Как настроить фильтры продуктов WooCommerce ajax для вашего магазина
Опубликовано: 2023-03-31Что произойдет с вашим магазином, если посетителям будет трудно найти именно тот товар, который им нужен? Интернет-покупатели тратят мало времени на поиск чего-то в одном месте, особенно если вы не являетесь известным брендом. Поэтому они могут покинуть ваш магазин, когда им требуется много времени, чтобы найти желаемые товары.
Если вы не продаете множество видов продукции, эта проблема может не возникнуть. Но когда в магазине продаются десятки, сотни или тысячи товаров, важно организовать их по определенным стандартам, чтобы посетители могли быстро их найти. Кроме того, фильтрация продуктов является необходимым шагом, чтобы помочь посетителям быстро и легко найти свои любимые товары, что улучшит качество обслуживания клиентов и увеличит продажи.
Вот почему фильтры продуктов WooCommerce Ajax присутствуют в этой статье.
Как владелец магазина, вы хотите знать, как создавать фильтры продуктов для своего магазина WooCommerce. Пожалуйста, продолжайте читать, чтобы исследовать путь. Прямо сейчас мы познакомим вас с мощным инструментом, который поможет вам идеально справиться с этой задачей.
Что такое фильтры продуктов WooCommerce?
Владельцы магазинов WooCommerce будут использовать фильтры продуктов для оптимизации процесса поиска в своих магазинах. Основываясь на характеристиках продуктов и требованиях клиентов, инструмент фильтрации разделит ваши продукты по различным критериям, таким как размеры, цвета, бренды и цены.
Когда посетители используют фильтры для поиска, в результате будут предлагаться только те элементы, которые соответствуют их критериям. Между тем, другие продукты, которые не включают выбранные функции, будут удалены. Например, у вас есть фильтр товаров по цвету. Если посетители захотят купить белые джинсы, они выберут в фильтре атрибут «белый». Тогда на странице будут отображаться только белые джинсы, а джинсы других цветов будут скрыты в результатах поиска магазина.
Чем умнее фильтры продуктов, тем более удовлетворены клиенты предлагаемыми результатами. После этого они быстро получат нужные им товары, добавят их в корзину и, наконец, создадут продажи для вас.
Фильтры продуктов очень полезны, но подходят не для всех видов бизнеса. Он идеально подходит для магазина, продающего большое количество товаров с различными атрибутами, такими как цвета, размеры, материалы и бренды. Но если ваш магазин небольшой и продает всего несколько товаров, применять эту функцию не обязательно.
Почему фильтры товаров важны для вашего магазина?
Когда в вашем магазине большой каталог товаров, необходимо найти способ помочь покупателям подобрать именно тот товар, который они ищут. Пришло время использовать фильтры продуктов, которые принесут немало преимуществ. Давайте посмотрим, какие преимущества вы получите, создав фильтры товаров для своего магазина.
Улучшить навигацию
Из бесчисленных страниц товаров в магазине, как вы можете привести посетителей к продукту, который они ищут? С фильтрами продуктов они будут легко перемещаться между страницей магазина/страницами категорий и страницами продуктов. Когда клиенты используют инструмент фильтрации, чтобы выбрать критерии выбора желаемых продуктов, будет отображаться список товаров, соответствующих их требованиям. Если результаты поиска, созданные фильтром, соответствуют их требованиям, они посетят продукты и, возможно, сделают покупку.
Повысьте видимость продукта
В вашем магазине есть несколько качественных, но менее популярных товаров. Чтобы продвигать их, вам нужно повысить их видимость, чтобы они обращались к большему количеству клиентов. В этом случае фильтры товаров могут вам очень помочь. При настройке фильтра вы можете создать специальные атрибуты для этих элементов. Затем, когда потенциальные клиенты отфильтруют продукты по этим атрибутам, продукты, которые вы хотите продвигать, предстанут перед глазами клиентов.
Повышение пользовательского опыта
Не все посетители хотят увидеть весь магазин и открыть для себя десятки или сотни товаров. Многие из них захотят найти определенный товар в вашем магазине. Фильтр продуктов сузит поиск товаров, что сэкономит время на поиск нужных товаров. Если вы сможете настроить эффективный фильтр продуктов, вы принесете большое удовлетворение клиентам. Оттуда они будут дольше оставаться в вашем магазине. Это хороший шанс для продвижения других продуктов. Кроме того, когда ваш магазин оставляет у них хорошее впечатление, они, скорее всего, вернутся в магазин, чтобы купить больше в следующий раз.
Фильтры продуктов WooCommerce по умолчанию
По умолчанию WooCommerce предоставляет вам виджеты фильтра товаров. Выполнив несколько простых шагов, описанных ниже, вы сможете добавить их на боковую панель вашего магазина.
В зависимости от каждой используемой темы интерфейс панели инструментов будет немного отличаться. Здесь мы настроим фильтры продуктов по умолчанию с темой Woostify.
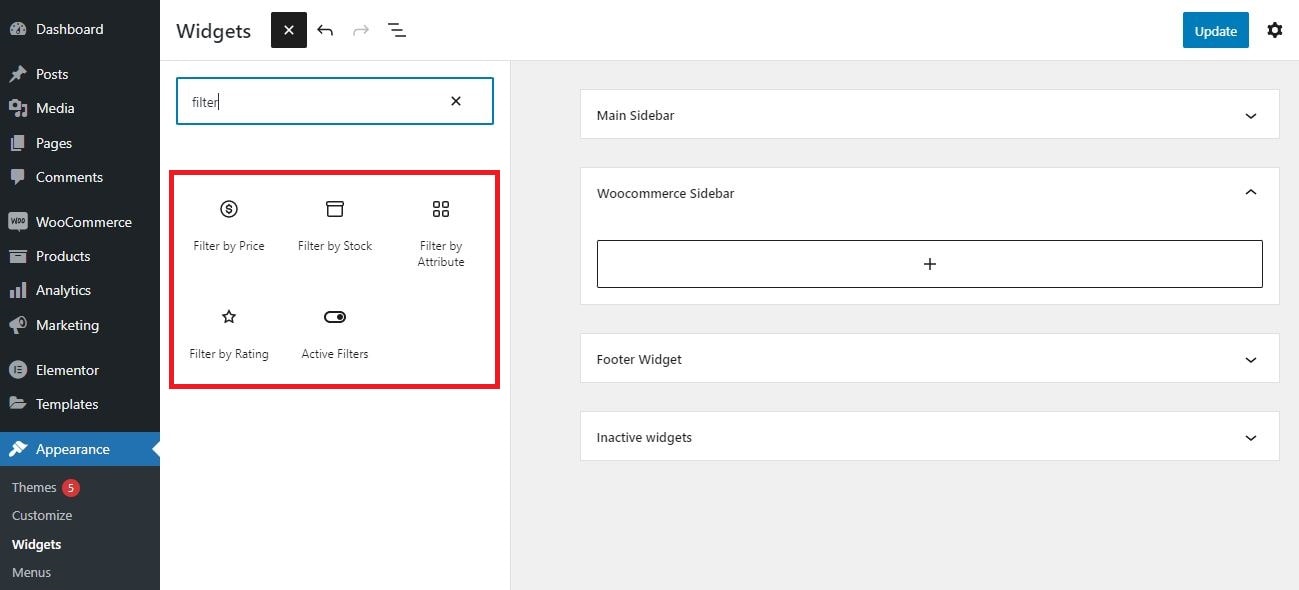
Сначала вы переходите в «Внешний вид» > «Виджеты» . Затем щелкните значок + рядом с виджетами, чтобы отобразить список виджетов. Здесь вы найдете пять виджетов фильтров товаров, в том числе «Фильтр по цене» , «Фильтр по запасам », «Фильтр по атрибутам », «Фильтр по рейтингу » и «Фильтры активных продуктов».
Вы можете настроить фильтры для боковой панели WooCommerce . Затем фильтры появятся на боковой панели страницы магазина/продукта.
Если вы хотите добавить какой-либо фильтр на боковую панель, просто нажмите значок + рядом с виджетами и выберите виджет.

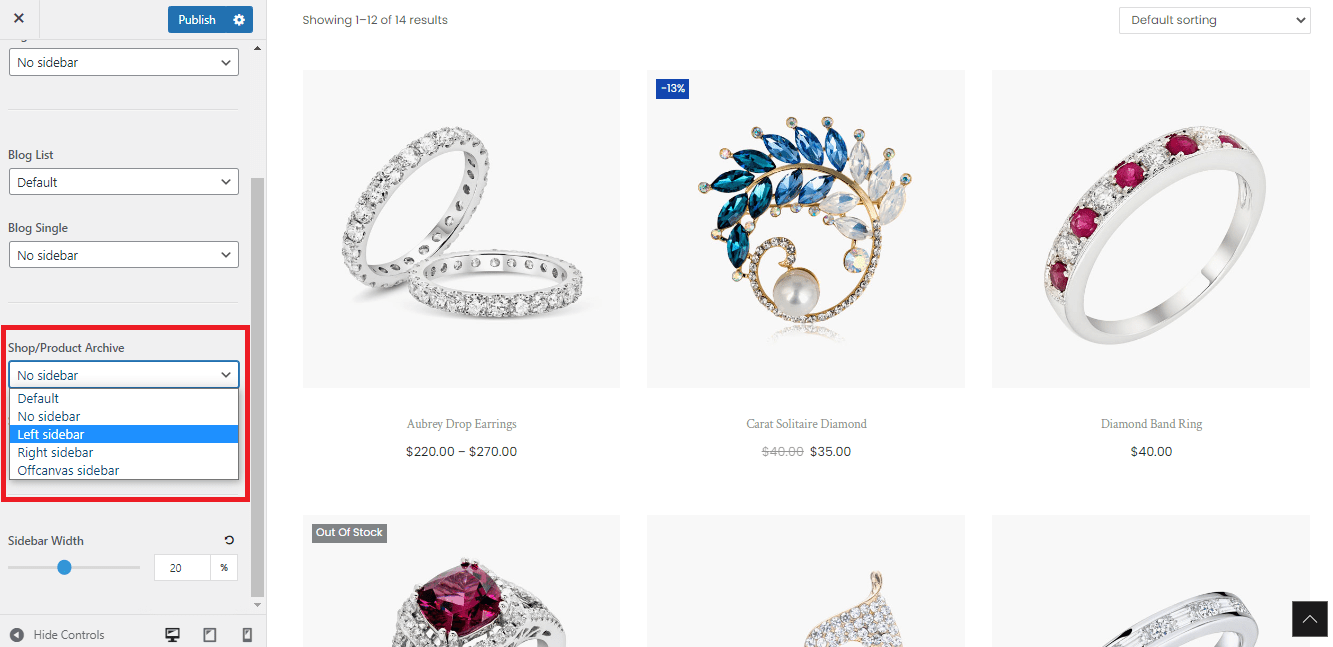
Затем, чтобы фильтры отображались так, как вы хотите, во внешнем интерфейсе, перейдите в раздел «Настройка» > «Макет» > «Боковая панель» и выберите параметр «Магазин/Архив продуктов» . Здесь мы выбираем левую боковую панель для отображения этих фильтров.

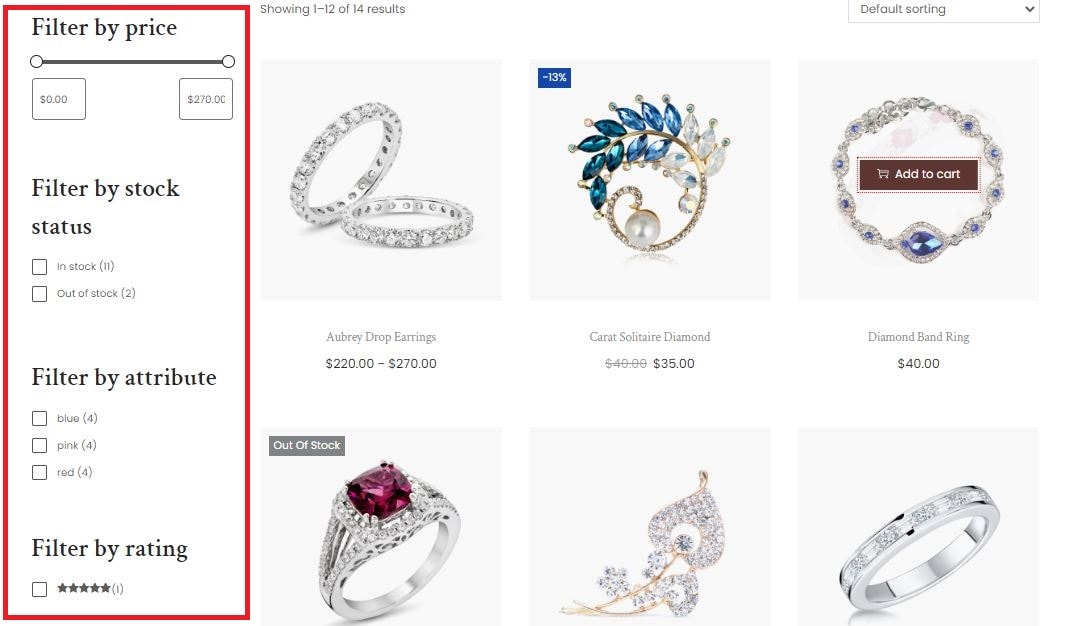
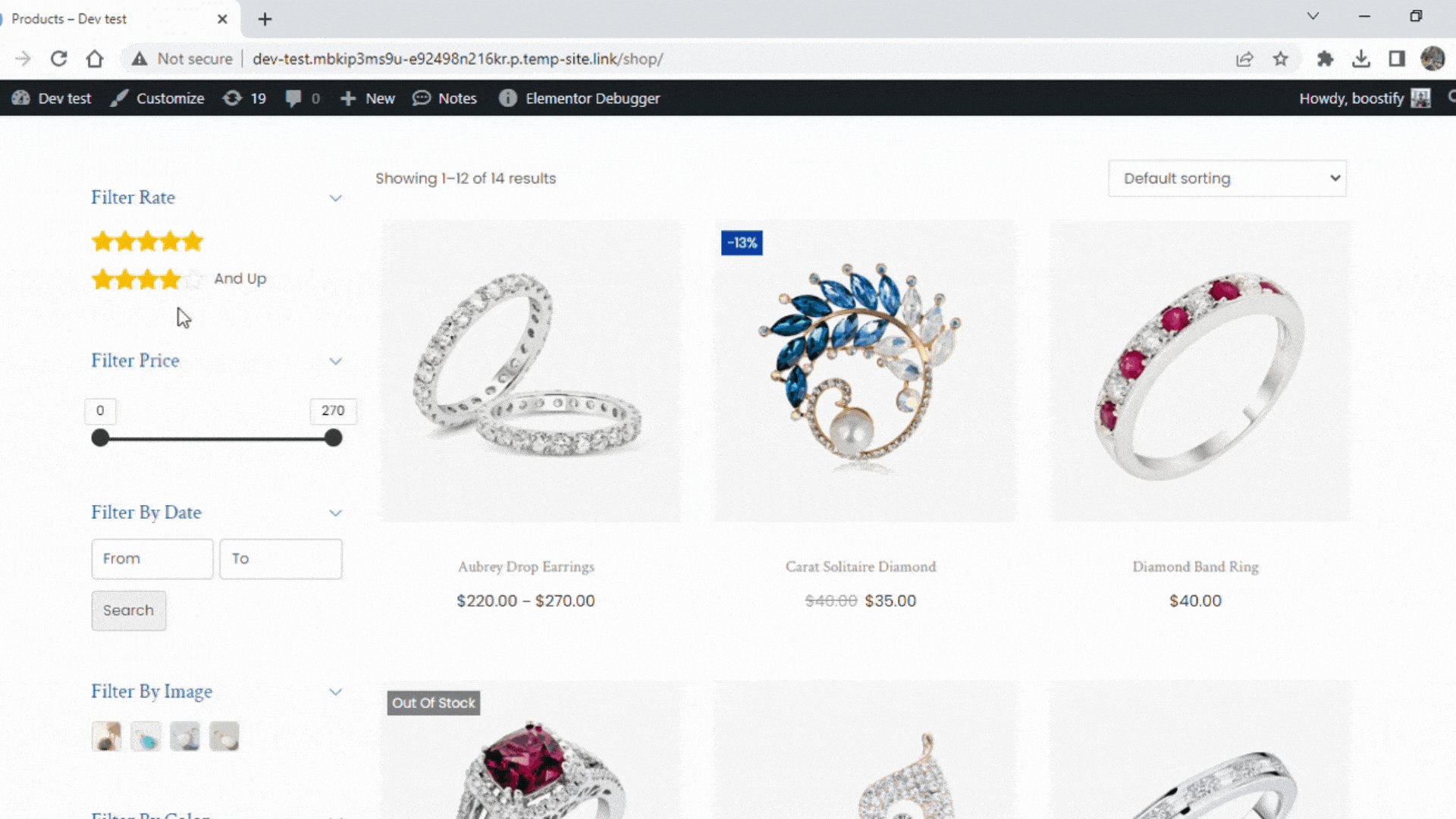
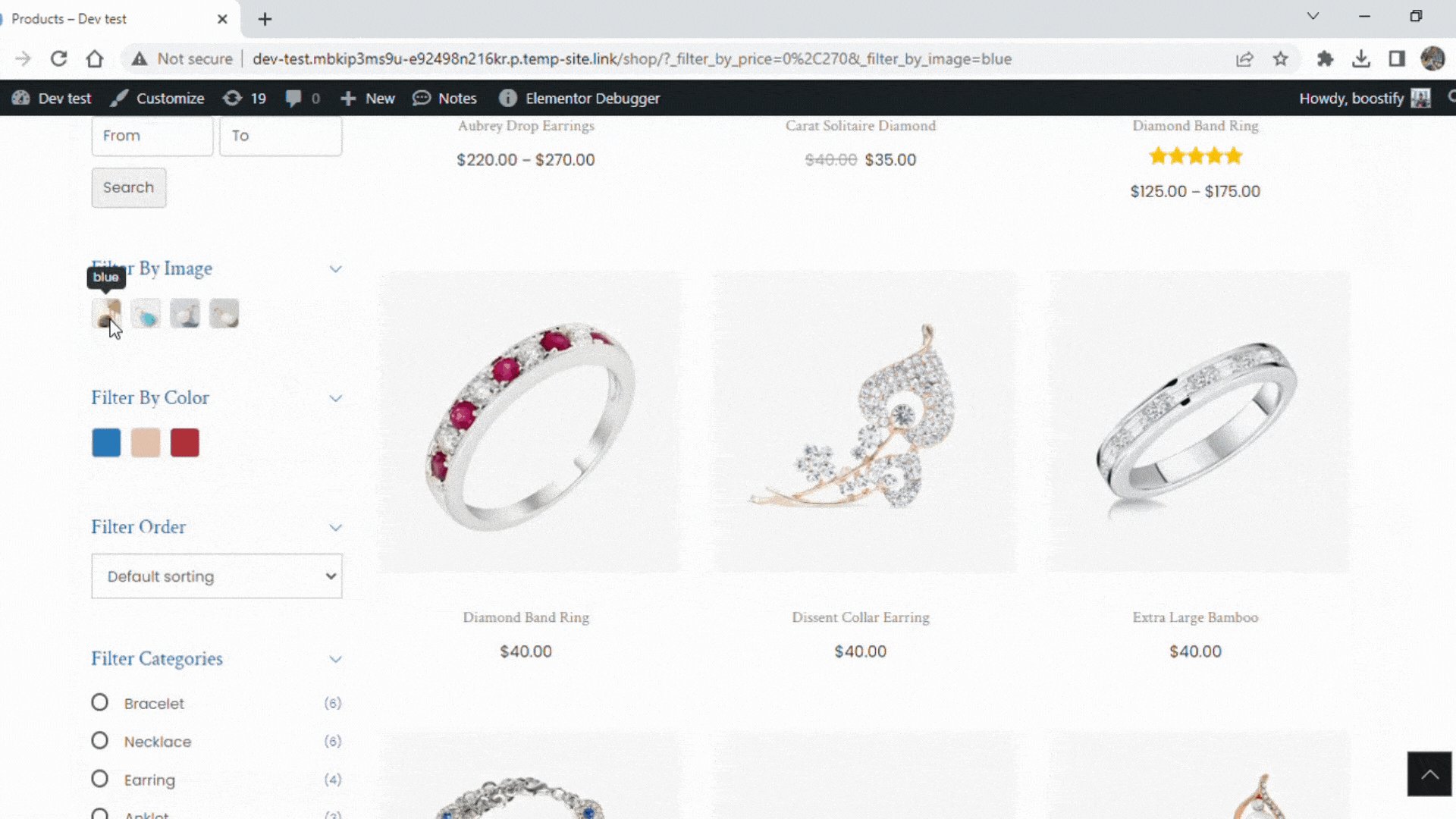
Теперь вы увидите, как фильтры отображаются и работают на левой боковой панели.

Как видите, вам понадобится всего около одной минуты, чтобы добавить виджеты фильтров по умолчанию в ваш магазин WooCommerce. Однако существуют некоторые ограничения при использовании этой функции по умолчанию.
Во-первых, функция Ajax не поддерживается; поэтому страница будет перезагружена после применения любого фильтра, что повлияет на производительность вашего сайта.
Во-вторых, WooCommerce по умолчанию предлагает несколько вариантов фильтрации продуктов, которые могут не удовлетворить все потребности клиентов.
Кроме того, не так много пользовательских опций, чтобы сделать эти фильтры более привлекательными или более подходящими для ваших продуктов. В частности, фильтр по атрибуту будет отображаться в списке флажков, а фильтр по цене будет ползунком, как показано на изображении выше.
Поэтому, чтобы получить расширенные фильтры с большим количеством настраиваемых параметров и поддержкой технологии Ajax, вам понадобится профессиональный инструмент фильтрации продуктов.
Пришло время включить Smart Product Filter. Это расширенная функция, предлагаемая темой Woostify. Пожалуйста, продолжайте читать, чтобы узнать больше об этом мощном инструменте фильтрации.
Представляем интеллектуальный фильтр продуктов Woostify
По сравнению с виджетами фильтров по умолчанию интеллектуальный фильтр продуктов предоставляет больше возможностей для создания новых фильтров и их настройки.
Вы можете выбрать более 10 типов фильтров. На их основе можно создавать фильтры товаров по различным критериям, таким как атрибуты, категории, теги, цены, даты, заказы и другие данные о товарах. В то время как WooCommerce по умолчанию позволяет отображать фильтры только на боковой панели, это дополнение предоставляет пользователям два макета, включая вертикальный и горизонтальный.
Если вы настраиваете страницу магазина с помощью Elementor вместо использования страницы магазина по умолчанию, Smart Product Filter также поддерживает настройку фильтров. В части «Как настроить фильтр продуктов WooCommerce с помощью Elementor » мы расскажем вам о конкретных шагах.
Кроме того, Smart Product Filter делает вашу систему фильтрации отзывчивой и удобной для пользователя благодаря функции загрузки Ajax. Когда клиенты используют дополнительные параметры фильтрации, существующая страница не будет обновляться. Эта функция хорошо подходит для крупных магазинов, торгующих разнообразными товарами. Затем загрузка Ajax поможет вашим клиентам сделать покупки более удобными.
Подсчитано, что до 76% взрослых американцев совершают покупки с помощью смартфонов. Ухватившись за это, команда Woostify предлагает вариант оптимизации для мобильных устройств. Чтобы узнать, как это сделать, ознакомьтесь с разделом «Как оптимизировать фильтры товаров на мобильных устройствах ».
Мы подготовили обзор интересных возможностей Smart Product Filter. Прямо сейчас вам может быть интересно узнать, как использовать надстройку. В следующих частях мы покажем вам, как:
- Настроить интеллектуальный фильтр продуктов
- Настройте горизонтальное расположение фильтров товаров.
- Настройте фильтр продуктов WooCommerce с помощью Elementor
- Оптимизируйте фильтры продуктов на мобильных устройствах
Наше видеоруководство по использованию Smart Product Filter
Вот наше видео о том, как настроить фильтры продуктов WooCommerce ajax. Надеемся, что подробные шаги помогут вам легко создать систему фильтрации товаров для вашего магазина.
Чтобы лучше понять преимущества каждой функции, пожалуйста, продолжайте читать. Мы подробно разберем их.
Как настроить интеллектуальный фильтр продуктов Woostify
Чтобы настроить интеллектуальный фильтр продуктов, выполните следующие 4 шага:
Шаг 1. Включите интеллектуальный фильтр товаров
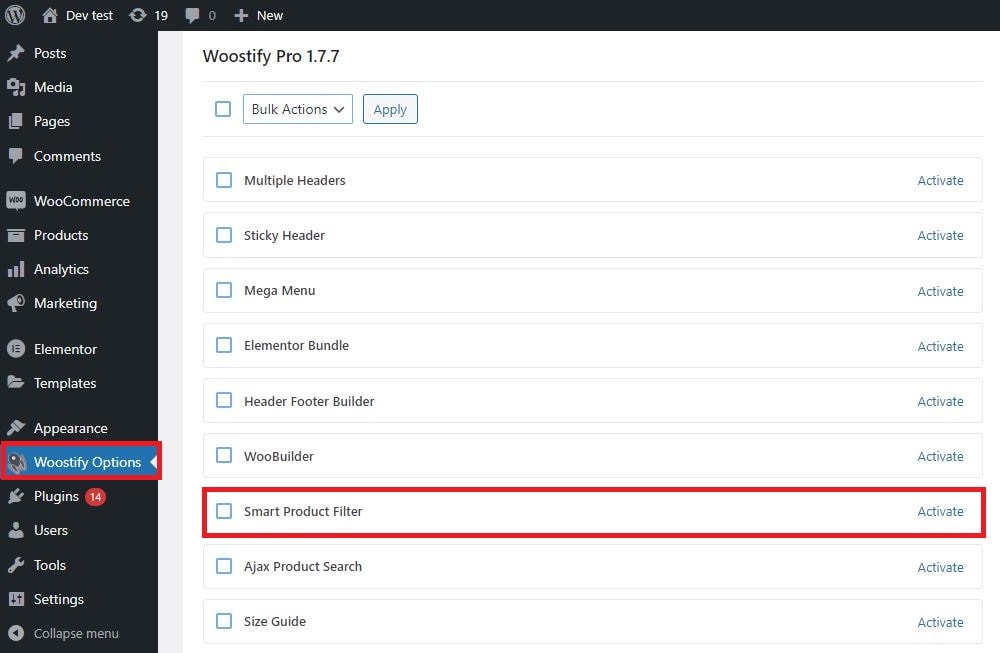
На панели инструментов WooCommerce перейдите в раздел «Параметры Woostify» > «Умный фильтр продуктов» и нажмите «Активировать» , чтобы включить надстройку. Затем перейдите к надстройке, чтобы создать фильтры продуктов.

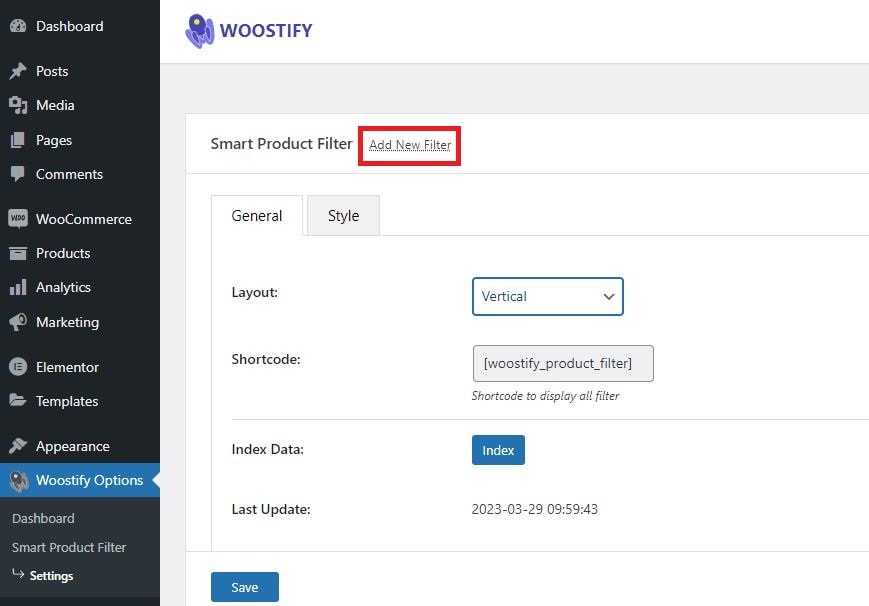
Шаг 2. Добавьте новые фильтры.
Надстройка предлагает множество опций и позволяет добавлять бесчисленное количество фильтров. Во-первых, чтобы создать новые фильтры, нажмите «Добавить новый фильтр» .

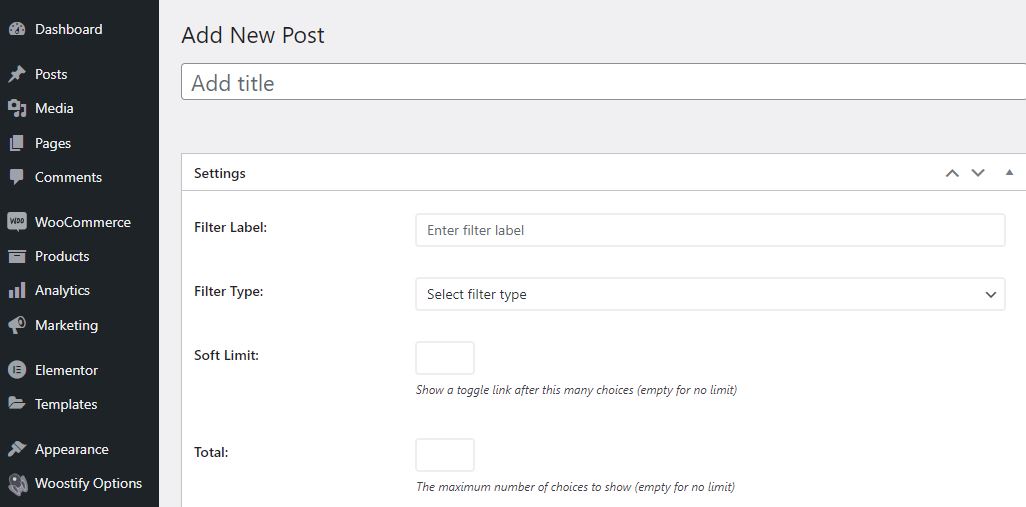
На вкладке «Добавить новое сообщение» вы добавляете заголовок и выполняете настройки, в том числе:
- Метка фильтра : это имя фильтра, отображаемое в интерфейсе.
- Тип фильтра : определяет, как работают фильтры.
- Soft Limit + Total : тип фильтра, который вы выберете, определит, будут ли отображаться эти два раздела или нет.

В разделе «Тип фильтра» можно выбрать до 10 вариантов. Для каждого типа фильтра следующая настройка будет отображаться по-разному. В зависимости от характеристик ваших товаров вы решите, сколько и какие фильтры установлены для вашего магазина.
Например, мы выбираем тип фильтра Поиск . Затем появится раздел «Поиск заполнителя». Вы заполните поле текстом, например, введите текст для поиска, Искать продукты или Искать элементы здесь. Если мы выберем «Выбрать тип фильтра», отобразится список разделов, включая «Источник данных», «Итого», «Условие» и «Сортировать по».
После настройки нажмите кнопку «Опубликовать» , чтобы сохранить новые фильтры продуктов.
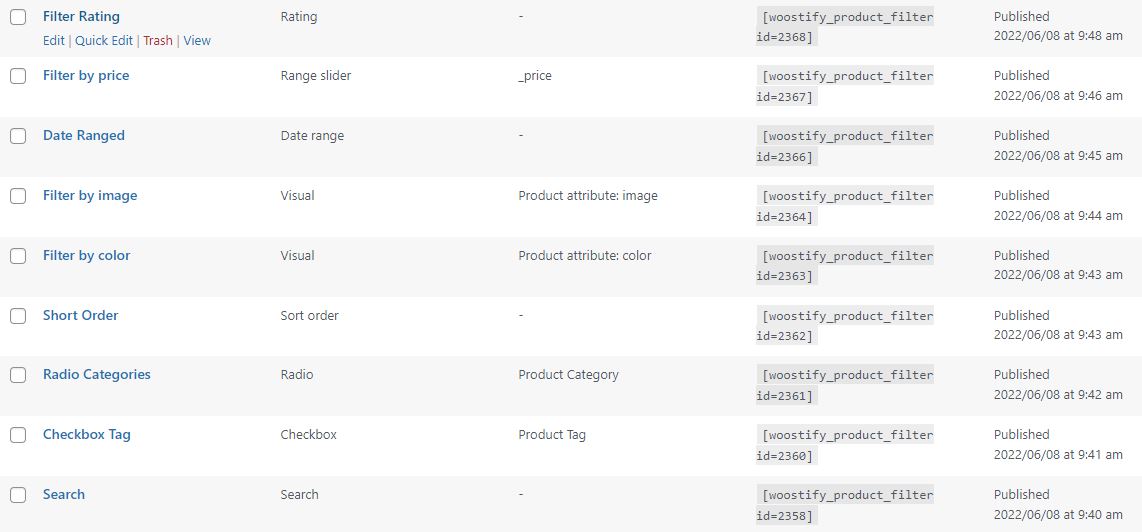
Ниже приведены 9 фильтров, которые мы добавили для магазина.

Шаг 3. Измените настройки фильтра продуктов Woostify.
После наличия фильтров продуктов вы продолжаете создавать для них базовые настройки, нажимая «Настройки» .
Изображение щелчка по настройкам
В разделе «Настройки» есть два раздела, которые вы должны охватить, в том числе «Общие » и «Стиль» .

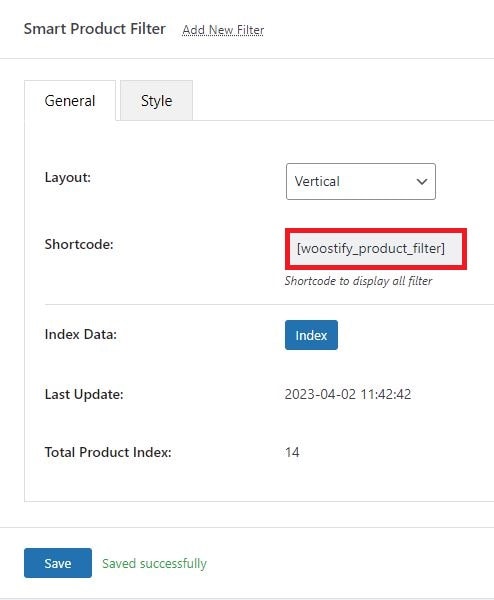
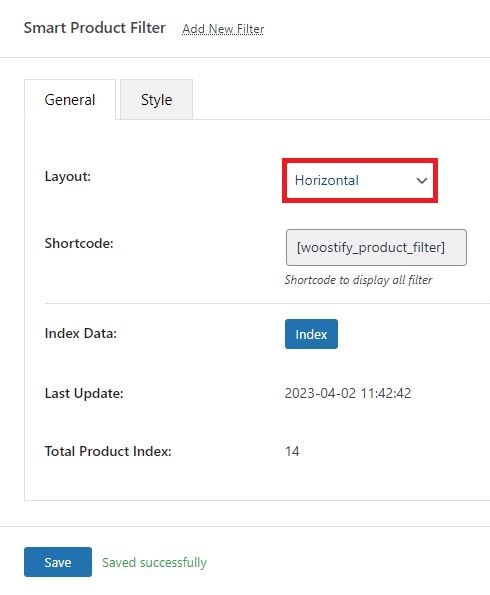
Перейдите в раздел Общие , чтобы:
- Установите макет как Горизонтальный или Вертикальный : здесь мы выберем вертикальный макет. Чтобы страница вашего магазина отображалась горизонтально, вам нужно будет сделать еще один шаг. Мы расскажем об этом в [Как настроить горизонтальное расположение фильтров товаров].
- Установите шорткод автоматически как woostify_product_filter . Вы вставите этот шорткод в то место, куда вы хотите добавить фильтры продуктов.
- Исключите все товары, которых нет в наличии, из результатов поиска, которые отображаются после того, как покупатели применили фильтры товаров.
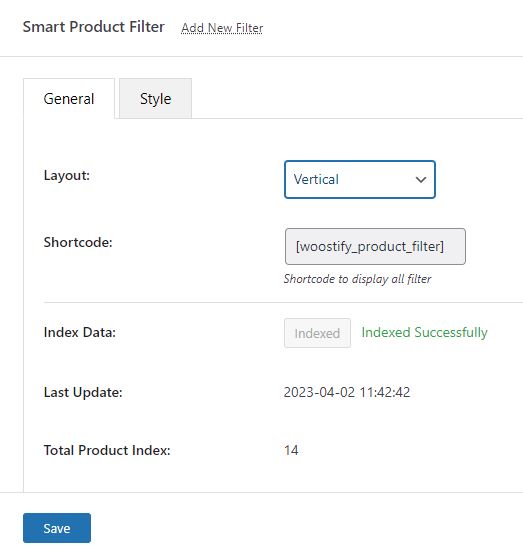
- Индексируйте данные , чтобы обновить все данные о продуктах в вашем магазине для надстройки. Сразу после того, как данные будут успешно проиндексированы, значение «Последнее обновление» будет изменено на момент обновления, а «Общий индекс продуктов» покажет общее количество продуктов, к которым применены фильтры.
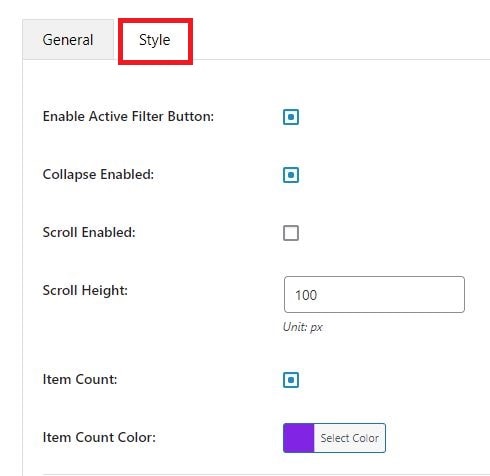
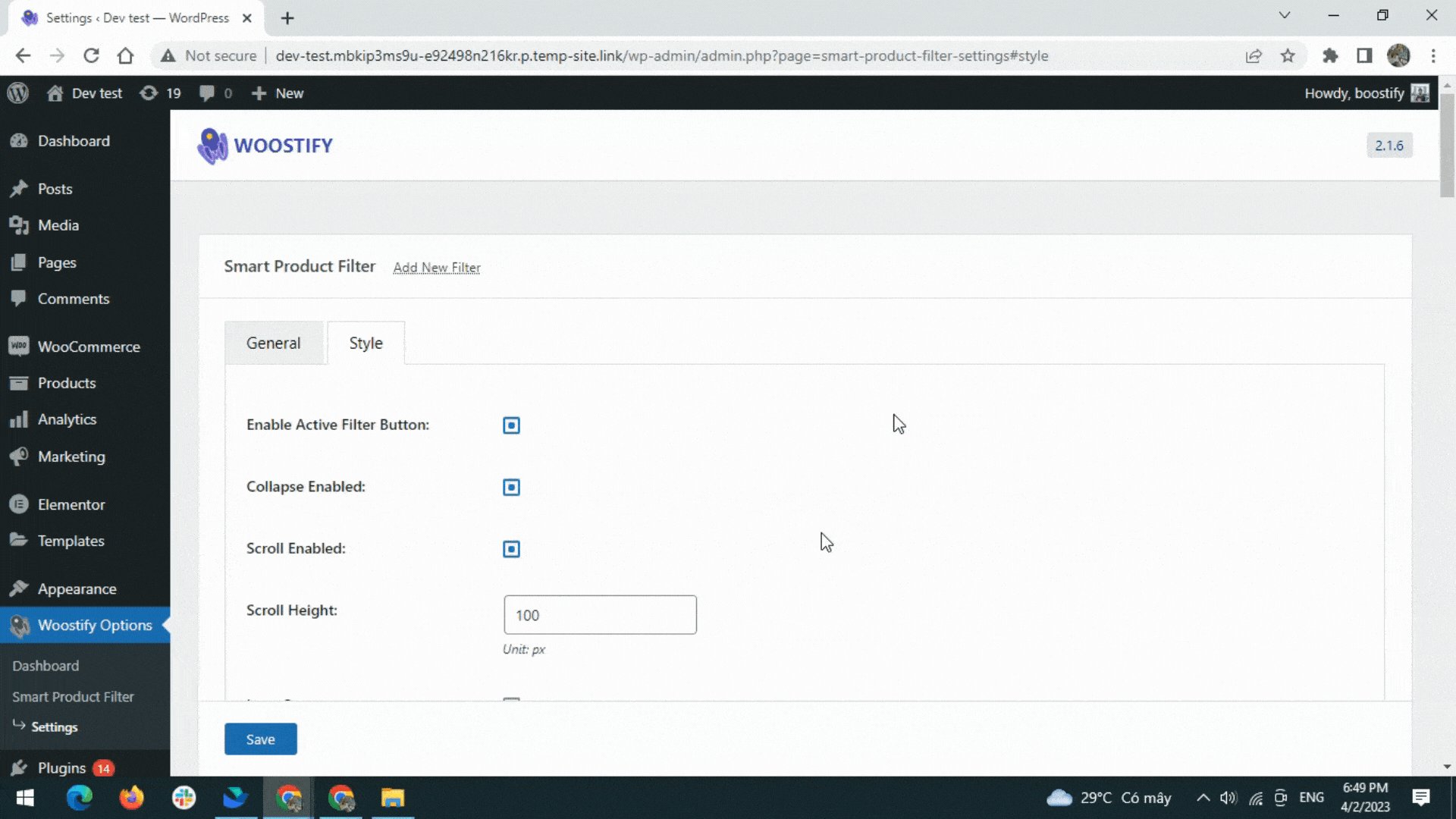
Теперь перейдите в раздел «Стиль» , чтобы отредактировать все параметры ниже:

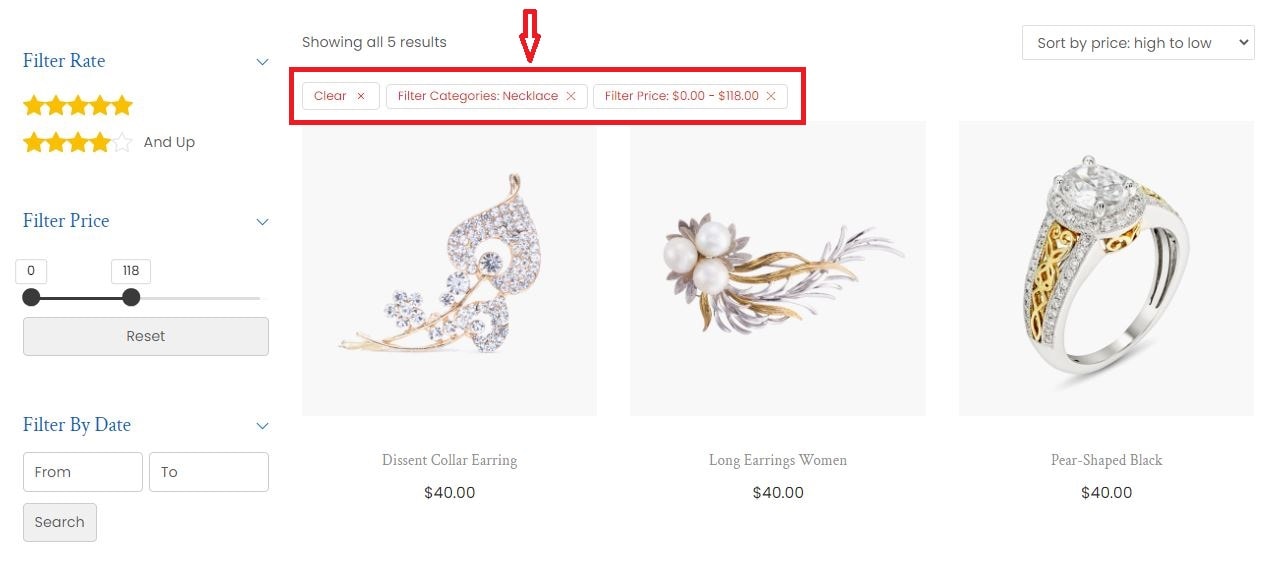
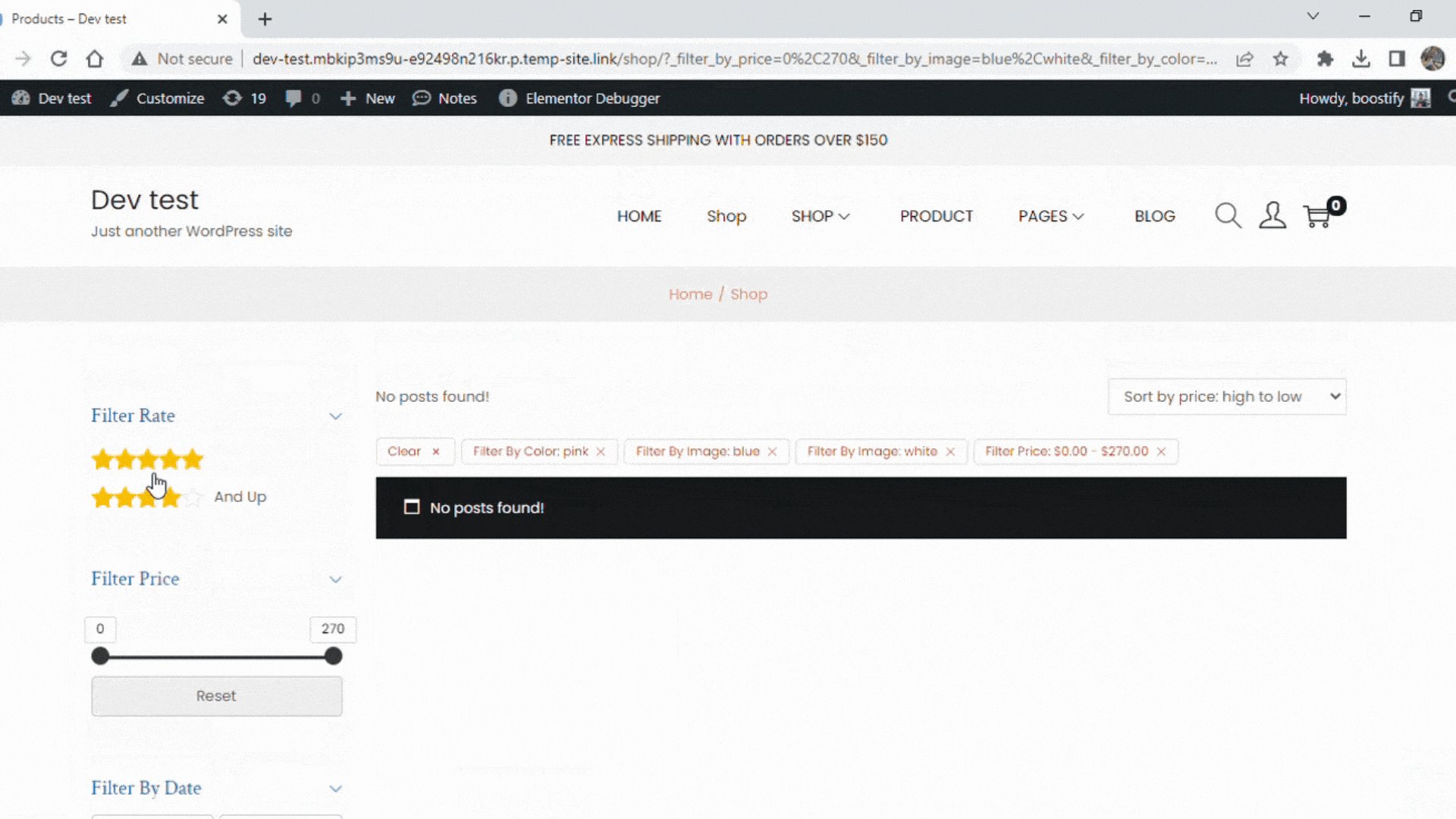
- Кнопка «Включить активный фильтр »: эта кнопка позволяет просмотреть все применяемые фильтры. Это помогает клиентам проверить, какие фильтры они используют.

- Свернуть включено : параметр свернуть позволяет отображать или скрывать содержимое для каждого фильтра.

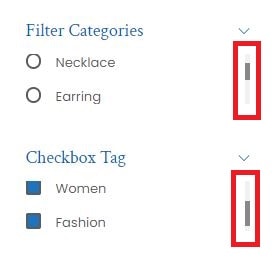
- Прокрутка включена : вы можете использовать прокрутку для фильтров с длинным вертикальным списком параметров. Кроме того, надстройка позволяет настраивать Scroll Height .

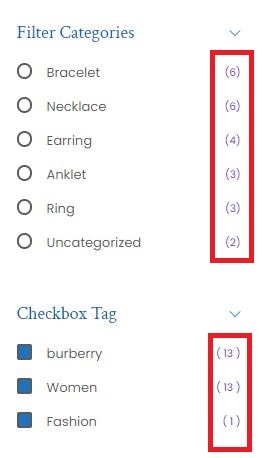
- Item Count : количество элементов для каждого фильтра-флажка. Вы также можете установить цвет счетчика предметов .

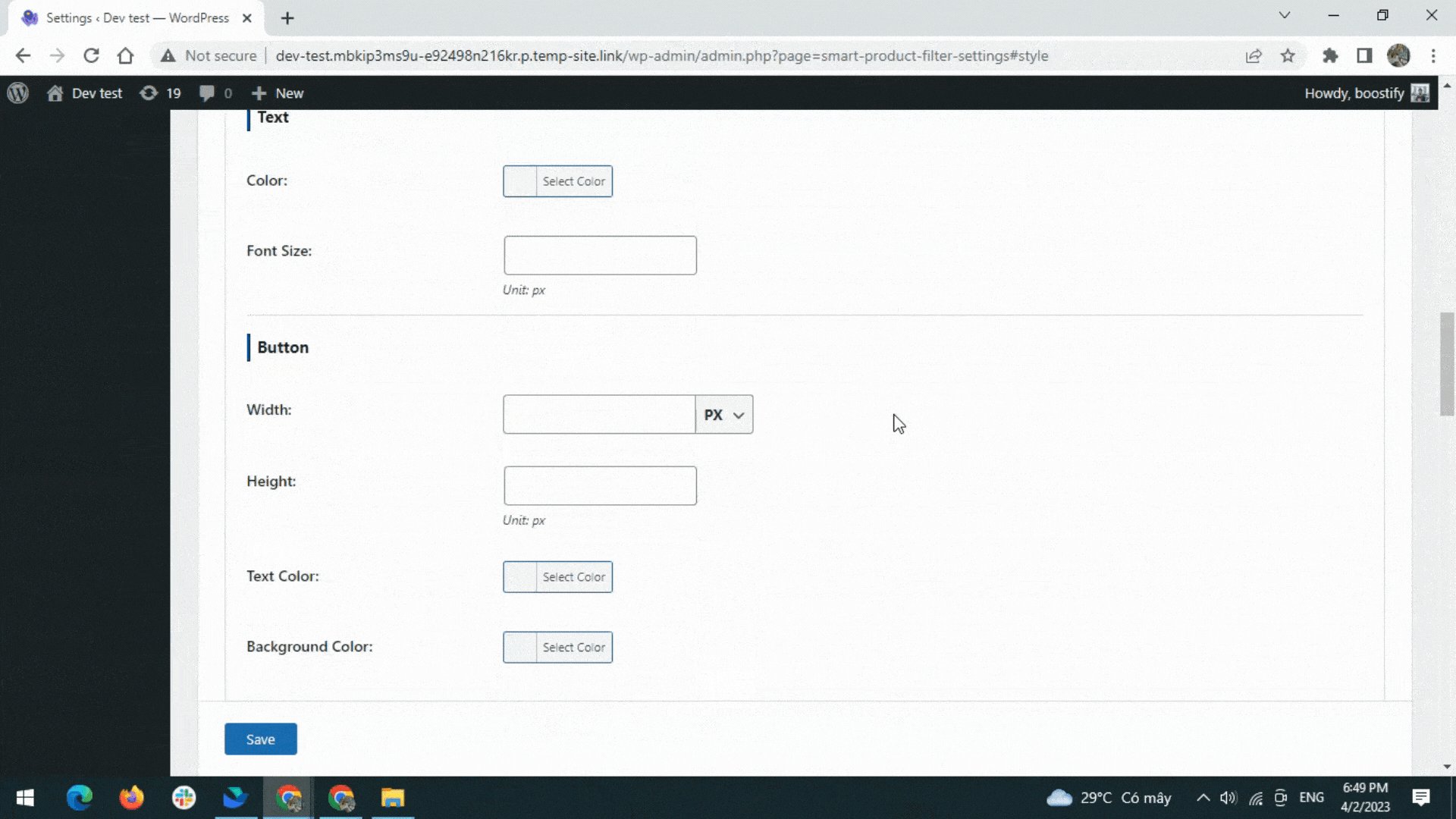
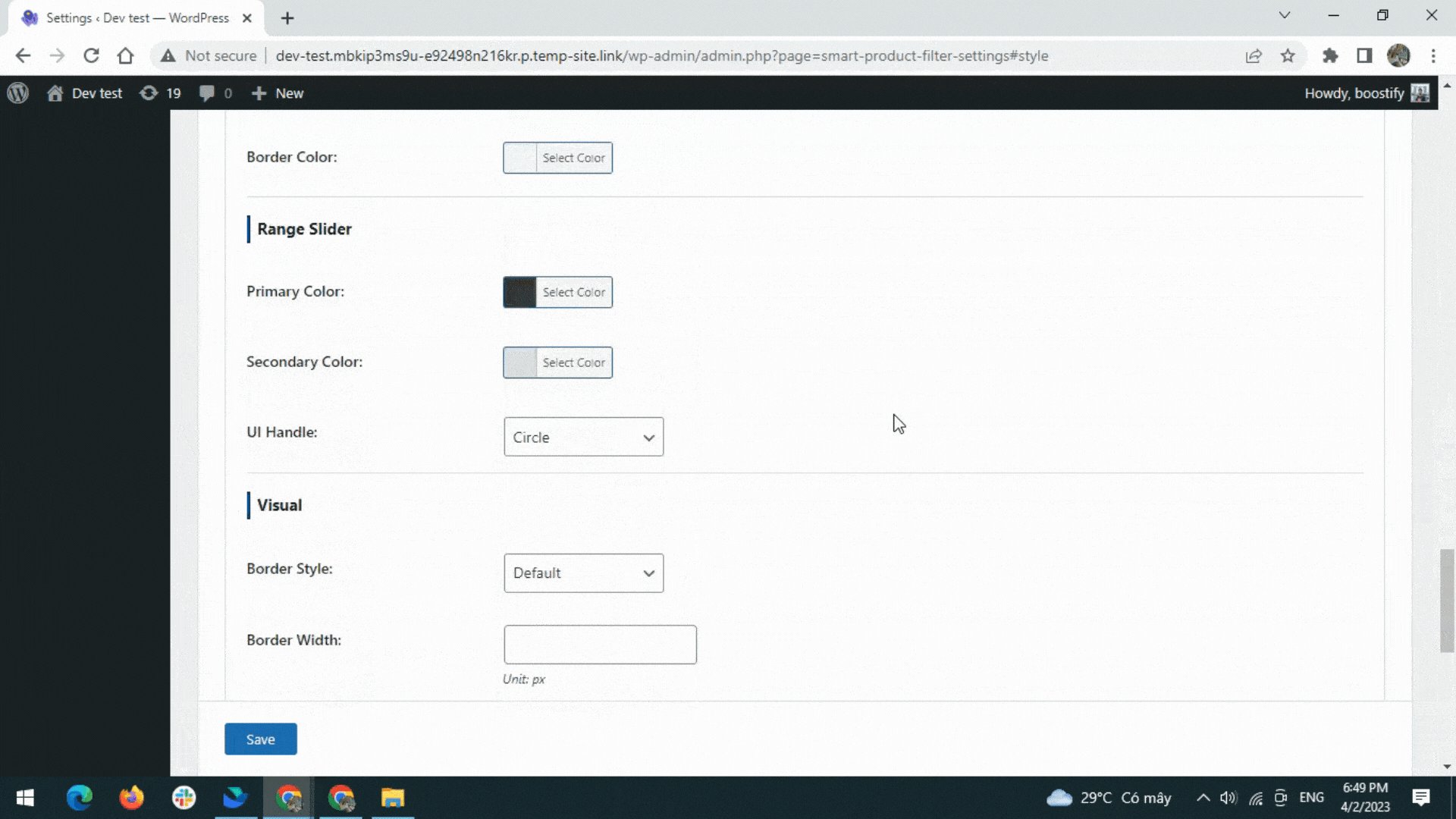
Затем, чтобы сделать ваши фильтры более привлекательными для ваших клиентов, надстройка предоставляет пользователям множество вариантов настройки. Вы можете изменить размеры и цвета разделов ниже. Для того, который применялся для фильтров, которые вы не создали на шаге 3, просто игнорируйте их.

- Активный фильтр
- Название фильтра
- Текст
- Кнопка
- Флажки
- Радио
- Вход
- Ползунок диапазона
- визуальный

После завершения настроек в разделах «Общие» и «Стиль» вы нажимаете «Сохранить» , чтобы обновить все изменения.
Шаг 4. Добавьте фильтр товаров на боковую панель WooCommerce.
Как упоминалось выше, вам нужно добавить шорткод фильтра продукта в место, где вы хотите отображать фильтры. Затем первый шаг — скопировать шорткод.

Затем в панели управления WooCommerce перейдите в раздел «Внешний вид» > «Виджеты» .

Если вы решите добавить шорткод на главную боковую панель, ваши фильтры появятся на боковой панели всех страниц сайта. Но, как обычно, владельцы магазинов захотят, чтобы они были на странице магазина. Для этого вы перейдете на боковую панель WooCommerce , чтобы добавить шорткод.
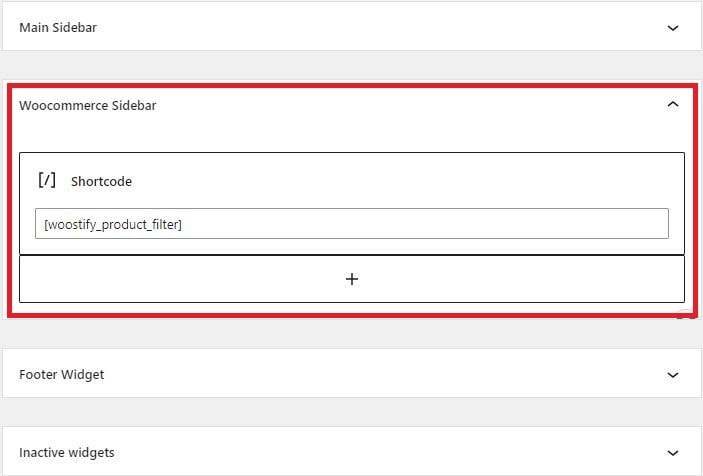
Перейдя на боковую панель WooCommerce, щелкните значок + , найдите шорткод в списке виджетов и вставьте скопированный шорткод в поле, как показано на изображении.

Теперь вы можете посетить страницу магазина, чтобы проверить, как фильтры продуктов отображаются в вашем магазине WooCommerce.

Как настроить горизонтальное расположение фильтров товаров
С помощью четырех шагов, описанных выше, у вас будут фильтры продуктов, отображаемые на правой или левой боковой панели страницы магазина. Другими словами, они установлены в вертикальной компоновке.
Итак, что нужно сделать, чтобы иметь горизонтальные фильтры?
Пожалуйста, следуйте руководству, которое мы представляем ниже, чтобы узнать, как это сделать.
Шаг 1. Включите горизонтальную компоновку для интеллектуального фильтра товаров
В разделе «Общие» вы меняете макет на «Горизонтальный» и сохраняете изменения.

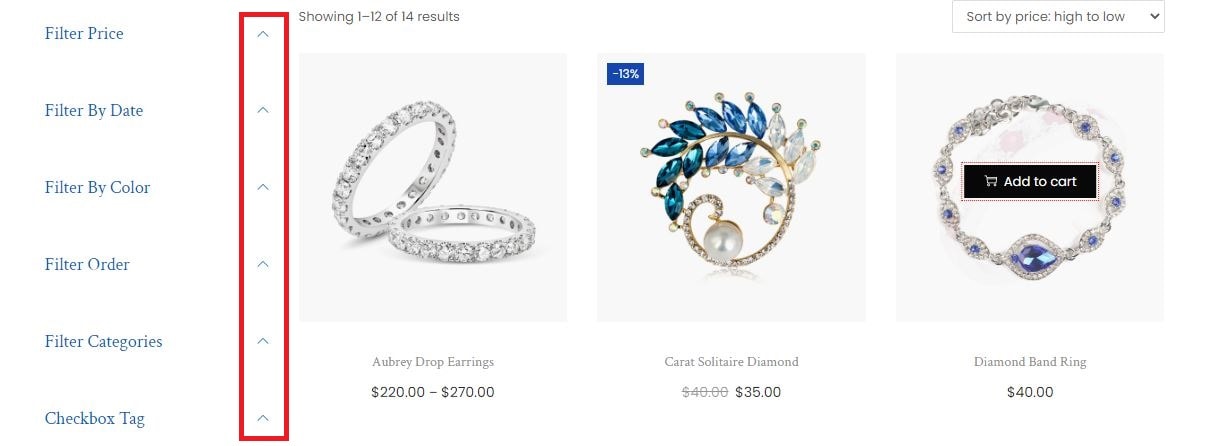
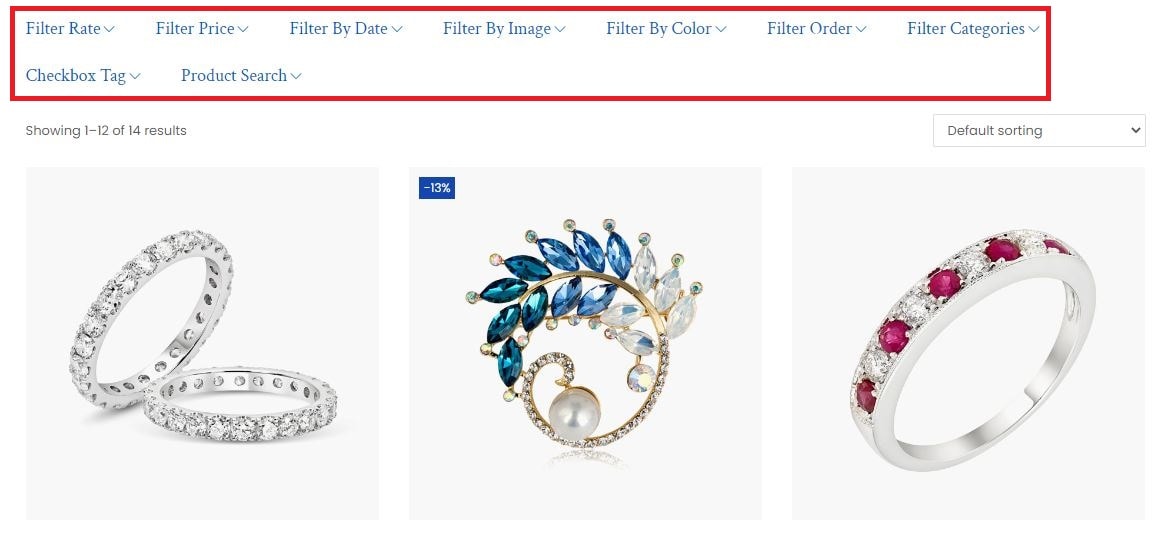
На этом шаге у вас будут фильтры продуктов с горизонтальным расположением, как на изображении ниже. Но страница магазина и эти фильтры будут более привлекательными, когда вы уберете боковую панель.
Шаг 2. Отключите боковую панель на странице магазина.
Боковые панели важны для магазинов WooCommerce. При этом, если вы хотите отображать контент (фильтры продуктов) в горизонтальном макете, боковые панели больше не нужны.
Чтобы удалить боковую панель со страницы магазина, выберите «Внешний вид» > «Настроить» .

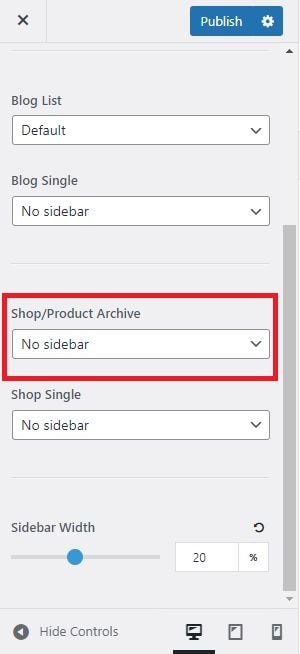
После перехода в интерфейс настройщика вы переходите на страницу магазина и выбираете «Макет» > «Боковая панель». Затем выберите «Без боковой панели» для «Магазин/Архив продуктов» . Когда вы редактируете его, предварительный просмотр настройщика позволит вам увидеть, как меняются фильтры продукта.

Теперь проверьте, как страница магазина отображается в интерфейсе.

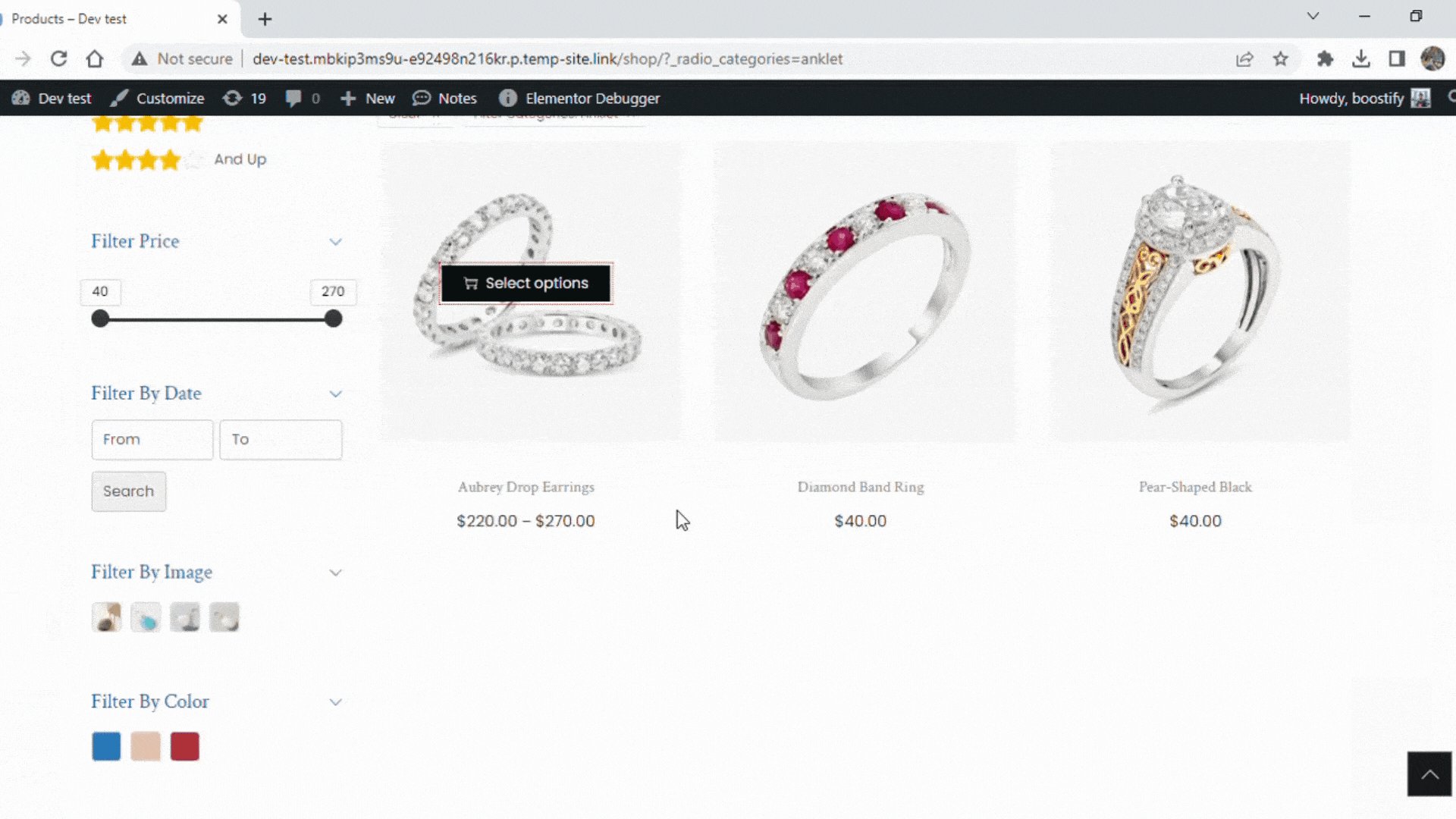
Как видите, из-за того, что мы скрыли боковую панель, пустое пространство слева удалено. Вместо этого товары вместе с фильтрами располагаются горизонтально и занимают весь экран. В этом дизайне вы не увидите конкретных параметров для каждого фильтра. Появятся раскрывающиеся значки. Нажмите на них, чтобы подробно просмотреть фильтры.
Мы завершили процесс добавления и настройки фильтров продуктов на странице магазина по умолчанию. Итак, с пользовательским магазином, как мы можем это сделать?
Как настроить фильтр продуктов WooCommerce с помощью Elementor
Woostify позволяет настроить страницу магазина с помощью Elementor. Он также предоставляет пользователям возможность добавлять фильтры продуктов на пользовательскую страницу. Итак, продолжайте читать, чтобы узнать, как выполнить эту задачу.
Шаг 1: Создайте пользовательскую страницу магазина
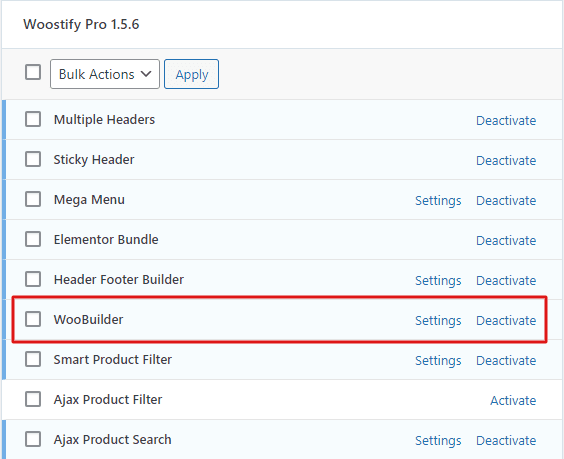
Во-первых, вам нужно перейти в Woostify Options и активировать WooBuilder .

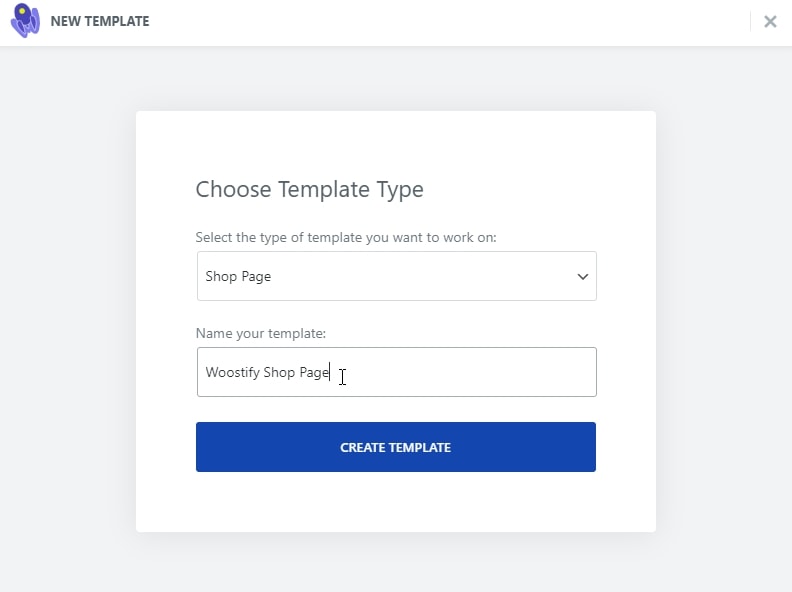
Затем перейдите в WooBuilder, чтобы создать новую страницу магазина WooCommerce. Выберите тип страницы магазина, назовите шаблон и СОЗДАЙТЕ ШАБЛОН .

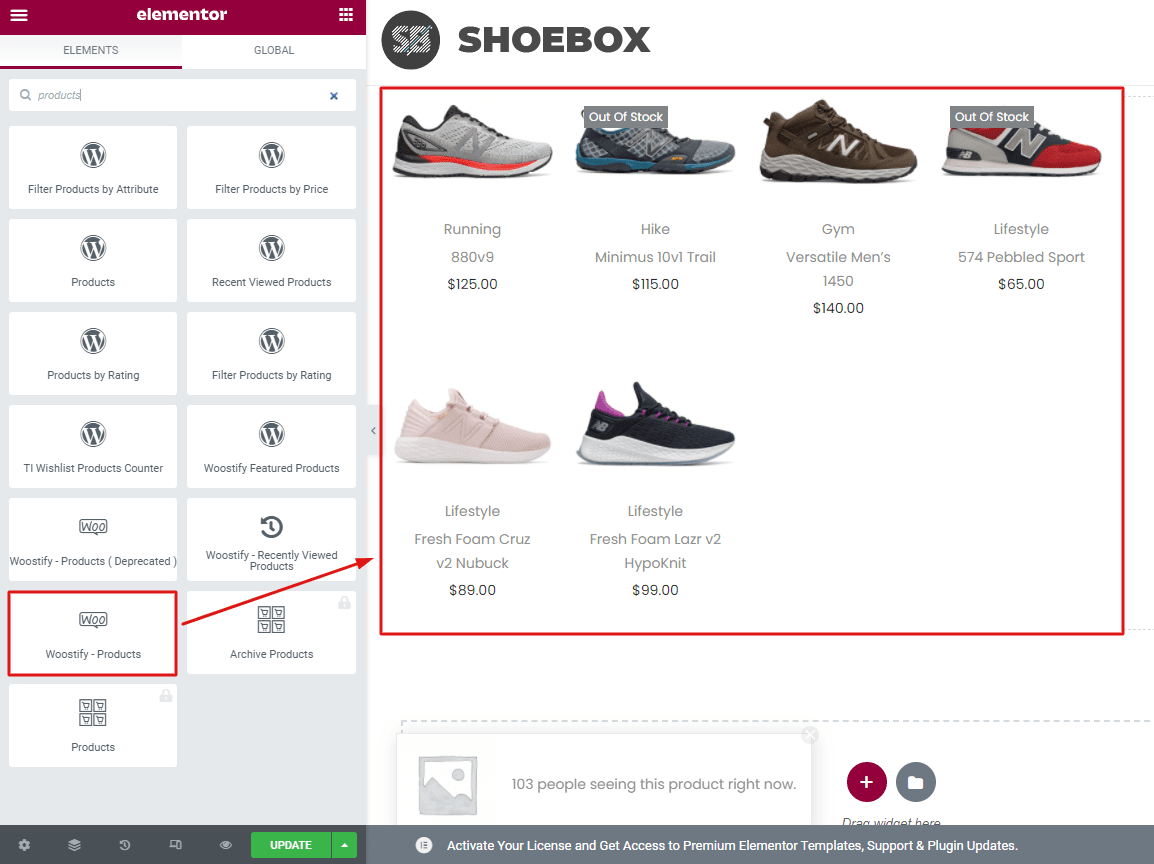
Теперь вы можете настроить страницу магазина с помощью Elementor. Здесь мы бросим виджет Woostify — Products , чтобы создать базовую страницу магазина. Есть много других виджетов для оформления страницы магазина. Чтобы узнать больше, пожалуйста, прочитайте этот пост.

Шаг 2. Добавьте фильтры продуктов на страницу магазина Elementor.
Чтобы фильтры продуктов отображались на этой пользовательской странице магазина, выполните следующие действия:
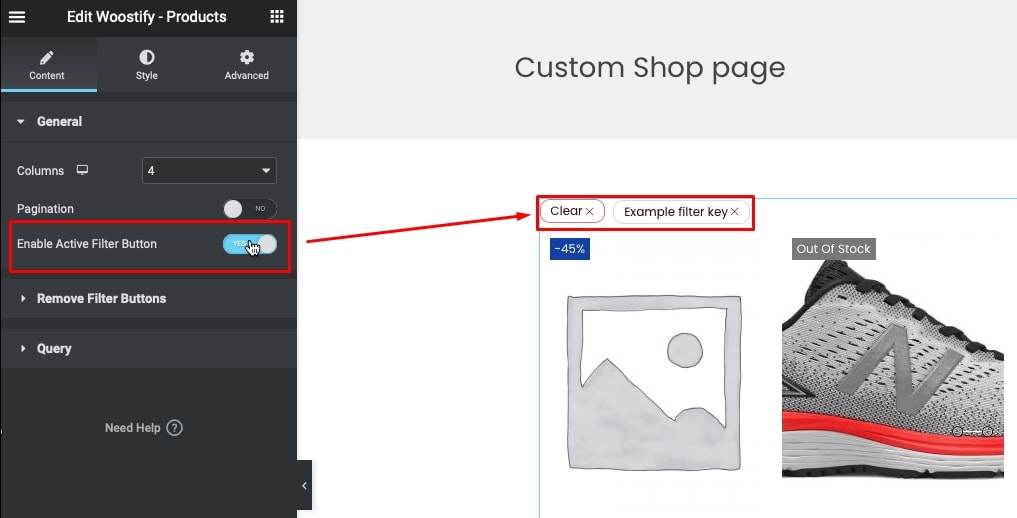
- Включите кнопку «Включить активный фильтр» : ее функция аналогична функции в разделе «Общие» в настройках , когда вы устанавливаете ее для страницы магазина по умолчанию. Проверьте это [здесь].

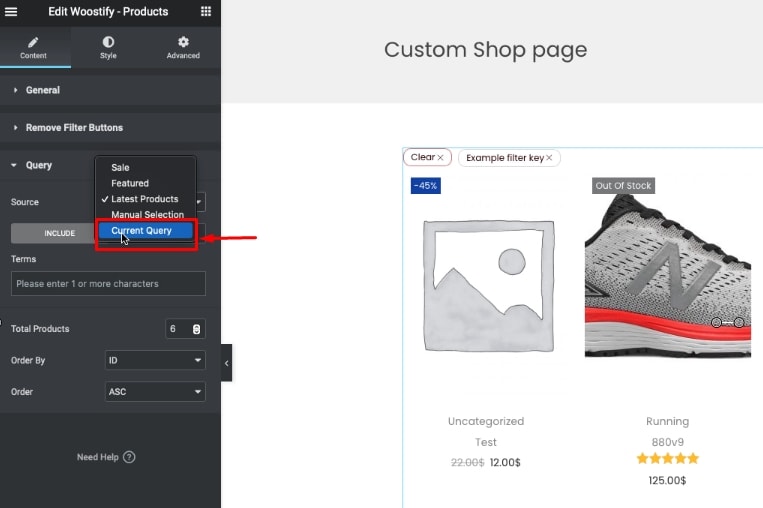
- Затем в разделе «Запрос» выберите «Текущий запрос» , чтобы применить фильтры продуктов ко всем продуктам на существующей странице.

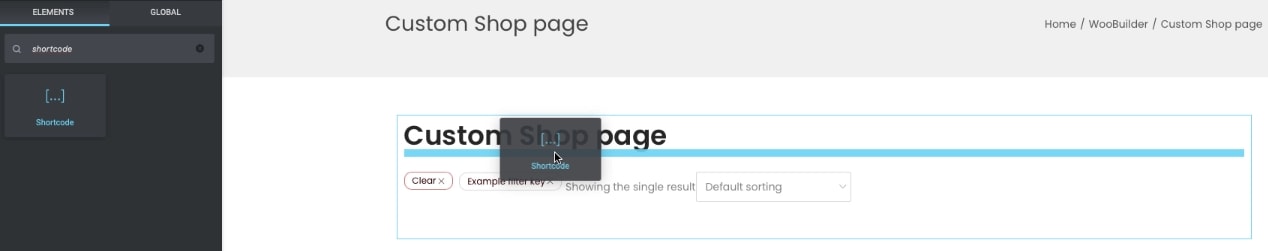
- На панели виджетов Elementor найдите виджет Shortcode и перетащите его в редактор страниц. Вы можете поместить его над кнопкой Active Filter .

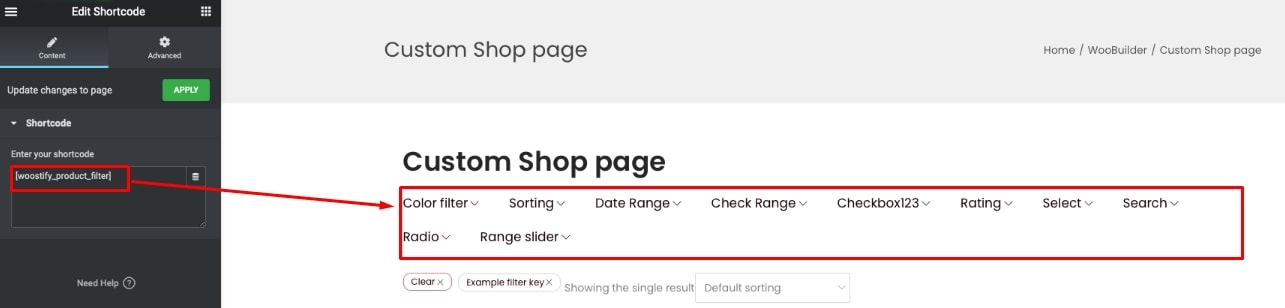
- Скопируйте глобальный шорткод фильтра [woostify_product_filter] и вставьте его в поле шорткода. Затем у вас будет макет фильтра, размещенный горизонтально, как показано на изображении.

- Чтобы создать вертикальный макет для фильтров продуктов Elementor, вы выбираете структуру из двух столбцов:
Перетащите виджет Woostify – Products в любой из столбцов. Затем вы также включаете активную кнопку фильтра и выбираете текущий запрос , как вы установили для [горизонтального макета в Elementor]. Шорткод фильтра продукта будет добавлен в оставшийся столбец.
После этого вам также нужно перейти в раздел «Общие» настроек , чтобы изменить макет на «Вертикальный» .
Это все, что касается процесса настройки вертикального макета в Elementor. Теперь посетите магазин, чтобы увидеть, как фильтры продуктов отображаются в вертикальном макете.
Как оптимизировать фильтры товаров на мобильных устройствах
С помощью наших инструментов вы можете не только создавать различные макеты фильтров с помощью Elementor, но и оптимизировать их для мобильных устройств.
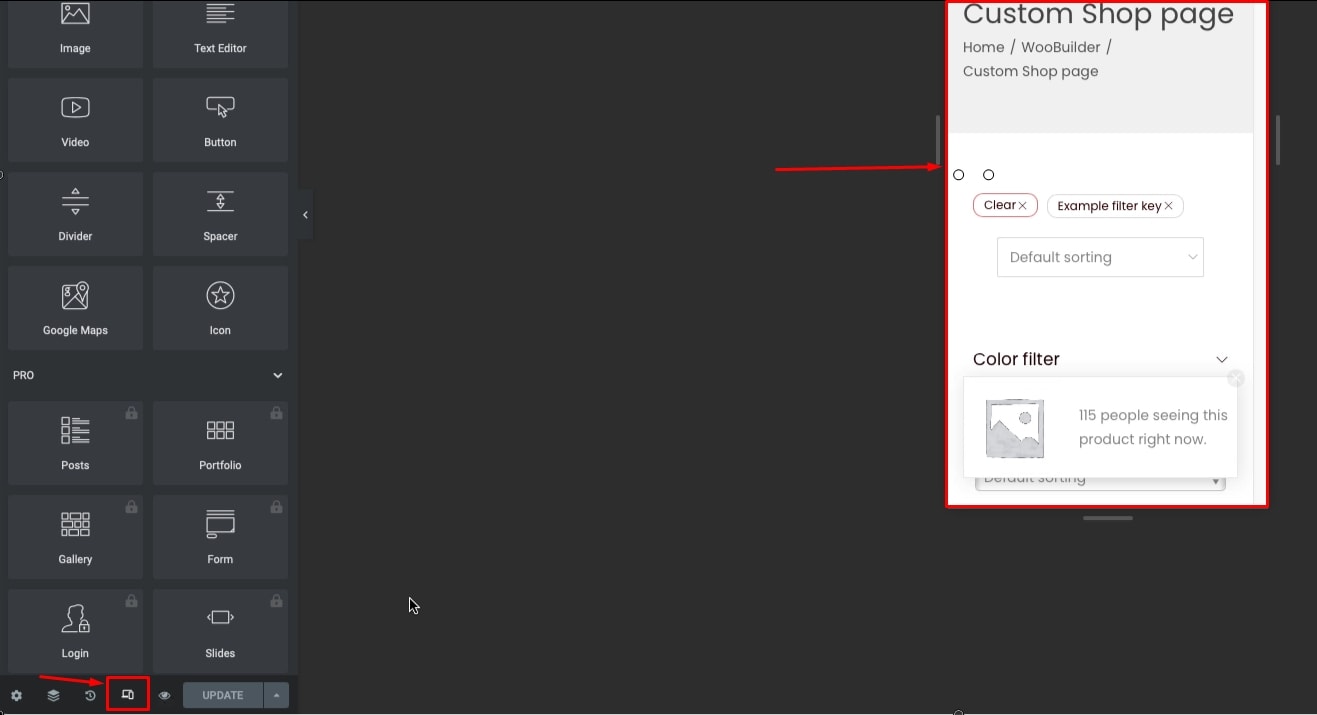
На пользовательской странице магазина, созданной с помощью Elementor, вы увидите значок мобильного телефона в левом нижнем углу страницы. Нажмите здесь, и вы увидите, как фильтры продуктов отображаются на мобильных устройствах.

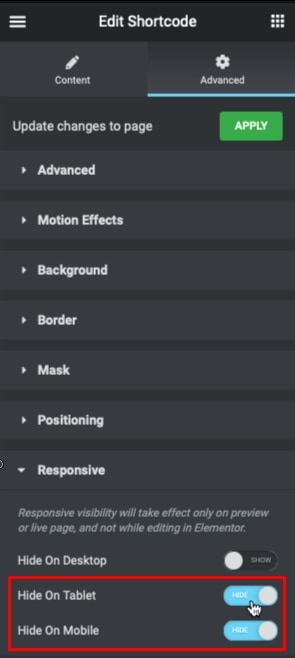
Взгляните на дисплей, чтобы увидеть, есть ли какие-либо проблемы с фильтрами ваших продуктов, когда они отображаются на мобильных устройствах. Если вы обнаружите, что фильтры продуктов плохо работают на планшетах и мобильных устройствах, вы можете перейти в разделы «Дополнительно» и включить параметры «Скрыть на планшете» и «Скрыть на мобильном устройстве».

Однако, если вы все еще хотите, чтобы фильтры продуктов работали на мобильных устройствах, Woostify может вам помочь.
Как только вы обновите свою версию до Woostify Pro, вы сможете использовать не только Smart Product Filter, но и многие другие интересные функции, такие как WooBuilder, Elementor и Woostify — Toggle Sidebar . Эта функция поможет вам исправить отображение фильтра на мобильных устройствах.
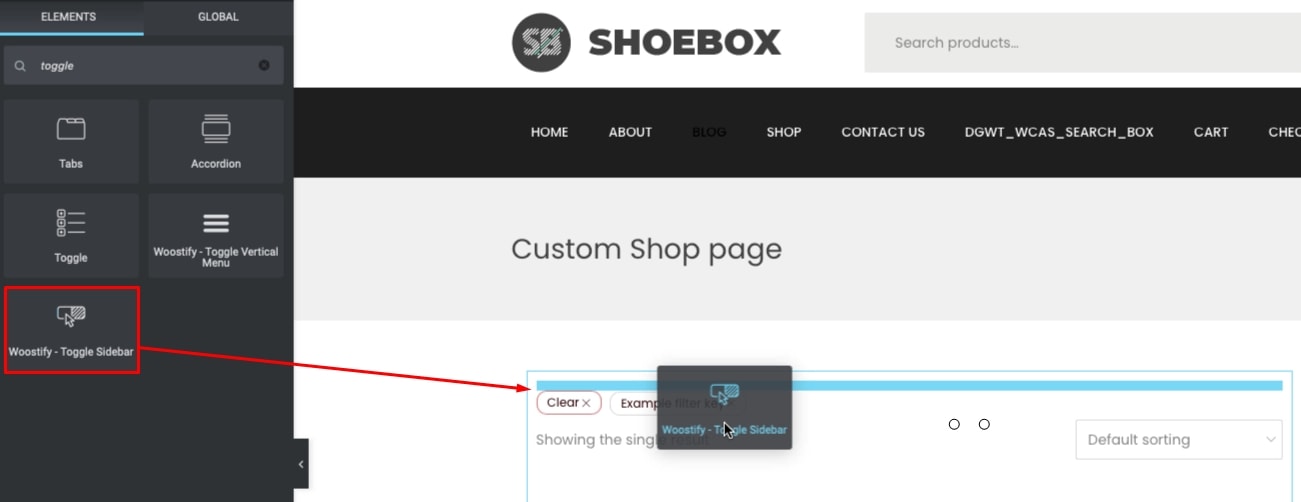
Поиск Woostify — переключение боковой панели в поле поиска элемента здесь. Затем перетащите его над активным фильтром. С помощью этой функции боковая панель, созданная для обычного отображения (рабочего стола), будет удалена. Вместо этого он установит вертикальный макет фильтра, который хорошо смотрится на мобильном устройстве.

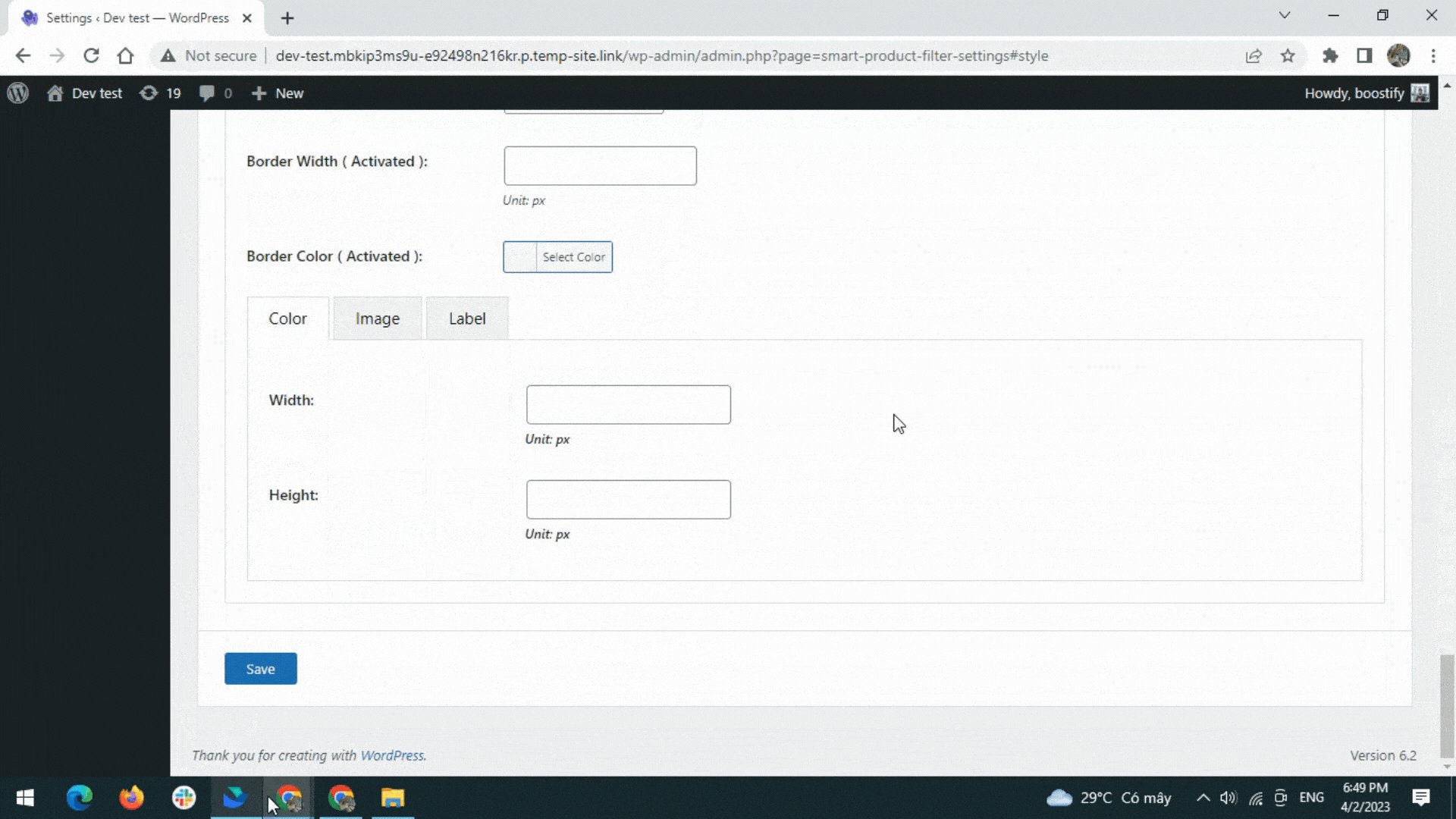
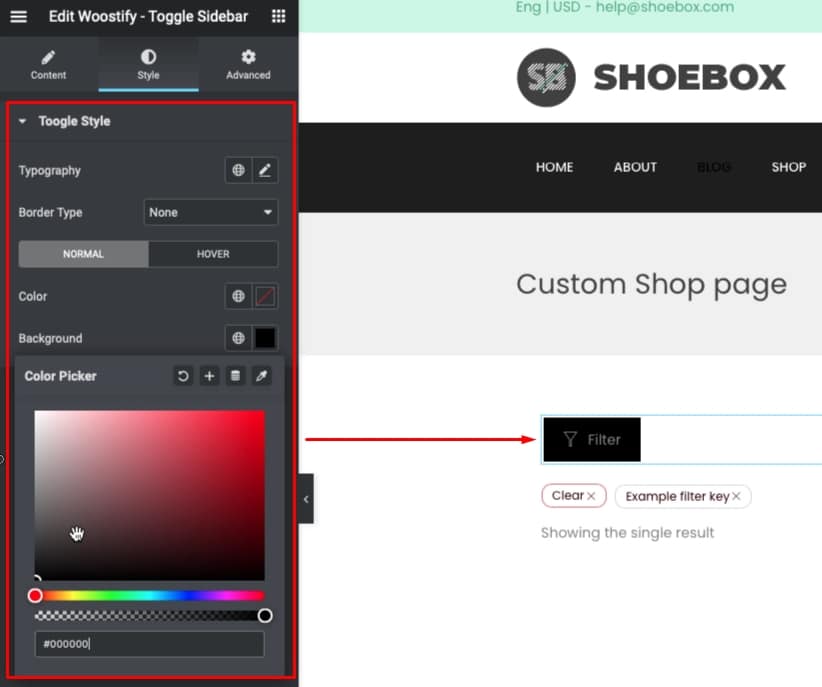
Woostify также предлагает возможность настроить этот переключатель. Таким образом, вы можете редактировать типографику, редактировать границу и выбирать цвет для переключателя, чтобы сделать его более привлекательным.

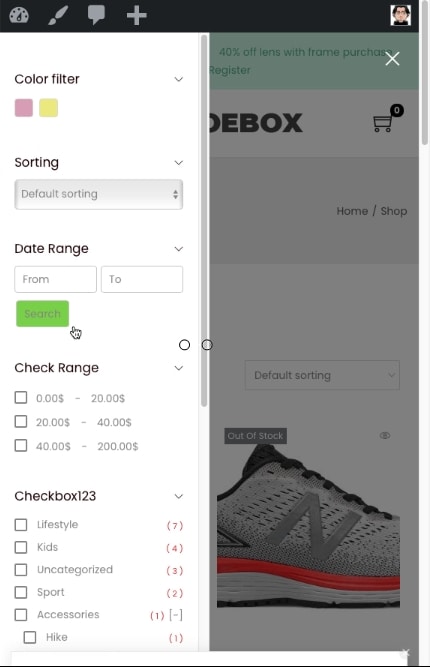
Итак, мобильная оптимизация завершена. Посмотрите, как меняется страница вашего магазина и фильтры товаров на мобильных устройствах.

Для последнего слова,
Если вы ищете способ предложить покупателям более быстрый и простой способ поиска товаров в вашем магазине WooCommerce, стоит рассмотреть Smart Product Filter.
Подытожим, что это дополнение может дать вашему магазину:
- Предоставьте до 10 типов фильтров для фильтрации ваших продуктов по любым критериям, атрибутам, таксономии, ценам и другим данным о продуктах.
- Разрешить отображение фильтров товаров в двух макетах: вертикальном и горизонтальном.
- Предложите возможность настроить страницу магазина (с помощью WooBuilder и Elementor) и отобразить на ней фильтры товаров.
- Поддержка загрузки страницы в Ajax
- Оптимизируйте отображение фильтра для мобильных устройств (Woostify — Toggle Sidebar).
Если вы сможете правильно воспользоваться перечисленными выше функциями, вы сможете вывести процесс совершения покупок на своем веб-сайте на новый уровень.
Большое спасибо, что прочитали нашу статью. Если у вас есть какие-либо предложения или вопросы, пожалуйста, оставьте комментарий в поле ниже. Мы рады получить любую обратную связь. Еще раз спасибо!
