Что делает хороший сайт? (Окончательный контрольный список на 2023 г.)
Опубликовано: 2023-04-19Вы ищете окончательный контрольный список, который делает хороший веб-сайт ? Если да, то вы на правильном пути.
Все хотят, чтобы их веб-сайт был сильным , привлекательным и простым в использовании , верно? Хорошо спроектированный сайт помогает привлечь посетителей и удерживает их внимание к тому, что вы предлагаете .
Итак, что именно делает хороший сайт ? С таким количеством факторов, которые необходимо учитывать , может быть сложно понять, с чего начать.
Что ж, помня об этих опасениях, мы составили окончательный контрольный список для создания хорошего веб-сайта. Таким образом, вы можете сделать сайт, который не только хорошо выглядит, но и безупречно работает.
Теперь давайте копать!
Почему необходимо иметь хороший сайт?
Прежде чем мы продолжим, давайте рассмотрим некоторые из основных причин, по которым необходимо иметь хороший веб-сайт. Они упоминаются следующим образом:
- Создание профессионального имиджа: хороший сайт делает ваш бизнес профессиональным и заслуживающим доверия. Следовательно, люди больше доверяют вам.
- Повышенная видимость: когда у вас есть хорошо построенный сайт, он должным образом оптимизирован для поисковых систем (SEO). Таким образом, ваш сайт становится более заметным для потенциальных клиентов.
- Улучшенный пользовательский интерфейс: люди довольны, когда они могут легко найти то, что им нужно на сайте. Это приводит к лучшему пользовательскому опыту.
- Улучшение взаимодействия с клиентами: достойный сайт точно предоставляет способы связи с вашим бизнесом. Кроме того, содействие установлению связей.
- Увеличение продаж: наличие хорошего сайта может облегчить людям покупку товаров на вашем сайте в Интернете. Следовательно, это помогает вам продавать больше.
- Конкурентное преимущество: Хорошо оптимизированный сайт выделяет ваш сайт среди конкурентов со слабым или отсутствующим присутствием в Интернете.
Окончательный контрольный список для создания хорошего веб-сайта
Здесь мы подготовили исчерпывающий контрольный список, который гарантирует, что у вас будет первоклассный веб-сайт.
Просто чтобы вы знали, мы разбили контрольный список на несколько разделов для вашего удобства. Охватывает несколько аспектов веб-сайта в целом, таких как безопасность дизайна, удобство использования и т. д.
Мы уверены, что соблюдение этих контрольных списков позволит вам быстро разработать фантастический сайт.
А. Качество контента
Качество контента — один из тонких, но важных аспектов достойного и хорошего веб-сайта. Поскольку контент вашего сайта может либо создать, либо разрушить пользовательский опыт.

Безусловно, качественный контент способствует вовлечению пользователей и повышает надежность. Кроме того, одновременно улучшает рейтинг вашего сайта в поисковых системах.
Напротив, некачественный контент может привести к низкой вовлеченности, высокому показателю отказов, неприятным комментариям и так далее.
Таким образом, при оценке качества контента сайта следует учитывать следующие факторы:
Оригинальный и ценный контент для целевой аудитории
Прежде всего, вы должны подтвердить, что контент вашего сайта уникален и оригинален. Точнее, его нельзя копировать из каких-либо других источников, кроме фактов и цифр. Поскольку украденный контент может повредить имиджу вашего сайта и, возможно, привести к юридическим проблемам.

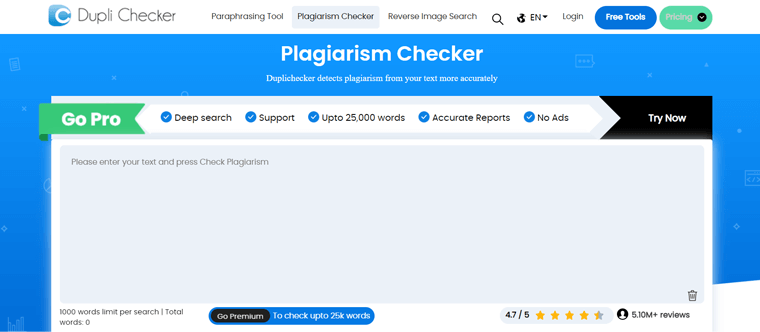
К счастью, существуют различные инструменты и веб-сайты для обнаружения плагиата, которые облегчают вам создание оригинального контента. Некоторые из них:
- Двойная проверка
- Проверка на плагиат от Grammarly
- Небольшие SEO-инструменты Проверка на плагиат

Помимо создания оригинального контента, вы должны убедиться, что контент вашего сайта должен быть актуальным и несложным. Он должен представлять ценность для вашей целевой аудитории. Читатели вашего сайта должны получить именно ту информацию, которую они ищут на вашем сайте.
Вы можете использовать следующие практические способы обеспечения того, чтобы контент вашего веб-сайта был полезен для вашей целевой аудитории:
- Исследуйте свою целевую аудиторию. Вы можете сделать это, поняв их потребности, интересы и слабости. И относительно написать или изменить свой контент.
- Проведите надлежащее исследование рынка с помощью опросов, мониторинга социальных сетей и т. д. Это поможет вам создавать контент, который объединяет и приносит пользу вашей аудитории.
- Используйте надежные источники и внимательно указывайте их при написании контента. Таким образом, вы можете избежать проблем с плагиатом. Далее, придавая вашему письму больше подлинности.
- Не просто обобщайте данные из других источников. Вместо этого предлагайте отличительные точки зрения. Таким образом, ваш контент выделяется и сияет от вашего понимания.
Следуя этим методам, вы можете создавать контент, который автоматически говорит о многом вашей целевой аудитории. В конечном счете, это делает ваш сайт надежным и заслуживающим доверия источником информации. Это хороший показатель качественного веб-сайта.
Читабельность
Проще говоря, вы можете понимать «читабельность» как то, насколько просто читатель может понять ваш письменный контент. Таким образом, это определенно может повлиять на ваше взаимодействие с пользователем и его опыт.
Восхитительно, есть несколько способов проверить, читаем ли контент вашего веб-сайта или нет.
Одним из них является использование инструментов анализа читабельности . Некоторые из них доступны для вас бесплатно. Между тем, за некоторых приходится платить цену.
Тем не менее, вот некоторые из инструментов, на которые вы можете положиться, чтобы проверить читабельность вашего веб-контента.
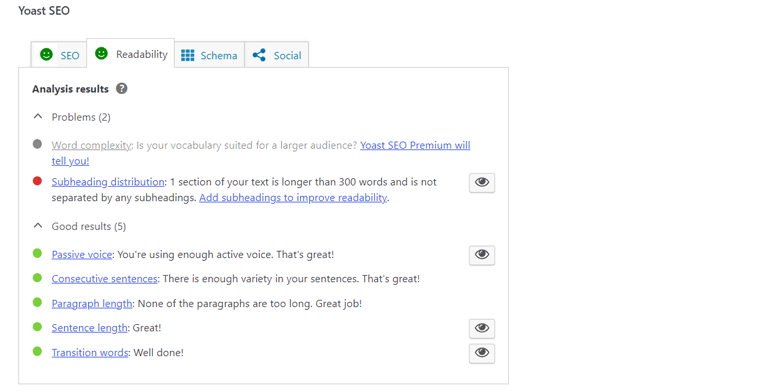
- Анализ читабельности Yoast
- Readable.com
- Тест на читаемость WebFX
- Хемингуэй

Излишне говорить, что вы можете использовать онлайн-инструменты, такие как Grammarly, в своих интересах. Просто установите расширение для браузера. И он автоматически проверяет ваши веб-страницы на наличие грамматических ошибок, орфографических ошибок, ненужных фраз и т. д.

Кроме того, вы можете адаптировать следующие методы к своим стратегиям для вашего веб-контента, чтобы повысить читабельность. Следующее:
- Не сбивайте читателей с толку жаргоном, техническими фразами или сложной лексикой.
- Попробуйте использовать слова, которые наиболее знакомы вашим читателям. Например, вы можете использовать термин «удалить» вместо «искоренить».
- По сравнению с пассивным залогом, активный залог более четкий и простой для чтения. Поэтому, где это возможно, используйте активный голос, чтобы сделать ваш контент привлекательным.
- Используйте заголовки и подзаголовки везде, где это уместно. Это поможет вам разделить ваш контент на более управляемые и более мелкие части.
- И последнее, но не менее важное: ограничьте свои предложения до 20 слов или меньше. Поскольку длинные предложения и абзацы труднее читать и интерпретировать, чем короткие.
Таким образом, вы можете улучшить читаемость контента вашего сайта, используя эти подходы. Читателям будет проще просматривать и понимать то, что вы сказали.
Высококачественные изображения и мультимедиа (визуальный контент)
Изображения и мультимедиа, то есть визуальный контент, безусловно, являются ценными активами на вашем веб-сайте. При этом ваши изображения должны быть высокого качества. Так что ваши посетители с большей вероятностью будут привлечены и вовлечены в ваш сайт.

Вот некоторые из основных причин, по которым вы должны использовать высококачественные изображения и визуальный контент на своем веб-сайте:
- Изображения помогут вам лучше всего описать сложную тему в небольших уроках. Таким образом, вы можете иллюстрировать концепции, показывать продукты, разбивать тексты и т. д.
- Создайте сильную идентичность бренда с помощью постоянного использования высококачественных визуальных элементов, таких как значки, логотипы и т. д.
- Визуальные эффекты убирают монотонность длинного текста. Следовательно, это делает ваш сайт радостным и веселым.
- Люди с большей вероятностью поделятся визуально привлекательным сайтом в социальных сетях. Это поможет вам увеличить видимость и охват вашего сайта.
Следовательно, достойный и хороший веб-сайт должен содержать высококачественные изображения и мультимедиа.
Тем не менее верно и то, что изображения и визуальный контент занимают довольно много места на вашем веб-сайте. Кроме того, ухудшается скорость сайта и возникают различные проблемы с буферизацией.
Итак, вот несколько советов, которые помогут вам убедиться, что на вашем сайте есть увлекательные мультимедиа и высококачественные изображения. И в то же время иметь плавный и бесшовный опыт.
я) Оптимизировать изображения
Лучшее, что можно сделать, чтобы сделать хороший веб-сайт с высококачественными визуальными эффектами без снижения скорости, — это оптимизировать изображения.

К счастью, существует несколько платформ оптимизации изображений, таких как TinyPNG, TinyJPG, Compressor.io и т. д. С их помощью вы можете оптимизировать изображения без ущерба для качества.
Кроме того, вы создаете свой сайт с помощью WordPress? Затем вы можете выбрать мощные плагины для оптимизации изображений, такие как Smush, Imagify и т. д. Это поможет вам сжать ваши изображения, а также увеличить скорость вашего сайта.
ii) Используйте правильный формат изображения
Убедитесь, что вы использовали соответствующий формат изображения на своем веб-сайте. Некоторые из популярных форматов:
- Формат PNG: лучше всего подходит для графики и изображений с прозрачным фоном.
- Формат JPEG: лучше всего подходит для обычных фотографий, чтобы показать ваши продукты и услуги.
- Формат SVG: лучше всего подходит для масштабируемой векторной графики.
iii) Проверьте теги Alt и Title для каждого изображения.
Не забудьте просмотреть заголовки и теги alt каждого изображения. Эти теги помогают Google и другим поисковым системам понять, о чем ваше изображение. Следовательно, ваши изображения занимают более высокие позиции в результатах поиска.

Таким образом, контент с высококачественными визуальными эффектами на хорошей скорости поможет вам превратить ваш обычный веб-сайт в действительно хороший веб-сайт. Это в равной степени выглядит потрясающе и может произвести хорошее первое впечатление и побудить посетителей исследовать больше.
Актуальная информация
Веб-сайт считается эффективным, если он предоставляет актуальную информацию. При этом у пользователей создается впечатление, что ваш сайт постоянно обновляется. И что важно, они чувствуют, что вы предлагаете им что-то ценное.
Наоборот, если на вашем сайте есть устаревшая информация, то это может довольно негативно подорвать доверие к вам.
Например, предположим, что ваш веб-сайт предлагает информацию о продукте или услуге, снятых с производства. Теперь это вызывает раздражение и неудовлетворенность. Следовательно, ваш пользователь может искать информацию где-то еще.
К счастью, существуют различные стратегии регулярного обновления содержимого веб-сайта. Некоторые из них:
- Создавайте статьи для блога, отражающие новые тенденции, текущие открытия и другие ниши, имеющие отношение к вашему сайту.
- Вы всегда можете вернуться и обновить свой предыдущий контент. Например, измените описания продуктов на текущую актуальность и факты.
- Создайте на своем сайте новые страницы, на которых подробно описываются последние товары и услуги, которые вы предлагаете.
- Улучшите эстетическую привлекательность и удобство использования вашего сайта, добавив свежие фотографии, видео и другие медиафайлы.
- Используйте каналы социальных сетей на своем веб-сайте, чтобы показать, что ваш сайт активен и общается с аудиторией.
Следовательно, это основные темы качества контента, которые вы должны учитывать при просмотре контента вашего веб-сайта. В результате это поможет вам сделать контент вашего сайта полезным, интересным и аутентичным. В конечном счете, помогая вам создать качественный веб-сайт.
Сказав это, давайте перейдем к следующему аспекту контрольного списка для хорошего веб-сайта.
Б. Дизайн веб-сайта
То, что мы обычно считаем эффективным или хорошим веб-сайтом, в основном зависит от его дизайна. Поскольку он в значительной степени контролирует, как ваш сайт выглядит, выглядит и работает.

Таким образом, хорошо разработанный сайт может оказать положительное влияние на работу с ним. Таким образом, может быть всплеск посетителей, взаимодействия и продаж.
Между тем, сложный дизайн веб-сайта, скорее всего, расстроит ваших посетителей. Следовательно, это приводит к потере потенциальных клиентов, низкому обороту и высокому показателю отказов.
Таким образом, вы должны учитывать следующие факторы при проверке дизайна вашего веб-сайта.
Плавная навигация и правильная настройка веб-страниц
Дизайн веб-сайта во многом зависит от навигации и правильной конфигурации веб-страниц. Таким образом, вы должны убедиться, что ваш сайт имеет плавную навигацию и правильную конфигурацию веб-страниц.
Для справки вы можете посетить наш собственный веб-сайт SiteSaga . Вы можете найти точное положение веб-страниц и плавную навигацию.

Итак, на вашем сайте также есть плавная навигация и правильная конфигурация веб-страниц? Проведите быструю проверку.
Если нет, то еще ничего страшного. Вот несколько простых советов, которым вы можете следовать, чтобы обеспечить плавную навигацию и точную настройку веб-страниц.
- Сократите количество пунктов меню и расположите их разумно. Поместите ярлыки на каждую страницу, четко описывающие содержание.
- Убедитесь, что у вас единый макет для всех страниц. Таким образом, ваш посетитель не потеряется и не запутается на вашем сайте.
- Не забывайте использовать много пробелов между текстом и изображениями. Это упрощает навигацию по вашему сайту.
- Проверьте, правильно ли настроены все веб-страницы вашего сайта. Нравится домашняя страница, страница продукта, страница контактов, страница «О нас» и т. д.
Таким образом, когда у вас есть удобная навигация, посетители вашего сайта могут быстро найти информацию, которую они ищут. В результате это может продлить их пребывание на вашем сайте. В конце концов, это повышает конверсию.
Кроме того, роботы поисковых систем довольно легко сканируют и индексируют ваши веб-страницы, если у них есть понятная и простая система навигации. Это повышает статус вашего сайта в результатах поиска. В конечном счете, это означает, что ваш сайт хорош.
Чистый и визуально привлекательный макет
Затем проверьте, имеет ли он аккуратный и визуально привлекательный макет, чтобы убедиться, что он считается хорошим.
Именно, ваш сайт должен иметь правильную структуру и правильную основу для управления контентом. Кроме того, вы должны проверить, имеет ли он хорошую цветовую схему, которая не мешает человеческим глазам.

Если ваш веб-сайт проверяет все, то вы можете произвести подлинное и положительное впечатление на своих посетителей. Это укрепляет доверие вашего клиента.
В конце концов, вы можете убедить их использовать веб-сайт так, как вам хочется. Например, размещение заказа или заполнение контактной формы.
Вы можете рассмотреть следующие 3 ключевых совета, чтобы иметь аккуратный и приятный макет.
- Стремитесь к минималистичному и простому дизайну. Удалите лишний беспорядок или ненужные элементы, чтобы получить аккуратный и чистый дизайн.
- Выберите хорошую цветовую схему, которая хорошо сочетается с фирменным стилем сайта и приятна для глаз. Избегайте использования слишком бледных или темных цветов.
- Используйте единообразную типографику, подходящие размеры шрифта и стили для контента на всем сайте.
Поэтому, чтобы веб-сайт считался хорошим, он должен иметь аккуратный и эстетически приятный макет. Потому что это повышает опыт взаимодействия, повышает доверие и многое другое. Это делает его важным элементом в контрольном списке для создания хорошего веб-сайта.
Отзывчивый дизайн
Проще говоря, адаптивный дизайн относится к способности вашего веб-сайта динамически изменять свой контент и макет. В соответствии с указанным пользователем размером экрана, будь то настольный компьютер, планшет или мобильный телефон.

Ваш сайт должен иметь адаптивный дизайн по ряду причин. Во-первых, это гарантирует, что все ваши пользователи смогут получить доступ к вашему веб-сайту и взаимодействовать с ним. Независимо от того, какое устройство они используют.
Кроме того, поисковые системы, такие как Google, предпочитают в своих результатах поиска веб-сайты, оптимизированные для мобильных устройств. Это также означает, что вы можете потерять значительный трафик и видимость, если ваш сайт не отвечает.
Вот несколько простых способов проверить, является ли ваш сайт адаптивным. Следующее:
i) Восстановите свой браузер
Сначала откройте свой веб-сайт в браузере, а затем нажмите кнопку восстановления. Затем уменьшите размер экрана, чтобы увидеть, как он выглядит на небольших дисплеях. Он выглядит так же и хорошо, как раньше? Если да, то Поздравляем! Ваш сайт адаптивный.
ii) Используйте различные онлайн-инструменты
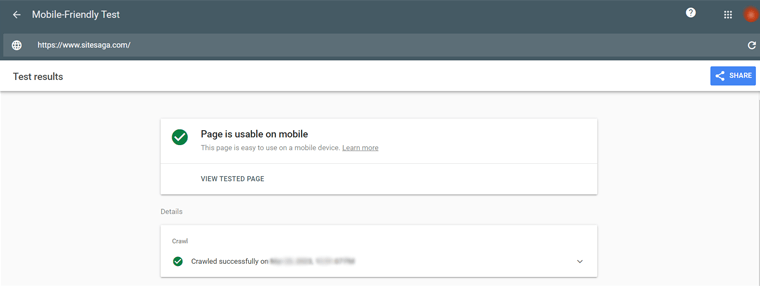
Точно так же существуют различные онлайн-инструменты, такие как Google Mobile-Friendly Test или BrowserStack.

Все, что вам нужно сделать, это ввести URL вашего веб-сайта, чтобы получить мгновенный ответ. При этом вы можете оценить отзывчивость вашего сайта. Кроме того, вы получите обратную связь о любых проблемах, которые необходимо исправить.
Если ваш веб-сайт не отвечает, вы можете адаптироваться к следующим шагам.
- Используйте фреймворк для адаптивного дизайна, например Bootstrap или Foundation. Эти фреймворки предлагают готовые компоненты адаптивного дизайна.
- Наймите веб-дизайнера или разработчика с опытом работы с адаптивным дизайном. Чтобы помочь вам найти уникальное решение.
Готовый к доступности дизайн
Проще говоря, готовый к доступности дизайн — это практика разработки веб-сайтов, удобных для пользователей с ограниченными возможностями. Таким образом, любой, у кого есть проблемы со зрением, слухом, умственными или любыми другими физическими недостатками, может легко перемещаться по вашему сайту.

Есть несколько причин, по которым для того, чтобы веб-сайт считался хорошим, требуется готовый к доступности дизайн. Такой как:
- Во-первых, это этическое требование в соответствии с ADA (Закон об американцах-инвалидах). Этот закон гласит, что люди с ограниченными возможностями должны иметь возможность беспрепятственно пользоваться всеми информационными технологиями.
- Во-вторых, доступность приносит пользу всем пользователям, а не только тем, кто имеет инвалидность. Например, большие размеры текста могут помочь стареющим читателям.
- Сообщите о своей заботе о своей аудитории и создайте лучшее присутствие в Интернете с помощью дизайна, готового к доступности. Это повышает имидж вашего бренда и повышает лояльность клиентов.
Некоторые из популярных онлайн-инструментов, чтобы узнать, имеет ли ваш сайт готовый дизайн для специальных возможностей:
- Аудит доступности Google Lighthouse
- Инструмент оценки веб-доступности WAVE
Вы только что обнаружили, что ваш веб-сайт не готов к доступности? Вот несколько способов, которыми вы можете адаптироваться, чтобы улучшить его:
- Структурируйте содержимое своего сайта с помощью семантического HTML. Это облегчает пользователям, которые не могут видеть, использовать специальные инструменты, такие как программы чтения с экрана, чтобы понять, что находится на веб-сайте.
- Не забудьте написать альтернативные тексты для изображений. Поскольку посетителям вашего сайта, которые не могут видеть, нужны слова, чтобы понять, что изображено на картинках.
- Некоторые посетители не могут пользоваться мышью. Таким образом, убедитесь, что они могут перемещаться по вашему сайту с помощью клавиатуры и получать доступ к различным страницам.
- Добавляйте визуальные тексты к своим видео и аудио. Это помогает пользователям с проблемами слуха видеть слова на экране и понимать сказанное.
- Для дальтоников используйте видимые цвета. Кроме того, предлагайте заменители для выражения информации, которая может быть выражена только цветом, например узоры или формы.
Кроме того, вы пользователь WordPress? Если да, то вот хорошие новости. Существуют различные плагины специальных возможностей, которые вы можете использовать на своем сайте, чтобы сделать его доступным. Чтобы узнать их, ознакомьтесь с нашей статьей о лучших плагинах доступности WordPress.

Тем не менее, важно помнить, что создание дизайна, готового к доступности, требует постоянных усилий. Как технологии, так и принципы доступности постоянно меняются.
Но вы всегда должны уделять приоритетное внимание доступности в процессе проектирования и разработки вашего веб-сайта. Убедитесь, что каждый может беспрепятственно пользоваться вашим сайтом.
C. Пользовательский опыт
Далее, у нас есть пользовательский опыт в нашем окончательном контрольном списке того, что делает хороший веб-сайт.
Фактически, он служит основой процветающего веб-сайта. Потому что, в конце концов, пользовательский опыт определяет, будет ли ваш сайт простым, полезным и приятным.

Между тем, плохой пользовательский опыт может оказать неблагоприятное влияние на восприятие вашего бренда. Кроме того, это приводит к более высоким показателям отказов, низкой вовлеченности и негативным отзывам пользователей.
Итак, как узнать, нравится ли ваш сайт пользователям? Вы можете рассмотреть следующие факторы для вашего сайта.
Скорость загрузки страницы
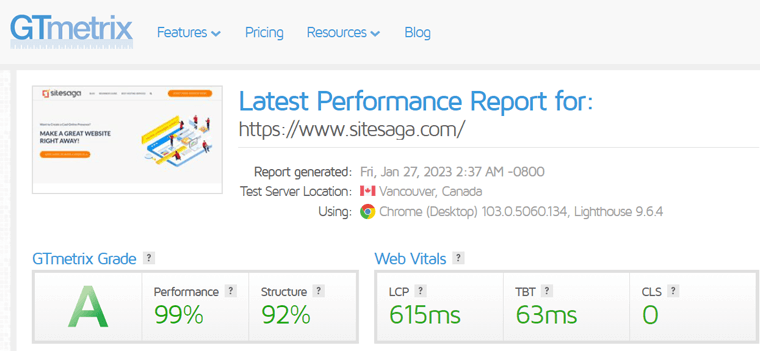
Скорость загрузки страницы вашего сайта напрямую влияет на то, как люди воспринимают ваш сайт как хороший или плохой.

Веб-сайт, который загружается медленно, может раздражать ваших посетителей. С другой стороны, если ваш сайт имеет высокую скорость загрузки страниц, это приводит к большему взаимодействию с пользователем.
Вы можете использовать различные онлайн-инструменты, чтобы проверить, имеет ли ваш сайт хорошую скорость загрузки страниц. Некоторые из них заслуживают внимания:
- Статистика Google PageSpeed
- GTmetrix
- Пингдом
- Веб-страницаТест

При этом вы получаете подробный отчет о скорости загрузки страницы вашего сайта вместе с предложениями.
Ну, вам интересно, какой должна быть хорошая скорость сайта? Исследования показывают, что 50% пользователей немедленно покидают веб-сайт, если он загружается более 3 секунд. Поэтому он должен быть выше этого.
Например, типичный веб-сайт загружается за 2,9 секунды. Следовательно, если ваш сайт загружается быстрее, чем это, то вы работаете лучше, чем в среднем.
Кроме того, знаете ли вы, что самые быстрые веб-сайты могут загружаться за 0,8 секунды или меньше? Эти сайты, как правило, чрезвычайно просты и оптимизированы.
Хотите узнать больше о том, как оптимизировать свой веб-сайт для достижения максимальной производительности? Затем обязательно просмотрите нашу статью о том, как ускорить работу веб-сайта, чтобы получить подробные рекомендации.
Четкие призывы к действию
Как следует из названия, призывы к действию просто относятся к кнопкам или ссылкам, которые побуждают пользователей выполнить определенное действие. Такой как:
- Совершение покупки
- Подписка на рассылку новостей
- Совместное использование в социальных сетях
- Регистрация учетной записи

Таким образом, очень важно, есть ли на вашем сайте четкие призывы к действию (CTA) или нет. Чтобы вы могли правильно направлять своих посетителей к желаемому действию. И, в конечном итоге, помочь вам достичь целей сайта.
Хотите знать, как выяснить, есть ли на вашем сайте четкий призыв к действию? Некоторые из широко предпочтительных методов:
i) Проводить опросы пользователей
Опросы могут показать, как ваши пользователи относятся к CTA на вашем сайте. И вы узнаете, побуждают ли они пользователей выполнять необходимые действия.

Все, что вам нужно сделать, это создать форму опроса и разместить ее на своем сайте. Будьте уверены, ответы на опросы, безусловно, могут сказать вам достаточно, если ваш CTA выполняет свою работу.
Проверьте лучшие плагины для опросов WordPress, чтобы создать форму опроса на своем веб-сайте WordPress.
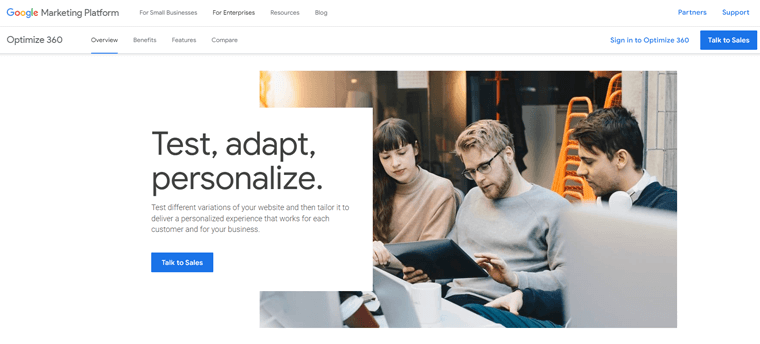
ii) A/B-тестирование
Точно так же A/B-тестирование — это простой метод сравнения двух разных версий вашей веб-страницы с CTA. Чтобы увидеть, какой из них работает лучше.

Вы можете использовать различные платформы, такие как Google Optimize 360, для A/B-тестирования ваших CTA. Это поможет вам узнать, ясны ли ваши CTA и эффективны ли они.
Контактная информация
Есть ли на вашем веб-сайте подробная контактная информация или, скажем, контактная страница? Проверьте это сейчас! Поскольку это что-то настолько тонкое и важное, что вы можете упустить.
Фактически, пользователи часто используют страницы контактов на сайтах, чтобы связаться с компаниями. Особенно, если у них есть какие-либо вопросы или опасения относительно ваших товаров или услуг.

Таким образом, страницы контактов — один из эффективных способов завоевать доверие ваших пользователей. Как правило, ваша страница контактов включает в себя:
- Физический адрес вашей фирмы (если есть)
- Контактный номер
- Адрес электронной почты
- Ссылки на ваши профили в социальных сетях
- Контактные формы
- Другая важная информация для связи с вами
Поэтому убедитесь, что вы предоставили все упомянутые контактные данные на своем веб-сайте, чтобы он был хорошим и приличным.
Ознакомьтесь с нашей подробной учебной статьей о том, как добавить контактную форму и страницу на ваш веб-сайт WordPress. Кроме того, вы можете изучить список лучших плагинов для контактных форм.
Удобные формы
Как правило, формы выступают в качестве основного инструмента для сбора информации от ваших пользователей. Например, их контактные данные, предпочтения и выбор.

Существуют различные виды форм, которые вы можете встроить на свой сайт. Например, контактные формы, формы пожертвований, формы опросов и многое другое. Таким образом, когда ваши формы удобны для пользователя, ваши посетители могут выполнить этот процесс быстро и легко.
Вот несколько индикаторов, указывающих на то, что ваши формы могут быть неудобными для пользователя. Нравиться,
- Высокий уровень отказов
- Ошибки при отправке формы
- Низкие показатели завершения
Вы можете придерживаться некоторых рекомендаций, упомянутых ниже, чтобы сделать ваши формы более удобными для пользователя. Они есть:
- Просто попросите информацию, которая абсолютно необходима для коротких, лаконичных форм.
- Сосредоточьтесь на быстром и точном добавлении понятных меток и указаний.
- Используйте визуальные сигналы, такие как звездочки или всплывающие подсказки, чтобы выделить обязательные поля.
- Предоставляйте пользователям немедленную обратную связь, например, уведомления об ошибках, в случае необходимости исправления.
- Убедитесь, что ваша форма отзывчива и идеально адаптируется ко всем размерам экрана.
Вы ищете простые способы создания удобных форм для вашего веб-сайта? Затем изучите нашу статью о лучших плагинах форм WordPress, которые помогут вам легко это сделать.
Таким образом, вы можете улучшить общий пользовательский интерфейс вашего веб-сайта, убедившись, что вы следовали этим рекомендациям в своем контрольном списке.
С учетом сказанного давайте перейдем к следующему аспекту контрольного списка для хорошего веб-сайта.
Д. Безопасность
Безопасность веб-сайта — это просто обеспечение безопасности вашего веб-сайта как для вас, так и для ваших пользователей. Это касается методов, используемых для защиты веб-сайтов, и их общих стратегий защиты сайтов.

Точнее, он включает в себя 2 вещи. Они есть:
- Выявление и решение проблем безопасности
- Блокирование и борьба со злонамеренными атаками.
Между тем, меры безопасности представляют собой набор рекомендаций и методов, которые обеспечивают безопасность вашего сайта.
Тогда как узнать, полностью ли защищен ваш сайт? Для этого строго проверьте следующие аспекты на вашем сайте.
SSL-сертификат
Первый шаг к обеспечению безопасности вашего веб-сайта — убедиться, что он имеет сертификат Secure Sockets Layer (SSL).
Знаете ли вы, что Google Chrome помечает веб-сайты без SSL как «небезопасные»? И, следовательно, наличие SSL теперь еще более важно.
По сути, SSL — это стандартный метод безопасной передачи данных между веб-сервером и браузером. Это гарантирует, что все данные, которыми обмениваются ваш веб-сайт и ваши пользователи, защищены, зашифрованы и конфиденциальны.
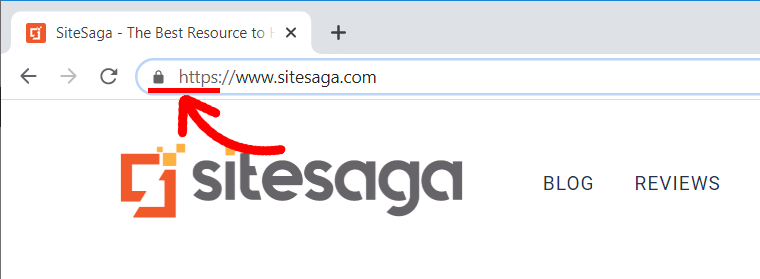
Думаете, как проверить, есть ли на вашем сайте SSL-сертификат? Ну, расслабься! Все, что вам нужно сделать, это проверить URL вашего веб-сайта.
Если URL-адрес начинается с «https://», значит, ваш сайт имеет сертификат SSL. Если в нем просто «http://» без «s», вам следует немедленно получить его.

Фактически, большинство хостинговых компаний и регистраторов доменов предоставляют вам функцию SSL. Тем не менее, вы также можете получить его бесплатно от таких компаний, как Let's Encrypt.
Безопасный платежный шлюз
У вас есть веб-сайт электронной коммерции или ваш веб-сайт участвует в каких-либо онлайн-транзакциях? Если да, то следующее, что у нас есть в нашем контрольном списке, — убедиться, что у вас есть безопасный платежный шлюз.
Безопасный платежный шлюз является обязательным фактором на вашем веб-сайте для защиты данных. Это включает в себя личные данные, номера кредитных карт и так далее.

Веб-сайт без безопасного платежного шлюза подвержен высокому риску различных кибератак. Например, мошенничество, утечка данных и кража личных данных.
Но как разместить защищенный платежный шлюз на своем сайте? Ну, вы можете быть строгими со следующими практиками.
- Убедитесь, что ваш платежный процессор соответствует отраслевым стандартам. Например, стандарт безопасности данных индустрии платежных карт (PCI DSS).
- Выберите поставщика платежных шлюзов, который имеет хорошую репутацию в области безопасности и надежности. Некоторыми заслуживающими доверия являются PayPal, Stripe и т. д.
- Добавьте двухфакторную аутентификацию в процесс оплаты, чтобы усилить его безопасность.
- Следите за своими транзакциями, чтобы обнаружить любое несанкционированное или сомнительное поведение.
- Установите брандмауэр, чтобы защитить свой сайт от вредоносных атак и хакеров.
Регулярные обновления и обслуживание
Большинство платформ веб-сайтов, включая WordPress, Joomla и другие, часто предоставляют обновления, включающие исправления безопасности. С каждой новой версией вы можете обнаружить, что старые недостатки безопасности устранены.

Итак, ваш сайт регулярно обновляется и поддерживается? Проведите быструю проверку сейчас следующими способами:
- Проверьте журнал изменений или историю версий вашего веб-сайта, чтобы узнать, были ли сделаны какие-либо обновления с течением времени.
- Отслеживайте показатели производительности веб-сайта, такие как время загрузки страницы, показатель отказов и трафик. Это поможет вам определить, есть ли какие-либо проблемы, которые необходимо исправить.
Суть в том, что вы должны постоянно следить за появлением новых обновлений на платформе веб-сайта. И немедленно обновите свой сайт, чтобы сохранить его производительность.
Просмотрите нашу подробную статью о том, как защитить веб-сайт, чтобы получить дополнительные рекомендации по обеспечению безопасности вашего веб-сайта.
Сказав это, давайте перейдем к последнему, но не менее важному аспекту контрольного списка для хорошего веб-сайта.
E. Поисковая оптимизация
Поисковая оптимизация (SEO) является важным компонентом любого успешного веб-сайта. Вот почему это один из обязательных контрольных списков, если вы хотите иметь хороший веб-сайт.

Копнув глубже, вы можете понять SEO как обширный процесс улучшения содержания и структуры вашего веб-сайта. Чтобы улучшить свою позицию и видимость на страницах результатов поисковой системы (SERP). Таким образом, ваш веб-сайт получает лучшую экспозицию. Кроме того, это приводит к увеличению трафика и конверсий.
Итак, если вы хотите сделать действительно хороший веб-сайт, вам следует специально проверить следующие факторы SEO.
Релевантный и оптимизированный метаконтент
Проще говоря, HTML-код веб-страницы содержит мета-заголовки, мета-описания и мета-ключевые слова. Это известно как метаконтент. Следовательно, это помогает пользователям и поисковым системам понять контекст вашего веб-сайта и его суть.
Поэтому вы должны убедиться, что ваш метаконтент актуален и оптимизирован для контекста вашего веб-сайта.
К счастью, различные SEO-инструменты помогают узнать, есть ли на вашем сайте актуальный и оптимизированный метаконтент. Некоторые из самых популярных — Semrush, Ahrefs, Moz и так далее.

Эти инструменты помогут вам просмотреть метаконтент вашего сайта. Вы также можете найти повторяющиеся или отсутствующие метаописания и заголовки. Вместе с предложениями по оптимизации.
Вы можете использовать следующие шаги, чтобы создать релевантный и оптимизированный метаконтент для вашего веб-сайта:
- Найдите подходящие ключевые слова для своего веб-сайта и каждой страницы вашего веб-сайта с помощью инструментов исследования ключевых слов.
- Создавайте мета-заголовки с вашими целевыми ключевыми словами. Кроме того, убедитесь, что каждый заголовок является оригинальным и точно суммирует информацию на странице.
- Составьте привлекательные метаописания, которые кратко резюмируют содержание вашей страницы.
- Используйте разметку схемы, чтобы предоставить поисковым системам больше информации о содержании вашего сайта. Например, тип контента, дата публикации и т. д.
Вы только что поставили галочку рядом с каждым пунктом в этих списках? Тогда вы можете быть уверены, что ваш метаконтент актуален и оптимизирован.
SEO-оптимизированная структура URL
Проще говоря, вы можете понять SEO-оптимизированную структуру URL-адресов как тип формата URL-адреса. Это облегчает поисковым системам интерпретацию вашего веб-контента.
По сути, это достигается за счет включения важных ключевых слов в URL-адрес, который идеально отражает содержание вашей страницы.

Typically, the following elements make up a solid SEO-optimized URL structure:
- Clear & Concise: Use a simple URL that appropriately reflects the page's content. Avoid adding extra session IDs or parameters to the URL.
- Hyphenated Words: Instead of using underscores, add hyphens to separate words in the URL.
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page's content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don't work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
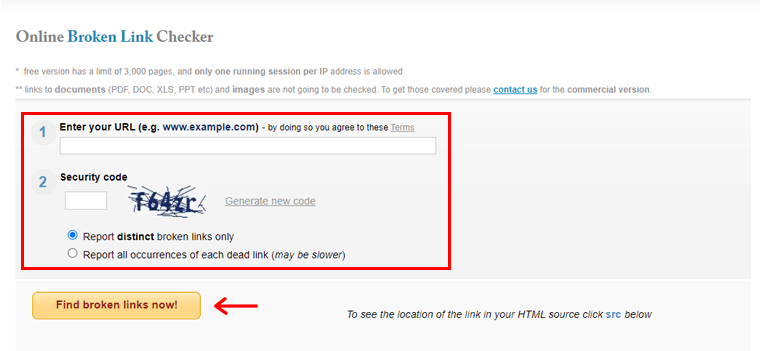
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don't forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It's important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
О: Это подход к веб-дизайну, благодаря которому веб-сайт идеально адаптируется к разным размерам экрана и устройствам.
О: SEO — это набор методов, применяемых для увеличения присутствия вашего веб-сайта на страницах результатов поисковых систем.
О: Призывы к действию — это кнопки или ссылки, подталкивающие пользователей веб-сайта к выполнению определенного действия. Например, совершить покупку или заполнить форму.
Заключение
И это все люди! Мы подошли к концу нашей статьи об окончательном контрольном списке для создания хорошего веб-сайта . Надеюсь, это плодотворно для вас.
Хороший веб-сайт теперь является обязательным условием любого эффективного присутствия в Интернете в 2023 году. Мы твердо верим, что этот контрольный список поможет вам, запускаете ли вы новый веб-сайт или хотите обновить существующий.
Если у вас есть какие-либо вопросы или путаница, не стесняйтесь пинговать нас в разделе комментариев ниже. Будем признательны за помощь.
Вам могут понравиться другие наши похожие статьи-руководства для начинающих. Например, что такое название сайта и что такое конструктор сайтов.
Кроме того, поделитесь этим контрольным списком с любым из ваших друзей и членов семьи, планирующих создать или преобразовать свой веб-сайт.
Наконец, не забудьте поставить лайк и подписаться на нас в социальных сетях Facebook и Twitter, чтобы получать больше подобного контента.
