Условная логика WooCommerce, настраиваемые поля и параметры продукта в одном плагине!
Опубликовано: 2018-03-28В прошлом году мы выпустили наш плагин для добавления параметров продукта, настраиваемых полей и настройки ваших продуктов WooCommerce. Многие клиенты просили нас добавить условную логику в настраиваемые поля и параметры продукта WooCommerce. Я рад сообщить, что условная логика WooCommerce доступна в PRO-версии плагина как для простых продуктов, так и для их вариаций.
В ваших продуктах WooCommerce не хватает дополнительных опций и настраиваемых полей ? Пробовали ли вы добавить больше информации о своих продуктах? Но страницы выглядят либо слишком длинными, либо всегда одинаковыми .
Сегодня я покажу вам, как добавить настраиваемые поля в ваши продукты WooCommerce, чтобы расширить возможности продукта . Узнайте, как предоставить клиентам преимущества от настраиваемых полей, параметров продукта и дополнительных услуг динамически с помощью условной логики . Давайте настроим простые продукты и предложим красивые варианты продуктов в WooCommerce за считанные минуты!
Оглавление
- Варианты продукта WooCommerce с условной логикой
- Варианты продукта WooCommerce с условной логикой
- Пользовательские поля продукта с логикой условий — пошаговое руководство
- Резюме и больше о плагине
Варианты продукта WooCommerce с условной логикой
Самые популярные товары, продаваемые в интернет-магазинах, — это стандартные физические товары. WooCommerce и другие платформы электронной коммерции идеально подходят для них. Это не значит, что они подходят для всех нужд. Иногда магазинам нужно нечто большее!
Как насчет некоторых примеров?
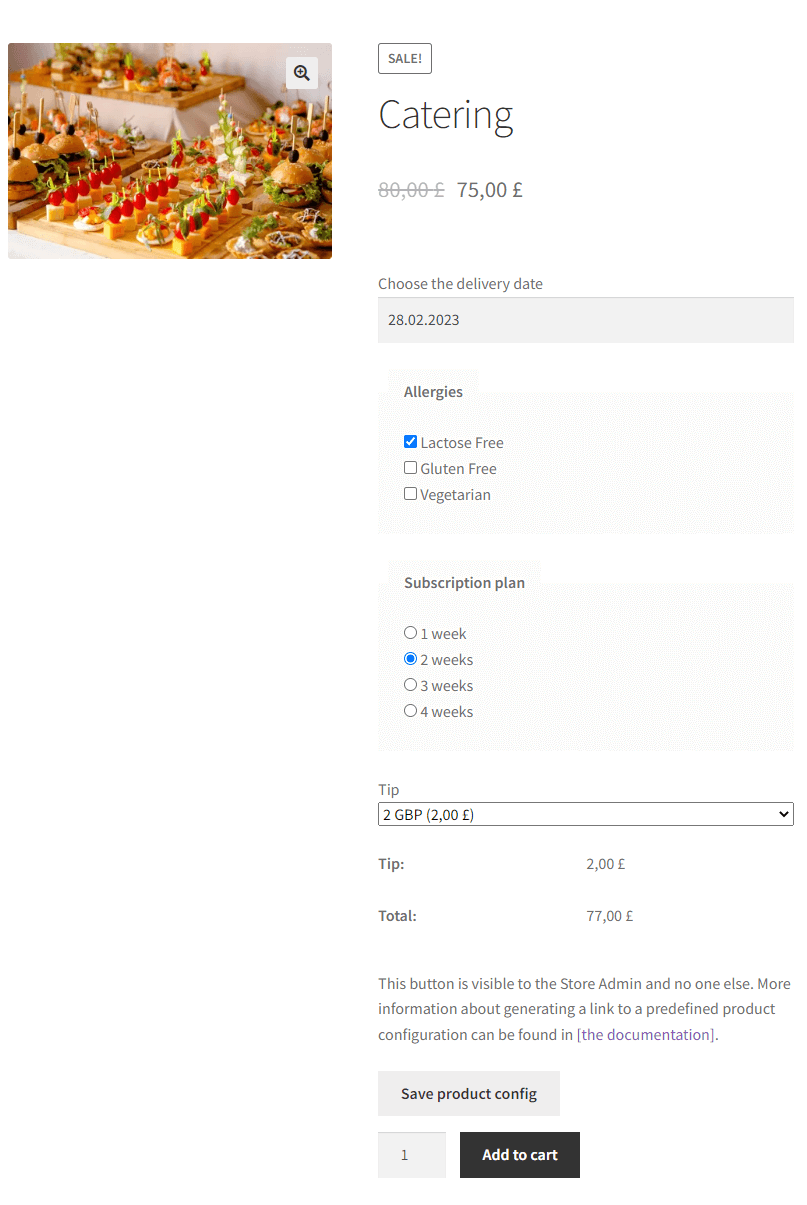
WooCommerce заказ кейтеринга
Сегодня в моде здоровое питание. Люди хотят хорошо питаться, но часто у них нет времени на то, чтобы приготовить себе еду. Подсчет калорий, составление списков блюд, покупки и приготовление пищи. Самостоятельно соблюдать диету — сложная повседневная задача.
Но есть простое решение этой проблемы: продуктовые ящики или кейтеринг .
Посмотрите на странице продукта ниже ↓ : поле даты (дата начала обслуживания), поле выбора (подсказка) и флажок для включения или исключения некоторых ингредиентов из рациона.

Гибкие поля продукта PRO WooCommerce $ 59
Условная логика вариантов продуктов WooCommerce стала проще. Получите плагин и добавьте 18 различных надстроек продукта, условную логику и цены.
Добавить в корзину или просмотреть подробностиСтрахование WooCommerce для продуктов
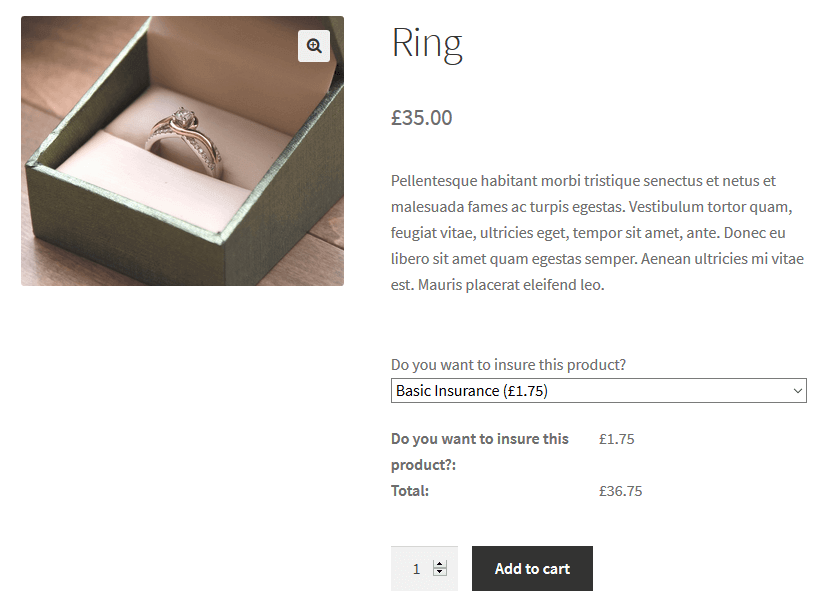
Еще один отличный пример – страхование . Магазины охотно перестраховывают товары, которые они предлагают. Это дает магазинам дополнительную прибыль , поскольку они являются посредниками страховых компаний.

Как видите, все, что вам нужно в этом примере, — это простое выпадающее поле (поле выбора) с новыми параметрами продукта!
Варианты продукта WooCommerce с условной логикой
Условная логика означает, что один вариант продукта зависит от другого . Таким образом, вы можете создавать динамические страницы продуктов с множеством опций, функций и дополнений на основе выбора клиентов !
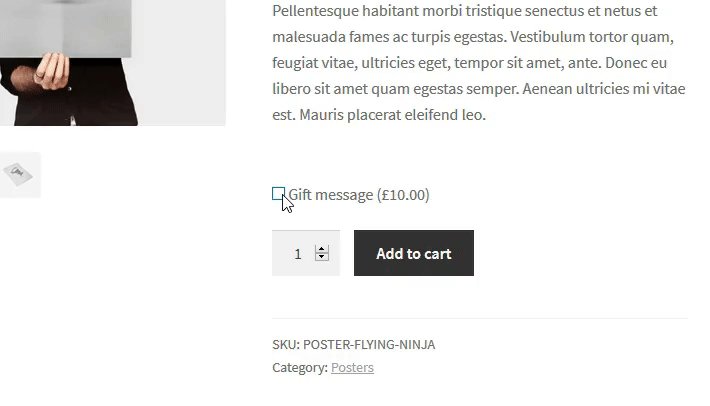
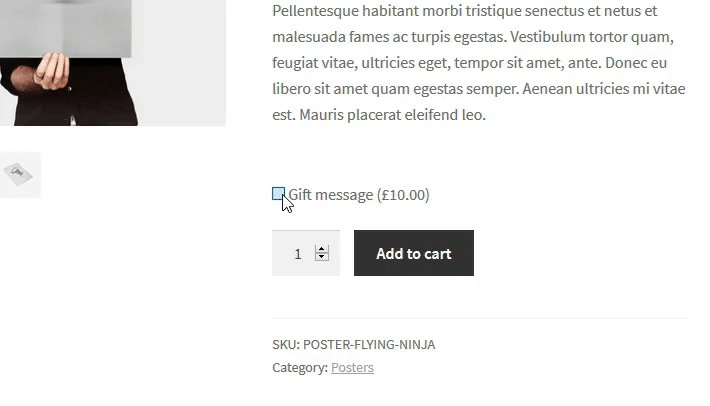
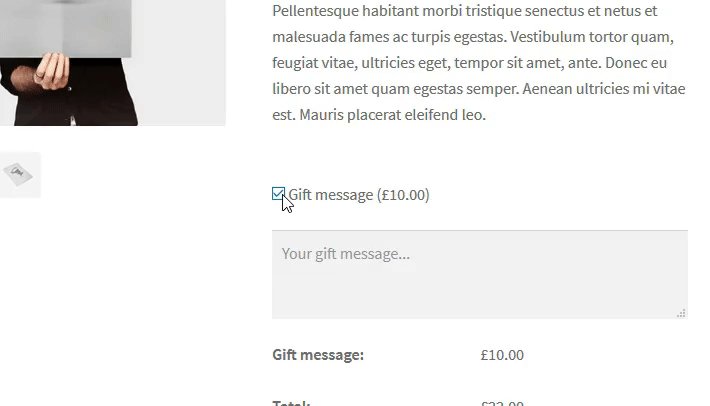
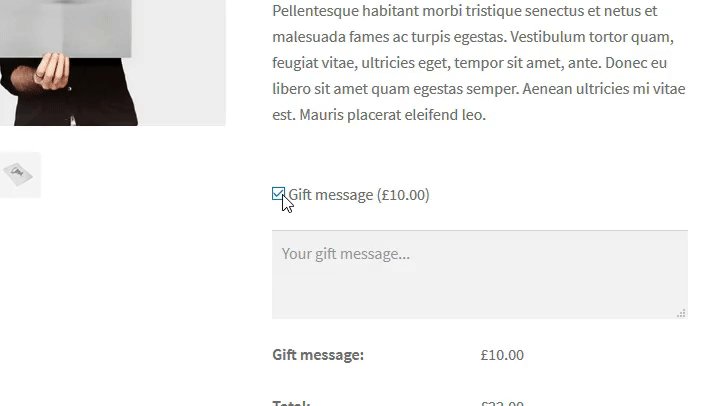
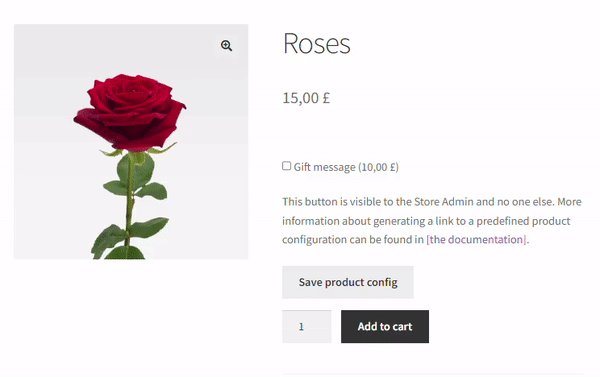
Например, вы хотите, чтобы в вашем магазине была опция подарочного сообщения . Вам нужно текстовое поле , в котором клиенты могут добавить сообщение к продукту, который они хотят подарить.
Текстовое поле занимает гораздо больше места на странице товара, чем любое другое поле. Тогда вы можете скрыть его над флажком. Как?
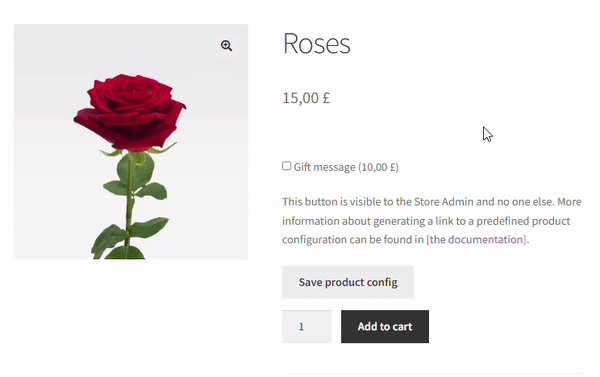
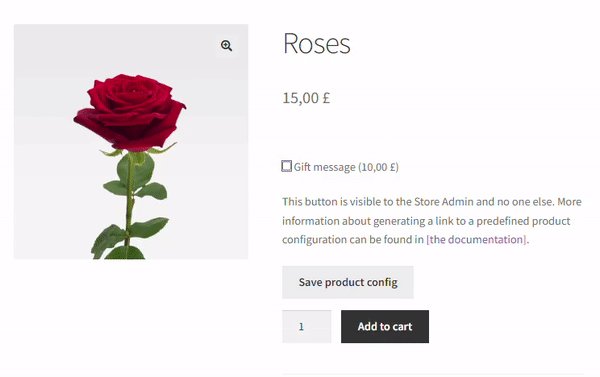
Посмотрите на анимацию ниже:

Условная логика для этого поля продукта проста.
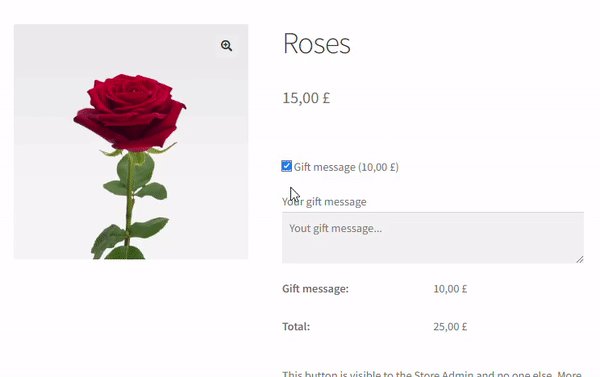
Когда покупатель отмечает флажок сообщения о подарке, появляется текстовое поле.
Это, вероятно, самый простой пример функции условных опций продукта WooCommerce. Конечно, вы можете сделать гораздо больше. Воображение - ваш единственный предел :)
Условия продукта WooCommerce — как использовать его в своем магазине?
Давайте воспользуемся примером из анимации выше️. Я покажу вам, как настроить поля таким образом. Не волнуйтесь, это очень просто!
Плагин условной логики WooCommerce
Перво-наперво. Вам нужен плагин, о котором я упоминал выше. Вы также можете начать с бесплатной версии ! Просто нажмите на ссылку выше!
Гибкие поля продукта WooCommerce
Условная логика вариантов продуктов WooCommerce стала проще. Получите плагин и добавьте 18 различных надстроек продукта, условную логику и цены.
 Скачать бесплатно или перейдите на WordPress.org
Скачать бесплатно или перейдите на WordPress.orgВернемся к конфигурации.
Такие поля в примере очень легко настроить. Вам нужно добавить поле флажка , а затем вам нужно активировать условную логику (PRO) в поле сообщения о подарке.
Пользовательские поля - конфигурация
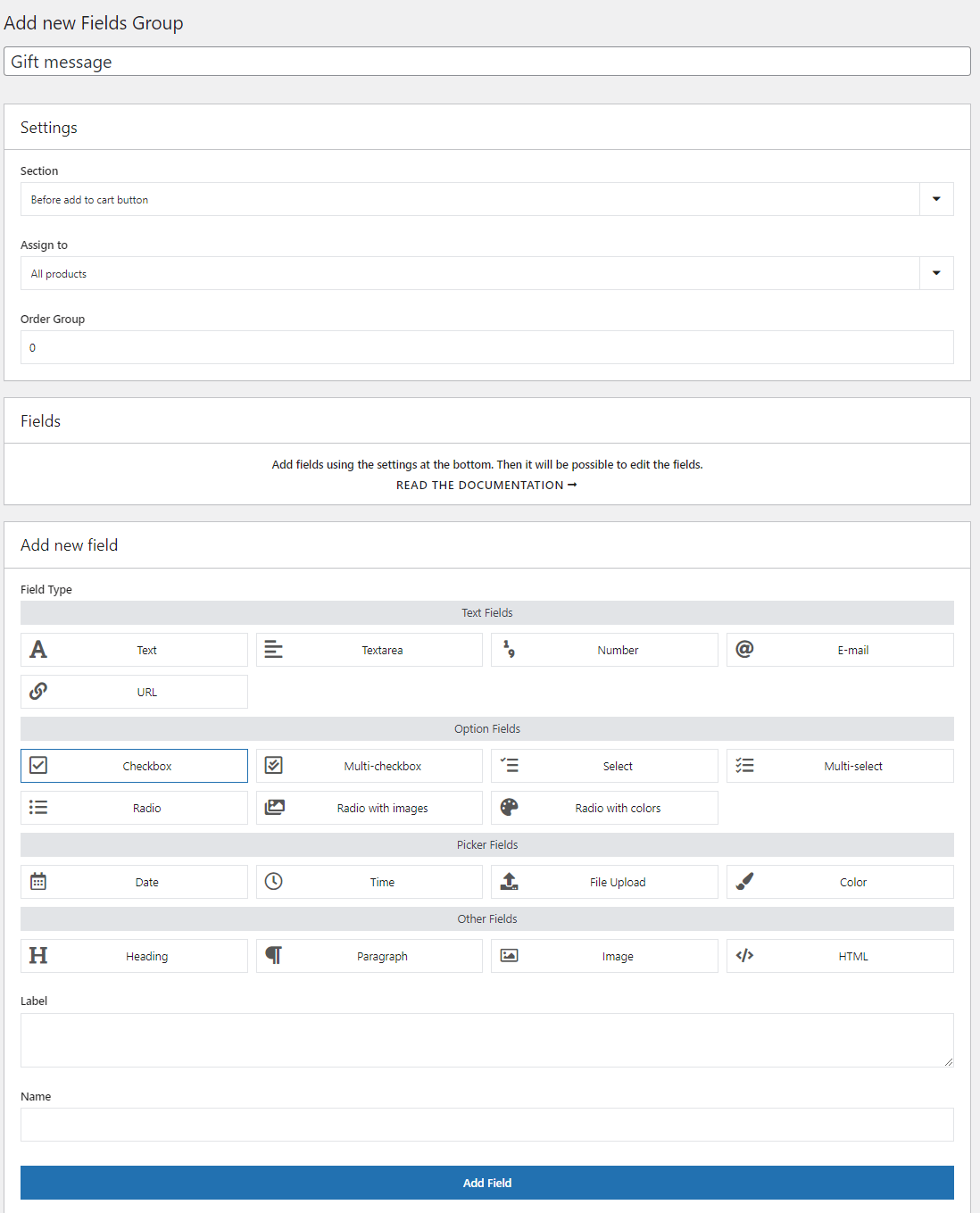
Добавить новую группу полей
Во-первых, вам нужно будет добавить новую группу полей и назначить ее конкретному продукту, категории или тегу. Вы также можете назначить его всем продуктам, как это сделал я.
Выберите пользовательское поле
Затем вам нужно будет выбрать поле, которое вы хотите добавить первым. Пусть это будет поле флажка . Вы можете найти его среди полей Option .

Сначала добавьте поле флажка Добавьте поле флажка
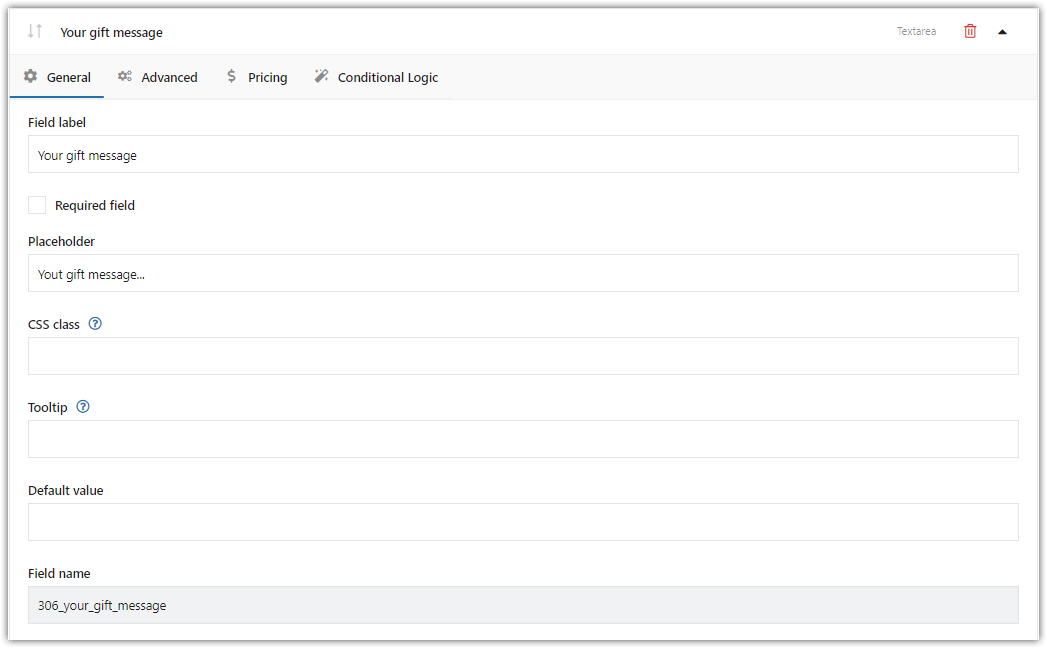
Это будет поле, которое будет запускать условную логику . Но он должен работать вместе с другим полем. Давайте добавим поле Textarea .

Теперь добавьте поле Textarea, чтобы продолжить условную логику. Вы также можете установить ограничение на количество символов на вкладке «Дополнительно» .Условная логика и ценообразование (PRO)
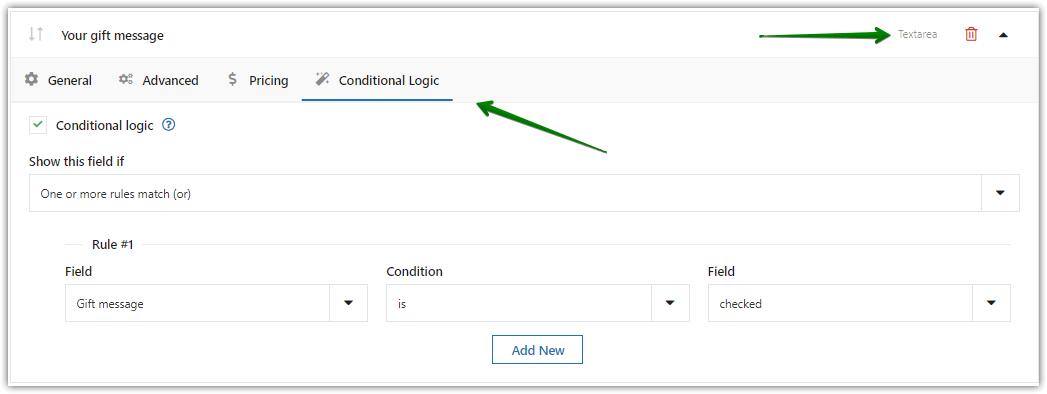
Теперь мы можем установить условную логику и цену.
Условная логика и ценообразование доступны в PRO версии плагина .Следуй этим шагам:

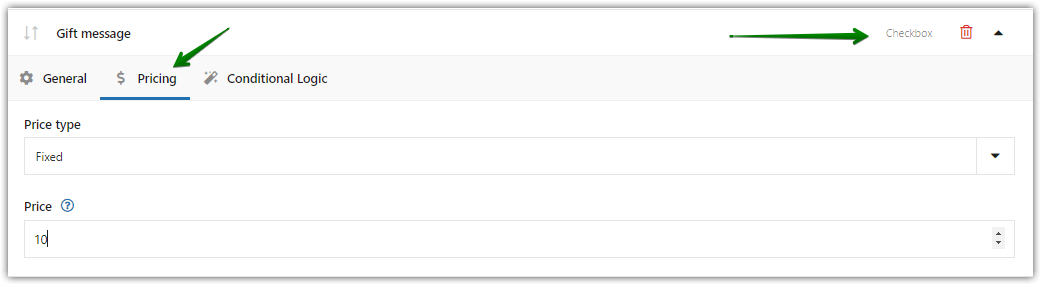
Перейдите на вкладку Условная логика. Я также добавил дополнительную цену, если клиент отметил поле флажка :

Добавить дополнительную цену Пользовательские параметры продукта WooCommerce с условной логикой
Посмотрите на конечный эффект . Вот как ваши клиенты увидят условную логику, которую мы только что установили:

Условная логика с дополнительной ценой на странице товара
️ Я подытожил для вас этапы настройки: ️
- Вам нужно создать поле для флажка.
- В поле флажка не установлен параметр условной логики. Он должен работать вместе с другим полем.
- Далее вам нужно создать поле текстовой области.
- В этом поле должен быть установлен параметр условной логики.
- Правило состоит в том, чтобы показать это поле, если отмечено поле сообщения о подарке.
Вот и все! Просто, верно?
Резюме и больше о плагине
В этой статье вы узнали, как настраивать параметры продукта и настраиваемые поля WooCommerce, а также использовать условную логику для динамического отображения полей . Если вам нужна дополнительная помощь, просто дайте мне знать в разделе комментариев ниже.
Готовы ли вы использовать условную логику продукта в своем магазине?
Ознакомьтесь со всеми функциями версии PRO и ознакомьтесь с документацией плагина !
Гибкие поля продукта PRO WooCommerce $ 59
Условная логика вариантов продуктов WooCommerce стала проще. Получите плагин и добавьте 18 различных надстроек продукта, условную логику и цены.
Добавить в корзину или просмотреть подробности