Куда добавить схему Json в теме Astra WordPress
Опубликовано: 2022-11-12Предположим, вы хотите познакомиться со схемой JSON: Схема JSON — это стандарт для определения структуры и формата данных JSON. Его можно использовать для проверки данных из файлов JSON, а также для автоматического создания документации для данных JSON. Схема JSON похожа на схему XML , но разработана специально для данных JSON. Есть несколько разных мест, где вы можете добавить схему JSON на свой сайт WordPress. Один из вариантов — добавить его в файл functions.php вашей темы. Вы также можете добавить его в плагин или дочернюю тему.
Файл theme.json блочной темы WordPress можно использовать для создания эффективной и точной схемы написания кода. Чтобы эффективно использовать Schema, вам понадобится текстовый редактор, который может с ней работать. Ваша схема будет состоять из двух строк, которые будут видны в верхней части вашей темы или дочерней темы. Если я верну запятую в исходное положение, линии, выделенные волнистым курсивом, исчезнут. Вы можете узнать больше об этом разделе, если наведете курсор на пользовательские шаблоны . Ты прав, это довольно круто. schema можно использовать с темами WordPress, как описано в следующем коротком видео. Вы можете бесплатно поэкспериментировать с этой функцией, посетив наш веб-сайт.
Как добавить код схемы в WordPress?

Добавление кода схемы в WordPress — довольно простой процесс. Во-первых, вам нужно будет создать новый файл в папке вашей темы WordPress. Затем откройте новый файл и вставьте в него код схемы. Наконец, сохраните файл и загрузите его на свой сайт WordPress.
В зависимости от того, какой плагин вы выберете, вы можете включить схему в WordPress. Доступно несколько бесплатных плагинов Schema, но они редко поддерживаются в хорошем состоянии. Крайне важно, чтобы у вас был обновленный плагин премиум-класса, поддерживающий большинство основных типов схем . Список ниже содержит несколько распространенных типов схем, но здесь доступен более широкий список. Вы также можете включить пошаговые инструкции, используя WP Rich Snippets или HowTo. Вы должны заполнить все обязательные поля, чтобы использовать указанную схему. Некоторые поля являются обязательными, другие — необязательными, и вы должны заполнить их, если это применимо.
Код должен быть протестирован в Google Rich Results Test перед вставкой в блок HTML. Несколько плагинов можно использовать для быстрого и простого добавления схемы на ваш сайт. Google будет использовать эти данные для определения шаблонов схемы и автоматического обнаружения схемы в других местах вашего сайта. Гораздо проще заполнить несколько полей с помощью шаблона, и я также могу убедиться, что я на правильном пути, чтобы заполнить соответствующие поля. Для выделения схемы можно использовать Google Add schema With Data Highlighter.
Выберите узел таблицы на левой панели страницы «Таблицы». На правой панели выберите кнопку Добавить. Нажмите кнопку «Добавить таблицу», если вы хотите добавить новую таблицу, и введите имя таблицы в поле имени таблицы. Нажав на узел, вы можете получить доступ к панели столбцов с правой панели. На левой панели выберите Добавить этот элемент. Чтобы добавить столбец, выберите имя столбца в поле «Имя столбца», затем нажмите кнопку «Добавить» в диалоговом окне «Добавить столбец». Узел «Представления» можно найти на правой панели в меню «Приоритеты». Когда вы нажимаете кнопку «Добавить представление», вам будет предложено ввести имя представления, что вы можете сделать в поле «Имя представления». Выберите узел Базы данных на правой панели. Когда вы нажимаете кнопку «Добавить базу данных», введите имя базы данных в поле «Имя базы данных». Нажмите на него на правой панели, чтобы получить доступ к узлу «Безопасность». Нажмите кнопку «Добавить ценную бумагу», чтобы добавить ценную бумагу в список после ввода имени в поле Имя ценной бумаги. Узел схемы расположен на правой панели. Выберите имя схемы в поле «Имя схемы», затем нажмите кнопку «Добавить», если хотите добавить ее. Перейдите на правую панель и нажмите OK на кнопке OK. Вы можете легко добавить схему к сообщениям и страницам блога. Чтобы увидеть свою схему в сообщении или на странице, прокрутите вниз до раздела «Настройки AIOSEO» внизу страницы или сообщения. В новом окне вы сможете выбрать тип схемы. В обозревателе объектов разверните папку базы данных, чтобы создать схему. Схема базы данных новой базы данных должна быть расширена в существующей базе данных. Вы можете просмотреть схему, щелкнув правой кнопкой мыши папку «Безопасность» и выбрав «Создать» в раскрывающемся меню. В диалоговом окне «Схема — новая» введите имя новой схемы в поле «Имя схемы» на странице «Общие».

Как добавить схему часто задаваемых вопросов в WordPress без плагина
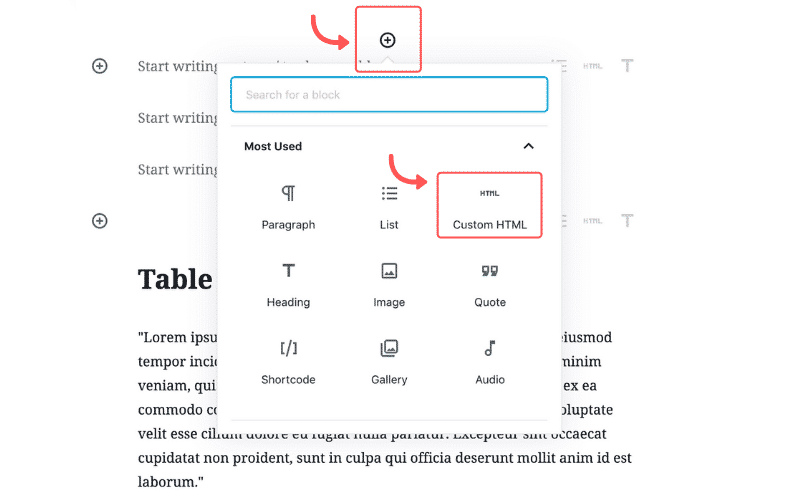
Чтобы установить схему часто задаваемых вопросов в WordPress без использования плагина, сначала создайте файл JSON-LD, а затем вставьте его в свой блок пользовательского HTML. Затем вы можете выбрать схему часто задаваемых вопросов в раскрывающемся меню справа от пользовательского блока HTML.
Что такое плагин для разметки схемы?
Этот плагин является идеальным выбором для SEO и разметки схемы . WPSSO поддерживает разметку схем для Facebook или Open Graph, Google Knowledge Graph, Google Rich Results и многих других сервисов.
С помощью приложения Schema бренды могут использовать структурированные данные для улучшения поискового рейтинга и органического трафика на сайтах WordPress. Автоматически создавая разметку схемы для страниц статей, сообщений в блогах, страниц поиска, страниц авторов и страниц коллекций, вы также можете создавать обзоры продуктов и услуг WooCommerce. Мы работаем с предприятиями любого размера, и наша команда по работе с клиентами поможет вам измерить рентабельность инвестиций.
Что такое плагин Schema Pro?
Программа Schema Pro позволяет импортировать структурированные данные на ваш сайт. Поисковые системы поймут, что вы хотите сказать, если увидят это. Когда вы предоставляете подробности и ясно даете понять, о чем говорите, поисковые системы могут творчески отображать ваше объявление для релевантных запросов.
Как ускорить загрузку вашего сайта на мобильных устройствах
Если вы используете AMP на своем мобильном устройстве, это ускорит процесс загрузки вашего сайта. Плагин AMP используется сайтами с плагинами для доступа к платформе AMP. Плагин AMP был установлен 13 июня 2022 года на сайтах WordPress.com, созданных до этой даты.
Как найти разметку схемы?
Вы можете найти тестер структурированных данных на вкладке «Обслуживание» приложения «Схема». Разметка схемы, найденная на этой странице, отображается, если URL-адрес был введен. Этот тестовый инструмент — единственный, который не кэширует данные, сгенерированные динамическим schema.org.
