Почему Illustrator не предоставляет библиотеку Java для Svg
Опубликовано: 2023-01-18Есть несколько причин, по которым Illustrator не предоставляет библиотеку Java для SVG. Одна из причин заключается в том, что Illustrator — это редактор векторной графики , а SVG — это формат для отображения векторной графики в Интернете. Хотя Illustrator может экспортировать файлы SVG, он не предназначен для их редактирования. Другая причина заключается в том, что Java является независимым от платформы языком, а SVG предназначен для использования в Интернете. Хотя файлы SVG можно конвертировать в другие форматы, такие как PDF, нет гарантии, что преобразование будет идеальным. Наконец, Illustrator — коммерческое программное приложение, а SVG — бесплатный и открытый стандарт. Хотя Adobe предоставляет некоторые бесплатные инструменты для работы с файлами SVG, такие как Adobe Illustrator CC, она не предлагает полнофункциональную библиотеку Java для SVG.
Язык масштабируемой векторной графики (SVG) позволяет реализовать грамматику расширяемого языка разметки (XML) для описания двумерной графики. Этим изображениям можно придать стиль с помощью XML или каскадных таблиц стилей (CSS), в зависимости от их функции, с использованием расширенных функций оформления, таких как цветовой градиент и эффекты фильтров. Библиотека Java позволяет взаимодействовать с различными сторонними приложениями, от инструментов разработки до пользовательских агентов для svega. Серверы Paint, таблицы стилей и определения скриптов можно найти на Defs. Определение defs в этом случае относится к линейному градиенту, который определяется сервером рисования как линейный градиент, заполненный элементами. Также присутствуют API рендеринга, например Java 2D, и формат структурированной графики, например SVG. С помощью ILOG JViews Graphics Framework вы можете загружать и сохранять графику (например, код SVGGraphics2D от Apache) из содержимого экземпляра IlvManager.
Вы можете использовать это преимущество для подключения ваших Java-программ к инструментам и агентам, которые работают с SVG. Этот пример приложения можно использовать для создания карты погоды с помощью ILOGJViews с помощью клиента веб-браузера с поддержкой SVG и сервлета, созданного на сервере J2EE. В предыдущем примере мы импортировали графику из файла SVG в ILOG JViews Composer. В этом случае нам потребуется изменить внешний вид наших графических объектов в зависимости от внешних факторов. Сначала мы должны создать прототип, набор логических графических объектов. Прототип можно добавить в IlvManager так же, как и любой другой объект (прямоугольник, текст и т. д.). Прототип определяется его бизнес-свойствами и эффектами.
В следующем примере следующая страница мастера позволяет выбрать, к какому элементу (в графическом представлении прототипа) будет применено преобразование и как оно будет определяться свойством скорости ветра. Когда на сервер поступает запрос, аналогичный приведенному ниже, IlvSVGManagerServlet генерирует контент и отправляет его клиенту через Ilog JViews. http://server.demo.org/SVGWeatherServlet?request=image& width=640& height=480& country=USA? Соответствующий SVG DOM можно динамически анимировать и создавать с его помощью сценарии. Просто анимируйте дождь с помощью анимированного элемента SVG , например, регулярно изменяя смещение штриха пунктирных линий, представляющих дождь на метеостанции. В клиенте приложение представляет собой просто файл . VG-файл, предназначенный для взаимодействия с сервером.
Стиль всплывающих подсказок был определен как замена обводки по умолчанию в таблице стилей JViews в разделе js. Если вы используете этот SVG-файл на стороне клиента и сервлет, их должно быть просто загрузить в предпочитаемый вами браузер после их развертывания. Используя набор компонентов ILOG JViews, вы можете легко создать и развернуть веб-приложение SVG на платформе Java. Предустановленное приложение SVG поставляется со встроенными функциями, такими как динамический обзор и слои загрузки по требованию. Объект Document, представляющий экземпляр SVG DOM, можно настроить перед отправкой обратно агенту пользователя SVG с помощью Java DOM API. Сервлет, работающий на сервере J2EE, создает отображение SVG, которое будет отображаться в средстве просмотра SVG на основе двух ранее созданных файлов. Использование Java на сервере позволяет использовать стандартный DOM API. Используя четко определенное решение, клиент может легко комбинировать данные из разных стандартов. В нашем примере мы будем использовать клиент для объединения стилей CSS, графики SVG и данных XML из ILOG JViews.
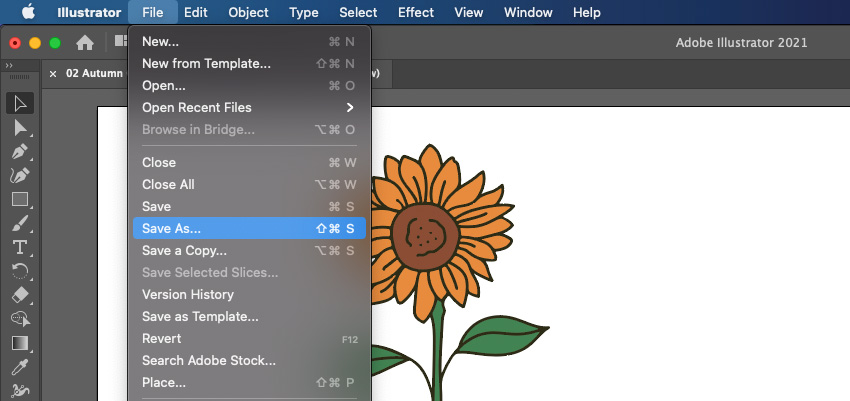
Illustrator — одно из немногих приложений, поддерживающих первоклассный формат файлов SVG. Чтобы выбрать «SVG» в качестве альтернативы «*» по умолчанию, перейдите в «Файл»> «Сохранить как…», а затем выберите «SVG» в меню. Файлы Ai представляют собой файлы ASCII.
Поддерживает ли Java Svg?

Да, Java поддерживает SVG. На самом деле вы даже можете использовать класс Java Graphics2D для рендеринга файлов SVG.
OEDepict TK основан на классе OESVGGroup, который используется для организации инструкций по рисованию. Вы можете добавить атрибуты класса в контейнер группы, используя класс OESVGClass. Каждый щелчок должен сопровождаться соответствующим толчком. Это изображение создается путем создания изображения из приведенного выше фрагмента кода. OEDepict TK и Grapheme TK могут быть встроены в файлы HTML с типом MIME .sv, что позволяет пользователям просматривать сгенерированное ими интерактивное изображение .svg. Когда на изображении щелкают атом, функция OEAdSVGClickEvent возвращает сообщение с именем изображения. События этого изображения можно увидеть в файле AddAtomClickEvent.svG , содержащем изображение. В приведенном ниже коде показано, как перехватывать события и отображать сообщения, связанные с атомами, используя атом в качестве источника. Он отвечает за создание OEDrawEvents.
Этот учебник проведет вас через шаги по созданию простого файла SVG в Illustrator. В этом разделе мы возьмем базовый прямоугольник и добавим несколько основных элементов. В итоге у нас будет простой SVG-файл, который мы можем использовать для иллюстрации некоторых концепций. Просто откройте Adobe Illustrator и создайте новый документ. Если вы только начинаете работать с Illustrator, наше руководство для начинающих — отличное место для начала. Мы начнем с создания основного прямоугольника после открытия документа. Щелкнув на панели инструментов, выберите инструмент «Прямоугольник». Квадрат по умолчанию можно создать, выбрав кнопку на панели инструментов. Несколько основных элементов будут добавлены позже. Для этого перейдите к инструменту «Добавить опорную точку» (расположен на панели инструментов внизу) и выберите «Центральная точка». Перемещая центральную точку вправо, вы также можете продлить центральную линию прямоугольника в обоих направлениях. Продолжая редактирование, мы добавим второй прямоугольник. Просто щелкните инструмент прямоугольника, а затем выберите инструмент эллипса, чтобы сделать это. Просто выберите параметр «По умолчанию» в параметрах панели инструментов, чтобы создать овал. Далее мы добавим в документ третий прямоугольник. Выберите инструмент «Прямоугольник» в раскрывающемся меню. Прямоугольники аспекта можно создать с помощью параметров панели инструментов, что можно сделать, выбрав параметр аспекта, чтобы сделать квадрат того же размера, что и два других. Наконец, мы добавим в документ основное текстовое поле. Нажав на инструмент «Текст» на панели инструментов, вы можете получить доступ к его функциям. Выберите параметр «По умолчанию», который создаст текстовое поле того же размера, что и другие элементы на панели инструментов. Как только элементы будут на месте, будет создан файл sva. Для этого перейдите в меню «Файл» и выберите «Сохранить как». Выбрав параметр SVG и нажав кнопку «Сохранить», вы можете сохранить файл. В результате мы создали простой файл sva, который можно использовать для иллюстрации некоторых концепций. Лучший способ создать высококачественную графику — использовать файл SVG, который поддерживается большинством браузеров. Рекомендуется сначала изучить SVG как новичок.

Как встроить файл Svg в Illustrator?

Чтобы встроить файл SVG в Illustrator, сначала откройте файл в текстовом редакторе. Затем скопируйте код и вставьте его в документ Illustrator.
Adobe Illustrator в SVG

Adobe Illustrator — редактор векторной графики, разработанный и продаваемый Adobe Inc. Это стандартное программное обеспечение для векторной графики, используемое графическими дизайнерами и художниками. Он используется для создания иллюстраций, логотипов, диаграмм, карт и веб-графики. SVG (Scalable Vector Graphics) — формат векторной графики, который широко используется в Интернете. Файлы SVG обычно меньше по размеру, чем другие форматы векторной графики, такие как EPS или AI. Adobe Illustrator может экспортировать файлы SVG, которые можно открывать и редактировать в текстовом редакторе или редакторе векторной графики, таком как Inkscape.
Adobe Illustrator — лучший выбор для создания файла масштабируемой векторной графики, также известного как файл SVG. Если у вас есть опыт и вы знакомы с кодированием, вы можете написать код самостоятельно или нанять кого-то, кто сделает это за вас. При создании SVG необходимо помнить о нескольких вещах. Чтобы поместить шрифт, который вы использовали, в файл, перейдите в «Дополнительные параметры» и найдите «Атрибуты презентации» или «Все глифы», а затем сохраните его в файле. Если вы хотите сделать свой SVG-файл более доступным для программ чтения с экрана, ознакомьтесь с нашим учебным пособием «Как сделать свой файл . Файл VG более отображаемый. Нажав OK в правом нижнем углу, вы можете создать файл sva с учетом размера.
Эпс. Svg-файлы: Adobe Illustrator — лучший выбор
Adobe Illustrator — отличный инструмент для создания файлов SVG. Поскольку это редактор векторной графики, он может сохранять такие векторные файлы, как.
Не могу открыть SVG в Illustrator
Если вы пытаетесь открыть файл SVG в Adobe Illustrator, но он не работает, скорее всего, вы используете более старую версию программного обеспечения. Файлы SVG — это относительно новый формат, поэтому старые версии Illustrator могут не открывать их. Если вы используете более новую версию Illustrator, убедитесь, что вы открываете файл в диалоговом окне «Открыть», а не в диалоговом окне «Поместить». Диалоговое окно «Открыть» находится в меню «Файл».
Почему изображение не открывается в Illustrator?
Ваш файл Illustrator может быть поврежден, что является потенциальной проблемой. После попытки восстановить файл с помощью встроенных параметров программного обеспечения и попытки открыть его лучше всего переустановить Illustrator. Если это не сработает, возможно, вам придется приобрести новую версию программного обеспечения.
Работают ли файлы Svg в Illustrator?
Adobe Illustrator — это инструмент для графического дизайна, который позволяет создавать векторную графику. XML — это синтаксис, используемый форматом XML для указания типа векторного изображения. Возможность экспорта файлов SVG в виде файлов растровых изображений из Illustrator делает их более доступными для более широкой аудитории.
Что открывает формат файла Svg?
На данный момент вы можете открывать файлы SVG во всех основных браузерах, включая Chrome, Edge, Safari и Firefox, независимо от того, используете ли вы Mac или Windows. Затем нажмите «Файл» > «Открыть», чтобы получить доступ к файлу, который вы хотите просмотреть.
Иллюстратор логотипа Svg
Логотип SVG, созданный в Adobe Illustrator, можно использовать на веб-сайте несколькими способами. Один из способов — использовать его как обычный файл изображения, например PNG или JPG. Преимущество использования файла SVG заключается в том, что его можно масштабировать до любого размера без потери качества, поэтому он идеально подходит для адаптивного веб-дизайна. Другой способ использовать логотип SVG — встроить его в HTML-код веб-страницы. Это позволяет логотипу быть интерактивным, как кнопка или ссылка.
Java СВГ
Java SVG — это библиотека Java для создания изображений масштабируемой векторной графики (SVG) и управления ими. Его можно использовать для создания и редактирования изображений SVG «на лету» или для создания статических изображений, которые можно сохранить на диск.
