Почему PowerPack — лучший аддон для конструктора страниц Elementor?
Опубликовано: 2022-05-11Рассматриваете возможность использования дополнений PowerPack? Но не знаете, является ли PowerPack лучшим дополнением для конструктора страниц Elementor?
В этой статье мы подробно рассмотрим функции PowerPack, виджеты и то, что делает его одним из лучших дополнений Elementor, доступных на рынке.
Итак, без лишних слов, давайте копать!
Что такое аддоны Elementor?
Надстройки Elementor — это плагины WordPress, специально разработанные для расширения и ускорения функциональности конструктора страниц Elementor.
Действительно, Elementor — самый популярный и удобный конструктор страниц WordPress, который предоставляет все основные функции, необходимые для создания более эффективных сайтов WordPress; тем не менее, есть места, где Elementor отсутствует.
Например, для нетехнических пользователей непросто добавить расширенный стиль к элементам страницы, используя встроенные функции Elementor. Процесс настройки требует от вас продвинутых знаний CSS и HTML.
Но чтобы предоставить пользователям Elementor больше контроля над функциями стиля, многие компании-разработчики плагинов WordPress предлагают решение: надстройки для Elementor.
Существует множество сторонних надстроек Elementor с некоторыми уникальными функциями и безупречными стилями. Но что отличает PowerPack от других надстроек Elementor?
Давайте проверим это!
Почему PowerPack — лучший аддон для конструктора страниц Elementor?
PowerPack — один из лучших дополнений для Elementor. Он поставляется с более чем 80 творчески разработанными виджетами и более чем 200 предварительно созданными шаблонами страниц и разделов , что значительно упрощает и ускоряет процесс проектирования и разработки вашего веб-сайта.
Основные возможности дополнения PowerPack Elementor
Мы составили полный список основных ключевых функций дополнений PowerPack. Давайте проверим это:
🔥 Уникальные, креативные и необходимые виджеты
PowerPack Addons включает в себя широкий спектр уникальных, креативных и важных виджетов Elementor, которые помогут вам улучшить рабочий процесс проектирования и разработки вашего сайта с помощью Elementor и WordPress.
В разделе списка уникальных виджетов вы найдете варианты для создания слайдеров журналов, бегущих строк контента, страниц рецептов и т. д.
Говоря о списке креативных виджетов, вы получите возможность отображать временные шкалы, аккордеоны изображений, ползунки карт и многое другое с помощью Elementor.
Разделители, заголовки и кнопки являются одними из основных элементов любой веб-страницы. При разработке веб-сайтов дизайнеры страниц иногда игнорируют аспекты стиля этих элементов.
В разделе основных виджетов вы найдете список виджетов PowerPack, которые помогут вам разработать основные элементы веб-страницы, такие как кнопки CTA, разделители, заголовки и многое другое.
⚙️ Полностью настраиваемый
Все виджеты PowerPack имеют несколько вариантов настройки. Вы можете изменить настройки каждого виджета и настроить их в соответствии с требованиями дизайна вашей веб-страницы.
🧑🚀 Легкий, быстрый и удобный
Дополнения PowerPack для Elementor предоставляют пользователям полную гибкость для разработки расширенных элементов страницы без написания кода. Таким образом, виджеты PowerPack полностью удобны для пользователя.
Кроме того, виджеты PowerPack могут похвастаться превосходным качеством кода, оптимизированным для веб-производительности. Минимальное использование внешних скриптов помогает поддерживать время загрузки ваших веб-сайтов WordPress.
🎨 Широкие возможности стиля
Почти все виджеты Elementor в PowerPack имеют безупречные параметры стиля. Варианты включают настройку цвета и изменение типографики, отступов и полей. Вы можете использовать эти параметры стиля, просто нажав несколько кнопок.
💻 Профессиональная поддержка
PowerPack поставляется с командой экспертов по кодированию, которые усердно работают над решением запросов пользователей PowerPack.
Есть ли бесплатная версия дополнений PowerPack для Elementor?
PowerPack Lite на 100% бесплатен навсегда. Вы можете загрузить бесплатную версию PowerPack из репозитория WordPress.
Облегченная версия PowerPack содержит более 30 виджетов Elementor и мощные расширения, которые вы можете использовать для создания креативных элементов на своих сайтах WordPress — не тратя ни копейки и не написав ни одной строки кода!
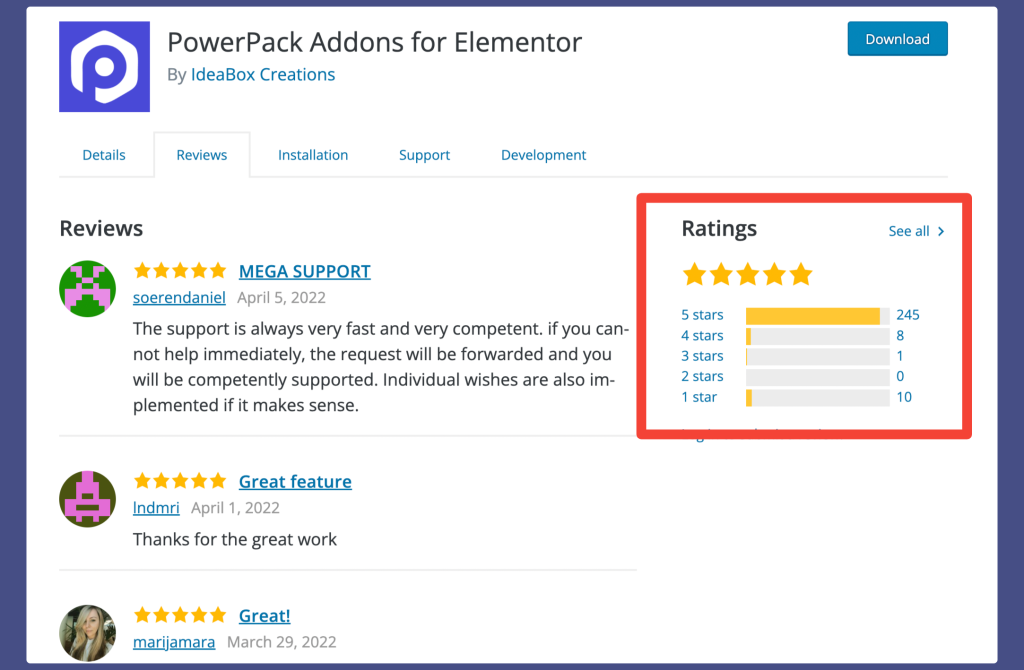
PowerPack Lite имеет более 70 000 активных установок и более 200 пятизвездочных рейтингов . Если у вас ограниченный бюджет и вы ищете бесплатную надстройку Elementor, PowerPack Lite — лучший выбор для вас.

Дополнения PowerPack для Elementor Lite – Особенности
Давайте проверим полный список виджетов, который вы получаете с PowerPack Lite.
Виджеты контента
- Виджет «Время работы»: отображает время открытия и закрытия предприятия с различными вариантами оформления.
- Виджет счетчика : отображайте важную информацию и свои бизнес-достижения на своем веб-сайте WordPress с помощью этого виджета.
- Виджет-разделитель: этот виджет позволяет разбивать содержимое на стильные разделы с причудливыми разделителями.
- Виджет с двумя заголовками: с помощью этого виджета создавайте собственные двойные заголовки на своей странице.
- Виджет списка значков: этот виджет содержимого позволяет отображать список функций с помощью шрифтов значков или номеров маркированного списка.
- Виджет Info Box: Создавайте красивые блоки контента со значками, заголовками, описаниями и кнопками призыва к действию с помощью этого виджета.
- Виджет Info Box Carousel: виджет, который позволяет создавать слайд-шоу из содержимого вашего информационного блока.
- Виджет « Список информации»: виджет, который позволяет отображать функции продуктов и услуг с помощью значков и описаний.
- Виджет информационной таблицы: создавайте красивые информационные блоки со значками, заголовками, описаниями и ссылками.
- Виджет Link Effects: этот виджет использует этот виджет для создания стильных и привлекательных ссылок с различными эффектами наведения.
- Виджет «Сетка логотипов»: используйте этот виджет для отображения логотипов клиентов или партнеров в виде сетки.
- Виджет «Карусель логотипов»: демонстрация логотипов клиентов и партнеров в виде слайдера.
- Виджет ценового меню: отображайте цены на продукты или создавайте меню для ресторана или сервиса.
- Виджет таблицы цен: Отображение пакетов в различных стилях.
- Виджет Promo Box: создавайте привлекательные рекламные баннеры.
- Виджет участника команды: Воспользуйтесь этим виджетом, чтобы продемонстрировать опыт вашей команды.
- Виджет Team Member Carousel: продемонстрируйте членов вашей команды в элегантной карусели.
- Расширенный виджет аккордеона: создавайте расширенные аккордеоны и позволяйте пользователям переключаться между большим количеством контента.
- Виджет Flip Box: добавляйте двустороннее содержимое в информационные блоки с анимацией перелистывания.
- Виджет бегущей строки контента: отображайте обновления, популярные новости или сообщения в бегущих строках новостей, таких как панели.
- Виджет кнопок: украсьте кнопки CTA впечатляющими вариантами оформления.
- Виджет сообщений: создавайте привлекательные макеты сообщений в блоге с помощью расширенного виджета сообщений.
- Виджет Content Reveal: отображайте больше контента на меньшем пространстве, чтобы упорядочить макет вашей страницы. С помощью виджета Content Reveal вы можете открыть дополнительную информацию одним нажатием кнопки.
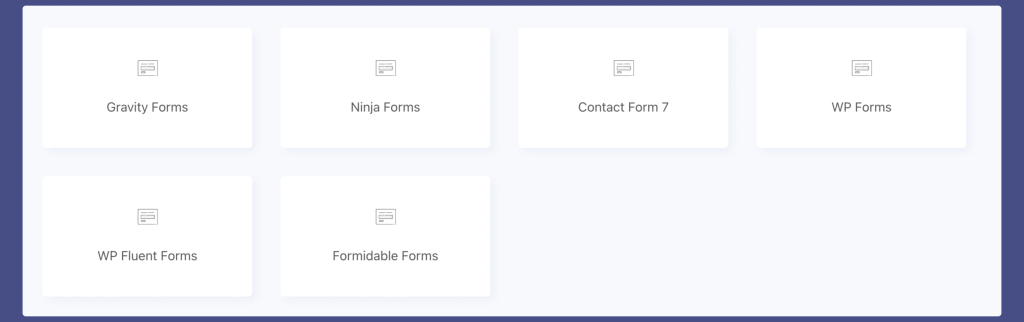
Стайлеры контактной формы Elementor

- Contact Form 7 Styler: Настройте контактную форму 7 с помощью Elementor в соответствии с потребностями дизайна вашего сайта.
Читайте также: Как настроить контактную форму 7 с помощью Elementor.
- Gravity Forms Styler: создавайте формы Gravity Forms с помощью Elementor с простыми параметрами настройки.
- Ninja Forms Styler: стилизуйте формы ниндзя с помощью Elementor, используя различные параметры настройки.
- WPForms Styler: настраивайте WPForms в Elementor с широким набором параметров.
- Fluent Forms: легко стилизуйте форму Fluent по умолчанию с помощью Elementor.
- Грозные формы: настраивайте простые Грозные формы с помощью Elementor без кода.
Если вы ищете способ стилизации пользовательских WPForms с помощью Elementor, ознакомьтесь с нашей подробной статьей о том, как стилизовать WPForms с помощью Elementor.
Виджеты изображений Elementor
- Виджет Image Hotspots: этот виджет позволяет отображать характеристики продукта, создавать виртуальные туры и отображать информацию в интерактивном режиме и легко.

- Виджет сравнения изображений: этот виджет можно использовать для сравнения изображений до и после.
- Виджет Image Accordion: позволяет пользователям переключаться между панелями изображений.
- Виджет прокрутки изображения: добавьте к изображению эффекты плавной вертикальной и горизонтальной прокрутки.
- Виджет «Случайное изображение»: показывает случайное изображение из коллекции фотографий.
Виджеты заголовков
- Fancy Heading Widget: настройте стильные заголовки на своем веб-сайте Elementor с градиентной заливкой и параметрами обрезки фона.
- Виджет с двумя заголовками: с помощью этого виджета создавайте собственные двойные заголовки на своей странице.
Виджет ленты социальных сетей
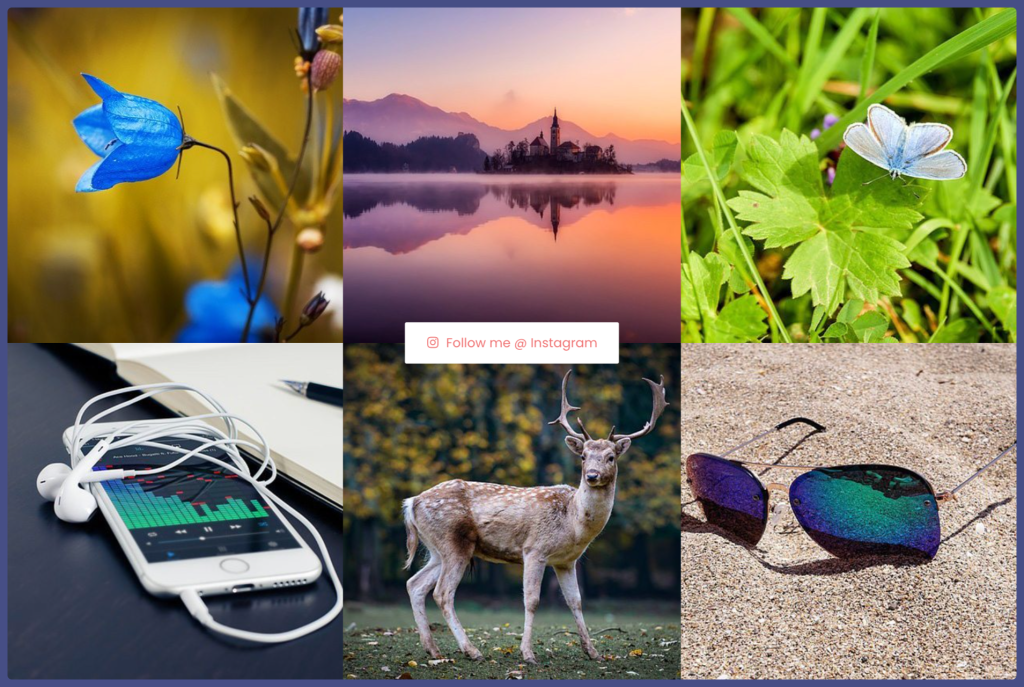
- Виджет ленты Instagram: виджет, который позволяет создать галерею Instagram на вашем веб-сайте с несколькими впечатляющими параметрами.

- Виджет Twitter: встроенный твит Twitter, кнопки «Подписаться», встроенная сетка и временная шкала.
Ищете простой способ отобразить ленту Twitter в WordPress с помощью Elementor, ознакомьтесь с нашим постом о том, как добавить ленту Twitter в WordPress с помощью Elementor.
Креативные расширения для Elementor — бесплатно
- Условия отображения: PowerPack Display Conditions для Elementor — действительно революционная функция для WordPress. Он позволяет ограничить содержимое страницы для определенной группы посетителей. Например, вы можете отображать содержимое страницы только для вошедших в систему пользователей или пользователей, использующих определенную операционную систему. Даже вы можете отображать контент в зависимости от конкретного браузера или для посетителей в зависимости от их пользовательских ролей, таких как администратор, подписчик, автор, посетитель и т. д.
- Анимированный градиентный фон: с помощью этой функции вы можете добавлять фантастические и привлекательные анимированные фоны в разделы и столбцы ваших веб-страниц.
- Ссылка-оболочка: функция ссылки-оболочки, как следует из названия, позволяет добавить гиперссылку в любой виджет, столбец или раздел вашего веб-сайта Elementor.
Это некоторые из функций PowerPack, которые вы получаете абсолютно бесплатно.
Дополнения PowerPack для Elementor – отзывы реальных клиентов
Мы можем показаться предвзятыми, поэтому давайте посмотрим на отзывы пользователей PowerPack.
Дополнения PowerPack для Elementor Pro — функции
Хотя PowerPack Lite включает расширенные виджеты для выполнения всех основных функций, тем не менее, если вы хотите оживить внешний вид вашего веб-сайта с помощью некоторых творческих элементов, таких как модальные всплывающие окна, таймеры обратного отсчета и меню вне холста, рассмотрите возможность использования версии Pro PowerPack. Дополнения.
Давайте посмотрим, что вы получаете с Pro-версией PowerPack Addons для Elementor.
Креативные виджеты
- Виджет галереи изображений: виджет галереи изображений PowerPack позволяет создавать расширенные фильтруемые галереи изображений WordPress с помощью Elementor.
- Виджет Image Slider: создайте потрясающее слайд-шоу или карусель изображений с многочисленными параметрами настройки.
- Виджет содержимого вне холста: вы можете создавать красивые всплывающие панели содержимого на своих сайтах с помощью виджета содержимого вне холста.
- Расширенный виджет меню: создавайте расширенные меню вне холста и полноэкранные оверлеи на своем веб-сайте WordPress.
Хотите, чтобы посетители вашего сайта упростили навигацию? Узнайте, как создать меню навигации с помощью Elementor, чтобы узнать больше!

- Виджет Content Toggle: добавьте переключатель контента, чтобы отобразить два, чтобы упростить сравнение между двумя типами контента.
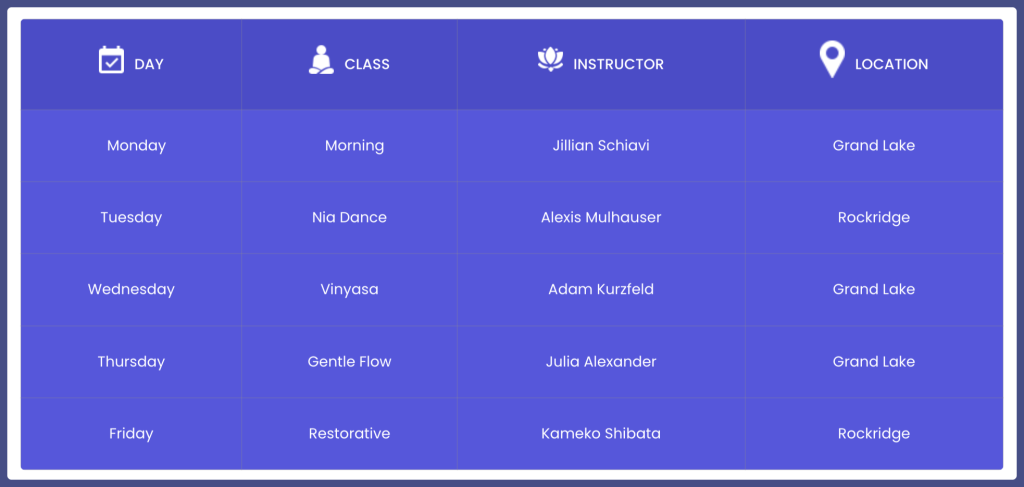
- Виджет таблицы: создавайте таблицы данных в WordPress с пользовательскими данными или импортируйте файлы CSV.

- Виджет Google Maps: встраивайте карты Google на сайты WordPress с несколькими булавками.
- Виджет расширенных вкладок: создавайте расширенные вкладки для демонстрации нескольких типов контента. Либо добавьте пользовательский контент, либо загрузите сохраненный шаблон.
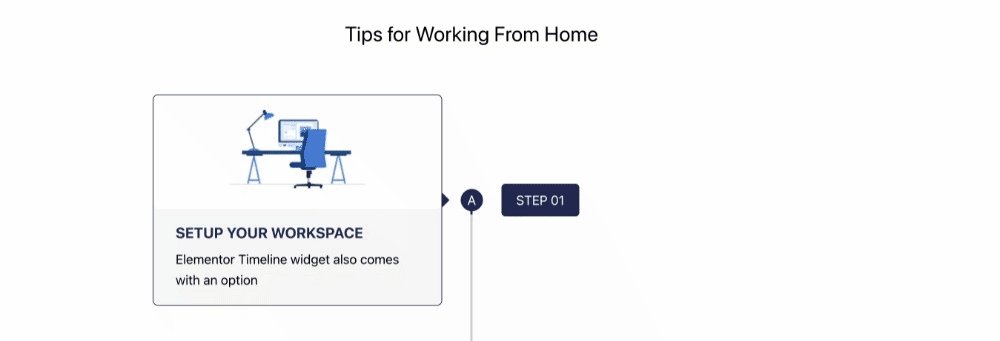
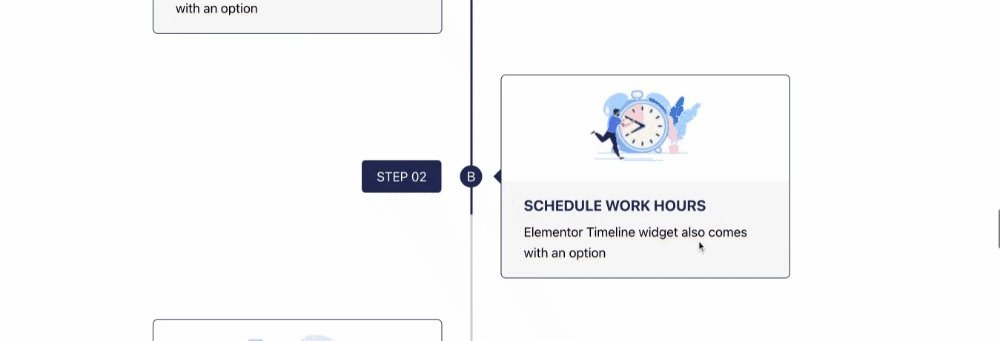
- Виджет временной шкалы: демонстрация контента на горизонтальной или вертикальной временной шкале.

- Виджет видео: встраивайте видео из нескольких видеоисточников и отображайте их на сайтах WordPress, не влияя на скорость загрузки страницы.
- Виджет видеогалереи : добавьте видеогалерею с настраиваемыми параметрами фильтра.
- Виджет альбома: добавляйте красивые фотоальбомы с впечатляющими эффектами стиля.
- Расширенный виджет сообщений: создавайте стильные макеты страниц архива блога с помощью виджета сообщений Elementor.
Уникальные виджеты
- Виджет одностраничной навигации: с помощью виджета одностраничной навигации вы можете создавать быстро загружаемые и впечатляющие одностраничные веб-сайты с помощью Elementor.
- Виджет Showcase: добавьте красивую витрину изображений, видео и сообщений на свои веб-сайты Elementor.
- Виджет слайдера карточек: продемонстрируйте избранные сообщения, объявления, последние сообщения и пользовательский контент в формате слайдера карточек.
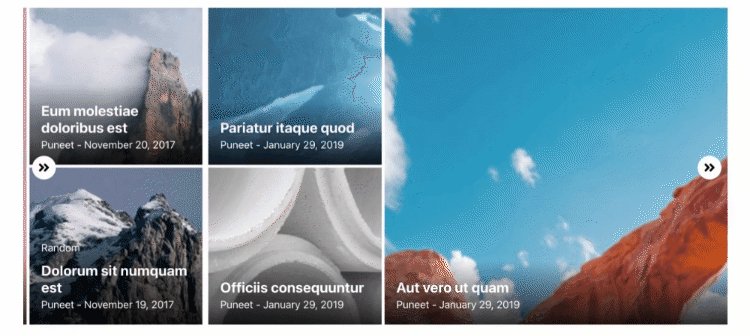
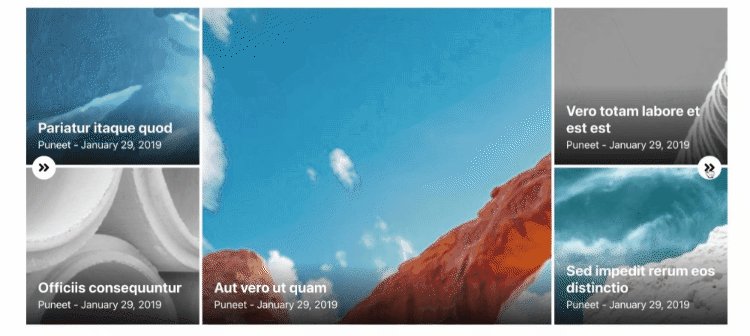
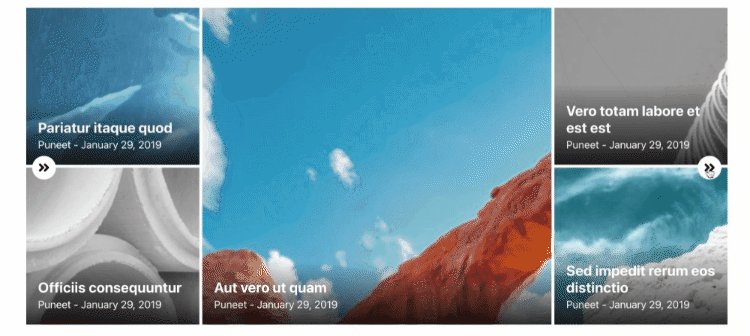
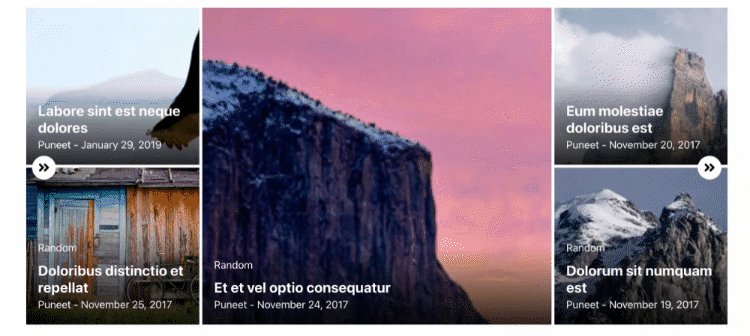
- Виджет Tiled Post: создайте красивый макет в стиле журнала с помощью виджета Tiled Post.
- Виджет «Слайдер журнала»: с помощью виджета «Слайдер журнала» вы можете создать красивый макет журнала для отображения сообщений в блоге.

- Виджет «Категории»: с помощью виджета «Категории» вы можете создавать категории для сообщений, продуктов и любой пользовательской таксономии.
Маркетинговые виджеты
- Виджет таймера обратного отсчета: создайте актуальность на своем сайте, отображая фиксированные или вечнозеленые таймеры обратного отсчета.
- Виджет всплывающего окна: создавайте модальные всплывающие окна с пользовательским содержимым, изображением, видео, формой и любым сохраненным шаблоном с различными параметрами срабатывания — автозагрузка, нажатие или выход.
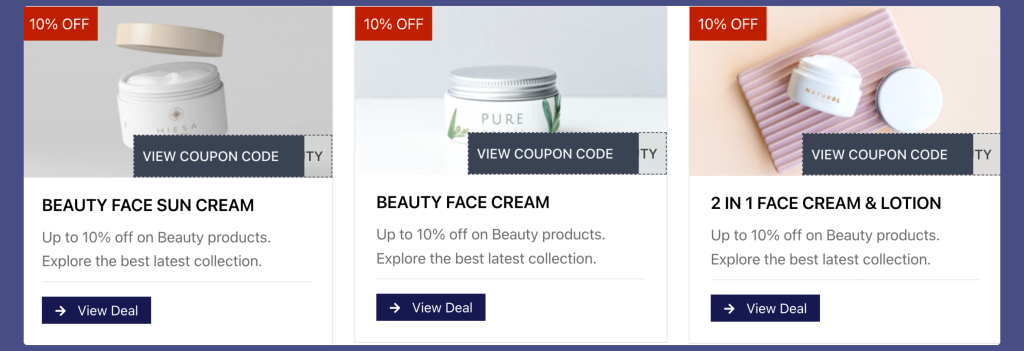
- Виджет купонов: добавляйте индивидуальные и привлекательные купоны для отображения специальных предложений, скидок и сделок.

SEO-виджеты
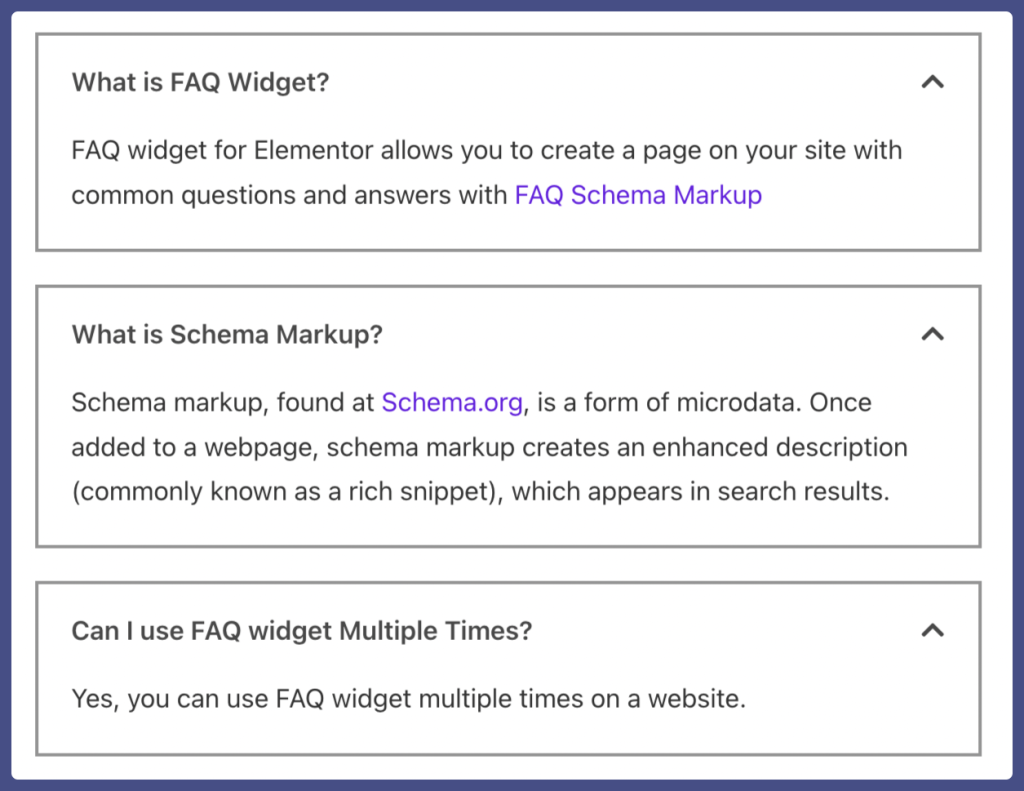
- Виджет разметки схемы часто задаваемых вопросов: Виджет часто задаваемых вопросов PowerPack поставляется со встроенной функцией разметки схемы, которая позволяет легко добавлять страницу часто задаваемых вопросов, оптимизированную для поисковых систем.

- Виджет How-to Schema Markup: с помощью виджета How-To вы можете легко создавать практические руководства, учебные пособия и пошаговые руководства. Кроме того, встроенная функциональность разметки схемы сообщает поисковой выдаче, что контент, присутствующий на странице, является практическим.
- Виджет «хлебные крошки»: добавляйте «хлебные крошки» на страницы, чтобы облегчить посетителям навигацию по сайту.
- Виджет «Оглавление»: «Оглавление» автоматически сканирует вашу веб-страницу/публикацию и создает оглавление. Вы можете сделать липкое или фиксированное оглавление для своего блога/страницы.
- Виджет карты сайта: с помощью виджета карты сайта вы можете представить полную иерархию вашего веб-сайта WordPress.
Виджеты WooCommerce для Elementor — Pro
Включая все виджеты содержимого, PowerPack также предоставляет широкий спектр виджетов WooCoomerce, которые помогут вам улучшить встроенную функциональность пользовательских виджетов WooCoomerce.
Например, вы можете настроить страницу оформления заказа WooCommerce, добавить стильную кнопку корзины, создать сетку или карусель категорий продуктов и многое другое.
Так что, если вы ищете инструменты для настройки своего интернет-магазина электронной коммерции с помощью Elementor, PowerPack поможет вам!
- Виджет WooCommerce Product Grid: виджет Woo Product Grid поможет вам создать красивое представление продуктов на ваших веб-сайтах WordPress. Вы можете использовать стандартный макет сетки или создавать стильные карусельные макеты для отображения своих продуктов.
- Виджет категорий товаров WooCommerce: продемонстрируйте категории товаров WooCommerce в стильной сетке, карусели или плитке.
- Кнопка «Добавить в корзину » WooCommerce: виджет «Кнопка добавления в корзину» Woo имеет расширенные функции, которые позволяют настраивать кнопку «Добавить в корзину» и обеспечивают гибкость добавления кнопки в любом месте всего одним щелчком мыши.
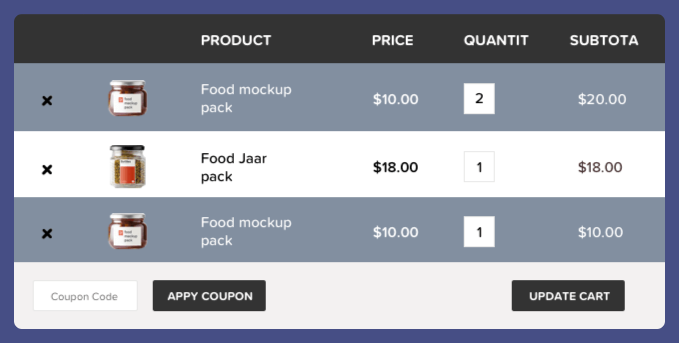
- Виджет корзины WooCommerce: виджет корзины PowerPack позволяет настроить страницу корзины WooCommerce по умолчанию. С помощью виджета вы получаете возможность стилизовать практически каждый элемент страницы вашей корзины.

- Виджет WooCommerce Checkout: с помощью виджета Woo Checkout вы можете настраивать и создавать красивые страницы оформления заказа с помощью Elementor Pro. Виджет позволяет добавить макет с одним или двумя столбцами для страницы оформления заказа и включает множество параметров стиля для настройки каждого элемента страницы оформления заказа.
- Виджет мини-корзины WooCommerce: виджет мини-корзины, чтобы вы не добавляли гладкий складной значок мини-корзины в заголовок вашего веб-сайта WordPress.
- Корзина вне холста WooCommerce: создавайте интерактивные скользящие панели для отображения содержимого корзины на вашем сайте электронной коммерции с помощью виджета корзины вне холста WooCommerce.
- Виджет «Моя учетная запись WooCommerce»: настройте страницу «Моя учетная запись» на своих веб-сайтах WooCommerce с помощью нескольких функций стиля.
- Виджет отдельного продукта WooCommerce: как следует из названия, с помощью этого виджета вы отображаете одну страницу продукта, а также добавляете кнопку корзины или пользовательскую кнопку. Чтобы узнать, как добавить один продукт WooCommerce с помощью Elementor, посмотрите видео ниже!
Библиотека шаблонов для Elementor — бесплатная и профессиональная
Еще одна полезная функция, которую вы получаете с PowerPack, — это библиотека шаблонов. Эта библиотека состоит из более чем 200 готовых разделов и шаблонов страниц для Elementor.
Все шаблоны точно разработаны нашими дизайнерами и могут использоваться для создания веб-сайтов любого типа, что делает процесс разработки вашего сайта намного более управляемым и быстрым.
Вам не обязательно нужен PowerPack Pro, чтобы использовать шаблоны из библиотеки шаблонов. В рамках PowerPack Lite вы также получите множество бесплатных шаблонов WordPress, которые сможете использовать на своих веб-сайтах.
Мощные расширения для Elementor
Веб-сайты требуют творческого подхода, и мы это понимаем. Мы добавили в PowerPack ряд уникальных и мощных расширений, которые дают вам больше контроля над содержимым и дизайном вашего сайта.
Конструктор нижнего колонтитула для Elementor
Верхний и нижний колонтитулы — два наиболее важных элемента веб-страницы. Теперь, если вы ищете недорогой вариант для создания пользовательских колонтитулов с помощью Elemnetor, PowerPack — идеальный вариант для вас!
Используя расширение PowerPack Header Footer, вы можете легко создать полностью настраиваемый верхний колонтитул с бесплатным Elementor.
Говоря о функциональности, конструктор верхнего колонтитула PowerPack позволяет создавать:
- Пользовательские макеты заголовков.
- Липкий заголовок.
- Уменьшить заголовок при прокрутке.
- Пользовательские макеты нижнего колонтитула.
- Отзывчивый и удобный для мобильных устройств верхний колонтитул Elementor.
Междоменная копия вставки для Elementor
Создание такого же дизайна веб-сайта — немного трудоемкая и скучная задача. Теперь упростите повторяющийся дизайн веб-сайта с помощью PowerPack. Вы можете копировать и вставлять содержимое с одного веб-сайта на другой, используя функцию междоменного копирования и вставки PowerPack, выполнив всего четыре простых шага.
Конструктор WooCommerce для Elementor
С PowerPack Addon для Elementor вы можете создавать шаблоны отдельных продуктов WooCommerce и архивировать страницы с помощью виджетов WooCommerce. Это позволяет быстро создавать потрясающие страницы продуктов. Кодирование не требуется!

Фоновые эффекты
Захватывающая функция фонового эффекта PowerPack позволяет вам добавить креативный фон на ваш веб-сайт. Вы можете изменить фон своего сайта всего за несколько кликов. Нет необходимости вставлять какой-либо HTML-код.
Пользовательский курсор
Легко настраивайте курсор мыши и отображайте значки, изображения или текстовые курсоры в разделе или на странице вашего веб-сайта.
Надстройка PowerPack для Elementor – Цены
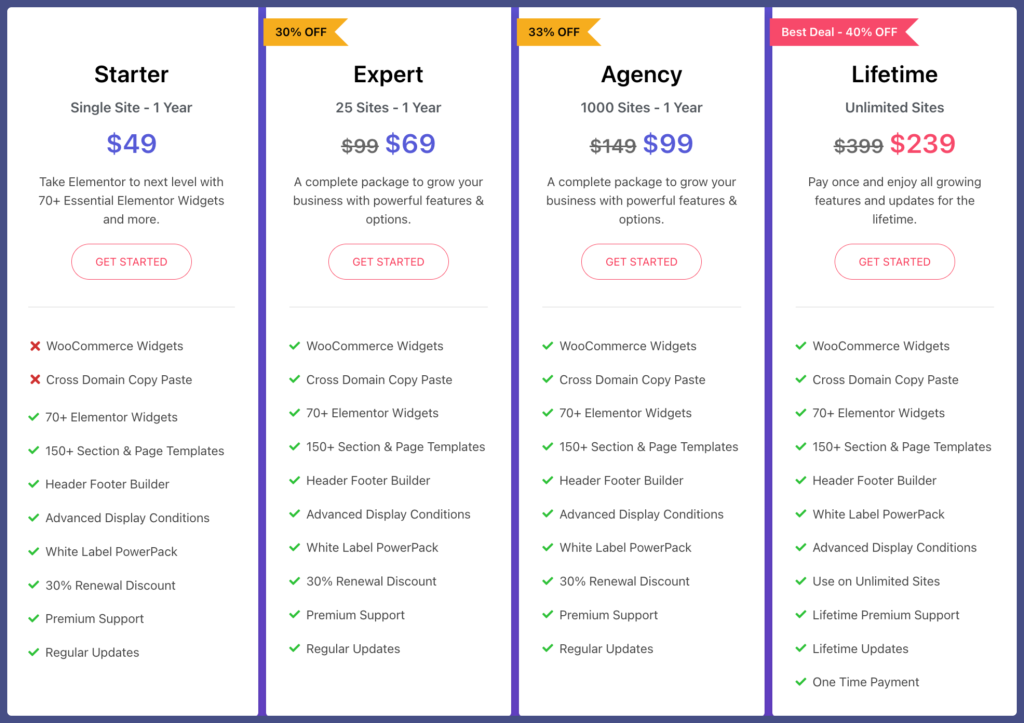
PowerPack предлагает 4 премиальных плана: Starter, Expert, Agency и Lifetime.
- Стартовый пакет стоит 49 долларов в год, поддерживает 1 сайт и включает в себя все профессиональные виджеты, конструктор верхних и нижних колонтитулов, премиальную поддержку и регулярные обновления.
- Пакет Expert стоит 69 долларов в год, поддерживает 25 сайтов и включает в себя все профессиональные виджеты, виджеты WooCommerce, функцию междоменного копирования и вставки и многое другое.
- Пакет Agency стоит 99 долларов в год, поддерживает 1000 сайтов и включает в себя все профессиональные виджеты, шаблоны страниц и разделов, 30% скидку на продление, премиальную поддержку и многое другое.
- Пакет Lifetime стоит 239 долларов США в год, поддерживает неограниченное количество сайтов и включает в себя все профессиональные виджеты, конструктор верхних и нижних колонтитулов, междоменное копирование и вставку, условия отображения, библиотеку шаблонов, премиальную поддержку и многое другое.
Кроме того, PowerPack предлагает 14-дневную гарантию возврата денег, что означает, что если наша команда не сможет решить вашу проблему через службу поддержки в течение 14 дней с момента покупки, вы можете получить полный возврат средств.

Кроме того, если вы хотите углубиться в Elementor, мы составили окончательный список лучших бесплатных учебных ресурсов Elementor.
И вот оно! Мы надеемся, что в этой статье вы узнаете о функциях и функциях PowerPack и почему он считается одним из лучших дополнений для Elementor.
Пожалуйста, прокомментируйте ниже, если у вас есть вопрос, связанный с PowerPack. Вы можете отправить запрос функции, комментируя ниже.