Зачем преобразовывать масштабируемую векторную графику в контуры?
Опубликовано: 2022-12-18Когда дело доходит до масштабируемой векторной графики (SVG), один из наиболее часто задаваемых вопросов заключается в том, нужно ли преобразовывать файл SVG в контуры. Короткий ответ — нет, но есть определенные ситуации, когда это может быть полезно. В этой статье мы подробно рассмотрим, когда вам может понадобиться преобразовать SVG в контуры, а также как это сделать.
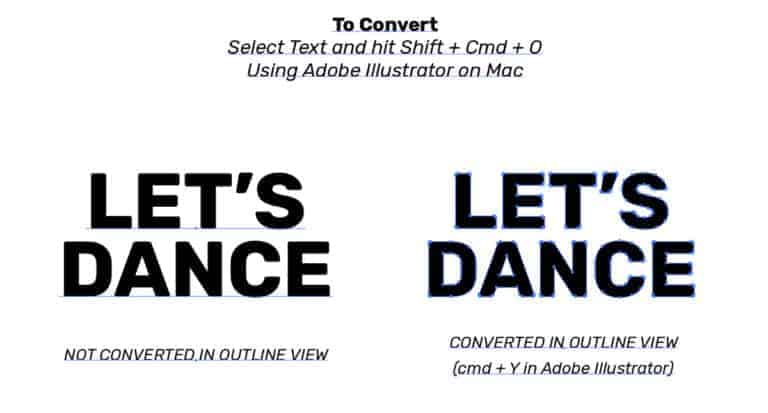
Что означает преобразование шрифтов в контуры?

Преобразование шрифтов в контуры означает, что текст больше не редактируется как текст, а вместо этого преобразуется в серию векторных фигур . Это часто делается для логотипов или другой графики, которую необходимо распечатать или отобразить очень специфическим образом, и гарантирует, что текст всегда будет отображаться так, как задумано, независимо от того, какие шрифты установлены на устройстве просмотра.
Шрифты, которые вы выбираете для своего печатного объявления, могут создать или испортить вашу печать. Если вы рекламируете передовую технологическую компанию, возможно, лучше использовать другой тип маркетинговой стратегии: Comic Sans. Каталог FontFont содержит (обширный) выбор вариантов шрифтов, поэтому просмотрите его, чтобы получить представление о (обширном) варианте, который у вас есть. Вы должны сначала найти все шрифты и места, где они используются в вашем файле изображения, прежде чем преобразовывать их в кривые. Вы можете быть уверены, что ваш файл не будет отображаться или редактироваться неправильно при передаче на другой компьютер. Вы можете узнать больше о процессе в Adobe Illustrator, следуя нашему руководству по проверке и изменению настроек шрифта.
Что означает преобразование шрифтов в контуры и почему это целесообразно делать?
Текст — наиболее заметный результат преобразования шрифта в контур. Если вы хотите увеличить толщину шрифта по производственным причинам, например увеличить засечки и штрихи для тонированного шрифта или инвертировать шрифт на темном фоне, вам следует использовать этот эффект.
Можете ли вы преобразовать шрифты в контуры в Acrobat?
Вы можете просматривать и распечатывать PDF-файлы с помощью Adobe Acrobat Pro. Чтобы преобразовать шрифты в контуры, нажмите «Инструменты» > «Страницы» > «Водяной знак» > «Добавить». Теперь контуры должны быть преобразованы в шрифты.
Существует ли шрифт, который просто обводит буквы?
Геометрические очертания буквы или символа используются в контурных шрифтах . Основным преимуществом контурных шрифтов является их масштабируемость, которая позволяет увеличивать или уменьшать их масштаб без искажения формы.
Как преобразовать шрифты в контуры в Word?
Выберите между WordArt и вашим текстом. Перейдите на вкладку Текстовые эффекты внизу страницы. Если вы хотите изменить эффект, вы должны выбрать его. Контур, Тень, Отражение и Свечение доступны в дополнение к Контуру, Тени и Отражению.
Может ли Adobe Illustrator открывать файлы Svg?

Вы можете просмотреть файл SVG в любом веб-браузере, отредактировать его в Adobe Illustrator или преобразовать в другой формат файла в Adobe Photoshop.
Будьте добры и уважительны, указывайте первоисточник и проверяйте наличие дубликатов перед публикацией. Это проблема, которая не кажется легко решаемой. Поскольку некоторые элементы хранятся в виде странных комбинаций нокаутирующих групп и смесей, потребуется некоторое время, чтобы они заработали должным образом и стали редактируемыми в AI. Перед публикацией убедитесь, что исходный контент указан, что указан источник, и что исходный источник ищется. Поскольку CS 3 не поддерживает прозрачность в градиенте, возможно, прозрачность градиента в этих прозрачных областях будет отсутствовать. В CS3 вы должны уменьшить непрозрачность пути, чтобы уменьшить истинный диапазон градиента. В некоторых случаях вы не сможете сохранить это с помощью сохранения для Интернета, но вы должны действовать так, как если бы вы сохраняли его с помощью сохранения для Интернета.

Если вы сохраните файл .ai с отсечением (обтравочными масками) в файл .svg в оба конца, вы потеряете отсечение. Если вам не нужен Svg в крошечном формате, используйте более общий формат, такой как svg 1.2. Обтравочные маски не будут потеряны, и вы сможете использовать свои обычные обтравочные маски SVG. Ваши комментарии должны быть уважительными и вежливыми; указать первоисточник; и проверьте, нет ли дубликатов сообщений. Это все еще оригинальная проблема, с которой я все еще сталкиваюсь, когда открываю файл . Я получаю векторное изображение в Illustrator со всеми удаленными градиентами вместе с обтравочными масками. Несколько моих символов отсутствуют, и программа была повреждена.
У вас есть опция масштабирования штрихов и эффектов в настройках? Если вы хотите опубликовать, ведите себя уважительно и вежливо, указывайте первоисточник и ищите дубликаты. Если вы используете 17, перейдите в приложение управления Creative Cloud, чтобы узнать, есть ли у него доступ к AICC. Вместо этого вы должны использовать Inkscape, потому что это лучшее решение. Вы должны проявлять уважение, указывать первоисточник и воздерживаться от публикации дублированного контента. Тени и длинные тени были проблемой для меня при экспорте в последние несколько месяцев с градиентом, начиная с июня 2020 года. Сообщалось о проблемах в Adobe XD и Zeplin. Этот файл newsvg был успешно сохранен в иллюстраторе.
При использовании файлов svg в Photoshop следует помнить о нескольких вещах. Прежде всего, убедитесь, что в файле svg нет отдельных точек; вы не можете изменить их по отдельности. Кроме того, некоторые функции редактирования могут работать не так, как ожидалось. Например, когда вы вырезаете или вставляете элементы svg между файлами, вы не сможете этого сделать. Чтобы привыкнуть к нему, может потребоваться некоторое количество проб и ошибок, но после того, как вы его попробуете, освоить его будет несложно.
Работающие бедняки Работающие бедняки изо всех сил пытаются выжить
Преобразовать в иллюстратор SVG

После импорта файла SVG его необходимо преобразовать в векторную графику. Для этого выберите векторную графику, а затем нажмите кнопку «Редактировать» рядом с параметром «Преобразовать в векторную графику». После нажатия кнопки «Преобразовать в векторную графику » откроется диалоговое окно.
Вы можете создать файл SVG, также известный как файл масштабируемой векторной графики , в Adobe Illustrator. Если вы умеете программировать и имеете некоторый опыт, вы можете написать код самостоятельно. Чтобы создать SVG, имейте в виду несколько вещей. Когда вы открываете «Дополнительные параметры»> «Свойства CSS», вы можете выбрать «Атрибуты презентации» или «Все глифы», которые вернут используемые вами шрифты. Если вы ищете способ сделать SVG-файл более доступным для программ чтения с экрана, ознакомьтесь с нашим руководством «Как сделать SVG-файл более доступным для программ чтения с экрана». Нажмите «ОК» в правом нижнем углу, чтобы начать настройку SVG-файла с учетом размера.
Экспорт вашего Svg в Adobe Illustrato
Вы можете экспортировать свой SVG, перейдя в меню «Файл» и выбрав SVG. Отображаемые здесь параметры будут различаться в зависимости от используемой версии Illustrator и функций, которые вы хотите включить в свой файл svg. Когда вы выбираете нужную версию файла SVG, вы также можете установить разрешение и битовую глубину, а затем экспортировать файл как отдельный исполняемый файл.
