Почему вы должны использовать изображения SVG в своем веб-дизайне и дизайне для печати
Опубликовано: 2023-02-04Строковое представление SVG — это тип векторного изображения, которое можно создать различными способами, в том числе с помощью программного обеспечения, преобразующего другие типы изображений в SVG. Когда изображение находится в формате SVG, его можно редактировать с помощью программного обеспечения для редактирования векторной графики. Этот тип программного обеспечения обычно предлагает больше возможностей для редактирования, чем традиционное программное обеспечение для редактирования растровых изображений. Кроме того, изображение SVG можно масштабировать до любого размера без потери качества, что делает его идеальным для использования в веб-дизайне и полиграфическом дизайне.
GetSVGString — это метод, который можно использовать для получения строки SVG любой диаграммы с помощью FusionCharts Suite XT. Строка SVG появляется на диаграмме, показанной ниже, при нажатии кнопки; это та же строка, что и на графике, показанном выше.
Файл SVG — это формат файла, который можно масштабировать вверх и вниз. Ссылка на атрибут sva предоставляется SVG.
Что вы можете сделать с SVGS?

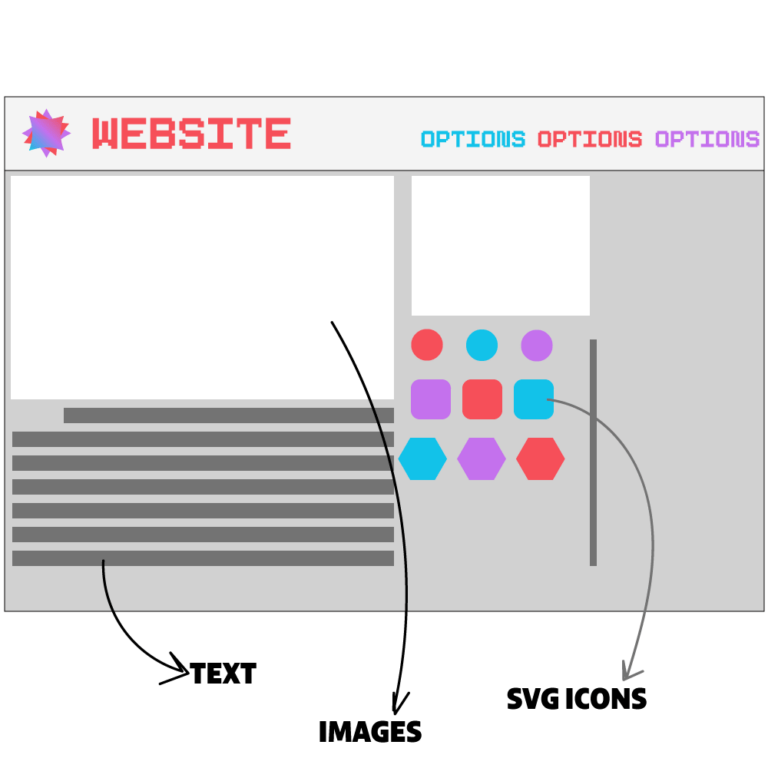
Есть много вещей, которые вы можете делать с SVG. Вы можете использовать их для создания иллюстраций, значков, логотипов и сложной графики. Вы также можете анимировать их и использовать в интерактивных приложениях.
Неудивительно, что масштабируемая векторная графика (SVG) теперь предпочтительнее в качестве графического формата в Интернете. Если рисунок носит исключительно декоративный характер, дополнительный текст не требуется. Атрибут alt должен быть действителен для всех тегов, но не обязателен ни для одного. Вы можете указать, сколько информации будет содержать графика, вставив SVG непосредственно в HTML. Если вы используете более старую версию Safari или WebKit, вам может потребоваться заменить role=img на role=group в файле svg. Сделайте название или описание максимально точным, чтобы оно отражало изображение. Создайте индекс табуляции «0» с tabindex=0:45.
Метод tabIndex=1 будет использоваться для встраивания SVG, и вы сможете выбрать, какой метод использовать. Встраивание графики в iframe или объект — еще один способ ее отображения. Если используется NVDA, добавьте заголовок, содержащий содержимое элемента NVDA (возможно, <desc,'). Предоставьте программам чтения с экрана возможность читать текст, сохраняя его визуально скрытым. Мы можем добиться этого, установив размер шрифта в библиотеках JAWS и NVDA равным 0,2. Можно ли упростить реализацию доступности с помощью иконочного шрифта с SVG? Однако для этого можно использовать значок, и мы покажем вам, как это сделать, в видео ниже.
В этом случае код для значков обычно находится с помощью генератора значков . Этот метод очень похож на пример базовой замены изображения, встроенный скрипт. В тегах привязки aria-label указывает на текст внутри ссылки; однако средство чтения с экрана не указывает текст внутри ссылки. Поскольку атрибут alt содержит всю эту информацию, мы можем использовать альтернативный текст для описания этого изображения. Слои можно экспортировать в формате svega снизу вверх в Adobe Illustrator. Чтобы сохранить SVG в безопасности, я включил две версии: одну для редактирования в Illustrator, а другую — для редактирования кода. Если вы используете систему управления версиями на основе git (git, SourceTree и т. д.), убедитесь, что файл готов.
Лучше всего отложить редактирование SVG до тех пор, пока он не будет завершен на 100%. Мы можем связать их, используя заголовок и описание, которые представляют собой аналогичные текстовые элементы, которые можно использовать для их связывания. Добавление семантических ролей в панель и группы клавиш может быть выполнено с помощью семантических ролей. Список помечен как aria-label=bar graph в группе, содержащей его. Давайте воспользуемся программой чтения с экрана, чтобы проверить, работает ли она. Убедитесь, что к SVG можно получить доступ через все браузеры, поэтому добавьте к нему роль=1. Создайте семантические роли в группах, содержащих временную шкалу и временные сегменты.
Теперь список должен содержать метку: >gt;timeline> role>list aria-label=временная шкала от восхода до заката. Если для tabindex (tabhtml) установлено значение 0, страница будет в фокусе во всех браузерах. Семантика ссылок может быть исправлена. Ссылка для вашего собственного использования. Здесь нет семантической ссылки, потому что она ни к чему не относится и может вызвать путаницу у скринридера. Когда вы перемещаетесь по элементам ссылок с помощью SVG, окно не всегда смещается, чтобы элемент был виден в области просмотра. Некоторые браузеры прокручивают весь раздел элемента без учета дочерних элементов, которые не отображаются. Эта функция может быть полезна для людей со слабым зрением, которые используют Windows или High Mode Contrast.
Мощным средством передачи информации является анимация. Анимированные сцены можно использовать, чтобы проиллюстрировать точку зрения, продемонстрировать процесс или создать ощущение движения. Вы также можете использовать анимацию для создания информативных заставок в видео или для анимации определенной последовательности.
В последние годы популярность SVG как популярного инструмента для создания интерактивной графики возросла. Используя SVG, вы можете создавать векторную графику, которую можно анимировать с течением времени. Эти эффекты могут, например, быть чрезвычайно убедительными.
Как вы используете Svg в тексте?

Текст * Поскольку текст отображается так же, как и другие элементы, вы можете делать с текстом SVG те же действия, что и с файлом . Когда вы помещаете изображение в координатное пространство, оно может быть преобразовано в текст.
С помощью нескольких простых шагов вы сможете легко и эффективно изменить форму SVG. Если вы хотите, чтобы текст редактировался, используйте атрибут contentEditable для элемента в SVG. Второй способ получить содержимое определенного элемента SVG — использовать метод getElementById(). Функция style() — это еще один метод применения пользовательских стилей к тексту. Все эти методики очень эффективны, но есть и недостатки. Атрибут contentEditable может работать только с элементами SVG, а функция getElementById() может использоваться только для доступа к содержимому элементов, видимых на экране. Упомянутые выше методы — отличные способы сделать текст доступным для редактирования в формате файла .VJ, но есть и другие отличные альтернативы. Использование изменяемого атрибута contented="true" в элементе HTML — один из самых простых способов сделать текст SVG редактируемым. Текст можно изменить в любое время, а также можно применить собственные стили.
Для чего используется тег Svg?

Графика доступна в виде графики svg . Масштабируемая векторная графика (SVG) — это язык на основе XML, который можно использовать для создания двухмерной графики на основе анимации и интерактивности. В этой программе используются простые геометрические фигуры (круг, линия, многоугольник и т. д.).

Изображения Extensible Markup Language (XML) создаются с использованием структурированного формата, известного как sva. В отличие от форматов изображений на основе пикселей, SVG — это векторный формат, позволяющий масштабировать их до любого размера без ухудшения качества. Их можно уменьшить, чтобы обеспечить различную плотность отображения, более четкую печать и более эффективное реагирование. Значение свойства viewBox выражается в виде набора из четырех значений: min-x, min-y, ширина и высота. Метод saveAspectRatio указывает, как компонент с определенным соотношением сторон вписывается в область просмотра с другим соотношением сторон. Язык таблицы стилей для каждого фрагмента документа определяется contentStyleType. С помощью SVG вы можете создавать три типа графических объектов: вложенные преобразования, обтравочные контуры, альфа-маски и эффекты фильтров.
Изображение из файла .sva можно использовать в HTML различными способами. XHTML, диалект XML с менее строгими ограничениями синтаксиса, воспринимается современными браузерами как HTML. Чтобы создать фигуру, в нее добавляется элемент. Параметры, используемые для описания размера и расположения этих фигур, различаются. многоугольник, представляющий собой тип полилинии, состоящей из сегментов, соединяющих местоположения, аналогичен полилинии, состоящей из сегментов, соединяющих местоположения. С ростом числа расширений браузера, поддерживающих SVG, логично, что качество изображений будет улучшаться. Используя изображения sva на своем веб-сайте, вы можете ускорить время загрузки, поскольку размеры файлов меньше. CSS и/или JavaScript могут упростить редактирование и анимацию SVG. Поскольку они быстрее и дешевле в использовании, чем JPEG, PNG и JPG, они являются наиболее эффективным способом улучшения адаптивного дизайна.
Несмотря на то, что векторные файлы отлично подходят для создания графики и иллюстраций, в них отсутствуют пиксели, что затрудняет отображение высококачественных цифровых фотографий. Формат JPEG обычно предпочтительнее для детальных фотографий из-за его меньшего размера и более высокого разрешения. Если вы не используете современные браузеры, вы не сможете отобразить изображение с файлом SVG; вместо этого вам нужно будет использовать изображение в формате JPEG.
Изображения Svg: лучший выбор для веб-дизайнеров
Сжатие mySVG.svg приведет к тому, что URL-адрес будет
Конвертировать SVG в строку онлайн

Вы можете преобразовать svg в строку онлайн, используя ряд различных инструментов. Некоторые из этих инструментов включают онлайн-конвертеры, онлайн-редакторы или онлайн-сервисы.
Преобразование Svg в строку
Есть несколько разных способов преобразовать SVG в строку в React. Один из способов — использовать функцию renderToString пакета react-dom. Другой способ — использовать функцию renderToStaticMarkup пакета react-dom-server.
Файл SVG — это легкий, бесконечно масштабируемый файл, который заменяет растровые файлы. Его также можно стилизовать, анимировать с помощью CSS и встроить в HTML. Если вы хотите создать приложение React с SVG, вы можете сделать несколько вещей. В следующих примерах мы рассмотрим, что делает SVG действительно замечательным. С SVG вы можете делать удивительные вещи с текстом и анимацией. В этом уроке мы рассмотрим SVG, прежде чем перейти к React. Этот рисунок довольно длинный, но вот основные его части: SVG можно использовать для создания объектов, содержащихся в блоке >defs>.
Это могут быть формы, пути, фильтры и эффекты градиента, такие как изображение выше. Пожалуйста, обратитесь к его идентификатору, используя следующий тег. Давайте посмотрим на некоторые другие вещи, которые может делать SVG. В этом примере мы рассмотрим, как создать SVG с помощью React на лету. Это мощный инструмент, гибкий и простой в использовании. Поскольку начинки и пицца могут использоваться в одной и той же пицце, у нас может быть два типа документов. Самое сложное в этом упражнении – это сборка начинки.
При правильных вариантах использования и минимальных усилиях SVG можно использовать для обогащения веб-сайтов и приложений React. Когда пользователи обновляют свои заказы на пиццу, мы можем создать видео, в котором начинка падает на пиццу. Вы можете найти исходный код проекта на GitHub. Важно отметить, что SVG не лишены недостатков. Однако у SVG есть некоторые недостатки.
Преобразование Svg в строку Javascript
Чтобы преобразовать SVG в строку, вы можете использовать метод .toString(). Это вернет svg в виде строки.
В этом уроке мы вместе решим головоломку Svg To String Javascript. Это можно продемонстрировать, взглянув на следующий код. Проблема решалась с использованием различных подходов. Вы можете использовать JS или CSS для создания строки, выполнив следующие действия. Язык разметки Scalable Vector Graphics (SVG) — это язык разметки на основе XML, используемый для описания двумерной векторной графики. При использовании инструмента SVG to Base64 нажмите кнопку «Загрузить svg». Этот инструмент преобразует данные ssvg в base64 и создает фоновый источник CSS, который включает строку Base64, код изображения HTML и фоновый источник CSS.
SVG-текст
Текст SVG — это текст, который можно отобразить в векторной графике . Его можно использовать для создания текста, который можно масштабировать до любого размера без потери качества. Текст SVG можно использовать в сочетании с другой векторной графикой для создания сложной графики.
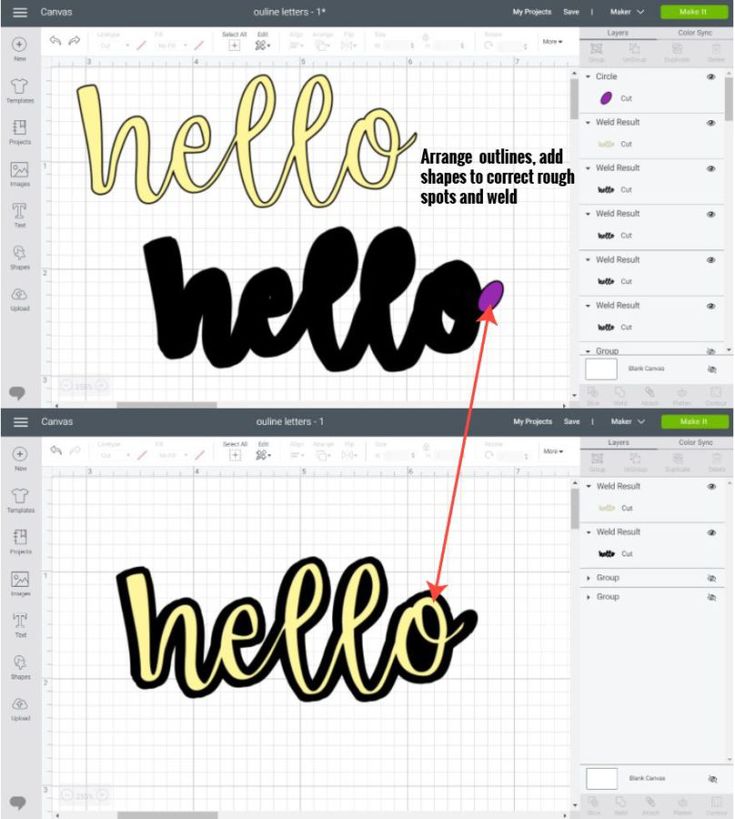
На самом деле создать SVG с помощью Inkscape довольно просто. Вы будете готовы к работе сразу же, потому что вам нужно изучить лишь несколько основ. Пожалуйста, имейте в виду, что любые ссылки, по которым вы переходите, будут рассматриваться как партнерские. Если вы нажмете на одну из моих ссылок, чтобы что-то купить, я могу получить небольшую комиссию бесплатно для вас. Пришло время превратить выбранные вами шрифты в файлы sva, как только вы выбрали нужные шрифты. При вводе текста файл SVG не создается. В Inkscape необходимо преобразовать ваш текст в путь. Отсюда вы можете щелкнуть каждую букву вашего текста и изменить его по своему вкусу.
Свойства текста в HTML
Текстовое содержимое элемента возвращается в свойство textContent элемента.
Мы что-нибудь придумаем. Эти свойства можно использовать для изменения внешнего вида текста путем изменения свойств обводки и заливки.
Это тип гибридного автомобиля. Свойства textAlign и textBaseline можно использовать для позиционирования текста внутри элемента.
