Простой способ добавить поле выбора даты и времени в кассу WooCommerce.
Опубликовано: 2018-08-07Узнайте, как добавить новое поле, например средство выбора даты и времени доставки, в форму оформления заказа WooCommerce. В этой статье я покажу вам простой метод с использованием плагина. Вы увидите, как внедрить такое средство выбора даты/времени в кассу WC.
Ваши клиенты WooCommerce связываются с вами, чтобы узнать точную дату или время доставки? Было бы неплохо автоматизировать это и избежать дополнительных электронных писем/телефонных звонков ?
В этой статье я покажу вам, как добавить средство выбора даты и времени доставки в вашу кассу WooCommerce за несколько минут с помощью плагина. Давай начнем!
Оглавление
- Выбор даты и времени оформления заказа WooCommerce — краткое введение
- Добавить поле выбора даты - Плагин
- Как добавить средство выбора даты оформления заказа WooCommerce — шаги
Выбор даты и времени оформления заказа WooCommerce — Введение
Я уважаю ваше время. Вот почему я хочу сначала показать вам окончательный эффект . Таким образом, вы будете уверены, что это то, что вы ищете.
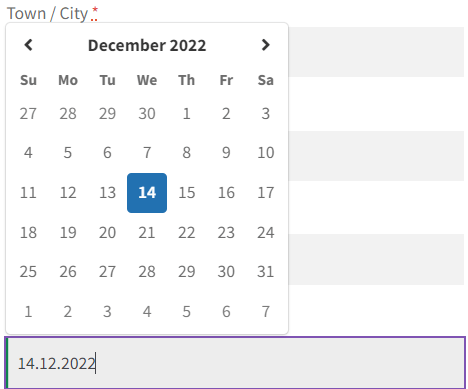
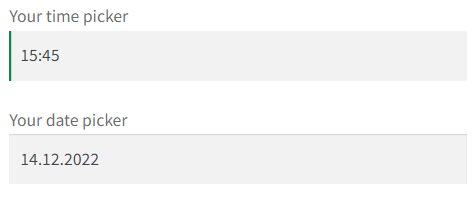
У меня есть стиль оформления заказа по умолчанию в моем магазине (узнайте, как вы можете установить свой стиль). Я использую тему Storefront. Итак, мой выбор даты оформления заказа WooCommerce выглядит так:

Конечно, вы можете добавить дополнительные поля (например, поле времени) и изменить их порядок.

Вы можете разместить новое поле в любом месте формы оформления заказа WooCommerce !
Кроме того, вы можете установить это поле по мере необходимости, если вам нужно. Есть много других опций, таких как условная логика или пользовательская проверка. Подробнее об этом я расскажу позже в этой статье.
Добавить новое поле оформления заказа (выбор даты)
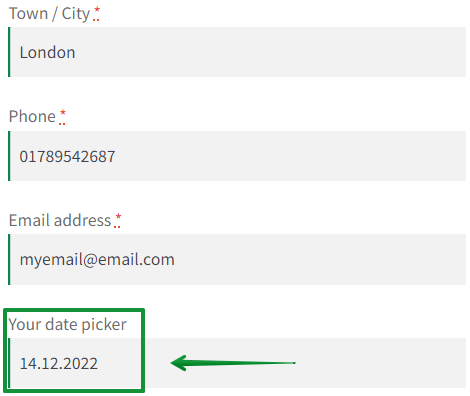
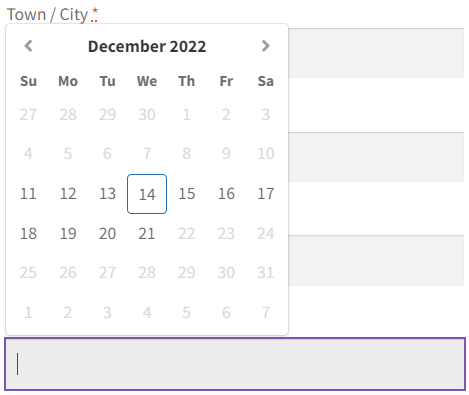
Итак, давайте посмотрим на поле выбора нового поля оформления заказа WooCommerce — назовем его средством выбора даты доставки :

Я не устанавливал временной диапазон. Впрочем, можно, конечно!
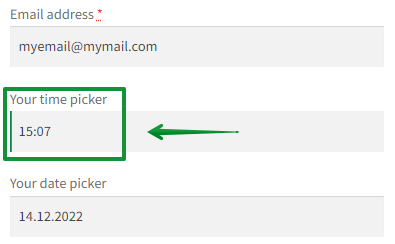
Ниже вы можете увидеть поле выбора, в котором я установил временной диапазон:
- за 3 дня до
- через 7 дней после
Взгляните на поле с максимальным диапазоном дат:

Где я могу увидеть ценность клиента?
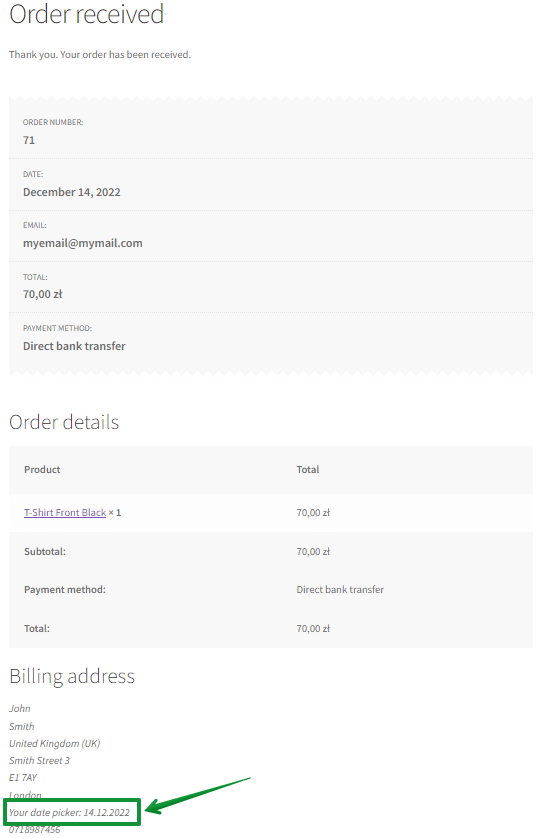
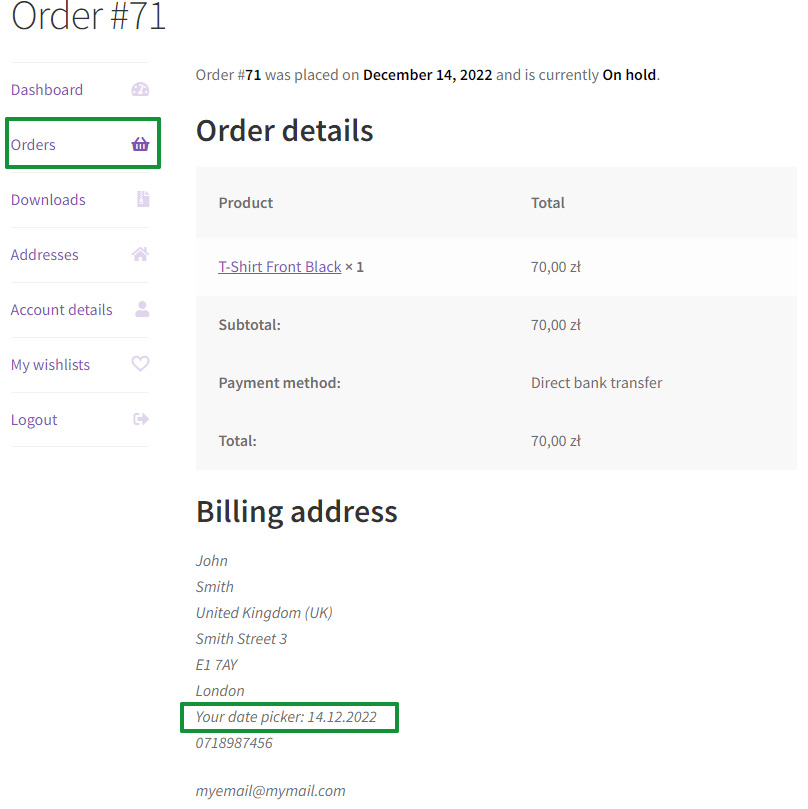
Информация о значении из средства выбора даты доставки появится в деталях заказа WooCommerce .

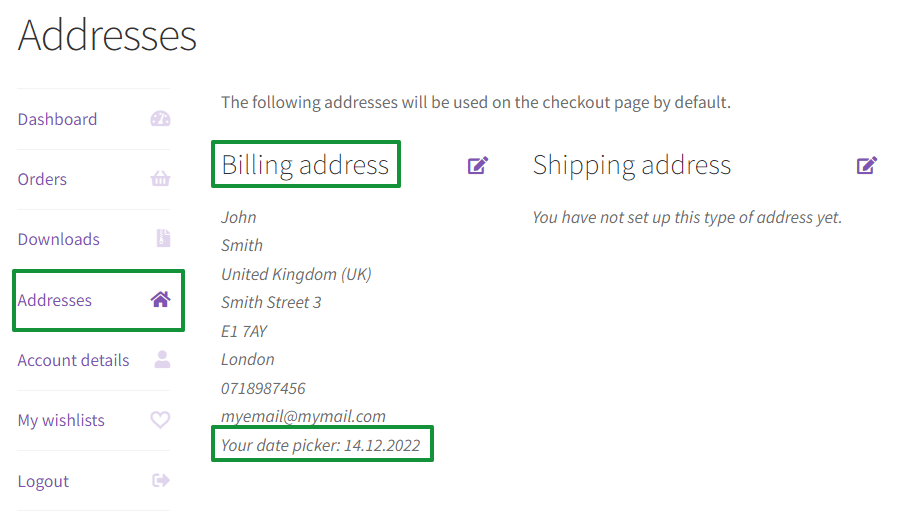
Это поле доступно для редактирования по умолчанию. Это означает, что ваши клиенты могут редактировать значение поля на своей странице «Моя учетная запись».
Вот поле даты в Личном кабинете - Адреса:

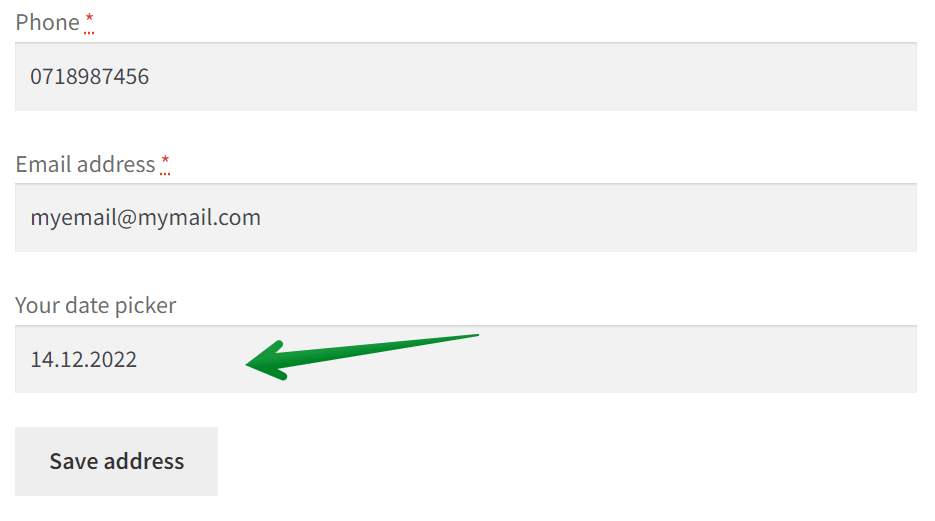
А это режим редактирования:

Кроме того, клиент может посмотреть значение поля в Заказах:

Итак, я надеюсь, что это то, что вы ищете! Следовательно, я покажу вам, какой плагин вам нужно настроить, чтобы добавить такое поле даты доставки в вашу кассу WooCommerce .
WooCommerce Checkout с выбором даты — плагин

Гибкие поля оформления заказа PRO WooCommerce $ 59
Добавьте поля выбора даты и времени WooCommerce. Это легко и быстро! С помощью гибких полей оформления заказа вы можете позволить своим клиентам выбирать дату и время доставки в оформлении заказа WooCommerce!
Добавить в корзину или просмотреть подробностиГибкие поля оформления заказа, конечно, позволяют вам создать средство выбора даты или времени оформления заказа WooCommerce. Однако вы можете сделать намного больше!

Это плагин, который позволяет настраивать поля оформления заказа WooCommerce! Например, с помощью этого плагина вы можете:
- легко добавлять настраиваемые поля в кассу WooCommerce,
- редактировать существующие,
- или изменить порядок полей в кассе и т. д.
Я хочу, чтобы вы знали, что более 236 703 магазинов по всему миру ежедневно используют этот плагин. Люди оценивают этот плагин на 4,6 из 5 звезд .
Вы можете скачать этот плагин бесплатно , чтобы добавить новые типы полей:
- Текст
- Текстовое поле
- Число
- Электронная почта
- Телефон
- URL-адрес
- Флажок
- Цвет
- Заголовок
- Параграф
- Изображение
- HTML
Однако вам понадобится версия PRO, чтобы добавить средство выбора даты и времени оформления заказа WooCommerce и другие типы полей, такие как:
- Мультифлажок
- Выбирать
- Выбор из нескольких вариантов
- Радио
- Время
- Радио с изображениями
- Файл загружен
- Радио с цветами
- Дата
Гибкие поля оформления заказа WooCommerce
Добавьте поля выбора даты и времени WooCommerce. Это легко и быстро! С помощью гибких полей оформления заказа вы можете позволить своим клиентам выбирать дату и время доставки в оформлении заказа WooCommerce!
Скачать бесплатно или перейдите на WordPress.orgКак добавить средство выбора даты оформления заказа WooCommerce — шаги
- Сначала купите и установите PRO версию плагина.Купить плагин →
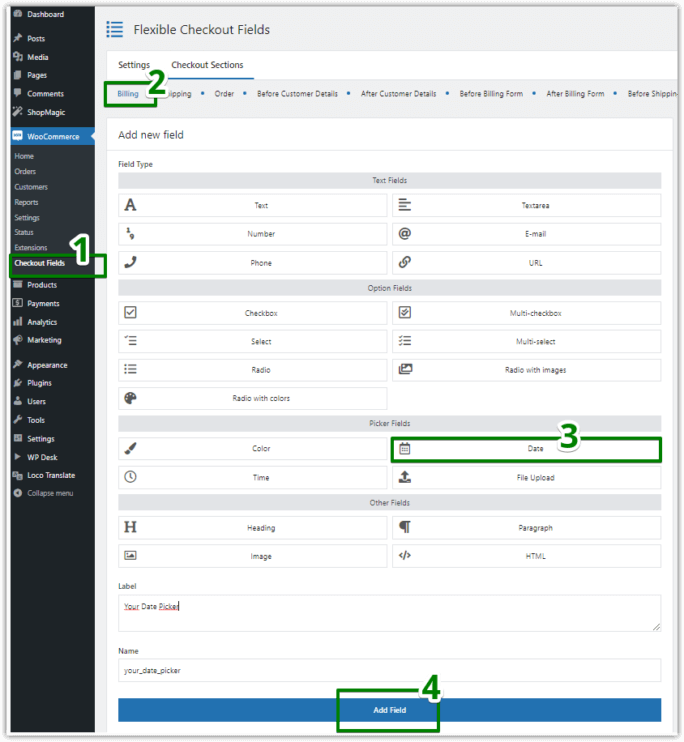
- Затем перейдите в WooCommerce → Поля оформления заказа :

- Кроме того, здесь вы можете редактировать различные разделы. По умолчанию мы редактируем раздел Billing . Однако вы можете добавить WooCommerce Checkout Datepicker куда угодно.Плагин Flexible Checkout Fields позволяет добавлять настраиваемые поля в разные разделы оформления заказа. Вы легко можете изменить разделы «Заказ», «Доставка» или «Оплата». Кроме того, вы можете добавить поля до или после:
- Сведения о клиенте
- Платежная форма
- Форма доставки
- Форма регистрации
- Примечания к заказу
- Кнопка отправки
Это может быть средство выбора даты WooCommerce Checkout, но не обязательно. Как я уже говорил, гибкие поля оформления заказа позволяют создавать 10 типов полей.
- Выберите тип поля , укажите метку и нажмите кнопку «Добавить поле» .
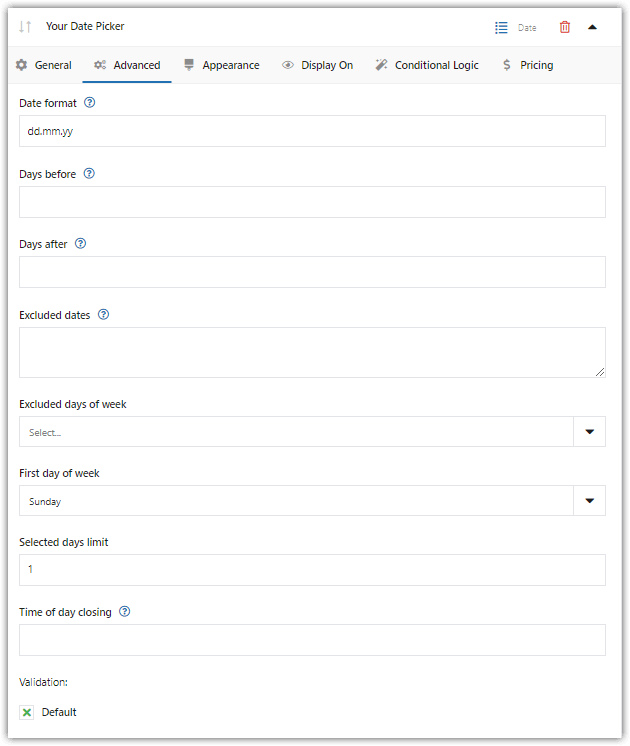
- После этого вы можете изменить настройки этого нового поля. Посмотрите, вы можете установить временной диапазон здесь:
 Как видите, есть опция проверки . Вам нужно добавить пользовательскую проверку в этот инструмент выбора даты WooCommerce Checkout? Прочтите наше руководство по пользовательской проверке WooCommerce Checkout →
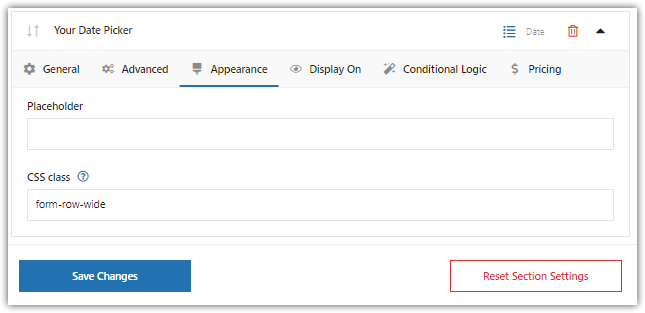
Как видите, есть опция проверки . Вам нужно добавить пользовательскую проверку в этот инструмент выбора даты WooCommerce Checkout? Прочтите наше руководство по пользовательской проверке WooCommerce Checkout → - Следующий вариант Внешний вид . Вы можете установить свой собственный класс CSS в поле. Стиль поля даты доставки WooCommerce !

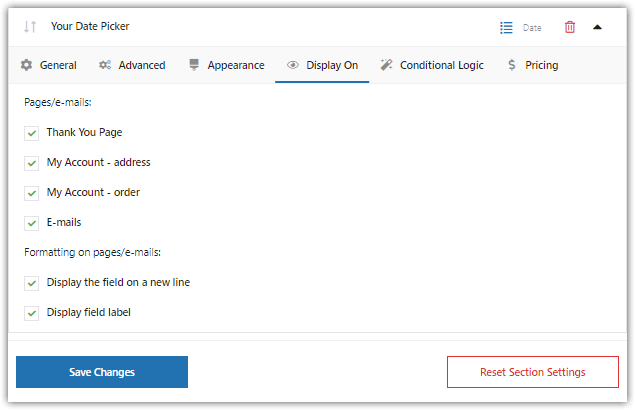
- С помощью параметра Display On вы можете указать, где отображать средство выбора даты WooCommerce Checkout. Например, вы можете настроить плагин так, чтобы это поле отображалось только в кассе . Таким образом, пользователь не сможет изменить значение этого поля в Личном кабинете.

- Последний вариант: Расширенный . Здесь вы можете настроить условную логику. Я не буду затрагивать эту тему в этой статье. Если вам нужна условная логика для ваших полей, посмотрите наше Руководство по условной логике →
Вот и все — мы только что добавили средство выбора даты в кассу WooCommerce. Кроме того, помните, что вы также можете добавить средство выбора времени!

Краткое содержание
Подводя итог, в этой статье вы узнали, как добавить новое поле WooCommerce Checkout — Дата доставки (и средство выбора времени). Как вам этот способ? Дайте нам знать в комментариях ниже! Самое главное, задавайте нам любые вопросы, если вам что-то непонятно.