С чего начать использование Svg Cuts
Опубликовано: 2023-02-07Если вы новичок в использовании вырезок svg, вам нужно знать несколько вещей, прежде чем начать. Во-первых, вам понадобится программа для редактирования векторной графики, такая как Adobe Illustrator . Во-вторых, вам нужна машина для резки, совместимая с файлами svg. И, наконец, вам нужны svg-файлы изображений, которые вы хотите вырезать. Есть несколько разных способов найти файлы svg. Вы можете приобрести их онлайн на таких сайтах, как Etsy, или найти бесплатные файлы svg на таких сайтах, как FreeSVG.org. Когда у вас есть файлы svg, вам нужно будет загрузить их в программу редактирования векторов. Когда у вас есть файлы svg в программе редактирования векторов, вам нужно будет выбрать изображение, которое вы хотите вырезать, а затем нажать кнопку «Вырезать». Затем ваша режущая машина должна начать вырезать изображение.
Вы узнаете, как загрузить и использовать файл SVG с вашим Cricut. Наш веб-сайт позволяет загружать файлы или распаковывать их и сохранять на свой компьютер. Если вы нажмете кнопку «Обзор» в меню «Сжатые файлы», это изменит расположение сжатых файлов с zip-папки на другое место. Создайте новый проект с помощью Design Space и заполните его пустым холстом. Просто нажмите «Загрузить» на панели слева и выберите фотографию. Design Space сортирует изображения по цвету, чтобы сделать маты 12 x 12. Все изображения на коврике будут вырезаны точно так, как они выглядят.
Размер материала, который вы режете, можно изменить, перейдя в раскрывающееся меню слева. При использовании плотной текстовой бумаги размер изображения был увеличен до 8,5 x 11 дюймов. На термоклейком виниле опция «Зеркало» позволяет создавать дизайн с термоклеевым винилом. Настройки материала можно выбрать, набрав циферблат машины или выбрав раскрывающееся меню (только Cricut Maker). Большинство наших проектов связано с использованием файлов SVG для резки на станках Cricut или Silhouette. В верхней части нашего сайта вы найдете поделки из бумаги, поделки из войлока и множество других видов поделок.
Выгодно ли продавать Svgs?
Как заработать на продаже pdf-файлов? Файлы SVG в среднем стоят от 1 до 5 долларов. Создайте большое количество файлов и перечислите их в виде пакетов, чтобы упростить жизнь.
SVG — это векторная графика , которую можно увеличивать или уменьшать. Другими словами, это изображение, которое можно масштабировать таким образом, чтобы оно сохраняло свое качество при увеличении. Создание футболок, рекламных щитов и резка с помощью резака Silhouette — это простой способ использования SVG. Вы можете сделать SVGS различными способами. Если вы ищете интересный и творческий способ заработать деньги в Интернете, создание и продажа SVG может быть именно тем, что вы ищете. Машина Cricut — это устройство для крафта, которое позволяет создавать рисунки и узоры. Эти дизайнеры используют такие сайты, как Etsy и Creative Fabrica, для покупки широкого спектра дизайнов для использования в своих проектах.
Личный против. Коммерческое использование SVGS
Всегда прилагайте лицензию к файлу, чтобы покупатель мог использовать его в своих целях. Обязательно сообщите другим любителям ремесел, что его можно использовать в личных, коммерческих или ограниченных коммерческих целях.
Если вы собираетесь что-то продавать, вам нужно будет приобрести коммерческую лицензию, чтобы использовать файлы SVG. Вы не сможете получить личную лицензию. При продаже убедитесь, что к файлу прикреплена лицензия.
Как использовать SVG

SVG — это формат файлов для векторной графики. Его можно использовать для создания и отображения векторных изображений в Интернете. Изображения SVG можно создавать в программе векторного рисования , такой как Adobe Illustrator, или в текстовом редакторе, таком как редакторы XML. Чтобы использовать изображения SVG в Интернете, вам необходимо использовать HTML или элемент. Элемент используется для встраивания изображений SVG в документы HTML. Этот элемент используется для встраивания изображений SVG в другие документы XML, такие как SVG или XUL.
Использовать Adobe Illustrator так же просто, как PNG или JPG, используя формат изображения масштабируемой векторной графики (SVG). Вы можете использовать его таким образом как для Internet Explorer 8, так и для Android 2.1 и выше, а также для поддержки определенных браузеров. С другой стороны, фоновое изображение — это то же самое, что и img. Если браузер не поддерживает no-svg, в HTML-код элемента добавляется имя класса no-svg. CSS позволяет вам создавать свой дизайн, контролируя составляющие его элементы, как и любой другой элемент HTML. Вы можете предоставить им имена классов и специальные свойства, которые они могут использовать, в дополнение к именам классов и типам свойств. Элемент >style> внутри файла SVG следует использовать, если вы собираетесь использовать внешнюю таблицу стилей в документе.
Невозможно отобразить страницу, если вы используете этот метод в своем HTML. Несмотря на то, что URL-адрес данных не сохраняет фактический размер файла, он может быть более эффективным, поскольку данные присутствуют. Для этого base64ing доступен инструмент онлайн-конвертации Mobilefish.com. Base64, скорее всего, самый неэффективный и вредный выбор. В первую очередь это связано с родным языком. Хотя base64 гораздо более повторяющийся, чем SVG, он лучше сжимается. Чтобы получить доступ к папке, используйте grunticon. Файлы PNG (как правило, значки, которые вы нарисовали в такой программе, как Adobe Illustrator) перед преобразованием в SVG/PNG преобразуются в CSS. Существует три типа URL-адресов данных: URL-адреса данных, URL-адреса данных и обычные изображения PNG.
Svg: универсальный формат изображения для высококачественной графики
Формат изображения, такой как SVG, можно использовать для создания высококачественной графики. Использовать файл SVG на веб-сайте очень просто, потому что он небольшой и не влияет на производительность страницы.
Как использовать файлы SVG в Photoshop

Загрузив фотографию в Photoshop, выберите «Файл» > «Экспорт» > «Экспортировать как», чтобы экспортировать ее. Вы можете изменить формат по умолчанию, выбрав SVG в раскрывающемся меню в появившемся окне.
Масштабируемая векторная графика, также известная как SV для краткости, представляет собой веб-стандарт для векторной графики. Вместо использования данных пикселей sva использует математические формы для описания изображений. Поскольку шкалы можно масштабировать до любого размера, потери качества нет. Вы можете использовать редактор SVG , например Inkscape или Adobe Illustrator, для создания или редактирования изображений.
Почему Svg не доступен в Photoshop?
Эта функция была экспериментом Photoshop в течение многих лет, но из-за ограниченного использования и ограничений она была прекращена. Утилита Adobe Photoshop не поддерживает файлы SVG, в отличие от утилиты Illustrator, но файл может содержать больше данных растрового изображения, чем данных векторного изображения .

Преимущества использования файлов Svg
Не нужно беспокоиться о том, как будет выглядеть SVG-файл, когда вы его перемещаете, изменяете его размер, цвета и графику. Вы можете сохранить файл SVG как новый файл и использовать его в своих проектах или публикациях после того, как отредактируете его по своему вкусу.
SVG-файлы
Файлы SVG представляют собой тип векторной графики, что означает, что они состоят из набора точек, линий и форм, все из которых основаны на математических уравнениях. Это делает их невероятно универсальными, поскольку их можно масштабировать до любого размера без потери качества. Кроме того, их можно редактировать в любом векторном графическом редакторе, что делает их идеальными для создания логотипов, иллюстраций и значков.
Узнайте, почему мы являемся лидером рынка, просмотрев более 280 000 SVG. Наши SVG можно использовать с популярным программным обеспечением для крафта и станками для резки, такими как Silhouette и Cricut. В этом разделе доступны дизайны бумажных изделий, варианты изготовления открыток, графика на футболках, дизайны деревянных вывесок и множество других вариантов. Вы можете скачать бесплатные Svg-файлы как для Silhouette, так и для Cricut. Если вы хотите узнать больше о нашем канале на YouTube, ознакомьтесь с великолепным дизайном вырезанных файлов. С таким разнообразием дизайнов, материалов и форматов у вас может быть достаточно времени, чтобы заниматься рукоделием целый день.
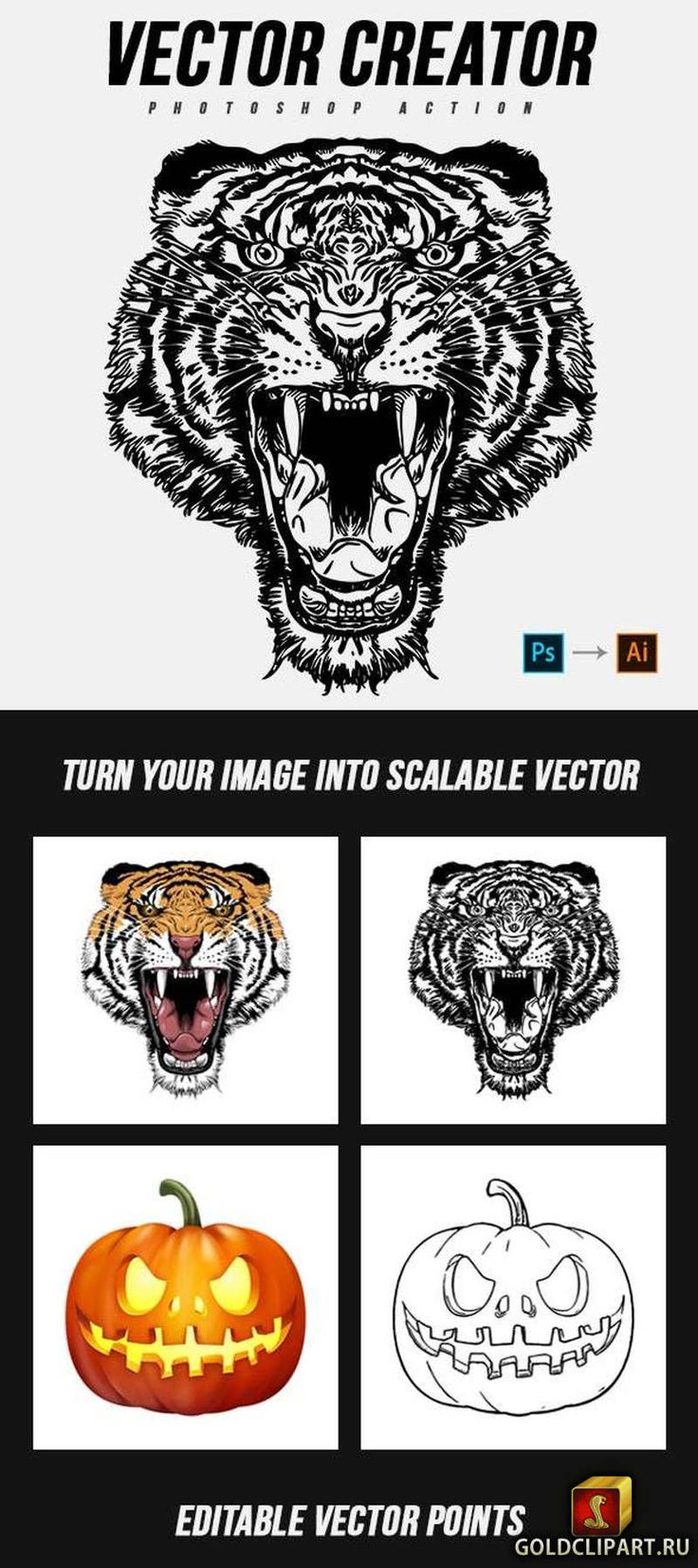
Adobe Illustrator — фантастическая программа, которая может быть сложной для первого пользователя. Инструмент Image Trace можно использовать для создания файлов SVG без необходимости изучения функций и процедур Illustrator. В Image Trace можно создавать различные файлы растровых изображений, что позволяет быстро создавать файлы SVG. Меню окна предоставляет функциональные возможности, которые просты в использовании. Перейдя в меню «Окно», вы можете получить доступ к панели инструментов. После того, как вы открыли инструмент Image Trace, вам нужно будет выбрать растровое изображение, которое вы хотите преобразовать в SVG. Для этого щелкните миниатюру или воспользуйтесь инструментом выделения (курсор мыши примет вид перекрестия). Вам нужно будет указать несколько настроек, как только изображение будет выбрано. Прежде чем продолжить, убедитесь, что вы понимаете, какое разрешение должно иметь растровое изображение. Если вы используете растровое изображение, убедитесь, что установлено высокое разрешение. Если вы используете растровое изображение с более низким разрешением, вам следует установить низкое значение. Далее вам нужно определить разрешение векторного изображения. Если вы хотите создать векторное изображение с высоким разрешением, вы должны установить высокое разрешение. При создании векторного изображения с низким разрешением следует использовать набор низких разрешений. Затем вам нужно установить разрешение растрового файла на 0. Если вы хотите растровый файл с высоким разрешением, вам следует установить высокое разрешение. Вы должны установить низкое разрешение растрового файла, если он имеет низкое разрешение. Настройки сжатия — это последняя настройка, которую вы хотите сделать. Если вы создаете файл растрового изображения с высоким разрешением, вам следует использовать сильное сжатие. Вам следует установить уровень сжатия, если вы создаете растровый файл с низким разрешением. Если вы не хотите продолжать, вы можете сделать это, нажав кнопку OK после завершения всех настроек. Начиная с растрового изображения, Image Trace начнет преобразовывать его в векторное изображение. Новый файл SVG будет виден в окне документа после завершения преобразования. Если вы хотите сохранить файл, нажмите кнопку Сохранить или откройте его.
Что такое SVG-файлы?
Веб-версия масштабируемой векторной графики (SVG) доступна для загрузки. В отличие от растровых файлов на основе пикселей, таких как JPEG, векторные файлы хранят изображения в виде математических формул, основанных на точках и линиях сетки.
Плюсы и минусы использования Svg для печати
При создании графики для веб-сайта или печатных материалов есть несколько причин использовать SVG, а не JPEG или PNG. Из-за резкости и четкости изображения изображения SVG хорошо подходят для больших отпечатков или графики. Кроме того, файлы sva могут быть анимированными, прозрачными или иметь различные цвета и градиенты. Несмотря на это, многие принтеры не поддерживают файлы SVG, а многие компьютеры — нет. В результате, хотя SVG и являются отличным выбором для некоторых распечаток, на них нельзя полагаться как на надежное или универсальное решение.
Какая программа открывает файлы SVG?
Нет необходимости использовать отдельный браузер для отображения изображений SVG, поскольку его поддерживают Google Chrome, Firefox, Internet Explorer и Opera. Для текстовых редакторов и высокопроизводительных графических редакторов, таких как CorelDRAW, также имеется поддержка файлов SVG.
В чем разница между файлом Svg и файлом Jpeg?
Изображения могут быть сохранены с использованием файлов JPEG или .VG. JPEG, формат растрового изображения, использует сжатие с потерями, и изображение может потерять некоторые данные из-за потери сжатия, тогда как SVG, текстовый формат изображения, использует математические структуры для представления изображения и чрезвычайно масштабируем.
Множество применений SVG
Использование векторной графики — отличный способ создания графики, которую можно использовать в различных приложениях. Если вам нужен логотип, значок или другая плоская графика, использование SVG позволяет вам создавать их, не жертвуя при этом деталями или текстурами. Не рекомендуется использовать SVG для изображений с большим количеством деталей и текстур, таких как фотографии. Он лучше всего подходит для логотипов, значков и другой «плоской» графики, в которой используется меньше цветов и форм. Кроме того, большинство современных браузеров поддерживают SVG, а старые браузеры могут не поддерживать.
Svg в журнал пространства дизайна Cricut
Чтобы загрузить SVG в Cricut Design Space, сначала откройте программу и войдите в систему. Затем нажмите кнопку «Загрузить» в верхнем левом углу. Затем выберите опцию «Загрузить изображение» в раскрывающемся меню. Наконец, нажмите кнопку «Обзор» и найдите файл SVG на своем компьютере.
«Часть радуги: создание и использование файлов SVG в Cricut Design Space» — это подробное пошаговое руководство о том, как загружать и использовать пользовательские файлы SVG в Cricut Design Space. Это руководство проведет вас через этапы загрузки, скачивания и использования в качестве примера бесплатной пользовательской сумки из холста, сделанной своими руками. векторная графика высокого качества, которую можно бесконечно масштабировать без потери качества. Невозможно увеличить размер файла JPEG или PNG из-за количества пикселей в файлах. Чтобы определить, насколько большим будет ваше изображение, используйте окна размера на верхней панели инструментов, чтобы изменить число.
Файлы Svg универсальны для пользователей Cricut
Для создания файла SVG можно использовать режущий плоттер Silhouette и режущие станки Cricut Explore и Maker. Существует также способ редактирования файлов SVG в Cricut Design Space.
