Почему стоит выбрать SVG, а не PNG?
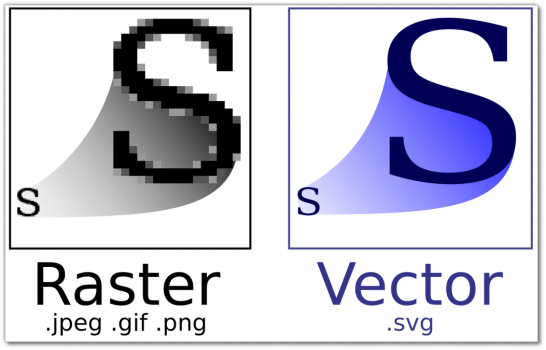
Опубликовано: 2022-12-17Файлы PNG обычно намного больше, чем соответствующие им файлы SVG. Это связано с тем, что файлы PNG представляют собой растровые изображения, что означает, что каждый пиксель представлен определенным количеством битов, тогда как файлы SVG представляют собой векторные изображения, что означает, что каждый пиксель представлен математической формулой. В результате файлы SVG можно масштабировать вверх или вниз без потери качества, тогда как файлы PNG станут пикселизированными, если они будут увеличены слишком сильно.
Использование SVG дает несколько преимуществ, в том числе меньшее потребление полосы пропускания, более высокое качество изображения, более быстрое время загрузки и упрощенный рабочий процесс. Благодаря ведущим в отрасли оптимизациям можно оптимизировать широкий спектр изображений, включая PNG, для дальнейшего уменьшения размера файлов. Этот процесс оптимизации может привести к снижению сжатия PNG на 70%. вставьте наш SVG с помощью тега <img>, что сэкономит вам значительную часть пропускной способности и будет оценено вашими пользователями. Если для изображений PNG используется сжатие GZip, экономия полосы пропускания будет минимальной (6,33 КБ в разархивированном виде, 6,38 КБ в zip-архиве). Для экономии полосы пропускания используйте SVG с GZip размером 622 байт, а не 6,33 КБ для PNG, что позволит сэкономить 90 % полосы пропускания. При сравнении сложного SVG-файла с PNG-файлом размер файла и экономия полосы пропускания значительны.
Сжатие GZIP уменьшает размер SVG на 68,2%, в результате чего размер файла составляет всего 24,4 КБ. Nano также выполняет оптимизацию шрифтов за один автоматизированный шаг. Перетащите SVG, и Nano просканирует его на наличие установленных шрифтов, обнаружит все используемые шрифты и выберет только эти шрифты путем выбора. Благодаря небольшому размеру файлов и способности упростить рабочий процесс пользователей, Nano SVG оптимизирует файлы для оптимальной производительности независимо от разрешения. Благодаря встроенным шрифтам ваши изображения будут четче и четче, чем когда-либо. С этими небольшими изображениями вы можете обеспечить гораздо более высокое качество изображения и более быструю загрузку для своих пользователей, если у вас есть сайт с большим трафиком.
Поскольку сжатие SVG было разработано для минимизации размеров файлов и их определений, деталей и качества, они могут быть сжаты до файлов меньшего размера без дополнительных затрат. PNG также поддерживает сжатие без потерь, которое уменьшает размер их файлов на 5%-20%, что позволяет им поместиться в файлы большого размера. Несмотря на то, что они, скорее всего, будут больше, чем .svg, они все же, вероятно, будут больше.
Это лучший файл для создания логотипов, значков и простой графики. Вы не заметите замедления работы вашего сайта, потому что они выглядят четче, чем файлы в формате PNG, и значительно меньше по размеру.
SVG — отличный формат изображения для простой веб-графики, потому что он легче и быстрее, чем другие типы изображений, особенно при использовании для создания плоских изображений, иллюстраций или логотипов.
В отличие от JPG, GIF и PNG, изображение SVG остается четким и четким при любом разрешении и размере. Поскольку SVG рисуется из математически определенных форм и кривых, а не из пикселей, он отличается от стандартного файла. Можно создавать анимированные SVG с комбинациями цветов и градиентов, а также поддерживать прозрачность.
Svg занимает больше места, чем Png?

Ответ на этот вопрос не так прост, как да или нет. Размер файла SVG может быть значительно больше, чем PNG для того же изображения. Однако файл SVG может быть намного меньше, чем PNG. Основное различие между двумя типами файлов заключается в том, что SVG — это векторная графика, а PNG — растровая графика. Это означает, что SVG можно масштабировать до любого размера без потери качества, в то время как PNG потеряет качество при масштабировании.
PNG — это растровый файл, а SVG — это векторный файл. Несмотря на высокое разрешение, PNG нельзя расширять до бесконечности. Слои, точки, формы и алгоритмы — все это производные математической сети. В результате они могут увеличиваться в любом размере без потери разрешения. В отличие от кода, который записывается в виде текста, SVG записывается в виде текста. Программы чтения с экрана и поисковые системы могут использовать эту информацию, чтобы определить, насколько они доступны и как ранжировать их. PNG — это онлайн-формат, который широко поддерживается веб-браузерами и операционными системами. Хотя тип файлов SVG поддерживает анимацию, он используется реже, чем файлы GIF.
Если вы используете винил на своем Cricut или Silhouette, лучше всего сохранить файл sva. Из-за размера файлов SVG вы никогда не потеряете качество. Файлы PNG можно использовать для печати на водных горках, печатном виниле или даже на карточках.
Свг Против. Png: что лучше для вашего проекта?
Файлы PNG содержат гораздо больше данных, чем файлы SVG, потому что они содержат больше данных (например, путей и узлов), чем файлы PNG. Невозможно сравнить производительность изображений SVG и PNG.
Почему мой файл Svg такой большой?

Если эти SVG-элементы визуально ничего не делают, ясно, что они без причины увеличивают размер файла. В дополнение к вашему коду вы можете использовать эту концепцию для обсуждения комментариев. Illustrator, например, автоматически добавляет заметки об экспорте в файлы .sva, которые содержат увеличенные файлы SVG.
Тема имеет логотип SVG размером 3 КБ, но созданный нами дизайнер имеет 33 КБ. Я попытался оптимизировать новый логотип, но не могу заставить его работать с размером около 14 КБ. Поскольку файл SVG содержит больше данных (в виде путей и узлов), чем файл PNG, он больше. Изображение может быть описано сжатым, удобочитаемым текстом в виде файла SVG. Сжатые двоичные данные используются в файлах PNG для максимально точного хранения двоичных данных. Чтобы предоставить решение, используйте файл SVGZ , который представляет собой просто сжатый файл SVG с поддержкой gzip. Поскольку природа SVG такова, что он может уменьшаться или не уменьшаться до размера PNG, уменьшить размер файла невозможно.
Файлы Svg тяжелые?
Поскольку их размеры определяются математическими расчетами, а не миллионами пикселей, изображения SVG значительно светлее, чем растровые изображения. Файлы содержат много информации в формате относительно небольшого размера (и значительно меньше, чем файлы в растровом формате).
Плюсы и минусы PNG
PNG подходит для печати как на жестких дисках, так и на цифровых носителях, и его можно использовать с программным обеспечением, не поддерживающим SVG, например с некоторыми программами для редактирования фотографий. PNG также более универсален, что позволяет улучшить редактирование изображений.
Svg больше, чем Jpeg?
Когда используется изображение SVG, оно обычно больше, чем изображение JPEG. В изображениях JPEG нет возможности редактирования. Изображение основано на тексте и легко редактируется с помощью изображений sva. Изображение в формате JPEG можно сделать с помощью камеры.
Лучший формат изображения для изображений с высоким разрешением
В SVG можно найти фильтры и анимацию, а также множество других функций, которых нет в JPG или PNG. В результате, если вам нужно создать изображение высокого качества, вы можете сделать это, используя формат SVG .
Svgs тяжелые?
На этот вопрос нет однозначного ответа, так как он зависит от ряда факторов, включая размер и сложность файла SVG. Однако в целом файлы SVG обычно меньше по размеру, чем другие распространенные форматы изображений, такие как JPEG или PNG. Это может быть преимуществом при использовании SVG на веб-сайтах или в других приложениях, где размер файла имеет значение. Кроме того, SVG можно масштабировать до любого размера без потери качества, что может быть полезно при создании изображений для экранов разных размеров и разрешений.
Несколько недель назад я разработал проект, который получал много трафика, но испытывал много отказов, потому что загрузка страницы занимала слишком много времени. Команда прошла обучение тому, как уменьшить размер файла SVG, сохранив при этом его внешний вид и функциональность. Резкое падение показателя отказов привело к десятикратному увеличению коэффициента конверсии. Illustrator обычно генерирует градиент, который был удален и вставлен в файл defs, но в лучшем случае он создаст градиент в формате jpg или добавит десятки различных градиентов. Оптимизацию градиента Джейка Олбо можно использовать для объединения нескольких смесей градиентов в один градиент, если это необходимо. Убедитесь, что ваш холст не слишком большой, но и не слишком маленький, чтобы упростить хранение файлов. Вы можете значительно увеличить размер вашего SVG-файла, заархивировав его с помощью gzip.
Вместо использования эффектов внешнего вида используйте фильтр SVG, чтобы улучшить внешний вид вашего изображения. По мере уменьшения количества данных о пути, которые у вас есть, тем лучше. Помня о том, что вы загружаете в свои файлы SVG, дважды проверьте файл svag.bat. Делая все возможное для своего веб-сайта, вы можете сократить время загрузки своих страниц.
Почему вы должны использовать SVG
Он прост в использовании и чрезвычайно гибок. При встраивании в HTML облачное изображение становится легким и бесконечно масштабируемым, его можно стилизовать, анимировать с помощью CSS и просматривать, не полагаясь на растровые изображения.
Сложный файл SVG, как и растровое изображение, может иметь больший размер, чем простой. Размер изображения составляет 192 КБ по сравнению с PNG, размер которого составляет 56,3 КБ.
Несмотря на это, SVG — очень мощный формат, способный хранить различные типы данных, например пути и узлы. Из-за универсальности SVG их можно использовать для самых разных целей.
Поскольку он большой и сложный, но легкий, он идеально подходит для больших и сложных изображений.

Svg против Png Производительность
Есть несколько ключевых моментов, которые следует учитывать при сравнении производительности svg и png. Один из них — размер файла. Вообще говоря, файлы svg будут меньше, чем файлы png. Это означает, что они будут занимать меньше места на вашем жестком диске и будут загружаться быстрее, когда вы пытаетесь их просмотреть. Еще одним ключевым фактором является качество. Когда вы смотрите на изображения на экране, вы, как правило, хотите, чтобы они были как можно более четкими и четкими. Файлы PNG, как правило, имеют более высокое качество, чем файлы svg. Наконец, необходимо учитывать совместимость двух форматов. Некоторые браузеры и устройства не могут отображать файлы svg, поэтому вам необходимо убедиться, что вы используете формат, который будет работать с используемыми вами устройствами.
Код XML имеет формы, линии и цвета в качестве своих функций. Вы можете легко создать изображение с помощью векторного графического редактора, такого как Inkscape или Adobe Illustrator. Можно преобразовать PNG и другие растровые изображения в SVG, но результаты не всегда хороши. Из-за своей масштабируемости и отсутствия ухудшения качества HTML5 и. VG лучше подходит для адаптивного веб-дизайна с поддержкой сетчатки. В то время как PNG поддерживает анимацию, некоторые типы растровых файлов, такие как GIF, APNG и WebP, этого не делают. Простая графика, требующая анимации и гарантированно хорошо масштабируемая на любом экране, должна использовать SVG.
Самый популярный формат файла изображения в Интернете — PNG. PNG можно использовать для отображения высококачественных изображений, иллюстраций и фотографий. Вы можете использовать PNG с любым типом изображения, будь то анимированное или сложное. Несмотря на то, что SVG работает значительно лучше, чем PNG в ряде областей, PNG работает намного лучше в других. PNG и SVG — это два очень разных формата файлов, и вы должны выбрать тот, который подходит для вашего сайта. SVG, как правило, меньше и менее требователен к серверу, чем HTTP-запрос, поскольку он не обрабатывается по требованию. Файлы PNG можно использовать для отображения графики большого размера с высоким разрешением или изображений большого размера с тысячами цветов.
Является ли Svg более высокого качества, чем Png?
Файл PNG — лучший выбор для проектов, требующих высококачественных изображений, подробных значков или требующих сохранения прозрачности. С помощью языка сценариев, такого как SVG, легко создавать высококачественные изображения.
Загружаются ли изображения Svg быстрее?
Несмотря на то, что на странице есть счетчик изображений, для страницы с изображениями SVG требуется менее 0,75 секунды, а для страницы с PNG в 1X — около 1,0 секунды. Для PNG @2X время загрузки на 200% медленнее, чем для SVG.
Svg быстрее, чем Jpg?
Несмотря на это, существенной разницы в производительности нет. Вы можете иметь как большие, так и медленно загружаемые изображения во всех этих форматах.
Svg или Png для сублимации
Сублимация — это еще один метод преобразования файлов PNG в цифровые изображения. Они также настолько просты в дизайне. Поскольку вы сгладите изображение перед его сохранением, у них будет много слоев для работы.
Используя расширение файла SVG , вы можете форматировать свои документы. Это хороший вариант, если вы хотите печатать разные рисунки на разных типах подложек на полимерной основе. Процесс похож на печать на сублимационной бумаге с последующим переносом рисунка на поверхность материала. Качество изображения не изменится независимо от размера или размера. Вам не нужно отслеживать свою собственную часть, чтобы создать файл SVG в виде 3D-изображения. Вы можете разделить и разрезать слои изображения на разные цвета, не беспокоясь об отслеживании всех его частей. С другой стороны, тип файла, такой как файл IMG или PNG, должен быть напечатан на основе слоев и строк, на которых он основан.
Когда вам нужно напечатать рисунок на рубашке или плакате, файл PNG может быть лучшим выбором, чем файл SVG, потому что вам не нужно иметь дело с разными слоями. В результате с помощью файла SVG можно создавать большие проекты, поскольку он настолько велик, что не выглядит пиксельным. Большинство сублимационных принтеров не могут напрямую обрабатывать файлы SVZ, поэтому лучше всего конвертировать файл в формат PNG или PDF. - Если вы используете пространство дизайна, у вас есть доступ к тысячам шрифтов и изображений; вы должны платить 11 долларов в месяц, чтобы иметь его. Ежемесячный план «плюс» — отличный вариант, потому что вы получаете много бесплатных кредитов при покупке их продуктов «плюс». Очень важно помнить, что нельзя защищать авторские права на работу другого человека.
Png или Svg: какой формат лучше для сублимационной печати?
Какой формат лучше для сублимационной печати?
Когда дело доходит до выбора наилучшего формата для сублимационной печати, нет неправильного ответа. Хотя PNG является наиболее часто используемым форматом, также можно использовать SVG. Вы принимаете окончательное решение о том, что делать с отпечатком после его завершения. Если вы хотите напечатать изображение, не беспокоясь о цветах или слоях, лучше всего использовать формат PNG. Если вы хотите изменить цвета или слои иллюстрации, используйте формат SVG.
SVG-размер
Как указывалось ранее, размер 300150 для встроенных элементов *svg%27 в документах HTML согласуется с недавним консенсусом спецификаций HTML5: другие браузеры по умолчанию увеличивают встроенный SVG до полного размера области просмотра (100-vw = 300 Высота SVG составляет 100vh, что является размером по умолчанию.
Техника масштабирования масштабируемой векторной графики (SVG) объясняется ниже. Амелия Беллами-Ройдс предлагает невероятное руководство по масштабированию. Это не так просто, как масштабирование растровой графики, но имеет множество преимуществ. Новичкам может быть сложно ориентироваться в интерфейсе SVG, когда он ведет себя так, как им нужно. Соотношение сторон растрового изображения точно такое же, как и у обычного изображения: ширина к высоте. Если вы заставите браузер рисовать растровое изображение с размером, отличным от его внутренней высоты и ширины, это исказит вещи. встроенные SVG отрисовываются с размером, указанным в коде, независимо от размера холста, указанного в коде.
Часть кода ViewBox является последней частью процесса векторной графики, известного как Scalable Vector Graphics. Это идентификатор элемента в атрибуте viewBox. В качестве значения это список из четырех чисел, разделенных пробелами или запятыми: x, y, ширина и высота. Система координат для левого угла окна просмотра задается с помощью x и y. Высота — это количество символов или координат, которые необходимо масштабировать, чтобы заполнить область экрана. По умолчанию изображение не искажается и не растягивается, если его размеры не соответствуют соотношению сторон. Используя новое свойство CSS, подходящее для объекта, вы также можете установить любой размер изображения. С параметром persistRatioAspect=”none” в параметре PreserveRatio вы можете масштабировать свою графику до того же размера, что и растровое изображение.
Вы можете выбрать ширину или высоту растровых изображений, и другой масштаб будет соответствовать им. Как sva генерирует скрипт? Этот процесс усложняется. Первым шагом является изменение размера вашего изображения с помощью программы автоматического изменения размера, такой как . Чтобы управлять аспектами элементов, вы можете использовать различные свойства CSS для изменения их высоты и поля. Если у изображения есть viewBox, другие браузеры автоматически изменят размер изображения до 300*150; никакие спецификации не определяют это поведение. Если вы используете самые последние браузеры Blink/Firefox, изображение поместится внутри viewBox.
Если вы не укажете высоту или ширину, эти браузеры будут применять свои обычные размеры по умолчанию. Это самый простой способ использования во встроенном SVG в дополнение к <object> и другим заменяемым элементам. Официальная высота будет (примерно) нулевой во встроенной графике. Когда для параметра saveRatioAspect установлено значение false, изображение будет уменьшено до нуля. Графика будет выливаться на область отступов, которую вы тщательно спроектировали с правильным соотношением сторон, пока она растягивается, чтобы покрыть всю ширину. Атрибуты ViewBox и saveRatioAspect чрезвычайно гибки. Вложенные элементы могут использоваться для предоставления независимого графического масштаба с уникальными атрибутами масштабирования для каждого из графических масштабов. Следуя этому методу, вы можете сделать заголовок как широким, так и коротким, чтобы он поместился на широкоэкранном дисплее, не превышая ограничения по высоте.
Множество размеров Svg
Другими словами, нет, SVG не имеет такого размера, как вы думаете, но у него есть отношение высоты к ширине. Атрибут viewBox, отображающий это соотношение, используется для его нахождения. Все размеры были рассчитаны на основе максимум 16 пикселей или 1 дюйм. Все будет масштабироваться медленнее, пока размер пользователя по умолчанию велик или мал.
Одним из недостатков SVG является то, что он служит только инструкциями о том, как что-то рисовать. Если эти инструкции достаточно просты, они могут быть довольно малы по сравнению с объемом данных, которые должны храниться в каждом пикселе. Общая идея есть, но сжатие — это дополнительная переменная, поэтому процесс немного сложнее. В результате, если вы хотите что-то маленькое, вы можете заглянуть в файлы .V.
