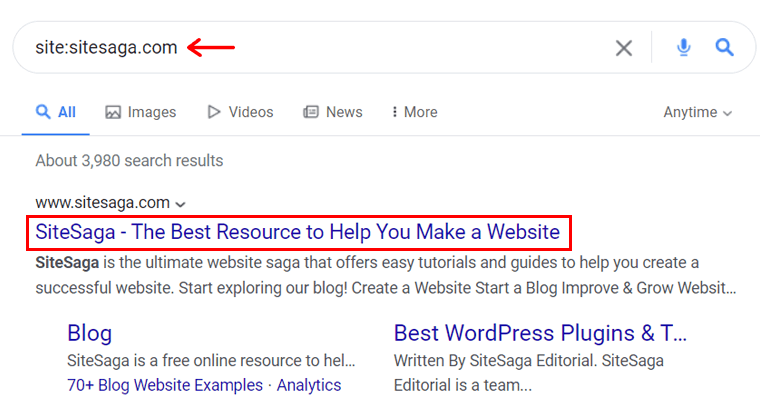
2. Страницы результатов поисковой системы (SERP)
Кроме того, вы также можете просмотреть заголовок веб-сайта при поиске сайта на страницах результатов поисковой системы (SERP).
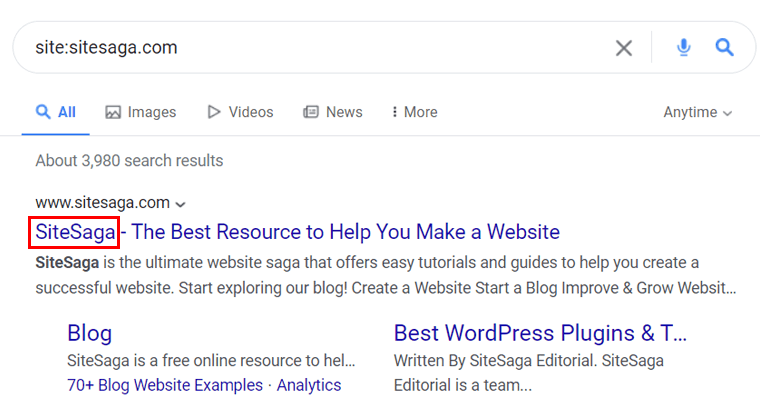
Вот лучший способ узнать! Все, что вам нужно сделать, это скопировать последнюю часть своего домена. Например, скопируйте «sitesaga.com» из доменного имени нашего веб-сайта «https://www.sitesaga.com/» .
Затем в строке поиска нового браузера вставьте его, написав «site:» . Чтобы он стал «site:sitesaga.com» . Наконец, нажмите клавишу ввода на клавиатуре для поиска.
В конце концов, вы можете найти название сайта SiteSaga в результатах поиска. На скриншоте ниже показано, как заголовок сайта отображается в поисковой выдаче.

Точно так же вы можете сделать то же самое с любым другим веб-сайтом, подобным этому, и найти их названия веб-сайтов.
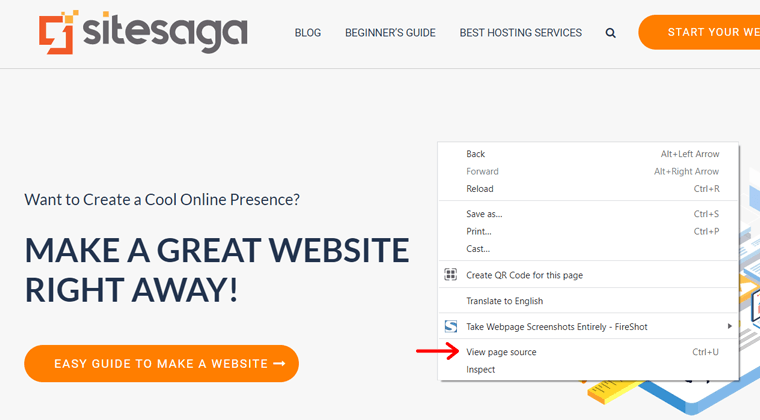
3. Исходный код страницы
Еще один способ найти название веб-сайта — проверить исходный код страницы. Исходный код страницы — это базовое программирование HTML для веб-сайта.
Таким образом, вы можете сначала открыть веб-сайт в браузере. Затем щелкните правой кнопкой мыши в любом месте сайта. Затем нажмите « Просмотреть исходный код страницы ».

Это открывает исходный код страницы сайта. Там вы можете найти тег <title> , расположенный внутри тега <head> . Внутри тега <title> вы можете найти название сайта.

4. Социальные сети
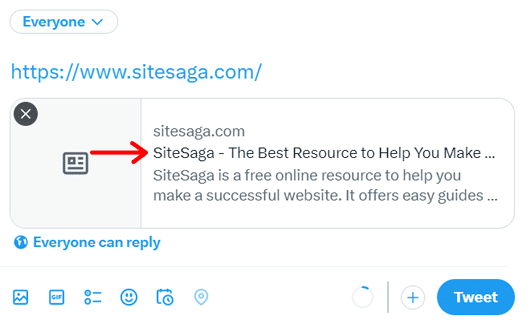
В тот момент, когда вы скопируете ссылку на веб-сайт и вставите ее на любую социальную платформу, вы увидите автоматически сгенерированный предварительный просмотр сайта. Даже до и после того, как вы поделитесь ссылкой на сайт.
Этот предварительный просмотр показывает заголовок веб-сайта и мета-описание сайта. Следовательно, вы можете просматривать заголовки веб-сайтов из социальных сетей.
Например, вы можете попробовать поделиться ссылкой на свой сайт на своей странице в Твиттере. Как только вы вставите ссылку, вы увидите заголовок сайта в предварительном просмотре . Как только вы опубликуете его в Твиттере, ваши друзья и подписчики также смогут проверить название сайта.

Однако это работает не во всех случаях. По умолчанию вы можете видеть название своего сайта в социальных сетях. Но если вы настроите заголовок сайта для социальных платформ, то новый появится на этих платформах.
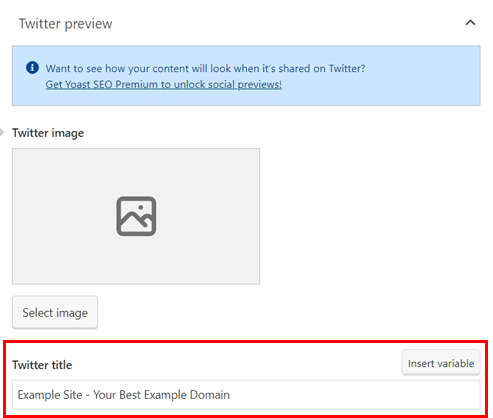
Например, вы можете добавить заголовок Twitter на свой сайт в редакторе WordPress с помощью плагина Yoast SEO. В этом случае новый заголовок отображается вместо фактического заголовка в Твиттере.


Точно так же многие плагины WordPress позволяют вам настроить заголовок вашего сайта, который отображается в социальных сетях. В этом случае предварительный просмотр сайта зависит от того, что вы настроили.
С этим давайте перейдем к следующему шагу.
Как написать хорошо оптимизированный заголовок сайта?
Здесь мы поможем вам написать идеальный заголовок для вашего сайта. Так что ваш сайт может хорошо работать в поисковых системах и давать лучший опыт аудитории. Теперь давайте начнем!
1. Сделайте его под нужную длину
Во-первых, вы должны написать название своего сайта правильной длины. Не слишком короткий или длинный.
Google не указывает, какой длины должен быть тег title. Однако большинство SEO-плагинов предлагают 50-60 символов или 10-13 слов .
И это идеальная длина заголовка веб-сайта. Если написать более длинное название сайта, то оно будет обрезано в результатах поиска.
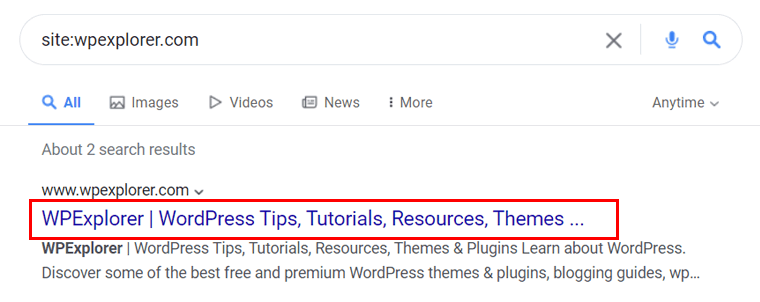
Например, заголовок сайта WPExplorer длиннее обычной длины. Таким образом, вы не увидите полное название сайта в результатах поиска. Вы увидите его как «WPExplorer | Советы по WordPress, учебные пособия, ресурсы, темы…», как показано на рисунке ниже.

Следовательно, вы должны попытаться избежать этой ситуации для названия вашего нового веб-сайта.
2. Добавьте название своего бренда
Когда вы ищете компанию в поисковой системе, ее веб-сайт отображается в результатах поиска. Один из способов, который работает, заключается в том, что они используют название своего бренда в названии своего веб-сайта.
Следовательно, вы должны добавить название своего бренда в заголовок сайта. На нашем веб-сайте SiteSaga название бренда добавлено к названию веб-сайта. Значит, и вы должны!

Более того, добавление имени вашего сайта не только помогает повысить рейтинг вашего сайта. Он также играет жизненно важную роль в брендинге. Потому что поисковики могут видеть, кто стоит за контентом, который они собираются прочитать в поисковых системах, через заголовок веб-сайта.
3. Используйте свое целевое ключевое слово
Вы можете вставить целевое ключевое слово на каждую веб-страницу или запись в блоге, чтобы они занимали более высокое место в поисковых системах. Точно так же это можно сделать и для домашней страницы вашего сайта.
Более того, если вы используете целевое ключевое слово в заголовке своего сайта, он также может иметь более высокий рейтинг. Но имейте в виду следующее:
- Лучше всего добавить ключевое слово в начало или конец заголовка веб-сайта.
- Не злоупотребляйте ключевым словом в заголовке сайта, делая его бессмысленным.
- Ключевое слово должно соответствовать содержанию вашего сайта. В большинстве случаев ключевым словом главной страницы является название сайта. Так что включить его несложно.
4. Убедитесь, что это релевантно и сверхконкретно
Кроме того, название вашего сайта должно быть релевантным и ультраконкретным. Потому что название сайта должно конкретно описывать, о чем ваш сайт. Кроме того, заголовок должен сообщать браузерам, соответствует ли этот сайт их потребностям в том, чего они хотят, или нет. При этом на ваш сайт будет приходить нужная аудитория.
Например, название сайта SiteSaga — «SiteSaga — лучший ресурс, который поможет вам создать веб-сайт». Действительно, наш сайт предлагает различные учебные пособия, руководства, обзоры и т. д. по созданию сайта. Следовательно, название нашего сайта является актуальным и конкретным. Так должен ваш!
5. Создайте уникальный заголовок
Название сайта является точным описанием вашего сайта. Итак, вы должны написать уникальный заголовок, который отделит ваш сайт от других.
Если название вашего сайта уникально, то Google и люди смогут отличить ваш сайт в Интернете. Вот почему вы должны попытаться написать уникальный заголовок веб-сайта.
6. Используйте правильное написание и использование заглавных букв
Вы когда-нибудь видели название сайта в результатах поиска, написанное заглавными буквами? Редко можно увидеть, чтобы названия сайтов, написанные заглавными буквами, занимали высокие позиции.
Кроме того, нет ничего плохого в том, чтобы написать название сайта заглавными буквами. Однако это может повлиять на чтение, что приведет к более низкому рейтингу.
Следовательно, лучше всего писать первую букву слова заглавными буквами. Здесь слова могут быть существительными, глаголами, местоимениями, прилагательными, наречиями или любым словом из 3+ букв. Не другие.
Например, название веб-сайта WordPress.org — «Инструмент для ведения блога, платформа для публикации и CMS — WordPress.org». Здесь вы можете увидеть все такие слова, начинающиеся с заглавной буквы.

Кроме того, убедитесь, что пишете с правильным написанием. Так как название сайта имеет решающее значение!
Это все советы по написанию хорошо оптимизированного заголовка сайта. Теперь давайте перейдем к следующей теме.
Каких ошибок следует избегать при создании заголовка сайта?
Наряду с советами по оптимизации заголовка веб-сайта вы также должны избегать следующих ошибок:
- Веб-сайт без названия. Название сайта помогает поисковым системам найти ваш сайт. Таким образом, веб-сайт без названия становится бесполезным.
- Наполнение ключевыми словами: когда вы перенасыщаете заголовок своего сайта ключевыми словами, это приводит к каннибализации ключевых слов. Это ухудшает качество веб-сайта, и поисковые системы не будут отдавать приоритет вашему сайту для повышения рейтинга.
- Дублирование названия с других веб-сайтов. Если вы скопируете название своего сайта с других сайтов, Google не сможет их различить. Это также препятствует ранжированию сайта.
- Чрезмерное использование стоп-слов, специальных символов и знаков препинания. Стоп-слова, специальные символы и знаки препинания невидимы для поисковых систем. Поэтому лучше не злоупотреблять ими.
До сих пор мы узнали все о названии сайта, его примерах и советах по написанию своего. Теперь давайте поможем вам добавить его на свой веб-сайт.
Как добавить заголовок веб-сайта на ваш сайт WordPress?
Это 5 различных способов добавить название веб-сайта на ваш сайт WordPress. Для начинающих WordPress — конструктор сайтов №1, используемый более чем 43% сайтов в Интернете.
Следовательно, если вы создаете сайт WordPress, вы можете использовать любой из этих методов для вставки заголовка вашего сайта. Итак, давайте двигаться!
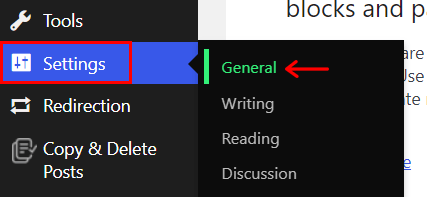
Способ 1: использование общих настроек
Первый метод заключается в использовании настроек WordPress по умолчанию на панели инструментов. Итак, вы должны войти в свою панель управления WordPress. Затем перейдите в меню «Настройки» > «Основные» .

Там вы можете найти 2 варианта вверху: название сайта и слоган . Теперь введите название своего веб-сайта и нажмите кнопку « Сохранить изменения» . Вот и все!

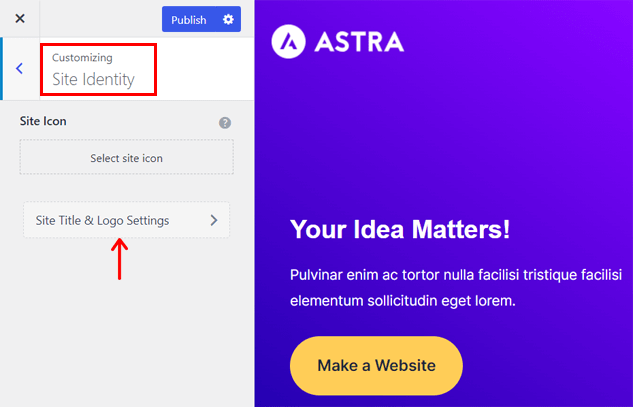
Способ 2: из настройщика темы WordPress (с помощью Astra)
Затем вы можете добавить название своего сайта при использовании темы WordPress. Большинство тем WordPress имеют эту функцию в настройщике WordPress. Итак, давайте посмотрим на популярную тему Astra.
Во-первых, убедитесь, что тема установлена на вашей панели инструментов. Если вы не знаете, как это сделать, то вот наше руководство по установке темы WordPress.
После этого перейдите в меню «Внешний вид»> «Настроить» , чтобы открыть настройщик. Там щелкните меню «Идентификация сайта» . Затем нажмите « Название сайта и настройки логотипа» .

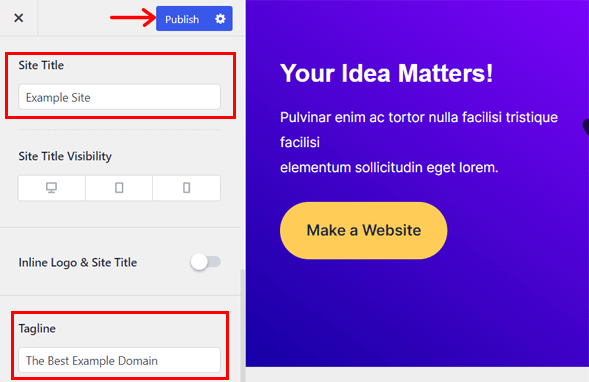
В этом варианте вы можете найти места для добавления заголовка сайта и слогана . Итак, сделайте это и нажмите кнопку « Опубликовать », чтобы сохранить изменения. Вот и все!

Способ 3: с блочной темой (используя Twenty Twenty-Three)
Начиная с версии WordPress 5.9 пользователи получают функцию полного редактирования сайта (FSE). Он позволяет редактировать и настраивать весь веб-сайт из одного и того же места, Редактор.
Однако вы должны использовать блочную тему, чтобы пользоваться функциями FSE. Вот список лучших блочных тем WordPress.
Когда вы используете блочную тему, процесс добавления заголовка веб-сайта отличается от того, что мы узнали в предыдущем методе. Таким образом, мы рассмотрим шаги для блочных тем здесь.
Для этого метода мы используем последнюю стандартную тему WordPress с функциями FSE. Это тема Twenty Twenty Three.
Сначала перейдите в меню Внешний вид > Редактор .

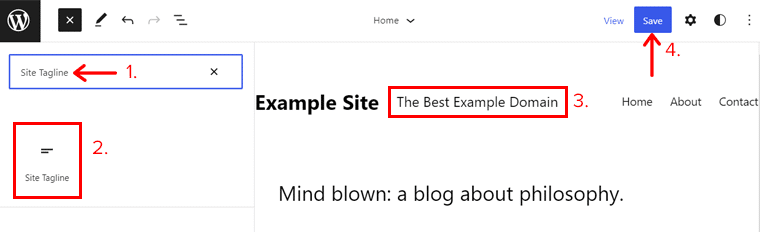
Затем вставьте блок « Название сайта» в навигацию по сайту (если его нет). В случае с этой темой по умолчанию она уже есть. Итак, просто введите имя сайта там.
Аналогичным образом добавьте блок « Подзаголовок сайта» , чтобы сохранить слоган. Просто нажмите кнопку «+» в левом верхнем углу, найдите этот блок и переместите его в панель навигации. Затем введите слоган. Наконец, сохраните изменения, нажав кнопку « Сохранить» .

Объединив заголовок и слоган, заголовок вашего сайта готов.
Метод 4: настройка плагина WordPress SEO (с использованием Yoast SEO)
Следующий метод использует ваш SEO-плагин WordPress. Большинство SEO-плагинов WordPress позволяют вам добавить заголовок вашего сайта при настройке плагина на вашем сайте.
Как и мощный плагин Yoast SEO. Итак, давайте посмотрим, как вы можете добавить заголовок сайта при настройке Yoast SEO.
Во-первых, вы должны добавить плагин на свой сайт. Вот наше полное руководство по установке плагина WordPress, если у вас его нет.
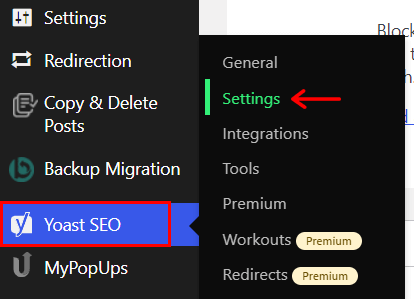
После завершения активации перейдите в меню Yoast SEO > Настройки .

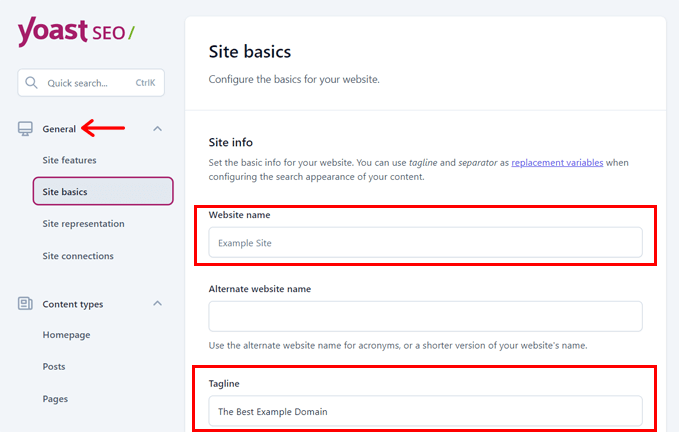
Там перейдите к опции Общие > Основы сайта . Теперь вы можете добавить в форму значения имени веб-сайта и слогана .

Наконец, нажмите кнопку « Сохранить изменения » внизу. Это все, что вам нужно сделать при настройке SEO-плагина WordPress для добавления названия сайта.
Способ 5: использование SEO-плагина WordPress
Последний, но тем не менее важный. Вы также можете использовать свой SEO-плагин WordPress на своей домашней странице, чтобы добавить заголовок веб-сайта. Итак, давайте посмотрим, как.
Во-первых, проверьте, есть ли у вас домашняя страница на вашем сайте. Домашняя страница — это главная страница вашего сайта, которая открывается, когда пользователи посещают URL-адрес сайта. Он включает в себя сводку ресурсов на вашем сайте.
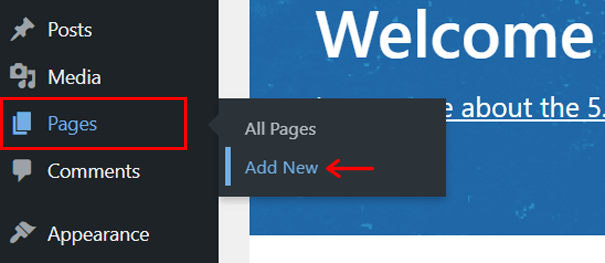
Теперь приступим к делу. Откройте главную страницу вашего сайта. Просто перейдите в меню Страницы > Все страницы . Там нажмите на свою домашнюю страницу, чтобы открыть редактор WordPress.

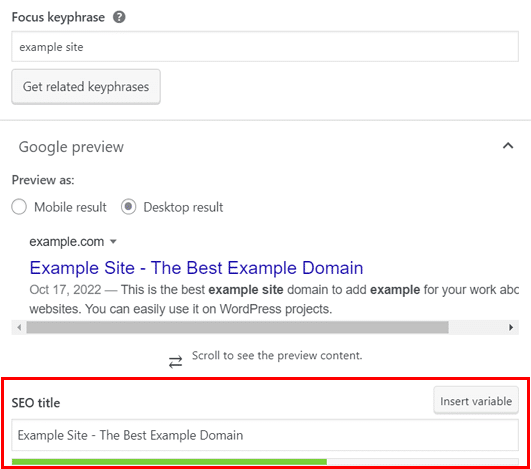
Внизу вы найдете настройки Yoast SEO . Таким образом, вы можете добавить свою ключевую фразу, слаг и т. д. Кроме того, вы можете заполнить заголовок SEO , который является названием вашего сайта.

После этого нажмите кнопку « Обновить », чтобы сохранить изменения. Вот и все!
Следовательно, это все разные способы добавления заголовка сайта. Какие бы методы вы ни использовали при настройке своего сайта, добавьте такое же название для своего сайта.
Заключение
Вот и подошло к концу это короткое, но полезное путешествие! Надеюсь, вы все поняли о названии сайта. Кроме того, вы можете четко объяснить другим , что такое заголовок веб-сайта .
Подводя итог, название веб-сайта описывает содержание вашего сайта для поисковых систем и пользователей. Это делает его жизненно важным для SEO сайта. Итак, вы должны следовать всем советам, которые мы предоставили, чтобы добавить идеальный заголовок для вашего сайта.
Поэтому, если вам понравилась эта статья, поделитесь ею со своими коллегами и друзьями. Но если есть какая-то путаница, напишите об этом комментарий. Мы поможем вам решить ваши вопросы.
Точно так же вы должны прочитать другие наши увлекательные блоги. Это то, что такое целевая страница в WordPress и как создать страницу «Обо мне» в WordPress.
Наконец, следите за нами на Facebook и Twitter. Таким образом, вы можете связаться с нами в будущих сообщениях.
