Что такое блоки Woocommerce? Руководство для начинающих по созданию страниц продукта с высоким содержанием конвертации
Опубликовано: 2025-04-25Почти все сейчас начинают бизнес электронной коммерции. Те, кто делает свой веб -сайт на WordPress, создают свой магазин с WooCommerce.
Но не все Woocommerce Store Converts. Чтобы создать целевую страницу с высокой конвертией, она должна быть привлекательной, легко навигационной и удобной для пользователя. Здесь блоки WooCommerce могут помочь вам построить его.
Чтобы ответить на этот вопрос, этот блог исследует различные возможности для использования блоков, особенно для Woocommerce и лучшего плагина, который может помочь вам в создании привлекательного магазина.
Что такое блоки Woocommerce?
Вам нужны разные элементы для создания мощного, высококвалифицированного веб-сайта электронной коммерции в WordPress. Блоки Woocommerce - это мощный инструмент, интегрированный с Woocommerce, который позволяет создавать пользовательские элементы для вашего магазина.
Без знаний кодирования вы можете добавить различные элементы и расположить макет для вашего магазина WooCommerce с помощью блоков.
Чтобы использовать блоки WooCommerce, вы можете использовать блок -тему с различными шаблонами, которые можно отредактировать в редакторе сайта. Это означает, что с этой темой вы можете настроить страницу своего продукта и заголовок, нижний колонтитул, боковую панель и другие элементы вашего сайта.
Вот некоторые из приведенных ниже блоков, которые вы можете использовать для своего магазина WooCommerce:
- Весь блок продукта: покажите все продукты вашего магазина WooCommerce в разных макетах. Этот динамический блок отображает все доступные продукты в сетке, что позволяет клиентам легко просматривать и делать покупки.
- Детали продукта Блок: Чтобы дать краткое описание вашего продукта в вашем магазине, используется блок сведений о продукте. Здесь вы можете добавить происхождение, функции и эксклюзивность продукта, чтобы дать вам конкурентное преимущество.
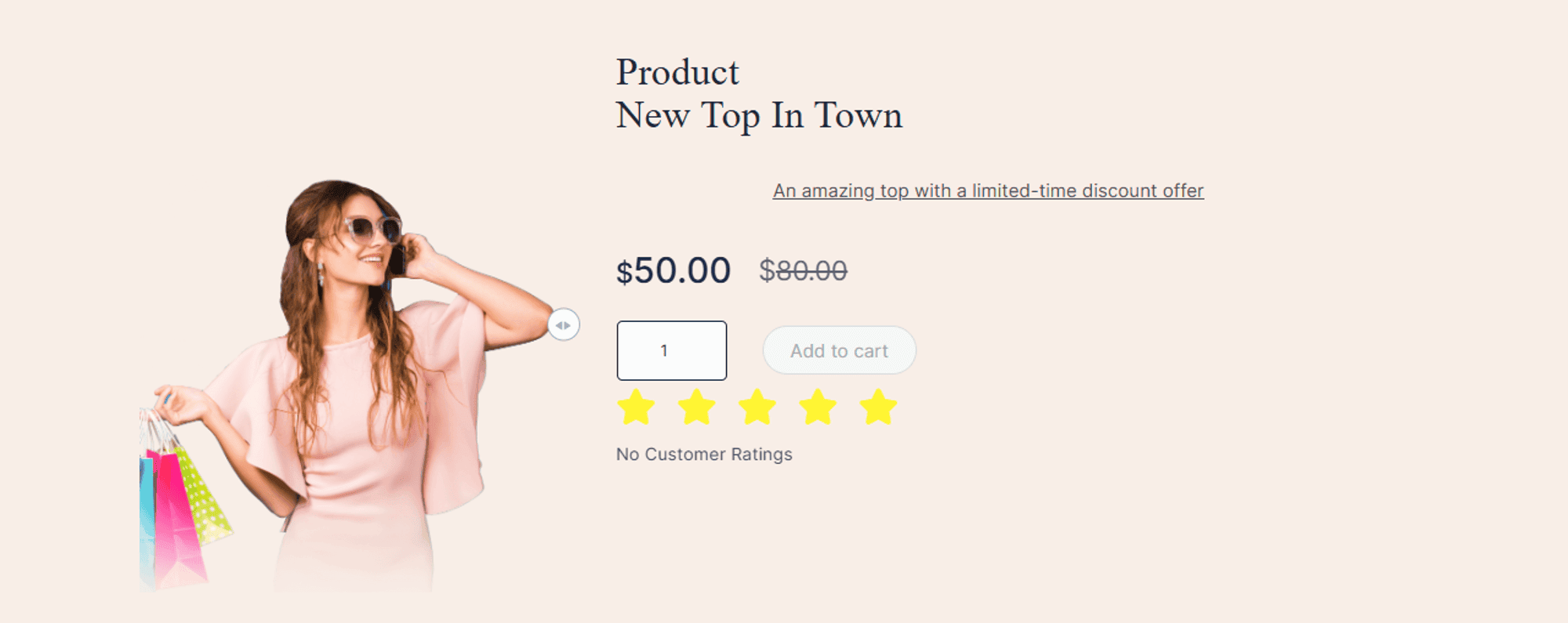
- Блок ценообразования продукта: ценообразование играет ключевую роль в решениях ваших клиентов. Используя блок ценообразования продукта, вы можете выделить скидки, показав первоначальную цену наряду с ценой предложения, выделяя ваши сделки.
- Рейтинг продукта и обзорный блок: Установите доверие ваших потенциальных клиентов, показывая рейтинги продуктов и обзоры, которые покупают ваши лояльные клиенты. Использование блока позволяет вам продемонстрировать его и настроить раздел, чтобы он выглядел более привлекательным для посетителей вашего магазина.
- Добавьте в блок корзины: чтобы создать бесшовный опыт покупки, ваш магазин нуждается в блоке «Добавить в корзину». Вы можете настроить эти блоки, чтобы сделать их на основе руководящих принципов вашего бренда и оптимизировать процесс покупки для повышения конверсии.
Каковы преимущества использования блоков Woocommerce?
Блоки Woocommerce стали мощными с некоторыми удивительными вариантами.
- Перетаскивание: изготовление страниц становится простым из -за простого перетаскивания и сброса элементов.
- Параметр «Настройка»: в Woocommerce Blocks Пользователи могут настроить блоки с помощью пользовательских цветов или шрифтов.
- Кодирование не требуется: любой нехнологический человек может использовать блоки для своего простого использования без использования кода.
- Усовершенствованная фильтрация: включить динамическую фильтрацию для лучшего опыта в магазине.
- Масштабируемость: блоки очень масштабируются, не влияя на дизайн магазина.
Важно выбирать правильный плагин, который делает ваш процесс изготовления магазинов WooCommerce простым и эффективным. Вот почему получить выгоду, вы также должны работать умнее.
Ключевые элементы целевой страницы с высоким конвертированием продукта
Блоки могут быть разных типов. Различные типы блоков служат разным целям для магазина WooCommerce. Во-первых, вам нужно понять ключевые элементы, которые вы должны использовать для создания успешной и высококвалифицированной целевой страницы продукта.
Высококачественные изображения и видео
Представьте, что ваши клиенты находятся в вашем магазине электронной коммерции, но каждое изображение продукта в этом магазине размыто. Разочаруется для ваших потенциальных клиентов, верно?
Вот почему вам нужны высококачественные изображения продуктов для вашего магазина.
Когда клиенты находят свой ожидаемый продукт, то, что сначала привлекает их внимание, является высококачественным изображением или видео. Поскольку первое впечатление имеет значение, вы должны сосредоточиться на загрузке высококачественного изображения продукта для вашего магазина.
Очистить призыв к действию (CTA)
Если клиент решит купить продукт в вашем магазине, он будет искать четкий призыв к действию (CTA).
Эта CTA может быть чем -то вроде кнопки «Добавить в корзину», «Купить сейчас» или кнопку «Возьмите предложение», пока продолжается специальное предложение и т. Д.
В Woocommerce вы должны сделать четкую CTA для ваших клиентов, чтобы они знали путешествие по покупке продукта и лучше понять процесс покупки. Итак, это ключевой элемент для целевой страницы вашего продукта.
Социальные доказательства и обзоры
Просто думайте, что ваши продукты продаются быстро, потому что большинство ваших клиентов довольны вашим продуктом, и они ссылаются на других из разных платформ обзора и социальных сетей.
Если вы сможете показать этот рейтинг своим новым посетителям магазина, то люди будут доверять вашему продукту. Они без колебаний нажимают на кнопку «Купить сейчас».
Вот почему убедитесь, что вы собрали и добавили социальные доказательства и положительные отзывы с разных платформ, чтобы превратить вашу целевую страницу в высококвалифицированную.
Цены и скидки
Основываясь на ценах, которые вы показываете на своем продукте, ваши клиенты решают, будут ли они покупать продукт или нет. Потому что некоторые продукты могут быть недоступными для всех.
Если клиенты не находят цены и скидки, то ваш продукт может остаться непроданным.
Вот почему ценообразование является важной частью вашего магазина WooCommerce. Кроме того, демонстрация скидок может побудить клиентов воспользоваться предложениями и сэкономить деньги.
При настройке вашего магазина убедитесь, что ваши цены на продукцию и скидки отображаются.
Руководство: Как построить целевую страницу продукта с высокой конвертией?
Чтобы сделать привлекательную и эффективную целевую страницу, вы можете использовать блоки Gutenberg. Для более расширенных вариантов вы можете установить основные блоки.
Это плагин WordPress для Гутенберга, где вы можете попробовать разные творческие блоки, чтобы ваш сайт выглядел более потрясающим и интерактивным.
Чтобы построить страницу Woocommerce с высокой конвертией, мы будем использовать готовые шаблоны из плагина Templally. Вы можете импортировать полный веб -сайт Woocommerce и настроить блоки в Гутенберге.
Чтобы получить эти плагины, выполните простые шаги ниже:
- Перейдите в плагин и выберите «Добавить новый плагин»
- Затем из строки поиска ищите «основные блоки»
- Точно так же ищите «Templling»
- Нажмите «Установить», а затем «активировать».
Теперь давайте приступим к тому, как вы сможете создать целевые страницы с высокой конвертией для вашего магазина Woocommerce с блоками.

Создайте страницу с высоким конвертированием продукта
С температурой вы можете выбрать конкретную страницу продукта, либо вы можете импортировать полный сайт, чтобы сделать полный веб -сайт WooCommerce.
Здесь, для учебника, допустим, мы импортируем полный сайт. Следуйте приведенным ниже шагам, чтобы сделать полный веб -сайт.
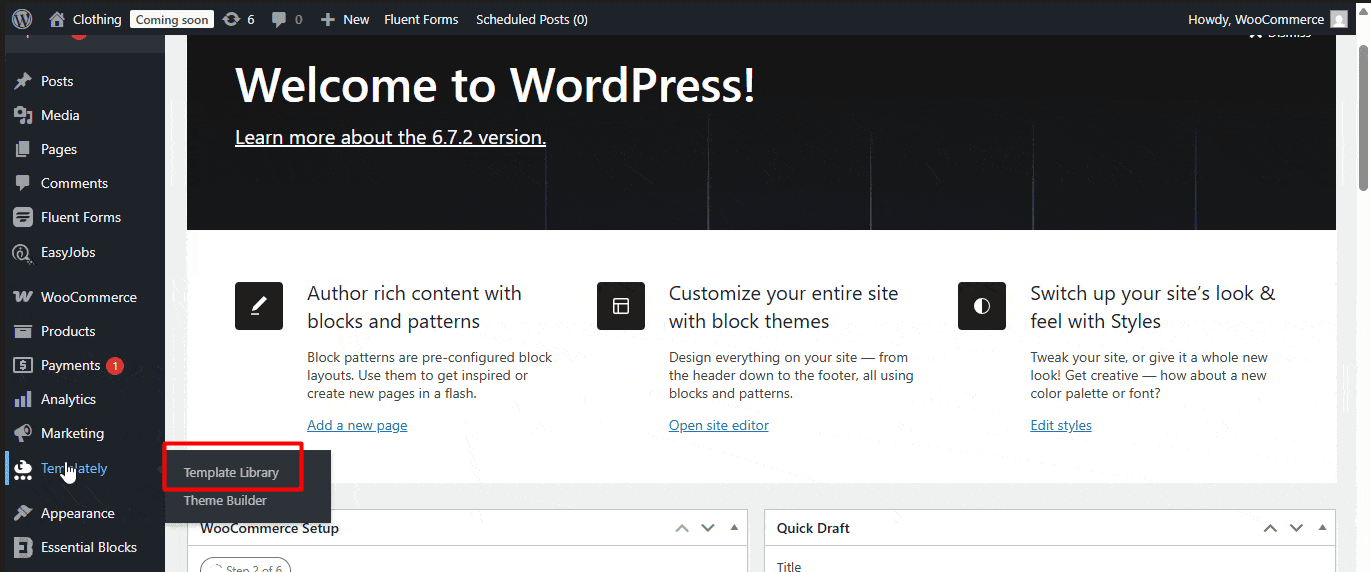
- Перейти к шамам с боковой панели.
- Выберите «Библиотека шаблонов»
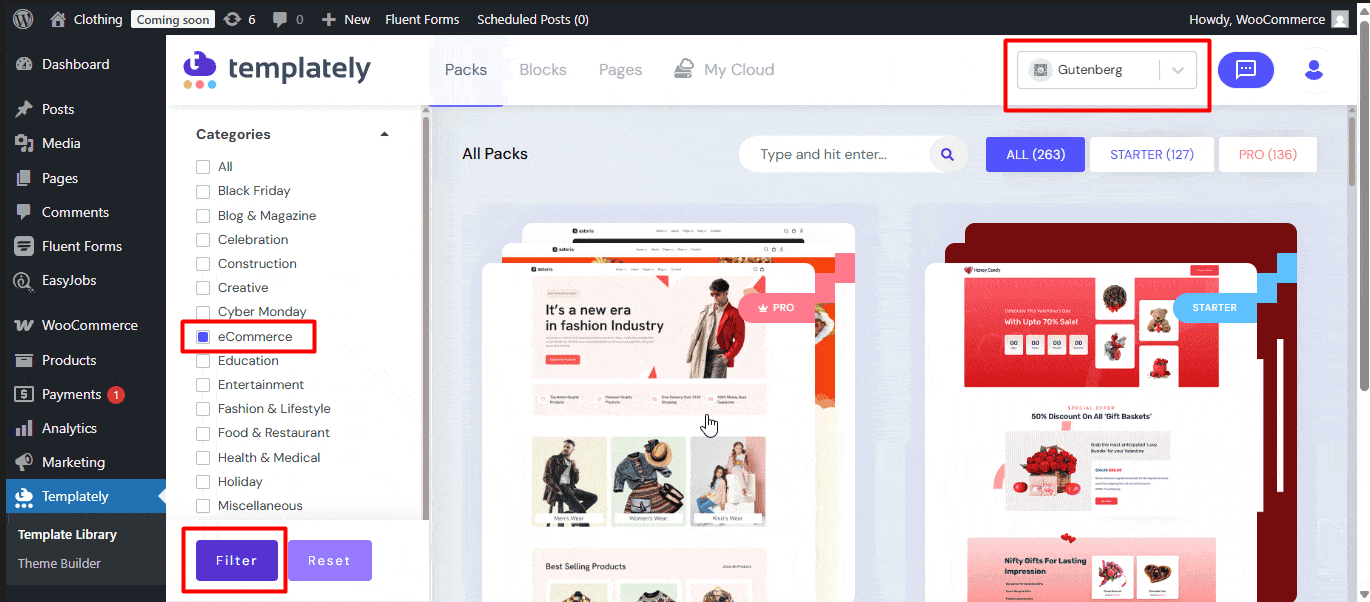
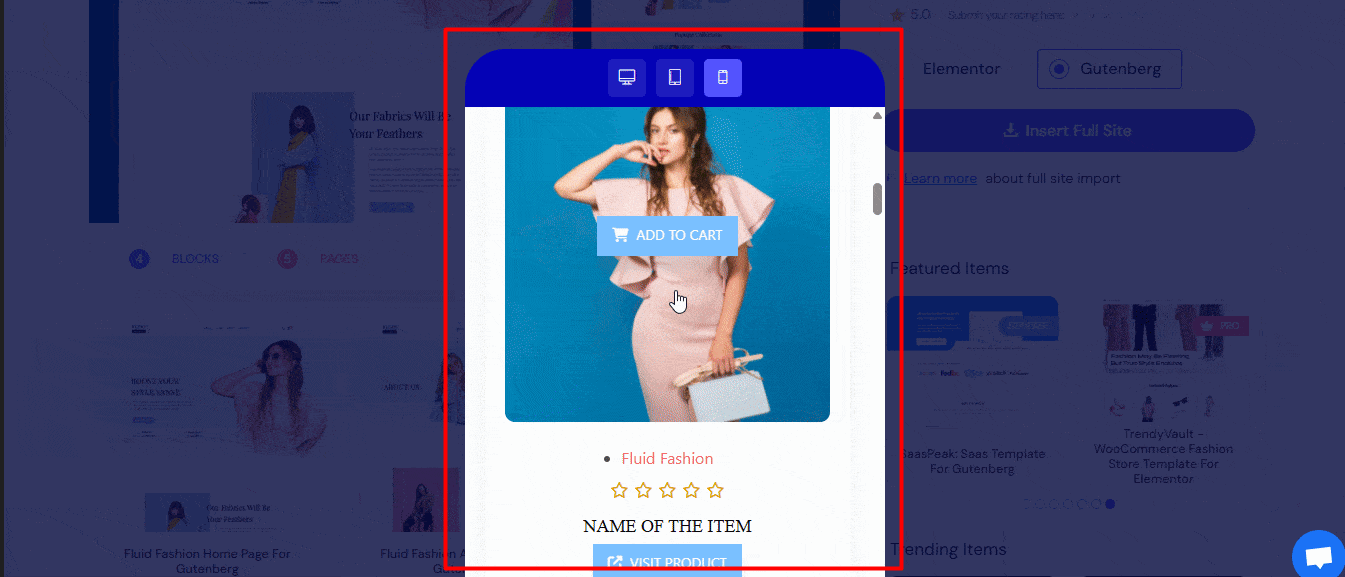
- Выберите «Гутенберг» из правого раскрывающегося меню.
- На левой боковой панели выберите категорию «электронной коммерции» и нажмите «Фильтр».
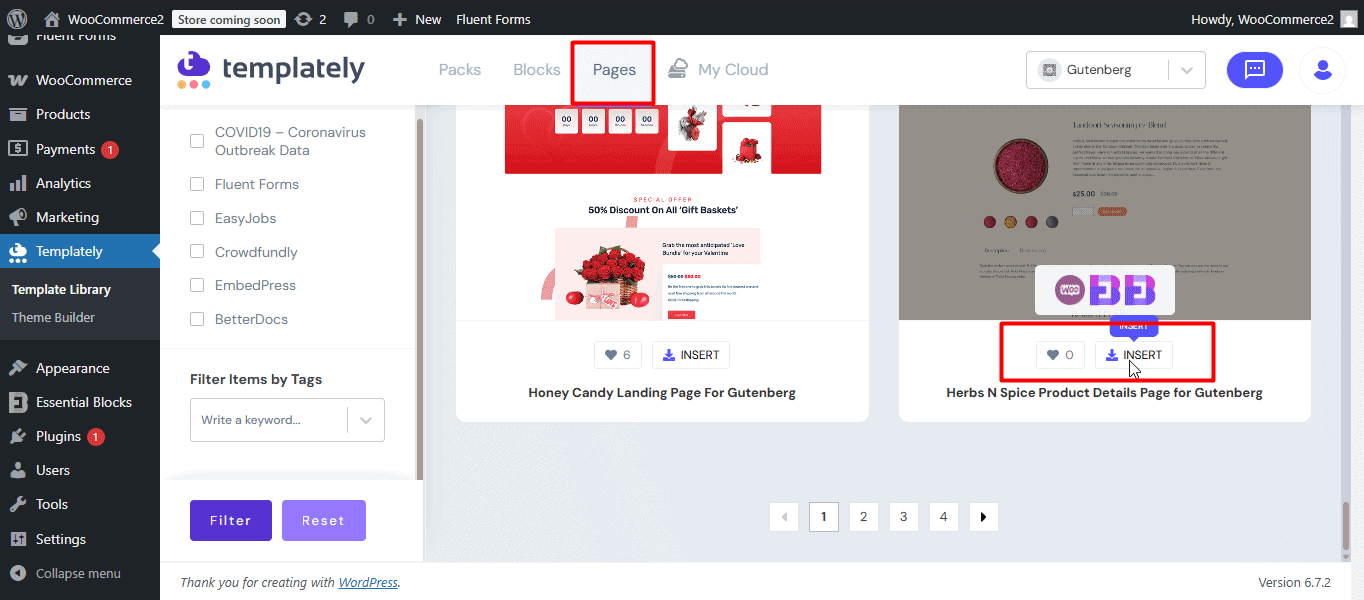
- Затем перейдите на вкладку «Страницы», чтобы вставить страницу продукта.
- Нажмите «Вставка»
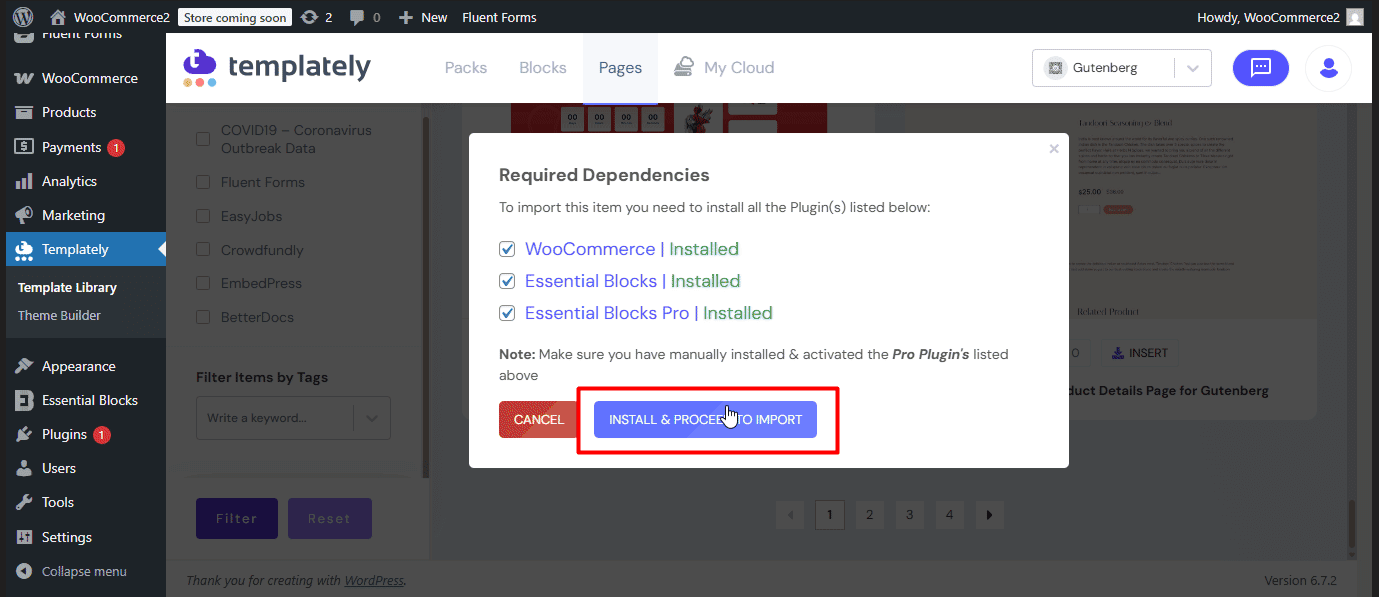
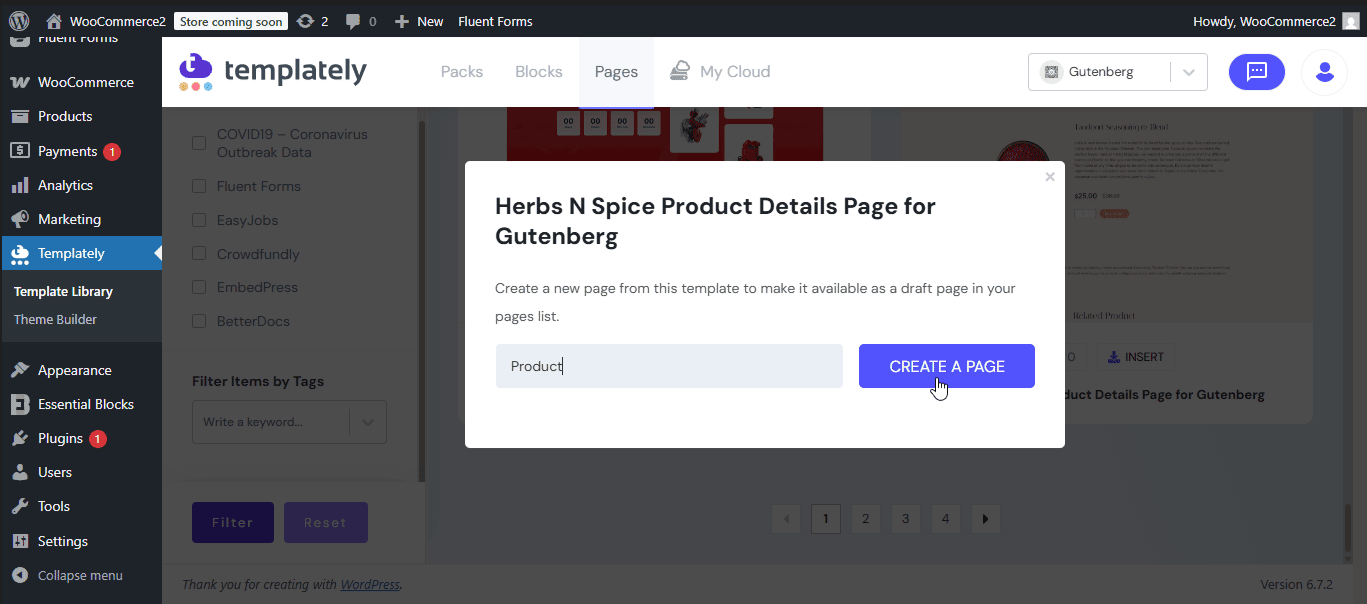
- Нажмите «Установите и продолжайте» и дайте имя на страницу вашего продукта.
- Нажмите «Создать страницу», и страница вашего продукта готова.





Блок ценообразования продукта
Теперь, допустим, вы хотите изменить страницу своего продукта и показать здесь скидку. Вы можете добавить это в основные блоки. Для этого следуйте шагам ниже:
- Нажмите «Редактировать шаблон» после нажатия на страницу Create.
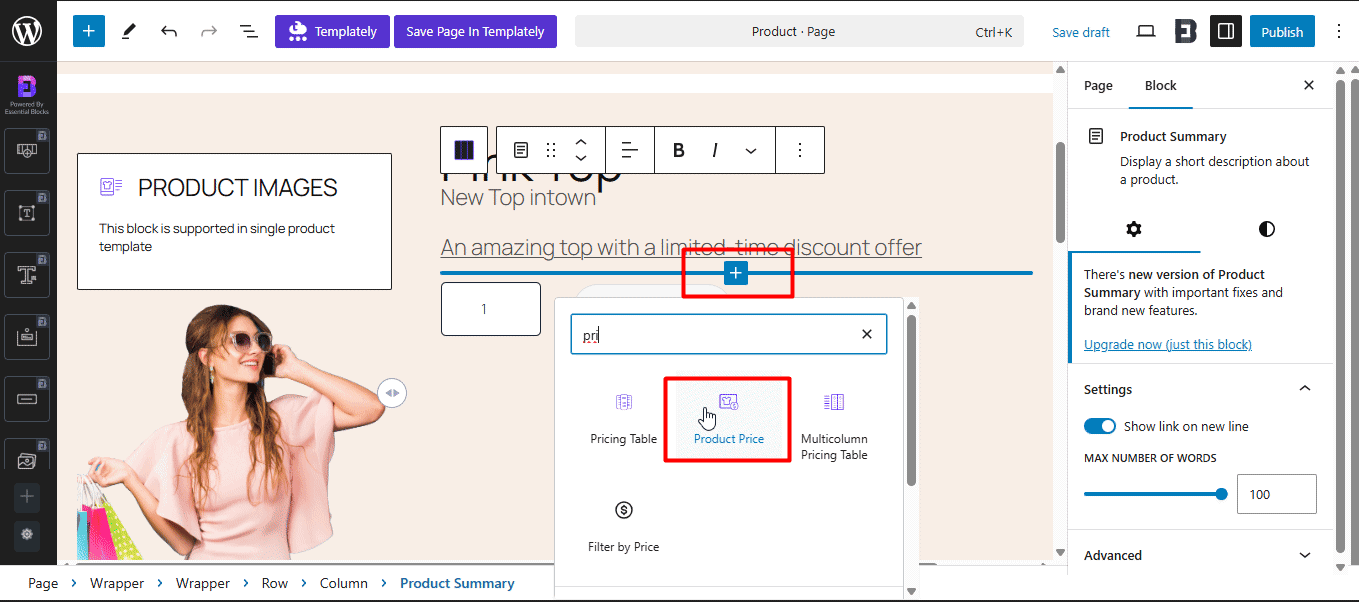
- Нажмите на значок «Добавить блок» со знаком плюс и поиск «ценообразование продукта»
- Выберите блок и добавьте его.
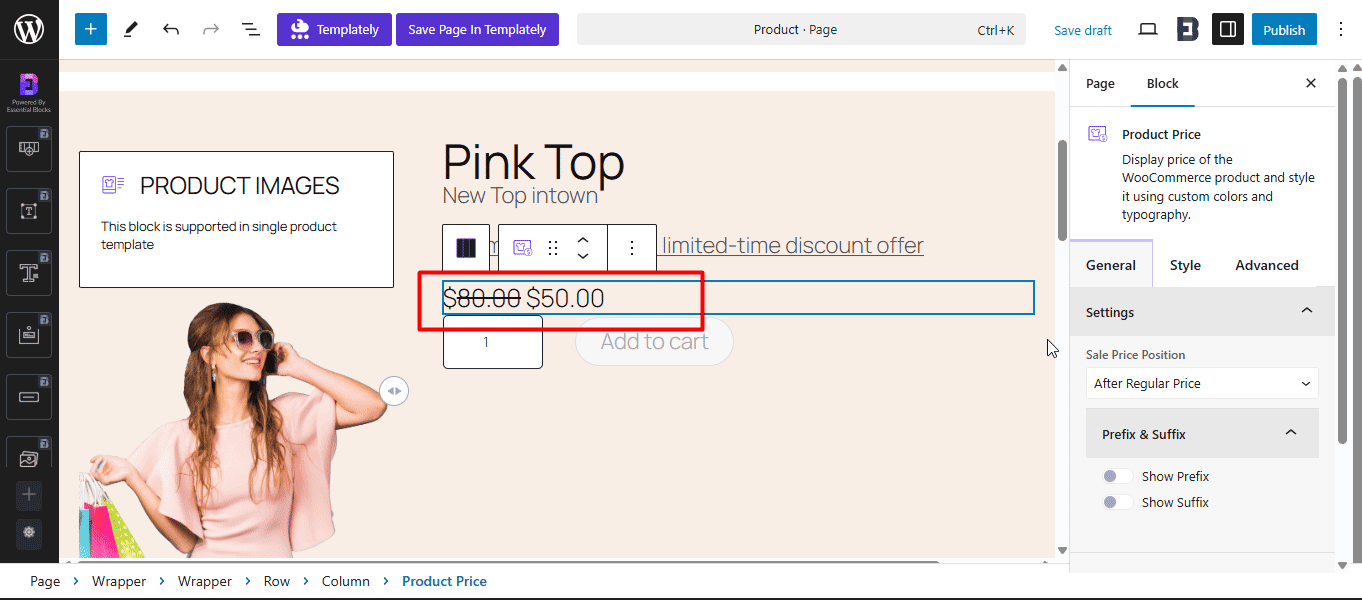
- Вы можете увидеть цену, чтобы сравнить текущие цены с предыдущей.
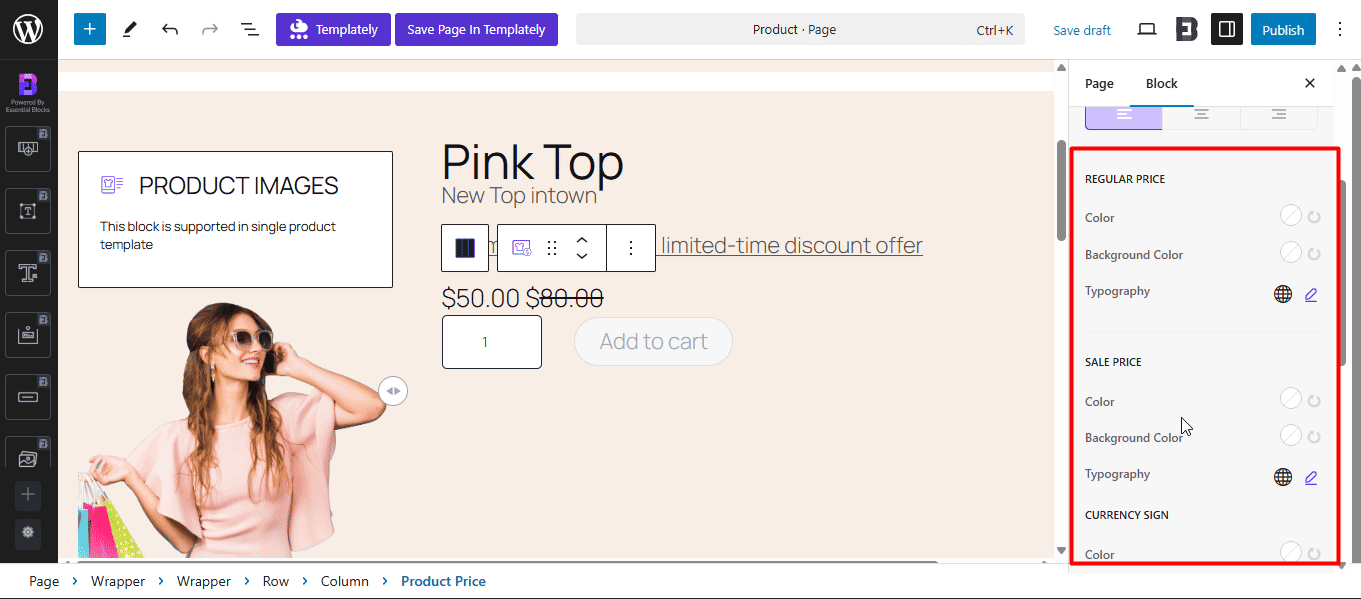
- Вы также можете настроить и изменить различные стили или добавить анимацию из параметров.



Как этот блок создает уникальную страницу продукта?
- Показывает клиентам сравнивать цены.
- Очистка о скидке.
- Доступные варианты стиля могут привлечь внимание клиентов.
Блок рейтинга продукта
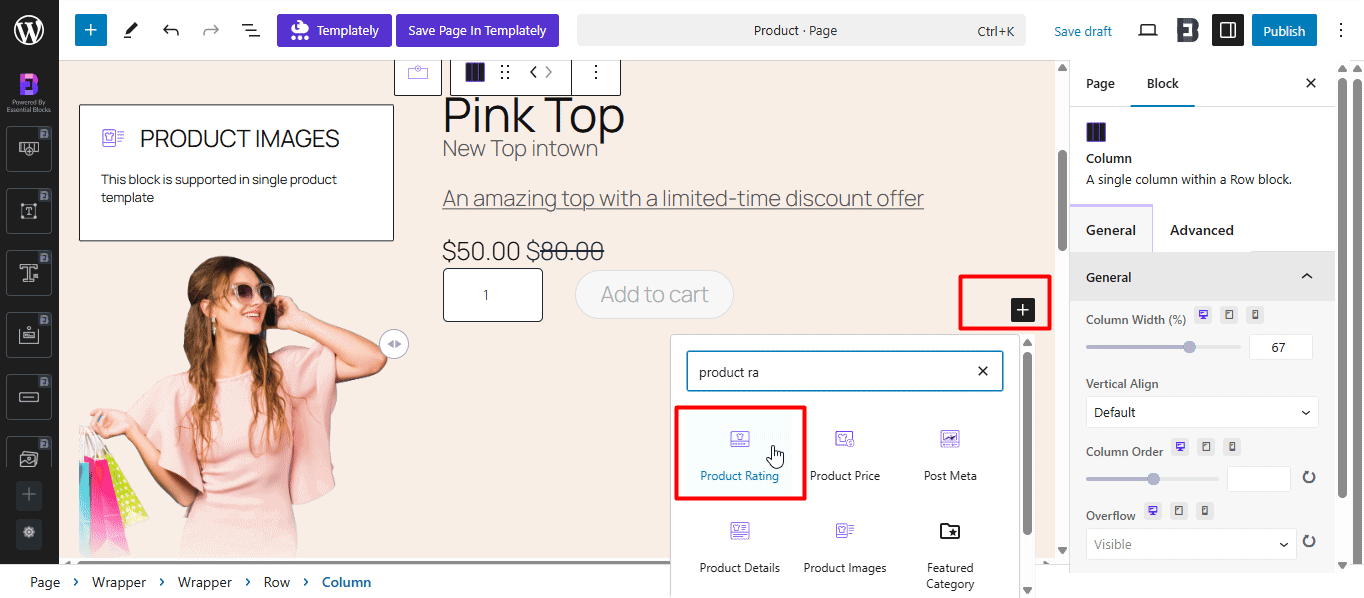
Теперь, допустим, чтобы заслужить доверие потенциальных клиентов, вы хотите добавить обзорный блок. Вот как вы можете это сделать:
- Нажмите на значок «+», чтобы добавить новый блок.
- Затем найдите блок «Рейтинг продукта».
- Нажмите на значок блока, чтобы добавить его.
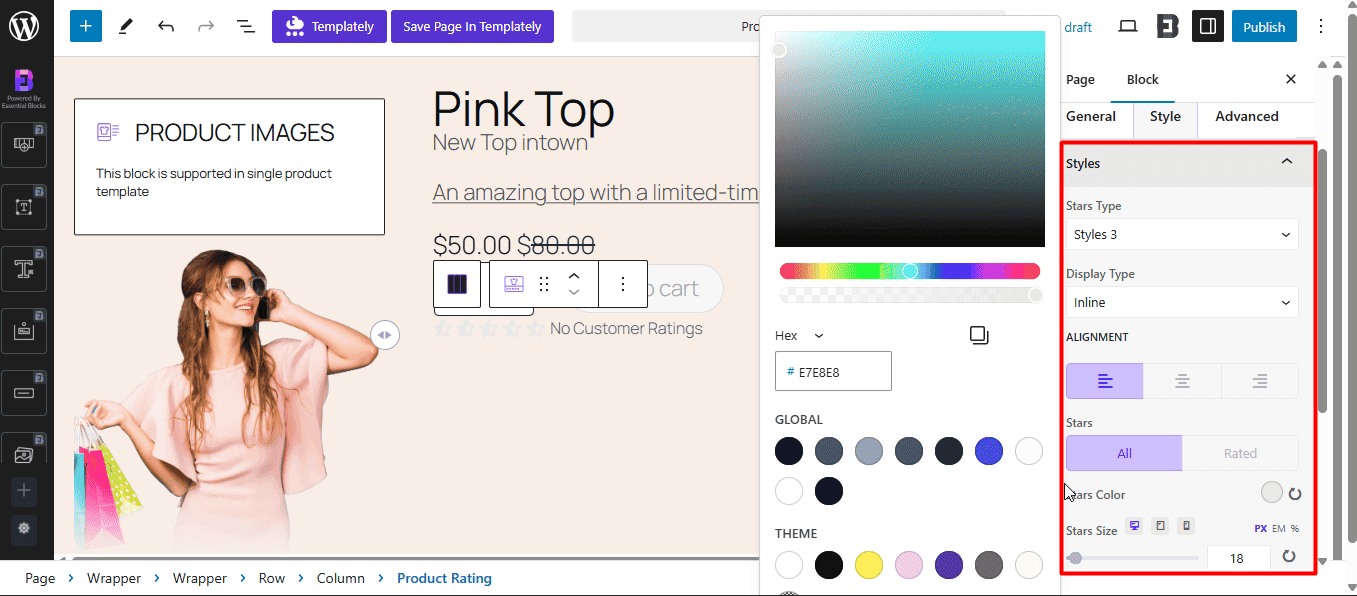
- Выберите различные параметры стиля, измените цвет звезды или выберите разные предварительные просмосы, как вы хотите.


Как этот блок создает уникальную страницу продукта?
- Показывает клиентам качество продукта.
- Установите доверие и подлинность с помощью простых значков рейтинга.
Точно так же вы можете использовать разные блоки от основных блоков, чтобы страница вашего продукта выглядела потрясающей и получить конкурентное преимущество в бизнесе электронной коммерции.
Оптимизируйте для мобильных устройств
Большинство ваших клиентов могут быть от мобильных устройств. Таким образом, вы должны убедиться, что ваш магазин Woocommerce хорошо оптимизирован для мобильных и планшетных устройств.
В основных блоках вы можете выбрать этот шаг, чтобы ваши блоки были совместимыми с мобильным и планшетом.
- Перейдите к плагину «Основные блоки» от панели инструментов WordPress.
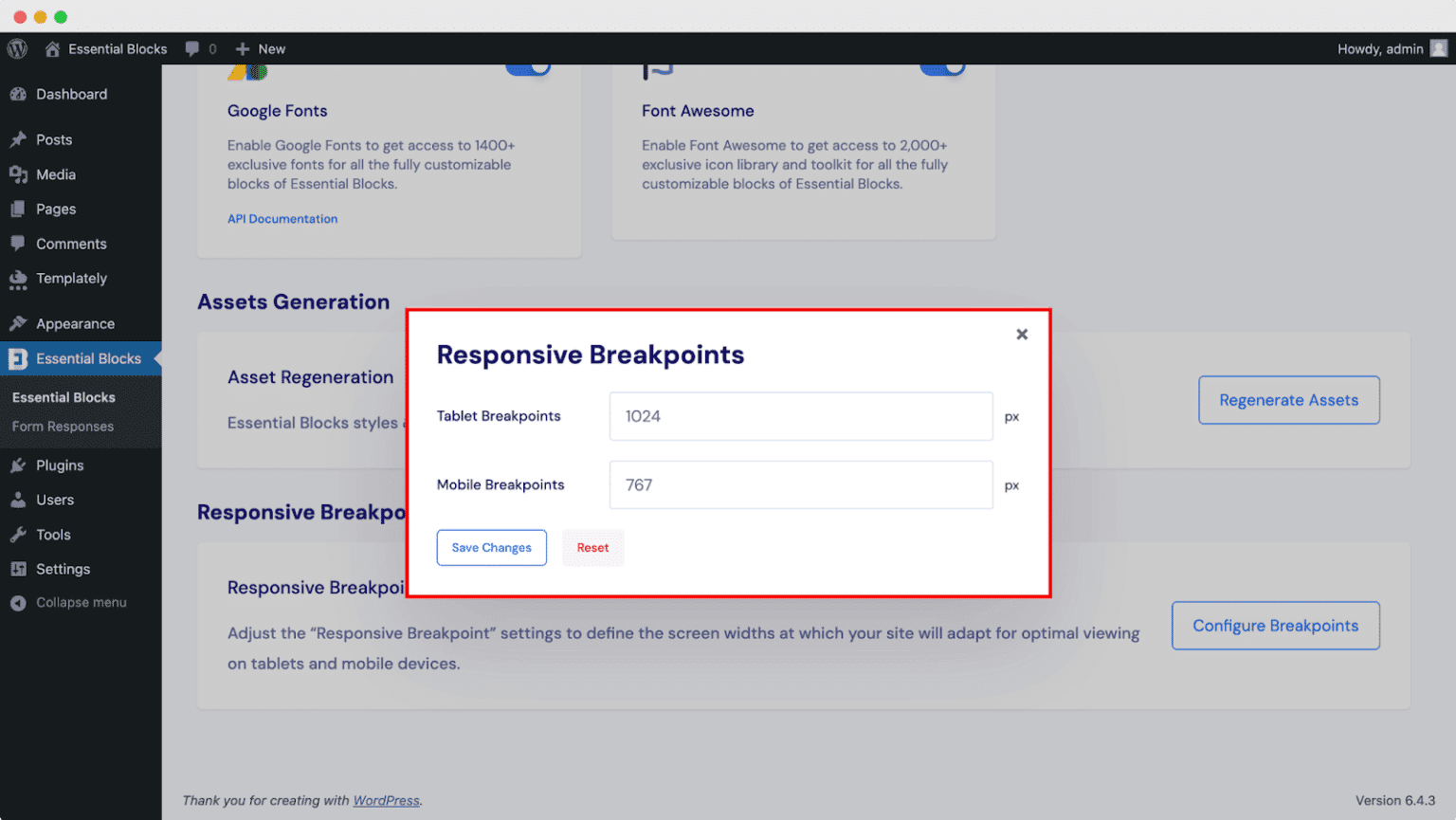
- Нажмите «Настройки» и прокрутите вниз до «отзывчивых точек останова»
- После нажатия на опцию вы получите всплывающий экран. Теперь обновляется с новыми значениями в пикселях. Выберите Pixel, как хотите, чтобы ваши блоки не ломались на этом экране.

После выбора вы можете проверить отзывчивость вашего сайта.

Окончательный результат
Наконец, ваша страница продукта с высоким конвертированием готова для вашего магазина WooCommerce. Кодирование не требуется; Просто простые функции перетаскивания, чтобы повысить ваш бизнес.

Лучшие практики для максимизации конверсий
Максимизация конверсии является конечной целью для магазина WooCommerce. Используя блоки, также необходимо поддерживать некоторые лучшие практики для магазина.
- Использование A/B -тестирования для разных макетов страницы: не обязательно любой макет будет работать хорошо. Основываясь на ваших целевых клиентах, разные макеты страниц могут работать по -разному. Так что запустите A/B -тест различных страниц, чтобы понять, какой макет продукта работает лучше.
- Реализация опций быстрой проверки: клиенты не любят выходить на улицу при проверке продукта. Чтобы максимизировать прибыль, убедитесь, что у вас есть варианты проверки, которые будут иметь минимальные усилия и легко ориентироваться.
- Обеспечение быстрой скорости загрузки страниц: быстрая загрузка заставляет ваших клиентов оставаться на целевой странице и изучить больше для большего количества продуктов. Итак, убедитесь, что у вас быстрая скорость нагрузки страницы, минимизируя блоки, используя оптимизированные изображения и т. Д.
- Оптимизация для мобильной отзывчивости: в мире насчитывается 6,92 миллиарда пользователей смартфонов. Этот номер показывает, как быстро растут мобильные пользователи. Поэтому убедитесь, что ваш магазин WooCommerce также хорошо оптимизирован и отзывчив для мобильных устройств.
Распространенные ошибки, которых следует избегать при создании блоков
Несмотря на то, что блоки могут сделать ваш опыт работы в Интернете плавным, есть некоторые общие ошибки, которые обычно делают пользователи.
Чтобы сделать успешный магазин Woocommerce, убедитесь, что вы избегаете этих ошибок.
- Перегрузка с помощью слишком большого количества блоков: это может снизить скорость сайта. Иногда, чтобы сделать его более причудливым и стильным, пользователи могут использовать некоторые не важные блоки в своем магазине. Это также снижает качество дизайна сайта. Так что используйте правильный блок для правильной целевой страницы.
- Игнорирование отзывов клиентов: иногда торговцы игнорируют раздел отзывов клиентов, чтобы уменьшить задачу вовлечения. Но это также негативно влияет на подлинность продукта. Вот почему создание блока обзора клиентов имеет важное значение для получения прибыльного результата в будущем.
- Использование низкокачественных изображений: владельцы магазинов могут использовать низкокачественные изображения из Интернета, чтобы сохранить стоимость и усилия фотографии. Но в конечном итоге это оставляет неудовлетворенность для клиентов, поскольку они не получают надлежащего обзора продукта.
- Написание общих описаний: при написании описания для магазина WooCommerce убедитесь, что оно хорошо написано, правильно сделано с помощью исследования ключевых слов и хорошо оптимизирован для поисковых систем, чтобы ваш магазин мог ранжировать продукт, когда люди ищут его.
Заключение
Создание страницы с высоким преобразованием продукта может быть сложным, но с блоками Woocommerce это отличное решение без каких -либо знаний кодирования.
Благодаря лучшему плагину блока в WordPress вы можете взлететь за продажи вашего магазина WooCommerce в течение короткого периода времени.
Так зачем ждать, чтобы сделать лучшую страницу продукта? Попробуйте сегодня блоки Woocommerce!
