Почему в WordPress нет шаблона для страниц
Опубликовано: 2022-11-14Есть несколько причин, по которым в WordPress нет шаблона для страниц. Одна из причин заключается в том, что страницы должны быть статичными, а посты — динамичными. Это означает, что страницы не обновляются регулярно, а посты обновляются. Поэтому нет смысла иметь шаблон для страниц. Другая причина заключается в том, что страницы обычно короче постов, поэтому им не нужно столько дизайна. Наконец, в WordPress уже есть множество шаблонов для страниц, поэтому нет необходимости создавать еще один.
Основная функция шаблона страницы заключается в использовании на определенной странице или группе страниц. Вы также можете использовать шаблоны для отображения динамического содержимого на своих страницах, например сообщений, обновлений новостей, событий календаря и медиафайлов. Когда пользователь создает или редактирует страницу, он может выбирать из списка шаблонов с заданным именем. Одной из особенностей темы является возможность указать, сколько колонок будет на странице. Шаблон можно использовать на любой странице или на нескольких страницах, в зависимости от того, какой тип шаблона вы используете. Вам нужно будет создать шаблоны страниц для каждого параметра и назвать каждый шаблон глобальным параметром, чтобы включить эту функцию. Согласно странице Иерархия шаблонов, вы можете создать шаблон для конкретной страницы.
Ниже приведен список специализированных шаблонов страниц , которые должны быть включены в папку вашей темы (например, /WP-content/themes/my-theme-name/). Пользовательский шаблон страницы будет включен в раздел типа публикации публикации страницы. Только WordPress 4.7 имеет возможность добавлять шаблоны страниц к типам записей, отличным от «страницы». Если в вашем шаблоне используется функция body_class(), WordPress напечатает класс в теге body для имени класса типа записи (страница), идентификатора страницы (page-id-*ID*) и используемого шаблона страницы. Вы можете использовать theme_product_templates для фильтрации шаблонов сообщений о продуктах по типу в типе сообщения о продукте. Изменения в вашей теме могут быть сделаны в меньшем масштабе с помощью условных тегов в файле темы page.php.
Шаблон страницы — это полностью сформированный HTML-файл, служащий основой для макета и внешнего вида веб-страницы, например для размещения областей добавления (то есть редактируемых областей на странице), средств навигации (в в виде фрагментов) и изображения для всего сайта
Как найти страницы шаблонов в WordPress?

Есть несколько способов найти страницы шаблонов в WordPress. Один из способов — использовать функцию поиска в админке WordPress. Просто введите «шаблон» и посмотрите, что получится. Другой способ — найти файлы шаблонов в каталоге тем WordPress.
WordPress: больше, чем просто система управления контентом
Система управления контентом WordPress — популярная система для создания веб-сайтов. Многие из шаблонов, включенных в WordPress, упрощают создание индивидуального веб-сайта, но многие пользователи не знают о других шаблонах, доступных в системе. Доступ к опции шаблона быстрого редактирования можно получить, перейдя на страницы.
Как получить параметры шаблона в WordPress?

Есть несколько способов получить параметры шаблона в WordPress. Один из способов — перейти в раздел «Внешний вид» на панели инструментов WordPress и нажать «Темы». Оттуда вы можете просмотреть доступные темы и найти ту, в которой есть параметры шаблона, которые вы ищете. Другой способ — найти темы в Интернете и загрузить их на свой компьютер. После того, как вы загрузили тему, вы можете загрузить ее на свой сайт WordPress и активировать.
Как найти и использовать шаблоны WordPress
В дополнение к большому количеству шаблонов, WordPress является популярной системой управления контентом (CMS), которая широко используется. Если вам нужна помощь в выборе подходящих шаблонов для вашего сайта, у вас есть несколько вариантов.
Прежде чем вы увидите какой-либо из шаблонов, щелкните значок своего сайта в верхнем левом углу и выберите Шаблоны. Он отобразит список всех созданных вами шаблонов, включая любые новые. Щелкнув по названию шаблона, вы попадете в его редактор шаблонов.
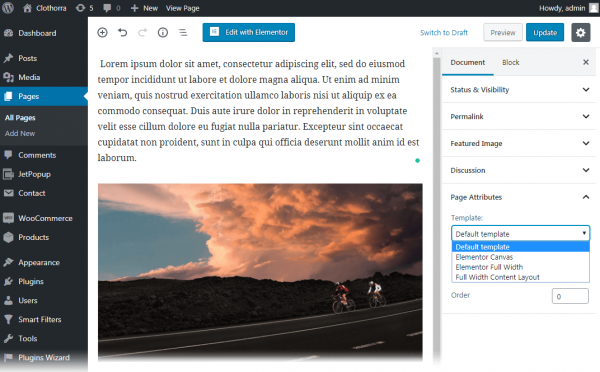
Вы также можете получить доступ к шаблонам, перейдя на Страницы. Существует также раскрывающееся меню «Шаблон», в котором вы можете выбрать собственный шаблон и сохранить его или обновить.
Если вам нужна помощь в обучении использованию шаблонов, свяжитесь с нашей командой. Пожалуйста, свяжитесь с нами, если вам нужна помощь.
Как сохранить страницу как шаблон в WordPress?
Нажав стрелку вверх справа от кнопки «Опубликовать/обновить» в нижней части страницы, вы можете сохранить его как шаблон и позже использовать на своем веб-сайте или в наборе. Выберите Сохранить как шаблон, который вы хотите использовать.
У вас больше контроля над внешним видом вашего веб-сайта при создании пользовательского шаблона страницы. В результате вы можете персонализировать весь свой веб-дизайн без необходимости вручную обновлять каждую страницу. Пользовательский шаблон страницы также может сэкономить ваше время и деньги. Два наиболее распространенных способа создания шаблонов страниц WordPress — это использование шаблонов AJAX или HTML5 на основе WordPress. Если вы знакомы с WordPress, вы можете использовать ручной метод. Этот метод адаптируется и требует лишь небольшого количества знаний в области кодирования. В этом уроке мы создадим и загрузим файл шаблона в вашу текущую тему.
Базовый шаблон страницы WordPress можно создать с помощью Elementor или Beaver Builder. Существует редактор перетаскивания, который позволяет создавать и настраивать страницы WordPress с помощью Elementor. Вы можете получить доступ к этим шаблонам, щелкнув значок папки и выбрав блок или всю страницу в раскрывающемся меню. Вы можете изменить любой элемент на своей странице, выбрав его из списка элементов на своей странице. Этот плагин предоставляет редактор перетаскивания, а также широкий спектр модулей для создания страниц. Создайте шаблон страницы WordPress, который вы можете использовать в своем блоге или на веб-сайте. Есть два метода, которые вы можете использовать для достижения этой цели, и оба предоставляют вам большую гибкость. Одностраничные шаблоны WordPress доступны в различных форматах. В результате этой процедуры вы можете легко изменить дизайн своего веб-сайта в соответствии с вашими конкретными потребностями.

Как получить доступ к шаблону страницы в WordPress?
Если вы хотите просмотреть эти шаблоны, перейдите в левый верхний угол вашего сайта и выберите Шаблоны. Вы увидите список шаблонов, включая все новые шаблоны , которые вы создали. После щелчка по имени для этого шаблона будет доступен редактор шаблонов.
WordPress не может найти шаблон страницы
Выбрав «Параметры экрана» в меню, вы можете установить флажок рядом с «Атрибуты страницы». Когда вы найдете модуль «Атрибуты страницы» в правой части редактора, щелкните раскрывающееся меню «Шаблон».
Пример шаблона страницы WordPress
Шаблон страницы WordPress — это файл, содержащий сочетание кода и разметки, которые сообщают WordPress, как отображать определенный тип страницы на вашем веб-сайте. Например, у вас может быть шаблон страницы «О нас», который представляет вашу команду, или шаблон страницы «Контакты» с формой и картой.
На некоторых сайтах есть целевые страницы, которые значительно отличаются от остального сайта. Создание страниц с собственным дизайном и макетом очень просто благодаря платформе WordPress, которая включает в себя собственный шаблон страницы. Этот процесс не так прост, как установка плагина; вместо этого это требует некоторого практического времени. Если у вас нет отдельной программы FTP, вам понадобится программа ftp для загрузки файлов на веб-сайт WordPress. Чтобы упростить себе задачу, мы скопируем существующий шаблон страницы темы . Страница не может быть отображена с помощью файла шаблона, потому что WordPress ничего не говорит, как это сделать. В результате мы будем использовать его в качестве основы для нашего пользовательского шаблона.
После этого вы должны скопировать содержимое page.php в свой собственный файл шаблона. Поскольку у нашего пользовательского шаблона уже есть заголовок, мы удалим его из нашего кода. Новый шаблон был добавлен на страницу вашего сайта, которая больше не будет отображать пустые страницы. Мы приняли это решение, взяв за основу шаблон страницы темы. Прелесть пользовательского шаблона страницы в том, что он полностью отделен от остальных ваших сообщений и страниц. Ошибки в пользовательском шаблоне страницы — одна из самых распространенных причин простоя сайта. Если вы знаете, как программировать или HTML, у вас есть возможность создать что угодно в WordPress.
Как использовать шаблон страницы в дизайне страницы
Просто выберите шаблон, а затем выберите параметр «Мои шаблоны» в раскрывающемся меню. Выберите шаблон, который вы хотите использовать, из раскрывающегося меню. Чтобы подать заявку, нажмите на нее.
Иерархия шаблонов страниц WordPress
Иерархия шаблонов страниц WordPress — это система организации шаблонов WordPress в структуру, отражающую содержимое веб-сайта. Иерархия начинается с шаблона домашней страницы, который используется для домашней страницы веб-сайта. За шаблоном домашней страницы может следовать ряд различных шаблонов, каждый из которых предназначен для определенного типа контента. Например, есть шаблон для постов, страниц и вложений.
Цель этого видео — показать вам, как создавать страницы WordPress. Их также можно будет добавлять в иерархию страниц и использовать в качестве шаблонов. Это пошаговая процедура создания страниц WordPress на основе иерархии и шаблонов. Пошаговое руководство по созданию страницы WordPress Выполнив инструкции из этого руководства, вы сможете добавить несколько страниц на свой веб-сайт WordPress. Боковые панели страницы не требуются по умолчанию, но их можно указать, щелкнув соответствующий шаблон боковой панели. Шаблон страницы не обязательно должен иметь имя. Как бы вы это ни называли, вы можете это сделать.
Записи и страницы WordPress являются фундаментальными строительными блоками управления контентом и рассматриваются в этом курсе. Этот курс также научит вас организовывать контент WordPress по категориям, тегам и меню. Если вы хотите узнать, как быстро установить и настроить тему, посмотрите наш курс «Кофейная пауза».
Плагин шаблона страницы WordPress
Для WordPress доступно множество плагинов, которые позволяют создавать собственные шаблоны страниц. Их можно использовать для создания уникального внешнего вида вашего веб-сайта или для добавления определенных функций на страницу. Плагины шаблонов страниц обычно предоставляют интерфейс перетаскивания или ряд полей, которые можно использовать для управления макетом и содержимым ваших страниц.
Возможность назначать разные шаблоны страниц для страниц — одна из самых полезных функций WordPress. Может быть сложно создать шаблон страницы для вашего веб-сайта, если вы являетесь разработчиком плагинов и не имеете доступа к теме. Следуя шагам, описанным в этой статье, вы сможете создать плагин для создания шаблонов страниц. Мы создали путь к файлу шаблона, который будет применен к плагину. Поскольку WordPress включает файл шаблона перед выполнением обработчика фильтра, этот обработчик фильтра можно использовать для переопределения поведения шаблона по умолчанию. Если существует конфликт дизайна с файлом CSS темы, может потребоваться удалить его с нашей страницы.
Лучший способ найти шаблон страницы
Более эффективный способ найти шаблон страницы — перейти по URL-адресу самой страницы. Когда вы создаете новую страницу, поле «Шаблон» в «Атрибутах страницы» содержит имя шаблона, использованного для ее создания.
