Почему вы должны добавлять замещающий текст к своим изображениям
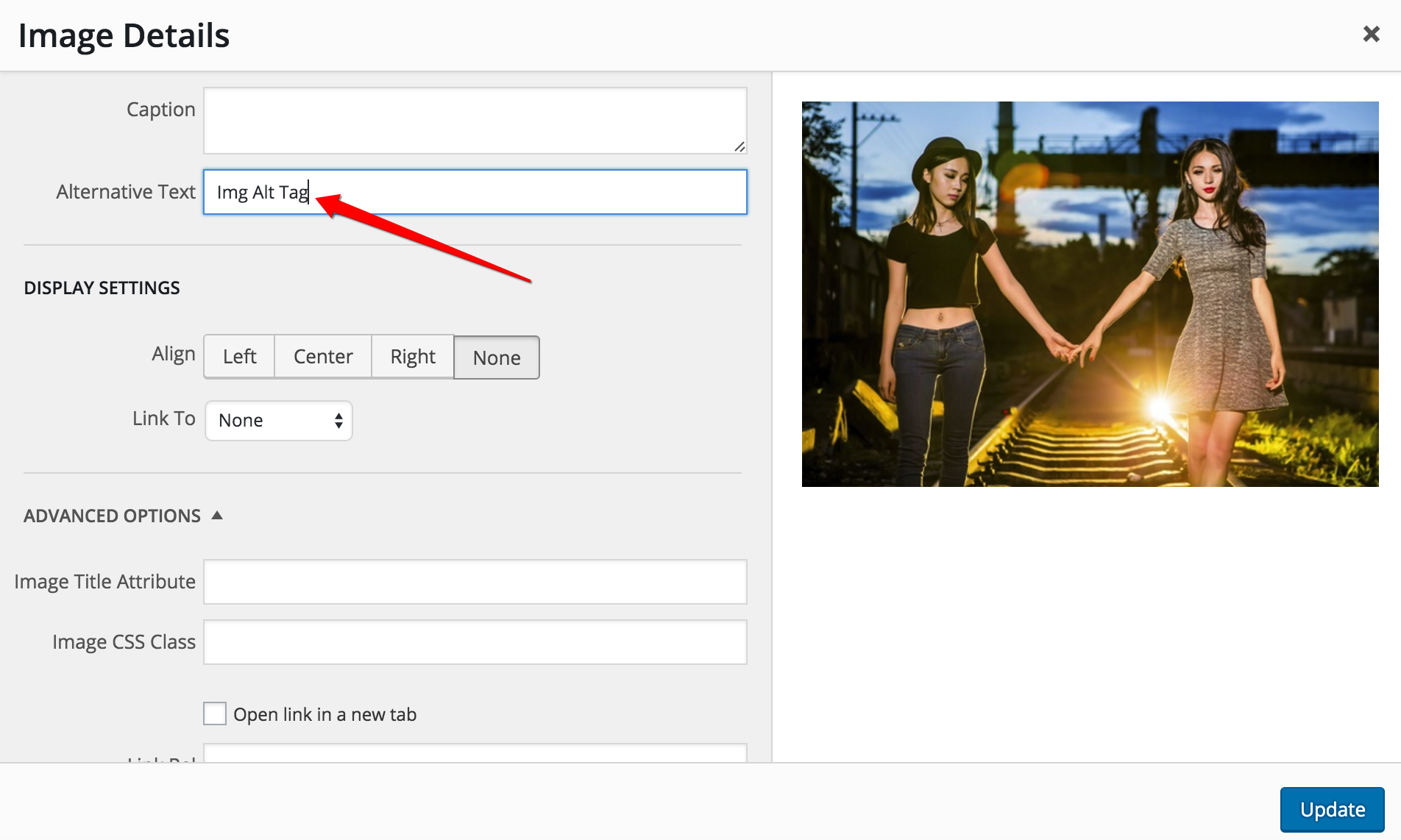
Опубликовано: 2022-09-14Добавление тега alt или альтернативного текста к вашим изображениям является важной частью оптимизации веб-сайта. Текст помогает поисковым системам индексировать ваш сайт и делает ваш сайт более доступным для людей с нарушениями зрения. В WordPress вы можете добавить замещающий текст к своим изображениям двумя способами: 1. Когда вы загружаете новое изображение, вы можете ввести замещающий текст в поле «Альтернативный текст». 2. После того, как вы вставили изображение в свой пост или на страницу, вы можете отредактировать изображение и добавить замещающий текст в модальном окне «Сведения об изображении». Чтобы быть эффективным, ваш альтернативный текст должен быть: * Релевантным изображению * Описательным, но кратким * Не содержащим ключевых слов Вот пример хорошего альтернативного текста: В этом примере альтернативный текст точно описывает изображение и соответствует содержанию страницы. страница. Он также лаконичен, что важно, потому что длинный замещающий текст может мешать потоку страницы.
Когда вы добавляете изображение на веб-сайт, добавьте также замещающий текст. Если вы не видите это сообщение, это означает, что ваше изображение загружается неправильно. Когда появляется замещающий текст, он информирует пользователей и поисковые системы о том, что он означает. Когда текст более описательный, он дает больше преимуществ. Ключ к хорошему альтернативному тексту — сделать его описательным и не слишком длинным. С помощью замещающего текста вы можете включать ключевые слова в сообщения, что является показателем SEO в плагинах WordPress, таких как Yoast SEO. Скриншот текстового сообщения — один из примеров ошибки, которую совершают некоторые люди.
Изображение чего-то или чего-то другого. Alt-теги для их веб-сайтов содержат эту информацию. Если вы не добавили замещающий текст в медиатеку, вы можете сделать это в редакторе блоков WordPress. За каждое загружаемое изображение взимается плата. С надежным и экономичным хостинг-провайдером, таким как WP Engine, ваш сайт будет оптимизирован и стабилен.
Вы можете проверить изображение, наведя на него указатель мыши, щелкнув правой кнопкой мыши и выбрав «Проверить» в быстром меню (или Ctrl-Shift-I на клавиатуре). В правой части экрана вы увидите новую панель, где вы можете получить доступ к HTML-коду этого элемента. После этого вы можете изучить альтернативный текст изображения и другие характеристики.
Где находится тег alt в wordpress? Тег изображения имеет следующее поле замещающего текста: *img src=myimage.
Что такое альтернативные теги в WordPress?
 Кредит: Сидят девушки
Кредит: Сидят девушкиТег alt — это HTML-элемент, который позволяет указать альтернативный текст для изображения. Когда браузер веб-пользователя не может отобразить изображение, вместо него будет отображаться тег alt. Это позволяет вам предоставлять информацию об изображении, что может быть полезно для веб-пользователей с нарушениями зрения.
Когда изображение добавляется на веб-страницу, атрибут, называемый alt, автоматически заполняется описанием изображения. Добавление атрибута alt позволит вам предоставить дополнительную информацию об изображении или указать имя фотографа или создателя. Если у изображения нет атрибута alt, браузер будет использовать для изображения текст по умолчанию. Когда определенное изображение недоступно, в браузере будет отображаться изображение-заполнитель. В большинстве случаев вы можете добавить тег alt к изображению, используя HTML-тег *img. Если вы хотите добавить тег alt к изображению с именем cat.jpg, вы можете сделать это, используя следующий код HTML: *img src="cat.jpg" alt="Мой кот" При использовании тега HTML img> вы можно добавить тег alt, если у изображения нет атрибута alt. Чтобы добавить тег alt к изображению, используйте HTML-код: imgsrc=cat.jpg> alt=Мой кот> title=Мой кот>/img> Когда изображение добавляется на веб-страницу, используется текстовый атрибут . Если у изображения нет атрибута alt, браузер будет использовать для него текст по умолчанию.
Как добавить тег Alt?
 Кредит: www.sliderrevolution.com
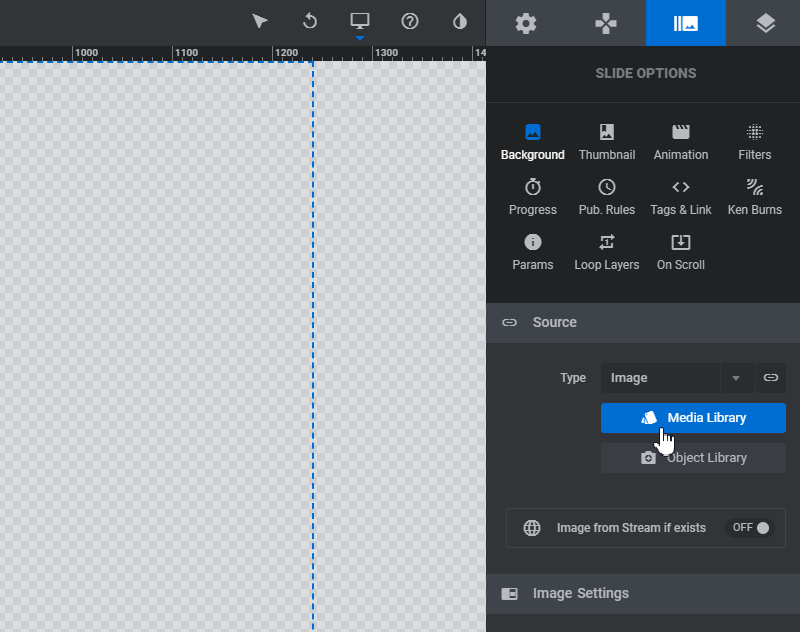
Кредит: www.sliderrevolution.comТег alt используется для описания изображения на веб-странице. Добавив тег alt, вы можете улучшить доступность своего веб-сайта для пользователей с нарушениями зрения. Чтобы добавить тег alt, вам нужно будет отредактировать HTML-код вашей веб-страницы.

Как добавить замещающий текст к объекту
Следующие шаги можно использовать для добавления замещающего текста к объекту. Чтобы отредактировать текст, щелкните объект правой кнопкой мыши и выберите « Редактировать замещающий текст …» Выберите объект, который будет использоваться в качестве направляющей. Чтобы изменить замещающий текст, перейдите в «Формат».
Примеры альтернативных тегов
Тег alt — это HTML-элемент, который позволяет указать альтернативный текст для изображения. Когда браузер пользователя не может отобразить изображение, вместо него будет отображаться замещающий текст. Это важно для доступности, поскольку позволяет людям с нарушениями зрения по-прежнему понимать содержание страницы.
Вот некоторые примеры альтернативного текста:
«Картина маленькой собачки»
«Крупный план голубого цветка»
«Человек, идущий по улице»
Хороший атрибут alt для ваших изображений помогает повысить доступность веб-сайта и улучшает SEO как для поиска изображений, так и для веб-поиска. Когда дело доходит до SEO-оптимизации изображений, настройка альтернативного текста является наиболее важным шагом. краулеры в поисковых системах записывают изображение так, чтобы его не могли увидеть пользователи, которые не могут его увидеть. Если вы хотите, чтобы ваше изображение высоко отображалось в результатах поиска Google, вам следует: использовать: изображения в Google часто ищут миллионы людей. При использовании отложенной загрузки у вас должна быть строка альтернативного текста. Как написать «альтернативный текст»? В этом уроке мы рассмотрим, как создать хороший замещающий текст изображения, который поможет поисковым системам без использования ключевых слов.
Изображения, имеющие отношение к вашей теме, будут чаще появляться на вашем сайте. Семантически связанные ключевые слова должны использоваться в дополнение к вашим основным ключевым словам. Для вашего логотипа и кнопок обязательно включите альтернативный текст. В результате при использовании замещающего текста сканеры поисковых систем распознают его как конкретное изображение. Использование альтернативного текста является наиболее важным компонентом SEO-оптимизации изображений. Замещающий текст можно использовать, чтобы помочь слабовидящим пользователям более эффективно перемещаться по вашему сайту. Короткий и четкий альтернативный текст идеален. В этом произведении всего одна строка (125 символов). Описание изображения является точным до такой степени, что окно поиска поисковой системы может отображать результат поиска со связанными с ним ключевыми словами.
Контактная поддержка
Для изображения вы можете использовать следующий тег Alt:
В разделе «Связаться со службой поддержки» введите *связаться со службой поддержки.
Как добавить замещающий текст к изображениям Html
При добавлении элемента изображения в ваш HTML вы можете указать значение замещающего текста, вставив тег [ALT=false значение идет сюда] в элемент HTML.
Когда подписчики не могут просматривать ваши изображения из-за технических проблем, отображается альтернативный текст вашей кампании . Если вы позволите им, вы можете ожидать этого, если они отключат изображения в своем почтовом клиенте или будут использовать программу чтения с экрана для просмотра вашей кампании. Люди, использующие программы чтения с экрана, часто используют сокращения для выделения текста. Если ваши изображения не появляются в почтовом ящике подписчиков, возможно, ваш почтовый клиент блокирует их. Поскольку многие почтовые клиенты по умолчанию отключают изображения, подписчики вынуждены включать изображения вручную. Если ваши подписчики заблокировали изображения, они увидят ваш альтернативный текст вместо вашего изображения.
Это компонент программы Image Editor.
В тексте вместо инициала есть аббревиатура.
Альтернативный текст изображения такой же, как и в оригинале.
В массовом изображении есть альтернативный текст.
