Где добавить код заголовка блога в теме WordPress
Опубликовано: 2022-11-12Один из самых частых вопросов, которые нам задают, — где размещать код заголовка блога на тему WordPress . Ответ на самом деле довольно прост. Вам нужно будет получить доступ к файлу header.php вашей темы, а затем вставить свой код в самый верх файла. После того, как вы сохраните изменения, ваш код появится на вашем сайте.
Где разместить код заголовка в WordPress?

В WordPress вы можете добавить код заголовка в файл header.php темы или в плагин.
Код можно добавить в верхний или нижний колонтитул WordPress двумя способами. Есть два способа сделать это: вручную отредактировать тему или использовать плагин. Пользовательские функции и пользовательские данные могут быть легко добавлены на ваш веб-сайт любым из доступных вам методов. Некоторые файлы, связанные с вашей темой WordPress, необходимо отредактировать, чтобы вручную добавить код в верхний или нижний колонтитул. Плагин позволит вам создать дочернюю тему одним нажатием кнопки. Было разработано несколько плагинов для заголовка, нижнего колонтитула и пост-инъекции. После того, как вы установили и активировали плагин, пришло время его использовать.
После того, как вы установили программу, вы увидите кнопку «Настройки» на панели инструментов вместе с верхним и нижним колонтитулами. На этой странице вы найдете текстовый редактор, позволяющий добавлять фрагменты кода. Вы также можете включить код отслеживания для Google Analytics или пользовательский код JavaScript на боковой панели.
Как добавить код в верхний и нижний колонтитулы WordPress
Код для верхнего и нижнего колонтитула включен в WordPress как часть пакета кода. Если вы хотите добавить пользовательский код в верхний и нижний колонтитулы вашего веб- сайта WordPress , перейдите в раздел «Фрагменты кода» на панели администратора и выберите соответствующий вариант. Создав код, вы можете добавлять стили и изображения. Когда вы будете готовы полностью отключить заголовок, перейдите в раздел «Внешний вид» и снимите флажок «Включить». В любом случае вы можете самостоятельно отредактировать заголовочный файл и внести необходимые изменения.
Как добавить заголовок в тему WordPress?

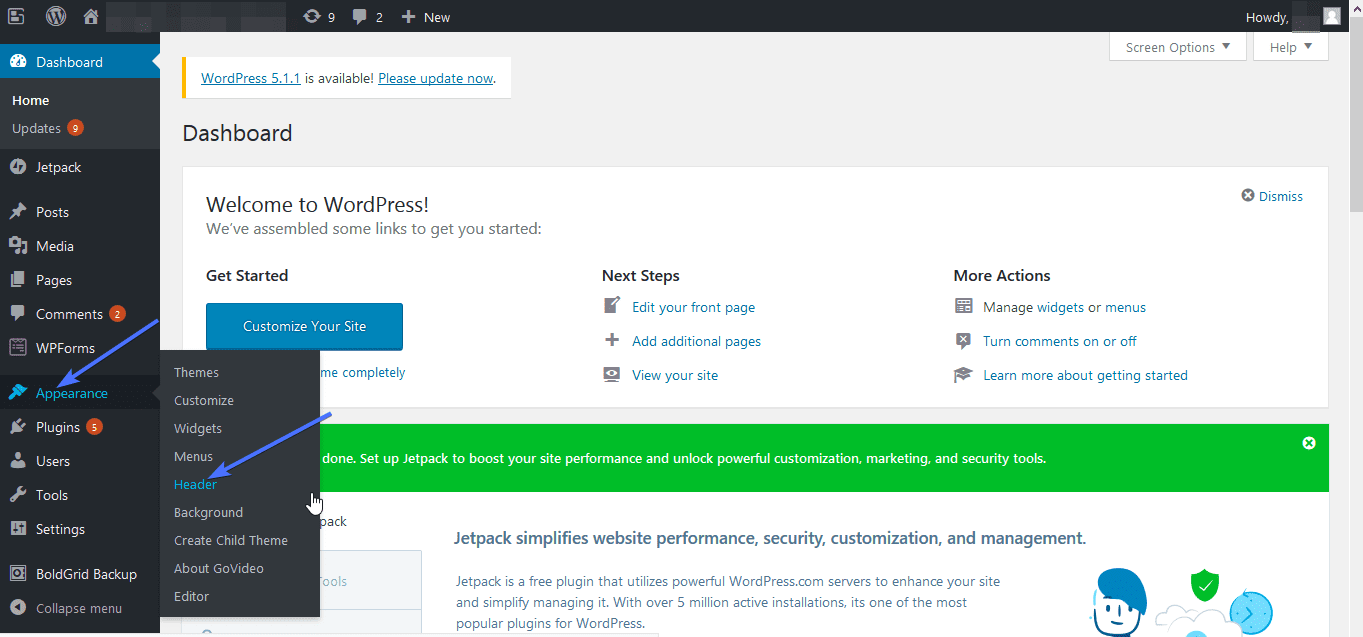
Перейдя во Внешний вид, вы можете найти заголовочные файлы вашей темы. Вы можете добавить файл темы в панель администратора WordPress, нажав «Редактор файлов». Это все в стиле. В разделе шапки сайта есть раскрывающееся меню, позволяющее выбирать и удалять код в файлах темы CSS.
Заголовок — это самый важный визуальный элемент вашего сайта, который отображается вверху. Пользовательские изображения заголовков можно добавить в WordPress, просто добавив текст, виджет и другие элементы. Используя программное обеспечение для создания веб-сайтов Templatetoaster, вы можете создать собственный заголовок с помощью конструктора тем WordPress. Каждая страница веб-сайта WordPress может иметь свой собственный заголовок. Например, если вы хотите добавить функции продукта в раздел «О нас», вы можете включить заголовки для этого раздела, а также остальные страницы без них. Как только источник изображения заголовка выбран, вам просто нужно его отредактировать. GIMP, paint.net и другие инструменты можно использовать для омоложения изображения.
На главную страницу WordPress можно добавить логотип, видео или фоновое изображение. Чтобы добавить текстовую область в заголовок, вы должны сначала написать код site-branding.php:. Если вы хотите оформить значки социальных сетей по-своему, вам потребуется включить CSS. Ваш компьютер может просмотреть заголовок видео, которое вы хотите добавить, чтобы вы могли выбрать его. Пользовательские типы заголовков WordPress можно создавать, добавляя разные заголовки для каждой страницы, например, с изображением или видео, а также используя функции виджета или виджета. Создайте свой собственный заголовок за считанные минуты всего несколькими щелчками мыши в раскрывающемся интерфейсе. Следующие шаги покажут вам, как включить пользовательский заголовок в WordPress с помощью TemplateToaster.
В текстовую область можно добавить обычный текст, кнопки, списки и другие элементы. Чтобы изменить области текста, нажмите кнопку «Области текста». Двойной щелчок по содержимому сделает его более заметным. Нажав на вкладку «Редактор», вы можете изменить содержимое. Выберите параметр «Значки социальных сетей» на вкладке заголовка . Если вы хотите выбрать изображение из галереи значков социальных сетей, нажмите кнопку «Просмотр». Если вам нужен другой значок, вы также можете использовать этот раздел.

Как отключить пустой шаблон страницы в WordPress
Администратор WordPress может снять флажок с надписью «пустой шаблон страницы».
Как добавить код в тему WordPress?
Если вам удобно работать с кодом, вы можете добавить код прямо в свою тему WordPress. Это можно сделать, обратившись к файлам темы через панель инструментов WordPress или используя плагин файлового менеджера. Получив доступ к файлам темы, вы можете добавить свой код в соответствующий файл. Например, если вы хотите добавить фрагмент кода в заголовок вашей темы, вы должны добавить его в файл header.php.
С более чем 1 миллионом веб-сайтов WordPress, WPCode является самым популярным плагином фрагментов кода. Проще говоря, это упрощает добавление фрагментов кода в WordPress без необходимости редактировать файл functions.php. WPCode также предоставляет возможность добавлять коды отслеживания для Google Analytics, Facebook Pixel и Google AdSense. Плагин Code Snippets добавит новый пункт меню в панель администратора WordPress после того, как вы его активируете. Если вы нажмете на нее, откроется список всех пользовательских фрагментов кода, которые вы сохранили на своем сайте. Если вы хотите добавить собственный код, перейдите по ссылке «Использовать фрагмент» в разделе «Добавить собственный код (новый фрагмент)». Вставка может быть сделана в поле кода, нажав на опцию вставки.
Двумя наиболее распространенными вариантами являются вставка как главных, так и второстепенных символов. Вы можете вставлять и кодировать, используя настройки по умолчанию. Если вы хотите, чтобы фрагмент отображался раньше других, установите приоритет для фрагмента на более низкое число, например 5, чтобы он отображался раньше. Раздел «Умная условная логика» позволяет скрывать или отображать фрагменты на основе набора правил. Например, возможна передача фрагментов кода вошедшим в систему пользователям, но не загрузка фрагментов кода на определенные URL-адреса страниц. Плагин WPCode позволяет с легкостью управлять пользовательскими фрагментами кода в WordPress. Фрагменты кода могут быть сохранены на вашем сайте без необходимости их активации, и их можно активировать или деактивировать в любое время. Если вы переносите свой веб-сайт на другой сервер, вы можете легко импортировать фрагменты кода со своего предыдущего сайта на новый.
Где находится заголовок темы в WordPress?
В WordPress нет определенного места для заголовка темы. Некоторые темы помещают код заголовка в файл header.php, а другие помещают его в файл index.php. Кодекс WordPress рекомендует размещать код заголовка в файле header.php.
Код заголовка WordPress
В WordPress код заголовка находится в файле header.php. Этот файл содержит код, который отображает заголовок вашего сайта WordPress . Код заголовка включает в себя тег, который содержит тег, теги и теги. Код заголовка также включает тег, который содержит изображение заголовка, текст заголовка и меню навигации.
Использование скрипта отслеживания требует включения фрагментов кода в нижний колонтитул или заголовок вашего сайта WordPress. WordPress не позволяет вносить очень обширные изменения в эти файлы. Большинство пользователей рекомендуют использовать метод плагина. Однако те, у кого есть навыки работы с WordPress среднего уровня, могут предпочесть ручное кодирование. Благодаря плагину Google AMP вы можете добавлять фрагменты кода в верхний и нижний колонтитулы ваших страниц WordPress. Если вы не знакомы с основами PHP, мы рекомендуем использовать метод плагинов вместо основ PHP. Есть вероятность, что использование ручного метода отнимет у вас слишком много времени.
Если вы хотите добавить фрагменты кода в верхний или нижний колонтитул вашего сайта WordPress, вот как это сделать. Если операторы используются только для добавления определенного фрагмента кода на определенную страницу, вы можете дать больше контроля над тем, где появляются ваши фрагменты кода. Метод плагинов, который проще в освоении и предоставляет гораздо больше функций, является лучшим выбором.
Как использовать настройщик, чтобы украсить ваш сайт WordPress
Вы можете настроить практически все на своем сайте WordPress с помощью Customizer, мощного инструмента, о котором большинство людей не знает. После входа в настройщик выберите вкладку «Верхний колонтитул» (или «Нижний колонтитул»), и вы увидите список параметров, которые вы можете настроить.
Кроме того, вы можете изменить размер, шрифт и цвет верхнего (или нижнего) колонтитула в дополнение к ранее упомянутым параметрам. Также возможно включать изображения и текст в дизайн. Другими словами, если вы хотите добавить изюминку своему сайту WordPress, Customizer — отличное место для начала.
