Как сделать всплывающее окно с купоном в WooCommerce
Опубликовано: 2021-05-03
Одна из самых больших проблем с предложением купонов на скидку заключается в том, что иногда клиенты могут совершенно не знать, что у вас проводятся рекламные акции. Вы можете отправлять клиентам электронные письма или размещать уведомления о купонах в своем магазине, но часть пользователей может пропустить каждый сигнал. Вот тут-то и приходят на помощь всплывающие окна с купонами WooCommerce.
Если есть одна полезная вещь во всплывающих окнах, так это то, что их трудно не заметить. Внедрение всплывающего окна WooCommerce — отличный способ убедиться, что все ваши посетители знают, предлагаете ли вы скидку. Кроме того, всплывающие окна с купонами относительно легко реализовать.
В этой статье мы покажем вам, как создать всплывающее окно с купоном WooCommerce с помощью OptinMonster и как управлять условиями корзины с помощью расширенных купонов. Давайте приступим!
Зачем использовать всплывающие окна с купонами в WooCommerce
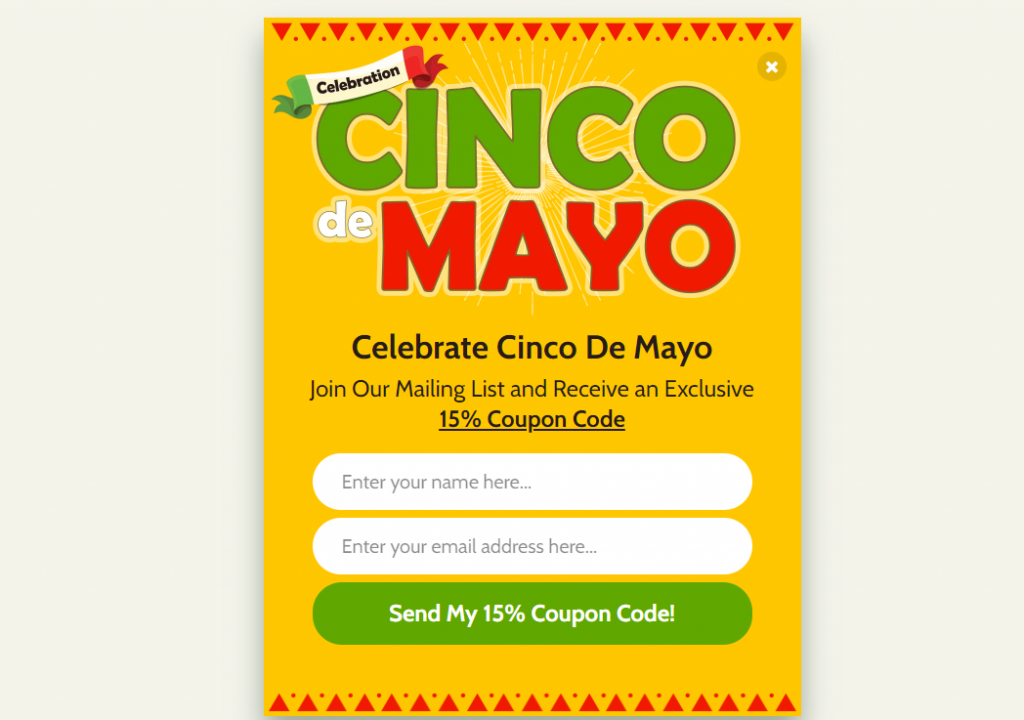
Давайте будем честными, всплывающие окна не имеют безупречной репутации. Долгое время всплывающая реклама была проклятием существования большинства интернет-пользователей. В настоящее время всплывающие окна гораздо скромнее, и авторитетные веб-сайты не используют их для рекламы. Вместо этого многие веб-сайты используют всплывающие окна для рекламы скидок или для того, чтобы заставить вас подписаться на список рассылки:

Современные всплывающие окна не появляются в новых окнах. Они находятся в элементах страницы, которые отображаются поверх вашего контента, как будто на другом уровне. Это простое изменение делает современные всплывающие окна более удобными для пользователя.
Если посмотреть на всплывающие окна в цифрах, невозможно отрицать, что они являются эффективным маркетинговым инструментом. Исследование высокоэффективных всплывающих окон показало, что их средний коэффициент конверсии составляет около 9,28%. Средний коэффициент конверсии менее оптимизированных всплывающих окон составляет около 3,1%.
Любое число является фантастическим с точки зрения маркетинга. Всплывающие окна купонов WooCommerce могут быть идеальным способом показать посетителям предложения, которые они могли бы пропустить. Тем не менее, они также предоставляют вам прекрасную возможность получить подписчиков по электронной почте и продвигать определенные продукты.
Как сделать всплывающее окно купона WooCoommerce (4 шага)
Существует множество инструментов, которые вы можете использовать для создания и публикации всплывающих окон и сделок WooCommerce. Один из наших фаворитов называется OptinMonster, потому что он предоставляет вам обширную библиотеку шаблонов всплывающих окон, которые вы можете использовать. Плагин также позволяет создавать формы подписки по электронной почте и плавающие панели.
Чтобы использовать OptinMonster, вам необходимо зарегистрировать бесплатную учетную запись на их веб-сайте. Как только вы это сделаете, вы сможете подключить эту учетную запись к своему веб-сайту WordPress с помощью плагина OptinMonster. Сделайте это, а затем перейдите к шагу номер один.
Шаг 1: Создайте код купона WooCommerce
Прежде чем вы сделаете что-либо еще, давайте создадим код купона, которым вы поделитесь во всплывающем окне WooCommerce. Для этого процесса мы собираемся использовать плагин Advanced Coupons, который добавляет широкий спектр функций к встроенным функциям купонов WooCommerce.
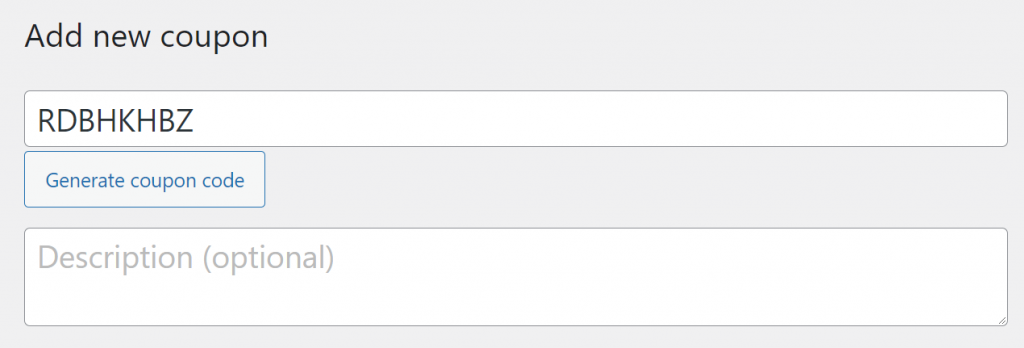
Получите доступ к панели инструментов WordPress и выберите Купоны > Добавить новый. Нажмите « Создать код купона » и напишите описание своего купона:

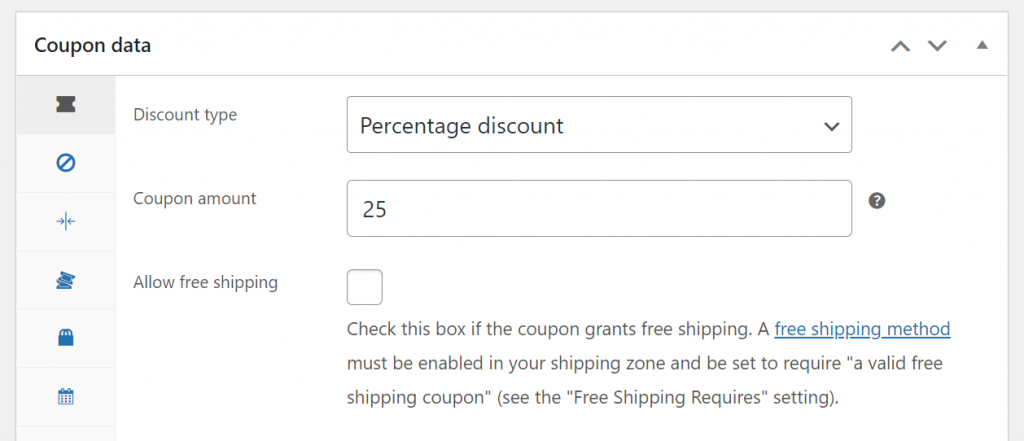
Обратите внимание на этот код купона, потому что он понадобится вам, когда вы начнете работать над всплывающим окном WooCommerce. А пока прокрутите вниз до мета-поля данных купона и выберите тип и сумму скидки для вашего купона:

Однако купон на скидку 25% без каких-либо условий может быть опасным. Вот почему очень важно, чтобы вы никогда не забывали устанавливать некоторые ограничения по купонам и/или условия корзины.
Шаг 2: Настройте условия купона
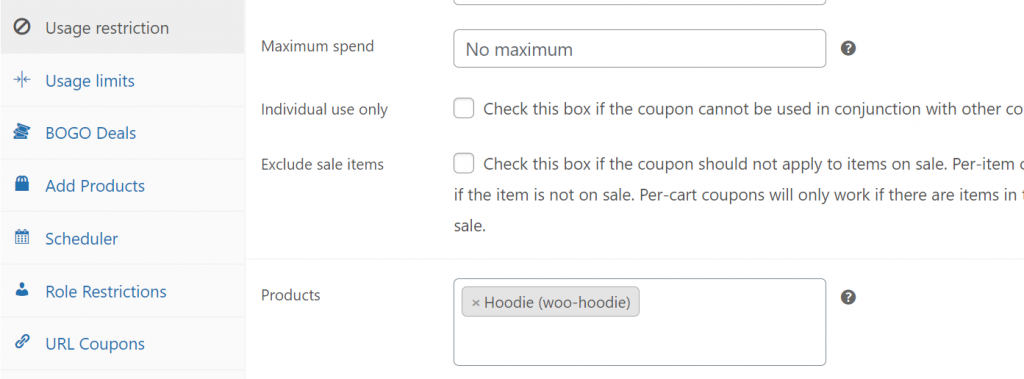
Если вы перейдете на вкладку « Данные купона» > «Ограничения использования », вы сможете решить, к каким продуктам или категориям товаров должен применяться купон на скидку:

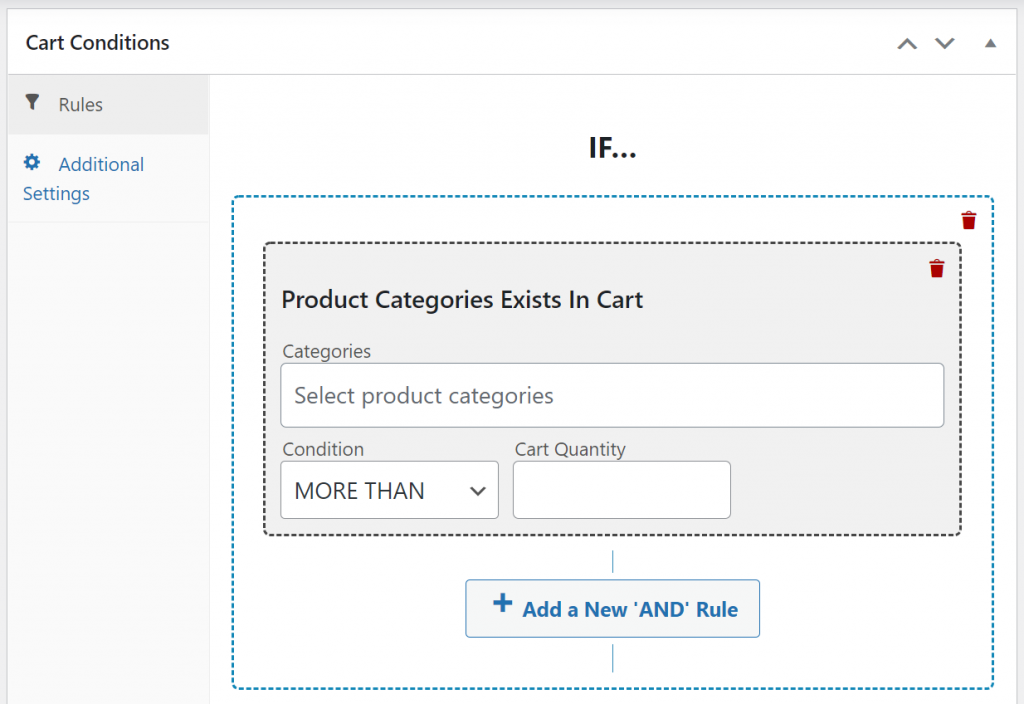
Другой вариант — использовать систему условий корзины, которая входит в состав Advanced Coupons Premium. Эта система позволяет вам настраивать и/или управлять, используя широкий диапазон предопределенных условий:

Как только вы решите, какой тип купона вы хотите создать, пришло время приступить к работе над всплывающим окном. Если вы не знаете, какую скидку предложить, просмотрите архивы нашего блога. Мы регулярно публикуем учебные пособия о том, как создавать определенные типы предложений, например приветственные купоны или автоматически применяемые скидки.

Шаг 3: Создайте всплывающее окно WooCommerce
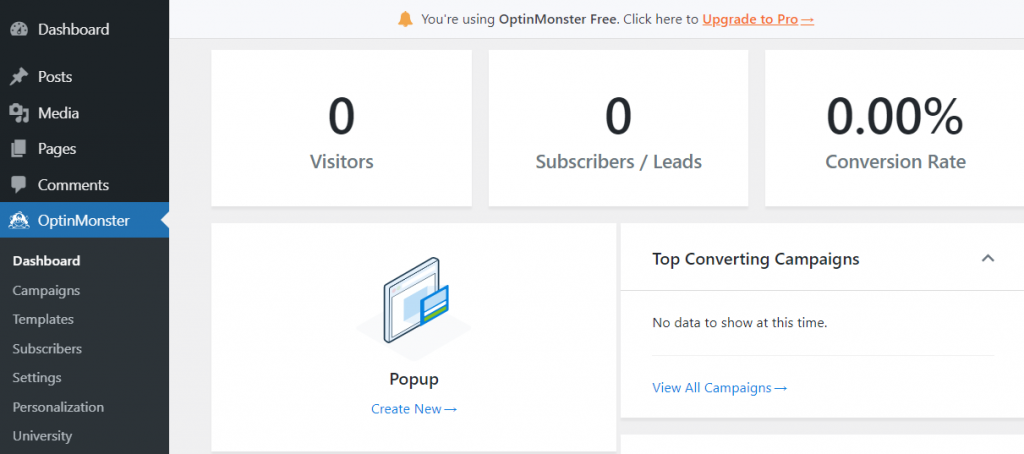
Создание всплывающих окон с помощью OptinMonster удивительно просто. Чтобы начать, нажмите на OptinMonster в меню панели инструментов WordPress и выберите опцию « Создать новый » в разделе « Всплывающее окно »:

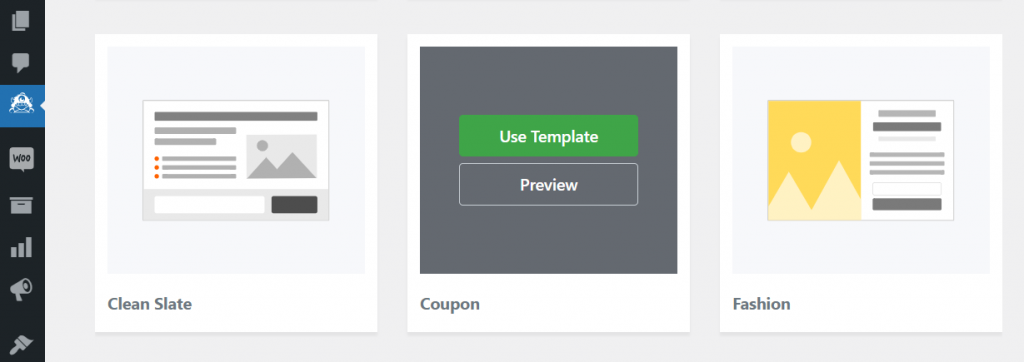
OptinMonster покажет вам список шаблонов, которые вы можете использовать, чтобы начать работу над дизайном всплывающего окна WooCommerce. Есть десятки вариантов на выбор, хотя некоторые из них ограничены премиум-аккаунтами OptinMonster.
В этом уроке мы будем использовать шаблон купона , но вы можете выбрать любой другой вариант. Наведите указатель мыши на предпочитаемый дизайн и нажмите « Использовать шаблон »:

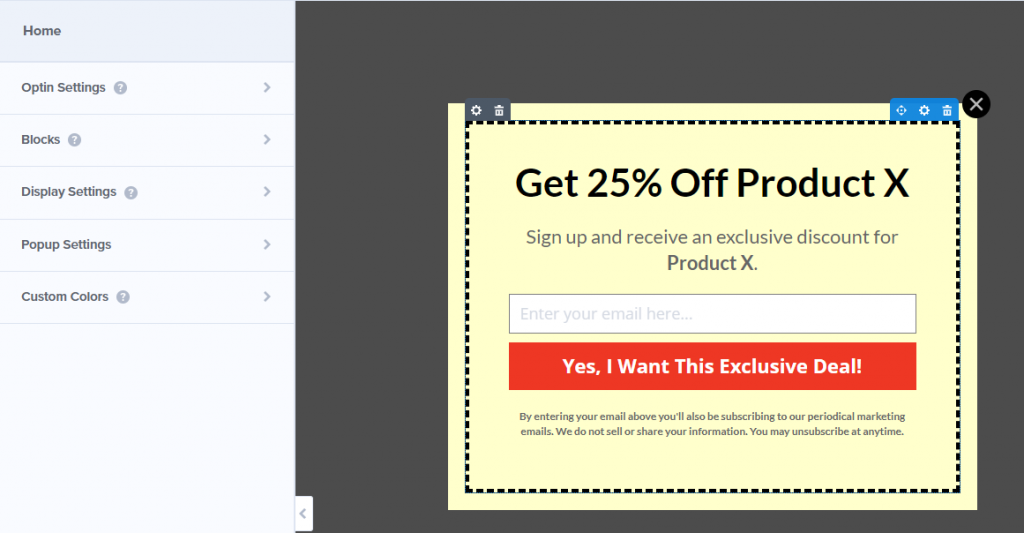
Плагин попросит вас установить имя для вашего всплывающего окна для ваших собственных записей. Теперь вы увидите такой дизайн рядом с редактором OptinMonster:

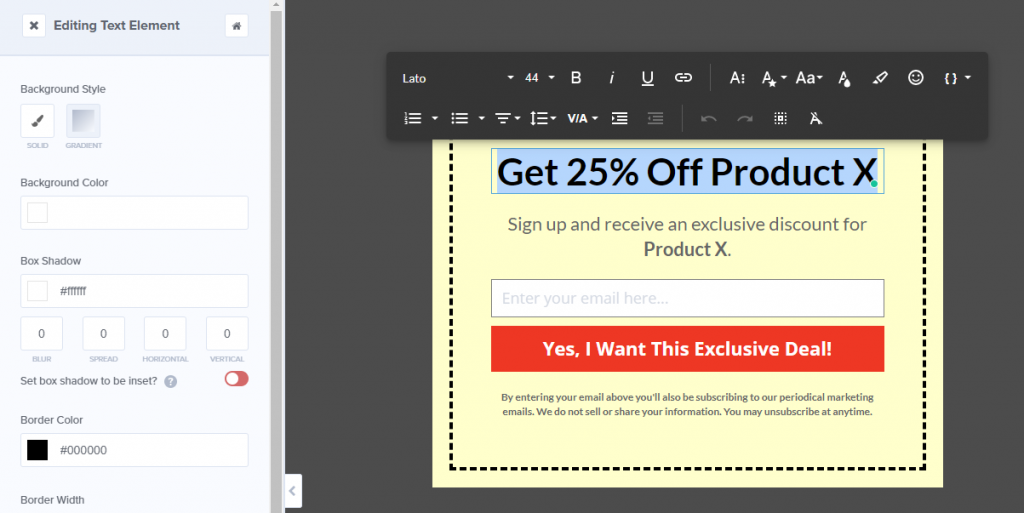
Вы можете выбрать любой элемент в дизайне, чтобы отредактировать его. Если вы выберете текст, вы увидите все параметры, которые вы ожидаете от текстового редактора:

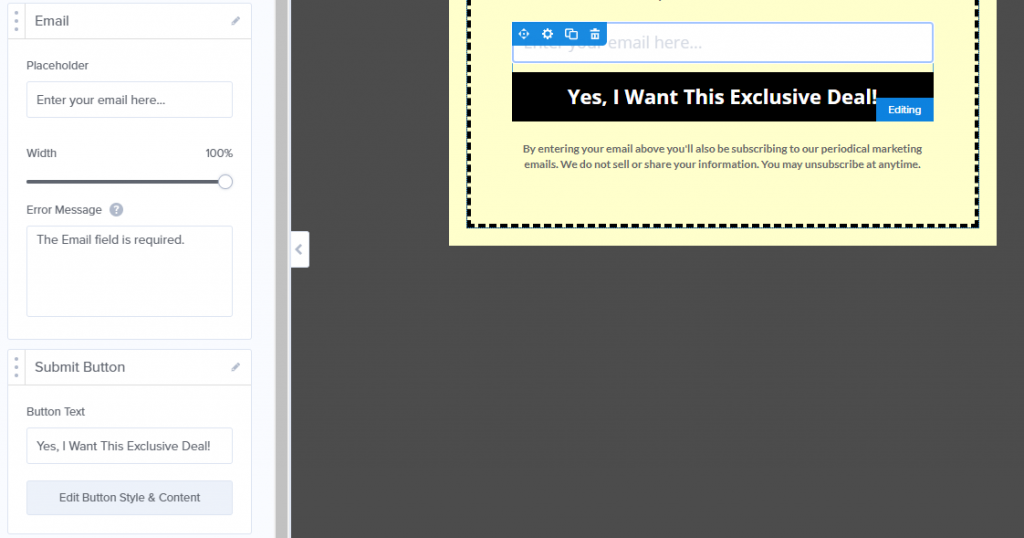
Два самых важных элемента в нашем дизайне — это поле электронной почты и кнопка подтверждения. Для нашего всплывающего окна WooCommerce нам нужна форма регистрации по электронной почте, которая отображает код купона после регистрации посетителей.
Выберите поле электронной почты, и вы сможете редактировать его текст-заполнитель, а также кнопку отправки под ним:

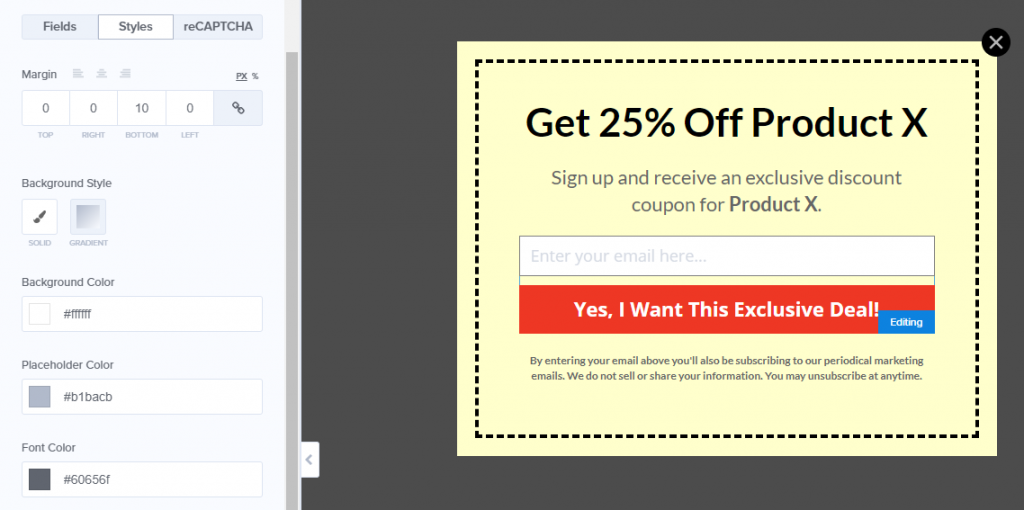
Помимо редактирования текста всплывающего окна WooCommerce, вы также можете настроить его стиль. Каждый элемент имеет собственную вкладку « Стили » с множеством уникальных параметров:

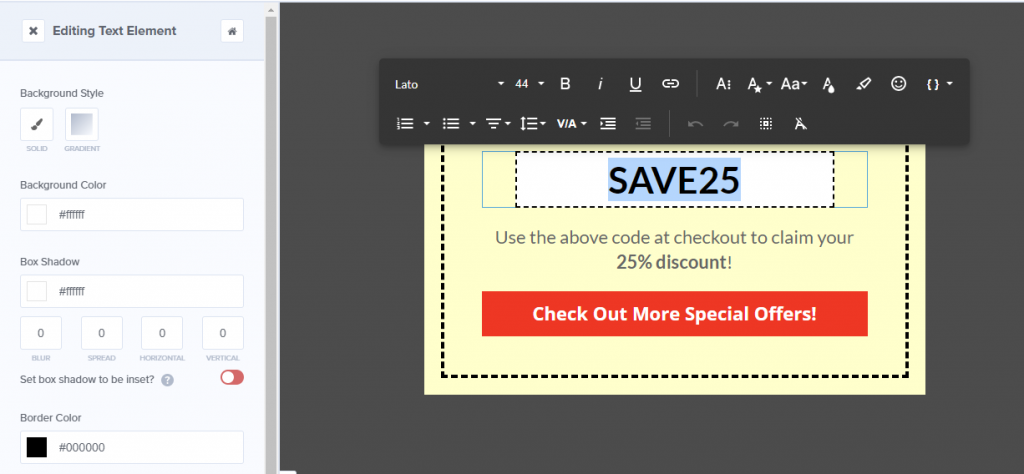
Как только вы будете удовлетворены дизайном вашего всплывающего окна. Нажмите на вкладку Успех рядом с Optin в верхней части экрана. Это покажет вам, что увидят ваши посетители, когда они введут свою электронную почту и нажмут кнопку подтверждения в первой части вашего всплывающего окна:

Поскольку у вас уже есть купон, замените текст-заполнитель, который вы видите во всплывающем окне « Успех» , этим кодом. Теперь вы можете сохранить дизайн купона, но пока не закрывайте редактор.
Шаг 4. Настройте условия отображения всплывающего окна с купоном WooCommerce.
В идеале всплывающее окно купона WooCommerce не будет отображаться для каждого посетителя каждый раз, когда они посещают ваш магазин. OptinMonster позволяет вам настраивать условия отображения для каждого создаваемого вами всплывающего окна, так что давайте продолжим и сделаем это.
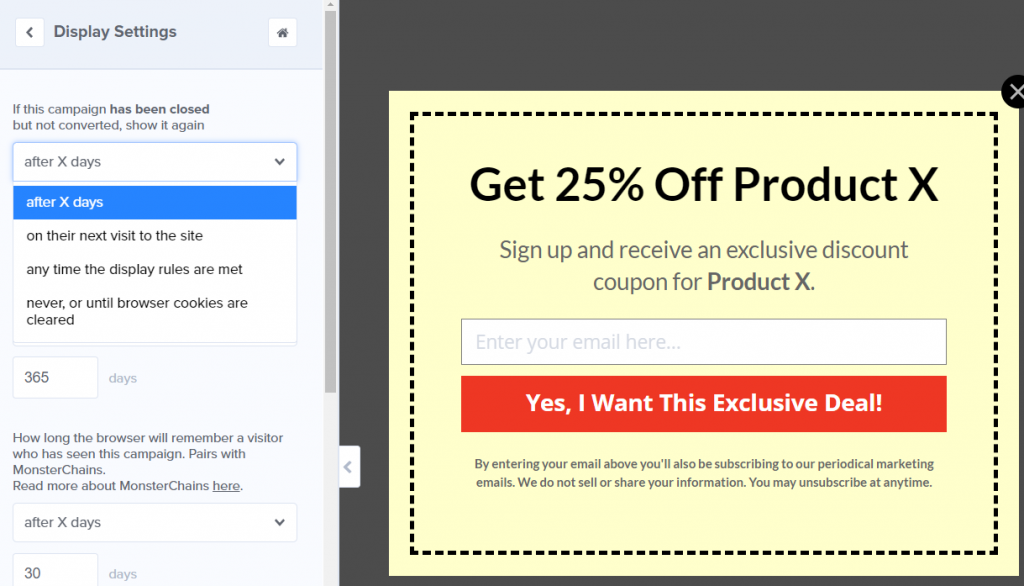
Вернитесь на вкладку Optin и нажмите на опцию Display Settings в меню слева. OptinMonster включает возможность решить, когда снова показывать всплывающее окно для клиентов, которые закрывают предложение без конвертации:

Поскольку большинство купонов не являются постоянными предложениями, мы рекомендуем вам выбрать вариант никогда или до тех пор, пока файлы cookie браузера не будут очищены . Таким образом, если посетитель не заинтересован, ему не придется снова видеть всплывающее окно.
Снова сохраните изменения во всплывающем окне и опубликуйте его. Теперь ваше всплывающее окно с купоном WooCommerce должно отображаться для всех, кто посещает ваш сайт.
Вывод
Всплывающие окна купонов WooCommerce — один из лучших инструментов в вашем распоряжении, чтобы посетители не пропустили ваши предложения. С помощью правильных инструментов вы даже можете использовать эти всплывающие окна для расширения своего списка адресов электронной почты, что дает вам возможность оставаться на связи со своей клиентской базой.
Если вы хотите создавать всплывающие окна, которые без проблем работают с WooCommerce, мы рекомендуем OptinMonster. Он отлично работает вместе с расширенными купонами, что делает их идеальной комбинацией для увеличения конверсии в вашем магазине.
У вас есть вопросы о том, как создать всплывающее окно с купоном WooCommerce? Давайте поговорим о них в разделе комментариев ниже!
