Полное руководство по созданию кода купона WooCommerce
Опубликовано: 2019-02-19
Создание и запуск интернет-магазина проще, чем вы могли ожидать. Это особенно верно, если вы используете правильные инструменты, такие как WordPress и WooCommerce. Тем не менее, вам все равно нужно побуждать посетителей совершать покупки.
Есть много способов повысить конверсию, например, предлагать качественные продукты и создавать сильный призыв к действию (CTA). Тем не менее, один из лучших методов — предлагать купоны. Сделки воодушевляют потенциальных клиентов и могут побудить их действовать быстро.
В этом посте мы поговорим подробнее о том, почему стоит создать код купона WooCommerce. Тогда мы покажем вам, как это сделать всего за три шага. Давай приступим к работе!
Почему вы должны рассмотреть возможность предложения купонов
Если вы хотите открыть интернет-магазин, вы не ошибетесь с WooCommerce:

Этот плагин WordPress позволяет легко настроить полнофункциональный магазин за считанные часы. Он предоставляет множество функций, помогающих создавать, запускать и поддерживать ваш сайт электронной коммерции. Однако, несмотря на то, что этот плагин может многое сделать для вас, вам еще многое предстоит сделать самостоятельно.
Самое главное, вам придется найти способы побудить потенциальных клиентов «конвертировать» (то есть покупать то, что вы продаете). Вот тут-то и появляются купоны. Вы можете думать о них как о чем-то более актуальном для физических магазинов, но они также являются одним из ваших лучших способов поощрения покупок в Интернете.
Купоны очень эффективны, потому что они:
- Уменьшить требуемые первоначальные инвестиции. Новому клиенту не нужно платить столько вперед, чтобы попробовать то, что вы можете предложить.
- Воспитывать чувство взаимности. Вы предлагаете что-то покупателю, поэтому он, скорее всего, почувствует, что должен вам что-то взамен.
- Играйте на страхе пропустить (FOMO). Это особенно актуально, если ваши купоны действуют только в течение ограниченного времени.
К счастью, установка кода купона WooCommerce для вашего интернет-магазина — это простой процесс. Это означает, что вы можете начать пожинать плоды немедленно.
Как создать и продвигать свой первый код купона WooCommerce (за 3 шага)
Прежде всего, мы предполагаем, что у вас уже есть запущенный и работающий сайт WooCommerce. В следующих трех шагах мы расскажем вам, как спланировать, создать и продвигать свой первый код купона WooCommerce. Давайте прыгать прямо в!
Шаг 1: Решите, какую сделку вы хотели бы предложить
Прежде чем вы сможете составить код купона WooCommerce, вам понадобится план. В конце концов, есть много видов рекламных акций, которые вы можете предложить. Правильный выбор зависит от тщательного рассмотрения ваших целей и аудитории.
Вам нужно будет ответить на два основных вопроса:
- Что предложит ваш купон?
- Кому вы его предложите?
Что касается второго вопроса, вы можете сделать акцию доступной для всех или только для избранных клиентов. Первый подход эффективен для привлечения наибольшего трафика и внимания. Однако последний способ также полезен.
Например, вы можете предложить купон людям, которые уже совершили покупку, чтобы стимулировать повторные продажи. В качестве альтернативы вы можете предоставить сделку только людям из определенного места (например, тем, кто следит за вашим профилем в Твиттере). Оба являются разумными способами обеспечить персонализированный опыт.
После того, как вы узнаете, кто является аудиторией вашего купона, вы можете решить, какой будет ваша сделка. Два наиболее распространенных варианта — предоставить небольшой товар или услугу бесплатно и предложить скидку на будущую покупку.
Однако пределов нет, так что не стесняйтесь творить. Вы можете установить сделку «Купи один, получи один (BOGO)» или создать рекламную акцию «Бесплатная доставка». Подумайте, кому вы будете предлагать свой купон, и выберите предложение, которое, скорее всего, будет для них привлекательным.
Шаг 2. Настройте сделку с помощью расширенного расширения купонов
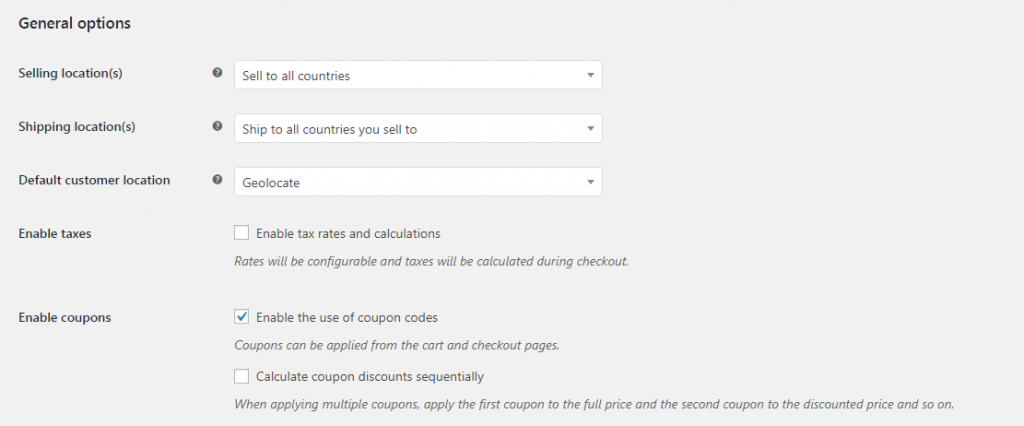
Когда у вас есть план, вы можете создать свой код купона WooCommerce. Для этого вам может сначала понадобиться включить купоны


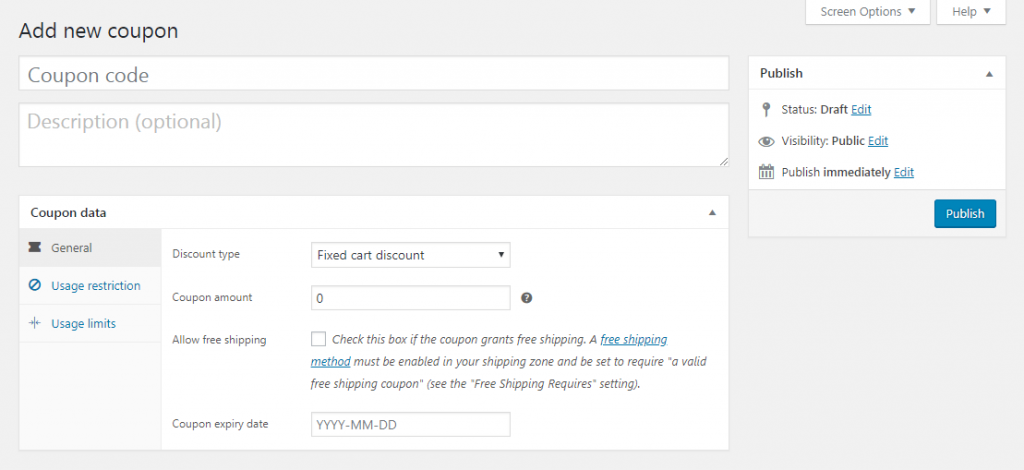
Затем перейдите в WooCommerce > Купоны и выберите Добавить купон :

Здесь вы можете настроить свое предложение. Вы можете настроить описание (только для внутреннего использования), определить, что будет предоставлять купон, и даже создать ограничения на то, как его можно использовать. Самое главное, вам нужно создать уникальный код купона WooCommerce — это то, что клиенты будут вводить, чтобы воспользоваться сделкой.
Вы можете узнать больше о том, как настроить основные параметры купона, в документации WooCommerce. Когда вы закончите, вы можете сохранить и опубликовать купон, и он будет готов к работе.
Этот процесс упрощает настройку купонов для вашего магазина WooCommerce. Тем не менее, это немного ограничено в том, что вы можете сделать. Для получения дополнительных опций и большего потенциала настройки вы можете выбрать расширение Advanced Coupons для WooCommerce:

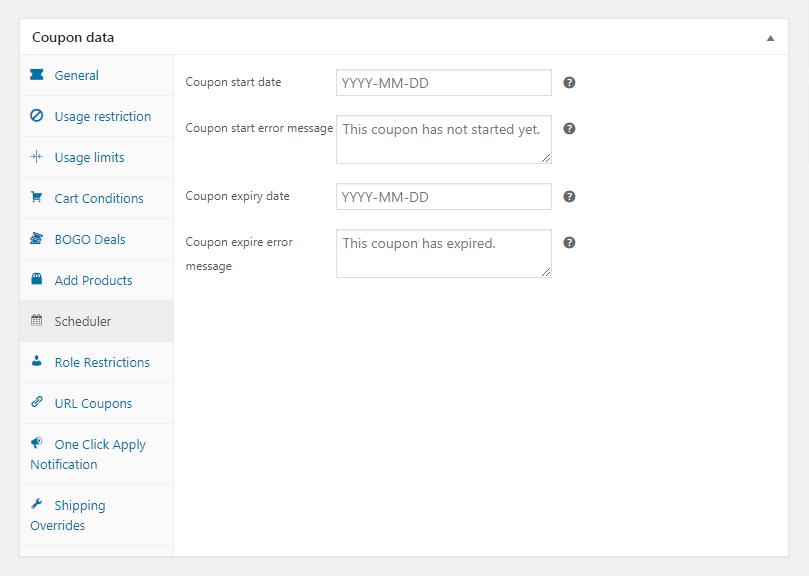
Этот плагин дополняет существующую функциональность купонов платформы. После его установки и активации вы обнаружите, что возможности создания купонов значительно расширились:

Наряду с настройками по умолчанию теперь вы можете:
- Настройте условия корзины (которые должны быть выполнены, прежде чем можно будет применить код)
- Создавайте сделки BOGO
- Подключите купоны к определенным продуктам
- Запланируйте даты начала и окончания для вашего купона
- Ограничить использование купонов определенными ролями пользователей
Есть еще больше вариантов — и вы можете узнать больше о каждом параметре в документации Advanced Coupon. Важно то, что этот инструмент позволяет создавать сложные, полностью настраиваемые коды купонов, но при этом прост в использовании.
Шаг 3: Расскажите о своем коде купона WooCommerce
После того, как вы настроили код купона WooCommerce и опубликовали его, вам все равно нужно будет продвигать его. То, как вы это сделаете, зависит от того, доступен ли ваш купон для всех или только для избранной группы.
В последнем случае вы захотите поделиться рекламной акцией через любой канал, который вы используете для связи с этими конкретными клиентами. Однако, если вы хотите широко распространить свой код купона, вот несколько лучших способов начать работу:
- Добавьте его на свой сайт — возможно, с помощью баннера или целевого всплывающего окна.
- Отправьте его в свой список адресов электронной почты существующим или потенциальным клиентам (или обоим).
- Поделитесь кодом в социальных сетях и добавьте ссылку на свой магазин.
Рассказывая людям о своем коде купона WooCommerce, не забудьте заранее рассказать, что он делает и как он работает. Это упрощает использование кода заинтересованными клиентами и повышает доброжелательность, когда процесс идет так, как они ожидали.
Вывод
Есть несколько лучших способов привлечь внимание людей, чем предложить им сделку. Будь то бесплатный товар, сниженная цена или доставка со скидкой, купоны могут привлечь новых клиентов. Кроме того, их легко настроить и поделиться ими, если вы являетесь пользователем WooCommerce.
Чтобы создать свой первый код купона WooCommerce, вам просто нужно:
- Решите, какую сделку вы хотели бы предложить.
- Настройте свою сделку с помощью плагина Advanced Coupons.
- Расскажите о своем коде купона WooCommerce.
Изображение предоставлено: Flickr .
