Как создать страницу оформления заказа WooCommerce с помощью Elementor
Опубликовано: 2020-07-02Если вы являетесь владельцем онлайн-бизнеса, то вы, вероятно, уже знаете, насколько важно иметь страницу оформления заказа WooCommerce , которая была бы привлекательной, интерактивной и простой в использовании для посетителей вашего сайта. Однако вы, вероятно, не знали, что вы можете легко создать красивую страницу оформления заказа для своего интернет-магазина менее чем за 5 минут!

Лучшая часть? Вам не нужно иметь никакого опыта кодирования, чтобы сделать это. Все, что вам нужно сделать, это настроить магазин WooCommerce для продажи ваших продуктов и использовать конструктор страниц Elementor для создания красивой страницы оформления заказа WooCommerce.
Оглавление
Упрощение WooCommerce Checkout для улучшения взаимодействия с пользователем
Чтобы иметь довольных клиентов, которые вернутся в ваш интернет-магазин, вам необходимо сосредоточиться на улучшении качества обслуживания клиентов. Для этого вы должны убедиться, что ваш интернет-магазин загружается быстро и плавно, и его легко понять.
По этой причине важно упростить страницу оформления заказа WooCommerce, чтобы сделать ее более удобной для посетителей вашего сайта. К счастью, это очень легко сделать и не требует навыков программирования!
Вещи, которые вам понадобятся для разработки страницы оформления заказа WooCommerce
Чтобы создать страницу оформления заказа WooCommerce, сначала необходимо убедиться, что у вас установлены следующие плагины WordPress:
- WooCommerce: Без установленного плагина WooCommerce вы не сможете настроить магазин Woocommerce. Поэтому убедитесь, что этот плагин также установлен и активирован.
- Elementor: чтобы настроить магазин WooCommerce без необходимости кодирования, убедитесь, что вы установили и активировали Elementor.
- Essential Addons for Elementor: этот плагин содержит множество крутых полезных элементов или виджетов для вашего сайта. Для этого руководства вам понадобится элемент EA Woo Checkout , чтобы быстро создать страницу оформления заказа WooCommerce. Вы можете узнать , как установить Essential Addons для Elementor здесь .
Посмотреть видео-учебник
Как создать страницу оформления заказа WooCommerce с помощью Elementor примерно за 5 минут
Теперь, когда вы установили и активировали все упомянутые выше плагины, пришло время создать страницу оформления заказа WooCommerce. Прежде чем вы сможете это сделать, вам нужно настроить свой магазин WooCommerce с помощью Elementor , если вы еще этого не сделали.
После того, как вы настроили свой магазин WooCommerce, выполните следующие действия, чтобы создать страницу оформления заказа WooCommerce с помощью Elementor и EA Woo Checkout .
Шаг 1: назначьте новую страницу в качестве страницы оформления заказа WooCommerce
Плагин WooCommerce поставляется со страницей оформления заказа по умолчанию. Однако, чтобы создать собственную красивую страницу оформления заказа с помощью EA Woo Checkout , вам потребуется заменить страницу оформления заказа по умолчанию другой страницей.
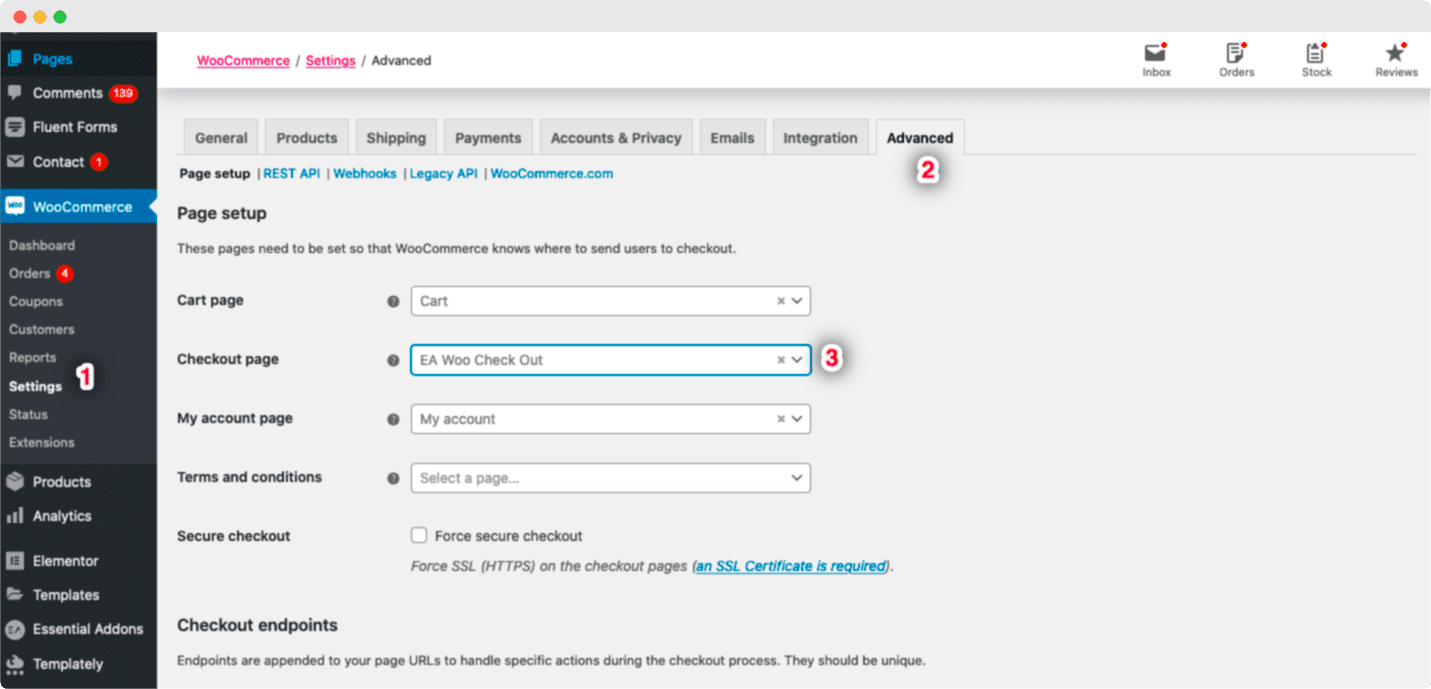
Для этого создайте новую страницу из панели инструментов WordPress. Затем перейдите в WooCommerce -> Настройки и нажмите на вкладку «Дополнительно». Отсюда вы можете назначить нужную страницу в качестве страницы оформления заказа. Просто нажмите на опцию «Страница оформления заказа» и выберите любую из страниц из раскрывающегося меню в качестве страницы оформления заказа WooCommerce.


Шаг 2. Активируйте EA Woo Checkout
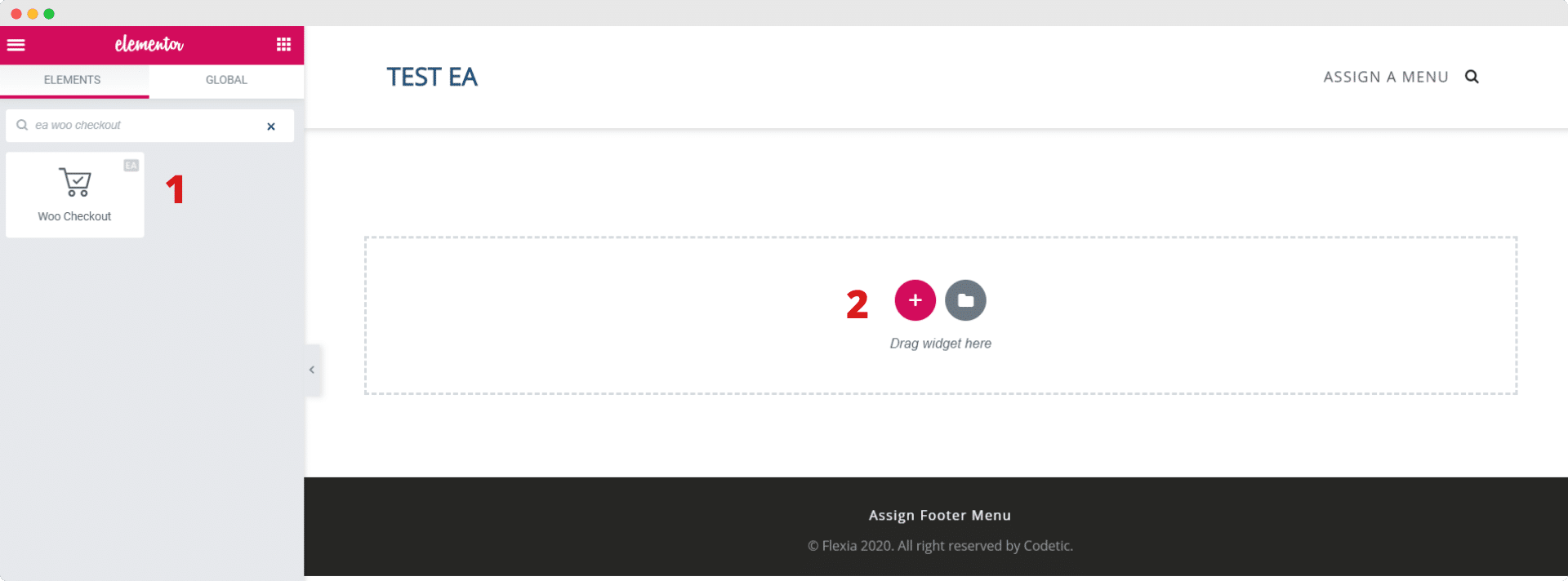
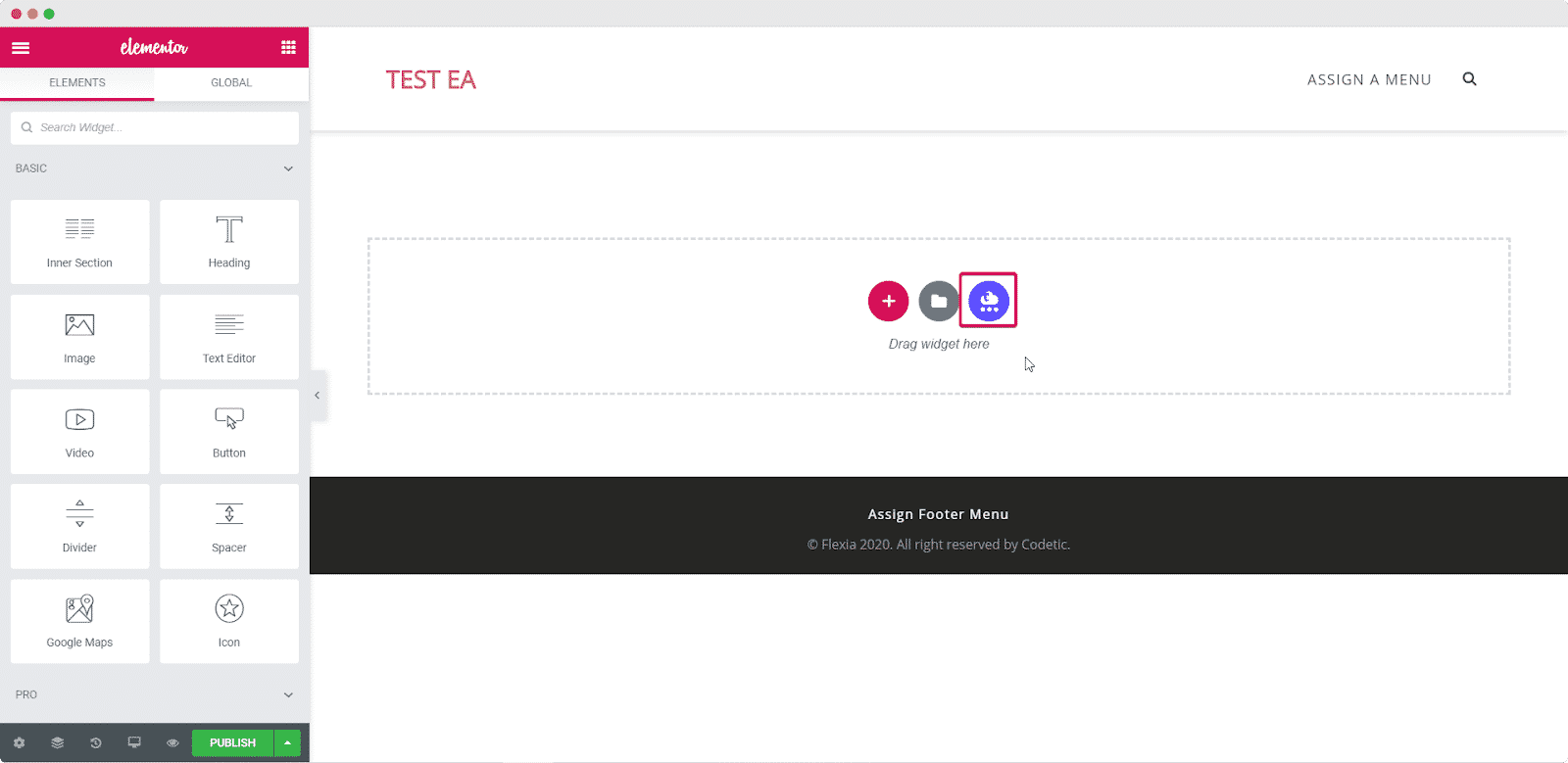
Далее вам необходимо активировать элемент EA Woo Checkout . Для этого вам нужно отредактировать страницу оформления заказа WooCommerce с помощью редактора Elementor. Найдите элемент «EA Woo Checkout» в разделе «Поиск» на вкладке «ЭЛЕМЕНТЫ».
Теперь все, что вам нужно сделать, это просто перетащить элемент «Woo Checkout» в раздел «Перетащите виджет сюда» или в раздел «+».

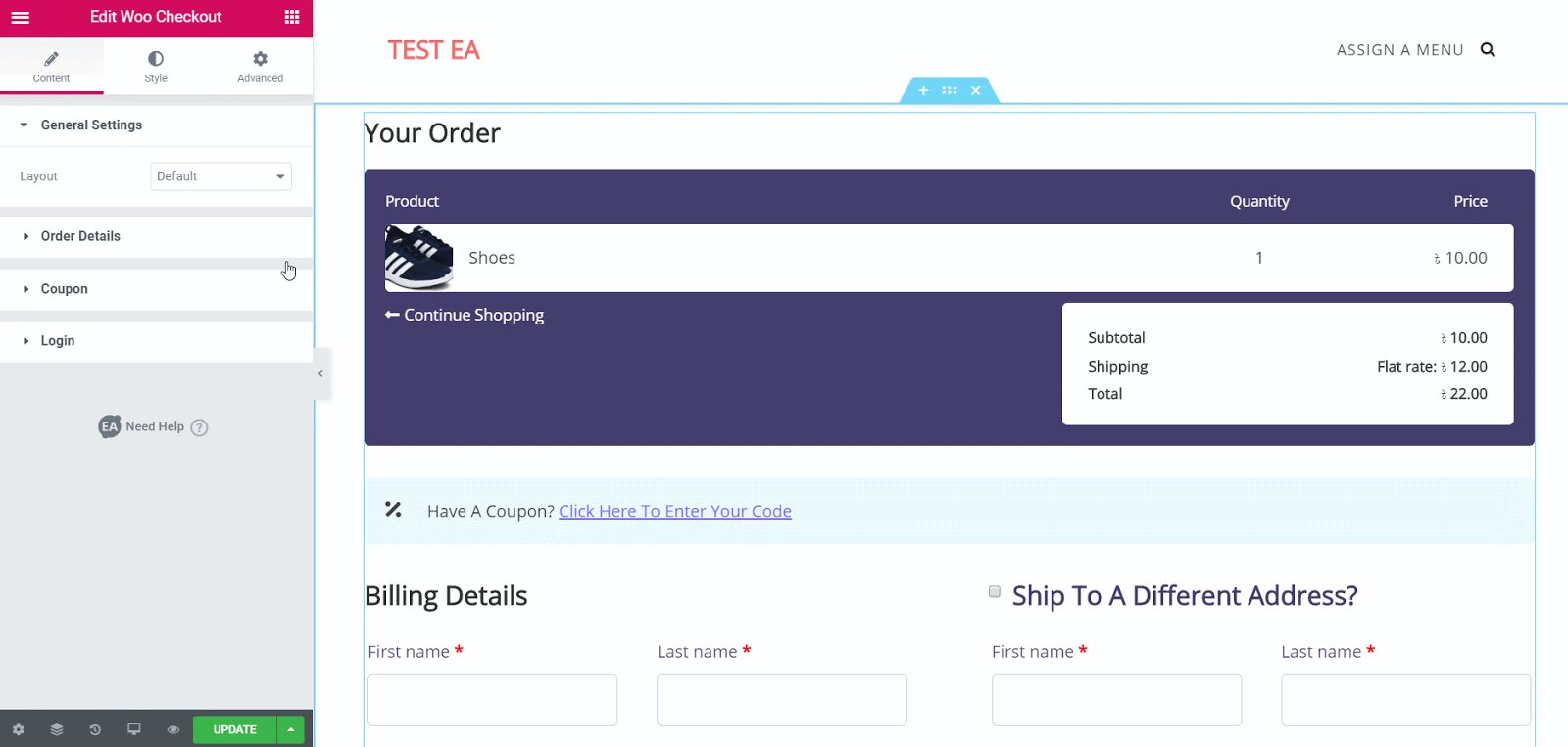
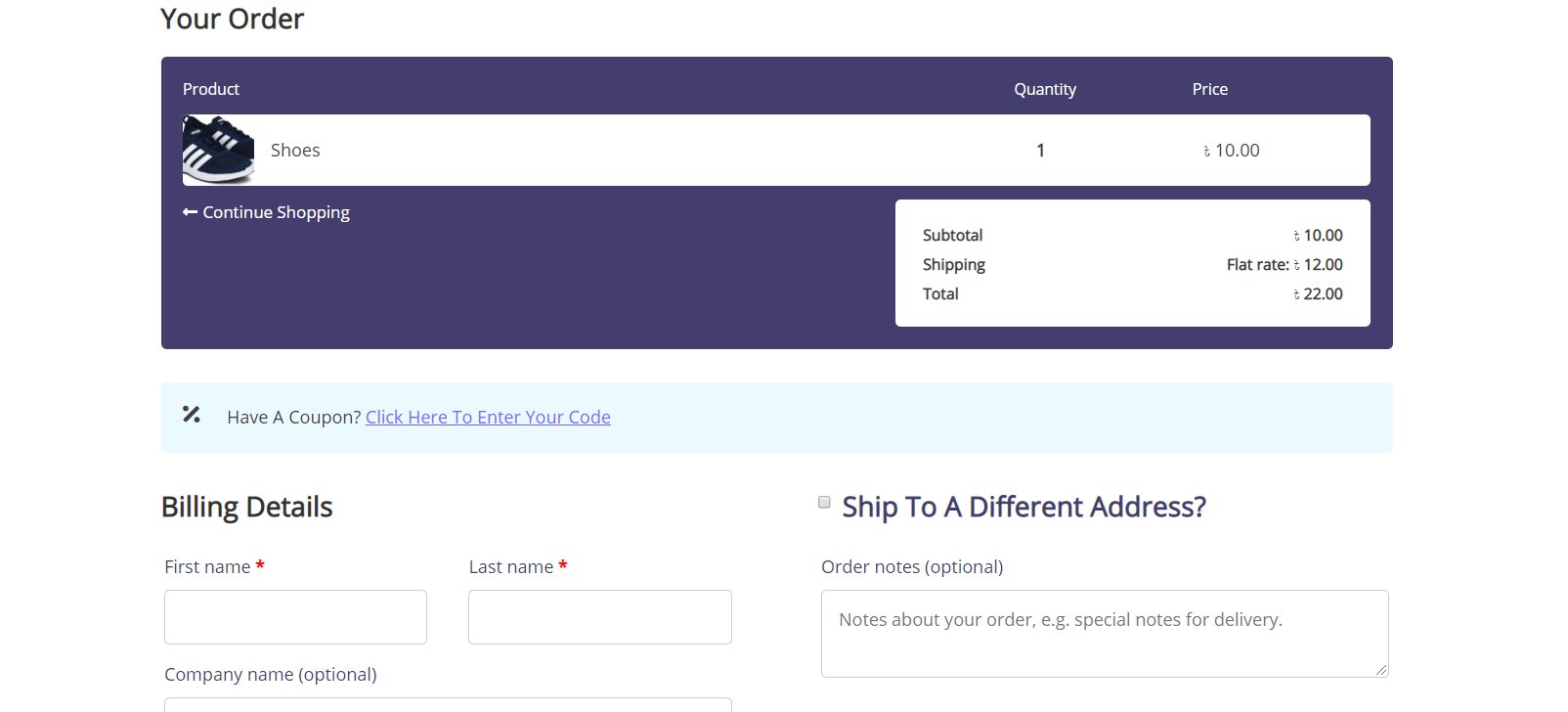
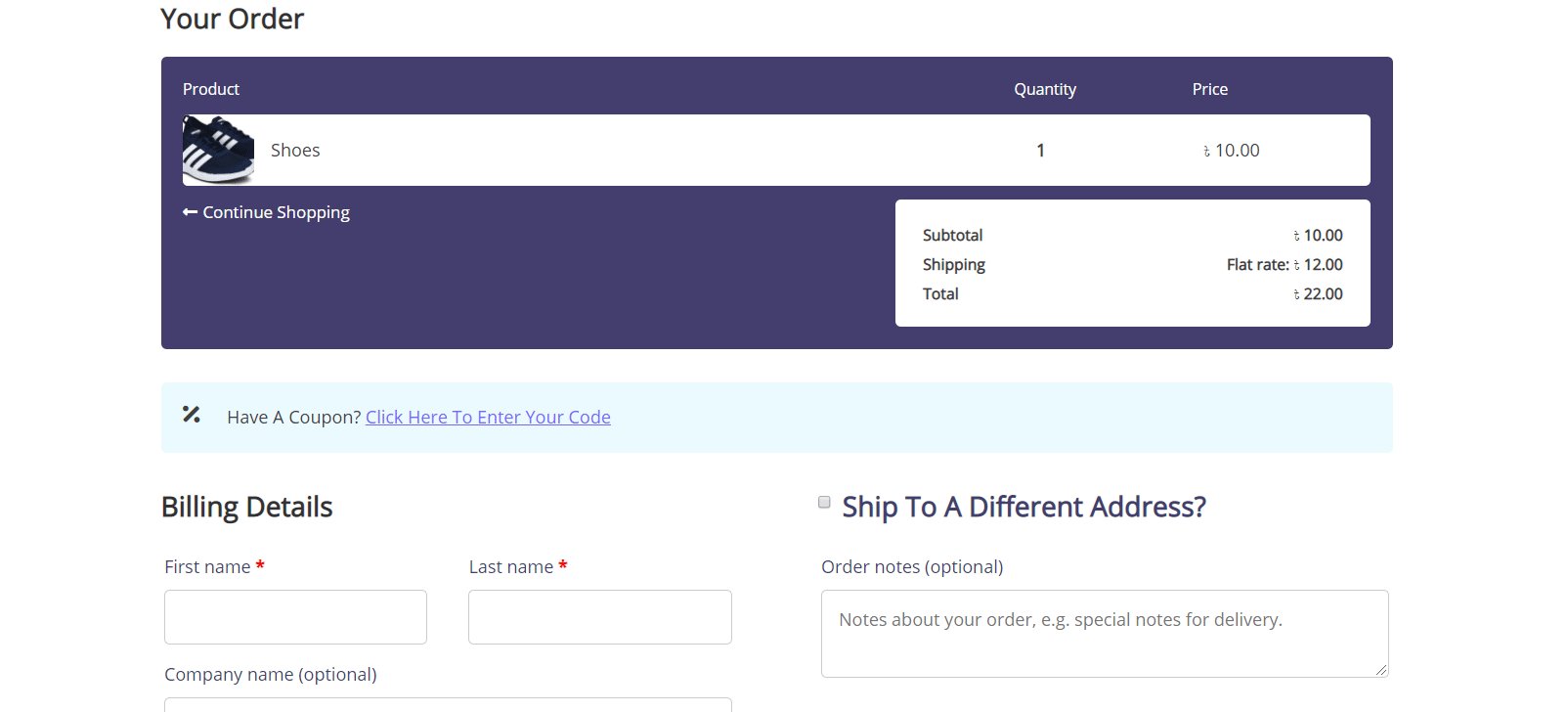
Как только вы перетащите элемент в любой раздел вашей страницы, вы увидите макет по умолчанию.

Шаг 3: отредактируйте содержимое страницы оформления заказа Woo
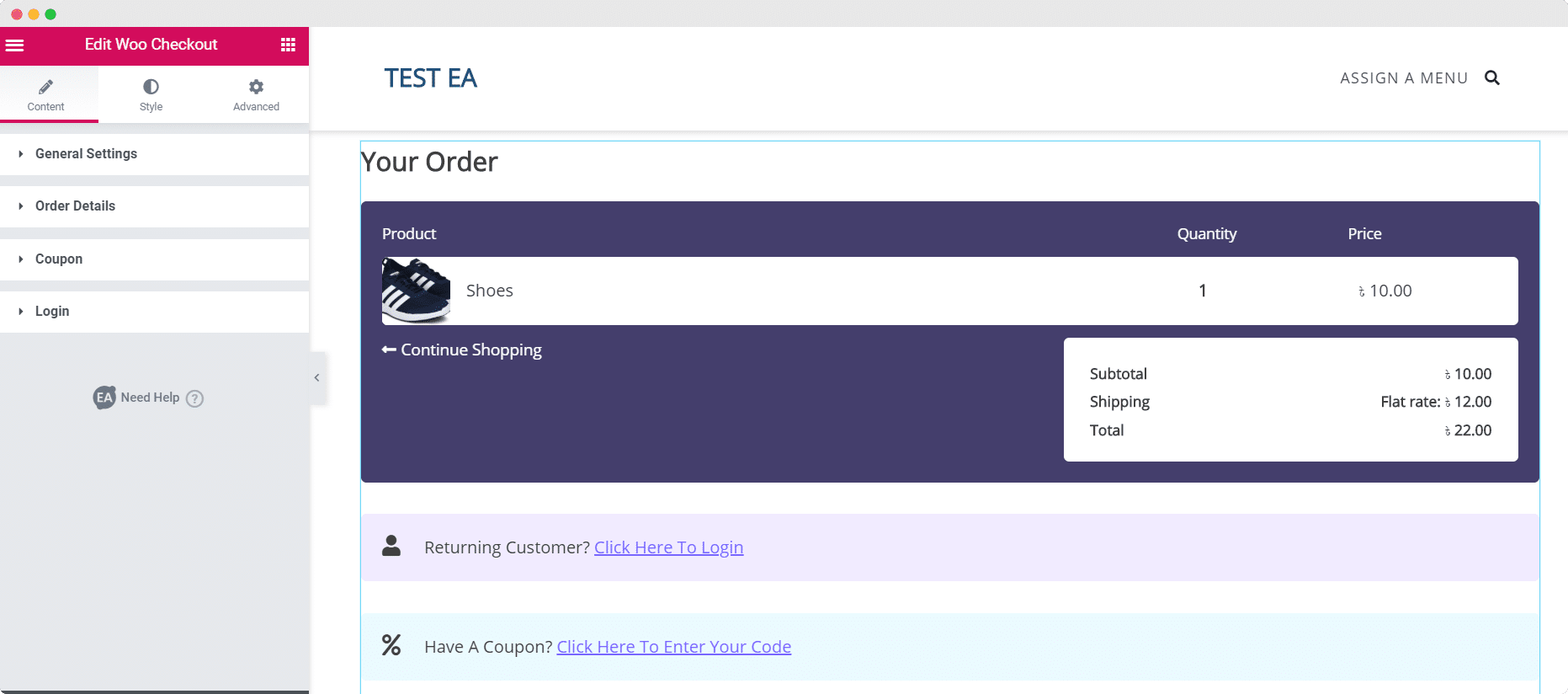
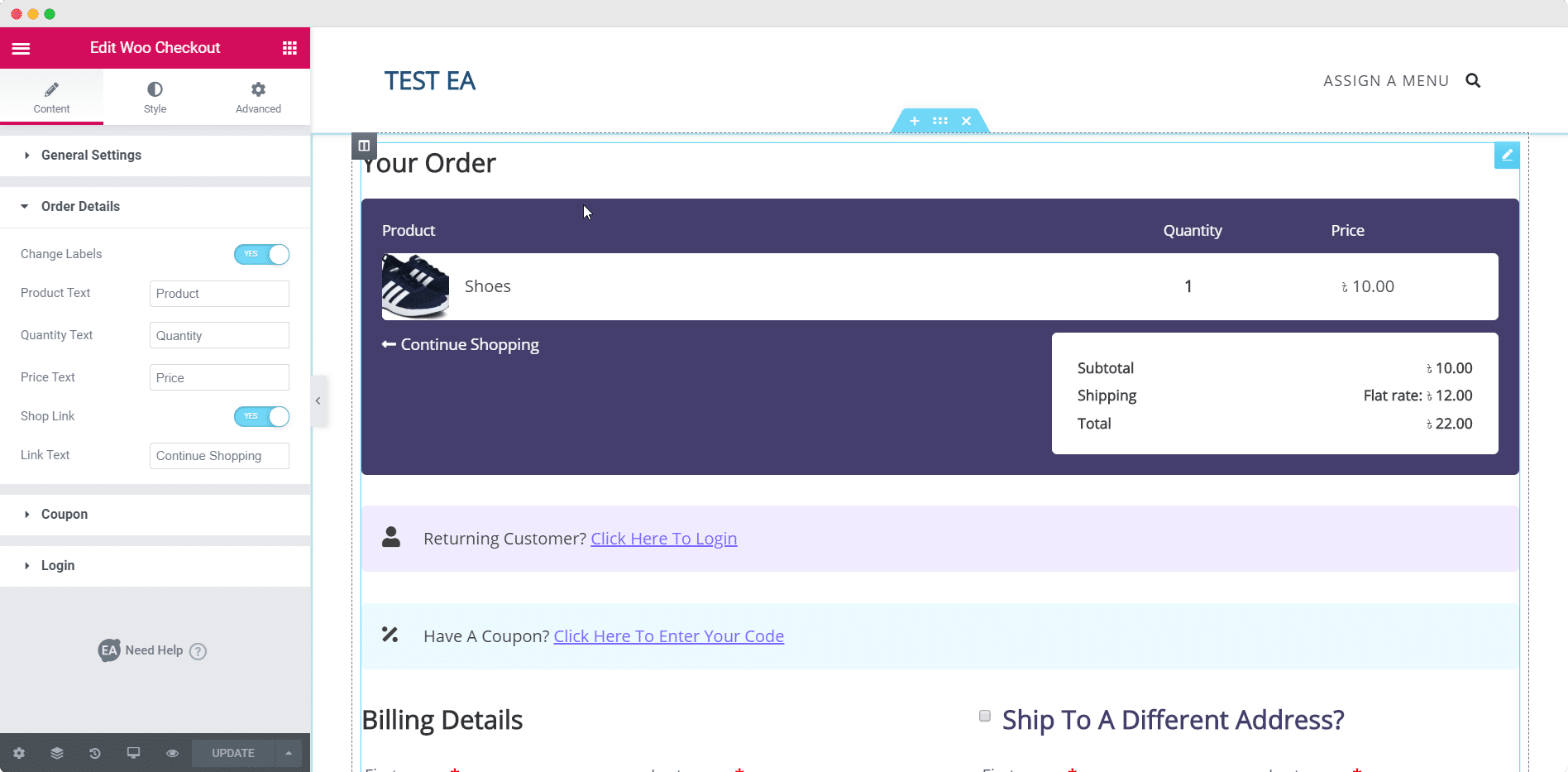
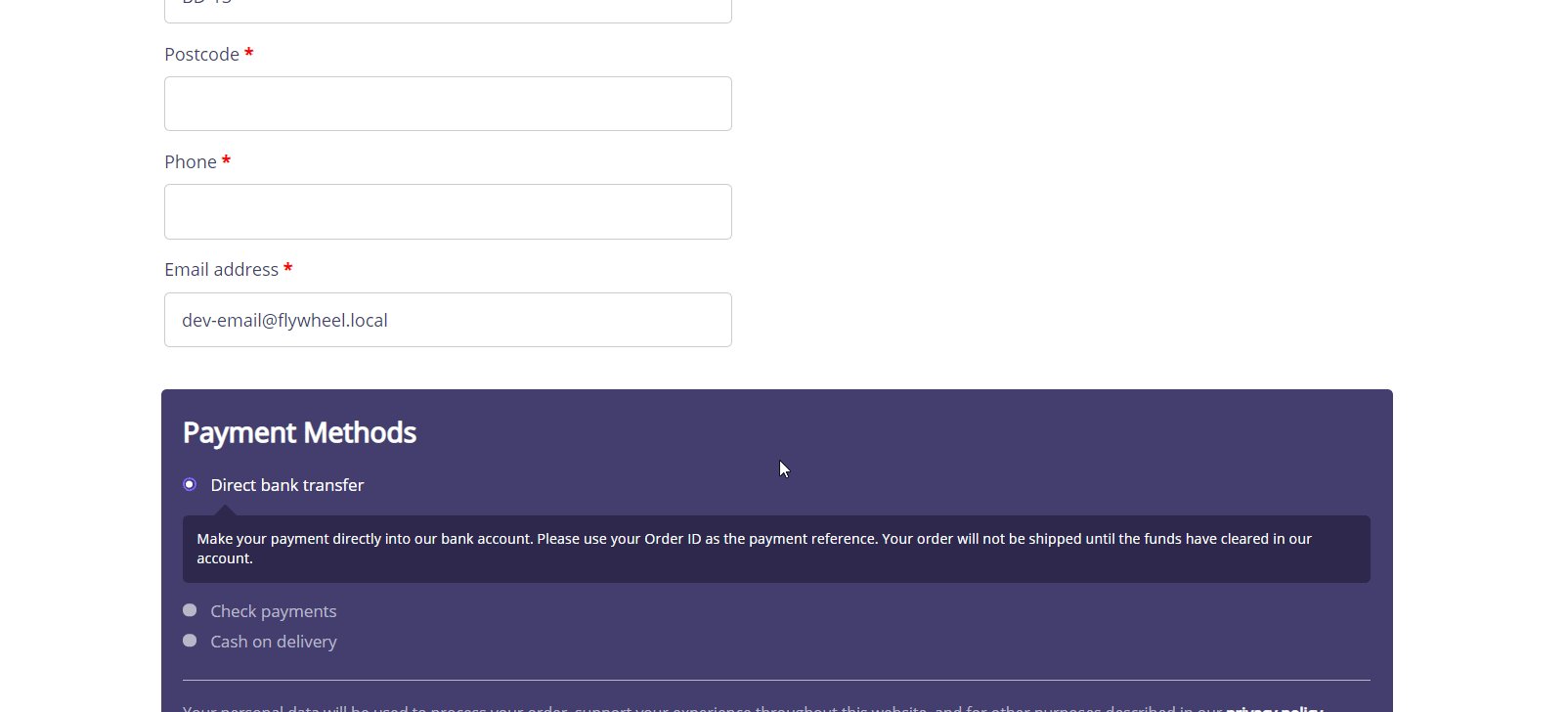
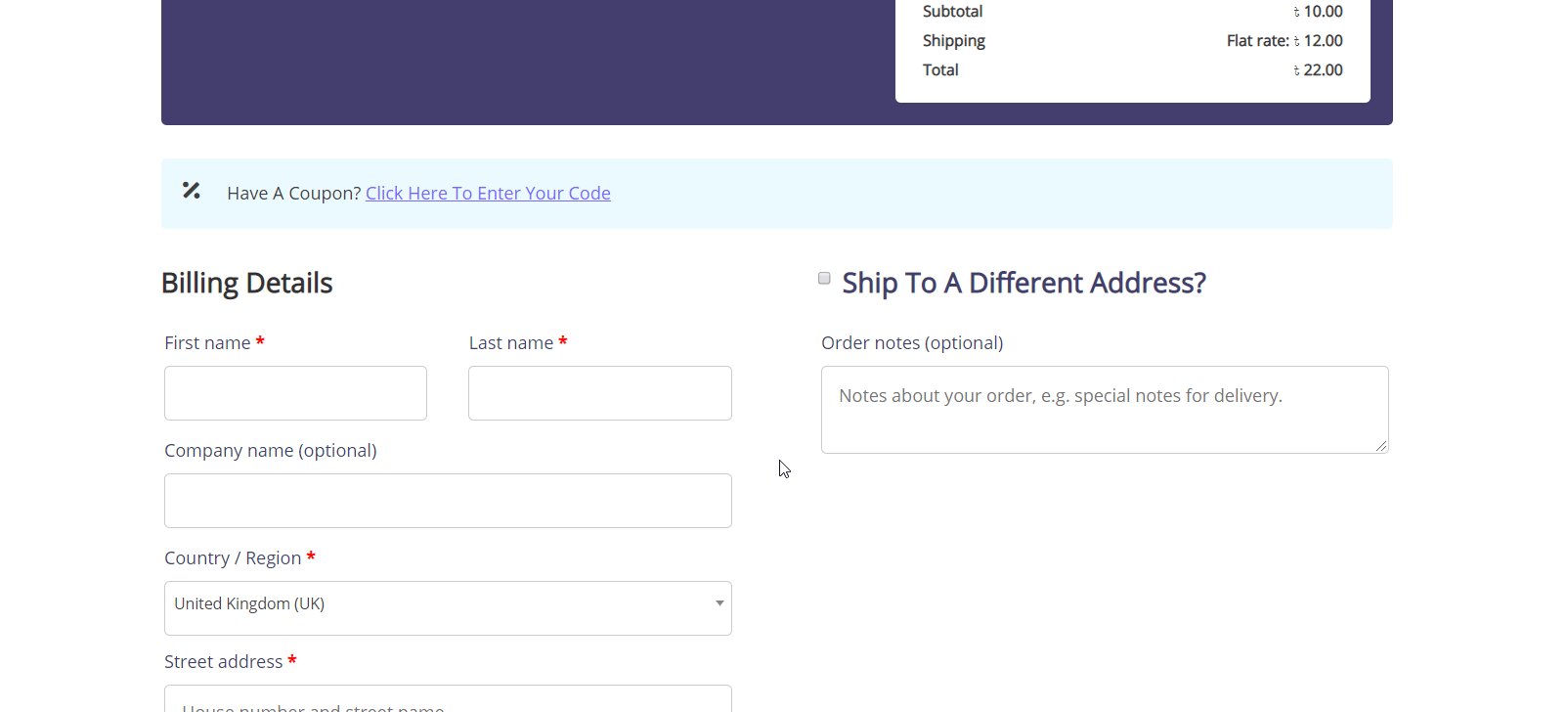
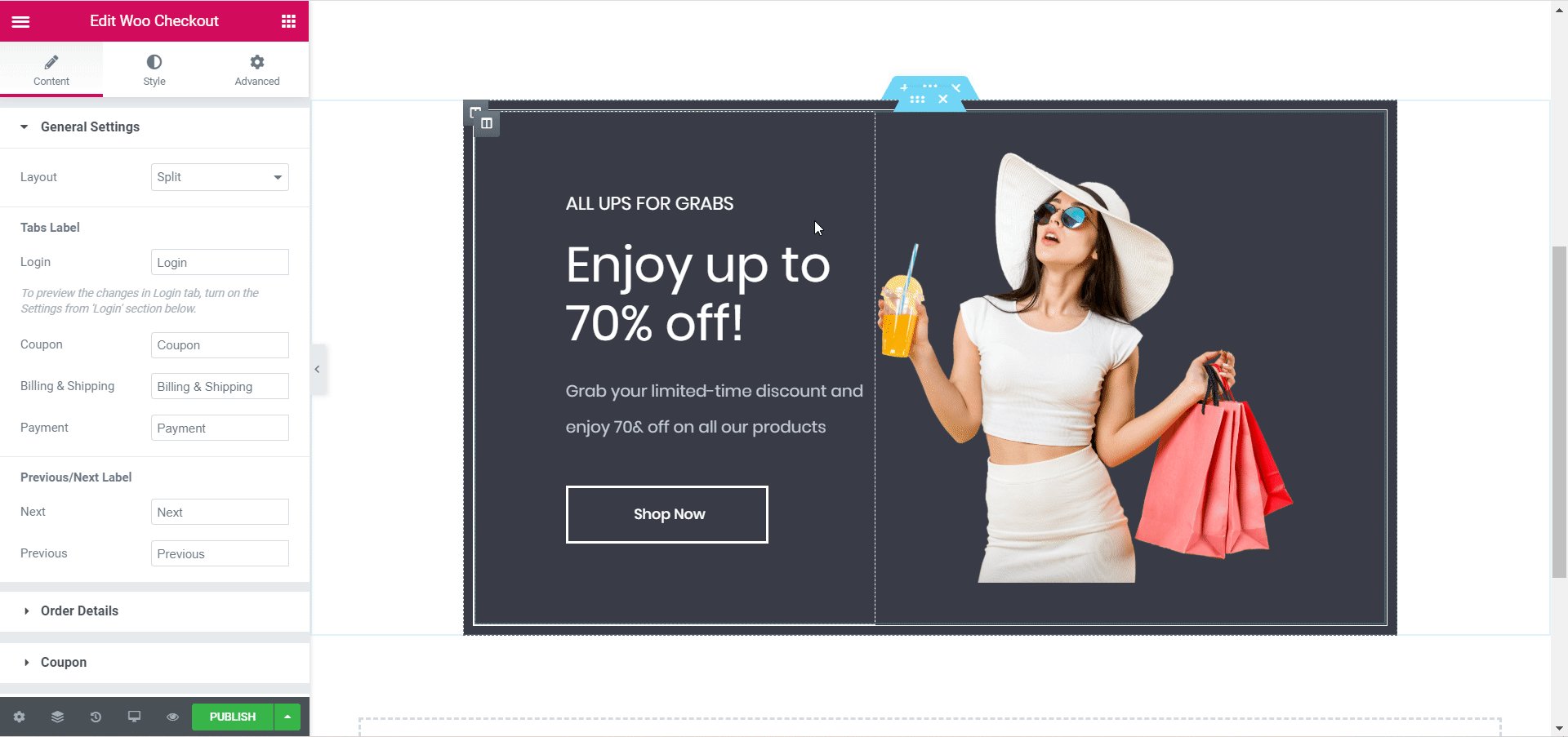
Теперь, когда вы успешно активировали элемент EA Woo Checkout , вы можете начать редактировать содержимое своей страницы Woo Checkout, чтобы сделать ее более подходящей для вашего магазина WooCommerce.
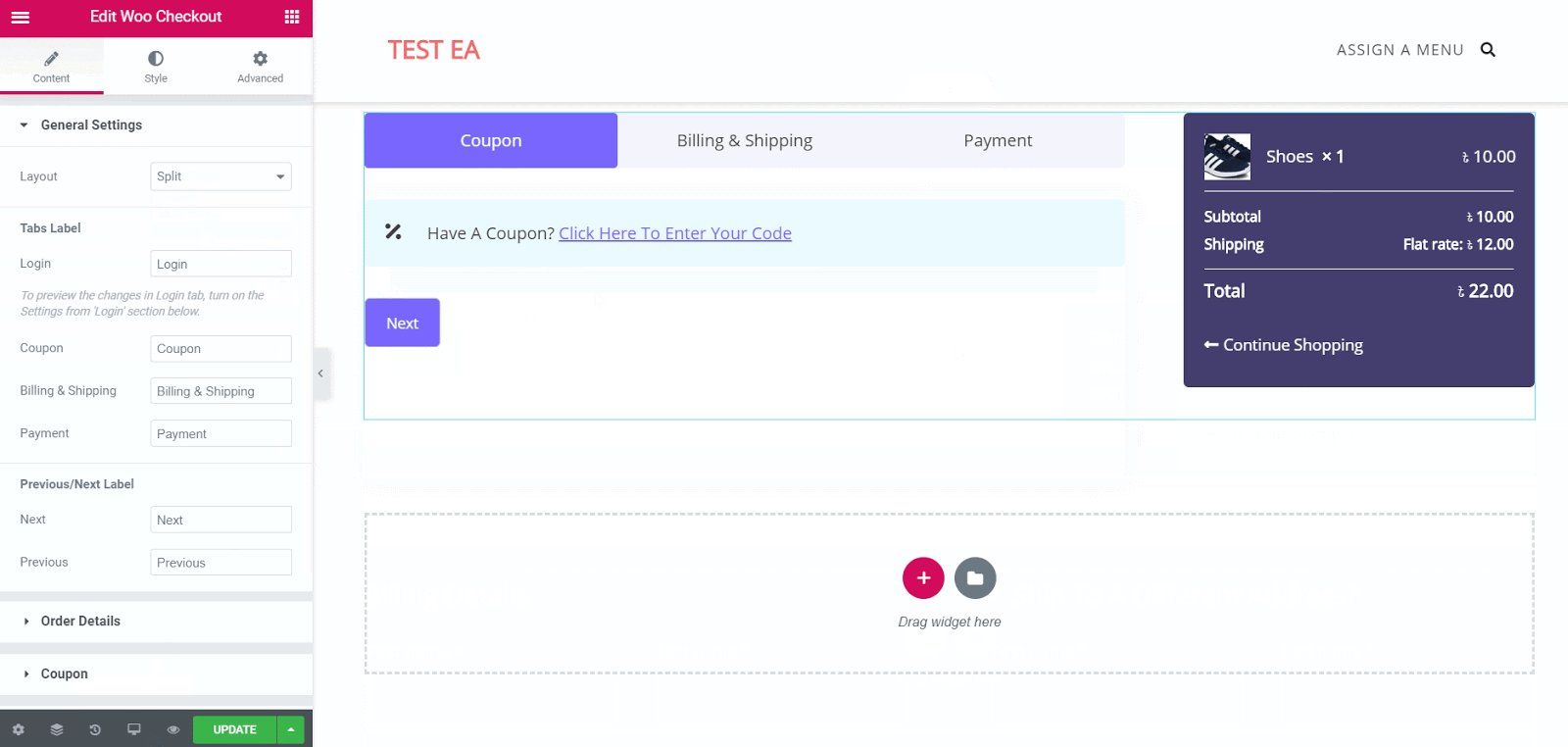
На вкладке «Содержание» вы увидите несколько параметров, таких как «Общие настройки», «Сведения о заказе» и другие. Вы можете настроить эти параметры, чтобы настроить содержимое своей страницы Woo Checkout по своему усмотрению.

Вы можете найти более подробную информацию о том, как настроить параметры содержимого EA Woo Checkout на нашей странице документации.
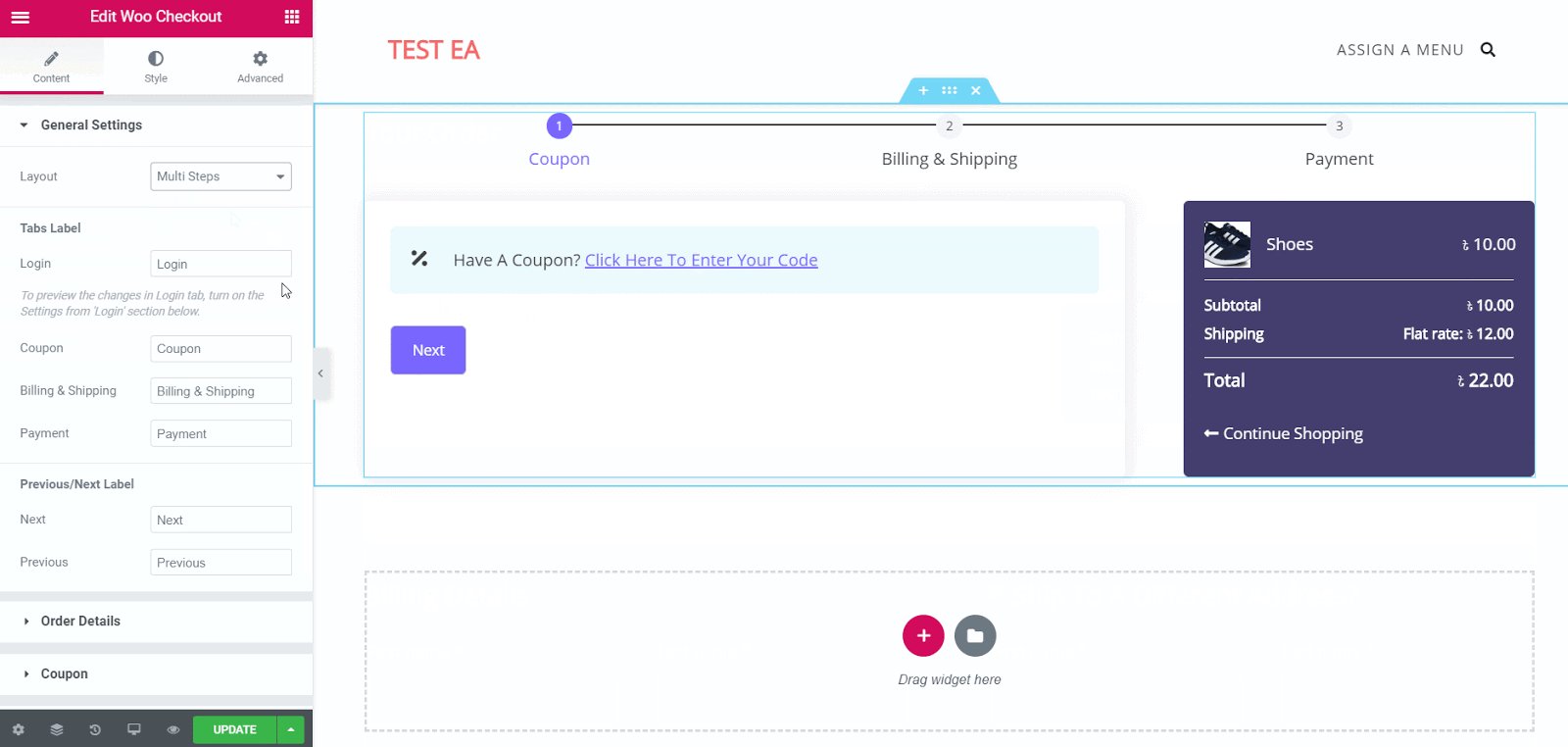
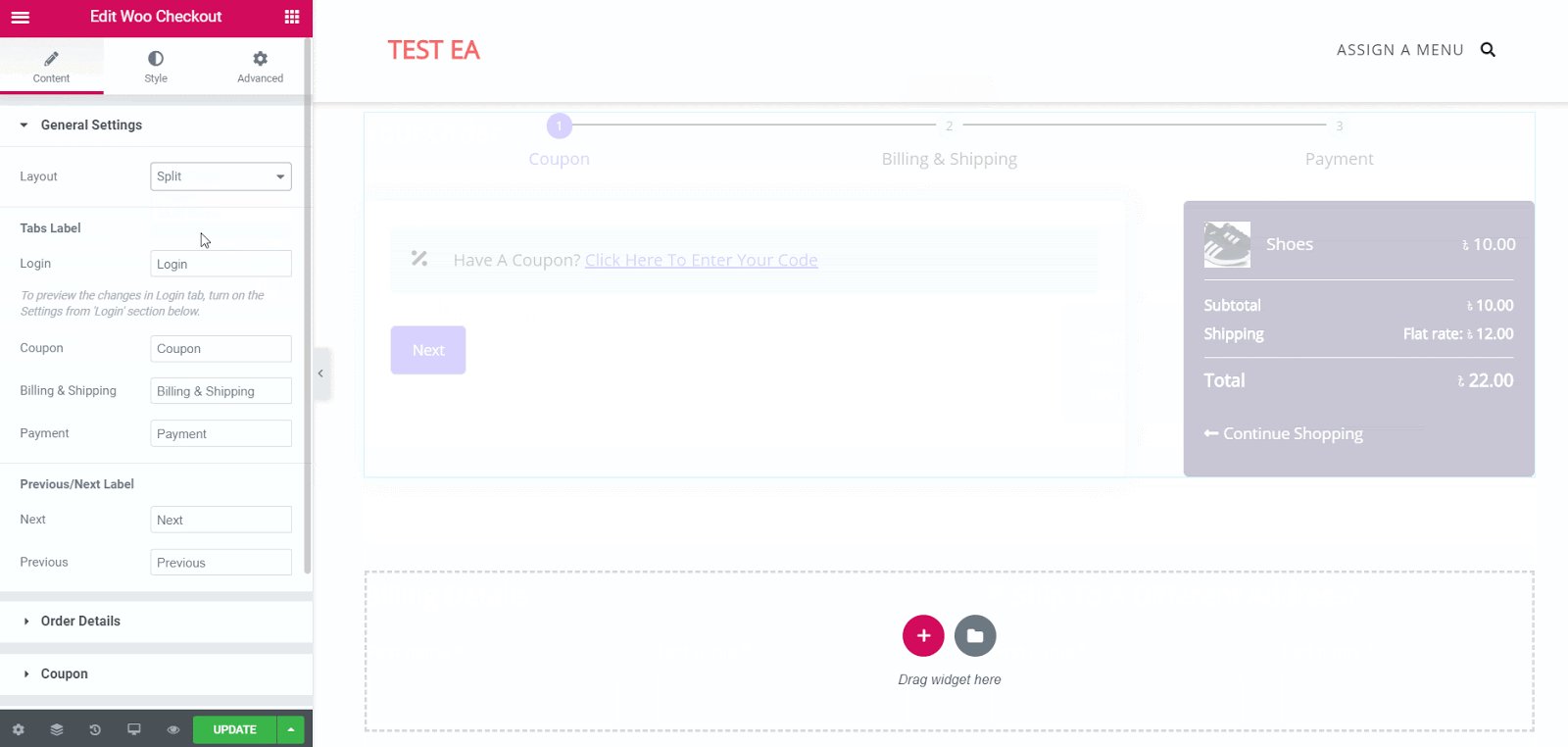
Если у вас есть профессиональная версия Essential Addons , вы можете выбрать один из двух дополнительных макетов — многошаговый макет и разделенный макет.

Макет Multi Steps и Split Layout поставляются с несколькими дополнительными параметрами стиля, чтобы сделать вашу страницу Woo Checkout действительно выделяющейся. Подробнее о том, как они работают, можно прочитать в нашей документации.
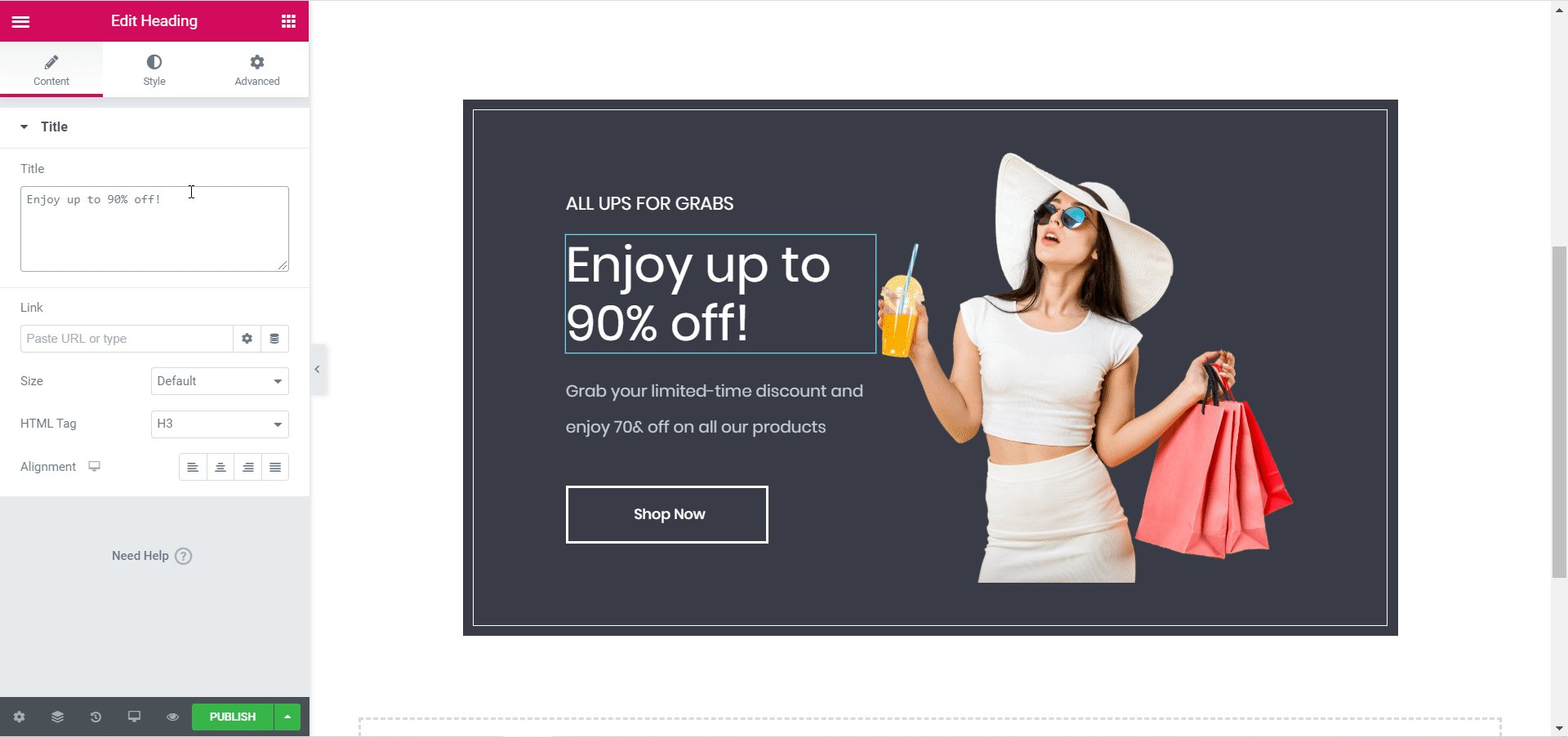
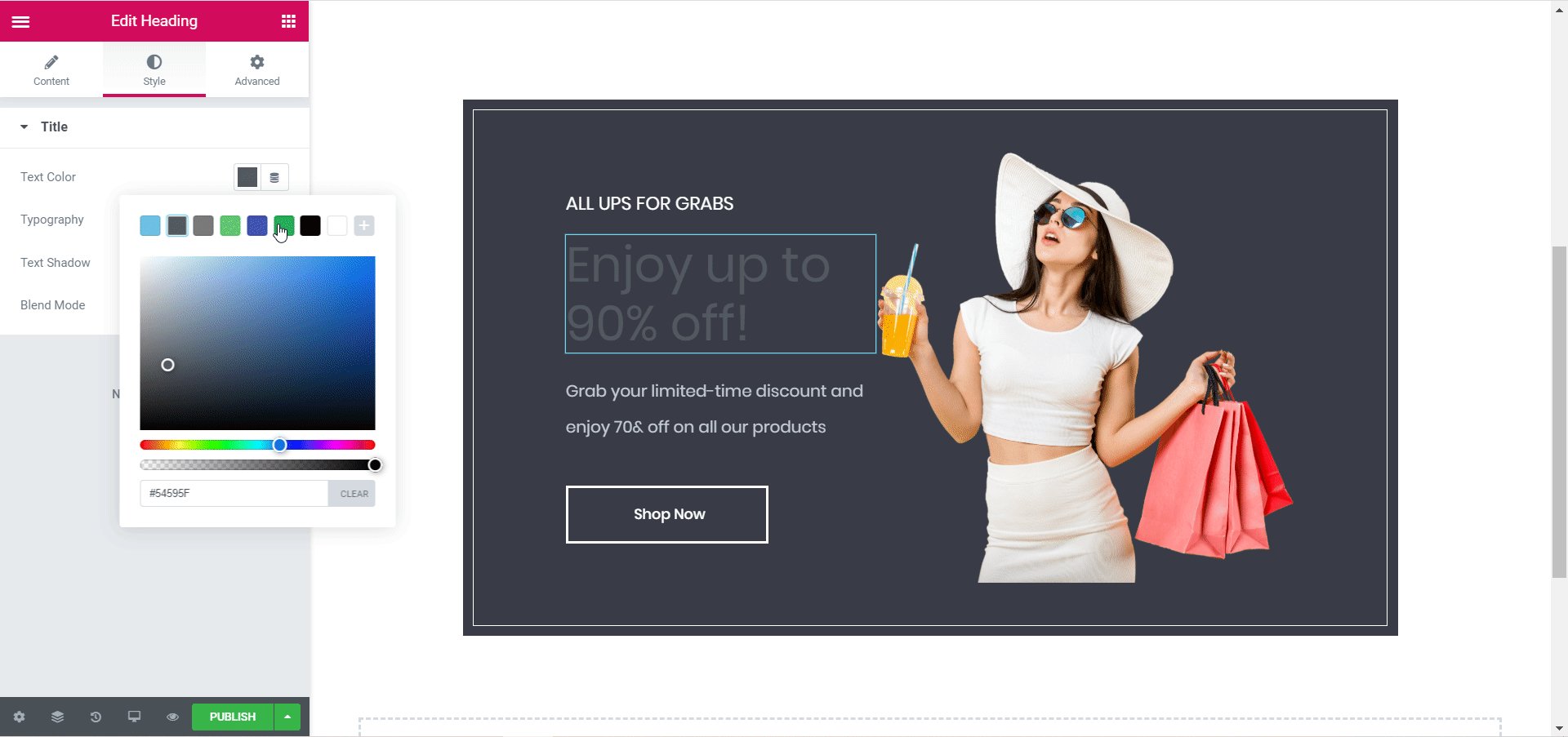
Шаг 4: Стиль вашей страницы оформления заказа Woo
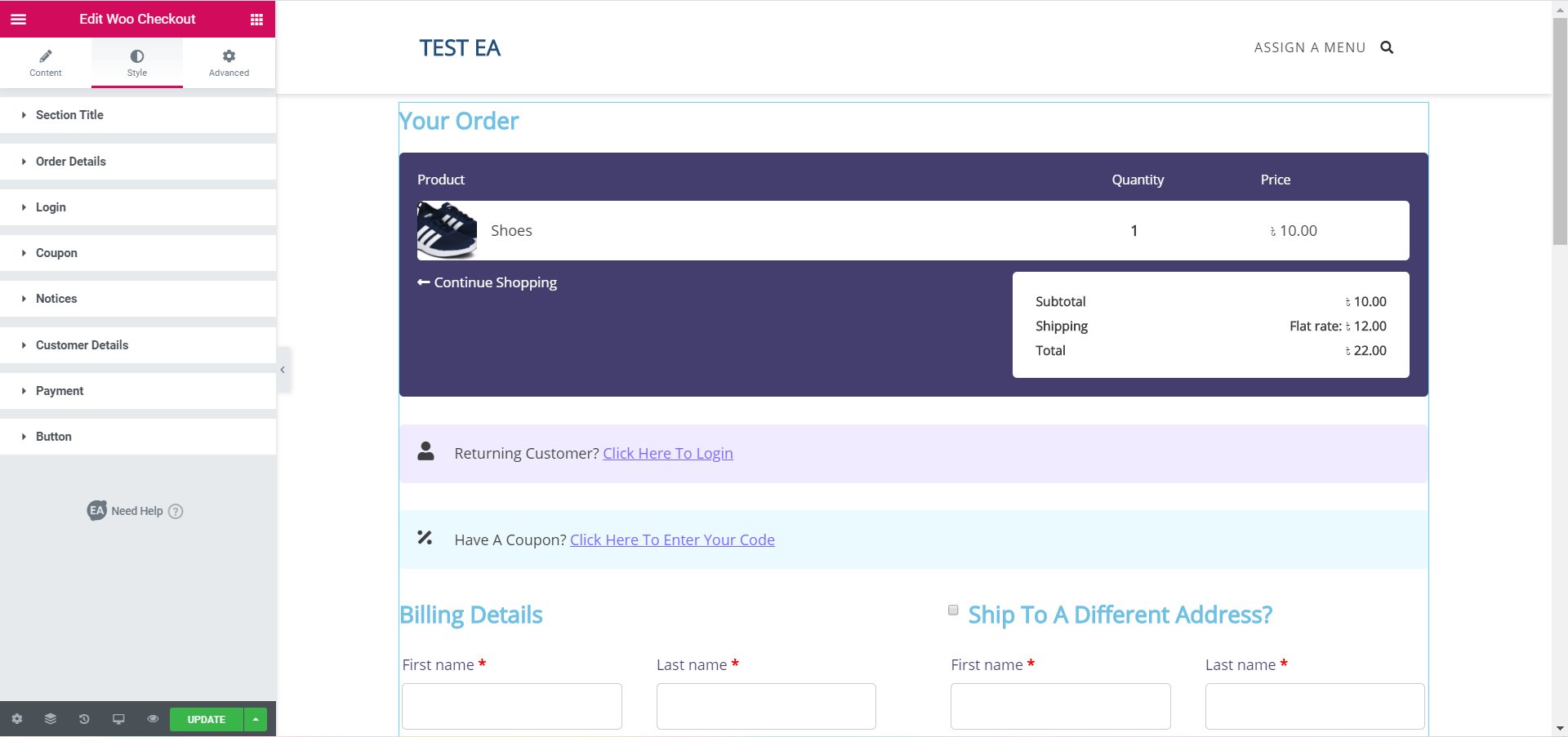
Когда вы закончите редактировать содержимое своей страницы Woo Checkout, пришло время приступить к ее стилизации, чтобы она выглядела более привлекательной для ваших клиентов.
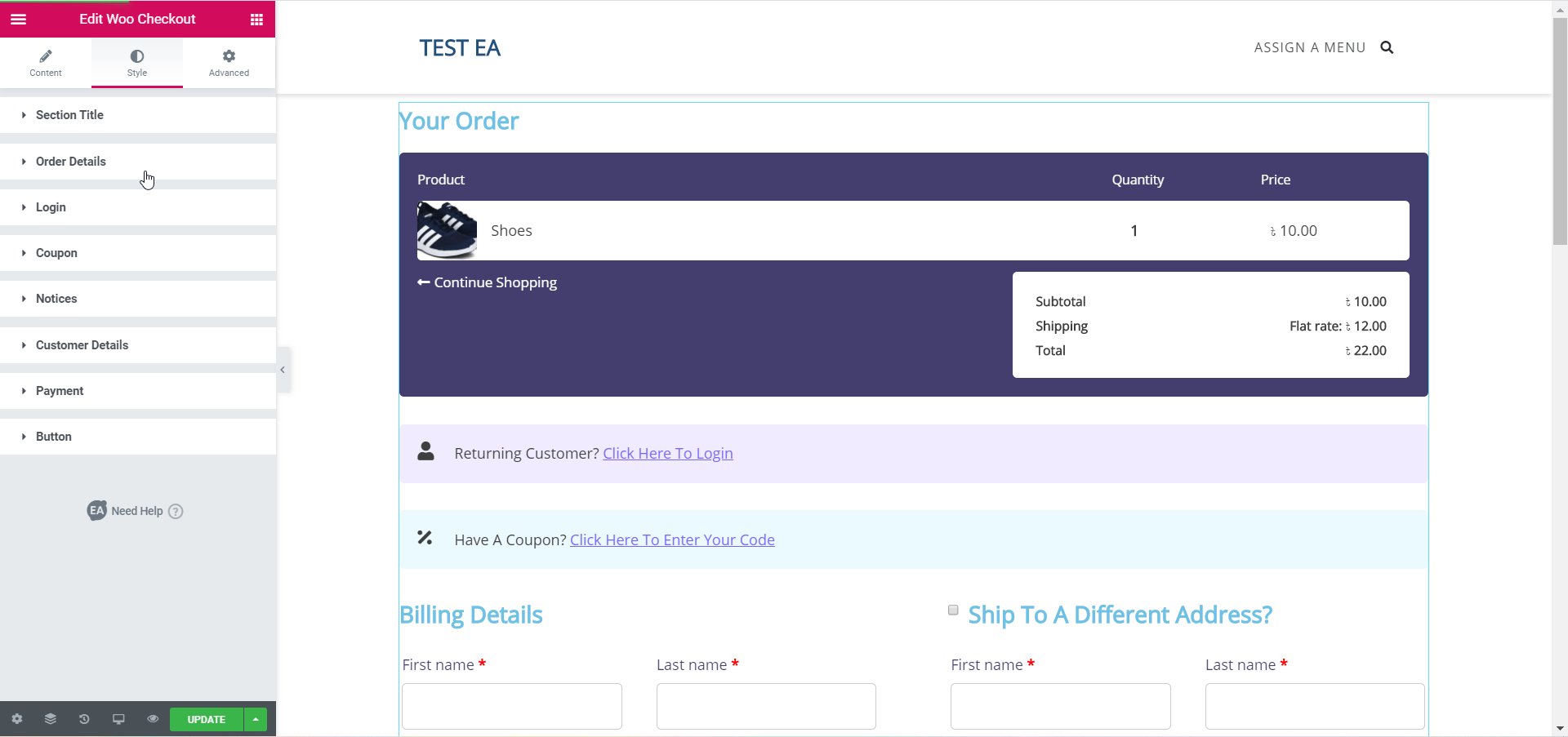
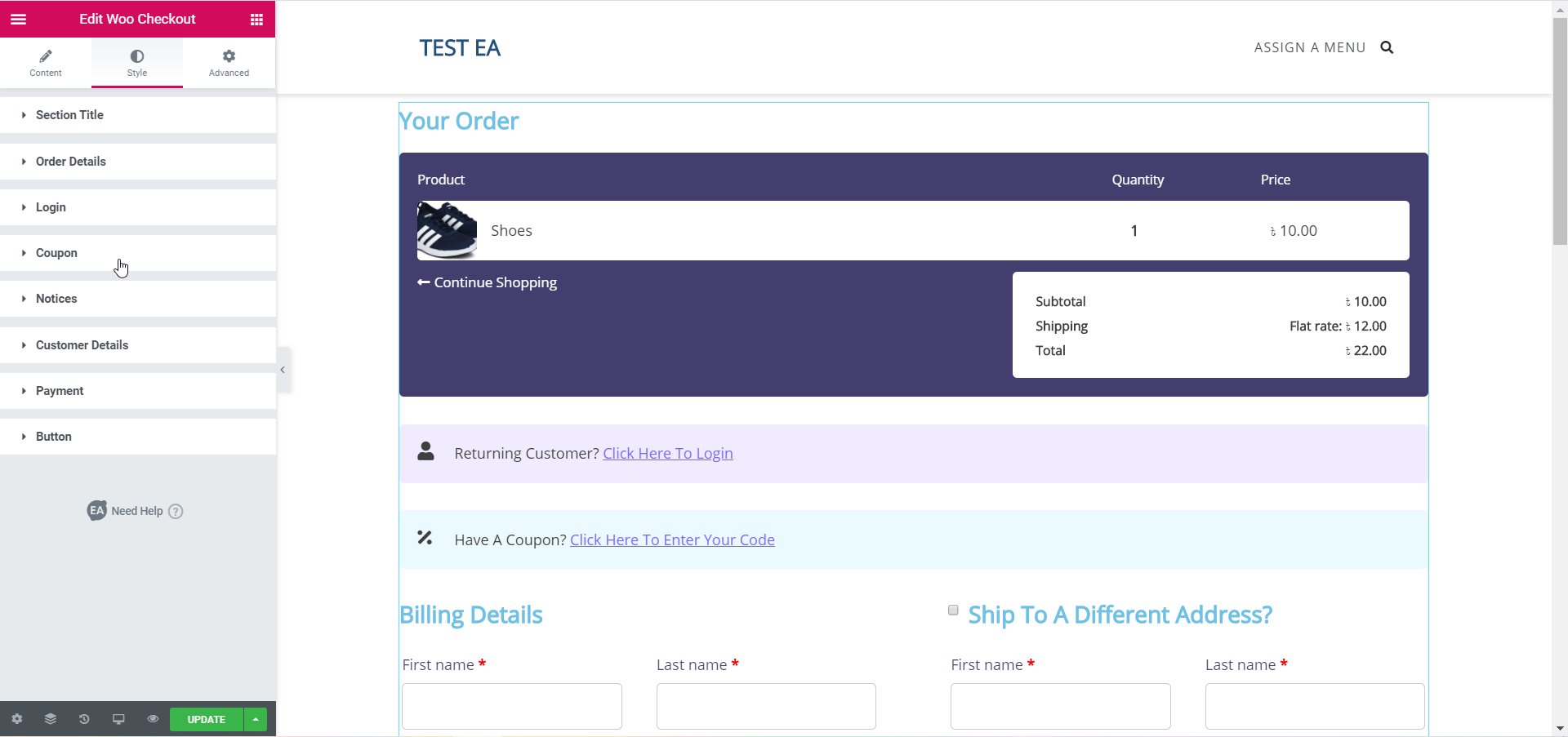
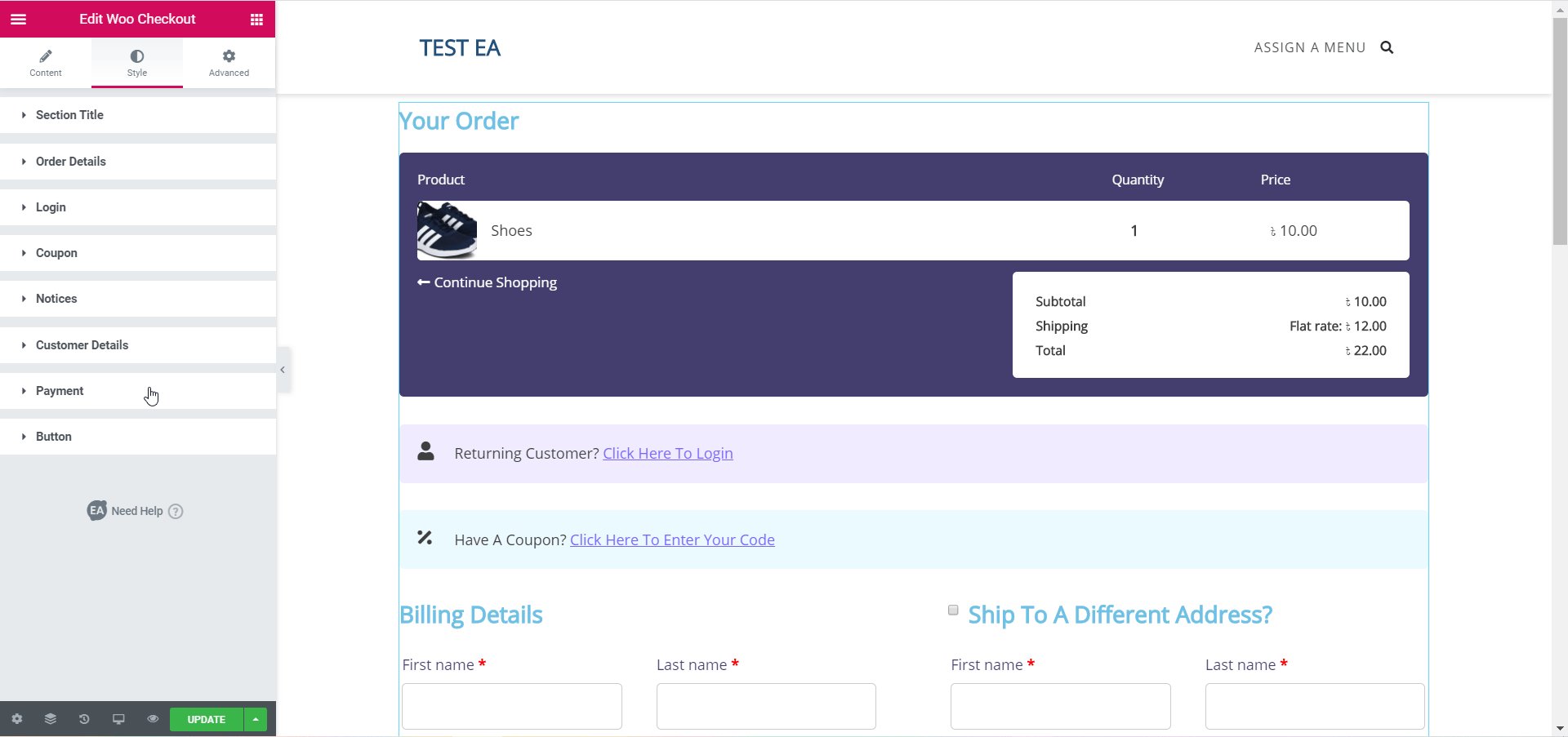
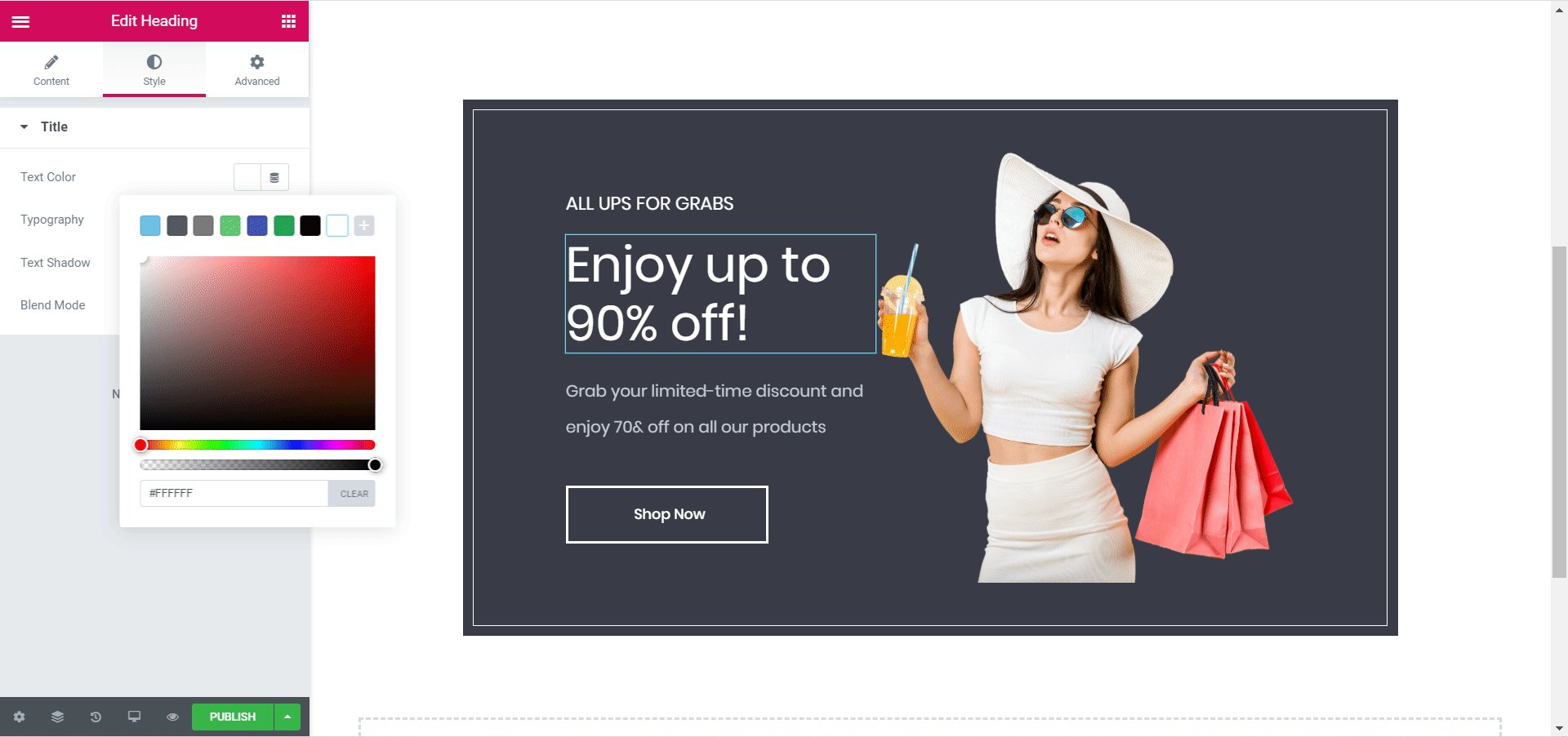
Существует множество вариантов оформления страницы Woo Checkout по вашему желанию. Просто нажмите на вкладку «Стиль», чтобы настроить различные области вашей страницы. Вы увидите множество различных опций, таких как «Название раздела», «Детали заказа», «Вход», «Купон» и другие.

Настройте и попробуйте все варианты или посетите нашу страницу документации, чтобы узнать, как оформить EA Woo Checkout . Всего за несколько кликов вы сможете изменить цвета, типографику и многое другое, чтобы сделать вашу страницу Woo Checkout более привлекательной для клиентов.
Шаг 5. Сохраните изменения и просмотрите окончательный результат
Если вы закончили оформление страницы Woo Checkout, обязательно сохраните изменения. Вы можете предварительно просмотреть окончательный результат перед публикацией своей страницы.

БОНУС: пакет шаблонов WooCommerce для Elementor [БЕСПЛАТНО]
Искали идеальный шаблон WooCommerce для Elementor и разочаровались? Что ж, у нас есть для вас хорошие новости. Представляем Пакет шаблонов EleShoply от Templately — потрясающий шаблон Elementor для создания вашего магазина электронной коммерции без какого-либо кодирования . Этот потрясающий готовый пакет шаблонов поставляется с несколькими страницами вместе с готовым дизайном страницы оформления заказа WooCommerce.

Он также содержит несколько красивых готовых к использованию страниц, в том числе:
- Домашняя страница
- Страница коллекции продуктов
- Одна страница продукта
- Страница корзины покупок
- Страница учетной записи
- Страница оформления заказа
- Страница о нас
- Страница контактов
Вы можете мгновенно создать потрясающую страницу оформления заказа WooCommerce, используя этот готовый шаблон Elementor, выполнив два простых шага:
Шаг 1. Вставьте пакет шаблонов EleShoply из Templately
Сначала зарегистрируйте учетную запись на Templately и установите плагин Templately для WordPress. После этого отредактируйте назначенную страницу Woo Checkout с помощью Elementor Editor. Вы увидите синюю иконку Templately.

Когда вы щелкнете по этому значку, откроется всплывающее окно, в котором вы увидите все шаблоны Elementor, доступные в Templately. Найдите «EleShoply» и вставьте страницу оформления заказа EleShoply на свой сайт Elementor.

Шаг 2. Настройте страницу в соответствии с вашим стилем
Теперь вы можете настроить страницу Woo Checkout, добавив к ней свой личный стиль. Когда вы закончите настройку страницы оформления заказа, просто сохраните изменения и опубликуйте их для всеобщего обозрения.

Заключительные слова
Вот и все! Вы готовы опубликовать свою страницу Woo Checkout. Чтобы настроить все это и оформить страницу оформления заказа по своему усмотрению, потребуется не более пяти минут. И вам даже не нужно касаться ни одной строки кода, чтобы сделать это! Так что попробуйте Elementor и ознакомьтесь с Essential Addons , чтобы найти другие классные и полезные элементы.
Если у вас все еще есть вопросы, вы можете просмотреть нашу страницу документации или связаться с нашей службой поддержки для получения дополнительной помощи.
Понравился этот урок? Не стесняйтесь поделиться своими мыслями с нами в комментариях ниже.
