Почему дочерняя тема в WordPress
Опубликовано: 2022-11-13Когда дело доходит до WordPress, дочерняя тема — это тема, которая наследует функциональность другой темы, называемой родительской темой. Дочерние темы часто используются, когда вы хотите внести изменения в существующую тему, не теряя возможности обновить родительскую тему. Зачем использовать дочернюю тему? Есть несколько причин, по которым вы можете захотеть использовать дочернюю тему: 1. Вы хотите внести изменения в существующую тему, но не хотите потерять возможность обновлять родительскую тему. 2. Вы хотите использовать существующую тему в качестве отправной точки для создания новой темы. 3. Вы хотите убедиться, что ваши изменения в существующей теме не перезаписываются при обновлении темы. Как создать дочернюю тему Создать дочернюю тему на самом деле довольно просто. Все, что вам нужно, это текстовый редактор и немного знаний о темах WordPress . 1. Создайте новую папку для вашей дочерней темы. Создайте файл с именем style. css и добавьте следующий код: /* Название темы: My Child Theme Template: двадцать пятнадцать */ 3. Добавьте стиль вашей дочерней темы. css в вашу новую папку. 4. Создайте функцию. php и добавьте следующий код: add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles'); function my_theme_enqueue_styles() { wp_enqueue_style('родительский стиль', get_template_directory_uri(). '/style.css'); } 5. Добавьте функции вашей дочерней темы. php в вашу новую папку.
Недавно разработчик спросил нас о преимуществах создания дочерних тем WordPress для веб-сайтов. Дочерняя тема — это второстепенная тема для блогов и веб-сайтов WordPress. Использование темы, например, ускоряет процесс разработки. Некоторые из лучших тем WordPress уже созданы, поэтому у вас нет большого контроля над тем, что вы видите. Дочерняя тема, в отличие от родительской темы, является темой, которая служит расширением родительской темы. Дочерняя тема упростит создание вашего блога или веб-сайта WordPress. Кроме того, лучшие темы настолько просты в настройке даже для самых неопытных дизайнеров, что они почти не могут ошибиться.
Вам нужно только заполнить поля «Название темы» и «Шаблон». Шаблон родительской темы — это имя каталога, в котором она установлена. Если вы не вносите много изменений в свой существующий веб-сайт, вам может вообще не понадобиться дочерняя тема. Важно помнить, что создание дочерней темы WordPress для вашего блога или веб-сайта может иметь ряд положительных последствий.
С дочерней темой вы можете ускорить процесс разработки. Родитель является основой проекта, и вы можете вносить изменения по мере необходимости.
Дочерняя тема — это расширение WordPress, которое используется для «наследования функциональности и стиля другой темы, называемой родительской темой», согласно Кодексу WordPress. В некоторых случаях дочерние темы следует модифицировать, сохраняя при этом их дизайн и код.
Если вы хотите изменить файлы в своей теме, она должна быть удобна для детей. Если вам нужно внести много корректировок в CSS, очень важно иметь хороший редактор прямо в стиле.
Дочерних или родительских тем нет, но есть несколько дочерних или родительских тем. Термин «дочерняя тема» относится к шаблону, который не содержит всех файлов родительской темы, но основан на этой теме.
Какова цель дочерней темы WordPress?

Дочернюю тему можно использовать для изменения внешнего вида вашего сайта WordPress без непосредственного редактирования файлов темы.
Дочерняя тема WordPress — это та, которая использует в своем макете основные функции родительской темы или фреймворка. Дочерние темы позволят вам обновить родительскую тему без потери сделанных вами пользовательских изменений. Ниже приведены советы и пояснения по использованию дочерней темы. Использование дочерней темы имеет ряд преимуществ и недостатков. WordPress и родительская тема не будут обновлять дочерние темы. Используя фреймворк в качестве родительской темы, вы можете выборочно расширять нужные вам функции, не затрагивая ничего другого.
Сайт вашего ребенка должен иметь простой, яркий дизайн, а также ориентироваться на его интересы. Например, если ваш ребенок увлекается футболом, на вашем веб-сайте могут быть изображения игроков и спортивного инвентаря. Если ваш ребенок увлекается динозаврами, он может найти динозавров и доисторические ландшафты на сайте.
Вы должны создать веб-сайт для своего ребенка, который будет простым, красочным и отражающим его интересы.
Если ваш ребенок увлекается футболом, на веб-сайте могут быть изображения игроков и спортивного инвентаря; например, если ему нравится играть в футбол, на веб-сайте могут быть изображения игроков.
Когда использовать дочернюю тему
При использовании дочерней темы вы всегда должны вносить изменения в тему, которые соответствуют внешнему виду вашей родительской темы, но не слишком изменять ее код. Дочерние темы упрощают доступ и организацию ваших дочерних модификаций. В чем разница между подтемой и дочерней темой? Дочерняя тема — это тип темы, тогда как подтема — это конкретная модификация родительской темы. Например, создание дочерней темы может быть таким же простым, как копирование всех функций родительской темы при изменении цветовой схемы. Подтемы будут создаваться для каждого изменения, которое вы вносите в родительскую тему, например, добавляете новую функцию или устанавливаете новый цвет темы.
Нужна ли дочерняя тема для WordPress?
Дочерняя тема — это тема, которая наследует функциональность другой темы, называемой родительской темой. Дочерние темы часто используются, когда вы хотите внести изменения в существующую тему, не теряя возможности обновлять родительскую тему.
Дочерняя тема обычно представляет собой набор файлов, которые используются определенной (родительской) темой для изменения кода и стиля. Единственное, что вам нужно сделать, чтобы обеспечить функциональность вашей темы, — это изменить ее код или файлы. Эта статья поможет вам определить, что такое дочерняя тема, и даст вам представление о том, нужна ли она вам. Некоторые популярные темы, такие как Avada, включают версию дочерней темы , связанную с загружаемыми файлами, что делает их чрезвычайно простыми в установке. Для изучения и развертывания дочерних тем требуется небольшая техническая смекалка. Некоторые темы потребуют незначительных изменений в самих файлах, если вы создаете их с нуля. Я использую существование дочерней темы как признак того, что произошли изменения.
В тот момент, когда я это вижу, что-то обычное, необычное или неуместное. Я никоим образом не буду изменять файл или код темы. Однако по мере того, как мы расширяем наши возможности, дизайн и портфолио сайтов, мы оттачиваем наши навыки разработки и с самого начала все больше и больше полагаемся на темы.
Таблица стилей — это первый файл, который необходимо создать. Содержимое страниц вашей дочерней темы можно отформатировать с помощью этого файла. Другими словами, откройте WPbdemo/style.js и скопируйте следующий код. Wpbdemo Дочерняя тема Шаблон шаблона темы -title — это формат, используемый для создания заголовка. Семейство шрифтов Roboto, Arial и sans-serif; он был создан итальянской компанией Roboto. Размер шрифта 16 символов. “.” Нижний край составляет 10 квадратных футов. Алфавит представлен буквой *. #f7f7f7 — цвет фона. Нижняя часть страницы имеет высоту 20 пикселей. Поплавок имеет левосторонний поплавок. У меня есть область заполнения 10 × 0. Мы находимся в следующем типе нет. Есть ли вероятность того, что в результате этого у вас могут быть непредвиденные последствия? Поплавок расположен на левом конце. 5 x 10 x 5 — максимальный размер заполнения. Вот почему я называю это. Существует сильное ощущение веса шрифта. Текст пустой, как видите. Это правда? Наведите на него указатель мыши. подчеркнуть; «» — это числовая аббревиатура. Размер шрифта 20 х 20 символов. Это также известно как «Аллах». Эта погрешность неприемлема. Вы можете найти отступ 0, посмотрев на него. Это можно перевести как Тип стиля списка равен нулю. Мы намерены сделать это. плавать. Размер обивки составляет 5 х 10 квадратных футов. В английском языке буква * произносится следующим образом: Уместен жирный шрифт. Текстовое оформление не должно быть предусмотрено. Вы должны быть подписаны на него. подчеркивание используется в текстовом оформлении. Это одно из моих любимых. Существует заполнение 0; заполнение 2; заполнение 3; и отступ 4. В нижней части поля требуется 20 символов. Поле 0 равно нулю процентного отклонения. Отступ имеет ширину 0 *. Произносится как «
Как внести изменения в ваш сайт WordPress
При внесении изменений в дизайн или макет веб-сайта WordPress часто рекомендуется установить дочернюю тему. Если вы сделаете это, ваши изменения будут сохранены независимо от того, когда будет обновлена ваша родительская тема. Когда вам нужно только внести изменения в код, дочерняя тема не нужна.
Когда я должен установить дочернюю тему?

Их количество определяется обстоятельствами. Эти инструменты требуются только в том случае, если необходимо изменить код темы или файлы. CSS долгое время был популярным изменением, но теперь он также доступен в пользовательских разделах в ряде тем. Пользовательский CSS также может быть плагином, если вы не хотите изменять тему или файлы дочерней темы .

Это шаблон, похожий на родительскую тему, поскольку он имеет функциональность и стиль этой темы. Чтобы сохранить согласованность дизайна и кода, дочерние темы следует изменять, сохраняя при этом их дизайн и код. Если вы хотите изменить файлы своей темы, у вас должна быть дочерняя тема. Вам не нужна дочерняя тема, если вы не меняете файлы в своей теме. В большинстве случаев вам не придется модифицировать или изменять файл темы, если вы не знаете, как работать с CSS или PHP. Поскольку современные темы WordPress уже имеют так много вариантов дизайна, кодирование не требуется. В общем случае для создания дочерней темы потребуется файл function.php.
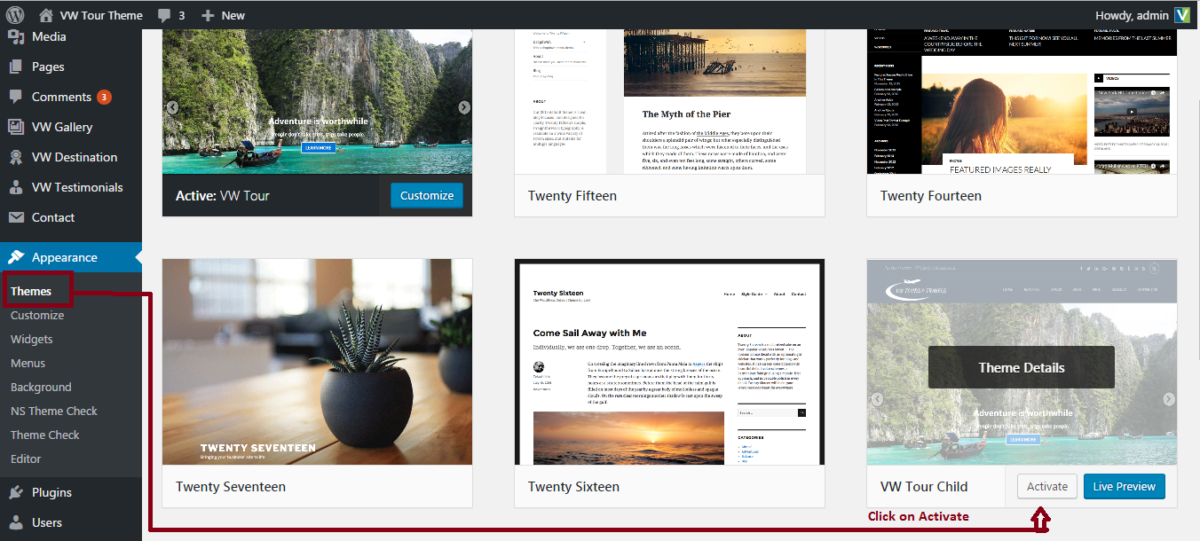
FTP является предпочтительным методом загрузки. Подключитесь к своему веб-пространству с помощью FTP-инструмента и создайте каталог с желаемым именем в /WP-content/themes/. Затем вы должны загрузить файлы, которые были ранее созданы в этот каталог. Прежде чем вы сможете активировать новый шаблон, вы должны сначала деактивировать предыдущий. Если вы хотите изменить свою тему, перейдите в «Дизайн»> «Тема» и нажмите серую кнопку, чтобы активировать ее. Это расширение родительской темы веб-сайта, которое включает в себя все файлы, необходимые для работы сайта. С другой стороны, для дочерней темы требуется только основная тема и один файл с именем style. Всегда лучше оставить дочернюю тему WordPress при себе, чем добавлять ее в родительскую тему.
Тема против дочерней темы: в чем разница?
Что такое тема и что такое дочерняя тема? Родительская тема — это дочерняя тема, которая похожа по функциям и стилю на дочернюю тему. Если вы ищете способ обновить существующую тему, сохранив при этом ее дизайн и код, дочерние темы — хороший вариант. Создайте файл с именем «тема», чтобы переопределить темы WordPress по умолчанию.
В чем разница между темой и дочерней темой в WordPress?
Это тема, которая включает в себя функциональность и стиль другой темы, также известной как родительская тема. Использование дочерних тем — наиболее распространенный способ изменения существующей темы.
Дочерняя тема не включает все файлы, необходимые для отображения темы; по сути, это копия родительской темы. Дочернюю тему можно настроить с помощью предпочитаемых вами файлов style.css или functions.php, а также изменений в соответствии с вашими предпочтениями и интересами. В результате дизайнеры и разработчики могут настраивать тему и сохранять исходный шаблон. Дочерние темы создаются для внесения незначительных изменений в родительские темы, при этом исходные родительские темы сохраняются. Дочерняя тема, с другой стороны, имеет два файла, а не много, что позволяет вам быстрее изучать материал. Вам не придется много искать в отладке, что является еще одним преимуществом. Родительская тема отличается от любой другой темы для работы, тогда как дочерняя тема зависит от родительской темы. Дочерняя тема, с другой стороны, содержит только два файла: style.html и functions.html. Когда разработчик отказывается от своих собственных тем, вы можете продолжать работать над темой с открытым исходным кодом до тех пор, пока она не будет изменена.
Дочерняя тема против родительской темы
Дочерняя тема — это тема, которая наследует функциональность другой темы, называемой родительской темой. Дочерние темы часто используются, когда вы хотите внести изменения в существующую тему.
Использование дочерней темы считается лучшей практикой при внесении изменений на сайт WordPress. Это связано с тем, что дочерняя тема сохраняет ваши изменения, даже если родительская тема обновляется. обновление родительской темы может привести к потере ваших изменений.
Родительская тема, с другой стороны, является автономной темой, которая не зависит от других тем. В дочернюю тему можно добавить функциональность или стиль, не изменяя фактическую родительскую тему . Если ваш код находится в дочерней теме, а не в теме, которую вы не закодировали, вы не потеряете никаких настроек, если вам нужно изменить некоторые функции или стили. Дочерняя тема — это созданная вариация родительской темы. Вы отслеживаете свой пользовательский код PHP и CSS, который изменяет вашу родительскую тему, предотвращая его перезапись измененного кода при обновлении родительской темы. Стиль дочерней темы может быть определен только одним элементом. Используются несколько строк CSS и файл CSS.
Должен ли я использовать дочернюю тему или родительскую тему?
Создание дочерней темы — хорошая идея, если вы в основном используете пользовательский CSS. Если вы намерены настроить функциональность темы, вы должны выбрать вариант с существующей дочерней темой, которую вы можете быстро изменить. В качестве альтернативы, если вы собираетесь настроить функциональность темы, вы должны выбрать вариант с существующей дочерней темой.
Когда следует использовать дочернюю тему?
В некоторых случаях может потребоваться, чтобы дочерняя тема функционировала или выглядела как родительская тема. В этом примере нижний колонтитул/копирайт можно изменить.
Что такое родительская тема в WordPress
В WordPress родительская тема — это завершенная тема, которая служит основой для дочерней темы. Дочерняя тема наследует функциональность родительской темы и может использоваться для настройки или изменения дизайна родительской темы.
WordPress теперь поддерживает создание дочерних тем, которые являются подмножеством родительской темы. Темы, используемые для дочерних стилей , в основном используются для настройки стилей, помимо того, что можно сделать с помощью CSS. Они отличаются от фреймворков тем тем, что не содержат библиотек кода или других файлов. Единственный способ познакомиться с темами и фреймворками для отношений родитель/потомок — это поработать с веб-разработчиками.
Дочерние темы WordPress
Дочерняя тема WordPress — это тема, которая наследует функциональность другой темы, называемой родительской темой. Дочерние темы часто используются, когда вы хотите внести изменения в существующую тему.
Фреймворк темы WordPress
Фреймворк темы WordPress — это набор инструментов, который помогает упростить процесс создания и настройки темы WordPress. Он включает в себя набор шаблонов, фрагментов кода и других ресурсов, которые можно использовать для создания уникальной темы. Фреймворки тем могут использовать как опытные разработчики, так и новички.
Фреймворк темы WordPress — это тип родительской темы, который доступен бесплатно на платформе. Основные функции темы не представлены в форме стилей. Фреймворк должен быть установлен с дочерней темой, которая может изменить внешний вид веб-сайта. Вы должны учитывать их преимущества и недостатки в дополнение к их собственным. Если вы хотите создать свою собственную тему WordPress, вы можете использовать структуру темы, если вы изучаете, как это делать. Если вы владеете небольшим бизнесом или хотите получить доступ к большому количеству различных дочерних тем одновременно, тему стоит рассмотреть. На сегодняшний день существует множество фреймворков, доступных для использования.
Astra — это язык программирования, который сочетает в себе библиотеки кода с фреймворками перетаскивания, такими как Genesis и Divi. Hybrid Core, фреймворк темы WordPress, — фантастический выбор для разработчиков. Underscores — стартовая тема WordPress со встроенной библиотекой кода — хороший выбор для новичков. Тема Storefront WooCommerce была разработана разработчиками WooCommerce. Выбор лучшего фреймворка темы для вас будет определяться вашим уровнем навыков, а также количеством времени и денег, которые вы готовы в него вложить. Фреймворки перетаскивания, такие как Divi и Themify, рекомендуются как простое решение для большинства пользователей. При желании вы можете использовать отдельную тему WordPress с различными параметрами настройки, например Astra.
Что такое фреймворк темы WordPress?
Это набор файлов, которые используются для создания тем WordPress. Фреймворк темы служит основой для создания новой темы WordPress, позволяя вам выполнять базовые функции и дизайн темы , а также предлагая набор стандартов и параметров настройки, которые позволяют создавать индивидуальную тему.
Какой фреймворк используется для WordPress?
Themosis — это настраиваемый стек WordPress, разработанный специально для WordPress. Приложения WordPress на основе PHP могут быть разработаны с использованием этой объектно-ориентированной среды разработки, которая связана с вспомогательными классами, которые могут быть реализованы поверх популярных пакетов PHP, таких как Symfony и Illuminate.
Чем фреймворк темы WordPress отличается от темы WordPress?
Варианты настройки тем и фреймворков WordPress во многом различаются. Поскольку большинство библиотек кода и инструментов в фреймворках тем предназначены для разработки веб-сайтов, обширная модификация обходится дешевле. Вы можете сразу же использовать темы WordPress.
Нужен ли мне фреймворк для WordPress?
Независимо от вашего опыта работы с WordPress, вы можете выбрать альтернативу, соответствующую вашему уровню навыков. Если вы хотите создать или изменить простой блог, лучше всего использовать премиальную тему WordPress. Если вы создаете большой веб-сайт, вы можете выбрать любой из доступных мощных фреймворков.
