Как лучше добавлять товары в WooCommerce и настраивать их? Полное руководство с примерами
Опубликовано: 2018-06-22Продажа компьютеров и максимизация прибыли за счет дополнительных продаж могут оказаться сложной задачей. В этом руководстве вы узнаете, как добавлять товары в WooCommerce. Затем я покажу вам, как использовать бесплатный плагин для настройки страницы продукта WooCommerce. Вы увидите конструктор компьютеров WooCommerce на примере MacBook Pro. В конце концов, вы будете готовы продавать настраиваемые продукты в своем магазине WooCommerce и получать больше прибыли.
️ Считаете ли вы, что WooCommerce беден опциями или слишком сложен при добавлении товаров?
Сегодня я покажу вам, как добавлять товары и настраивать их в WooCommerce с помощью бесплатного плагина !
Оглавление
- Как добавить продукты WooCommerce — Краткое руководство
- Настройка продуктов WooCommerce — пример сборщика компьютеров
- Настройте страницу продукта сборщика компьютеров WooCommerce
- Продукты WooCommerce с настраиваемыми полями
- Резюме и больше о плагине
Как добавить продукты WooCommerce — Краткое руководство
Давайте посмотрим, как создавать продукты за несколько шагов:
Товары в WooCommerce

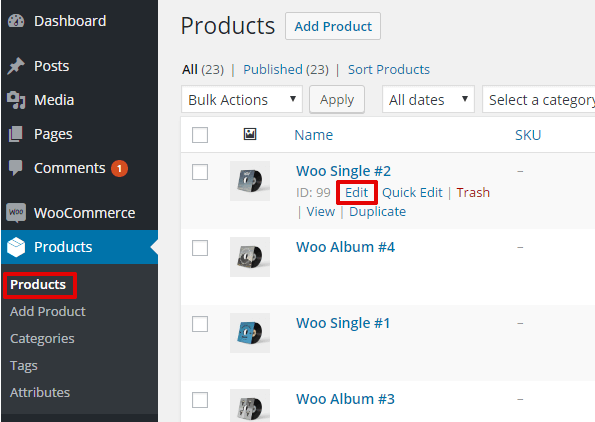
Список продуктов WooCommerce Сначала перейдите в меню «Продукты» , чтобы добавлять, удалять и управлять своими товарами.
Добавить или изменить продукт
Затем нажмите кнопку «Добавить новый» или отредактируйте существующий продукт.

Редактировать продукты WooCommerce Установите продукт WooCommerce
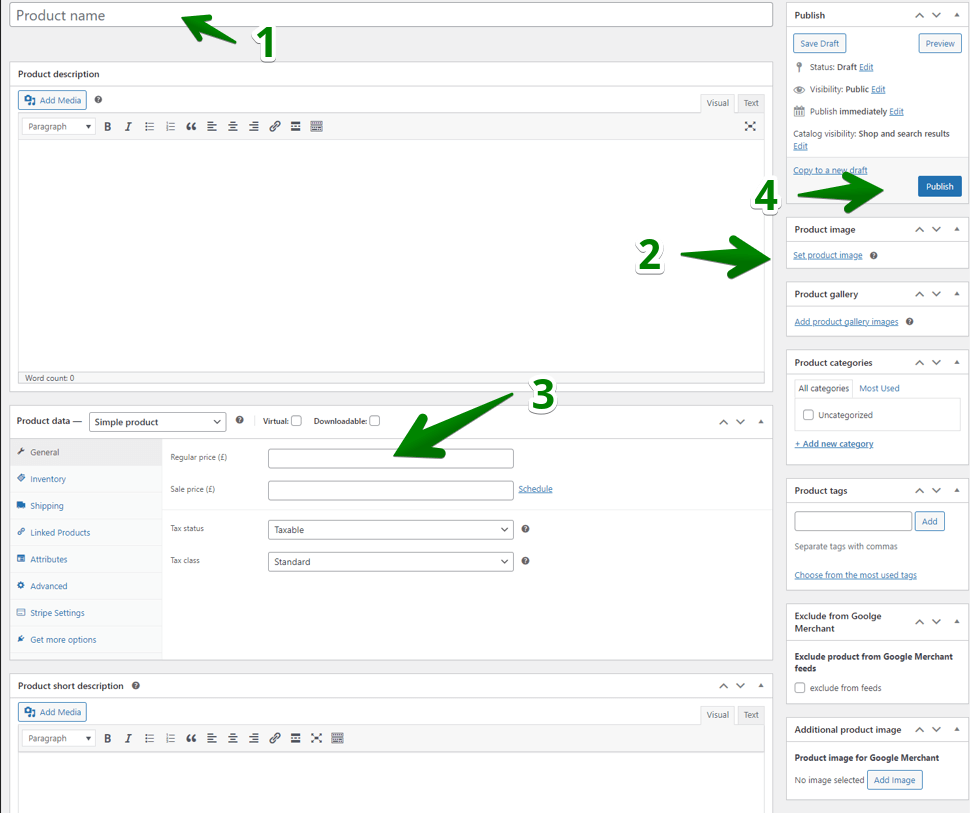
Теперь выберите название продукта, его описание и изображение. Кроме того, перейдите в раздел «Данные о продукте» , чтобы выбрать цену, запас, атрибуты, налог и т. д.

Как добавить продукты WooCommerce за несколько шагов Затем опубликуйте новый продукт (или обновите существующий). Вот и все!
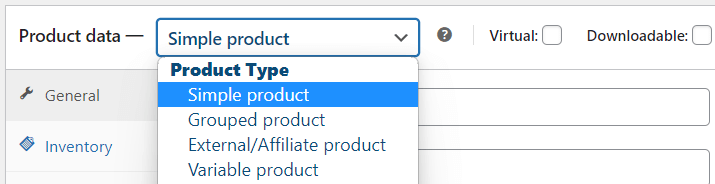
Выберите тип продукта
Вы также можете выбрать тип продукта:

Типы продуктов WooCommerce Категории и теги продуктов
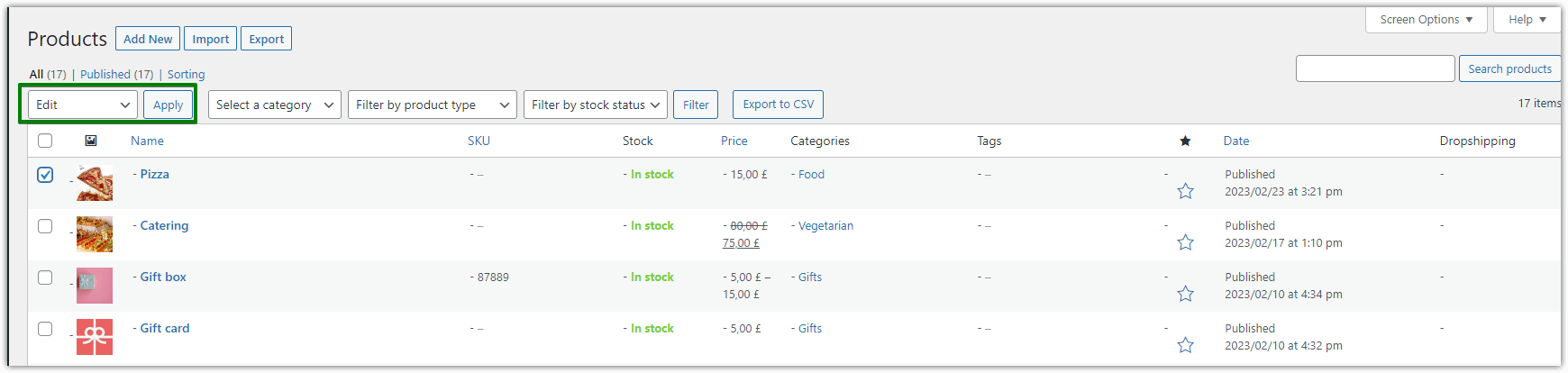
Конечно, вы можете настроить множество дополнительных вещей, таких как категория продукта или теги, чтобы лучше организовать свои товары. Я хотел бы отметить, что вы также можете быстрее редактировать некоторые данные о продукте с помощью параметра «Редактировать» на главном экране «Продукт»:

Редактировать продукты WooCommerce Как настроить товары в WooCommerce?
️ Думаю, вы готовы добавлять товары . Благодаря конструктору продуктов WooCommerce вы можете подготовить продукты и использовать дополнительные данные (например, атрибуты, теги и галерею продуктов).
В следующей части я покажу вам, как настроить продукты WooCommerce с помощью настраиваемых полей, чтобы предложить гораздо больше !
Настройка продуктов WooCommerce — пример сборщика компьютеров
Вы когда-нибудь были на веб-сайте Apple? Как правило, они позволяют вам выбирать компоненты компьютера , которые вы хотите купить.
Как я уже упоминал, я решил использовать MacBook Pro в качестве примера для этого руководства. На этом этапе мы будем работать на реальном примере.
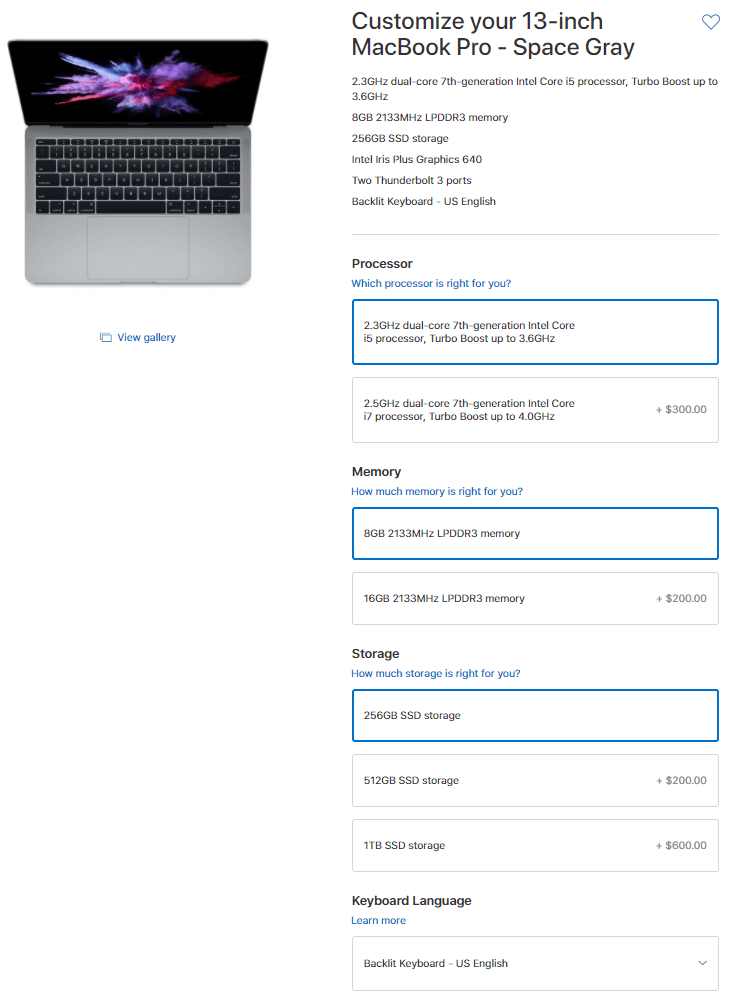
В основном, вот как выглядит их мастер:

В этом руководстве мы настроим параметры мастера идентично, чтобы создать настраиваемый продукт WooCommerce — сборщик компьютеров .
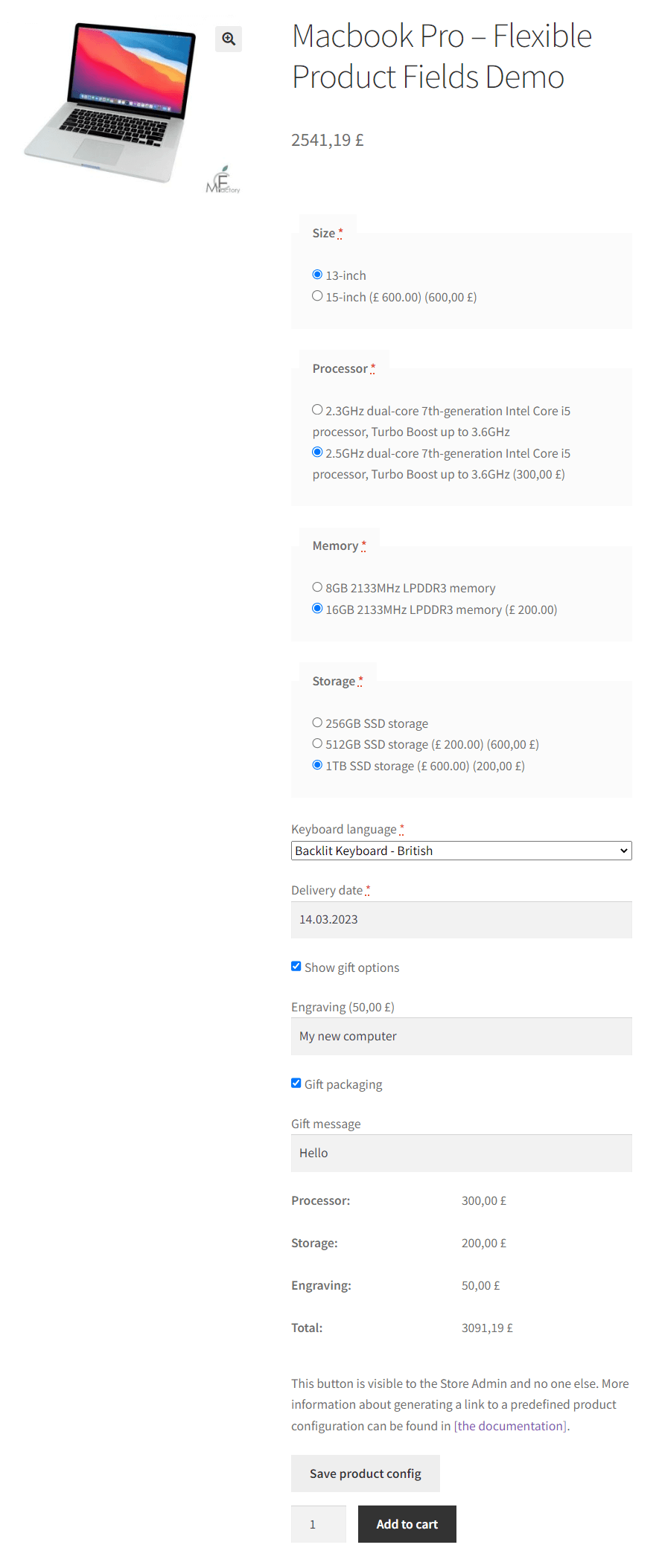
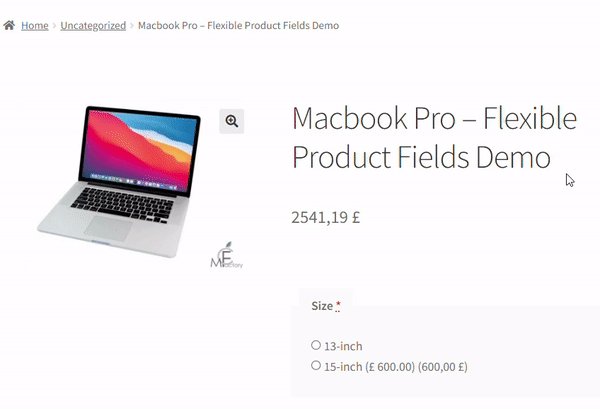
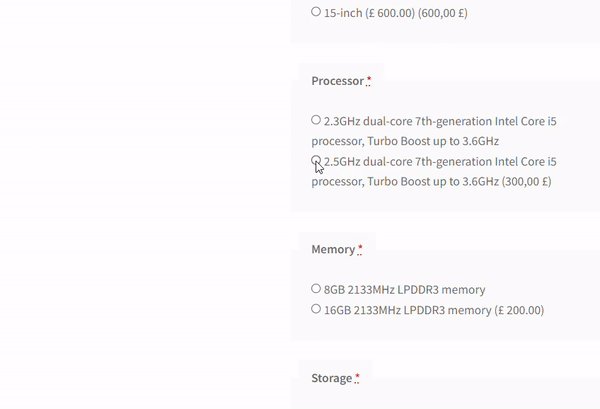
Это будет выглядеть так, как только мы настроим его:

Очевидно, он не совсем похож на тот, что на веб-сайте Apple. Это базовая конфигурация, чтобы продемонстрировать вам, как она работает.
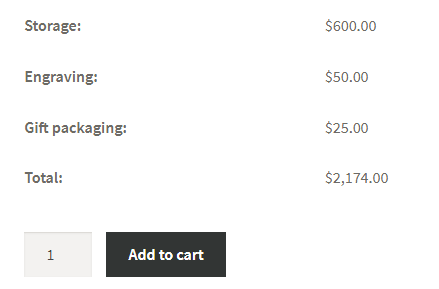
Посмотрите еще на одну вещь, которую я хочу показать вам, прежде чем мы пойдем дальше:

Этот калькулятор появляется, когда вы выбираете опцию в конструкторе компьютеров WooCommerce.
Настройте страницу продукта сборщика компьютеров WooCommerce
Во-первых, вам нужны гибкие поля продукта , наш плагин, позволяющий владельцам магазинов добавлять настраиваемые поля и надстройки к продуктам WooCommerce (и при необходимости взимать плату за них) . Мы будем использовать этот плагин в этом руководстве.
Гибкие поля продукта WooCommerce
Создайте мастер продуктов, чтобы продавать гравюры, подарочную упаковку, подарочные сообщения, визитные карточки, марки и, при желании, взимать за это плату (фиксированную или процентную).
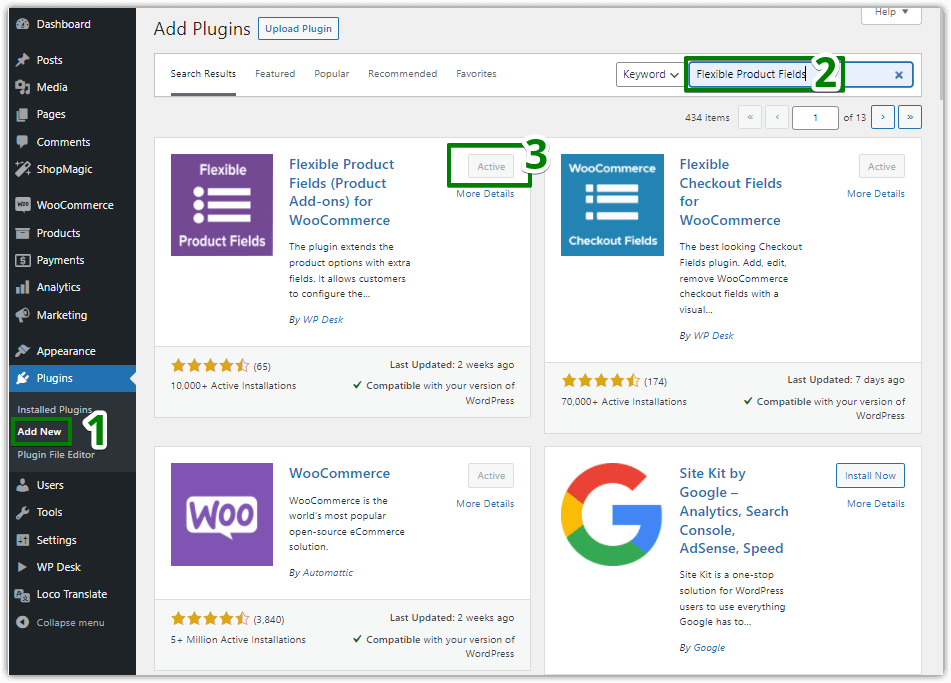
Скачать бесплатно или перейдите на WordPress.orgВы можете скачать его бесплатно с WordPress.org или установить прямо из раздела плагинов вашего магазина, выполнив поиск гибких полей продукта :

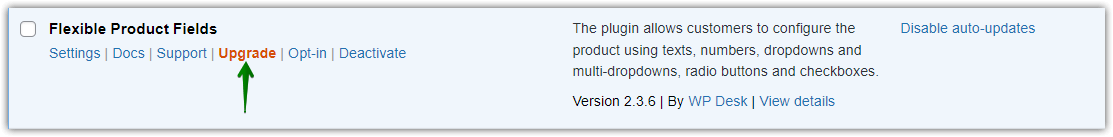
️ Чтобы охватить все варианты использования, которые мы здесь обсуждаем, вам понадобится PRO-версия плагина . Короче говоря, бесплатная версия не предлагает вам взимать плату с клиентов за дополнительные опции . Однако вы можете проверить, соответствует ли метод дополнительных полей вашим потребностям.

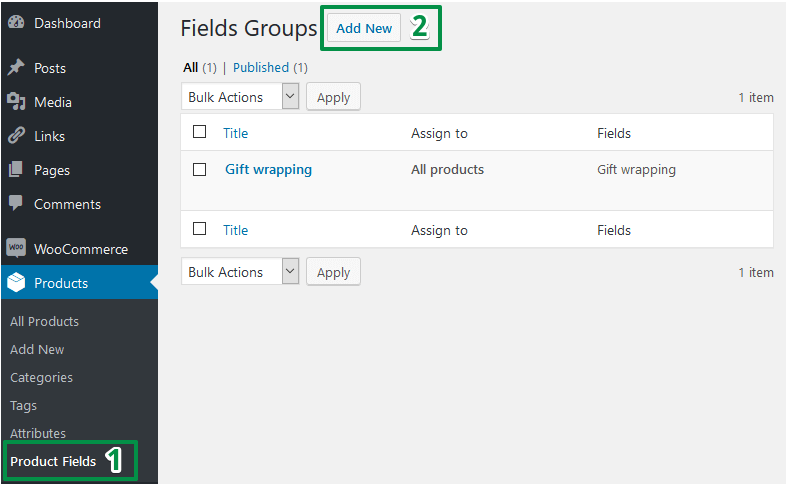
️ После того, как вы установили плагин, давайте настроим его. Выберите «Продукты» → «Поля продуктов» в меню WordPress (1). Затем вам нужно добавить новую группу полей (2):

Настройте продукты WooCommerce с помощью настраиваемых полей
Наконец, мы добрались до раздела настройки полей. Я хочу, чтобы эта статья была для вас легкой, поэтому я буду вести вас шаг за шагом. Вскоре вы сможете самостоятельно создать мастер MacBook в своем магазине .
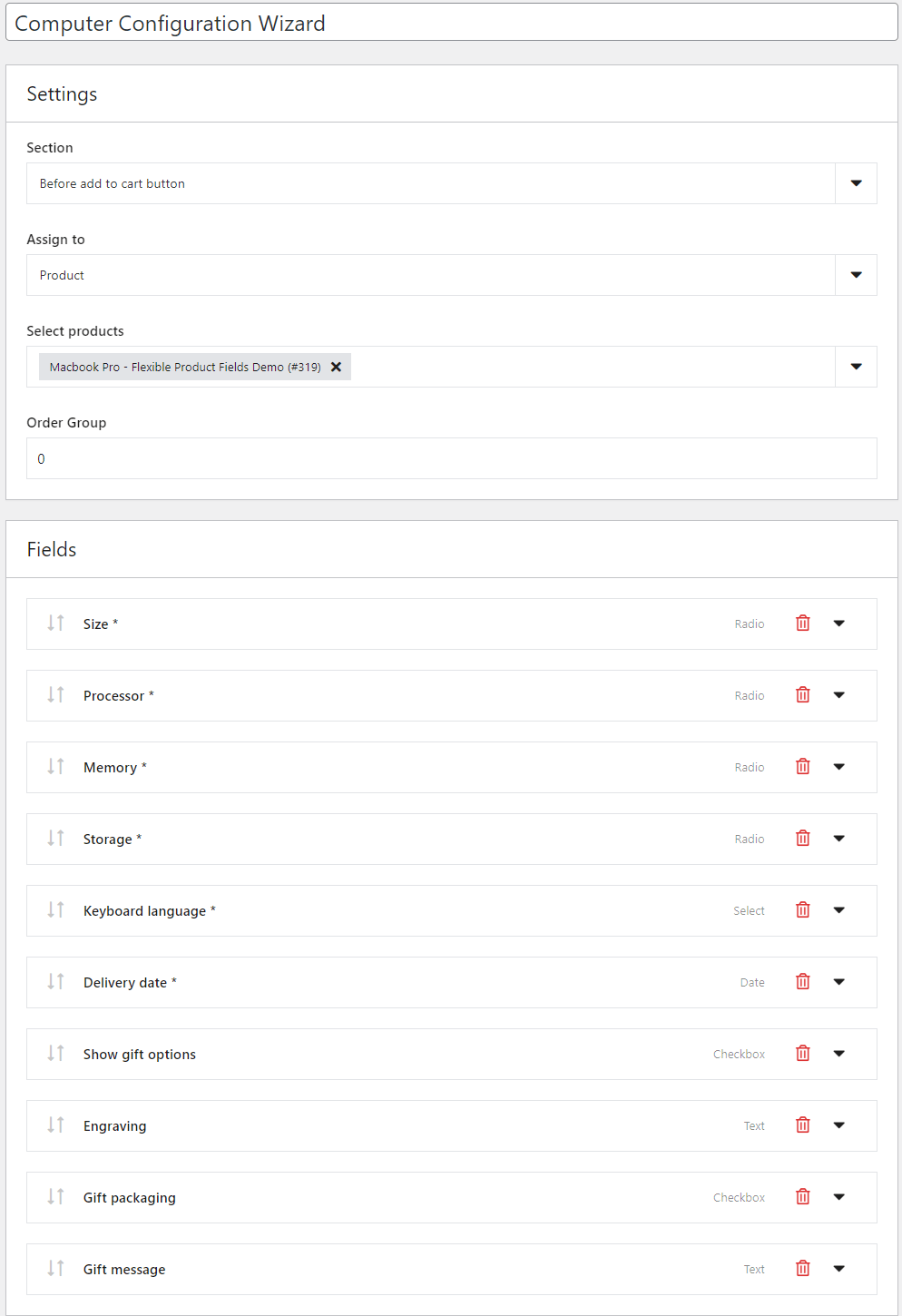
Общая конфигурация нашего сборщика компьютеров WooCommerce выглядит следующим образом:

Это может показаться вам ошеломляющим, но не волнуйтесь. Как я уже отмечал, я шаг за шагом проведу вас через настройку, чтобы настроить страницу продукта WooCommerce с новыми полями . Тогда начнем!
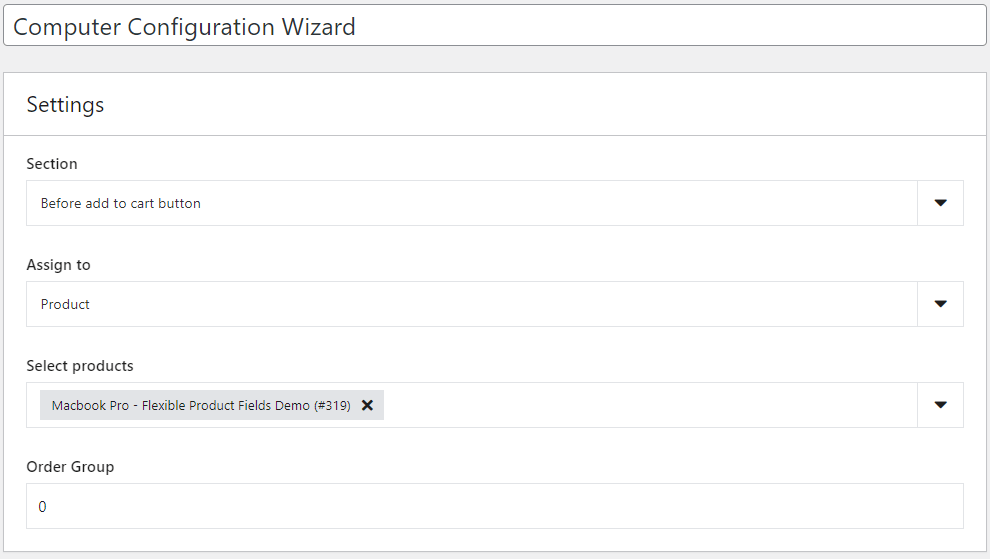
Основные настройки

В настройках раздела можно выбрать, где отображать поля на странице товара.
Затем вы можете назначить эту группу :
- выбранный продукт(ы),
- все товары в вашем магазине,
- или выбранные категории.
На этом этапе я назначаю поля продукту (MacBook Pro). Это единственная опция, доступная в бесплатной версии . Вы можете использовать назначение категории, например, компьютеры, в вашем магазине. В этом случае вам понадобится PRO версия.
Наконец, посмотрите на вариант заказа . Если вы добавляете более 1 группы полей к продукту, вы можете установить порядок их отображения.
Добавить поля
Следующим шагом является добавление новых полей продукта в наш конструктор компьютеров WooCommerce. Вы, наверное, уже заметили список дополнений. Вам придется добавлять их по одному.

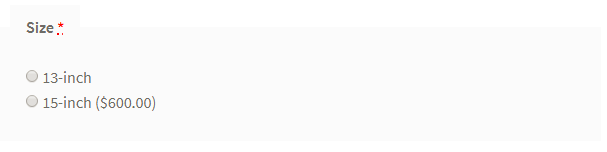
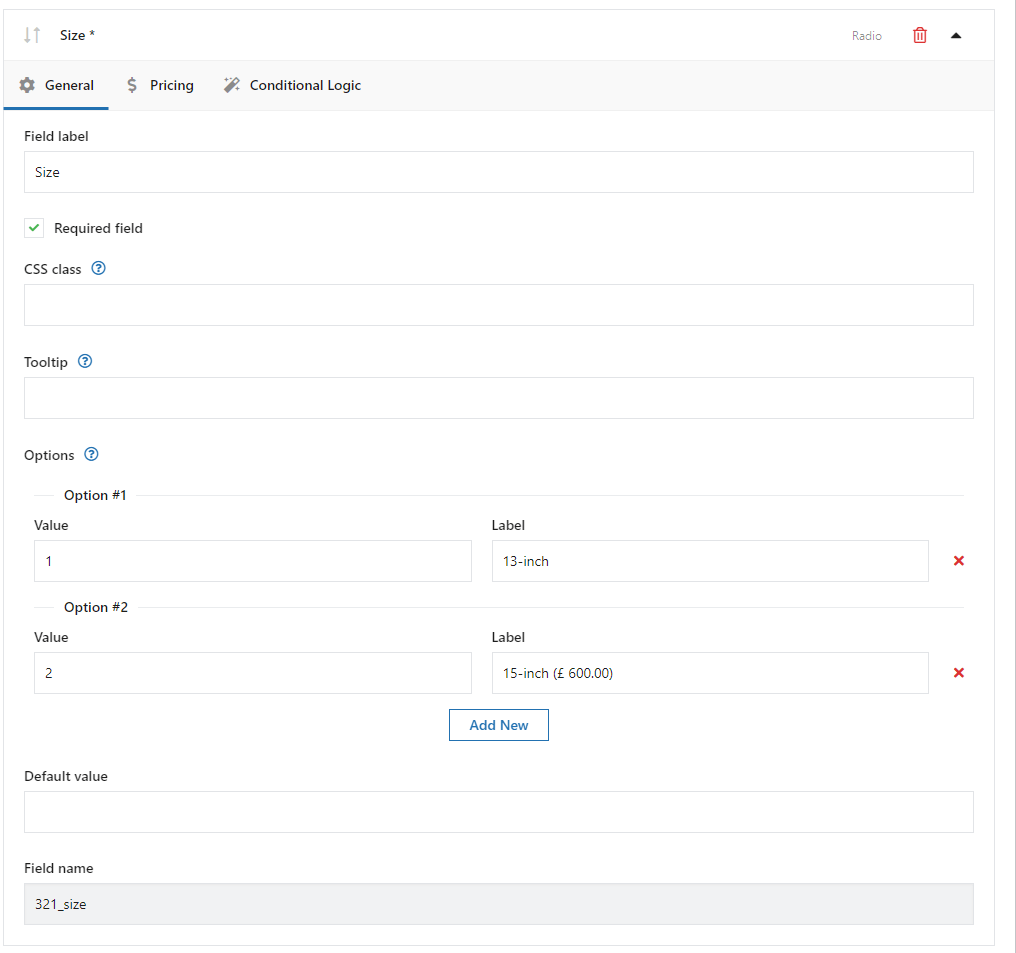
Размер (радиополе)
Чтобы предлагать варианты размеров, вам необходимо настроить радиополе.

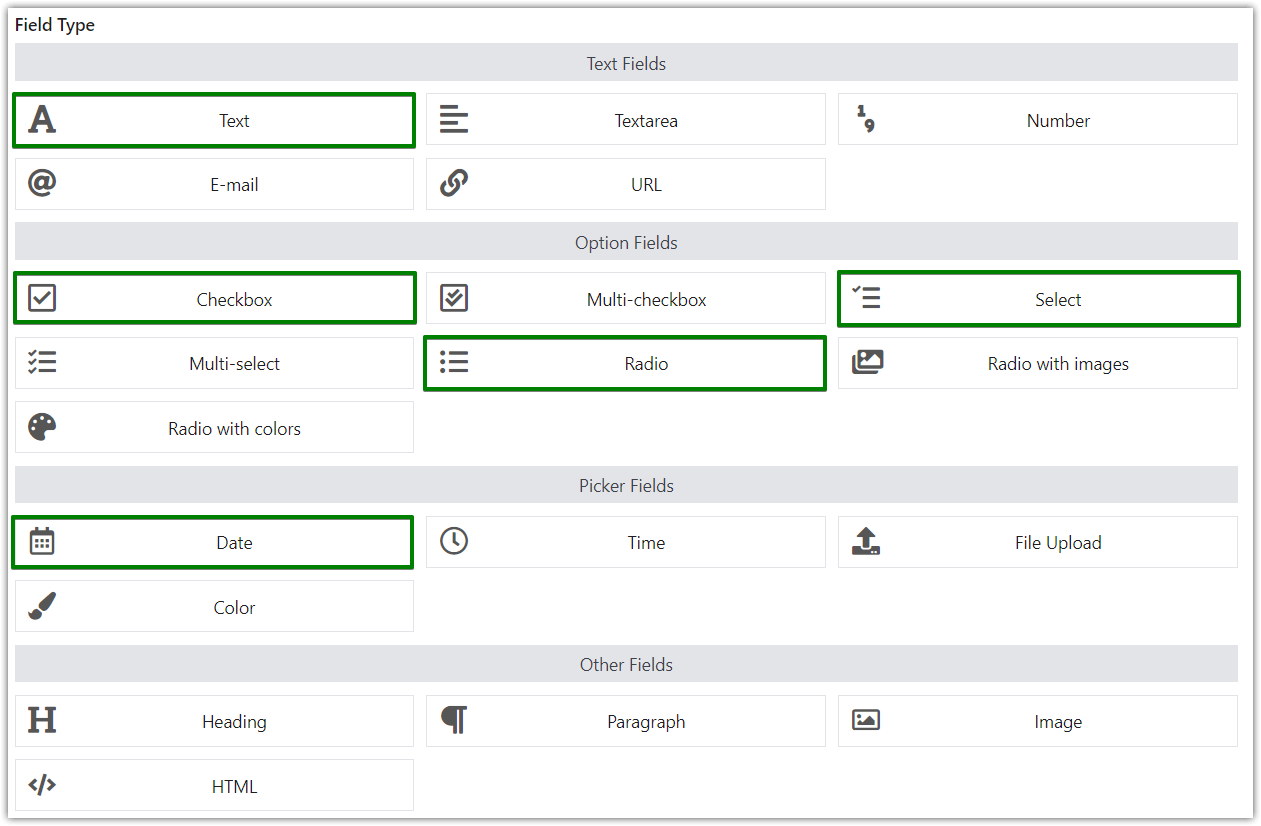
Сначала введите имя поля в Label . Затем выберите «Радио» в поле «Тип» . Обязателен следующий вариант. Вы должны использовать его, иначе покупатель сможет сделать заказ, не выбирая размер. Откуда тогда знать, какой размер им нужен?

Рано или поздно вам может понадобиться стилизовать поля по-своему. В этой ситуации можно использовать параметр CSS Class .

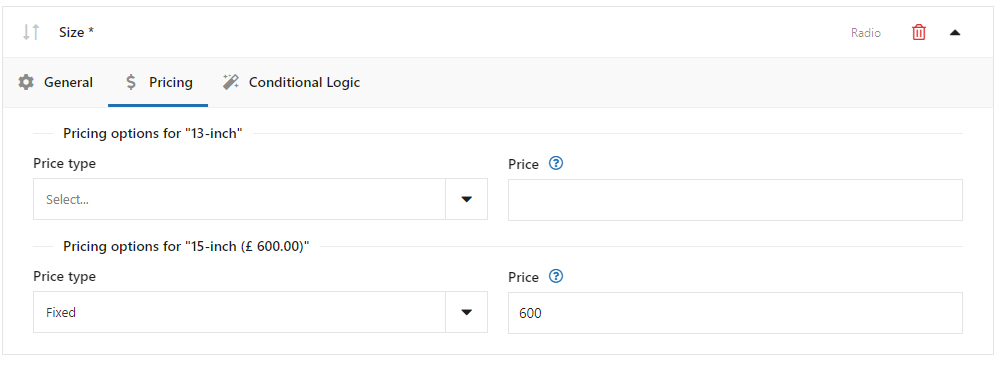
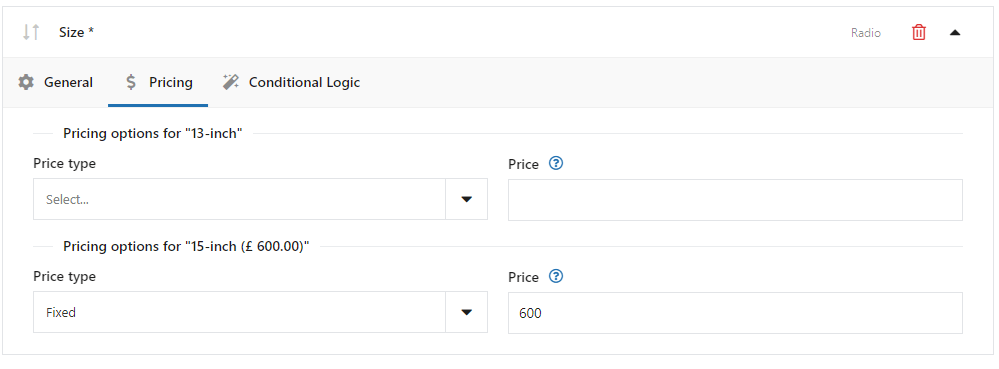
В разделе «Параметры» вы, наконец, можете настроить размеры, которые хотите предлагать в своем магазине. В данном случае мы используем размеры 13 и 15 дюймов. Второй стоит на 600 долларов дороже. Вот как это сделать: перейдите на вкладку «Цены» и добавьте дополнительные цены:

Мы не используем Условную логику , последний вариант. Однако мы будем использовать его позже в нашем конструкторе компьютеров WooCommerce.
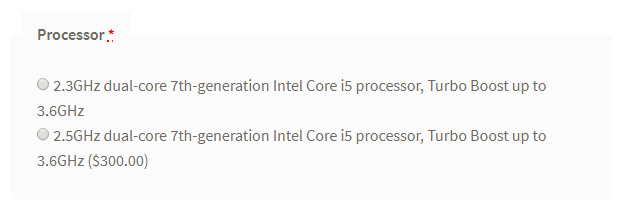
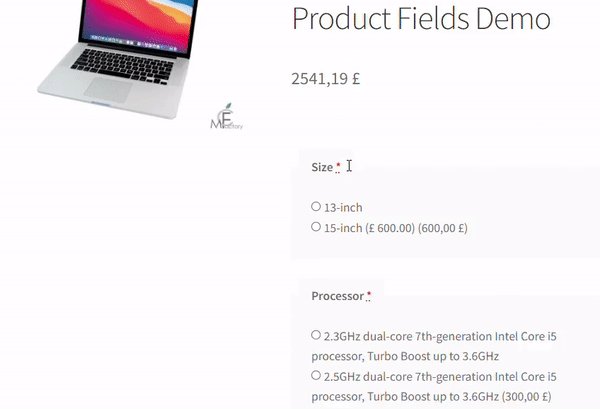
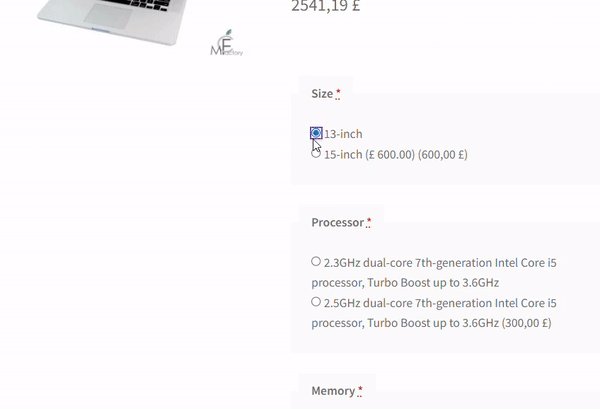
Процессор (радиополе)

Процессор также является радиополем, вы можете настроить его так же, как и поле Размер . То же самое касается добавления дополнительной цены к выбранным опциям.

В то время как в Size и значение, и метка были одинаковыми, здесь мы используем разные значения и метки. Значение видно только администратору магазина и хранится в базе данных. Этикетка видна покупателям на странице товара.
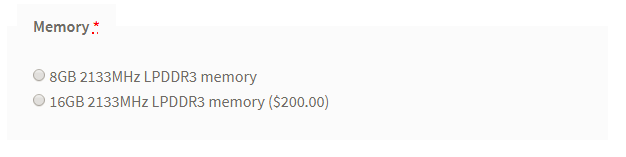
Память (радиополе)

На этот раз ты все знаешь. Вам просто нужно предоставить параметры памяти нашему сборщику компьютеров WooCommerce. Действуйте точно так же, как и в предыдущих шагах.
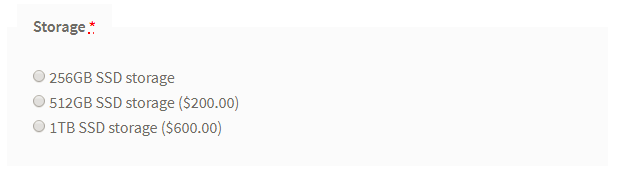
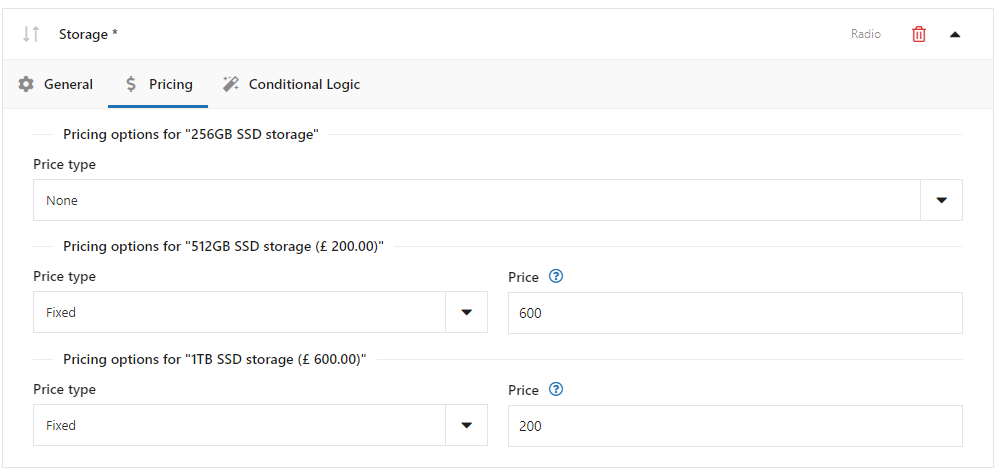
Хранение (радиополе)

Вы уже знаете, как настроить это радио поле. Разница лишь в том, что вам придется добавить 2 дополнительные цены. Смотреть:

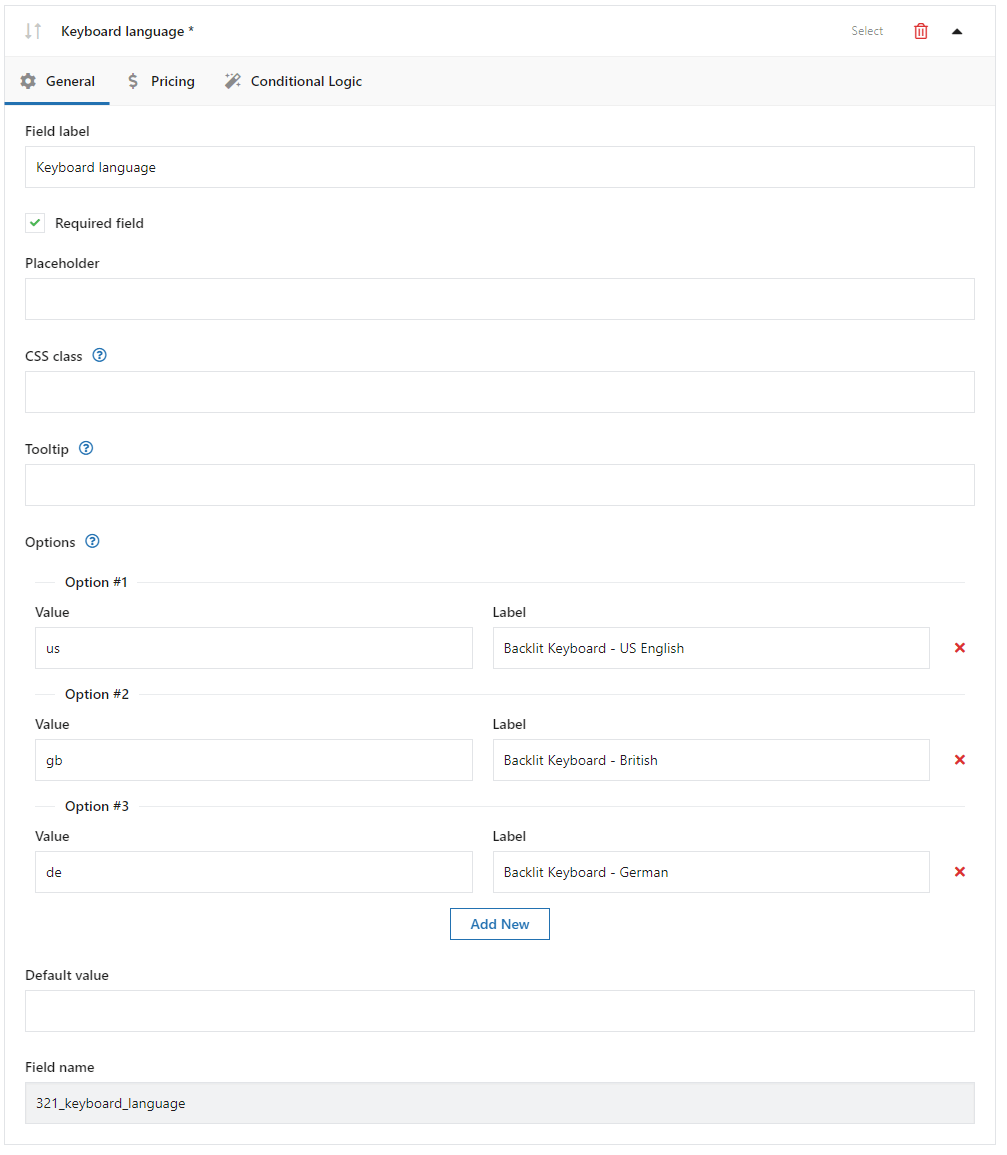
Язык клавиатуры (выберите поле)

На этот раз вы настроите новый тип поля: выберите поле .
Конфигурация очень знакома с предыдущей. Основное отличие заключается в Select в поле Type .

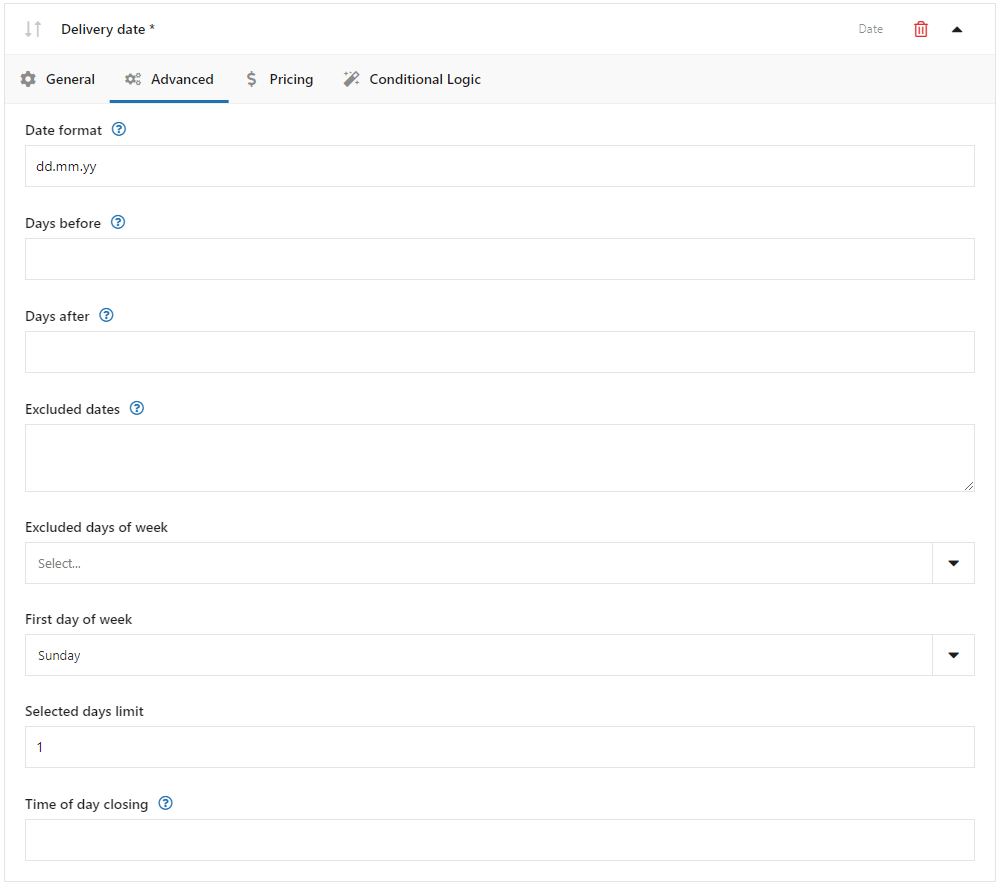
Дата доставки (поле даты)

Здесь вы можете увидеть другой тип поля. Это поле даты. Общие настройки очень похожи на предыдущие, но на вкладке «Дополнительно» есть несколько дополнительных функций:

️ Некоторые особенности:
- Формат даты
- дней до
- дней спустя
С днями до и днями после вы можете установить временной диапазон дат, доступных для выбора клиентом. Это может быть полезно, когда вы предлагаете гравировку изделия, так как вам нужно время, чтобы сделать это.
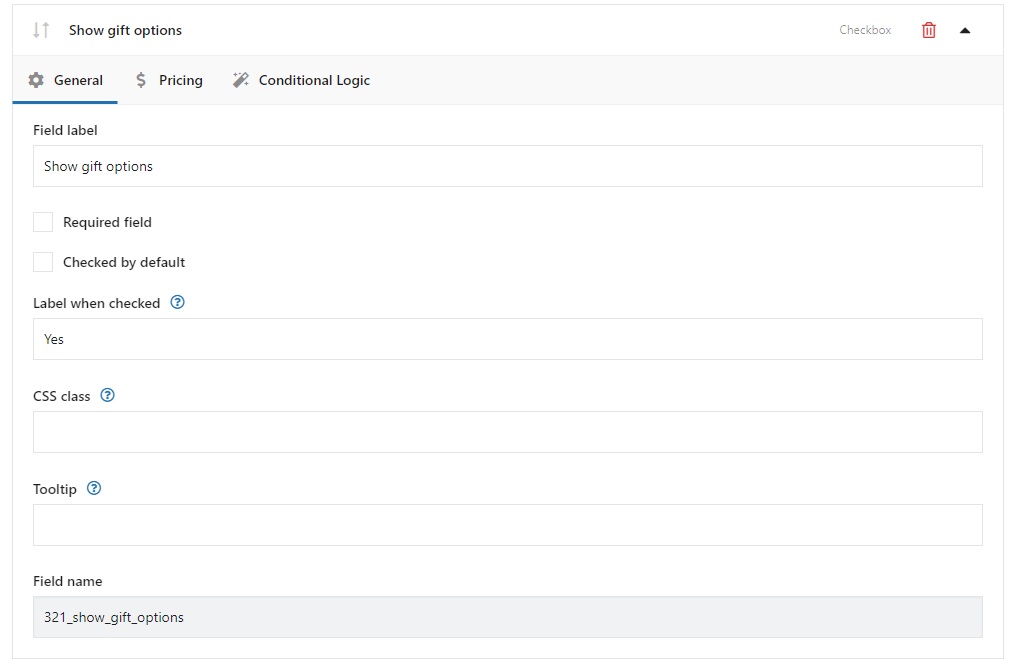
Показать варианты подарков (поле флажка)
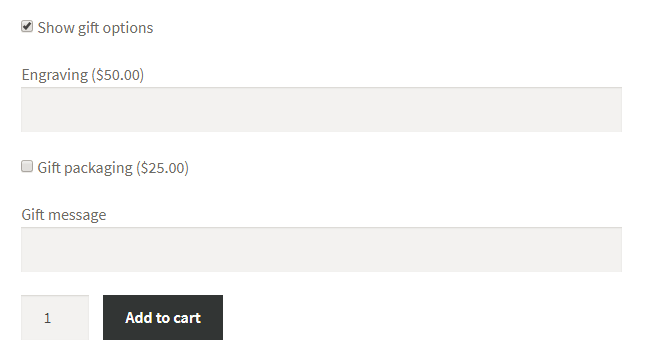
Это поле продукта будет очень важным в нашей конфигурации. По умолчанию это выглядит так:

Когда клиент проверяет это поле, появляются новые поля.

Это условная логика . Однако вы не устанавливаете параметр Условная логика для этого поля. Вы добавляете поле обычным способом, и на этом этапе вам нужно беспокоиться о вкладке «Условная логика» .

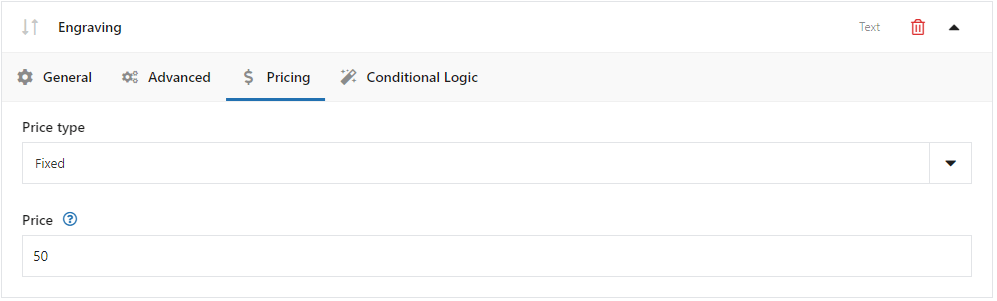
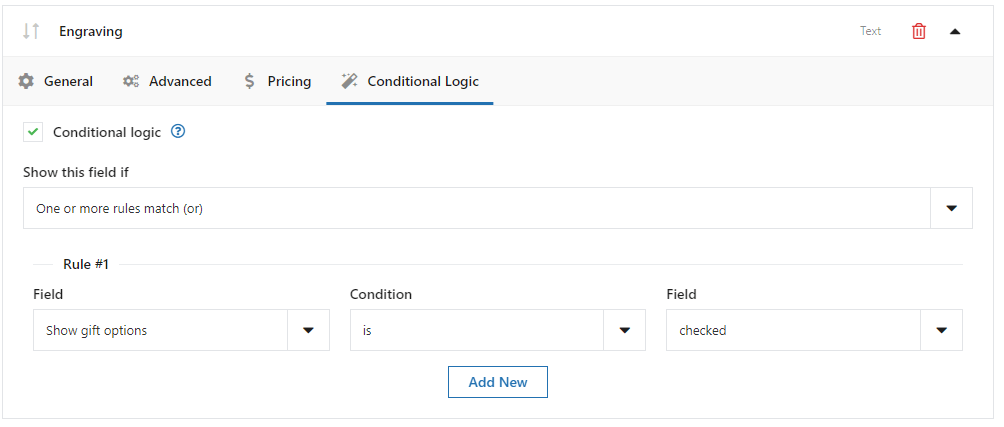
Гравировка (текстовое поле)
Это простое поле, где клиент может ввести текст, например, гравировку.

Это поле должно отображаться только в том случае, если покупатель устанавливает флажок Показать параметры подарка .
В этой ситуации вам необходимо настроить условную логику для этого поля.
Начните с настройки, добавив дополнительную цену на вкладке «Цены»:

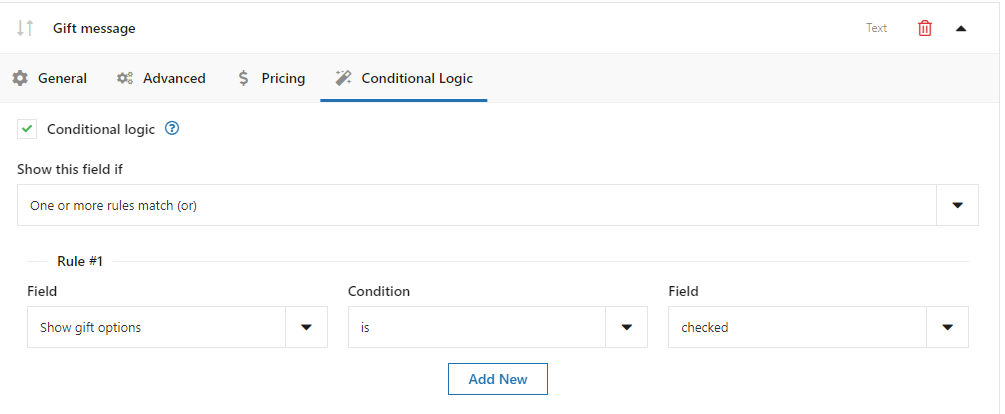
А теперь давайте перейдем на вкладку «Условная логика» , где мы также добавим эту дополнительную функцию:

Как вы можете видеть выше, я отметил опцию «Условная логика» . В Правилах я установил, что это поле отображается, когда поле Показать параметры подарка равно отмеченному флажку .
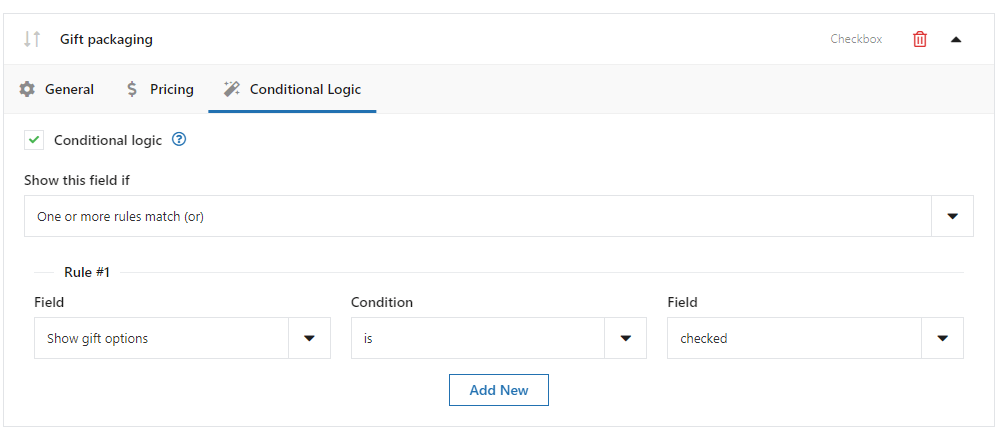
Подарочная упаковка (поле флажка)

Вам необходимо установить условную логику для этого поля так же, как описано выше. Вы также можете добавить дополнительную цену, если хотите, чтобы покупатель доплачивал за подарочную упаковку. Вы уже знаете, как добавить дополнительную цену

Подарочное сообщение (текстовое поле)

Наконец, последний. Здесь также необходимо установить условную логику .

Еще раз давайте посмотрим на эффект, которого мы добились:

Гибкие поля продукта PRO WooCommerce $ 59
Создайте мастер продуктов, чтобы продавать гравюры, подарочную упаковку, подарочные сообщения, визитные карточки, марки и, при желании, взимать за это плату (фиксированную или процентную).
Добавить в корзину или просмотреть подробностиРезюме и больше о плагине
В этой статье я объяснил, как добавлять продукты WooCommerce, а затем настраивать их с помощью бесплатного плагина!
Вы также узнали, как создать свой сборщик компьютеров, прочитав это руководство по сборке компьютеров WooCommerce . Я надеюсь, что это помогло вам, и теперь вы готовы продавать настраиваемые продукты в своем магазине WooCommerce. Вы готовы установить в своем магазине компьютерного мастера?
Ведь у вас могут возникнуть вопросы. Не стейсняйся спросить! Пожалуйста , используйте раздел комментариев ниже .
Наконец, в этой статье я не рассмотрел все возможности плагина. Я думаю, что наше руководство по дополнительным параметрам продукта WooCommerce может быть вам интересно. Это еще одна отличная статья. Прочтите его, если вы хотите узнать больше о вариантах использования этого плагина.