Что нового в WordPress 6.3 (функции и скриншоты)
Опубликовано: 2023-08-10WordPress 6.3 был выпущен как второй основной выпуск WordPress в 2023 году.
Эта новая версия WordPress содержит несколько существенных обновлений, новых функций, улучшений и исправлений ошибок, которые делают WordPress еще более мощным и полезным.
В этой статье мы покажем, что нового в WordPress 6.3 и какие функции стоит попробовать после обновления.

Примечание. WordPress 6.3 — это основной выпуск, и, если вы не используете управляемый хостинг WordPress, вам придется вручную инициировать обновление. Следуйте нашему руководству о том, как безопасно обновить WordPress, чтобы получить инструкции.
Важно: не забудьте создать полную резервную копию WordPress перед обновлением.
При этом вот краткий обзор того, что нового в WordPress 6.3.
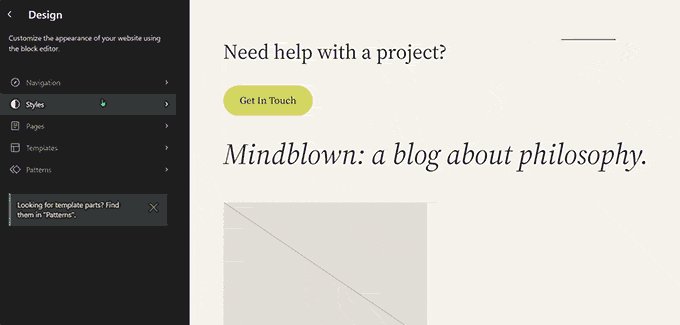
Новая навигация по редактору сайта
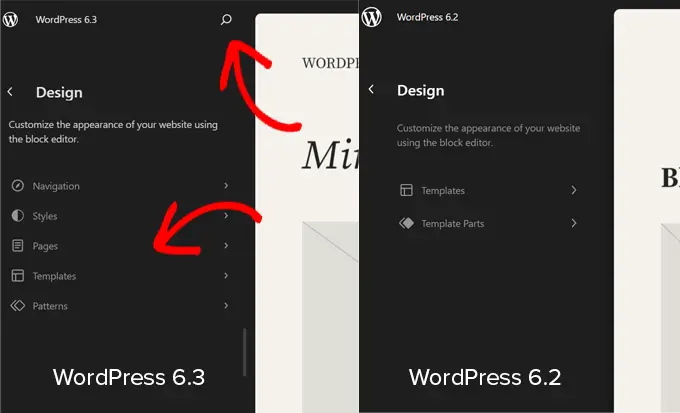
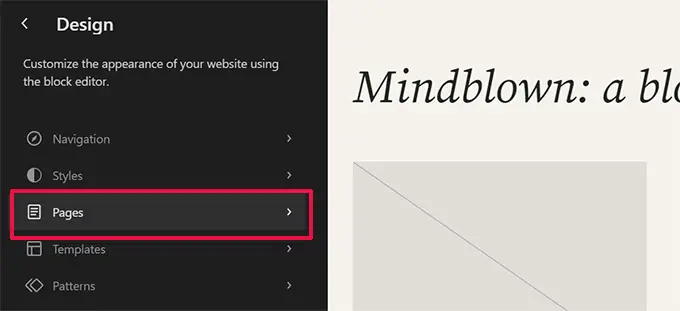
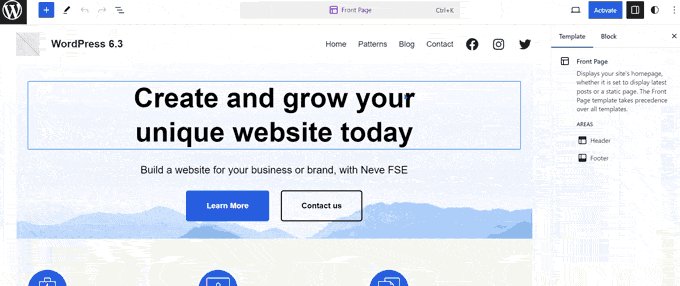
WordPress 6.3 представляет более совершенную навигацию для редактора сайта.
В левом столбце теперь будут отображаться навигация, стили, страницы, шаблоны и шаблоны. Здесь пользователи могут легко найти раздел, который они хотят редактировать.

Новый интерфейс навигации включает кнопку поиска вверху. Нажатие на нее откроет новую палитру команд (подробнее об этом позже).
Вы также заметите, что части шаблона не входят в число основных элементов навигации. Это потому, что они перемещены в раздел «Шаблоны».
Улучшенное управление шаблонами
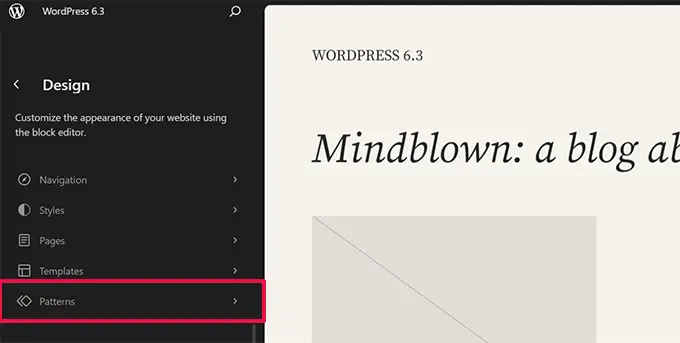
WordPress 6.3 теперь включает улучшенный интерфейс управления шаблонами в Редакторе сайта. Начиная с навигации в редакторе сайта, в которой шаблоны теперь являются одним из основных элементов навигации.

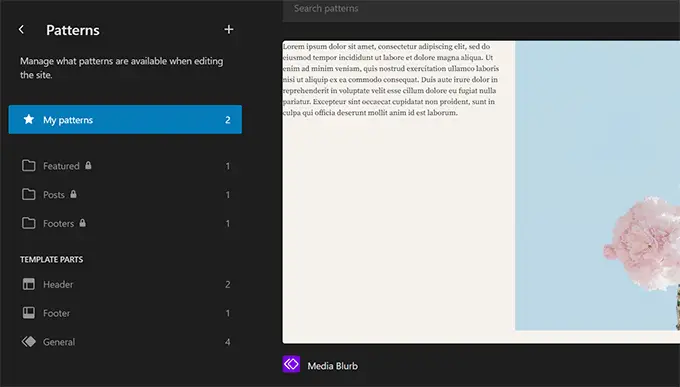
При нажатии на «Шаблоны» отображаются синхронизированные и несинхронизированные шаблоны вместе с частями шаблона.
Многоразовые блоки теперь называются синхронизированными шаблонами. Вы можете найти многоразовые блоки на вкладке «Мои шаблоны». Их можно использовать на вашем веб-сайте, и их изменение влияет на все места, где используется шаблон.
Несинхронизированные шаблоны — это те, которые можно использовать где угодно, и их изменение не влияет на исходный шаблон.

Вы также можете нажать кнопку «Добавить» (+), чтобы создать новый узор или деталь шаблона.
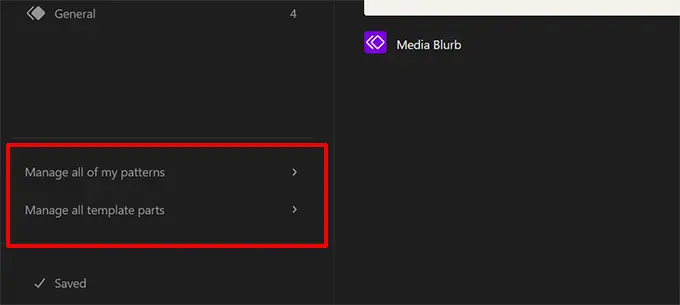
В нижней части столбца навигации вы найдете ссылки для управления всеми вашими шаблонами и частями шаблона.

Редактировать страницы в Редакторе сайта
Многие пользователи других веб-платформ могут захотеть добавить или отредактировать страницу при редактировании своего веб-сайта.
WordPress 6.3 упрощает создание и редактирование страниц непосредственно из редактора сайта.

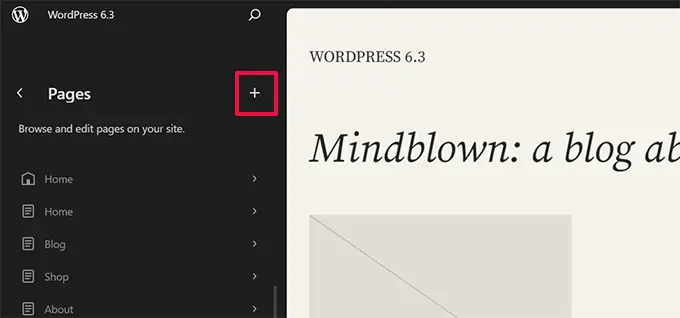
Просто щелкните меню «Страницы» в навигации по редактору, и вы увидите список ваших страниц.
Вы можете нажать на страницу, чтобы начать ее редактирование, или нажать кнопку «Добавить» (+), чтобы создать новый черновик страницы.

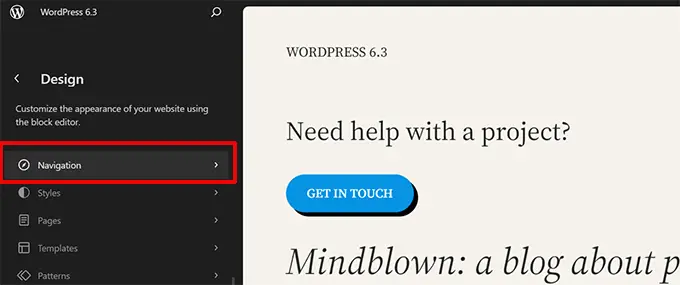
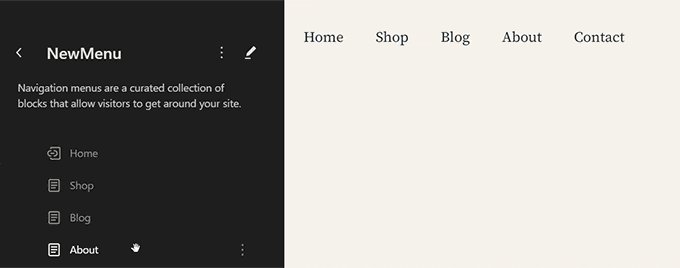
WordPress 6.3 также представляет новый способ управления навигационными меню внутри редактора сайта.
Раньше пользователям приходилось добавлять блок навигации, а затем редактировать его. Теперь пользователи могут создавать, редактировать и управлять меню, перейдя на вкладку «Навигация» в редакторе сайта.

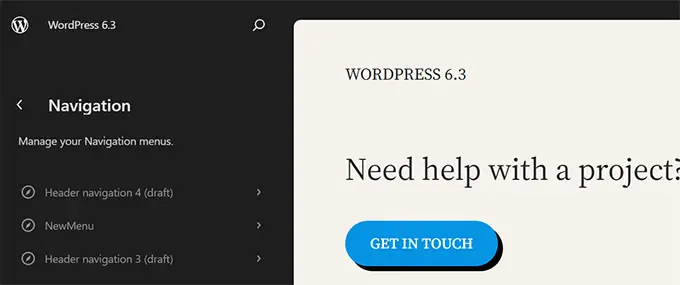
Это покажет вам все навигационные меню, которые вы создали на своем веб-сайте.
Чтобы отредактировать меню, нажмите, чтобы открыть его в редакторе сайта.

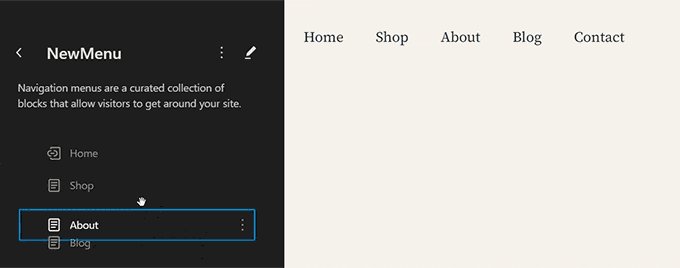
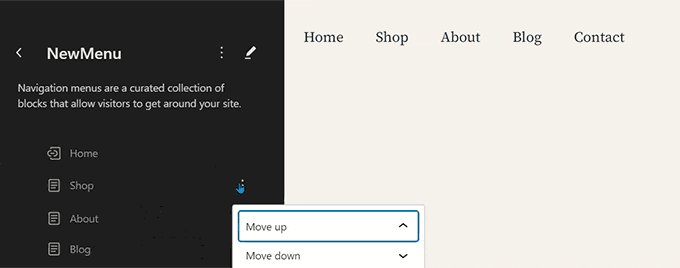
Сначала вы увидите пункты меню в виде списка в столбце навигации. Если вы просто хотите изменить их порядок, вы можете перемещать пункты меню вверх и вниз.
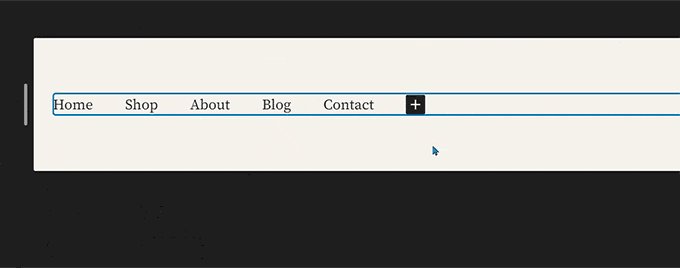
Чтобы отредактировать меню, нажмите кнопку редактирования или холст редактора и начните редактирование меню в редакторе сайта.

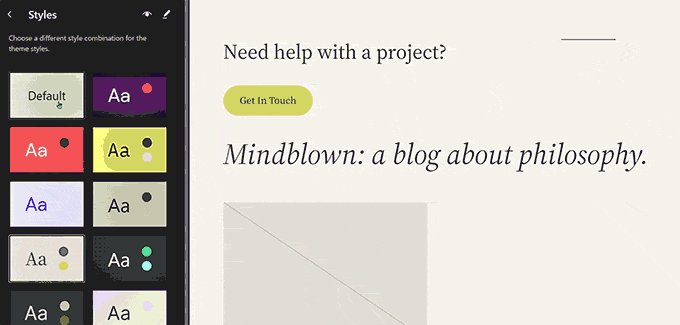
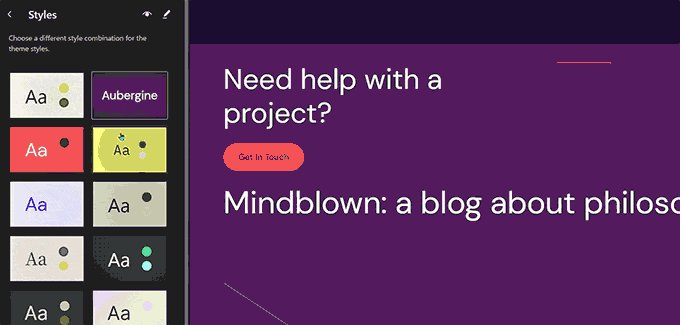
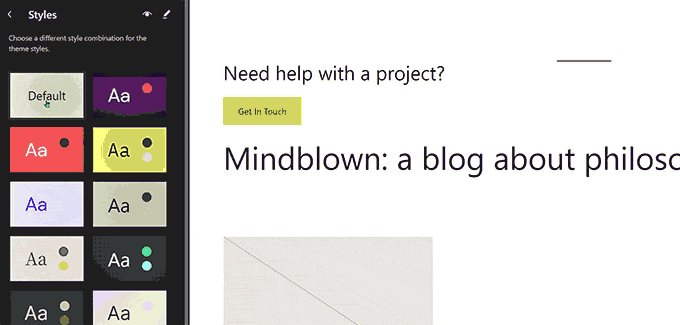
Легко переключайте стили тем в редакторе сайта
Раньше стили тем были спрятаны под панелью «Стили» в редакторе сайта. Это сделало их немного менее заметными для новичков.
Теперь пользователи могут видеть стили в самой навигации редактора сайта. Таким образом, они могут начать со стиля, который предпочитают, и сразу же приступить к его редактированию по своему вкусу.

Предварительный просмотр тем в редакторе сайта
Раньше пользователи могли просматривать темы WordPress с помощью Theme Customizer. Это позволило пользователям предварительно просмотреть тему, не активируя ее на своем веб-сайте.
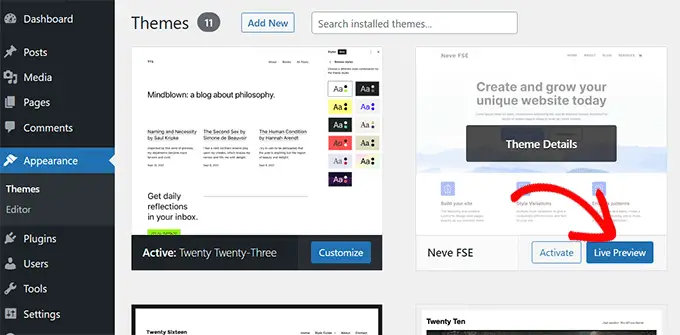
WordPress 6.3 позволит вам просматривать темы блоков внутри редактора сайта. Перейдите на страницу «Внешний вид» в области администратора и нажмите кнопку «Просмотр в реальном времени» под темой блока.

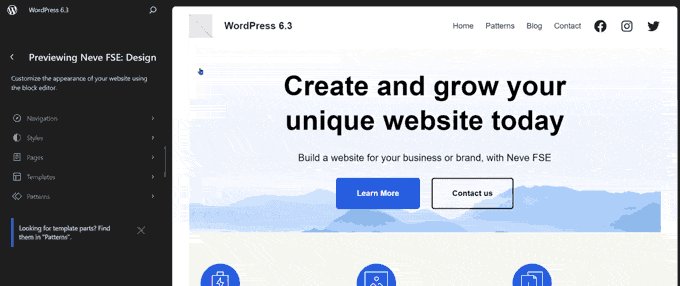
Тема откроется в редакторе сайта с предварительным просмотром того, как ваш контент будет выглядеть в новой теме.
Вы также можете редактировать тему, пробовать разные стили, использовать свои собственные цвета и вносить любые изменения, прежде чем выбирать тему. Однако, чтобы сохранить эти изменения, вам необходимо активировать тему.

Примечание. Классические темы без поддержки редактора сайта по-прежнему будут отображать предварительный просмотр в реальном времени с использованием старого настройщика тем.
Изменения стиля для легкой отмены изменений
WordPress сохраняет несколько версий вашего контента, пока вы над ним работаете. Это позволяет вам легко отменить изменения в ваших сообщениях и страницах.
Аналогично, WordPress 6.3 теперь позволяет вам видеть изменения ваших стилей и легко отменять любые изменения.
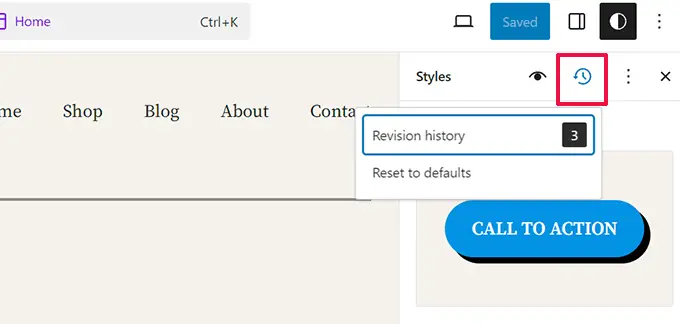
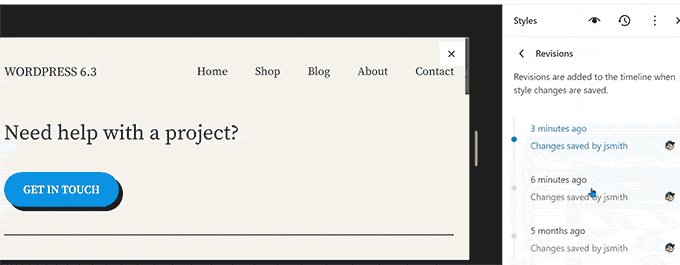
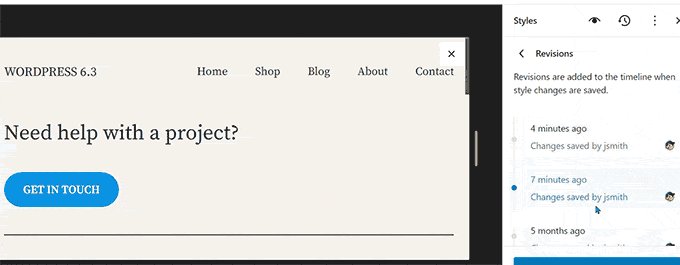
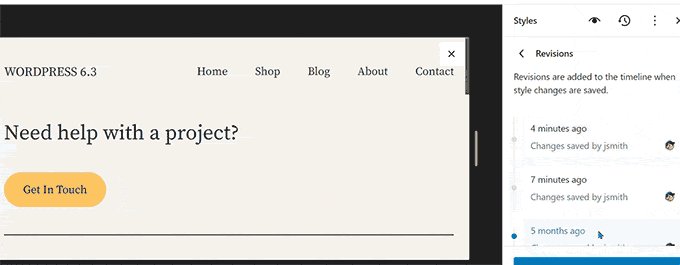
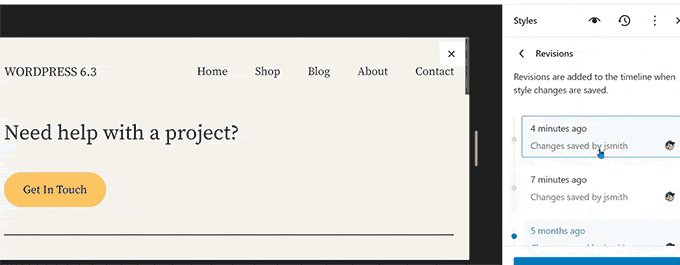
Просто выберите стиль или блок, который вы хотите отредактировать, на панели «Стили». Нажмите кнопку «Редакция» и выберите «История изменений».

Это покажет вам изменения, которые вы внесли в этот конкретный стиль или блок. Вы можете перемещаться между различными редакциями, чтобы увидеть, как элемент выглядел в тот момент.

Чтобы отменить изменения, просто нажмите кнопку «Применить», и WordPress восстановит эту версию.

Представляем новый инструмент «Палитра команд»
Сочетания клавиш помогают повысить продуктивность работы, выполняя действия быстро, не отрывая пальцев от клавиатуры.
WordPress уже поставляется с набором сочетаний клавиш, но в WordPress 6.3 теперь есть и инструмент палитры команд.
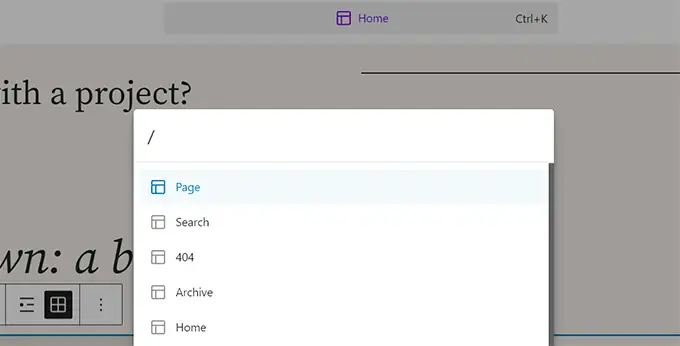
Чтобы попробовать, просто отредактируйте запись или страницу WordPress или откройте редактор сайта. Зайдя в редактор, нажмите клавиши CTRL+K или Command+K на клавиатуре.

Появится всплывающее окно поиска, в котором вы сможете найти сочетания клавиш для переключения панелей, создания новых сообщений или страниц, перехода к редактору сайта и многого другого.
Инструмент палитры команд также имеет API, который позволяет сторонним разработчикам добавлять в инструмент свои собственные команды.
Два новых блока в редакторе блоков
Редактор блоков в WordPress 6.3 поставляется с двумя совершенно новыми блоками, которые вы можете использовать.
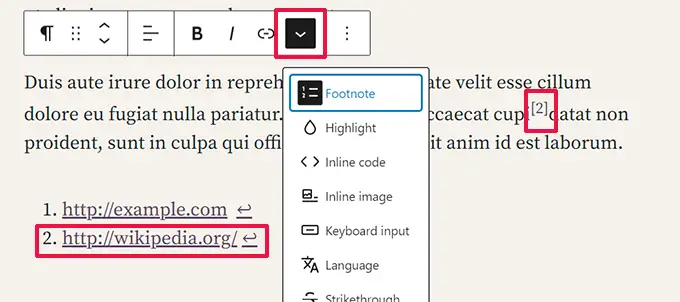
Блок сносок
Сноски — это самый простой способ предоставить ссылки на ресурсы внизу статьи. Однако пользователям WordPress приходилось создавать их вручную или использовать отдельные плагины для добавления сносок.
Теперь, в WordPress 6.3, вы можете просто использовать блок «Сноски». Просто выберите опцию «Сноска» в трехточечном меню на панели инструментов.

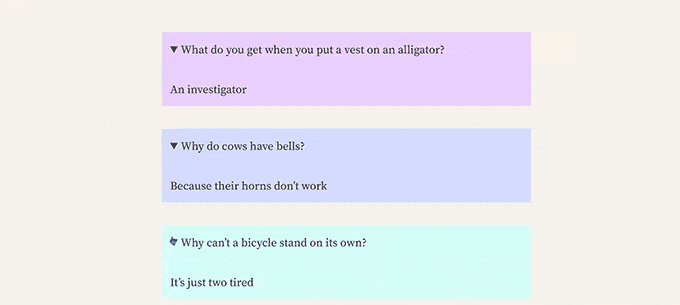
Блок подробностей
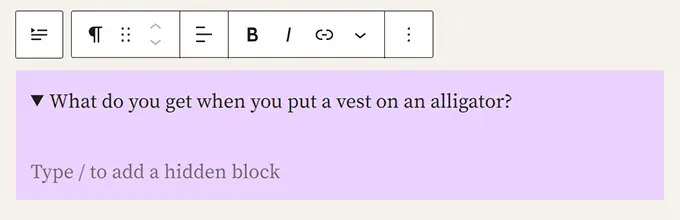
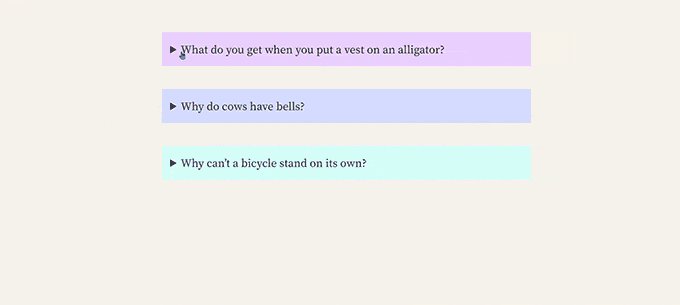
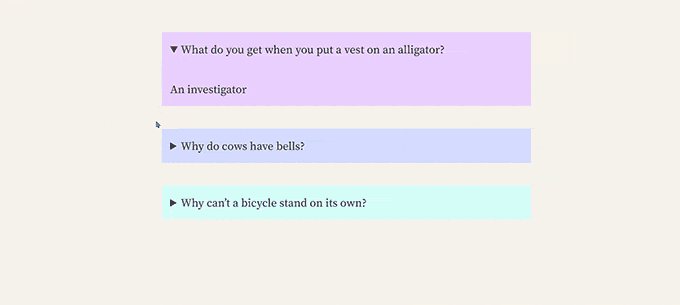
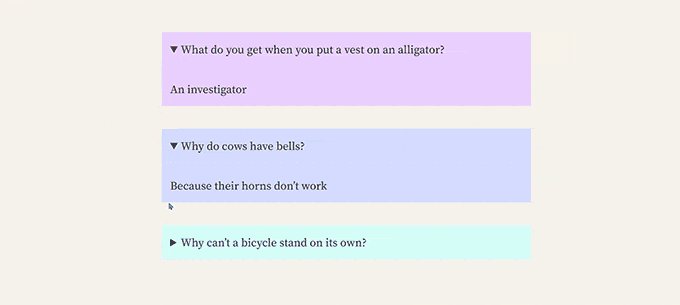
Блок сведений позволяет скрывать контент, требуя от пользователей щелкнуть элемент, чтобы отобразить скрытый контент.
Просто добавьте блок «Подробности» и укажите контент, который вы хотите, чтобы пользователи видели. Ниже вы можете предоставить контент, который будет отображаться, когда пользователи нажимают на видимый контент.

Вы можете добавить блок любого типа, который нужно скрыть, включая абзацы, изображения, мультимедиа, блоки, добавленные плагинами, и многое другое.
Вы также можете объединить несколько полей с подробностями, чтобы создать раздел часто задаваемых вопросов, викторины, информационные панели и многое другое.

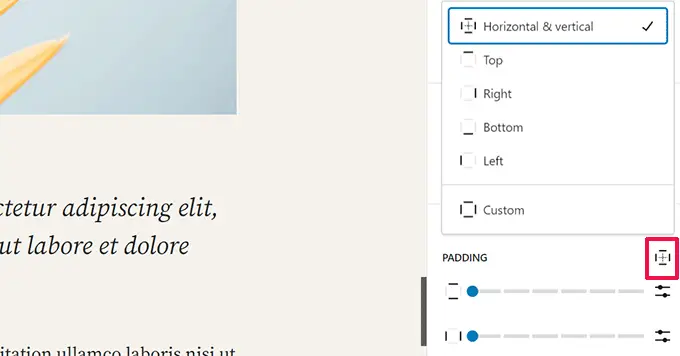
Улучшенные инструменты заполнения и полей
Раньше, когда пользователи отключали инструменты заполнения и полей, они занимали много места.
Новые инструменты заполнения и полей теперь занимают гораздо меньше места и более удобны для пользователя.

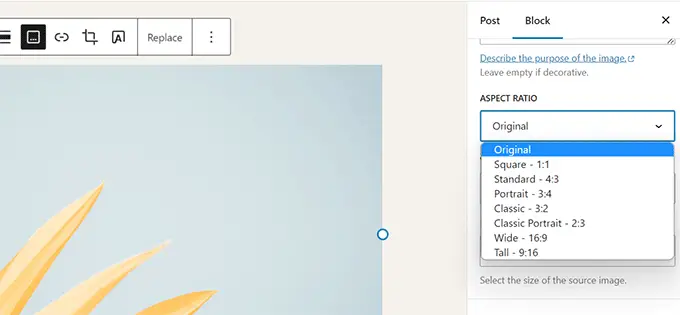
Выберите соотношение сторон для ваших изображений
WordPress 6.3 позволяет пользователям выбирать соотношение сторон для отображения изображения. Вместо изменения размера и обрезки изображения пользователи теперь могут выбрать соотношение сторон, которое будет хорошо выглядеть на всех устройствах.

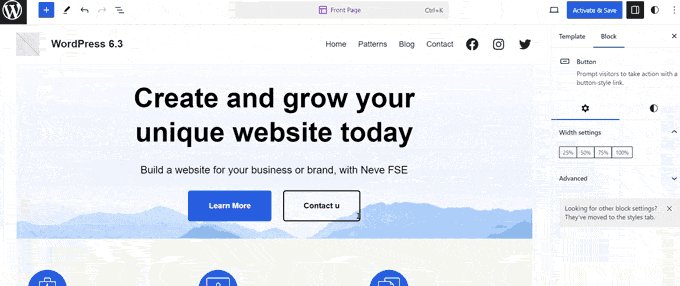
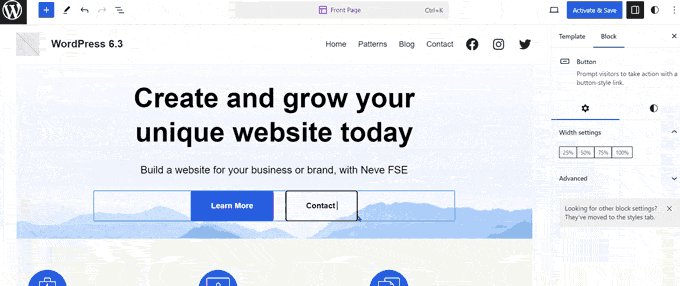
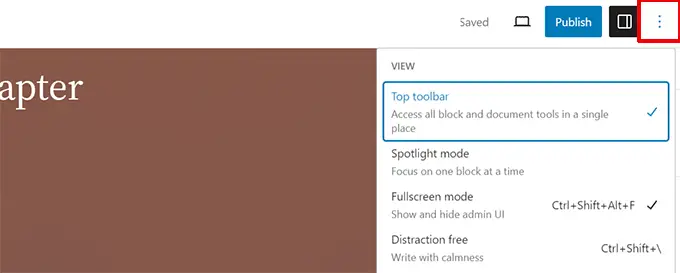
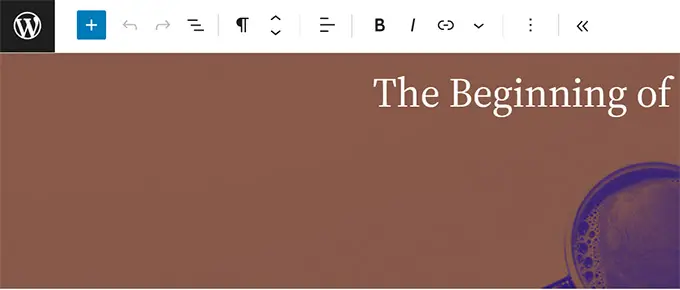
Улучшенная верхняя панель инструментов
WordPress отображает панель инструментов над блоком, над которым вы работаете в редакторе сообщений.
Также есть возможность переместить панель инструментов вверх для более удобного редактирования.

Однако верхняя панель инструментов появилась чуть ниже панели инструментов сверху.
Он занимал больше места и выглядел не очень хорошо.
WordPress 6.3 теперь включает улучшенную панель инструментов на верхней панели для более простого и быстрого доступа.

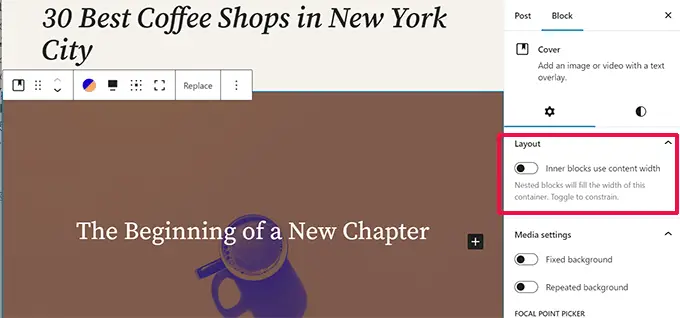
Блок обложки с вариантами макета и цвета
Блок Cover также претерпел изменения в WordPress 6.3.
Как и в случае с блоком «Группа», пользователи теперь могут выбирать макет для блока «Обложка».

Он также включает дополнительные параметры дизайна на панели настроек блока.
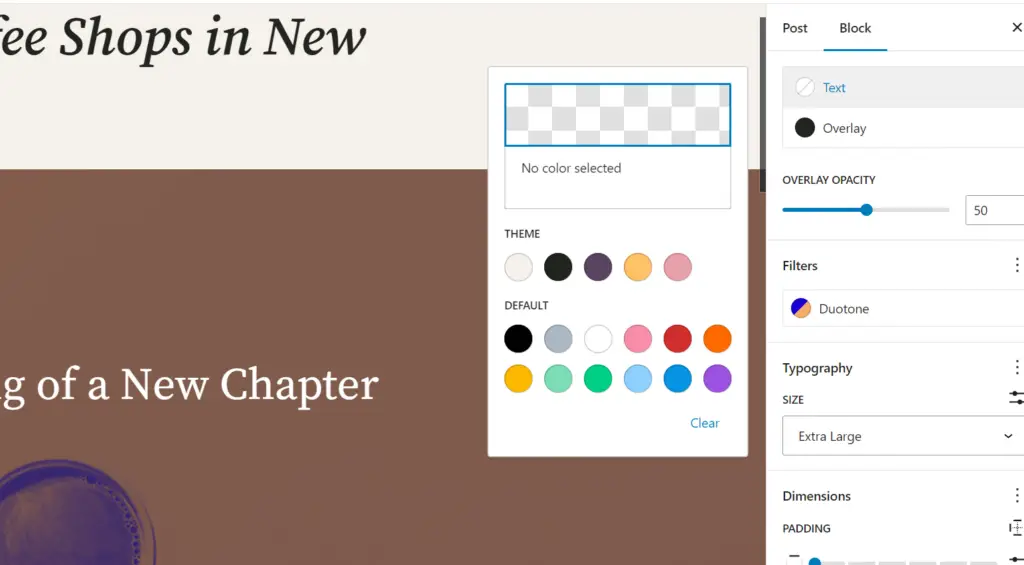
Вы также можете использовать двухтоновые фильтры с блоком «Обложка», например с блоком «Изображение».

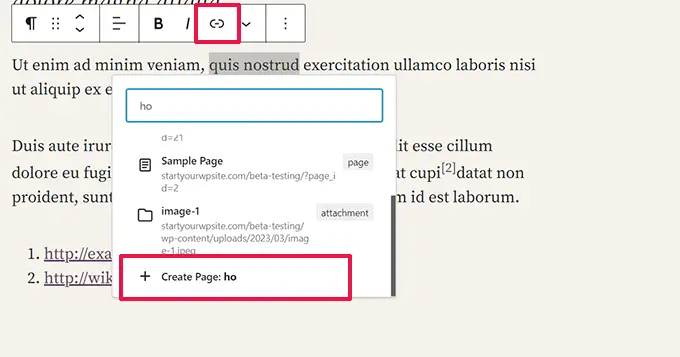
Улучшение управления ссылками в WordPress 6.3
Управление ссылками — это инструмент, используемый редактором блоков для добавления ссылок. WordPress 6.3 поставляется с улучшенными настройками управления ссылками.
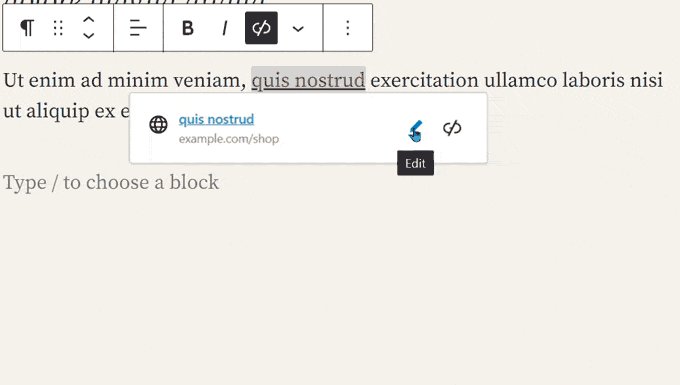
Например, теперь вы можете создать страницу прямо из всплывающего окна управления ссылками.

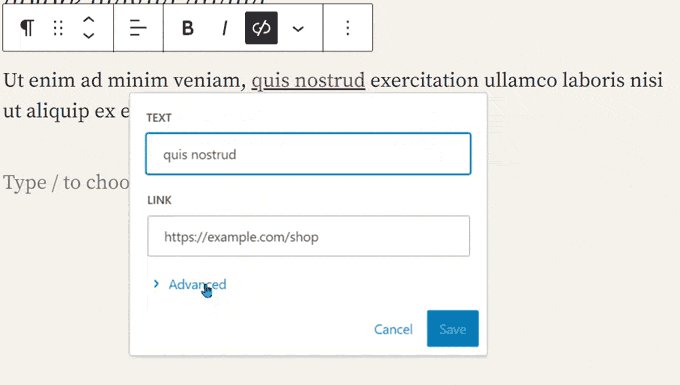
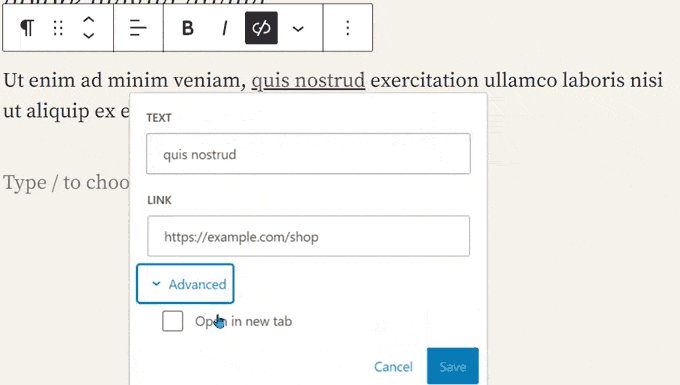
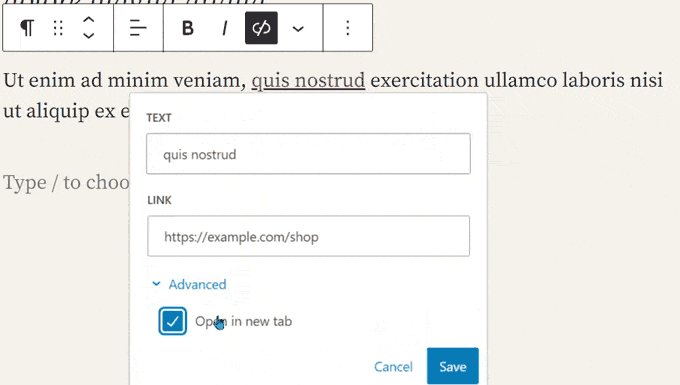
В WordPress 6.3 также перемещен переключатель, позволяющий открывать ссылку в новой вкладке или окне.
Теперь он находится в разделе «Дополнительные настройки» при добавлении ссылки.

Изменения под капотом
WordPress 6.3 также включает в себя несколько изменений, предназначенных для разработчиков. Вот некоторые из наиболее значительных изменений «под капотом».
- Улучшена производительность изображений для повышения скорости загрузки страниц и решения некоторых типичных основных веб-проблем, таких как рендеринг LCP и определение приоритета изображений в области просмотра пользователей. (Подробности)
- Улучшен загрузчик смайлов, чтобы сократить время, затрачиваемое на загрузку сценария смайлов. (#58472)
- В API WP Scripts добавлена поддержка отсрочки и асинхронности. (#12009)
- Для изображений была добавлена поддержка приоритета выборки. (#58235)
- Пропуск отложенной загрузки изображений вне цикла в классических темах. (#58211)
- Попытайтесь откатить неудачные обновления плагинов и тем. (#51857)
- Объедините get_posts() и get_pages(). (#12821)
Мы надеемся, что эта статья помогла вам узнать, что нового в WordPress 6.3 и какие новые функции стоит опробовать. Мы особенно рады всем изменениям в редакторе сайта и улучшениям производительности.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
