В чем разница между веб-дизайнером и веб-разработчиком?
Опубликовано: 2022-10-28Веб-дизайнеры и разработчики участвуют в профессиональных командах, которые помогают создавать веб-сайты. Они помогают спроектировать внешний вид и разработать функциональность полного веб-сайта и считаются необходимыми активами каждой команды веб-разработчиков.
Поскольку они в конечном итоге способствуют точной причине, становится все труднее понять различия между ними. Вместе они позволяют создавать веб-сайты, но применяются в разных областях.
Веб-дизайнеры проявляют видение веб-сайта. Как правило, это художники-графики, ответственные за создание общего макета веб-сайта и визуальных впечатлений. С другой стороны, разработчики используют свои знания языков программирования, таких как HTML, JavaScript, PHP и Python, для структурирования функциональности веб-сайта и преобразования дизайна в практичные веб-сайты.
Итак, если вы не уверены в своей карьере создателя веб-сайтов или сомневаетесь в найме дизайнера или разработчика, приведенная ниже статья поможет вам полностью понять разницу между веб-дизайнером и веб-разработчиком.
Кто такой веб-дизайнер?

Успешный дизайнер — это квалифицированный мастер творчества, графического дизайна и технических веб-навыков. Таким образом, у веб-дизайнеров есть широкий спектр заданий и основная ответственность за создание макета веб-сайта и визуальных впечатлений.
Цель состоит в том, чтобы сделать веб-сайт визуально привлекательным и удобным для пользователя, а также побудить посетителей проводить на нем как можно больше времени. Веб-дизайнеры несут ответственность за визуализацию общей структуры и разработку страниц таким образом, чтобы они правильно интерпретировались на разных устройствах.
Они должны быть в курсе последних тенденций, а также придерживаться определенных стандартов и лучших практик проектирования. Веб-дизайнеры часто работают над созданием руководства по стилю веб-дизайна, состоящего из изображений бренда, цветовых схем, шрифтов и т. д.
Веб-дизайнеры также проводят огромное количество исследований и испытаний, чтобы убедиться, что дизайн соответствует ожиданиям посетителей и требованиям клиентов. Кроме того, им необходимо учитывать практичность своей структуры дизайна после кодирования веб-сайта; если кодить нельзя, то оно того не стоит!
Кроме того, веб-дизайнеры иногда несут ответственность за задачи и задания после запуска, такие как создание контента, доставка обновлений, обслуживание и диагностика.
Веб-дизайнеры специализируются на различных аспектах веб-дизайна, которые отличают их друг от друга.
Типы веб-дизайнеров
Со временем веб-дизайн расширился до нескольких областей, чтобы сосредоточиться на разных аспектах работы; Пользовательский опыт (UX), пользовательский интерфейс (UI) и визуальные дизайнеры.
Дизайнеры пользовательского опыта (UX)
UX-дизайн связан с сотрудничеством пользователей и продуктов, таких как веб-сайты и приложения. UX-дизайнеры объединяют технологии, психологию, бизнес, исследования и знания в области дизайна, чтобы создавать продукты, которые обеспечивают максимальное удобство для пользователей и посетителей.
Цель состоит в том, чтобы оптимизировать то, как люди взаимодействуют с продуктами, и сделать опыт простым, достаточным, доступным и восхитительным.
Если продукт соответствует всем вышеперечисленным, то клиенты не только останутся рядом, но и станут лояльными к вашим продуктам/услугам и порекомендуют вас друзьям и семье. Итак, UX-дизайнеры несут ответственность за общую удовлетворенность продуктом.
Они должны понимать бренд и целевую аудиторию, проводить тщательные исследования, проводить подробный анализ, проектировать и создавать каркасы, а также проводить пользовательское тестирование.
Тем временем дизайнеры UX активно работают с дизайнерами пользовательского интерфейса, чтобы добавить визуальные элементы или элементы интерфейса и завершить дизайн продукта. Узнайте больше о дизайнерах пользовательского интерфейса ниже.
Пользовательский интерфейс (UI)

Дизайн пользовательского интерфейса делает упор на визуальный опыт. Дизайн пользовательского интерфейса является неотъемлемой частью дизайна UX, который состоит из создания внешнего вида продукта/услуги и практической организации визуальных элементов.
Цель состоит в том, чтобы разработать интерфейс, который был бы простым, функциональным и приятным для пользователей и посетителей при взаимодействии с продуктом/услугой. Хороший дизайн пользовательского интерфейса повышает удобство использования и оптимизирует конверсию.
Дизайн пользовательского интерфейса пытается свести к минимуму усилия, которые пользователи должны приложить для взаимодействия с продуктом, и помогает им более удобно достигать своих целей. Дизайнеры должны исследовать свою целевую аудиторию и адаптировать дизайн к их требованиям.
Также крайне важно сделать пользовательский интерфейс эстетически приятным, поскольку статистически доказано, что интерфейсы с лучшим внешним видом считаются более удобными в использовании в соответствии с эффектом эстетического удобства использования.
Дизайнеры пользовательского интерфейса работают бок о бок с дизайнерами UX и играют важную роль в веб-дизайне. В конечном счете, продукт будет идеально оптимизирован для работы и обладает приятной эстетикой.
Визуальные дизайнеры
Визуальные дизайнеры представляют собой смесь UX и UI одновременно. Они разрабатывают элементы и визуальные эффекты веб-сайта, проектируют макеты, создают фреймворки и обеспечивают хорошее настроение, заставляя пользователей оставаться на сайте как можно дольше.
Цель состоит в том, чтобы разработать восхитительный, простой и практичный продукт, который оптимизирует конверсию и создан для того, чтобы людям было удобно с ним взаимодействовать.
Визуальные дизайнеры используют несколько инструментов для выполнения работы, таких как Adobe Creative Suite для проектирования и редактирования, WordPress или другую CMS для создания макета, Figma или другие инструменты прототипирования для разработки каркаса и многие другие.
Визуальные дизайнеры также могут тесно сотрудничать с веб-дизайнерами, чтобы получить помощь в визуализации макета и структуры веб-сайта, а затем использовать их для создания моделей для их тестирования на протяжении всей процедуры.
Наборы навыков веб-дизайнеров
Веб-дизайнеры осваивают различные навыки в зависимости от своей роли или специальности. Однако в приведенном ниже списке показаны несколько наиболее часто встречающихся навыков:
Знание HTML/CSS

HTML и CSS — это основа всех страниц в Интернете. Оба языка программирования используются в качестве базовой технологии при разработке веб-страниц. HTML позволяет разработчикам создавать структуру страницы, а CSS тем временем позволяет им создавать макет. Этот мощный дуэт используется для создания относительно простых веб-страниц, но необходим для создания любого веб-сайта.
Все веб-дизайнеры должны иметь достаточный объем знаний, когда речь идет о HTML и CSS. В противном случае они не будут полностью понимать механику веб-сайта и не смогут правильно создать макет.
Принципы веб-дизайна
Хороший дизайн выполнит намеченную функцию и одновременно создаст приятный пользовательский опыт. Функциональность, последовательность, простота, изображения, цвета и типографика — все это способствует созданию хорошего дизайна.
Итак, несколько рекомендаций и принципов могут помочь дизайнерам избежать ошибок при создании веб-дизайна, таких как Акцент, Повторение, Контраст, Выравнивание, Пропорция, Белое пространство и Движение.
Интерактивный веб-дизайн
Отзывчивый веб-дизайн указывает на то, что структура и разработка продуктов должны четко реагировать на разных пользователей с точки зрения размера экрана, платформы и ориентации. Когда пользователь переключается между устройствами, продукт также должен адаптироваться к новой среде и настраивать разрешение, размеры и возможности сценариев.
Проще говоря, дизайнеры должны структурировать продукт, который может автоматически реагировать на предпочтения пользователя.
Оптимизация коэффициента конверсии (CRO)
Дизайнеры должны оптимизировать макеты, чтобы увеличить долю пользователей, которые используют веб-сайт и предпринимают предполагаемые действия. Эти действия включают в себя заполнение формы, нажатие на ссылку, регистрацию и т. д.
Практики CRO обычно включают в себя разработку идей для визуальных элементов продукта, которые приводят к большему количеству конверсий. Затем эти идеи проверяются друг на друга, чтобы определить успешные.
Карты пути пользователя
Карта пути пользователя или карта пути клиента позволяет дизайнерам понять впечатления посетителей от продукта и то, как они себя чувствуют в будущем.
Хороший дизайнер пользуется этими результатами и находит моменты разочарования и удовольствия. В конечном счете, они используют информацию для оптимизации дизайна и улучшения взаимодействия с пользователем.
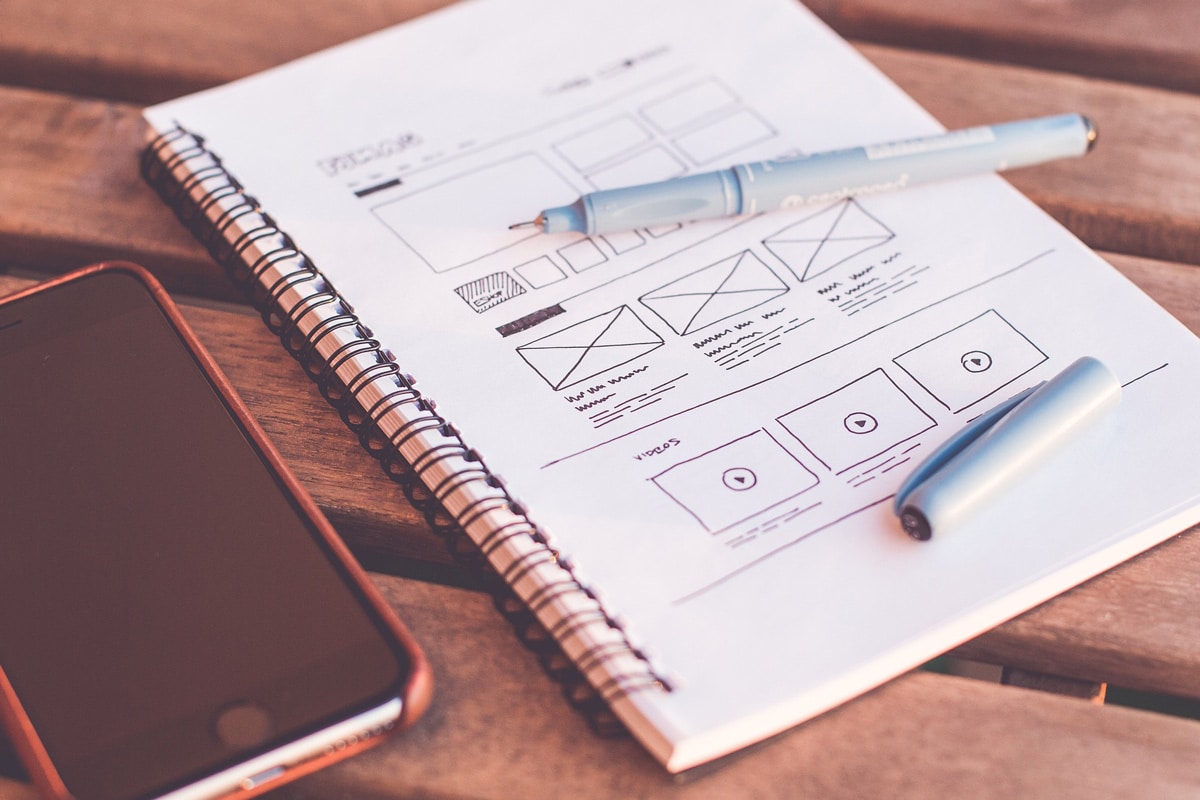
Прототипы
Идеи не представляют никакой ценности, если они не проходят проверку. Когда дизайнеры предлагают решения, удовлетворяющие потребности пользователей, им необходимо протестировать их, создав экспериментальную модель идеи. Обратная связь позволяет дизайнерам проверить, насколько структура соответствует желаниям пользователей.
Прототипы и каркасы являются важными частями веб-дизайна и помогают избежать траты времени и ресурсов на разработку продуктов, которые могут не работать.
Идентичность бренда
Брендинг — это процесс исследования, формулирования и применения набора уникальных характеристик к продукту, который помогает публично выделить его среди других продуктов. В ходе процедуры дизайнеры определяют целевую аудиторию, определяют положение бизнеса на рынке, определяют индивидуальность компании, разрабатывают логотип со слоганом.
Фирменный стиль повышает узнаваемость клиентов и помогает новым клиентам связываться с продуктами/услугами.
Инструменты и программное обеспечение
Веб-дизайнеры используют несколько инструментов, которые помогают им в более плавном тестировании, ускорении рабочего процесса и более быстрой доставке проектов. Эти инструменты могут включать Visual Studio Code, Figma, Adobe XD, Photoshop, Sketch, Webflow, Framer и т. д.
Все инструменты созданы для повышения эффективности дизайнеров и качества работы. Они не только устраняют ограничения традиционного дизайна, но и открывают двери тысячам новых идей.
Общение и сотрудничество
Дизайнерам нужны отличные коммуникативные навыки, чтобы надлежащим образом обсуждать ожидания клиентов. Кроме того, дизайнеры должны работать с другими дизайнерами и разработчиками в зависимости от их роли и специальности. Без твердых навыков совместной работы проект может пойти не так гладко, как предполагалось, и столкнуться с множеством проблем.
Кто такой веб-разработчик?
Веб-разработчик — это программист, имеющий опыт создания продуктов в Интернете. Как правило, они являются мастерами языков программирования, таких как HTML/CSS, C#, Ruby, JavaScript, Python, PHP и т. д.
Веб-разработчики стремятся преобразовать макеты, проекты и прототипы в функциональные веб-сайты или приложения с использованием языков программирования. Их работа включает кодирование, настройку баз данных и включение функций и функций интерфейса. Проще говоря, они создают основную структуру и технологию, которые воплощают идеи дизайнеров в полнофункциональные продукты.
Кроме того, веб-разработчики иногда несут ответственность за непрерывное тестирование и отладку, и им может быть поручено несколько услуг после запуска. Несколько примеров предоставления технической поддержки, обслуживания и устранения проблем с сервером.
Веб-разработчики также должны быть в курсе последних тенденций, а также придерживаться определенных стандартов и передовых методов кодирования. Только тогда они смогут построить видение веб-дизайнера и вдохнуть его в жизнь.
Веб-разработчики специализируются на разных ролях, которые отличают их друг от друга.
Типы веб-разработчиков
Хотя веб-разработка начиналась относительно несложно, она превратилась в роль, с которой может справиться не один человек. Со временем ожидания относительно того, что может сделать веб-сайт или приложение, росли, заставляя разработчиков придерживаться более передовых знаний и технологий для удовлетворения требований.
В конечном итоге веб-разработка разделилась на три специальности, чтобы распределить огромный объем работы между несколькими группами; Front-end, Back-end и Full-stack.
Front-end веб-разработчики
Front-end разработчики создают веб-сайты и приложения, используя веб-технологии и программное обеспечение. Они реализуют дизайн с помощью языков веб-кодирования, таких как HTML, CSS, JavaScript и других языков, и создают интерфейс, с которым пользователи взаимодействуют в продукте.
Цель разработчиков внешнего интерфейса — сделать так, чтобы пользователи могли легко взаимодействовать со страницами, перемещаться по продукту и выполнять необходимые действия. Они выполняют свои задачи, сочетая искусство дизайна со знаниями технологий и кодирования для разработки внешнего вида веб-сайта.
Фронтенд-разработку также называют клиентской разработкой. Как следует из названия, такие разработчики создают то, что видят пользователи, что включает в себя кодирование визуальных элементов продукта. В результате существует значительное совпадение и тесное сотрудничество между фронтенд-разработчиками и веб-дизайнерами.
В конечном счете, фронтенд-разработчики тестируют и отлаживают созданный интерфейс, чтобы обеспечить его функциональность, эстетику и лучший пользовательский опыт.
Back-End веб-разработчики
Бэкенд-разработчики собирают основную технологию, лежащую в основе веб-сайта. Такие разработчики являются профессиональными программистами на нескольких языках, включая Java, SQL, C#, NodeJS и другие серверные платформы, которые позволяют им писать код на веб-серверах и в базах данных, с которыми пользователи не взаимодействуют.
Бэкенд-разработчики стремятся создавать и поддерживать механизмы, которые позволяют веб-сайтам и приложениям обрабатывать данные и выполнять действия. В отличие от фронтенд-разработчиков, которые маневрируют над тем, что вы видите на веб-сайте, бэкэнд-разработчики работают с хранением данных, цифровой защитой и другими процедурами на стороне сервера, которые пользователи не видят.
Бэкенд-разработку также называют серверной разработкой. Как следует из названия, такие разработчики работают над аспектами продукта, происходящими за кулисами, которые пользователи не могут видеть из внешнего интерфейса.

В конце концов, внутренние разработчики тестируют и отлаживают созданную технологию, чтобы убедиться, что она обеспечивает требуемые функции продукта.
Полноценные веб-разработчики
Разработчики с полным стеком — мастера фронтенда и бэкенда продукта. Они отлично знают, как каждый аспект продукта работает вместе, поэтому они также являются профессиональными программистами многих языков веб-кодирования. Разработчики полного стека также знают, как настраивать серверы, API, базы данных запросов и многое другое.
Разработчики с полным стеком стремятся работать на всех уровнях и помогают разработчикам интерфейсов и серверов безупречно сотрудничать. У них есть опыт работы с интерфейсными и внутренними языками, фреймворками, серверами, сетями и средами хостинга.
Эти разработчики проводят много лет, работая в нескольких ролях, чтобы освоить все знания в одном пакете. Эта глубина знаний, естественно, используется для консультирования, руководства и разработки рабочих стратегий.
Наконец, разработчики полного стека тестируют и отлаживают все тело компьютерного продукта и обеспечивают его функциональность во всей системе.
Наборы навыков веб-разработчиков
Веб-разработчики осваивают десятки навыков в зависимости от своей роли или специальности. Однако в приведенном ниже списке показаны еще несколько важных:
Языки кодирования/программирования
Кодирование и языки программирования являются основными инструментами каждого веб-разработчика. Эти языки — способ общаться с компьютерами и сообщать им, как действовать в различных ситуациях.
Веб-разработчики осваивают несколько языков в зависимости от своей роли и специальности, включая JavaScript, Python, HTML, CSS, Java, SQL, NoSQL, C#, Rust, Perl и многие другие.
JavaScript-фреймворки
Фреймворки JavaScript — это наборы библиотек кода, которые предоставляют разработчикам предварительно написанный код. Такие библиотеки представляют собой шаблоны, которые используют стандартные методы программирования, чтобы не тратить ресурсы на создание каждой функции с нуля.
Разработчики используют такие библиотеки для создания сложных продуктов на основе существующего набора функций, чтобы сделать процесс более быстрым и эффективным.
Тестирование и отладка
Веб-продукты состоят из множества сложных частей, требующих нескольких тестов и отладки для обнаружения и нейтрализации проблем. Разработчики тестируют свои продукты, чтобы убедиться в отсутствии проблем и соответствии требованиям пользователей.
Тестирование — это метод проверки наличия у продукта технических проблем, а отладка представляет собой процедуру их исправления.
Базы данных
Базы данных — это организованные хранилища данных, доступные на компьютере, кластерах или облачных хранилищах. Кроме того, как видно из названия, они используются для хранения цифровых данных таким образом, чтобы они были доступны, управляемы и легко обновлялись.
В зависимости от их специальности разработчикам требуется хорошее понимание баз данных, таких как MySQL, Oracle, PostgreSQL, Microsoft SQL Server, MongoDB, Redis, Elasticsearch и т. д.
Системы управления контентом (CMS)
Система управления контентом (CMS) — это программное обеспечение, позволяющее пользователям с ограниченными техническими знаниями создавать, управлять и редактировать контент сайта. WordPress, например, является самой популярной CMS, которая позволяет пользователям создавать свою систему веб-страниц без необходимости технических знаний.
Веб-разработчики знают, как адаптировать такие инструменты к требованиям своих клиентов и использовать их для достижения гибкости и сосредоточения внимания на исправлении более сложных проектов.
Поисковая оптимизация (SEO)
Поисковая оптимизация включает в себя методы, которые улучшают несколько факторов на веб-сайте, чтобы повысить его рейтинг в поисковых системах, таких как Google. Он направлен на получение большего органического трафика за счет более высокого рейтинга на странице результатов.
Разработчики сотрудничают со специалистами по поисковой оптимизации для выявления и устранения проблем, влияющих на позицию веб-сайта в результатах поиска.
Решение проблем и общение
Хорошие разработчики обладают аналитическим складом ума и жаждут решения проблем. Без таких характеристик разработчики — просто люди, которые знают только второй язык и ничего более. Такие навыки особенно пригодятся для тестирования и отладки.
Разработчикам также необходимы хорошие коммуникативные навыки, чтобы надлежащим образом обсуждать ожидания клиентов и комфортно сотрудничать с дизайнерами.
Что отличает веб-дизайнера от веб-разработчика?
Теперь, когда вы понимаете, что делают веб-дизайнеры и разработчики, вы можете рассмотреть наиболее важные различия между ними, чтобы понять основные различия.
- Фокус: веб-дизайнеры сосредоточены на создании идеальной эстетики, удобства использования и опыта пользователей. Тем временем веб-разработчики отвечают за разработку базовой технологии и структуры, которые воплощают дизайн в жизнь.
- Работа: веб-дизайнеры работают над созданием идеи, отвечающей требованиям клиента. Они визуализируют его и разрабатывают интерфейс, который обеспечивает отличный пользовательский опыт. С другой стороны, веб-разработчики решают, правдоподобна ли идея с технической точки зрения. Если это так, они создают код для его запуска.
- Знания: Веб-дизайнеры — достойные исследователи с большим знанием визуальных впечатлений, стандартов пользовательского интерфейса и творческих впечатлений от продукта. Между тем, веб-разработчики хорошо разбираются в сложных языках программирования и фреймворках.
- Роли: веб-дизайн включает в себя три специальности: дизайн пользовательского интерфейса, дизайн UX и визуальный дизайн. В то же время веб-разработка включает в себя Front-End, Back-End и Full-Stack разработчиков.
- Инструменты: веб-дизайнеры используют программное обеспечение для редактирования, такое как Adobe Creative Cloud, инструменты для создания прототипов, такие как Figma, и системы управления контентом, такие как WordPress. Для сравнения, веб-разработчики используют библиотеки кода, программное обеспечение для отслеживания проблем, FTP-клиенты и CMS.
И веб-дизайн, и веб-разработка играют жизненно важную роль в создании, структурировании и поддержке веб-сайтов. В конце концов, обе компании зависят друг от друга в плане создания высококачественного продукта, и ни одна из них не может обойтись без другой.
Основное отличие состоит в том, что веб-дизайн делает упор на визуальную работу, необходимую для создания надежного пользовательского опыта и пользовательского интерфейса. Напротив, веб-разработка фокусируется на технологии продукта, такой как кодирование и работа с серверами.
Они левополушарные или правополушарные?

С научной точки зрения, левое полушарие нашего мозга отвечает за интерпретацию логики, чисел, математики и разумных суждений. С другой стороны, правое полушарие мозга отвечает за интерпретацию искусства, дизайна, музыки и творчества.
Это физиологические факты, и их нельзя неправильно понять. Они демонстрируют сторону конечного потенциала чьего-то мозга. Однако они не определяют, насколько успешным может стать человек.
У нас есть левополушарные дизайнеры, которые более успешны, чем правополушарные. У нас также есть правополушарные разработчики, которые более успешны, чем левополушарные.
Суть в том, что хотя такие факторы учитываются, они не все, что имеет значение. Следуя своей страсти!
Кого лучше нанять: веб-дизайнера или веб-разработчика ?
В зависимости от типа вашего проекта может возникнуть необходимость в веб-дизайнере, разработчике или в обоих. Например, для разработки веб-сайта с нуля требуются как разработчики, так и дизайнеры. Вам нужны дизайнеры для набросков макетов, фреймворков, визуальных впечатлений и интерфейса, обеспечивающего идеальное взаимодействие с пользователем.
Вы также требуете, чтобы разработчики создали настоящий продукт и его основную технологию, чтобы продукт ожил и работал так, как должен. Вот другие сценарии, чтобы понять это лучше:
- Разработка нового макета/фреймворка: веб-дизайнер.
- Разработка новой функции продукта: веб-разработчик.
- Создание приложения: веб-разработчик.
- Структурирование фирменного стиля: веб-дизайнер.
- Решение проблем на стороне сервера: веб-разработчик.
- Дизайн и обработка фото и видео: веб-дизайнер.
Если вам все еще трудно понять, нужен ли вам веб-дизайнер или разработчик, подумайте о том, чтобы обратиться в агентство за дополнительной поддержкой.
Стоимость веб-дизайнера и веб-разработчика?
Затраты на веб-дизайнера и веб-разработчика зависят от нескольких факторов, таких как уровень их знаний и местонахождение. Тем не менее, внештатный веб-дизайнер стоит около 12-55 долларов в час. С другой стороны, внештатный веб-разработчик стоит около 30-65 долларов в час. Кроме того, среднее агентство будет брать от 60 до 100 долларов в час за работу дизайнеров и разработчиков над вашим продуктом.
Если вы думаете о создании идеального веб-сайта для своего бизнеса и думаете о найме веб-дизайнеров и разработчиков, вам следует подумать о том, чтобы потратить от 6000 до 7000 долларов, чтобы заставить его работать.
Мифы о веб-дизайне и веб-разработке

Существует множество общепринятых стереотипов о большинстве профессий, и, как следует из названия, они не соответствуют действительности. Такие ложные убеждения также существуют в веб-дизайне и разработке; прежде чем выбрать карьеру в любой из них, вы должны полностью понять их.
Веб-разработка сложнее, чем веб-дизайн
Многие люди считают, что, поскольку веб-разработка требует больше технических знаний, приобрести этот навык сложнее, чем веб-дизайн. Но правда в том, что начинать осваивать какие-либо навыки с самого начала — сложная задача. Только ваши сильные и слабые стороны могут определить подходящий вам путь.
Веб-разработчики зарабатывают больше
Средний веб-разработчик зарабатывает больше, чем средний веб-дизайнер. Однако, если вы посмотрите на более конкретные области веб-дизайна, вы увидите, что зарплаты также очень конкурентоспособны.
Важно понимать, что обе профессии помогают людям зарабатывать много денег. Таким образом, вместо того, чтобы думать о том, что может принести больше денег, вы должны выбрать то, что вам больше подходит и делает вас счастливым.
Веб-дизайнеры вообще не пишут код
Веб-дизайнерам не обязательно быть профессиональными программистами или обладать чрезмерными знаниями в области кодирования. Однако понимание основ HTML и CSS может помочь им создать дизайн, который сможет написать разработчик.
Лучшие дизайнеры всегда обладают достаточными знаниями в области кодирования, чтобы помочь им оптимизировать свои проекты. В конце концов, структура, которую разработчики не могут создать, не стоит и дизайна.
Правильный выбор карьеры
В настоящее время так много предприятий переходят в онлайн, поэтому сегодня идеальное время, чтобы начать карьеру в создании веб-сайтов. Однако решение о том, работать веб-разработчиком или веб-дизайнером, полностью зависит от вас.
Спросите себя, какие аспекты создания веб-сайтов вы считаете более интересными. Если вы предпочитаете визуальные концепции, макеты, прототипы и удобство использования, возможно, вам больше подходит веб-дизайн. С другой стороны, веб-разработка подойдет вам лучше всего, если вы больше разбираетесь в разработке технологий, программировании и устранении неполадок.
Также важно изучить возможности карьерного роста, чтобы получить представление о отраслевом спросе, финансовых аспектах и потенциальном росте каждой должности. Множество вариантов доступно по всему миру, как для веб-дизайнеров, так и для разработчиков. Как и в других работах, экономические выгоды варьируются в зависимости от ваших навыков, опыта и местоположения.
Вы также должны подумать о навыках и атрибутах, необходимых для каждой должности. Многие проекты и ресурсы, такие как книги и онлайн-курсы, могут улучшить ваши навыки и расширить ваш опыт.
В конце концов, это в основном вопрос выбора того, что лучше всего соответствует вашим личным предпочтениям.
Портфолио веб-дизайнеров и веб-разработчиков

Портфолио играет решающую роль в том, получите ли вы работу или нет. Будь то веб-дизайнер или разработчик, ваш опыт многое говорит о вашем потенциале и будущих достижениях.
Портфолио веб-дизайнеров
Веб-дизайнеры демонстрируют свои навыки и опыт на таких сайтах, как Behance и Dribbble. Такие веб-сайты предлагают лучшие инструменты для представления вашего опыта в цветовых стратегиях, графическом дизайне и инновациях.
Веб-дизайнеры также могут извлечь выгоду из создания личного веб-сайта-портфолио, чтобы выставлять свои работы и получать опыт так, как они хотят.
Портфолио веб-разработчиков
Разработчики в основном используют GitHub, чтобы продемонстрировать свои способности к рефакторингу и обобщению своего кода, чтобы он был интеллектуальным и понятным для других разработчиков.
Разработчики также могут извлечь выгоду из создания персонального веб-сайта-портфолио и услуг облачного хостинга веб-сайтов для демонстрации созданных ими статических продуктов.
Нижняя линия
Создание веб-сайтов состоит из серии заданий для команды дизайнеров и разработчиков. Все обязанности в конечном итоге способствуют созданию тела, разума и души цифрового продукта.
Существуют разные веб-дизайнеры, каждый из которых занимается важной частью веб-дизайна. Например, UX-дизайнеры несут ответственность за разработку стратегии, которая обеспечивает максимальный пользовательский опыт, чтобы пользователи продолжали взаимодействовать с веб-сайтом.
Веб-разработчики также заботятся о жизненно важном аспекте создания веб-сайтов. Например, разработчики внешнего интерфейса несут ответственность за создание той части веб-сайта, которую пользователи видят и с которой взаимодействуют; поэтому они должны тесно сотрудничать с веб-дизайнерами.
Веб-дизайнеры и разработчики — два основных аспекта создания веб-сайтов, которые полагаются друг на друга для создания идеального продукта. Веб-дизайн делает упор на видимую часть работы, а веб-разработка фокусируется на основных структурах и кодировании.
Дайте нам знать, если вам понравился пост.
