28 способов оплаты WooCommerce: больше, чем визуальное руководство
Опубликовано: 2022-09-15Одной из лучших функций WooCommerce является настройка. С помощью хуков вы можете добавлять контент на страницы продукта, страницу корзины и страницу оформления заказа.
В этом руководстве перечислены все хуки оформления заказа WooCommerce, где вы можете разместить их на странице оформления заказа и для чего.
Давайте кратко рассмотрим, что такое хуки, их типы, а затем перейдем к хукам на странице оформления заказа.
Что такое крючки?
Хуки в WordPress позволяют вам изменять или добавлять код без изменения основных файлов.
Их называют крючками, потому что они функционируют как настоящие крючки для удерживания предметов. В мире электронной коммерции крючки держат дополнительные программы.
Чтобы улучшить качество обслуживания клиентов, владельцы магазинов и разработчики используют эти крючки. Здесь они будут добавлять абзацы, описания продуктов, значки, изображения, логотипы и тексты.
Два основных типа крючков
Хотя хуков WordPress много, вы можете разделить их на два типа:
- Хуки действия
- Крючки для фильтров
Хуки действия
Хуки действий позволяют добавлять дополнительные функции в любом месте вашего сайта. Этот хук можно использовать для добавления дополнительных виджетов, меню или даже сообщения.
Это пример хука действия:
add_action('woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form');
функция storeapps_before_checkout_billing_form() {
// добавляем сюда свой код
}
Где woocommerce_before_checkout_billing_form — это хук, а storeapps_callback_function — это функция, которую мы создаем для добавления наших пользовательских скриптов.
Крючки для фильтров
Хуки-фильтры позволяют вам модифицировать существующую функцию. В этих хуках вы не добавляете ничего нового, а просто меняете или фильтруете данные.
Например:
add_filter('woocommerce_breadcrumb_defaults', 'storeapps_change_breadcrumb');
функция storeapps_change_breadcrumb ($ content) {
$content .= "StoreApps";
вернуть $контент;
}
Другим примером могут быть кнопки «Добавить в корзину» всего вашего магазина, изменяющиеся с помощью фильтра.
Зачем использовать хуки в WooCommerce?
Вы практически не сможете игнорировать и не использовать эти хуки, когда увидите, на что они способны. Все в вашем магазине настраивается, поэтому вы можете создать магазин WooCommerce, который вы хотите, используя эти хуки.
Вам не придется беспокоиться об этих последствиях, если вы используете хуки. Изменение темы не повлияет на изменения. Так что лучше придерживаться крючков, чтобы избежать всех головных болей и рисков.
Поскольку оформление заказа является наиболее важной страницей для любого магазина, давайте рассмотрим перехватчики страницы оформления заказа WooCommerce.
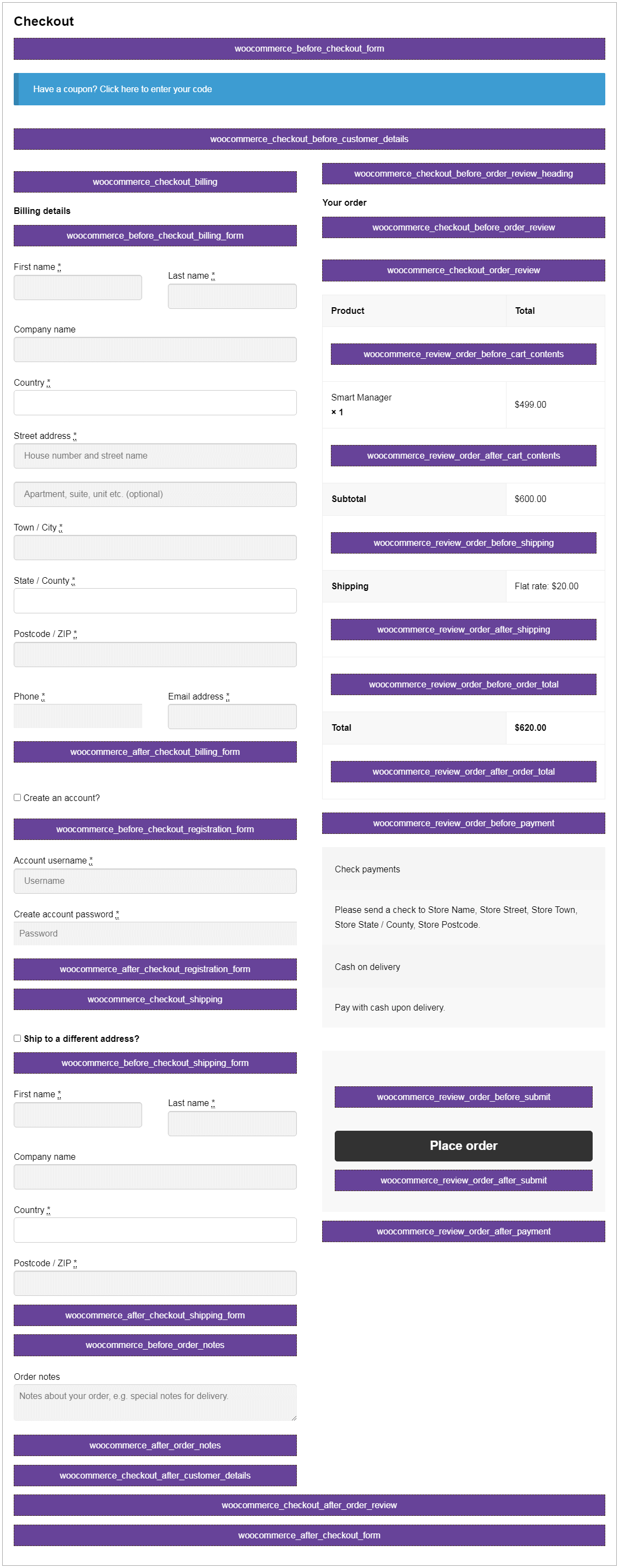
Все хуки оформления заказа WooCommerce

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_for
Давайте подробно рассмотрим каждый хук, где он находится и как его можно добавить.
1. woocommerce_before_checkout_form
Хук определяется перед формой оформления заказа. Он размещается над полем купона на странице оформления заказа.
add_action('woocommerce_before_checkout_form', 'storeapps_before_checkout_form', 10);
функция storeapps_before_checkout_form() {
echo '<h2>woocommerce_before_checkout_form</h2>';
}
2. woocommerce_checkout_before_customer_details
Крюк определяется в форме оформления заказа непосредственно перед сведениями о покупателе.
add_action('woocommerce_checkout_before_customer_details', 'storeapps_checkout_before_customer_details', 10);
функция storeapps_checkout_before_customer_details() {
echo '<h2>woocommerce_checkout_before_customer_details</h2>';
}
3. woocommerce_checkout_billing
Это новый хук, добавленный на страницу оформления заказа. Шаблон платежной формы на странице оформления заказа подключается с помощью этого хука.
add_action('woocommerce_checkout_billing', 'storeapps_checkout_billing');
функция storeapps_checkout_billing() {
echo '<h2>woocommerce_checkout_billing</h2>';
}
4. woocommerce_before_checkout_billing_form
Хук определяется до начала биллинговой формы.
add_action('woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form', 10);
функция storeapps_before_checkout_billing_form() {
echo '<h2>woocommerce_before_checkout_billing_form</h2>';
}
5. woocommerce_after_checkout_billing_form
Крюк определяется после заполнения формы выставления счетов.
add_action('woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10);
функция storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
}
6. woocommerce_before_checkout_registration_form
Крюк определяется в шаблоне формы выставления счетов после формы создания учетной записи. Это будет выполнено для гостевых пользователей.
add_action('woocommerce_before_checkout_registration_form', 'storeapps_before_checkout_registration');
функция storeapps_before_checkout_registration_form() {
echo '<h2>woocommerce_before_checkout_registration_form</h2>';
}
7. woocommerce_after_checkout_registration_form
Этот хук определен в шаблоне формы выставления счетов. Это будет выполнено для гостевых пользователей.
add_action('woocommerce_after_checkout_registration_form', 'storeapps_after_checkout_registration_form');
функция storeapps_after_checkout_registration_form() {
echo '<h2>woocommerce_after_checkout_registration_form</h2>';
}
8. woocommerce_checkout_shipping
Этот хук определяется в шаблоне формы доставки перед формой доставки.
add_action('woocommerce_checkout_shipping', 'storeapps_checkout_shipping');
функция storeapps_checkout_shipping () {
echo '<h2>woocommerce_checkout_shipping</h2>';
}
9. woocommerce_before_checkout_shipping_form
Этот хук определяется непосредственно перед началом формы доставки.
add_action('woocommerce_before_checkout_shipping_form', 'storeapps_before_checkout_shipping_form', 10);
функция storeapps_before_checkout_shipping_form() {
echo '<h2>woocommerce_before_checkout_shipping_form</h2>';
}
10. woocommerce_after_checkout_shipping_form
Этот крючок определяется после заполнения формы доставки.

add_action('woocommerce_after_checkout_shipping_form', 'storeapps_after_checkout_shipping_form', 10);
функция storeapps_after_checkout_shipping_form() {
echo '<h2>woocommerce_after_checkout_shipping_form</h2>';
}
11. woocommerce_before_order_notes
Этот хук определяется перед полем примечаний к заказу на странице оформления заказа.
add_action('woocommerce_before_order_notes', 'storeapps_before_order_notes', 10);
функция storeapps_before_order_notes() {
echo '<h2>woocommerce_before_order_notes</h2>';
}
12. woocommerce_after_order_notes
Этот хук определяется после поля примечаний к заказу на странице оформления заказа.
add_action('woocommerce_after_order_notes', 'storeapps_after_order_notes', 10);
функция storeapps_after_order_notes() {
echo '<h2>woocommerce_after_order_notes</h2>';
}
13. woocommerce_checkout_after_customer_details
Крючок размещается после заполнения сведений о клиенте, то есть после полей выставления счетов и доставки.
add_action('woocommerce_checkout_after_customer_details', 'storeapps_checkout_after_customer_details', 10);
функция storeapps_checkout_after_customer_details() {
echo '<h2>woocommerce_checkout_after_customer_details</h2>';
}
14. woocommerce_checkout_before_order_review_heading
Этот крючок определен в шаблоне оформления заказа перед заголовком обзора заказа, т.е. «Ваш заказ». Этот хук был добавлен в WooCommerce v3.6.0.
add_action('woocommerce_checkout_before_order_review_heading', 'storeapps_checkout_before_order_review_heading');
функция storeapps_checkout_before_order_review_heading() {
echo '<h2>woocommerce_checkout_before_order_review_heading</h2>';
}
15. woocommerce_checkout_order_review
Хук определяется в основном шаблоне оформления заказа. Шаблон таблицы просмотра заказов подключается с помощью этого хука.
add_action('woocommerce_checkout_order_review', 'storeapps_checkout_order_review');
функция storeapps_checkout_order_review() {
echo '<h2>woocommerce_checkout_order_review</h2>';
}
16. woocommerce_checkout_before_order_review
Этот хук определяется перед деталями заказа на странице оформления заказа.
add_action('woocommerce_checkout_before_order_review', 'storeapps_checkout_before_order_review', 10);
функция storeapps_checkout_before_order_review() {
echo '<h2>woocommerce_checkout_before_order_review</h2>';
}
17. woocommerce_review_order_before_cart_contents
Этот хук определяется внутри тела таблицы заказов перед содержимым.
add_action('woocommerce_review_order_before_cart_contents', 'storeapps_review_order_before_cart_contents', 10);
функция storeapps_review_order_before_cart_contents() {
echo '<h2>woocommerce_review_order_before_cart_contents</h2>';
}
18. woocommerce_review_order_after_cart_contents
Этот хук определяется внутри тела таблицы заказов после всего содержимого.
add_action('woocommerce_review_order_after_cart_contents', 'storeapps_review_order_after_cart_contents', 10);
функция storeapps_review_order_after_cart_contents() {
echo '<h2>woocommerce_review_order_after_cart_contents</h2>';
}
19. woocommerce_review_order_before_shipping
Этот крючок определяется перед разделом доставки в таблице заказов.
add_action('woocommerce_review_order_before_shipping', 'storeapps_review_order_before_shipping', 10);
функция storeapps_review_order_before_shipping() {
echo '<h2>woocommerce_review_order_before_shipping</h2>';
}
20. woocommerce_review_order_after_shipping
Этот крючок определяется после раздела доставки в таблице сведений о заказе.
add_action('woocommerce_review_order_after_shipping', 'storeapps_review_order_after_shipping', 10);
функция storeapps_review_order_after_shipping() {
echo '<h2>woocommerce_review_order_after_shipping</h2>';
}
21. woocommerce_review_order_before_order_total
Этот крючок определяется перед общим разделом и после раздела доставки в таблице сведений о заказе.
add_action('woocommerce_review_order_before_order_total', 'storeapps_review_order_before_order_total', 10);
функция storeapps_review_order_before_order_total() {
echo '<h2>woocommerce_review_order_before_order_total</h2>';
}
22. woocommerce_review_order_after_order_total
Этот хук определяется после общего раздела и в таблице сведений о заказе.
add_action('woocommerce_review_order_after_order_total', 'storeapps_review_order_after_order_total', 10);
функция storeapps_review_order_after_order_total() {
echo '<h2>woocommerce_review_order_after_order_total</h2>';
}
23. woocommerce_review_order_before_payment
Этот хук определяется перед разделом способов оплаты на странице оформления заказа.
add_action('woocommerce_review_order_before_payment', 'storeapps_review_order_before_payment', 10);
функция storeapps_review_order_before_payment() {
echo '<h2>woocommerce_review_order_before_payment</h2>';
}
24. woocommerce_review_order_before_submit
Этот хук определяется перед кнопкой «Разместить заказ» на странице оформления заказа.
add_action('woocommerce_review_order_before_submit', 'storeapps_review_order_before_submit', 10);
функция storeapps_review_order_before_submit() {
echo '<h2>woocommerce_review_order_before_submit</h2>';
}
25. woocommerce_review_order_after_submit
Этот хук определяется после кнопки «Разместить заказ» на странице оформления заказа.
add_action('woocommerce_review_order_after_submit', 'storeapps_review_order_after_submit', 10);
функция storeapps_review_order_after_submit() {
echo '<h2>woocommerce_review_order_after_submit</h2>';
}
26. woocommerce_review_order_after_payment
Этот хук определяется после всего раздела оплаты, включая кнопку «Разместить заказ».
add_action('woocommerce_review_order_after_payment', 'storeapps_review_order_after_payment', 10);
функция storeapps_review_order_after_payment() {
echo '<h2>woocommerce_review_order_after_payment</h2>';
}
27. woocommerce_checkout_after_order_review
Этот хук определяется после раздела просмотра заказа на странице оформления заказа, который включает в себя таблицу сведений о заказе и раздел оплаты.
add_action('woocommerce_checkout_after_order_review', 'storeapps_checkout_after_order_review', 10);
функция storeapps_checkout_after_order_review() {
echo '<h2>woocommerce_checkout_after_order_review</h2>';
}
28. woocommerce_after_checkout_form
Этот хук определяется в конце формы оформления заказа.
add_action('woocommerce_after_checkout_form', 'storeapps_after_checkout_form', 10);
функция storeapps_after_checkout_form() {
echo '<h2>woocommerce_after_checkout_form</h2>';
}
Удаление действий по умолчанию на странице оформления заказа
По умолчанию WooCommerce использует только некоторые хуки для добавления:
- форма входа перед формой оформления заказа (woocommerce_checkout_login_form)
- форма купона перед формой оформления заказа (woocommerce_checkout_coupon_form)
- таблица просмотра заказов в раздел просмотра заказов (woocommerce_order_review)
- Таблица платежей также в раздел просмотра заказов (woocommerce_checkout_payment)
Этот код можно легко удалить, как показано ниже. Вы также можете обратиться к этому документу по безопасному добавлению фрагментов кода WordPress.
/**
* Удалить хуки оформления заказа WooCommerce по умолчанию
*/
remove_action('woocommerce_before_checkout_form', 'woocommerce_checkout_login_form', 10);
remove_action('woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10);
remove_action('woocommerce_checkout_order_review', 'woocommerce_order_review', 10);
remove_action('woocommerce_checkout_order_review', 'woocommerce_checkout_payment', 20);
Пользовательский редактор полей оформления заказа в WooCommerce
В приведенных выше примерах показано, как добавить несколько текстов с помощью простых фрагментов кода на страницу оформления заказа WooCommerce.
Но как насчет настраиваемых полей оформления заказа? Пользовательское кодирование потребует гораздо больше работы.
Но с помощью Cashier вы можете редактировать/добавлять/удалять основные поля WooCommerce, а также добавлять настраиваемые поля для раздела доставки, выставления счетов и дополнительных полей.
Подведение итогов
Надеюсь, что это руководство помогло вам охватить все важные крючки оформления заказов WooCommerce.
Используйте их, чтобы сделать страницу оформления заказа в вашем интернет-магазине лучше. Суть в том, что страница оформления заказа похожа на шлюз для ваших клиентов, и эти крючки могут улучшить общий пользовательский интерфейс вашего магазина, если их использовать с умом.
А для дополнительной оптимизации оформления заказа вам всегда помогут плагины оформления заказа WooCommerce.
