Что нового в WordPress 6.2 (функции и скриншоты)
Опубликовано: 2023-03-30Только что был выпущен WordPress 6.2, и это первый крупный выпуск WordPress в 2023 году.
Эта новая версия содержит значительные улучшения и новые функции. Многие из них сосредоточились на редакторе блоков и редактировании сайта в WordPress.
В этой статье мы покажем вам, что нового в WordPress 6.2 и какие функции вы должны попробовать после обновления.

Примечание. WordPress 6.2 — это основная версия, и если вы не пользуетесь управляемым хостингом WordPress, вам придется инициировать обновление вручную. Вот как безопасно обновить WordPress.
Важно: не забудьте создать полную резервную копию WordPress перед обновлением.
При этом, вот все, что нового в WordPress 6.2.
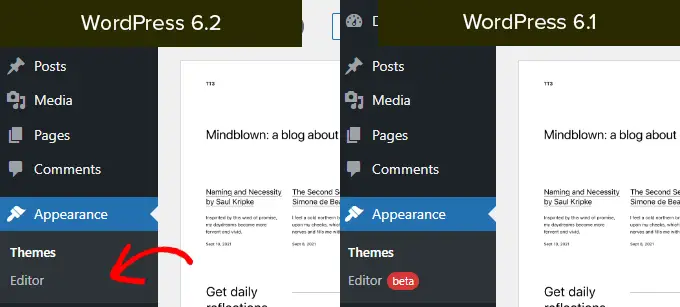
Редактор сайтов WordPress выходит из бета-версии
Редактор сайта выходит из бета-версии.
Это было в последних нескольких выпусках WordPress, удаление метки бета-версии — это просто приглашение для большего количества пользователей попробовать его.

Это также указывает на завершение фазы 2 дорожной карты разработки WordPress, которая началась с выпуска нового редактора блоков еще в WordPress 5.0 (конец 2018 года).
WordPress 6.2 включает в себя несколько новых функций, добавленных в редактор сайта, в том числе несколько совершенно новых инструментов, о которых мы поговорим позже в этой статье.
Примечание. Полнофункциональный редактор сайта доступен с темами блоков, которые поддерживают эту функцию. Вы можете попробовать его, даже если вы используете старый классический редактор с темой с поддержкой блоков.
Меню навигации помогают определить макет веб-сайта для пользователей. Однако создание их в полнофункциональном редакторе сайта было немного сложным для новичков.
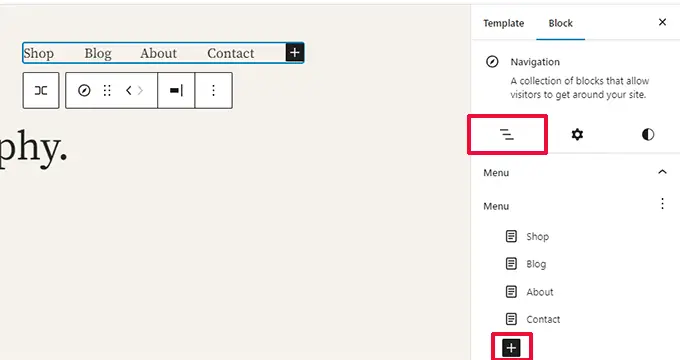
WordPress 6.2 теперь поставляется с улучшенным блоком «Навигация».
Теперь вы можете создавать блок навигации и управлять им, редактируя элементы на боковой панели.

Чтобы добавить новый пункт меню, просто нажмите кнопку «Добавить (+)». Вы также можете перетаскивать элементы меню, чтобы изменить их порядок.
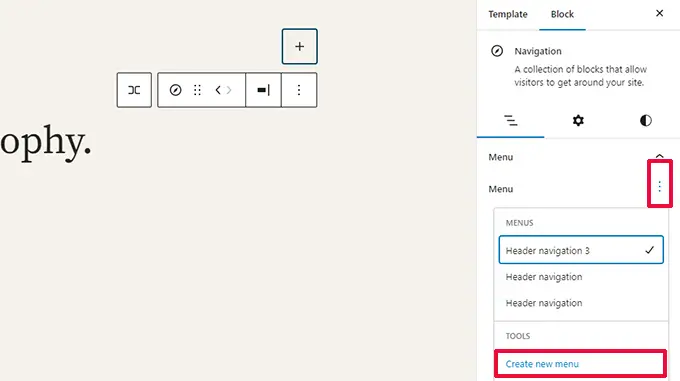
Хотите использовать другое меню? Теперь вы можете легко переключаться между созданными ранее меню, щелкнув меню с тремя точками на боковой панели.

В целом, это значительное улучшение по сравнению со старым блоком навигации, где вам приходилось редактировать элементы в строке, что было не очень удобно для новичков.
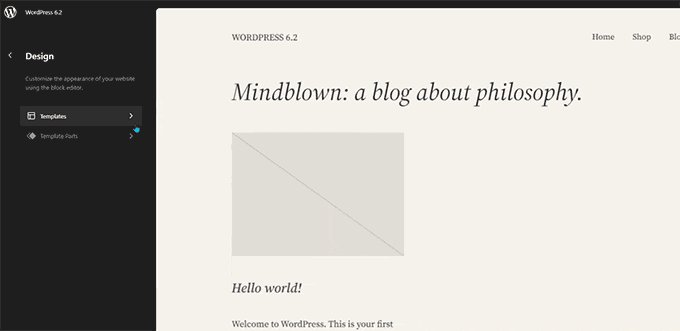
Улучшенный просмотр шаблонов
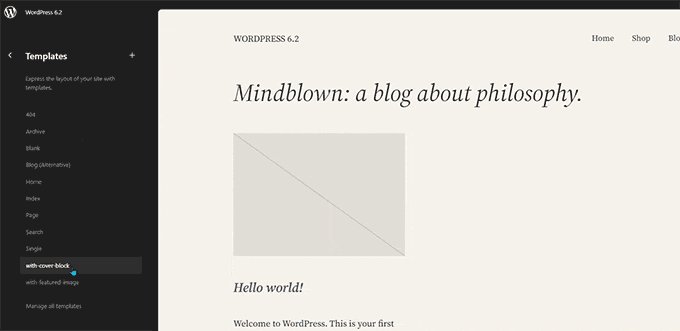
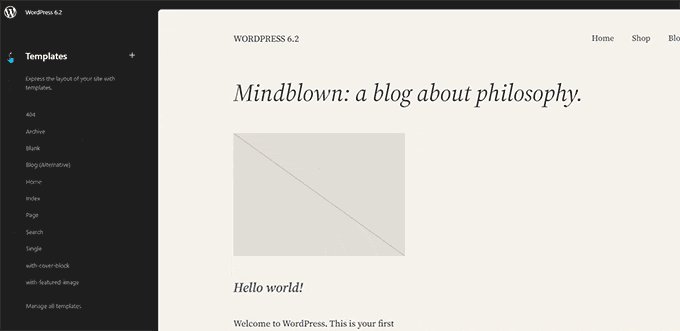
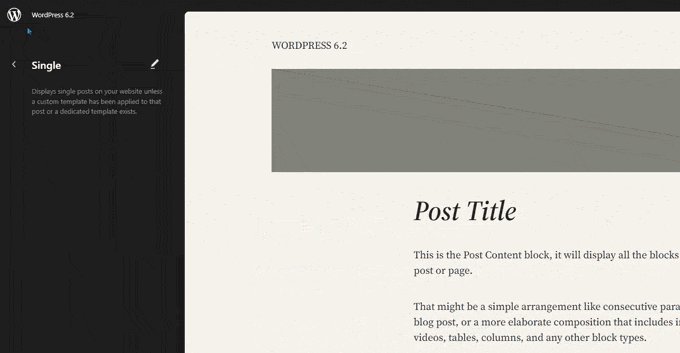
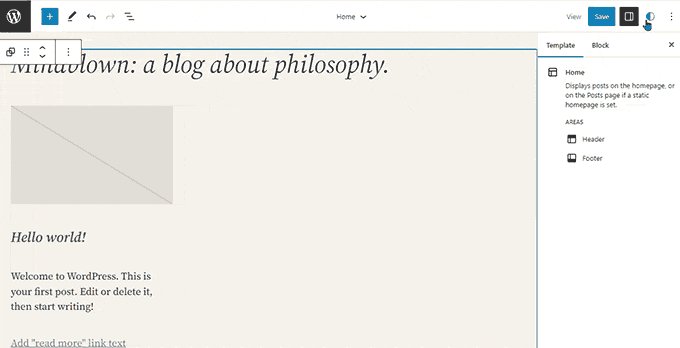
WordPress 6.2 поставляется с новым интерфейсом просмотра шаблонов.
Это позволяет пользователям просматривать различные шаблоны, чтобы узнать, какой из них им нужно отредактировать, если они хотят внести изменения в определенную область своего веб-сайта.

Чтобы отредактировать шаблон или часть шаблона, просто нажмите, чтобы загрузить его в окне предварительного просмотра. После этого просто нажмите на окно предварительного просмотра, чтобы начать редактирование.
Хотите выйти из редактора сайта?
Просто нажмите на логотип WordPress или вашего сайта в верхнем левом углу экрана, чтобы войти в браузер шаблонов. Затем нажмите еще раз, чтобы выйти и вернуться в панель управления WordPress.

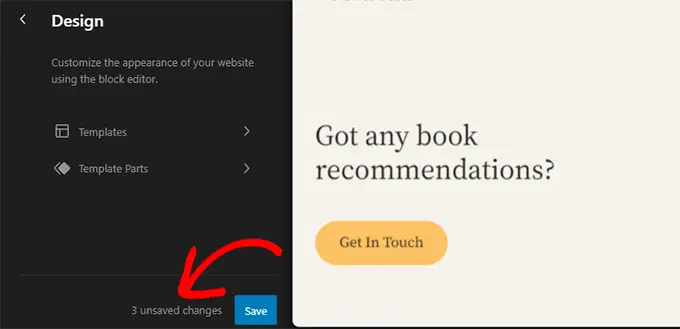
Экран браузера шаблонов теперь также покажет вам, что у вас есть несохраненные изменения.
Он также предлагает улучшенный способ сохранения, показывающий, какие изменения вы сохраняете.

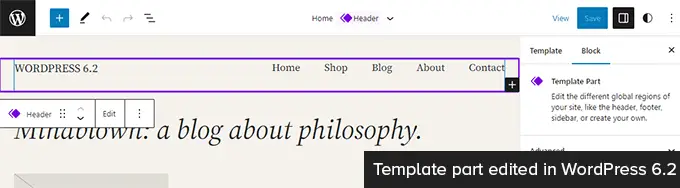
Части шаблона, выделенные цветом
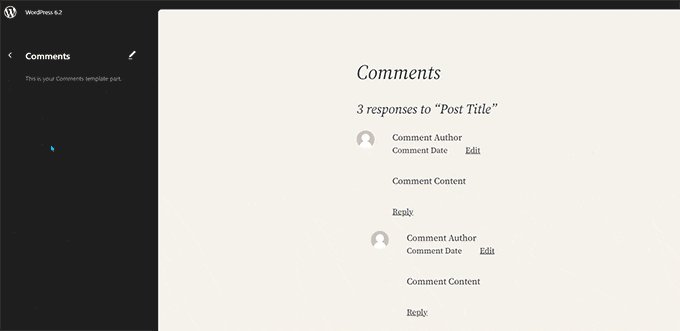
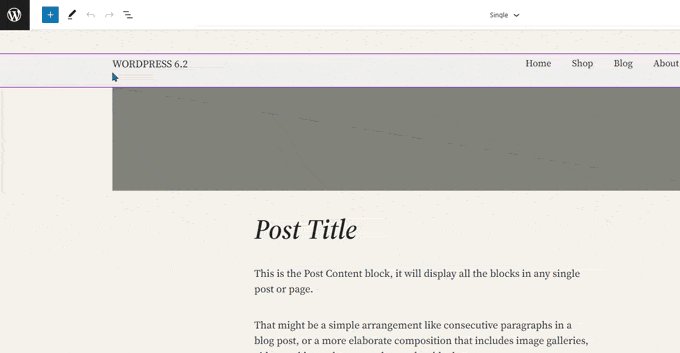
Шаблон в редакторе сайта может включать в себя несколько частей шаблона, таких как верхний и нижний колонтитулы.
Это глобальные элементы, которые можно использовать в нескольких местах на вашем сайте WordPress. Если вы отредактируете часть шаблона на одной странице, эти изменения будут отражены на всем вашем сайте.
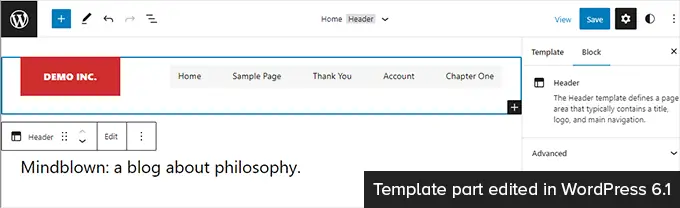
Раньше при редактировании части шаблона единственным признаком была метка вверху, измененная для отображения имени части шаблона.

Редактирование частей шаблона влияет на все шаблоны, содержащие эти элементы. Поэтому важно указать, что пользователи редактируют глобальную часть шаблона, а не просто страницу, на которую они смотрят.
WordPress 6.2 теперь делает это более заметным, добавляя цвета и значок, чтобы указать, что вы редактируете часть шаблона.

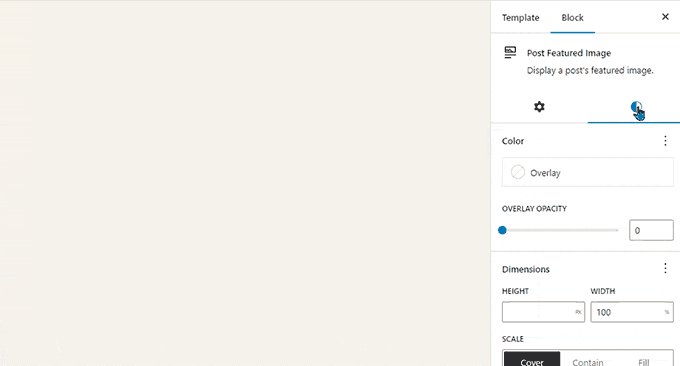
Измените свою тему с помощью книги стилей
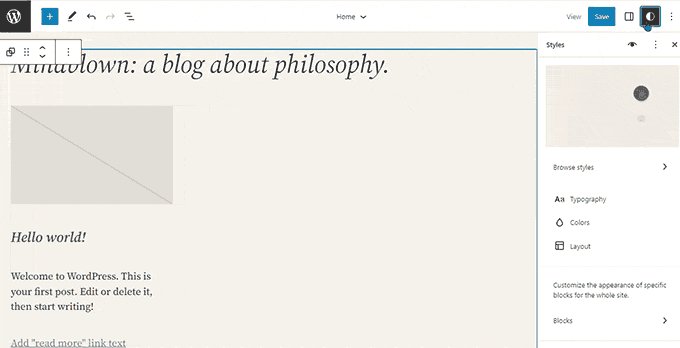
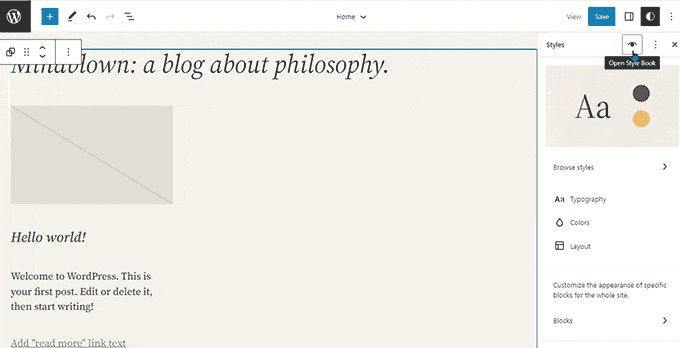
WordPress 6.2 поставляется с функцией книги стилей в редакторе сайта.
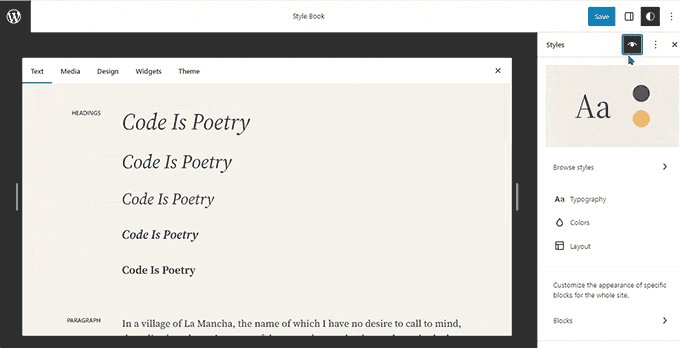
По сути, это удобное место для просмотра того, как ваша тема отображает все блоки. Чтобы получить к нему доступ, вам нужно переключиться на панель «Стили», а затем щелкнуть значок «Книга стилей». Это тот, который похож на глаз.

Это покажет вам все блоки и то, как они оформлены в вашей теме. Они организованы в разные категории, чтобы вы могли легко найти блок, который хотите отредактировать.
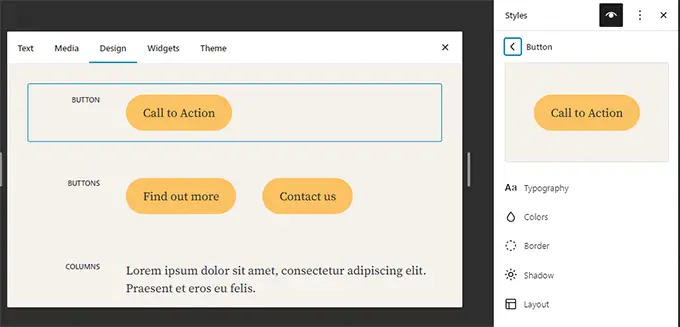
Нажмите, чтобы начать редактирование блока, и вы увидите все инструменты, которые вы можете использовать на боковой панели. Вносимые здесь изменения будут применяться к вашей теме глобально.

По сути, вы можете изменить внешний вид всей своей темы, отредактировав здесь отдельные блоки и создав совершенно новый собственный стиль.
Хотите редактировать стили блоков по отдельности? Не волнуйтесь, в вашем распоряжении есть еще больше инструментов для редактирования блоков.
Возможность добавления пользовательского CSS в вашу тему или блоки
По умолчанию редактор сайта скрывает устаревший интерфейс Theme Customizer. Многие пользователи добавили свой пользовательский CSS на панель «Дополнительный CSS», доступную в устаревшем настройщике.
До версии 6.2 было проблемой добавить пользовательский CSS с помощью доступных инструментов по умолчанию.
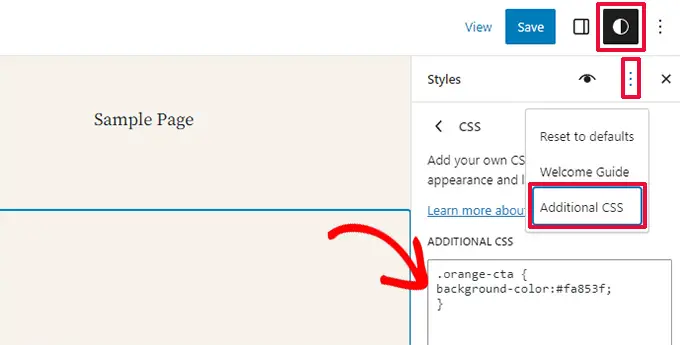
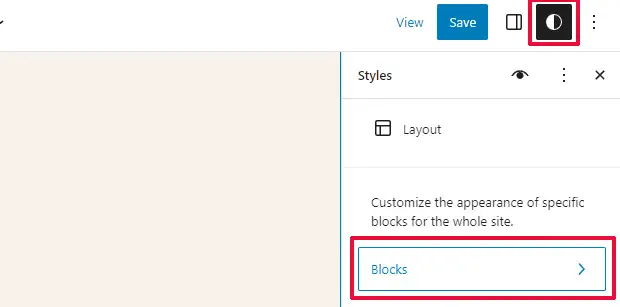
Однако WordPress 6.2 теперь позволяет вам добавлять пользовательский CSS, который применяется ко всему вашему сайту. Просто нажмите на панель «Стили» и выберите «Пользовательский CSS» в трехточечном меню.

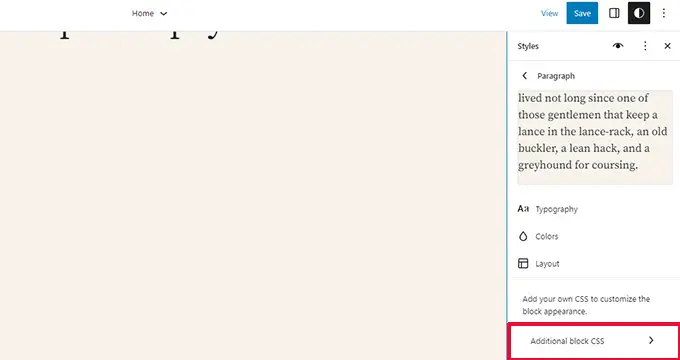
Вы также можете добавить собственный CSS к отдельным блокам.
Переключитесь на панель «Стиль» и нажмите «Блоки».

Теперь вам нужно выбрать блок, который вы хотите изменить.
После этого нажмите на вкладку «Дополнительный блок CSS», чтобы ввести собственный код CSS.

WordPress 6.2 упрощает добавление пользовательского CSS, если это необходимо. Тем не менее, он поставляется с множеством встроенных инструментов дизайна, которые намного проще использовать, чем добавлять пользовательский CSS.
Копирование и вставка стилей блоков
Еще одна функция стилей, которая снижает потребность в добавлении пользовательского CSS, — это возможность просто копировать и вставлять блочные стили.

Допустим, вы только что внесли некоторые изменения в блок и хотите внести такие же изменения в другой блок.
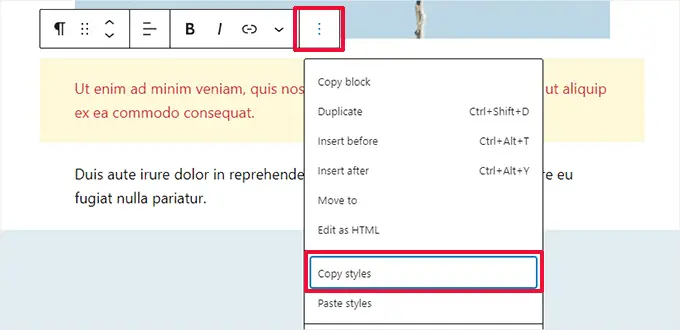
В WordPress 6.2 вы можете просто нажать «Копировать стили» под параметрами блока.

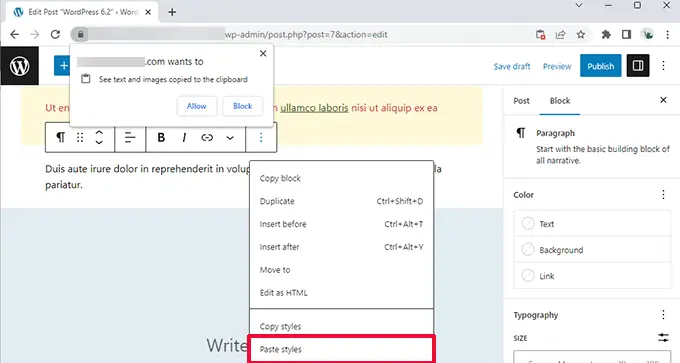
После этого щелкните параметры блока для блока, в который вы хотите вставить стиль, и выберите «Вставить стили».
Примечание. Ваш браузер запросит разрешение на просмотр содержимого буфера обмена на вашем веб-сайте. Вам нужно нажать «Разрешить», чтобы продолжить.

Улучшенная вставка шаблона
Шаблоны блоков WordPress представляют собой набор готовых элементов дизайна, которые вы можете использовать для более быстрого создания пользовательских макетов контента.
По умолчанию WordPress поставляется с несколькими встроенными шаблонами. Ваша тема WordPress также может включать собственный шаблон. Кроме того, вы можете найти больше шаблонов в каталоге шаблонов WordPress.
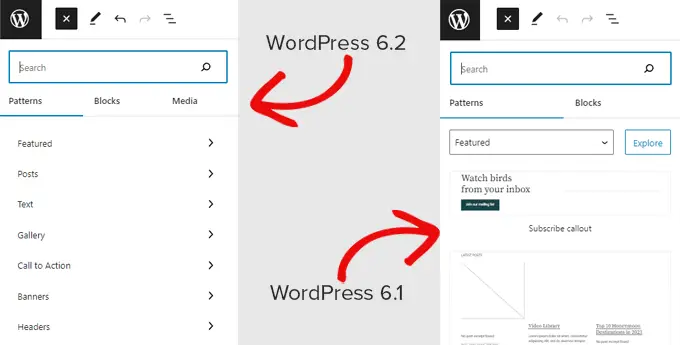
WordPress 6.2 поставляется с улучшенным интерфейсом вставки шаблонов.

Интеграция бесплатной библиотеки мультимедиа Openverse
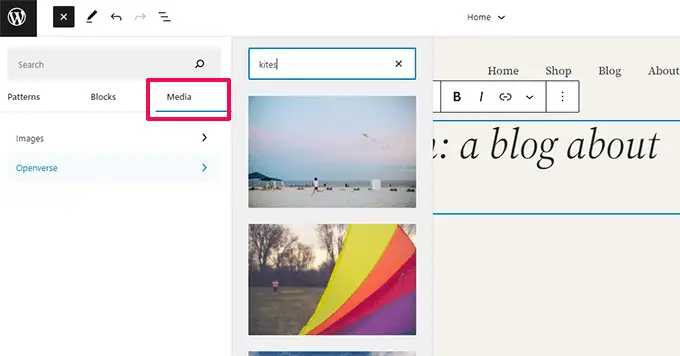
WordPress 6.2 теперь также добавляет вкладку «Мультимедиа» в средство вставки.
Здесь вы можете выбрать медиафайлы из своей собственной медиатеки WordPress или просмотреть бесплатные изображения из Openverse.

Openverse — это дочерний проект WordPress.org. Это позволяет всем открывать и использовать произведения с открытой лицензией и общественным достоянием.
Как только вы выберете изображение, оно будет вставлено в редактор и загружено в вашу медиатеку WordPress.
WordPress также сохранит подпись к изображению, которая может содержать ссылку на первоисточник. Вы можете удалить эту подпись, если изображение находится в общественном достоянии.
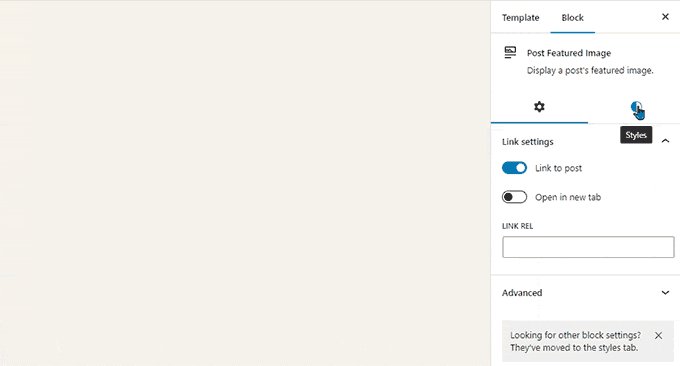
Новые подпанели для настроек и стилей блоков
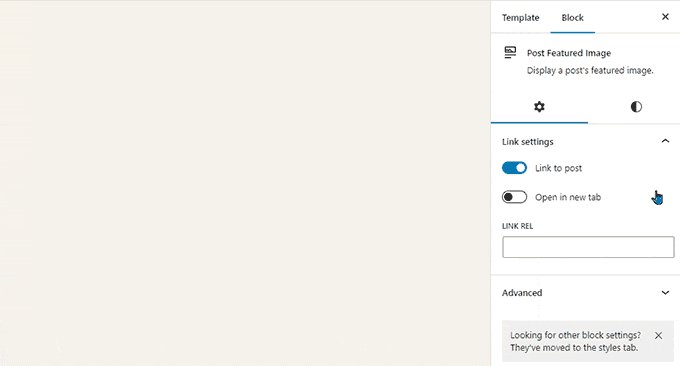
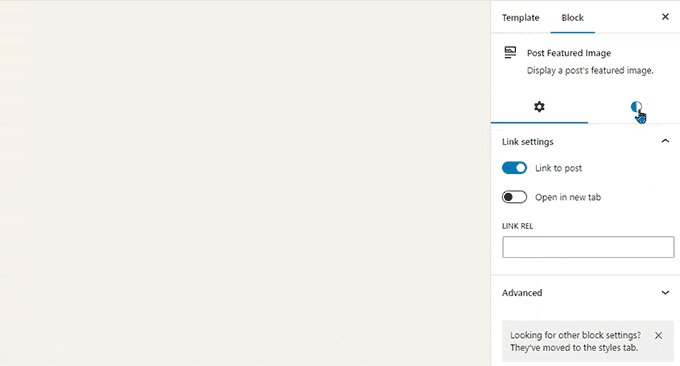
WordPress 6.2 теперь использует подпанели для разделения настроек и стилей блоков.
Это помогает пользователям понять, где им нужно искать, если они хотят изменить внешний вид блока.

Новый режим без отвлекающих факторов
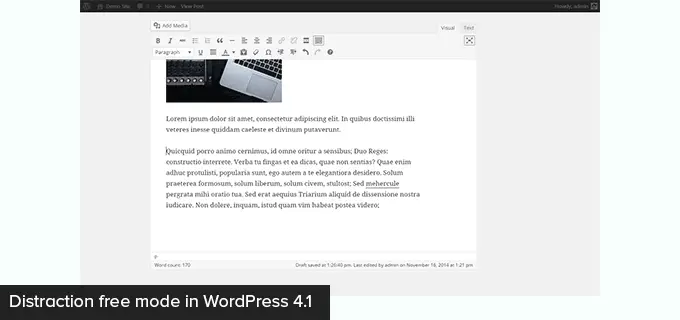
Исторически сложилось так, что WordPress всегда предоставлял возможность скрыть кнопки форматирования и панели инструментов на экране редактора сообщений.
Вот как это выглядело в WordPress 4.1 со старым классическим редактором.

Однако у редактора блоков была возможность использовать его в полноэкранном режиме. WordPress 5.4 начал использовать полноэкранный режим по умолчанию.
Это позволило пользователям иметь более понятный интерфейс для письма, но не было режима без отвлекающих факторов.

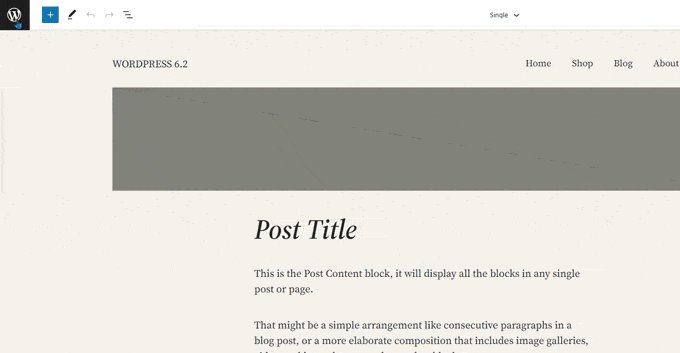
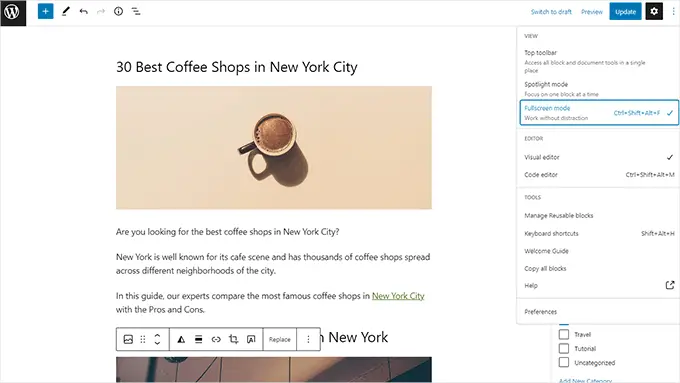
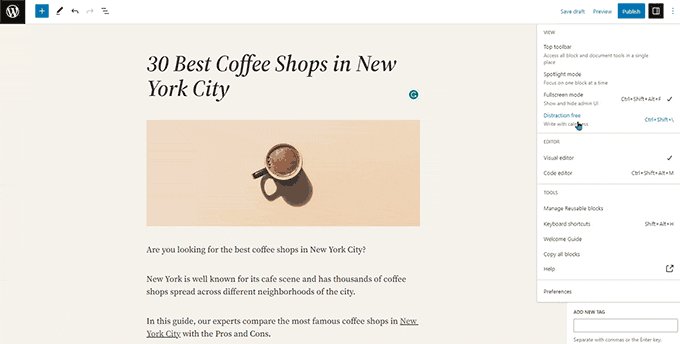
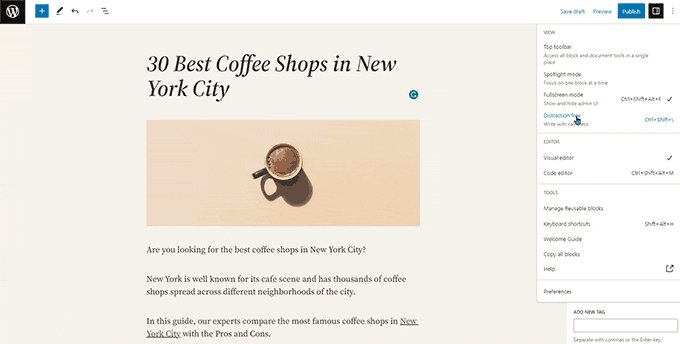
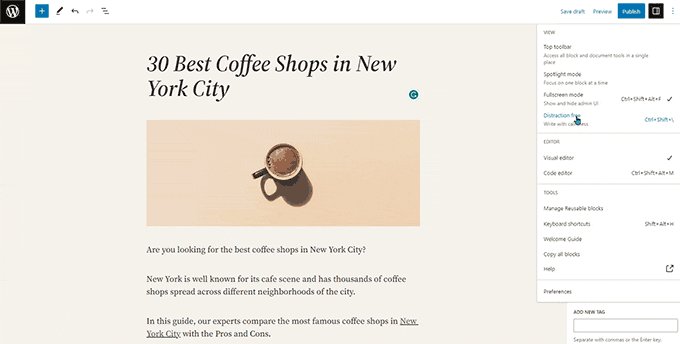
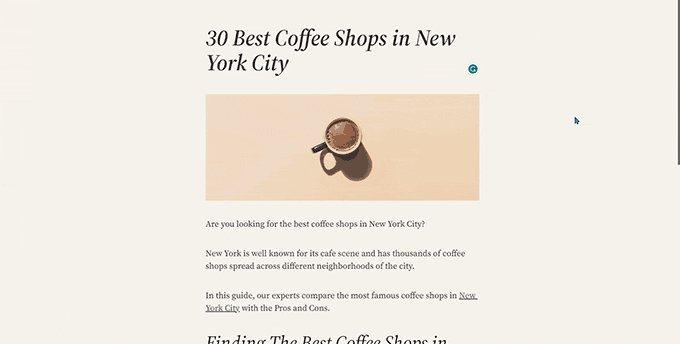
WordPress 6.2 теперь поставляется с полностью чистым и спокойным режимом без отвлекающих факторов.
Пользователи смогут выбрать его в настройках редактора, и он уберет с экрана все панели инструментов и панели редактирования.

Импорт классических виджетов в качестве частей шаблона в темах блоков
WordPress 6.2 предоставляет хороший запасной вариант для импорта классических устаревших виджетов в блочные темы при переключении тем.
Пользователи с классическими темами виджетов потеряли устаревшие виджеты при переходе на блочную тему. Теперь вы можете импортировать их как части шаблона.
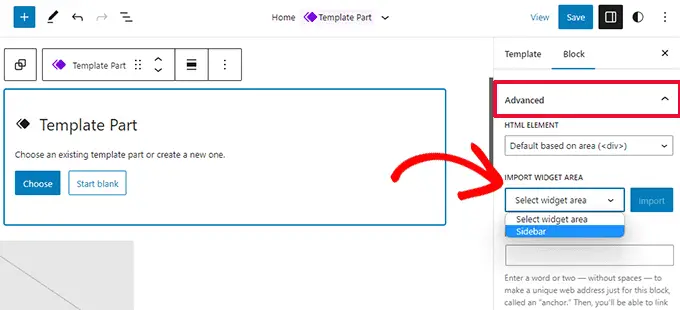
Просто создайте новую часть шаблона, нажав кнопку «Добавить новый блок» (+).

На панели настроек части шаблона щелкните вкладку «Дополнительно», чтобы развернуть ее, и вы найдете возможность импортировать область виджета из вашей предыдущей темы.
Разные улучшения
WordPress 6.2 содержит массу улучшений. Он объединяет 10 выпусков Gutenberg («Gutenberg» — это кодовое название исходного проекта редактора блоков) в ядро WordPress, поэтому есть много усовершенствований и новых функций для изучения.
Вот некоторые из наиболее полезных улучшений.
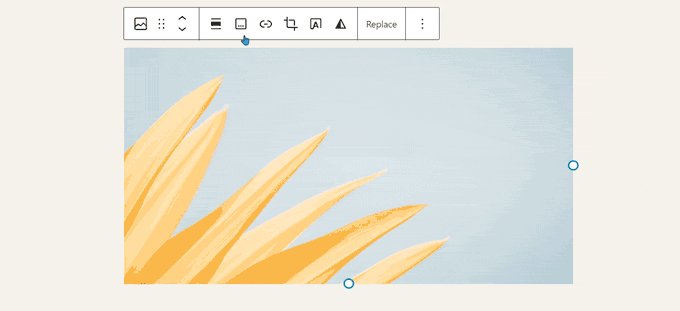
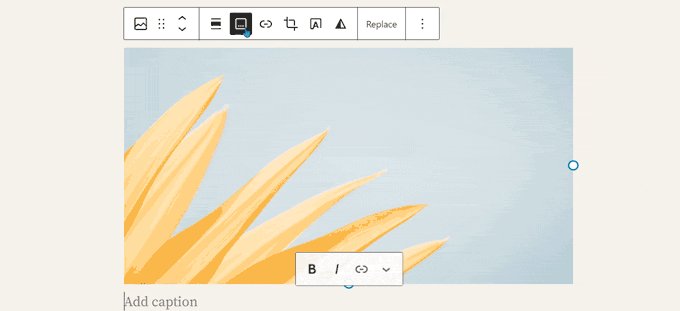
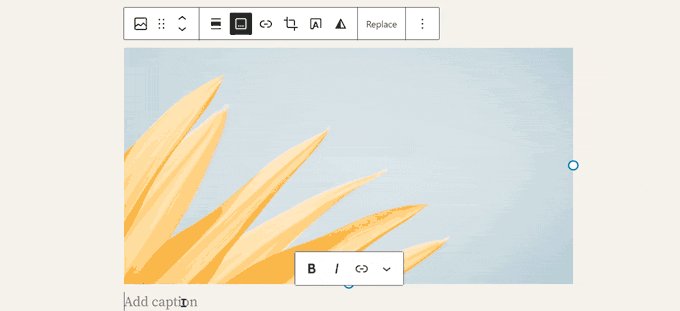
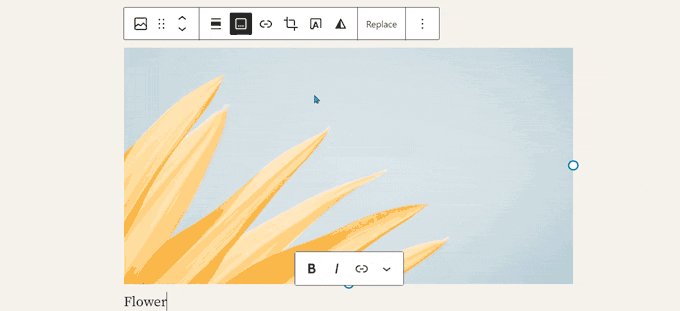
1. Кнопка подписей на панели инструментов блока изображений
Раньше WordPress автоматически добавлял область подписи под изображением и автоматически перемещал курсор к подписи.
Это привело к тому, что многие пользователи продолжали писать свой текст, не понимая, что пишут его в области подписи.
WordPress 6.2 исправляет это, добавляя кнопку заголовка на панель инструментов. Теперь пользователи могут использовать его для добавления подписи, если это необходимо.

2. Улучшенный блок календаря
Блок календаря теперь имеет больше цветовых вариантов.

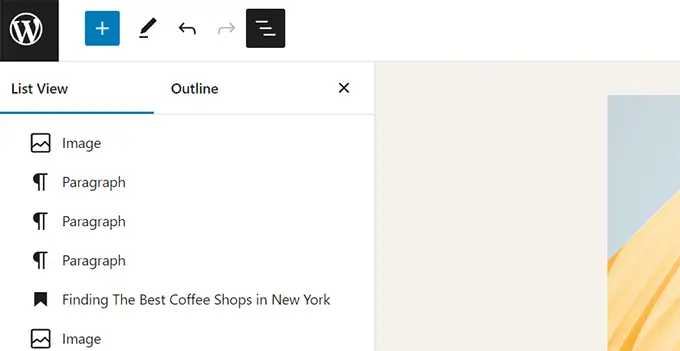
3. Панели списка, схемы и информации объединены
Список, схема и информационная панель теперь объединены в одном удобном месте.

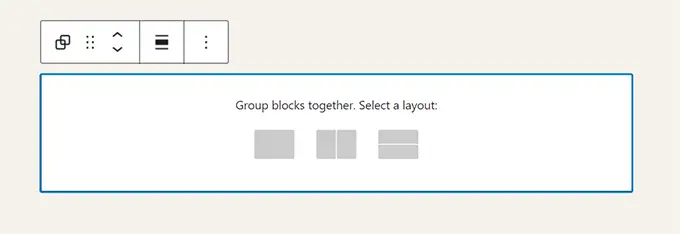
4. Макет группового блока
Блок «Группа» теперь позволяет выбрать макет.

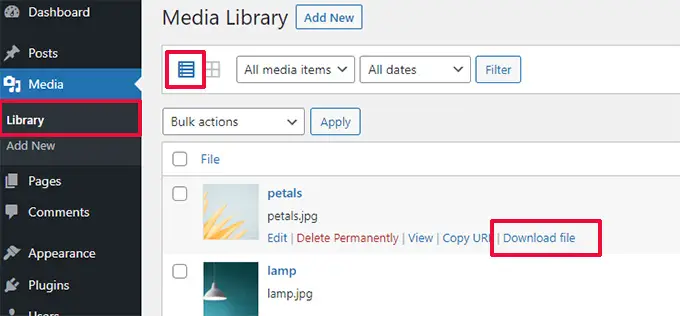
5. Ссылка для скачивания медиафайлов
Экран мультимедиа теперь будет отображать ссылку «Загрузить файл» в виде списка.

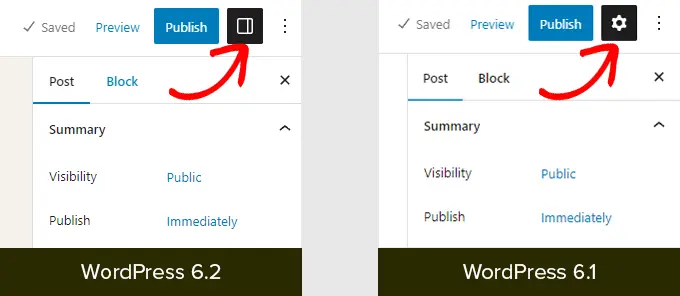
6. Новая иконка для панели настроек
Значок для отображения панели настроек ранее использовал значок шестеренки. Теперь он представлен значком панели.

Изменения под капотом
WordPress 6.2 также включает массу изменений, предназначенных для разработчиков. Ниже приведены некоторые из этих изменений:
- Представлен новый HTML API под названием WP_HTML_Tag_Processor. (Подробности)
- Представлен новый клиентский фильтр с именем
blockEditor.useSetting.before. Это позволяет разработчикам изменять настройки блока перед визуализацией редактора. (Подробности) - Расширен API Patterns для включения свойства template_types. (Подробности)
- Более быстрые обновления за счет перемещения каталогов вместо их копирования. (Подробности)
- Представлена новая функция switch_to_user_locale(). (Подробности)
- Создавайте автосохраняемые версии только при изменении содержимого. (Подробности)
- Добавьте тег изменения стиля к темам, в которых используются варианты стиля. (Подробности)
Мы надеемся, что эта статья помогла вам узнать, что нового в WordPress 6.2 и какие новые функции стоит попробовать. Мы особенно рады всем изменениям в редакторе сайта и улучшениям производительности для блочных тем.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
