Что будет в WordPress 6.1 (функции и скриншоты)
Опубликовано: 2022-09-26Бета-версия WordPress 6.1 появилась несколько дней назад, и ожидается, что она будет выпущена 1 ноября 2022 года. Это будет последняя крупная версия 2022 года, которая будет содержать множество новых функций и улучшений.
Мы внимательно следим за развитием и тестируем новые функции на наших тестовых сайтах.
В этой статье мы дадим вам краткий обзор того, что будет в WordPress 6.1, с функциями и снимками экрана.

Примечание. Вы можете опробовать бета-версию на своем компьютере или в тестовой среде с помощью плагина WordPress Beta Tester. Пожалуйста, имейте в виду, что некоторые функции в бета-версии могут не попасть в финальную версию.
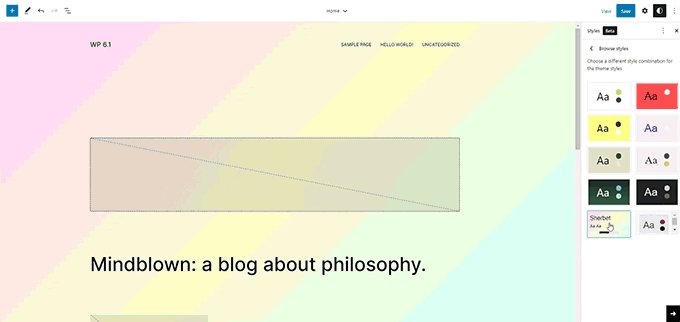
Новая тема по умолчанию: Twenty Twenty-Three
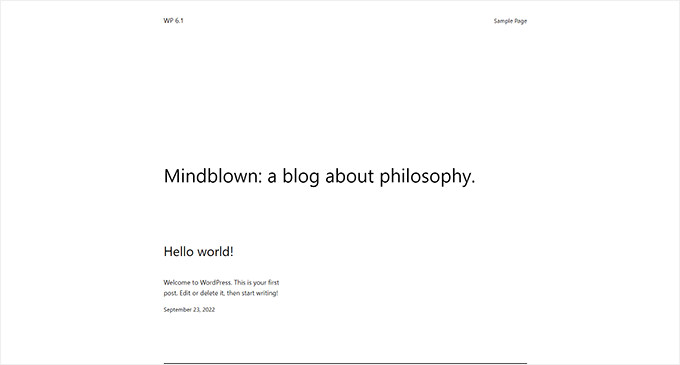
Согласно традиции WordPress, последний выпуск года будет поставляться с новой темой по умолчанию под названием Twenty Twenty-Three.

Twenty Twenty-Three представляет собой блочную тему с полными возможностями редактирования сайта, выполненную в минималистском стиле.
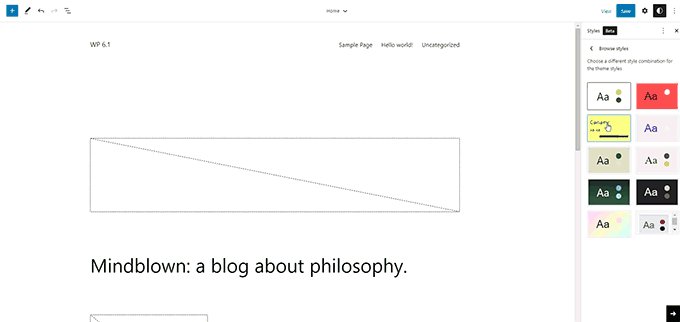
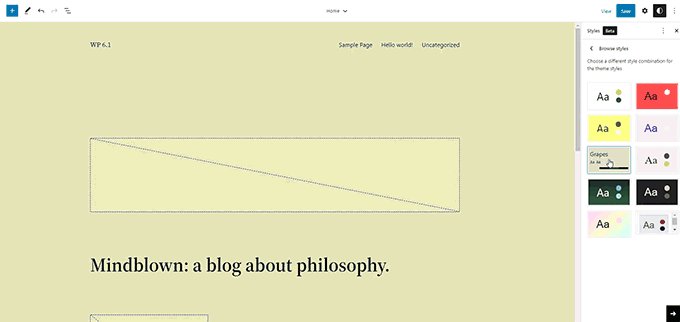
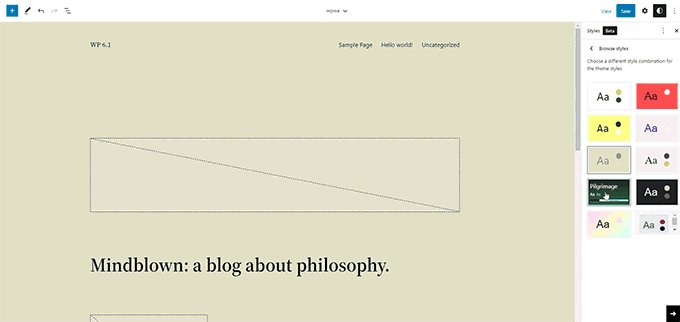
Он будет поставляться с десятью вариантами стиля, которые пользователи могут выбрать в редакторе сайта.

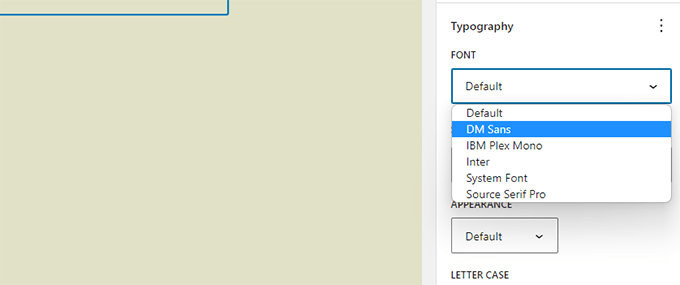
Он также будет поставляться с четырьмя шрифтами, которые используются в разных стилях. Вы также можете выбрать эти шрифты при написании постов и страниц.

В целом, Twenty Twenty-Three предоставляет прекрасный холст для создания веб-сайта с использованием инструментов дизайна, доступных в редакторе сайта.
Улучшения редактора блоков
Пользователи WordPress тратят большую часть своего времени на создание постов и страниц для своих веб-сайтов с помощью редактора блоков.
Каждый выпуск WordPress содержит множество улучшений редактора. WordPress 6.1 будет включать изменения, представленные в выпусках Gutenberg (кодовое название проекта редактора блоков) с 13.1 по 14.1.
Основное внимание в этих выпусках Gutenberg уделялось обеспечению согласованности доступности инструментов проектирования для различных блоков.
Ниже приведены некоторые из наиболее заметных изменений в редакторе блоков.
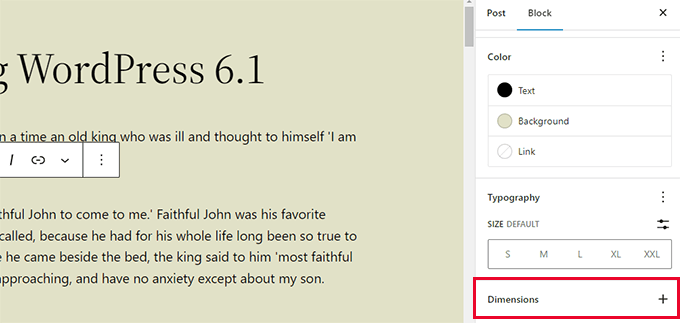
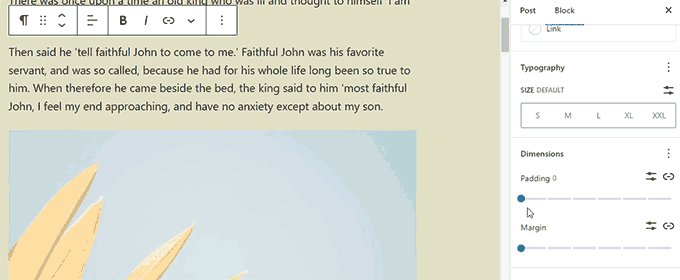
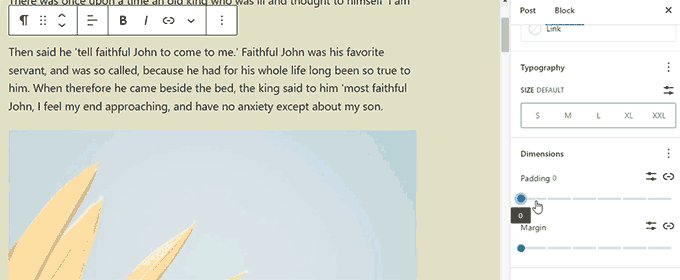
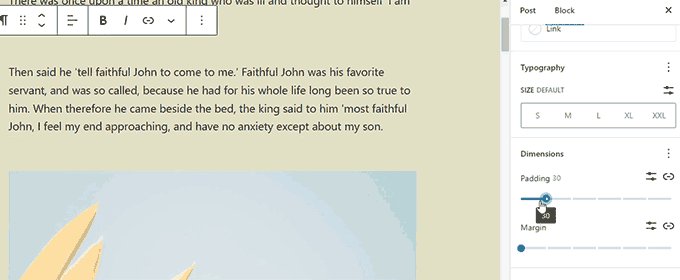
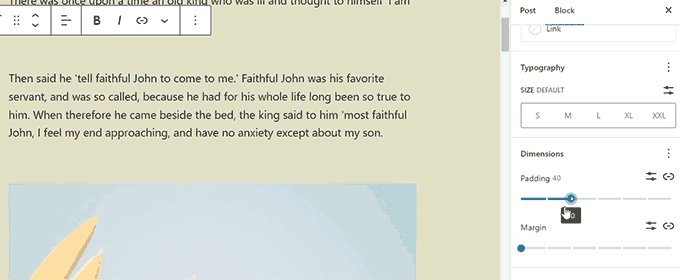
Размеры в дополнительных блоках
WordPress 6.1 добавит размеров большему количеству блоков, таких как абзац, список, столбцы, таблица и т. д.

Это позволит пользователям устанавливать отступы и поля для большего количества блоков и иметь гораздо более точный контроль над дизайном и макетом.
Это также поможет пользователям визуализировать изменения при настройке отступов и полей для блока.

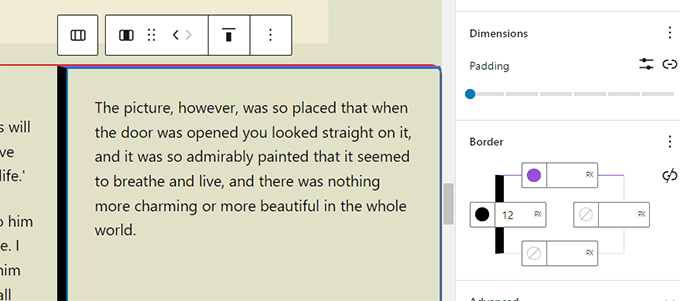
Улучшенные параметры границ
В WordPress 6.1 пользователи могут добавлять границы к большему количеству блоков. Они также смогут отдельно настраивать верхнюю, правую, нижнюю и левую границы.

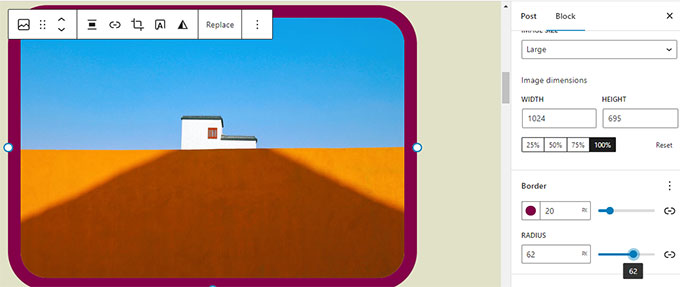
Блок изображения, который ранее позволял вам выбирать только радиус границы, теперь также позволяет вам добавлять фактические границы.

Избранное изображение в блоке обложки
Наши пользователи часто спрашивают о разнице между избранным изображением и блоком обложки в WordPress. Многие пользователи хотели использовать обложку в качестве избранного изображения для своего сайта.
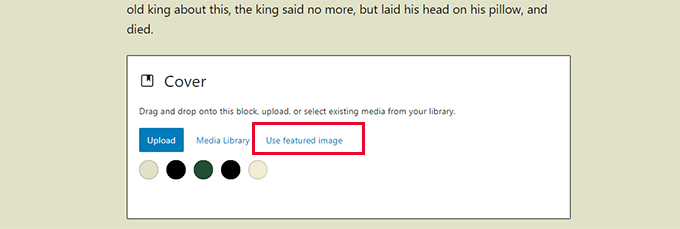
WordPress 6.1 позволит пользователям выбирать свое избранное изображение для обложки. Затем пользователи могут просто установить избранное изображение, и оно начнет появляться внутри обложки.

Использование обложки позволит пользователям отображать избранные изображения в любом месте.
Примечание. В зависимости от вашей темы, если этот параметр используется неправильно, избранное изображение может появиться на экране дважды.
Цитата и список блоков с внутренними блоками
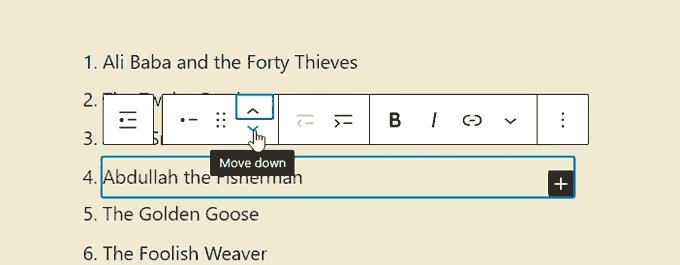
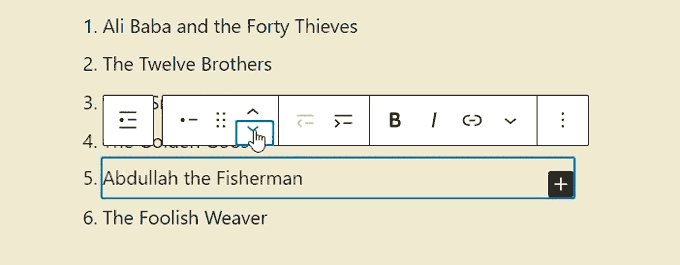
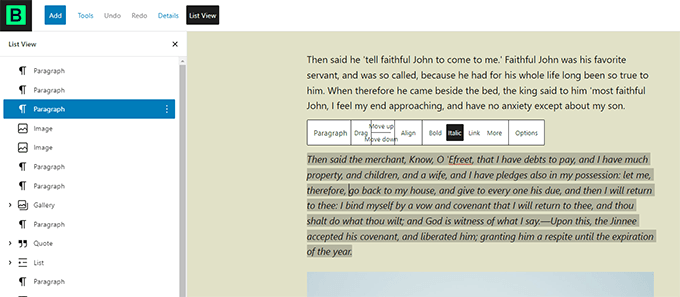
Вы когда-нибудь хотели переместить элемент вверх или вниз в маркированном списке, фактически не редактируя его?
WordPress 6.1 представит внутренние блоки для блоков List и Quote.
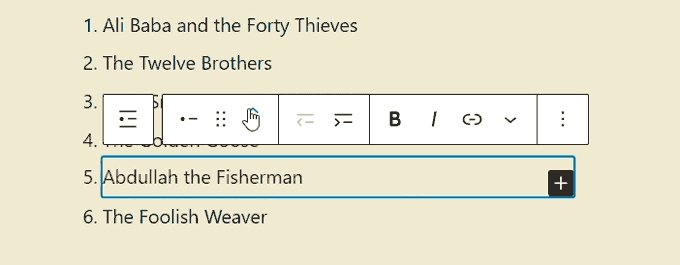
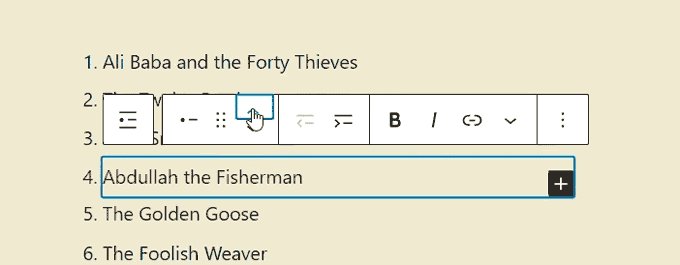
Например, элементы в блоке списка будут самостоятельными блоками. Это позволит вам просто перемещать их вверх и вниз без редактирования.

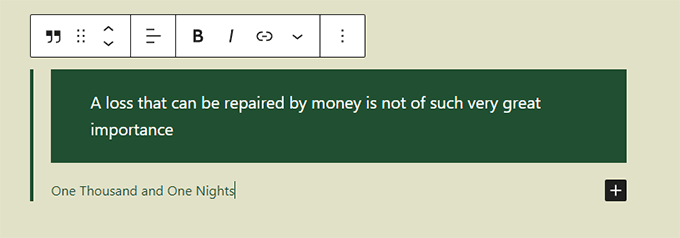
Точно так же при использовании блока Quote пользователи могут по-разному оформлять блоки цитирования и цитирования.

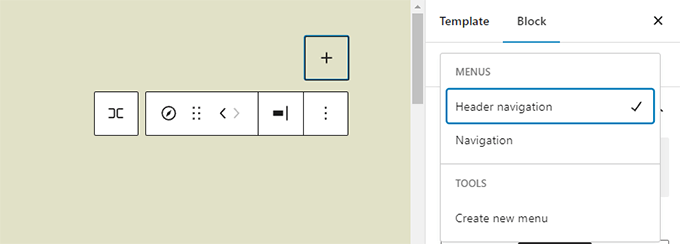
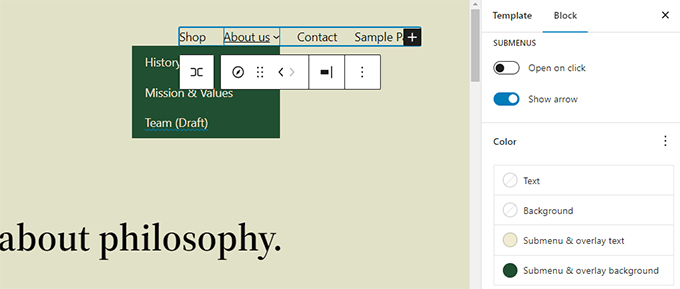
Улучшенный блок навигации
WordPress 6.1 поставляется с улучшенным блоком навигации, который позволяет легко создавать и выбирать меню из настроек блока.

Пользователи также смогут использовать инструменты дизайна для подменю и оформлять их иначе, чем родительский пункт меню.

Улучшения дизайна редактора
В WordPress 6.1 также будет несколько изменений в дизайне экрана редактора. Эти изменения улучшат взаимодействие с пользователем на экране редактора блоков.

Ниже приведены некоторые из этих улучшений:
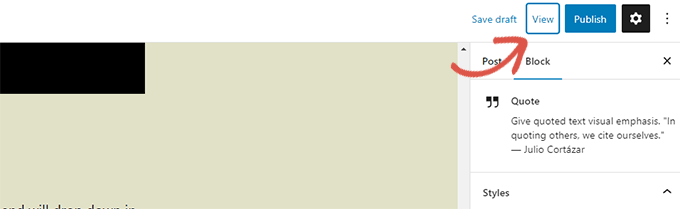
Кнопка предварительного просмотра теперь называется «Просмотр».
Кнопка «Предварительный просмотр» теперь называется «Просмотр».

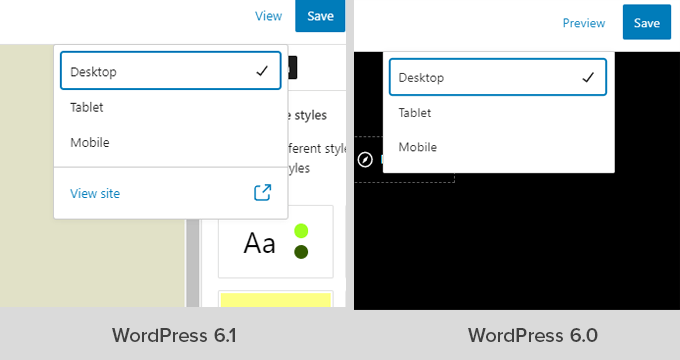
В редакторе сайтов кнопка «Просмотр» теперь также содержит ссылку для простого просмотра вашего веб-сайта в новой вкладке.

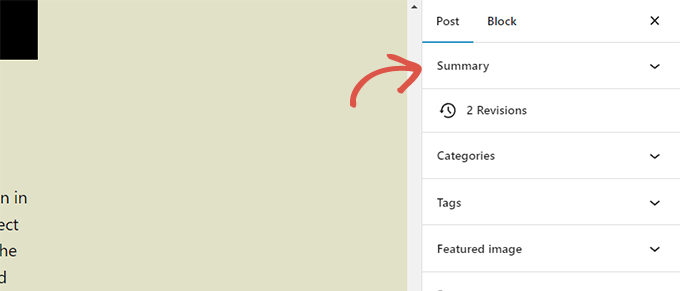
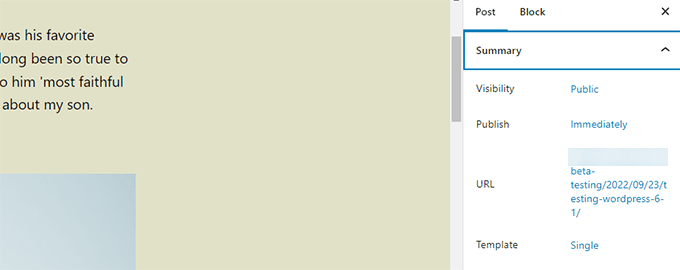
Панель состояния и видимости теперь называется сводкой.
Панель состояния и видимости в настройках публикации будет переименована в «Сводка».

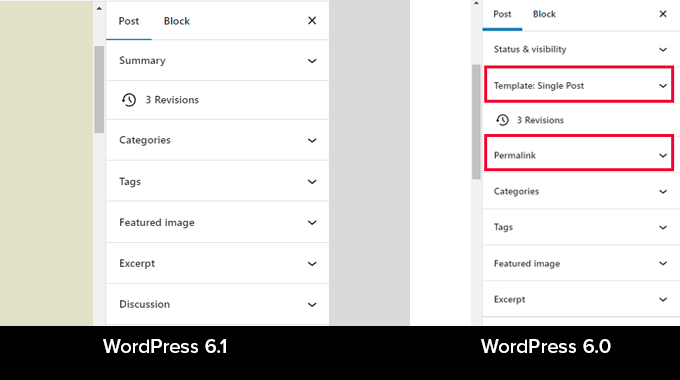
Параметры постоянной ссылки и шаблона на панели сводки
Параметры постоянной ссылки и шаблона имеют свои собственные панели в настройках публикации. В WordPress 6.1 эти панели объединены в панель «Сводка».

Просто нажмите, чтобы развернуть панель «Сводка», и вы найдете возможность изменить «URL» (постоянную ссылку) и выбрать шаблон.

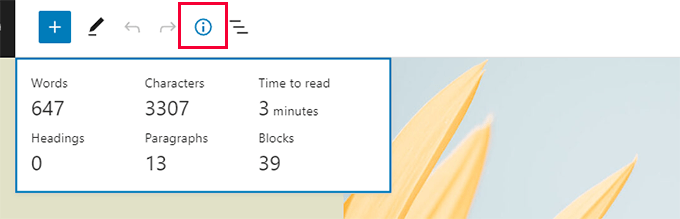
Улучшенная информационная панель
В WordPress 6.1 всплывающее окно с информацией также будет отображать время, необходимое для чтения информации.

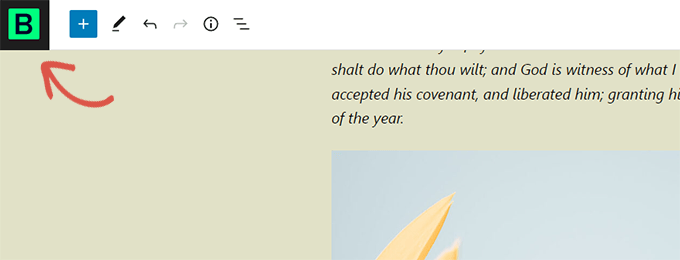
Иконка сайта заменит логотип WordPress
Если вы установили значок сайта для своего веб-сайта, то он будет использоваться в качестве кнопки «Просмотр сообщений» в верхнем левом углу экрана.

Новые параметры настроек
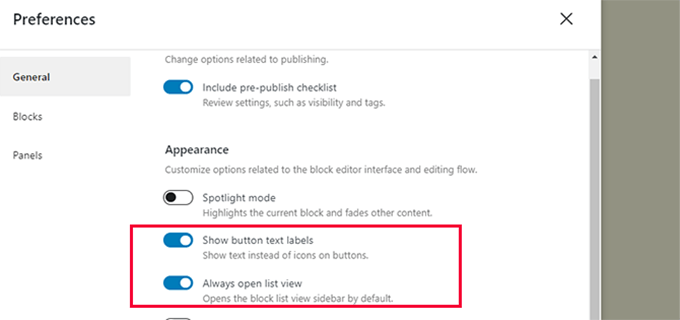
Панель настроек теперь включает две новые опции.
Во-первых, есть «Всегда открывать список», который позволяет отображать список при редактировании сообщений.

Второй новый параметр — «Показать текстовые метки кнопок», который показывает текст вместо значков на кнопках.

Создайте больше шаблонов в редакторе сайта
В классических темах WordPress пользователи могли создавать шаблоны, используя иерархию шаблонов, и расширять свою тему WordPress, написав код.
В WordPress 6.1 пользователи смогут делать то же самое с помощью редактора блоков и без написания кода.
В предстоящем выпуске будут разблокированы следующие шаблоны независимо от того, какую тему блока вы используете.
- Одна страница
- Один пост
- Отдельный термин в таксономии
- Индивидуальная категория
- Пользовательский шаблон (можно использовать для любого поста или страницы)
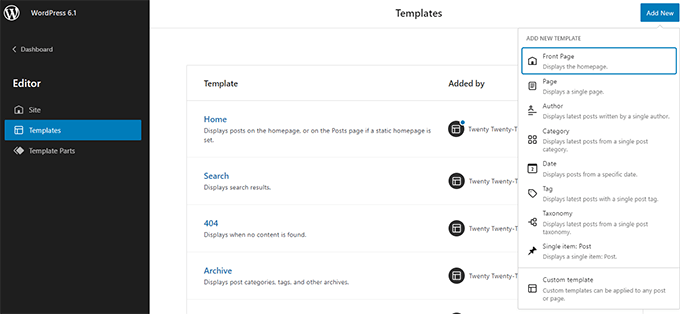
Просто перейдите в « Внешний вид» Редактор , а затем выберите шаблоны на левой боковой панели. После этого нажмите кнопку «Добавить новый», чтобы увидеть доступные параметры.

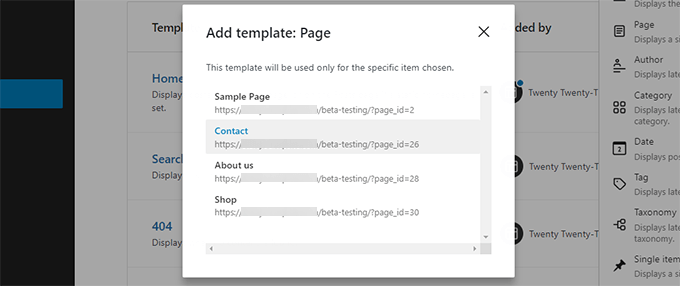
Если вы выберете шаблон, который можно применить к отдельному элементу, вы увидите всплывающее окно.
Отсюда вы можете выбрать элемент, в котором вы хотите использовать новый шаблон.

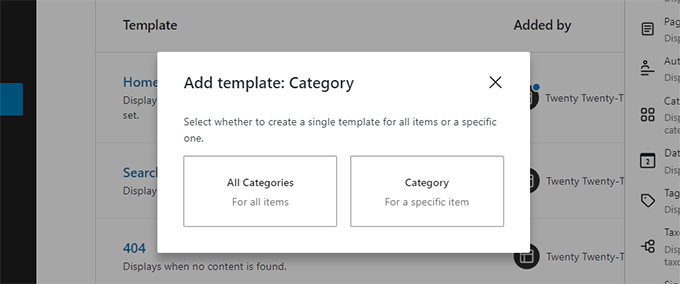
Например, если вы выберете шаблон категории, вы увидите всплывающее окно.
Теперь вы можете выбрать, хотите ли вы применить новый шаблон ко всем категориям или к определенной категории.

Быстрый поиск и использование частей шаблона
WordPress 6.1 также упростит быстрый поиск и использование частей шаблона.
Например, если ваша тема имеет несколько частей шаблона заголовка, вы можете быстро найти и применить одну из них.

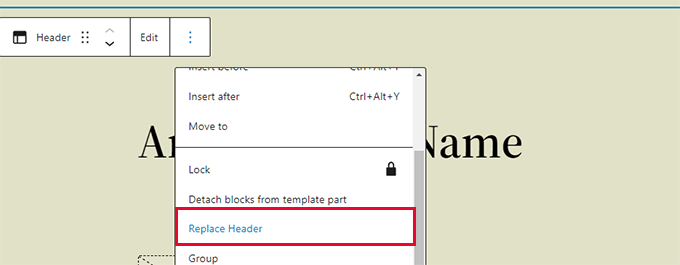
Просто выберите, щелкните параметры части шаблона и выберите «Заменить».
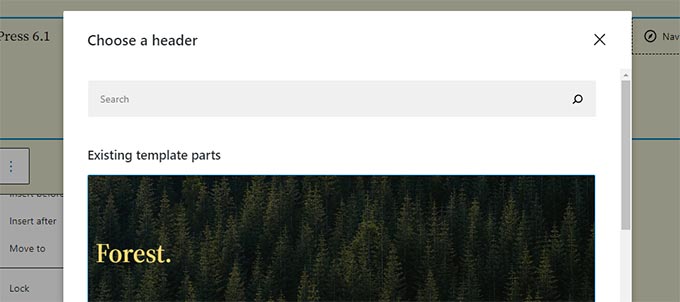
Это вызовет модальное всплывающее окно, в котором вы можете найти доступные части шаблона, которые вы можете использовать.

Улучшения под капотом
- Классические темы теперь могут использовать части шаблона (Подробности)
- Гибкая типографика позволяет разработчикам тем динамически настраивать размеры шрифтов. (Подробности)
- Типы сообщений теперь могут иметь свои собственные начальные шаблоны (Подробности).
- Фильтры для подключения к данным theme.json (Подробности)
В целом, бета-версия WordPress 6.1 содержит более 350 улучшений и 350 исправлений ошибок для редактора блоков, а также более 250 тикетов для ядра.
Мы надеемся, что эта статья дала вам представление о том, что будет в WordPress 6.1.
Оставьте комментарий ниже, чтобы сообщить нам, какие функции вы считаете интересными и что вы хотели бы увидеть в будущей версии WordPress!
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
