Что будет в WordPress 6.2 (функции и скриншоты)
Опубликовано: 2023-02-27Бета-версия WordPress 6.2 появилась несколько дней назад, и ожидается, что она будет выпущена 28 марта 2023 года. Это будет второй крупный выпуск 2023 года, который будет содержать значительные новые функции и улучшения.
Мы внимательно следим за развитием и тестируем новые функции на наших тестовых сайтах.
В этой статье мы дадим вам краткий обзор того, какие функции появятся в WordPress 6.2, с подробностями и снимками экрана.

Примечание. Вы можете опробовать бета-версию на своем компьютере или в тестовой среде с помощью плагина WordPress Beta Tester. Пожалуйста, имейте в виду, что некоторые функции бета-версии могут не попасть в финальную версию.
Вот краткий обзор изменений, которые появятся в WordPress 6.2:
Полноценный редактор сайта выходит из бета-версии
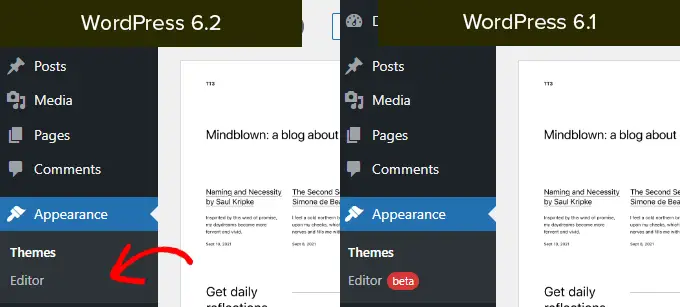
Новая функция полнофункционального редактора сайтов в WordPress выйдет из бета-версии с окончательным выпуском WordPress 6.2.

Это завершает значительную часть дорожной карты разработки WordPress.
Функция редактора сайта теперь стабильна, чтобы сообщество могло создавать темы на основе блоков и экспериментировать со своими собственными веб-сайтами WordPress, плагинами или темами.
Примечание. Полнофункциональный редактор сайта доступен с темами блоков, которые поддерживают эту функцию. Вы можете попробовать его, даже если вы используете старый классический редактор с темой с поддержкой блоков.
Просмотрите и выберите шаблоны для редактирования
Ранее Редактор сайта по умолчанию загружал шаблон Home вашей темы. Это заставило многих новичков задаться вопросом, какой шаблон или часть шаблона им нужно отредактировать.
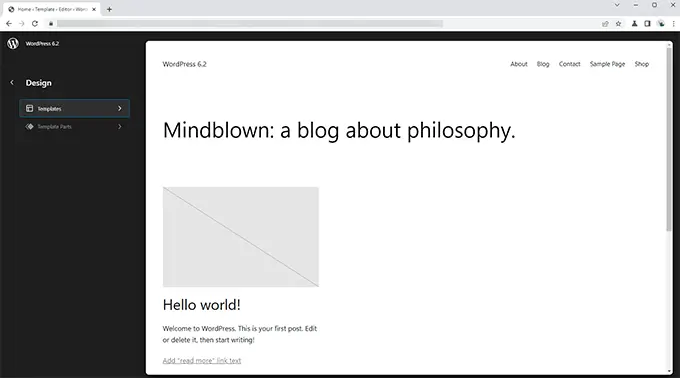
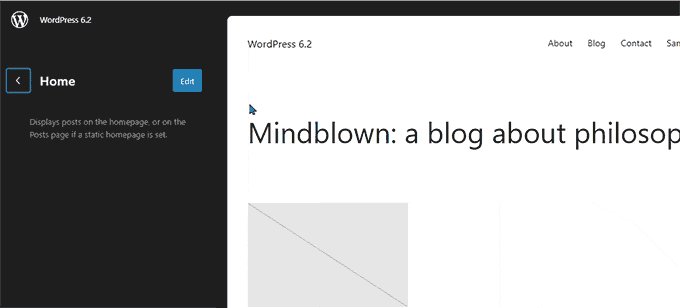
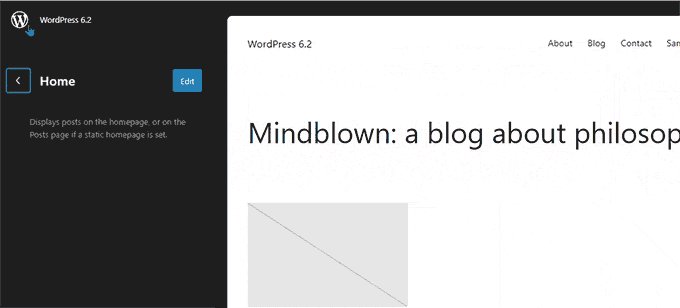
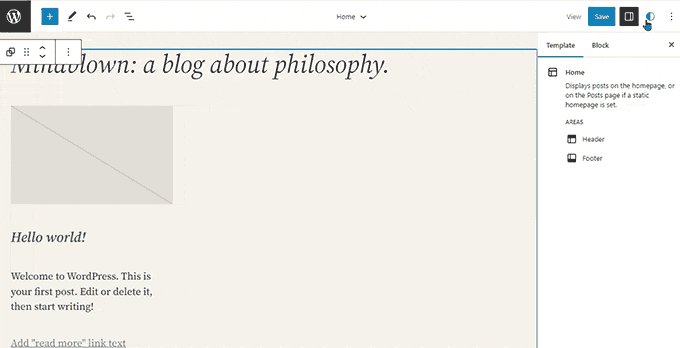
В WordPress 6.2 редактор сайта сначала загрузит окно предварительного просмотра шаблона. Отсюда вы можете просматривать различные шаблоны и предварительно просматривать их внешний вид.

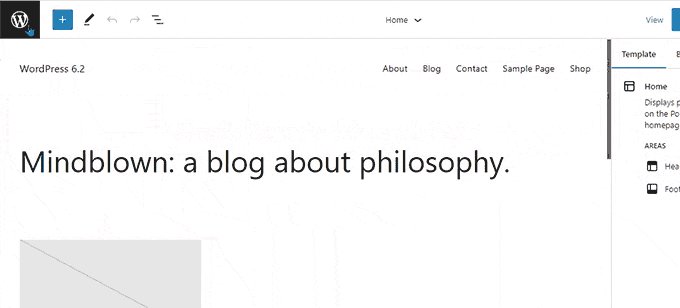
Затем вы можете просто нажать кнопку «Редактировать», чтобы начать работу с выбранным шаблоном.
Когда вы закончите редактирование шаблона, не забудьте нажать кнопку «Сохранить», чтобы изменения вступили в силу.
После этого вы можете щелкнуть логотип WordPress в верхнем левом углу экрана, чтобы вернуть боковую панель браузера шаблонов.

Теперь, если вам нужно отредактировать другой шаблон, вы можете выбрать его здесь. В противном случае вы можете просто снова щелкнуть логотип WordPress и выйти из редактора сайта.
Добавьте пользовательский CSS в свою тему или определенные блоки
В последних выпусках WordPress редактор сайта скрывал «Настройщик тем», из-за чего пользователям было сложно добавлять собственные CSS в свои темы.
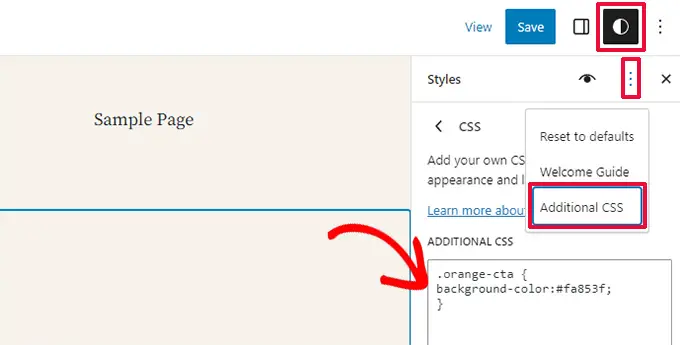
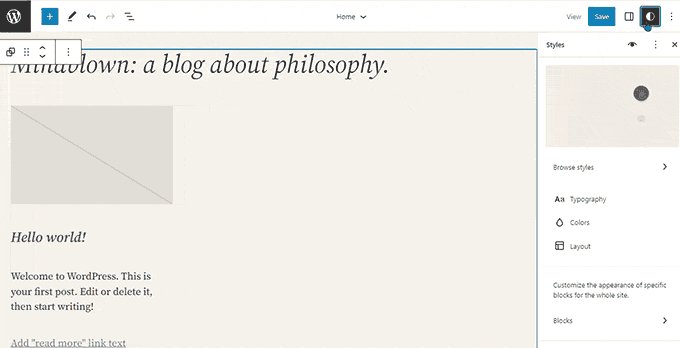
WordPress 6.2 позволит пользователям переключаться на панель «Стили» и выбирать «Пользовательский CSS» в меню.

Отсюда пользователи смогут сохранить пользовательский CSS, который применяется ко всей их теме.
Что, если вы хотите сохранить пользовательский CSS, который применяется только к определенному блоку?
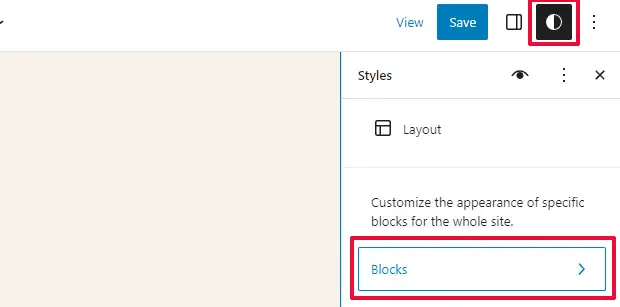
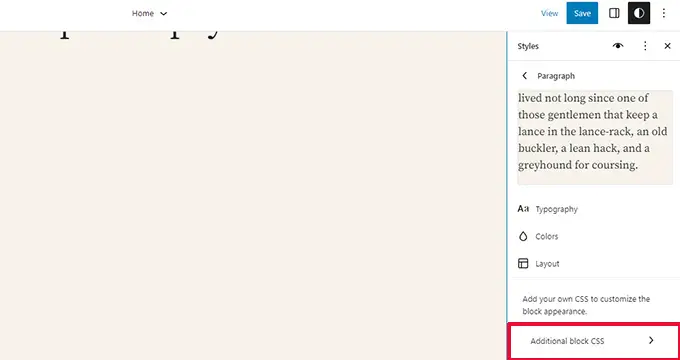
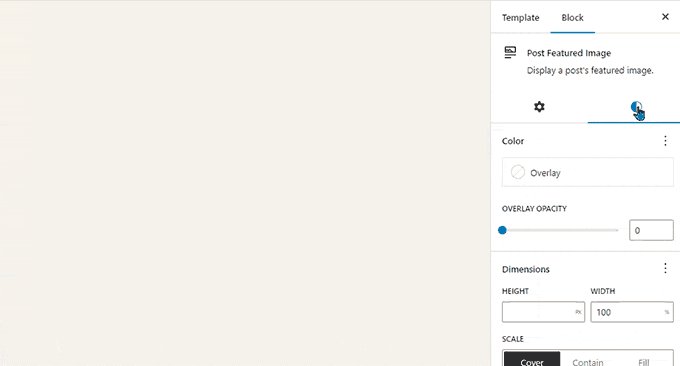
WordPress 6.2 также позволит вам добавлять пользовательский CSS для определенных блоков. На панели «Стиль» щелкните меню «Блоки».

На следующем экране вы увидите список блоков. Просто нажмите на блок, где вы хотите применить свой собственный CSS.
Под стилями блоков перейдите на вкладку «Дополнительные CSS».

Если вы хотите условно добавить CSS или сохранить свои собственные стили за пределами конкретных настроек темы, мы рекомендуем использовать бесплатный плагин WPCode.
Новые и улучшенные меню навигации
Добавление навигационных меню в полнофункциональный редактор сайта было немного сложным для пользователей. WordPress 6.2 попытается решить эту проблему, улучшив способ, которым пользователи могут создавать меню и управлять ими при использовании редактора сайта.
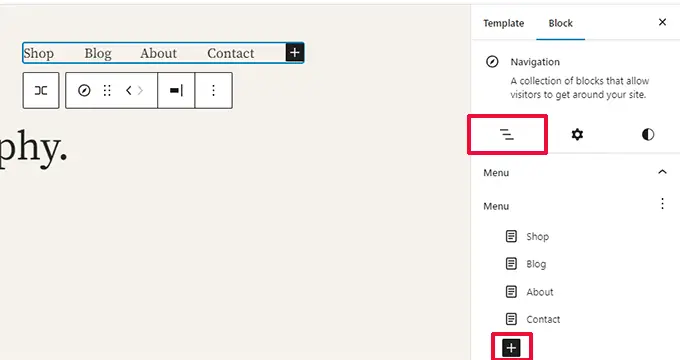
Во-первых, вместо редактирования элементов меню в строке теперь вы можете добавлять, удалять и редактировать элементы меню на подпанели под блоком навигации.

Отсюда вы можете добавить новый пункт меню, нажав кнопку «Добавить блок» (+). Вы также можете просто перетаскивать элементы меню, чтобы изменить их порядок.
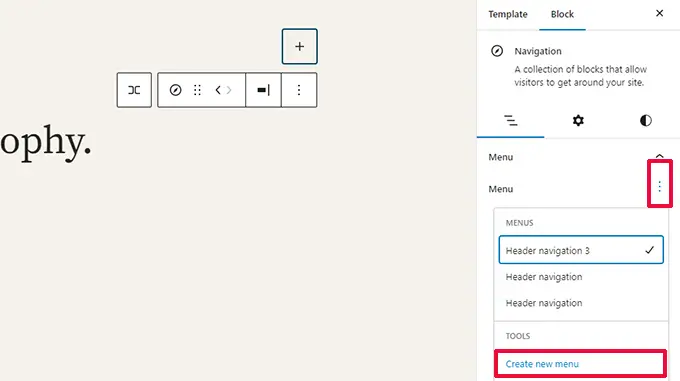
Хотите создать новое пустое меню или перезагрузить старое? Просто нажмите на меню из трех точек, а затем выберите меню, которое вы создали ранее, или создайте новое.

Цвета для обозначения редактируемых частей шаблона
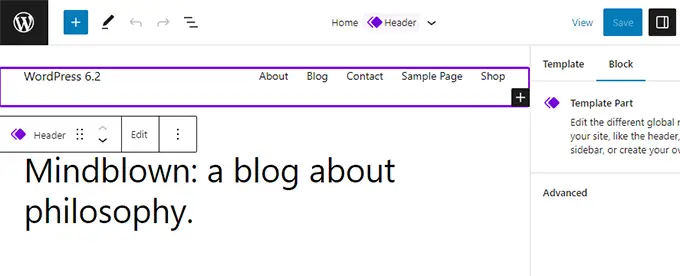
WordPress 6.2 также выделяет часть шаблона, которую вы редактируете, и эти изменения будут внесены в глобальном масштабе.
Элемент будет выделен цветом и прикреплен к значку части шаблона.

Это поможет пользователям понять, что вместо редактирования конкретной страницы или сообщения они теперь редактируют часть шаблона, и это изменение также повлияет на другие страницы на их сайте.
См. стили для всех блоков в книге стилей
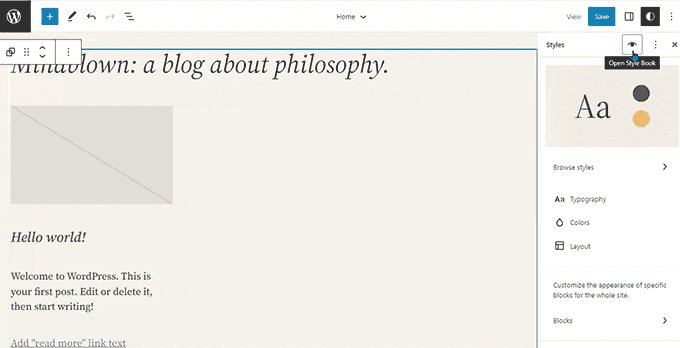
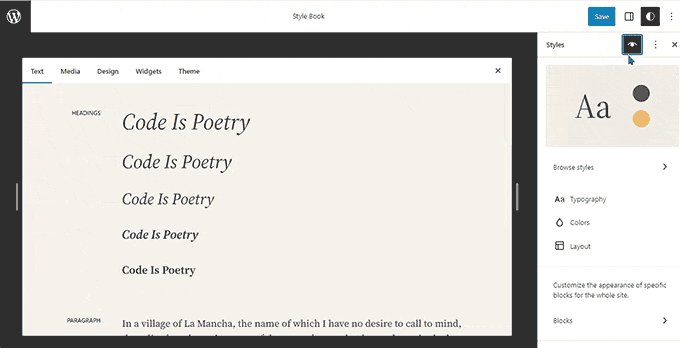
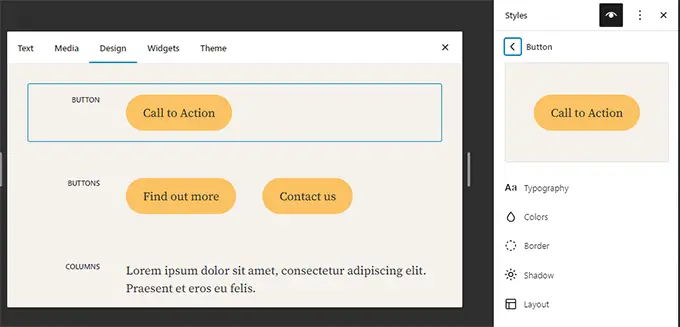
Редактор сайта в WordPress 6.2 будет поставляться с «Книгой стилей». Просто переключитесь на панель «Стили» и щелкните значок книги стилей.
Это покажет вам все блоки и то, как они оформлены в вашей теме.

Таким образом, вы можете гораздо быстрее найти блок, а затем щелкнуть, чтобы отредактировать его напрямую.

После этого вы можете изменить его внешний вид и стиль и настроить под свои требования.

Копирование и вставка стилей блоков
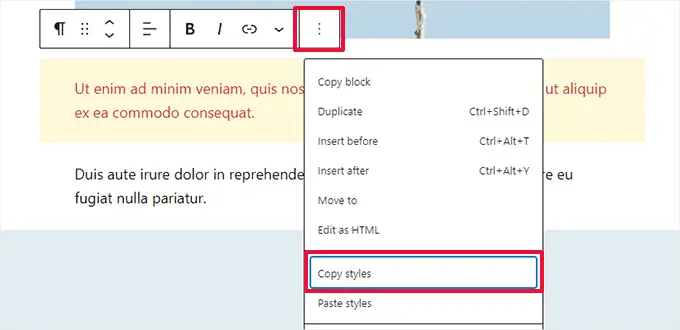
Теперь, когда редактирование стилей и внешнего вида блоков стало намного проще, необходимо легко копировать и вставлять эти стили.
WordPress 6.2 позволит вам просто копировать стили блоков, щелкнув параметры блока и выбрав «Копировать стили».

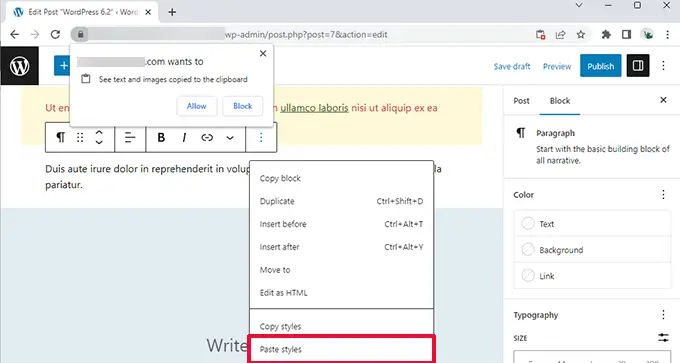
После этого вы можете щелкнуть, чтобы отредактировать другой блок, и выбрать «Вставить стили» в параметрах блока.
Ваш браузер запросит разрешение разрешить вашему веб-сайту просматривать содержимое буфера обмена. Вам нужно нажать «Разрешить», чтобы продолжить.

Импорт классических виджетов в качестве частей шаблона в темах блоков
Пользователи с классическими темами виджетов потеряли устаревшие виджеты при переходе на блочную тему. WordPress 6.2 предоставит хороший запасной вариант, преобразовывая устаревшие виджеты в специальные части шаблона при переключении тем.
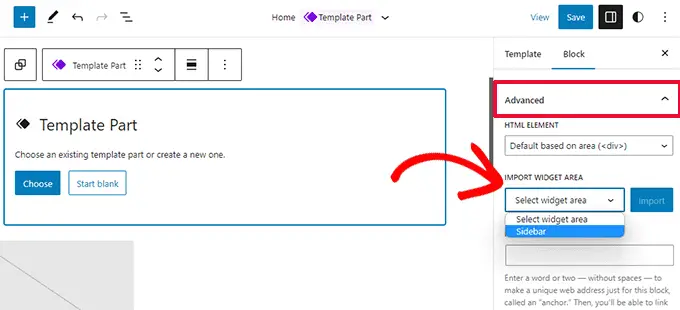
Вам нужно будет войти в редактор сайта и отредактировать шаблон, в который вы хотите импортировать виджеты. После этого создайте новую часть шаблона, нажав кнопку «Добавить новый блок» (+).

На панели настроек части шаблона щелкните вкладку «Дополнительно», чтобы развернуть ее, и вы найдете возможность импортировать область виджета из вашей предыдущей темы.
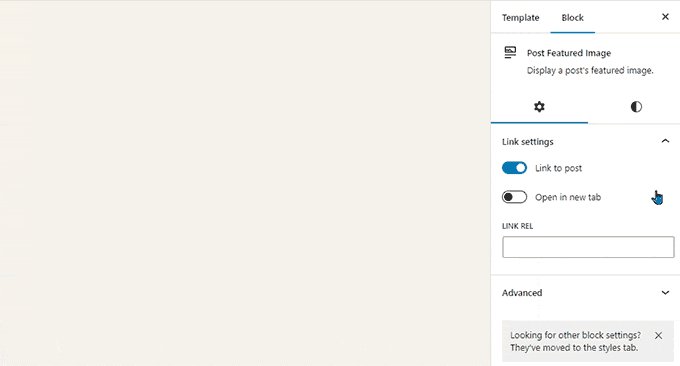
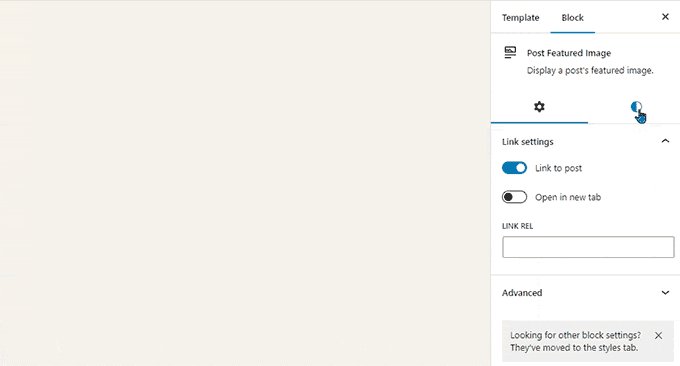
Отдельные подпанели для настроек и стилей блоков
В WordPress 6.2 редактор будет отображать две подпанели для блока. Один для настроек блока, а другой для стилей.
Это поможет пользователям понять, где им нужно искать, если они хотят изменить внешний вид блока.

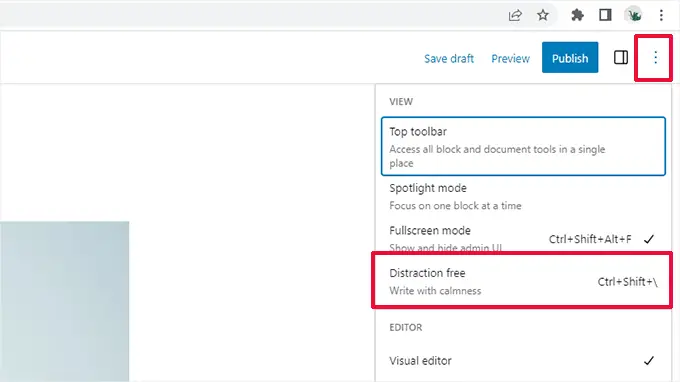
Представлен новый режим без отвлекающих факторов
Исторически сложилось так, что WordPress всегда предоставлял возможность скрыть кнопки форматирования и панели инструментов на экране редактора сообщений.
Однако WordPress 5.4 сделал редактор полноэкранным по умолчанию. Это позволило пользователям иметь более понятный интерфейс для письма, но не было режима без отвлекающих факторов.
WordPress 6.2 исправит это и предложит совершенно чистый и спокойный режим без отвлекающих факторов. Пользователи смогут выбрать его в настройках редактора.

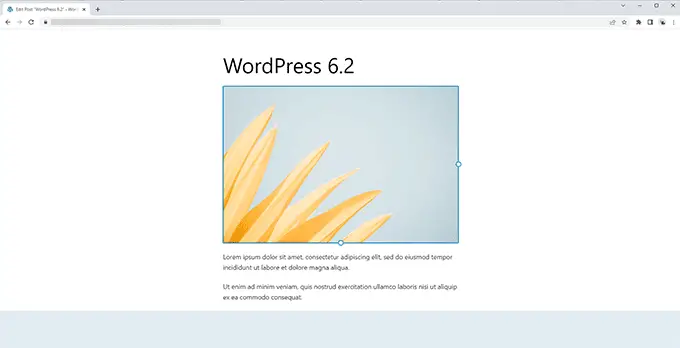
После выбора не отвлекающий режим скрывает все элементы управления редактором.
Как вы можете видеть ниже, панели инструментов, боковые панели и верхняя панель нигде не видны.

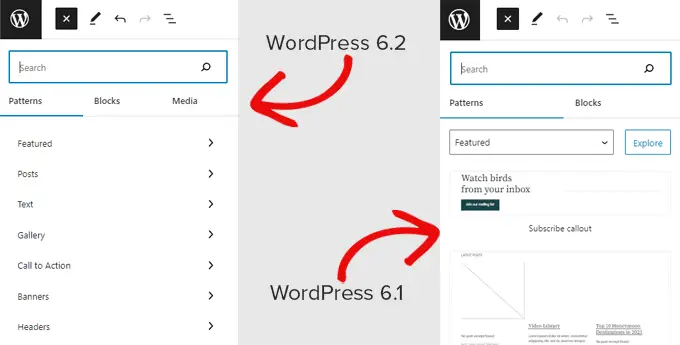
Улучшенная вставка шаблона с новыми категориями
WordPress 6.2 упростит панель вставки шаблона. Вместо того, чтобы показывать предварительный просмотр и раскрывающееся меню категорий, сначала будут отображаться категории.

В разделы «Заголовок» и «Нижний колонтитул» добавлены две новые категории шаблонов.
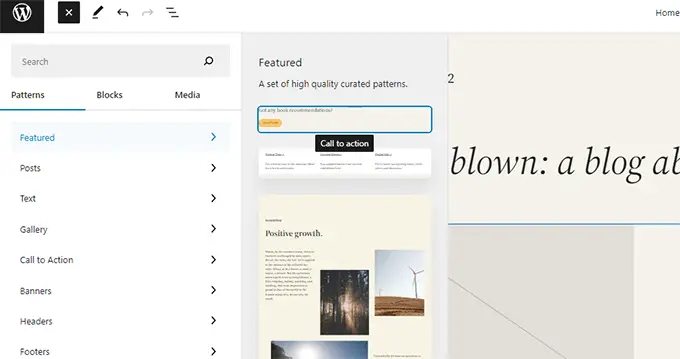
Нажав на категорию, вы увидите доступные шаблоны, которые вы можете использовать.

Затем вы можете просто щелкнуть, чтобы вставить шаблон в свой шаблон и начать его редактирование.
Для получения более подробной информации см. наш учебник о том, как использовать шаблоны в WordPress.
Разные изменения
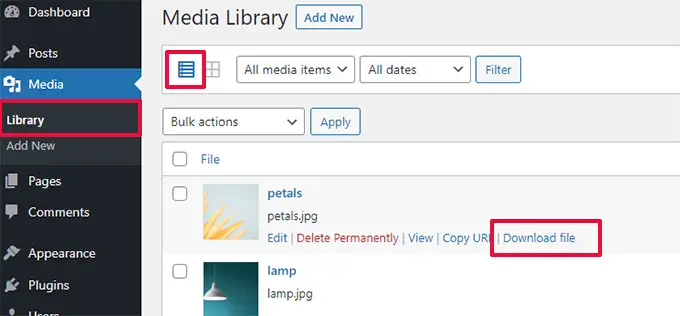
Ссылка для скачивания медиафайлов — на экране мультимедиа теперь будет отображаться ссылка для скачивания файла в виде списка.

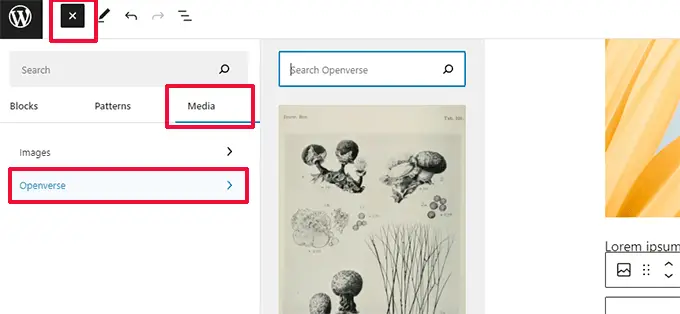
Интеграция Openverse для добавления бесплатных изображений — Openverse предлагает бесплатные изображения с открытым исходным кодом.
В WordPress 6.2 пользователи смогут находить и добавлять эти изображения с панели «Добавить новое».

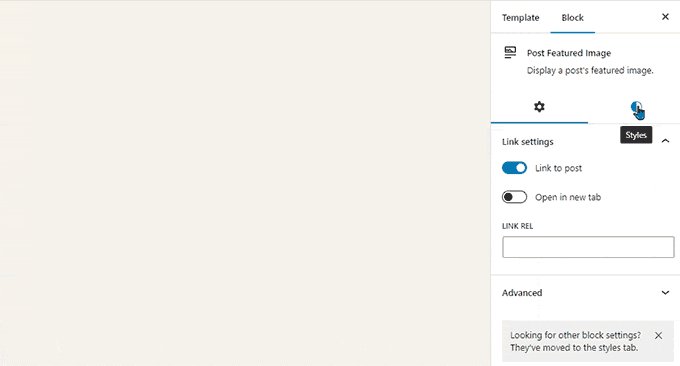
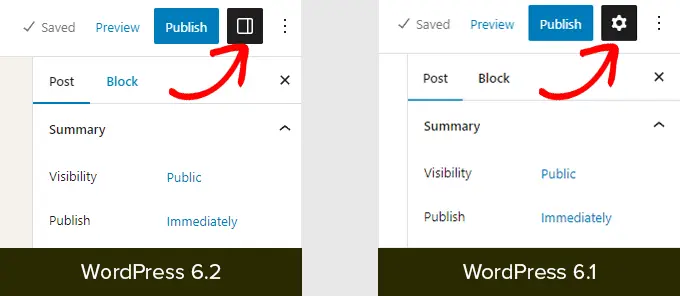
Новый значок для панели настроек — значок для отображения панели настроек ранее использовал значок шестеренки.
Теперь он представлен значком панели.

Изменения под капотом
В WordPress 6.2 есть масса изменений, предназначенных для разработчиков. Вот некоторые изменения, которые вы найдете в обновлении:
- Более быстрые обновления за счет перемещения каталогов вместо их копирования. (Подробности)
- Представлена новая функция switch_to_user_locale(). (Подробности)
- Создавайте автосохраняемые версии только при изменении содержимого. (Подробности)
- Добавьте тег изменения стиля к темам, в которых используются варианты стиля. (Подробности)
Всего первая бета-версия WordPress 6.2 включает 292 улучшения, 354 исправления ошибок для редактора и более 195 тикетов для ядра WordPress 6.2.
Мы надеемся, что эта статья дала вам представление о том, что будет в WordPress 6.2.
Оставьте комментарий ниже, чтобы сообщить нам, какие функции вы считаете интересными и что вы хотели бы увидеть в будущей версии WordPress!
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
