Что это такое, как их использовать
Опубликовано: 2023-02-23Рассматриваете возможность использования адаптивных изображений для WordPress?
Использование большого количества высококачественных визуальных элементов необходимо, если вы хотите, чтобы онлайн-пользователи были вовлечены в контент вашего веб-сайта. Однако, если вы не будете осторожны, тяжелые и фиксированные файлы изображений могут снизить производительность вашего сайта и создать плохой пользовательский интерфейс (UX) на определенных устройствах. В свою очередь, это может отбить у посетителей желание проводить время на ваших страницах.
Хорошей новостью является то, что вы можете использовать адаптивные изображения для WordPress, чтобы этого не произошло. Когда вы используете адаптивные фотографии, ваши статические изображения получают динамический размер и потенциально обрезаются в зависимости от устройства каждого посетителя. Кроме того, вы всегда будете получать файлы оптимального размера, чтобы ваш сайт всегда работал безупречно.
Обзор адаптивных изображений для WordPress
Прежде чем мы покажем вам, как создавать адаптивные изображения для WordPress, важно понять, что они из себя представляют. В двух словах, «адаптивный» относится к способности изображения подстраиваться и подстраиваться под любое устройство.
Плагин адаптивных изображений WordPress может помочь вам автоматически сделать несколько вещей:
- Измените размер каждого изображения в зависимости от устройства посетителя. Например, кто-то, кто просматривает на экране настольного компьютера с разрешением 4K, увидит изображение большего размера, чем тот, кто просматривает на своем смартфоне.
- Оптимально сжимайте размер файла изображения в зависимости от устройства пользователя, чтобы ваш веб-сайт оставался быстрым.
- Обрежьте изображение, чтобы оптимизировать фокус в зависимости от размера экрана посетителя ( это необязательно, и вам не нужно включать эту адаптивную функцию, если она вам не нужна ).
В зависимости от того, как вы настроите свой плагин адаптивных изображений WordPress, вы можете просто отображать одно и то же изображение в разных размерах в зависимости от устройства посетителя. Или вы также можете настроить некоторые функции «умного кадрирования» сверху, чтобы автоматически обрезать изображение в зависимости от размера экрана посетителя.
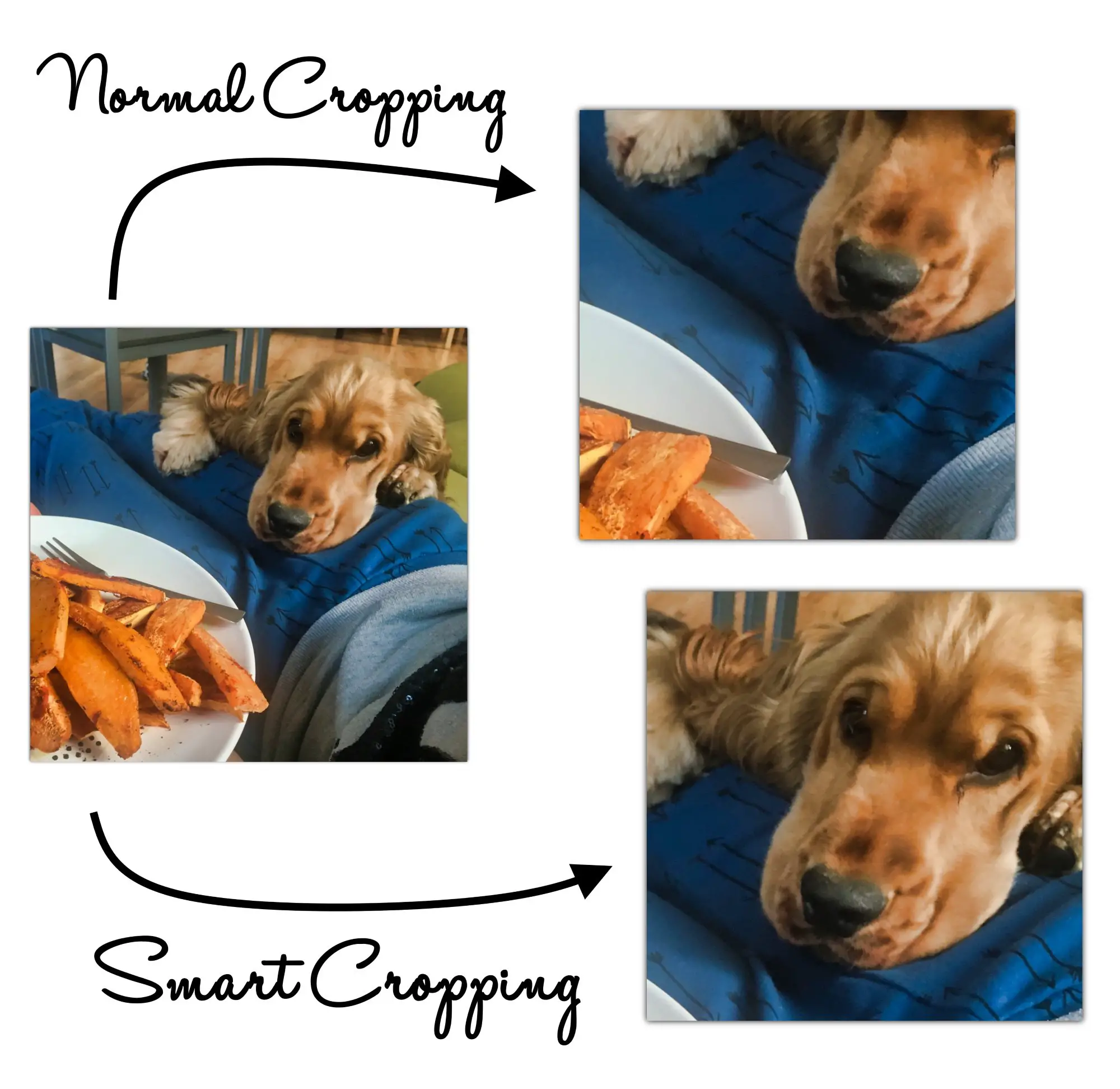
Итак, что же такое адаптивная умная обрезка?
Что ж, при «обычном» или «неадаптивном» кадрировании изображение обычно просто обрезается, чтобы сфокусироваться на центре, что может привести к неловким ситуациям.
Однако с помощью интеллектуальной обрезки вы можете автоматически обрезать изображение, чтобы сфокусироваться на самой важной части.
Вот пример того, как может выглядеть адаптивная интеллектуальная обрезка, если вы включите ее:

Также важно отметить, что адаптивные изображения являются основным элементом адаптивного дизайна. Однако это не означает, что «адаптивный» и «отзывчивый» — одно и то же.
Адаптивные изображения будут просто масштабироваться на разных размерах экрана. Напротив, адаптивные изображения автоматически изменяют размеры файлов и обрезку, чтобы обеспечить лучшее визуальное восприятие.
Почему адаптивные изображения для WordPress важны
Как мы упоминали ранее, использование адаптивных изображений для WordPress имеет решающее значение. Это связано с тем, что более половины онлайн-пользователей в США выходят в Интернет с мобильных устройств [1] . Более того, кажется, что это число растет с каждым годом.
Имея это в виду, каждому владельцу веб-сайта было бы разумно отдать приоритет мобильному дизайну. Если слишком большие или медленные изображения мешают работе с мобильными устройствами, это может иметь катастрофические последствия для вашего сайта (и вашего бизнеса).
Плохой мобильный опыт может повредить вашей репутации и авторитету. Или, что еще хуже, это может привести к тому, что пользователи покинут ваш сайт, что приведет к потере продаж и конверсий.
Тем не менее, даже если вы выберете подход к дизайну «сначала мобильные», отказ от пользователей настольных компьютеров и ноутбуков может быть столь же катастрофическим. Вот почему адаптация — ваш лучший выбор. Таким образом, вам не придется жертвовать демографическими данными, и вы сможете охватить как можно больше людей.
Многие темы WordPress «отзывчивы» по умолчанию. Это означает, что такие элементы, как меню и изображения, будут адаптированы к определенным экранам. Однако эти темы обычно не могут обрезать или оптимизировать изображения, чтобы сделать их по-настоящему адаптивными.
Как создавать адаптивные изображения для WordPress
Для самого простого способа настроить адаптивные изображения для WordPress вы можете использовать бесплатный плагин Optimole:
️ Вот некоторые из ключевых особенностей Optimole:
- Полная автоматизация для адаптивных изображений
- Автоматическое сжатие изображений
- Оптимизация на основе устройства пользователя
- Встроенная сеть доставки контента (CDN) на базе Amazon CloudFront
- Поддержка всех типов изображений
- Оптимизация размеров файлов изображений
- Умная обрезка
- Ленивая загрузка
Это лишь основные моменты, но вы получите доступ к еще большему количеству функций, если перейдете на премиум-план Optimole. Теперь давайте посмотрим, как можно создавать адаптивные изображения для WordPress с помощью этого плагина:
Шаг 1: Подключитесь к Optimol
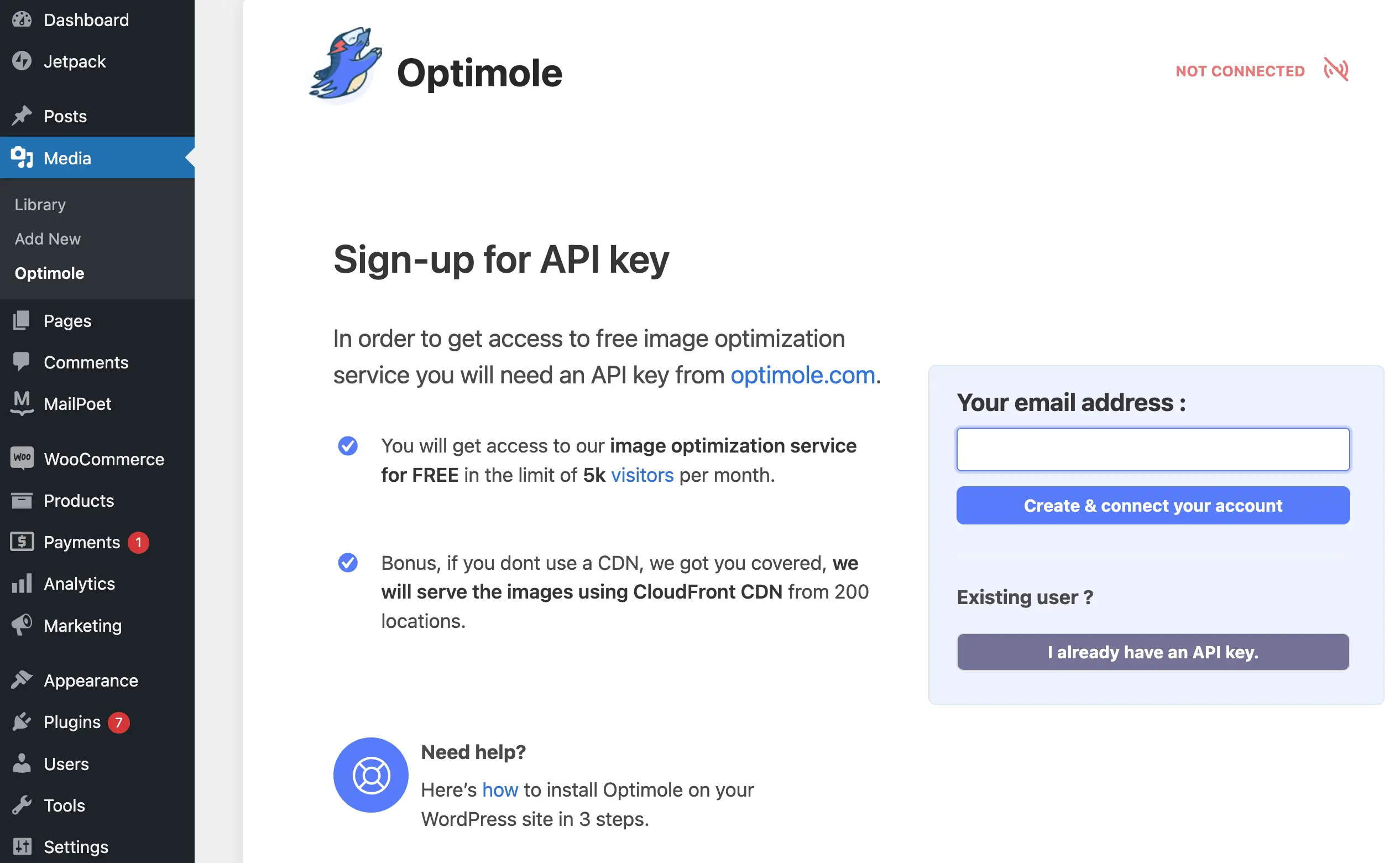
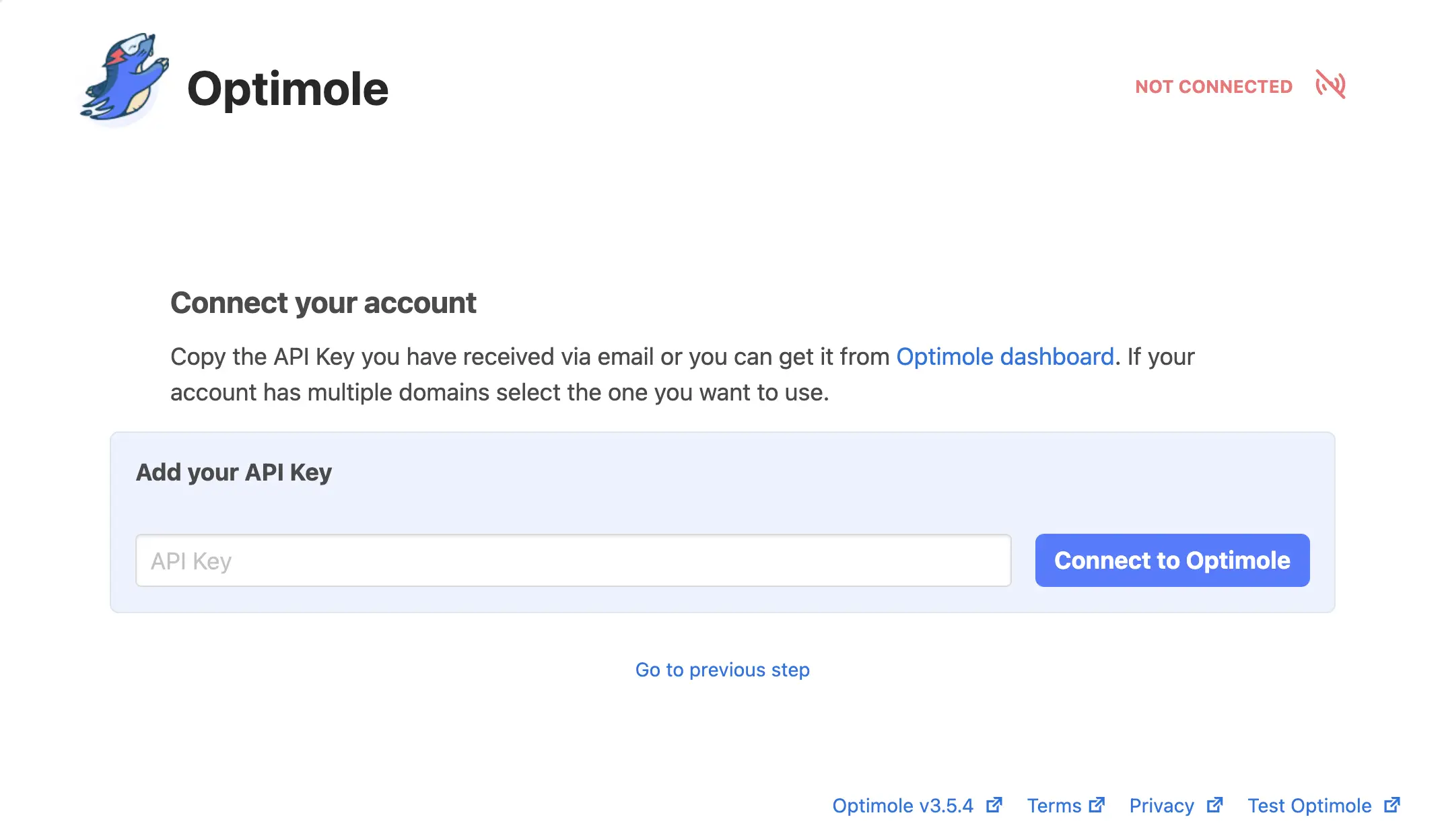
После того, как вы установили и активировали Optimole на панели управления WordPress, вы должны увидеть следующий экран:

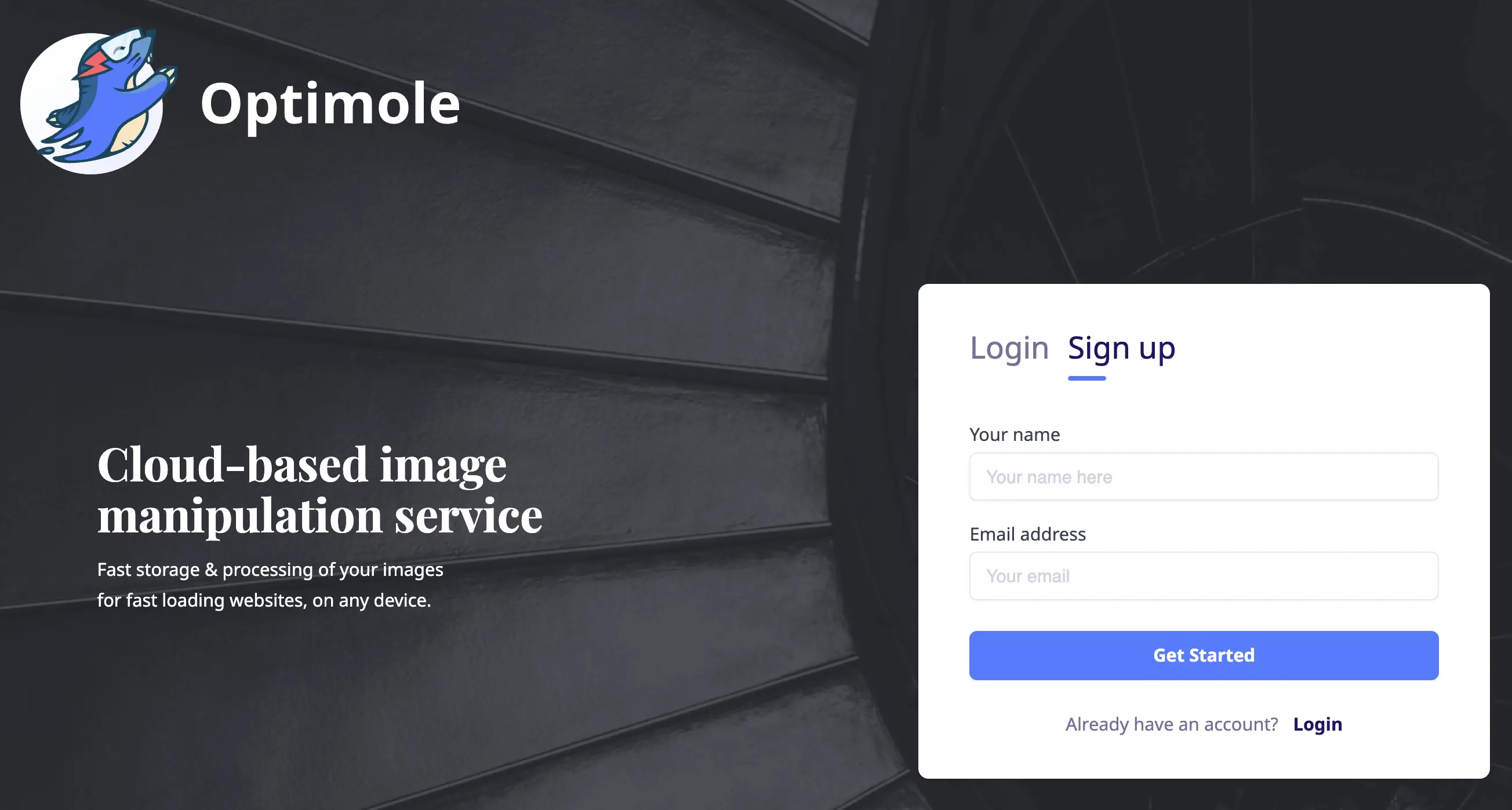
Нажмите «Создать и подключить учетную запись» или перейдите непосредственно на страницу регистрации Optimole по ссылке здесь над кнопкой:

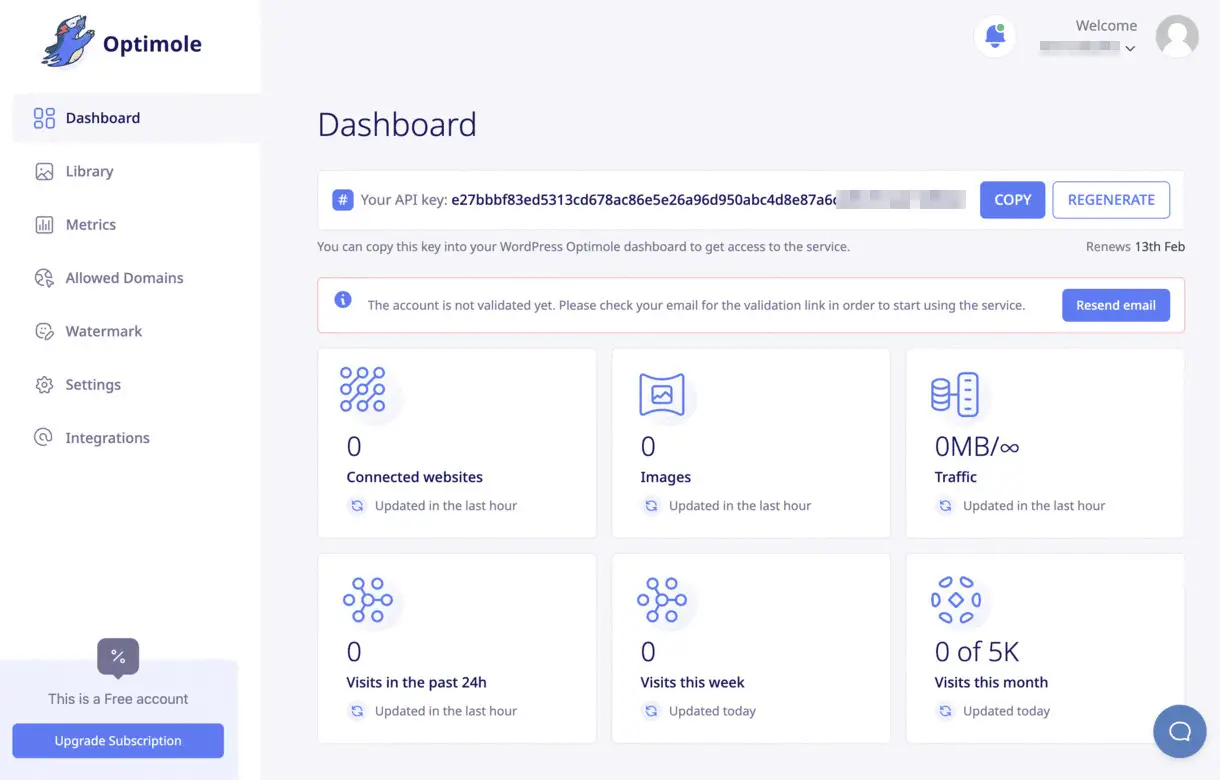
После регистрации учетной записи Optimole вы получите электронное письмо с подтверждением. Перейдите в свой почтовый ящик, чтобы найти сообщение и подтвердить свою учетную запись. После этого вы сможете получить доступ к панели инструментов Optimole:


Затем скопируйте новый ключ API и вернитесь на панель инструментов WordPress. Вставьте ключ и нажмите «Подключиться к Optimole» :

Когда это будет сделано, Optimole автоматически начнет оптимизировать ваши изображения.
Шаг 2. Настройте параметры Optimole.
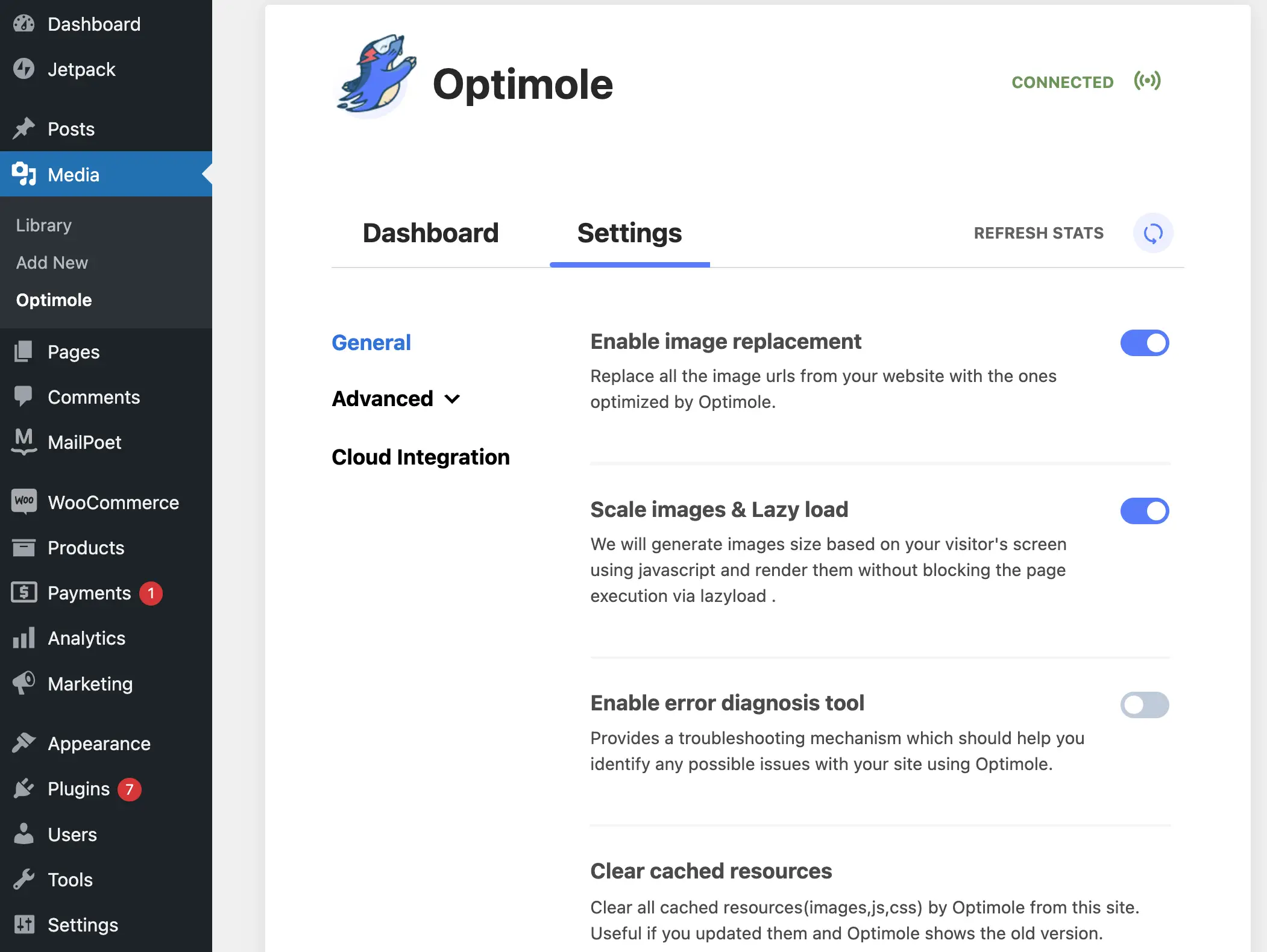
Optimole приступит к работе сразу. Тем не менее, мы рекомендуем настроить плагин в соответствии с вашими требованиями. Для этого перейдите на вкладку « Настройки Optimole»:

В разделе «Общие» изучите параметры и включите любые дополнительные параметры, которые вы хотите включить. Нажмите Сохранить изменения .
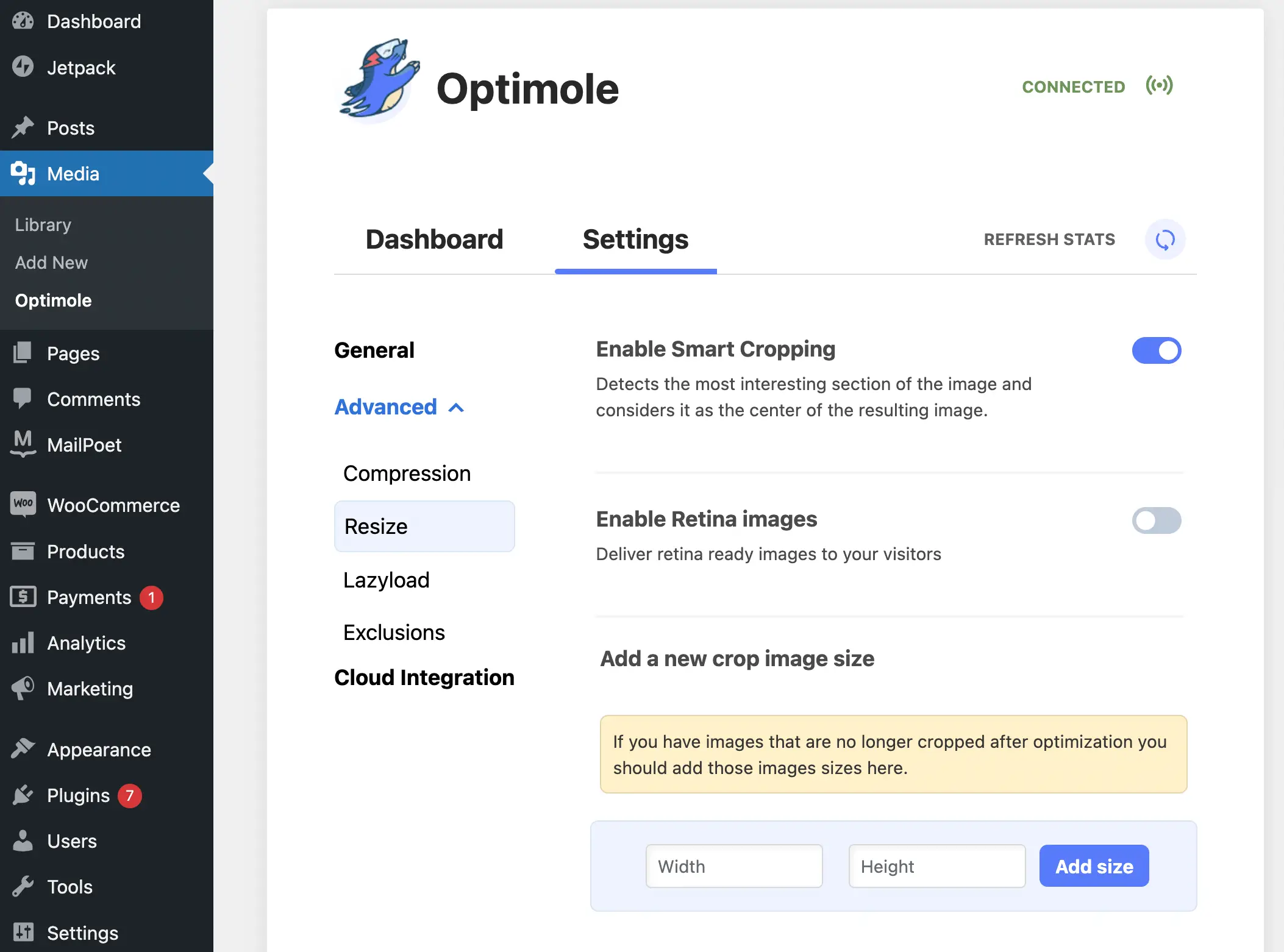
Затем перейдите в расширенное меню:

Здесь, как минимум, мы рекомендуем перейти на вкладку «Изменить размер» , чтобы включить умную обрезку. Эта функция гарантирует, что при кадрировании используется «самая интересная часть» изображения, что делает его адаптивным на разных устройствах.
После того, как вы завершили все настройки, сохраните их и попробуйте просмотреть свой сайт на разных устройствах. Вот и все!
Начните работу с адаптивными изображениями для WordPress
Интернет-посетители могут получить доступ к вашему сайту с различных устройств, включая ноутбуки, смартфоны и даже традиционные настольные компьютеры.
Однако, если ваши веб-страницы содержат статические изображения, которые не адаптируются к этим разным размерам экрана, вы можете создать ужасный пользовательский опыт.
К счастью, вы можете использовать адаптивные изображения для WordPress, чтобы избежать этого. Этот параметр изменит размер и потенциально обрежет фотографии, чтобы они выглядели потрясающе на любом устройстве. Кроме того, вы можете оптимизировать размеры файлов, чтобы ваш сайт работал наилучшим образом. Более того, вы можете автоматизировать весь этот процесс с помощью такого плагина, как Optimole.
У вас есть вопросы об адаптивных изображениях для WordPress? Дайте нам знать в комментариях ниже!
