Как добавить условную логику в поля оформления заказа WooCommerce?
Опубликовано: 2018-06-22В этом руководстве вы узнаете, как настроить условную логику для полей оформления заказа в вашем магазине WooCommerce. Я проведу вас шаг за шагом через настройку. В конце концов, вы сможете настроить условные поля оформления заказа WooCommerce самостоятельно!
Вы когда-нибудь хотели скрыть некоторые поля на основе определенных условий , таких как страна, город или сведения о доставке?
Давайте посмотрим, как установить условные поля оформления заказа в WooCommerce с помощью плагина!
Оглавление
- Редактор полей оформления заказа WooCommerce
- Поля условного оформления заказа — функции
- Условная логика проверки поля телефона
- Условные поля продукта/категории
- Условная логика WooCommerce для номера НДС
- Гибкие счета для WooCommerce
- Условный способ доставки в кассе
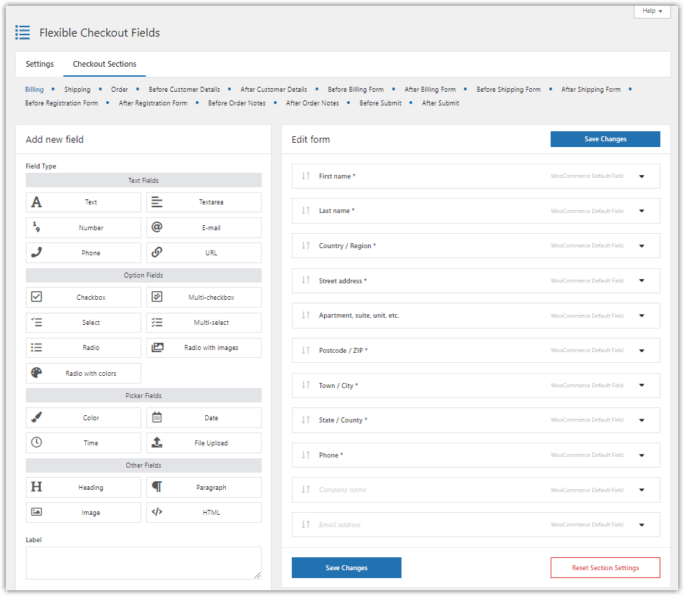
Редактор полей оформления заказа WooCommerce
Чтобы продолжить работу с этим руководством , вам понадобится плагин, поскольку WooCommerce не имеет встроенной условной логики .
Мы создали гибкие поля оформления заказа. Одной из самых мощных функций, которые мы разработали в плагине, является поддержка условной логики .
Но не верьте нам на слово, более 80 000 магазинов WooCommerce по всему миру ежедневно используют этот плагин.

Мы часто добавляем новые функции или исправляем ошибки в этом плагине. Люди это очень ценят!
Этот плагин также использует внешний вид WordPress и очень прост в использовании благодаря чистому интерфейсу.
Посмотрите, прежде чем мы начнем:

Более того, вы можете бесплатно скачать гибкие поля оформления заказа ! Посмотрите это видео, чтобы увидеть, что этот плагин предлагает вам в бесплатной версии:
Редактор поля проверки WooCommerce для условий
Условные условия WooCommerce стали проще. Гибкие поля оформления заказа — это ваш выбор для установки условной логики WooCommerce.
Добавить в корзину или просмотреть подробностиОсобенности полей условной проверки WooCommerce
Теперь я покажу вам, как настроить условную логику для поля телефона.
Вам понадобится версия PRO, так как бесплатная версия не поддерживает поля условного оформления заказа WooCommerce.
Вы можете настроить условную логику тремя способами:
- поля,
- товары или категории,
- выбранный способ доставки.
Я покажу вам их все.
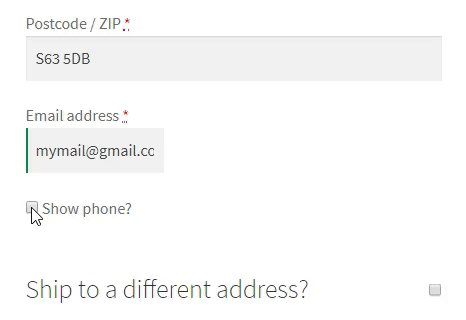
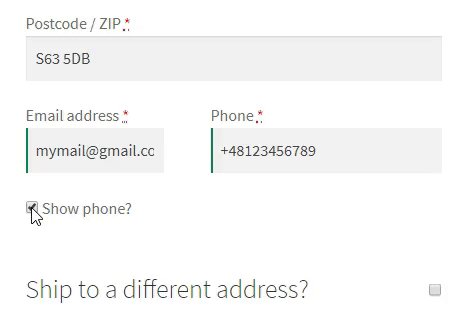
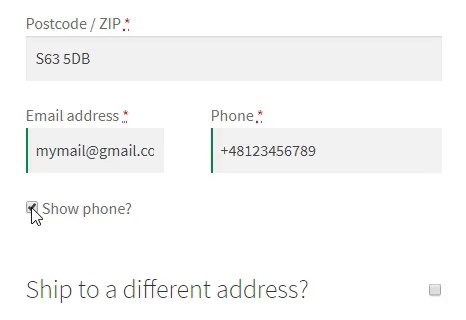
Мы будем использовать функцию условных полей оформления заказа WooCommerce с полем флажка. Мы настроим так, чтобы поле телефона отображалось, когда клиент отмечает Показать телефон? флажок.
Условная логика проверки поля телефона
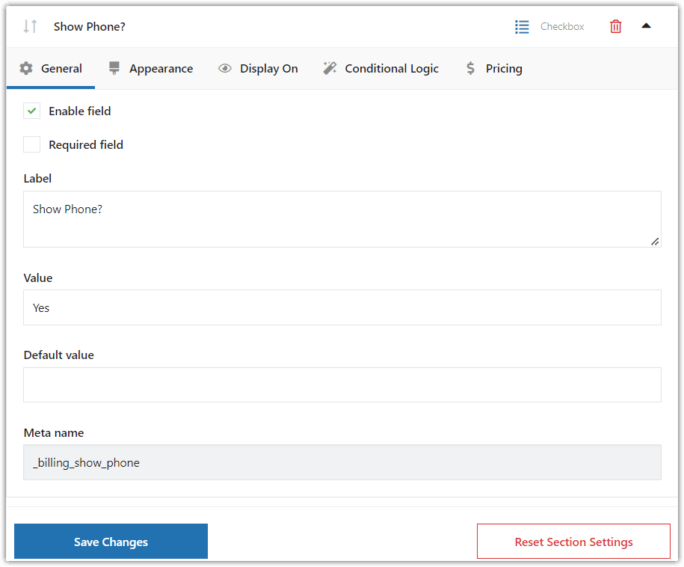
Во-первых, вам нужно создать новое настраиваемое поле.
Выберите Флажок в качестве типа поля. Установить Показать телефон? как ярлык:

Мета-имя будет именем поля в вашей базе данных. Вам не нужно менять значение по умолчанию.
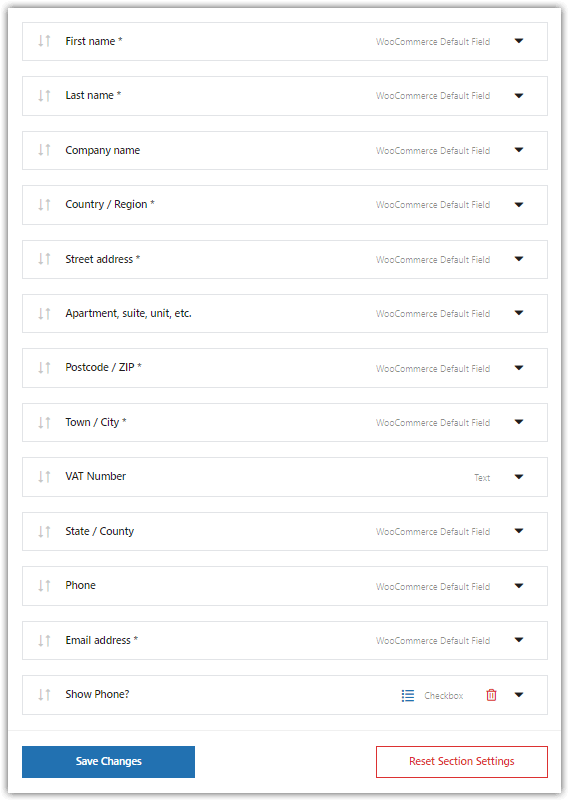
Щелкните Добавить поле . Затем, как вы можете видеть, поле появляется на экране конфигурации:

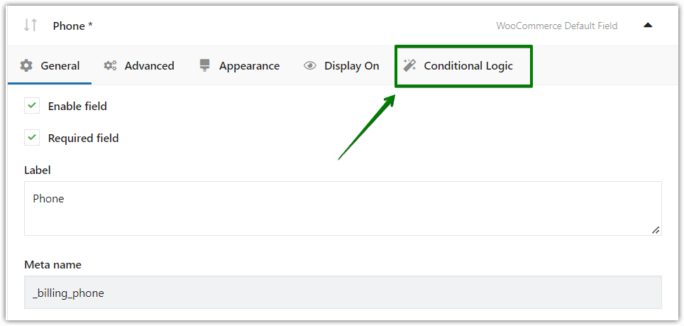
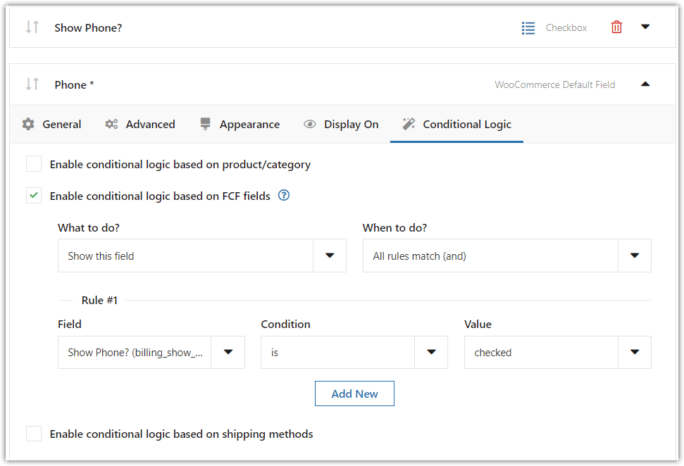
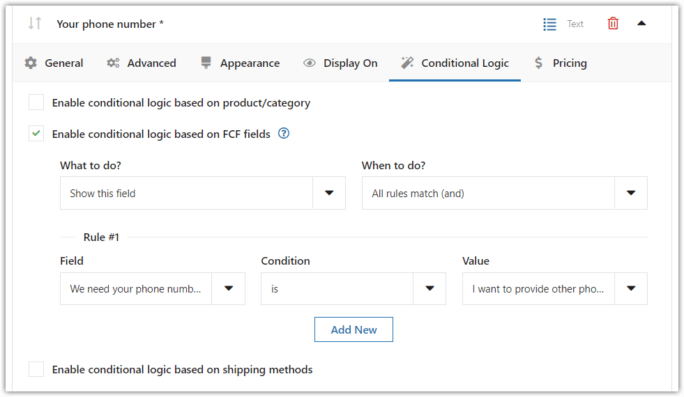
Перейдите в поле Phone WooCommerce по умолчанию и щелкните вкладкуУсловная логика .

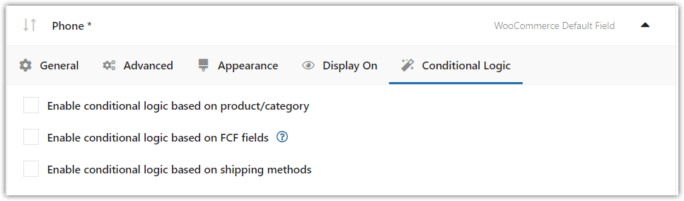
Здесь вы найдете настройки условных полей оформления заказа WooCommerce:

Установите флажок Включить условную логику на основе полей FCF :

Добавьте новое правило. Выберите пользовательское поле в правиле (Показать телефон?).
Сохраните настройки, и вы готовы к работе.
Смотреть:

Он работает так, как мы хотели!
Условная логика оформления заказа продукта/категории
Существует второй способ настройки полей.
Вы также можете использовать условную логику продукта/категории.
Допустим, вы продаете футболки с индивидуальными проектами. Вы хотите, чтобы ваши клиенты могли описать вам свои проекты. Также вам нужен номер телефона, чтобы обсудить с ними проект.
В кассе есть поле «Телефон» по умолчанию, но, возможно, ваши клиенты захотят указать другой номер телефона. Таким образом, они могут направить вас непосредственно к менеджеру по маркетингу, а не к бухгалтеру или офис-менеджеру.
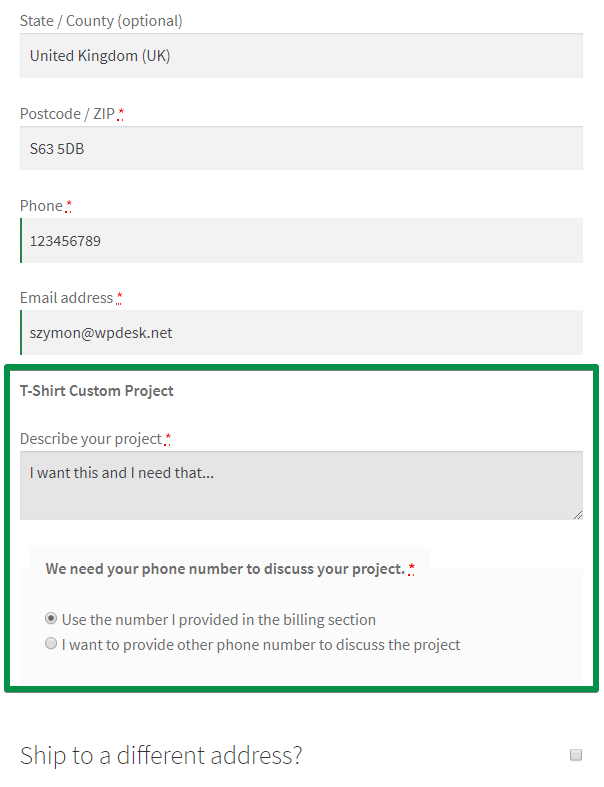
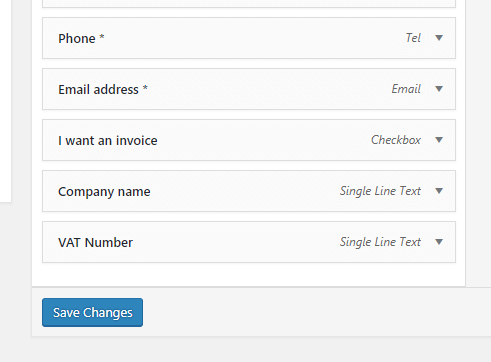
Итак, нам нужны такие поля:

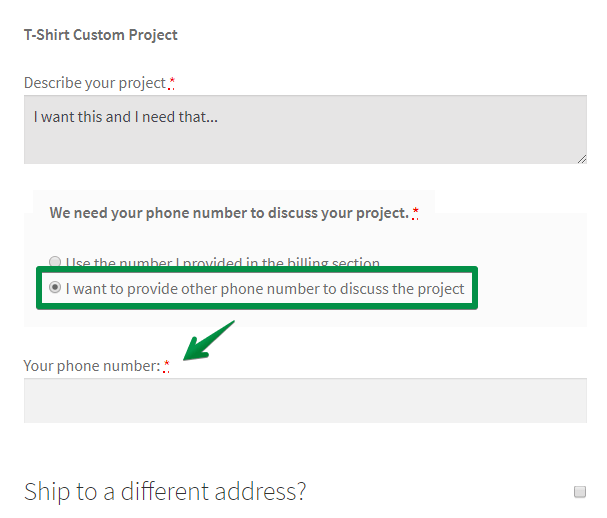
Когда клиент выбирает второй вариант, всплывает другое поле телефона:


Как настроить эти поля таким образом?
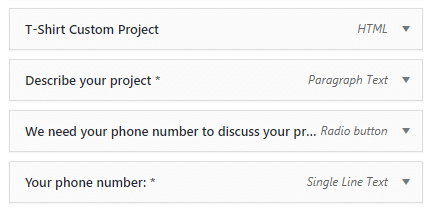
Во-первых, вам нужно добавить эти поля:

(« Пользовательский проект футболки » — это простой HTML-текст. Я использовал HTML-тег <strong>, чтобы выделить его жирным шрифтом).
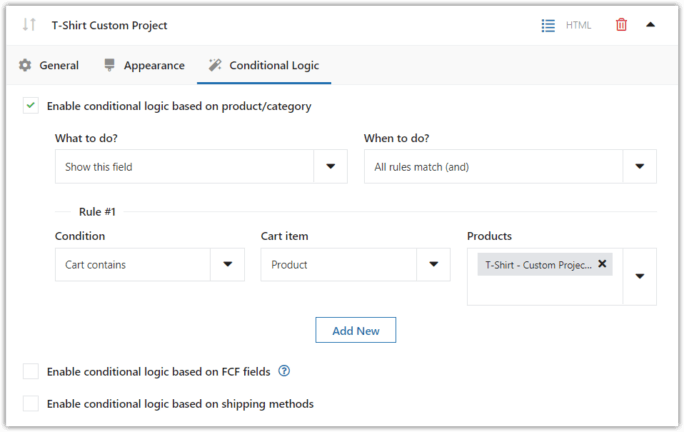
Затем вам нужно настроить условную логику:

Как видите, я настроил плагин так, чтобы отображалось поле, когда в корзине находится товар T-Shirt - Custom Project . Вам нужно настроить условную логику таким же образом для следующих двух полей.
Однако для последнего поля ( Ваш номер телефона ) вам нужно использовать условную логику полей. Это связано с тем, что плагин должен отображать это поле, когда клиент выбирает конкретную опцию в поле радио. Я имею в виду вариант « Я хочу указать другой номер телефона для обсуждения проекта» .
Смотреть:

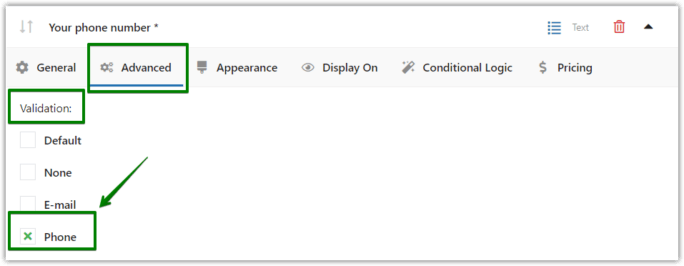
Кроме того, вы можете использовать проверку номера телефона для этого поля:

Узнать больше о проверке оформления заказа WooCommerce →
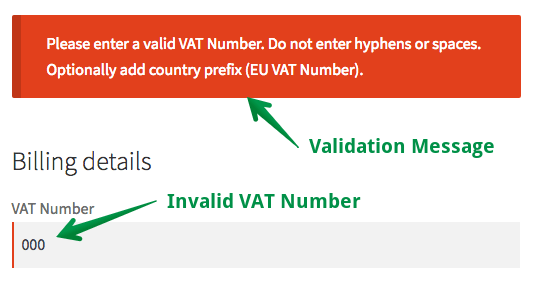
Поле условного оформления номера НДС
Вы также можете использовать условную логику для поля номера НДС.
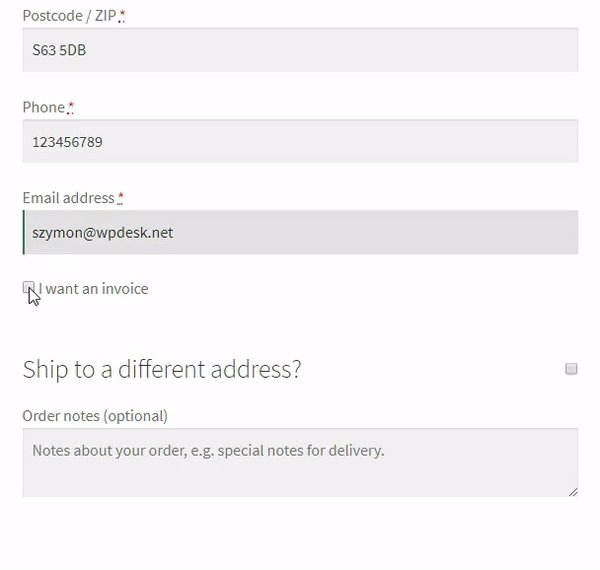
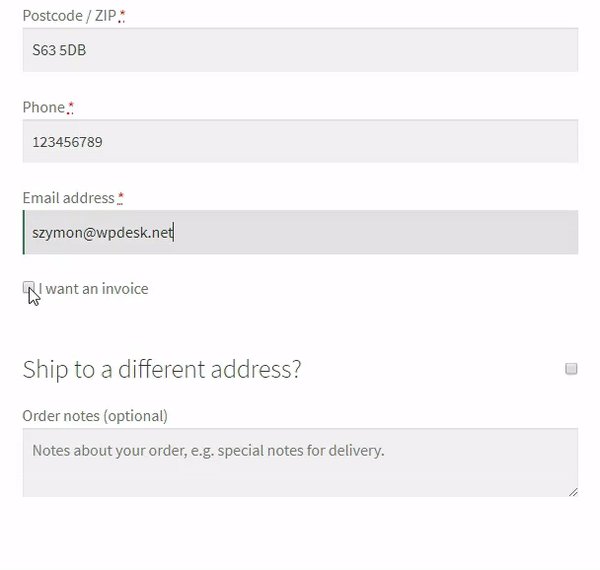
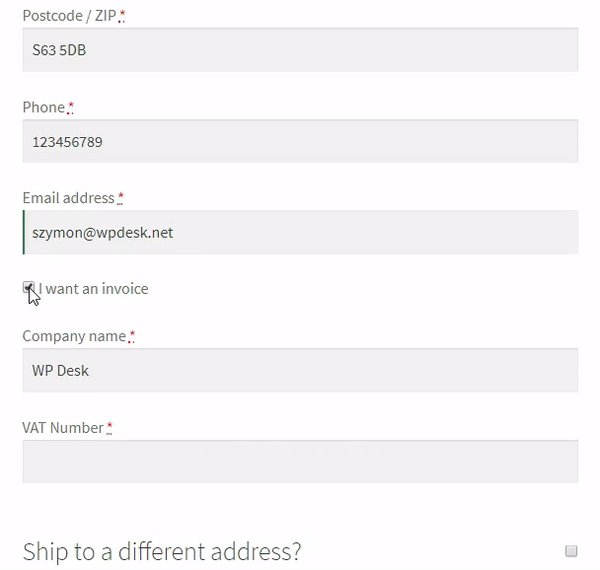
По умолчанию WooCommerce показывает поле «Название компании» сразу после полей «Имя» и «Фамилия» . Поле является необязательным. Однако лучше скрыть его, если только клиент не хочет получить счет.
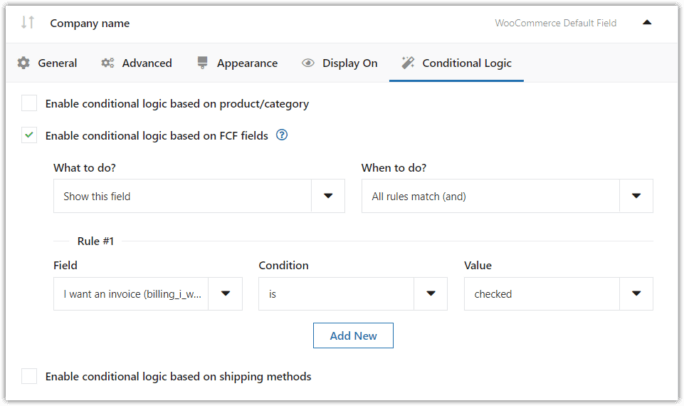
Вы можете просто переместить поле вниз. Затем вы можете просто создать флажок «Я хочу счет-фактуру» и поле «Номер НДС» .

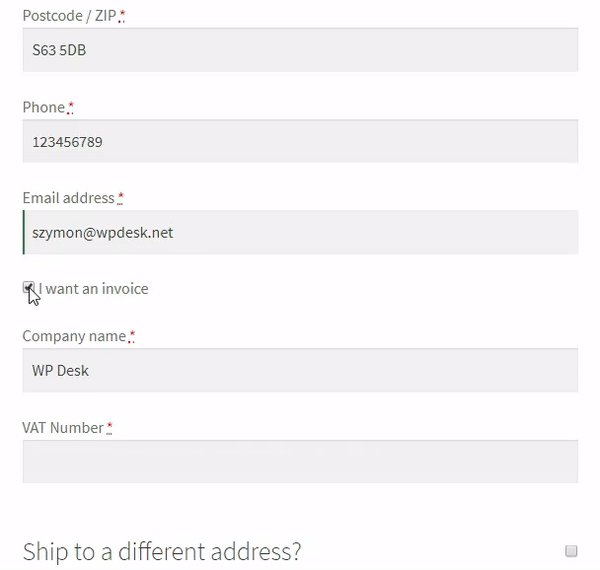
Затем вам нужно настроить условную логику для полей «Название компании» и «Номер НДС» .

Не забудьте установить эти поля как обязательные .
Посмотрите на конечный эффект:

Бонус: есть еще одно решение.
Гибкие счета для WooCommerce
Мы создали плагин «Гибкие счета-фактуры». Он не только добавляет поле номера НДС, но также проверяет номер НДС, который предоставляют ваши клиенты.

Дополнительную информацию вы найдете в нашей статье: 3 проверенных способа добавить поле «Номер НДС» в WooCommerce.
PS Хотите изменить вид полей? Ознакомьтесь с нашим руководством по стилю CSS.
Условное поле «Способ доставки» для WooCommerce
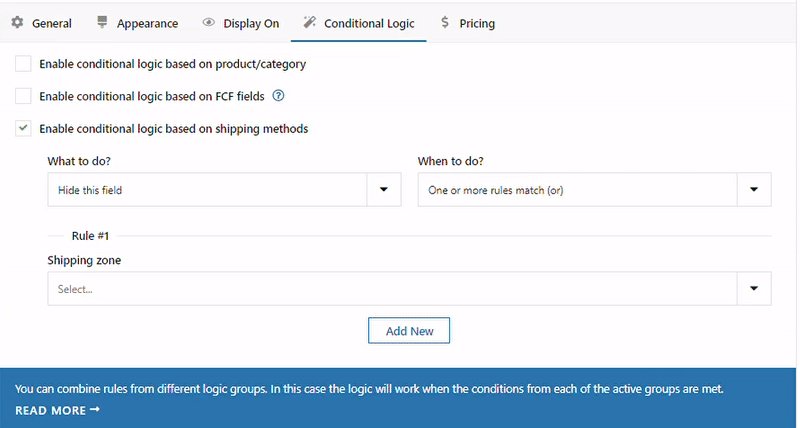
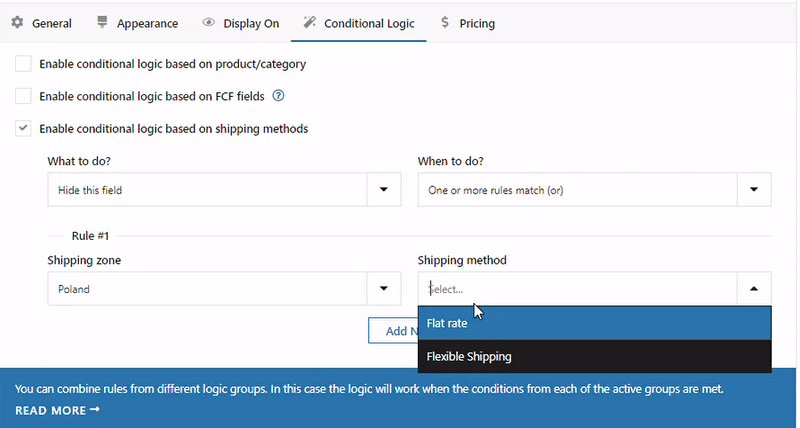
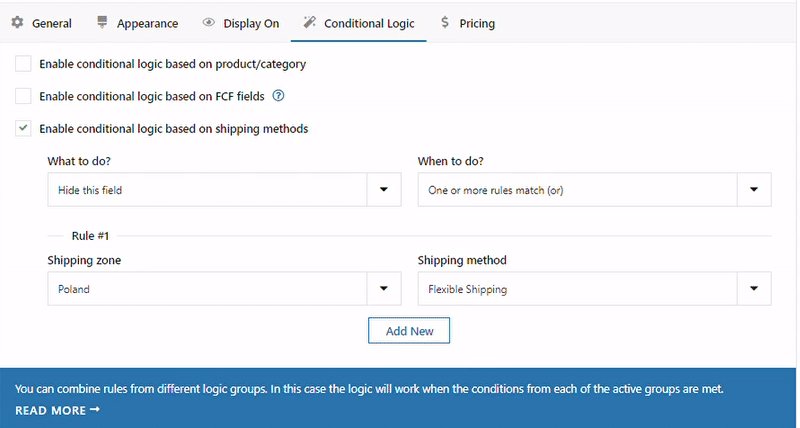
С помощью этой функции вы сможете отображать или скрывать поля оформления заказа, когда покупатель выбирает определенный способ доставки на странице оформления заказа. Для этого просто установите флажок Включить условную логику на основе способов доставки и добавьте новое правило .

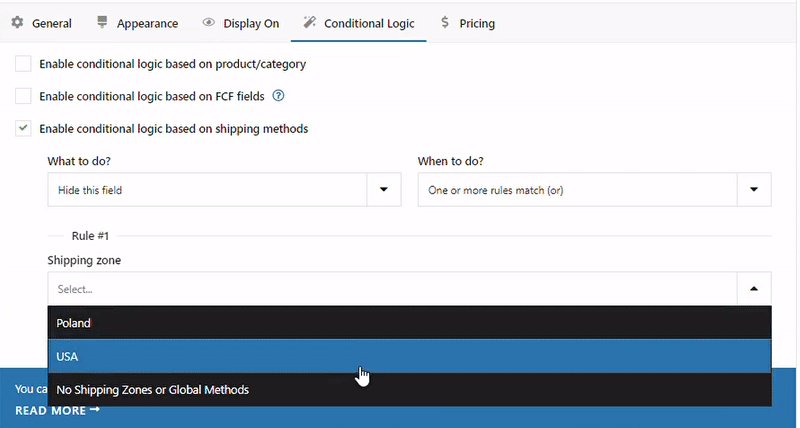
В разделе «Правило» вы увидите поле выбора. В первом выберите страну, для которой вы не хотите показывать способы доставки. Выберите зону доставки , вы можете выбрать зону доставки, которая включает ваш способ доставки. А затем во втором поле «Выберите способ доставки » выберите способы доставки, которые включены в выбранную зону доставки. Здесь я использовал метод доставки, который я настроил с помощью плагина Flexible Shipping.
Хотите знать больше? Вы можете прочитать наше полное руководство о том, как скрыть или показать поля оформления заказа в зависимости от способа доставки в WooCommerce.
Краткое содержание
В этом кратком руководстве вы узнали, как настроить условные поля оформления заказа WooCommerce. Если у вас есть какие-либо вопросы, просто используйте раздел комментариев ниже.
Посетите страницу продукта Flexible Checkout Fields, чтобы ознакомиться со всеми функциями подключаемого модуля .
Редактор поля проверки WooCommerce для условий
Условные условия WooCommerce стали проще. Гибкие поля оформления заказа — это ваш выбор для установки условной логики WooCommerce.
Добавить в корзину или просмотреть подробностиВы также можете попробовать плагин в бесплатной демо-версии !