Какой формат изображения преобладает в 2023 году?
Опубликовано: 2023-02-28Не уверены в разнице между AVIF и WebP для изображений? ️
PNG и JPG всегда были форматами файлов изображений для WordPress. Однако в настоящее время существует растущий список форматов следующего поколения, таких как AVIF и WebP, которые могут конкурировать с ними. Если вы только открываете для себя их, вы можете не знать, что это за форматы или какой из них лучше всего подходит для ваших нужд.
Оказывается, есть несколько ключевых различий с точки зрения сжатия, качества и поддержки браузера, когда вы рассматриваете AVIF против WebP. Итак, вы должны обязательно учитывать все эти факторы. Кроме того, использование AVIF и WebP в WordPress немного сложнее, чем простая загрузка изображений.
Введение в AVIF против WebP
WebP и AVIF — это форматы нового поколения, предназначенные для создания файлов меньшего размера при сохранении высокого качества изображения. Google познакомил нас с WebP в 2010 году, тогда как AVIF все еще очень нов. Он был установлен только в 2019 году.
Первоначально WebP был запущен в качестве замены традиционных форматов изображений JPEG, JPG и PNG. Поскольку он существует намного дольше, WebP поддерживается большинством браузеров и платформ:

WebP является убедительным аргументом в пользу полноцветных фотографических изображений, поскольку он способен отображать большее количество пикселей. Кроме того, этот формат обеспечивает очень быстрое время загрузки, так как файлы WebP на 26% меньше, чем файлы PNG, и на 34% меньше, чем файлы JPEG [1] .
С другой стороны, AVIF, производный от видеокодека AVI, является отличным выбором для сжатия с потерями. Сжатие с потерями — это когда из файла удаляются ненужные данные, обычно без заметного падения качества.
Кроме того, AVIF может помочь вам сократить расходы на пропускную способность, поскольку размеры файлов очень малы:

Более того, AVIF довольно гибок. Например, несмотря на то, что оба этих формата файлов имеют строгие ограничения разрешения, AVIF позволяет вам превысить это ограничение путем рендеринга фрагментов, закодированных независимо. Кроме того, AVIF — лучший выбор для видео, анимации и изображений с прозрачным фоном.
AVIF против WebP: три ключевых отличия
Чтобы урегулировать спор между AVIF и WebP, вам нужно взглянуть на их ключевые различия. Таким образом, вы можете выбрать лучший формат для вашего сайта и ваших потребностей. Имея это в виду, давайте рассмотрим три важных фактора:
- Компрессия ️
- Качество
- Поддержка браузера
1. Сжатие ️
Сжатие изображений является одним из наиболее важных соображений при выборе между AVIF и WebP. Благодаря небольшому размеру файла вы можете увеличить время загрузки и уменьшить масштабную отрисовку содержимого (LCP). В свою очередь, вы можете обеспечить лучший пользовательский опыт (UX) и получить более высокий рейтинг в поиске.
WebP был представлен как способ получить изображение лучшего качества с размером файла, подобным JPG:

Однако, как и в случае с JPG, вы иногда можете стать жертвой некоторых непривлекательных побочных эффектов, таких как блочность, размытие и цветовая маркировка.
С AVIF вы можете получить еще более плавное и четкое изображение с тем же размером файла. Кроме того, редко можно наблюдать какой-либо из вышеперечисленных негативных эффектов. Это делает AVIF лучшим выбором для очень точных изображений, таких как графика. Кроме того, это может сделать его более подходящим для текстовых изображений, которые требуют высокой четкости.
2. Качество
Качество изображения относится к точности представления деталей, хранящихся в пикселях, таких как цвет, контрастность и тени. Качественное изображение будет выглядеть четким и четким. Как правило, чем выше разрешение изображения, тем выше качество изображения, поскольку для его отображения требуется больше пикселей на дюйм (PPI).
Для обоих этих форматов файлов изображений необходимо учитывать некоторые ограничения по размеру. Например, AVIF имеет предел разрешения изображения 65 538 на 65 536 пикселей и предельный размер 6 780 на 4 320 пикселей. Однако, как мы упоминали ранее, можно превысить ограничение, отрисовывая независимо закодированные тайлы.
С другой стороны, максимальные размеры изображения WebP составляют 16 383 на 16 383 пикселя. Это строгий предел, который вы не можете превышать.
Мы также можем сравнить AVIF и WebP с точки зрения битовой глубины. Этот термин относится к количеству битов, необходимых для отображения цвета одного пикселя. По сути, чем выше битовая глубина, тем больше цветов может отображать изображение.
Как и JPEG, WebP поддерживает только максимальную битовую глубину 8, что составляет примерно 16 миллионов цветов. AVIF немного расширяет это, поддерживая битовую глубину 10. Таким образом, AVIF способен отображать гораздо больше цветов, но результирующие файлы также могут занимать больше места для хранения и требовать большей вычислительной мощности.
Кроме того, оба формата файлов поддерживают изображения с расширенным динамическим диапазоном (HDR). Это может сделать их отличными для фотографии. Тем не менее, AVIF лидирует в этом аспекте с более широкой цветовой гаммой и поддержкой субдискретизации цветности. Таким образом, вы можете уменьшить информацию о цвете в сигнале, не влияя на качество изображения.
3. Поддержка браузера
Если формат файла совместим с вашим браузером, это означает, что изображение будет корректно отображаться на странице. Кроме того, он позволяет выполнять различные действия, например загружать изображение или сохранять его на свой компьютер. Однако, поскольку некоторые из современных форматов изображений настолько новы, браузерная поддержка может отсутствовать.
Поскольку WebP существует гораздо дольше, он более широко распространен, чем AVIF. Он поддерживается всеми популярными браузерами, включая Microsoft Edge и Firefox. Кроме того, все основные мобильные браузеры также поддерживают форматы WebP.
С другой стороны, AVIF еще предстоит пройти долгий путь с точки зрения поддержки браузерами. Chrome и Opera предлагают полную поддержку изображений AVIF, а пользователи Firefox могут настроить этот параметр вручную. Однако на мобильных устройствах вы можете использовать AVIF только в Chrome для Android, Samsung Internet и браузере Android.
Вот цифры для глобальной поддержки WebP и AVIF, согласно Can I Use:
- WebP — примерно 96,30% веб-пользователей используют браузер, поддерживающий WebP.
- AVIF — примерно 79,81% веб-пользователей используют браузер, поддерживающий AVIF.
Таким образом, хотя оба поддерживаются большинством пользователей, WebP является явным победителем, когда речь заходит о поддержке браузеров WebP и AVIF.

Как использовать AVIF и WebP в WordPress (в 2 шага)
В настоящее время все версии WordPress выше 5.8 поддерживают WebP по умолчанию. Таким образом, вы можете загружать свои изображения WebP как обычно.
Однако, если вы используете более раннюю версию WordPress или хотите использовать оба типа файлов изображений, вы можете сделать это с помощью плагина, такого как Optimole. Сейчас мы покажем вам, как!
Шаг 1: Установите и активируйте Optimole в WordPress
Optimole — это универсальный плагин для изображений, который хранит, сжимает и масштабирует ваши изображения WordPress. Более того, он основан на облаке, поэтому он не создает нагрузку на ваш сервер.
Более того, Optimole выбирает правильный размер изображения для браузера и области просмотра вашего пользователя. Кроме того, он использует ленивую загрузку и сеть доставки контента (CDN) для ускорения доставки изображений.
Вы можете использовать Optimole в качестве бесплатного плагина WordPress для показа изображений примерно 5000 пользователям в месяц. Или вы можете перейти на премиум-план для большего количества ежемесячных посещений, дополнительной поддержки и дополнительных функций.
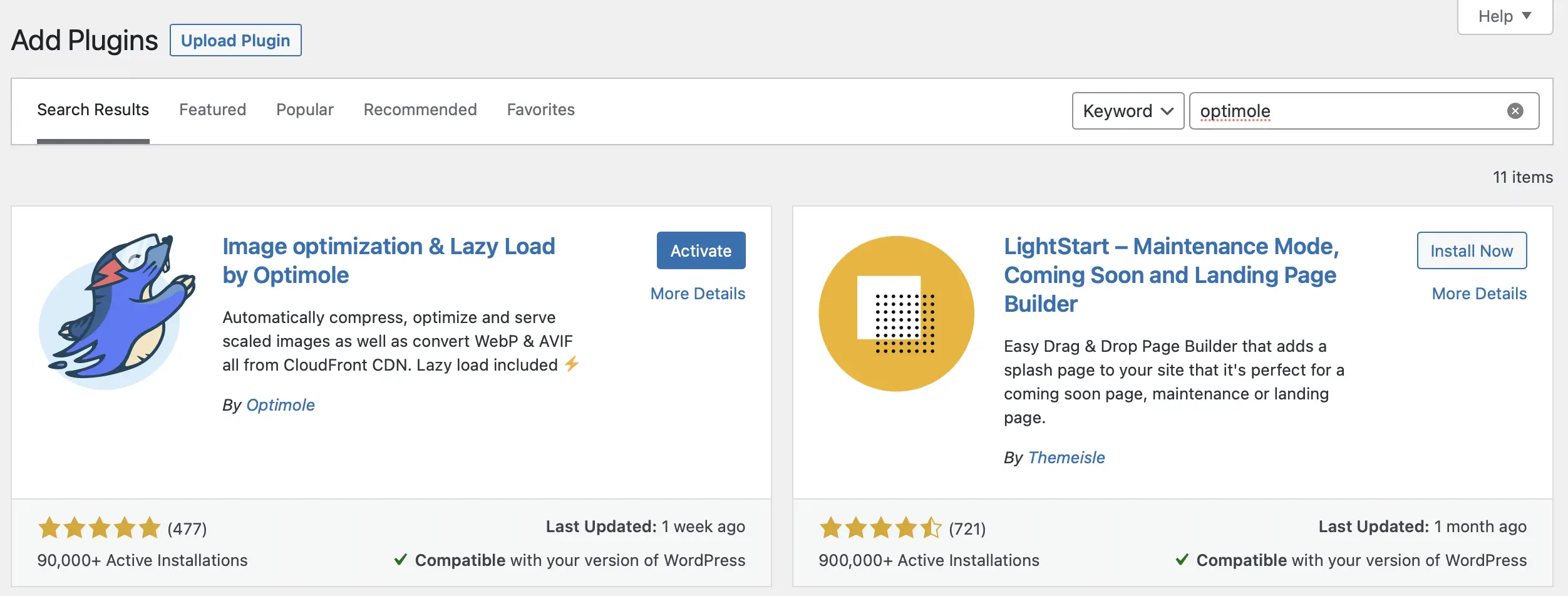
Чтобы установить Optimole, перейдите на панель управления WordPress и выберите «Плагины» > «Добавить новый» . Если вы используете бесплатный плагин, просто выполните поиск «Optimole». Затем нажмите «Установить сейчас» > «Активировать» :

Если вы выберете премиум-версию инструмента, вам необходимо загрузить zip-файл с веб-сайта Optimole. Затем на экране плагина выберите «Загрузить» и найдите файл на своем компьютере.
Шаг 2. Включите преобразование AVIF
Теперь, когда вы активировали плагин Optimole в WordPress, поддержка WebP включена по умолчанию. Поэтому вам не нужно возиться с какими-либо настройками, чтобы иметь возможность использовать изображения WebP.
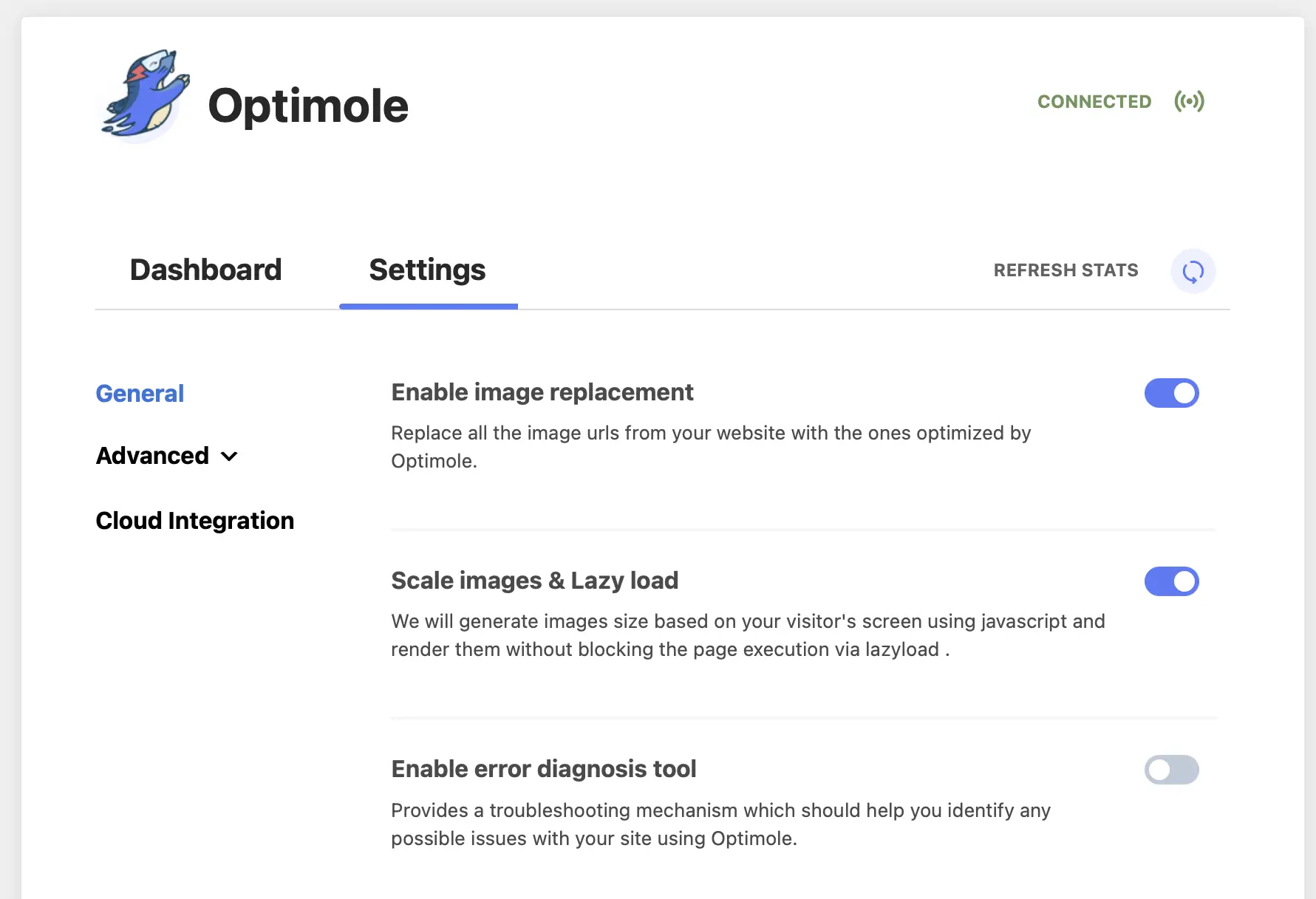
Однако для изображений AVIF вам нужно перейти к настройкам Optimole, чтобы включить преобразование AVIF. Все, что вам нужно сделать, это зайти в панель управления WordPress. Затем перейдите в «Медиа» > «Optimole» и перейдите на вкладку «Настройки» :

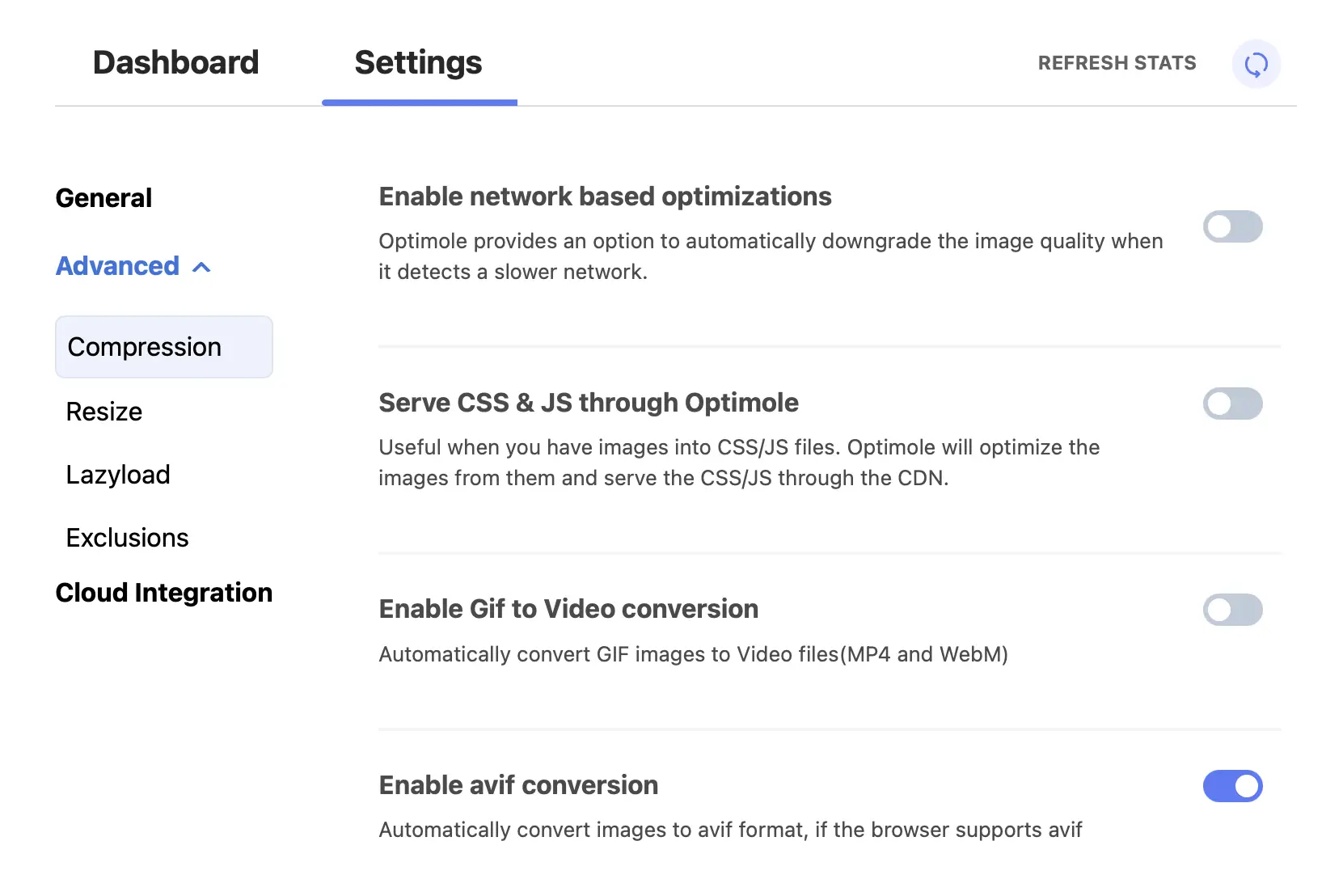
Вы окажетесь в общих настройках, но для преобразования AVIF нажмите «Дополнительно» . Затем перейдите на вкладку «Сжатие» :

Здесь вы можете настроить все параметры сжатия. Например, вы можете включить преобразование GIF в видео и использовать CSS и JavaScript через Optimole, чтобы ускорить загрузку.
На этом этапе найдите «Включить преобразование avif» . Затем используйте переключатель, чтобы активировать функцию. Это так просто!
Примечание . Если вы включите функцию Optimole AVIF, Optimole будет показывать изображения AVIF только тем посетителям, браузеры которых поддерживают AVIF. Optimole может достичь этой функциональности благодаря своей технологии оптимизации изображения в реальном времени.
Заключение
Хотя JPG и PNG когда-то были наиболее распространенными форматами файлов изображений, теперь появилось множество новых вариантов, включая AVIF и WebP. К счастью, между этими форматами есть несколько ключевых различий, которые помогают разрешить спор между AVIF и WebP.
Например, AVIF создает файлы гораздо меньшего размера. Между тем, он может сжимать изображения без каких-либо непривлекательных побочных эффектов, таких как блочность и размытие. Однако WebP поддерживается более широко. Более того, с Optimole вы можете использовать как AVIF, так и WebP в WordPress и убедиться, что посетители получают лучший формат для своего уникального сочетания браузера и устройства.
️ Чтобы узнать о других способах оптимизации изображений на вашем сайте, ознакомьтесь с нашим полным руководством по уменьшению размера изображения.
У вас есть вопросы об AVIF и WebP? Дайте нам знать в комментариях ниже!
