Как ограничить купон на основе атрибутов в WooCommerce?
Опубликовано: 2022-09-15Это одна из умных функций, которую вы можете использовать в своем магазине WooCommerce. Вы можете показывать/исключать купоны из скидок для некоторых товаров, которые имеют определенные атрибуты.
Что означает показывать/исключать купоны на основе атрибутов товара?
Давайте сделаем это просто на примере.
Представьте, что вы продаете пятьдесят футболок в своем магазине. Разные цвета, размеры, тип воротника (атрибуты).
Но вы хотите предложить фиксированную скидку 20 % только тогда, когда пользователь кладет в корзину красную футболку, независимо от других атрибутов .
- Итак, теперь вы можете показывать и применять купон только тогда, когда пользователь добавляет в корзину любой вариант красного цвета.
- ИЛИ не показывать и не применять купон, когда пользователь добавляет в корзину любой вариант красного цвета.
- Вы даже можете установить оба ограничения одновременно — применять купон только ко всем вариантам красного цвета, не применять купон ко всем вариантам синего цвета.
И как это сделать легко? Использование плагина Smart Coupons .
Для тех, кто впервые здесь, Smart Coupons — самый популярный плагин купонов WooCommerce.
Кредитные / подарочные карты магазина, массовая генерация, импорт-экспорт CSV, ограничение купонов в зависимости от местоположения, платежные шлюзы, смарт-купоны и многое другое.
Получите умные купоны
Шаги для отображения купона на скидку на основе атрибута продукта с использованием смарт-купонов
Возьмем тот же пример с футболкой.
Это сезон Черной пятницы, и вы хотите предложить фиксированную скидку 20% только тогда, когда пользователь добавляет в корзину красную футболку, независимо от других атрибутов.

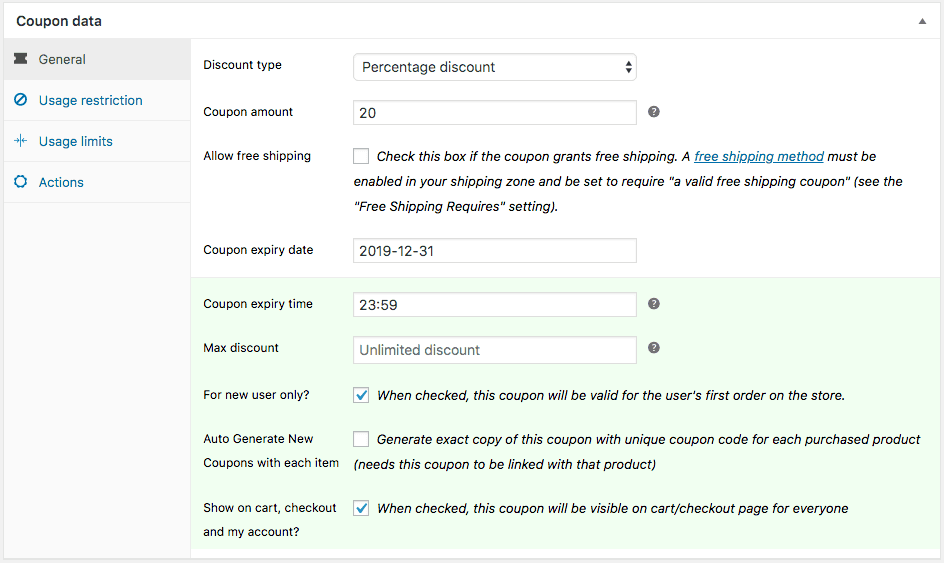
Шаг 1
- Перейдите в
WooCommerce > Coupons > General - Выберите тип скидки Процентная скидка и установите сумму купона на 20.
- Заполните другие данные в соответствии с вашими требованиями.
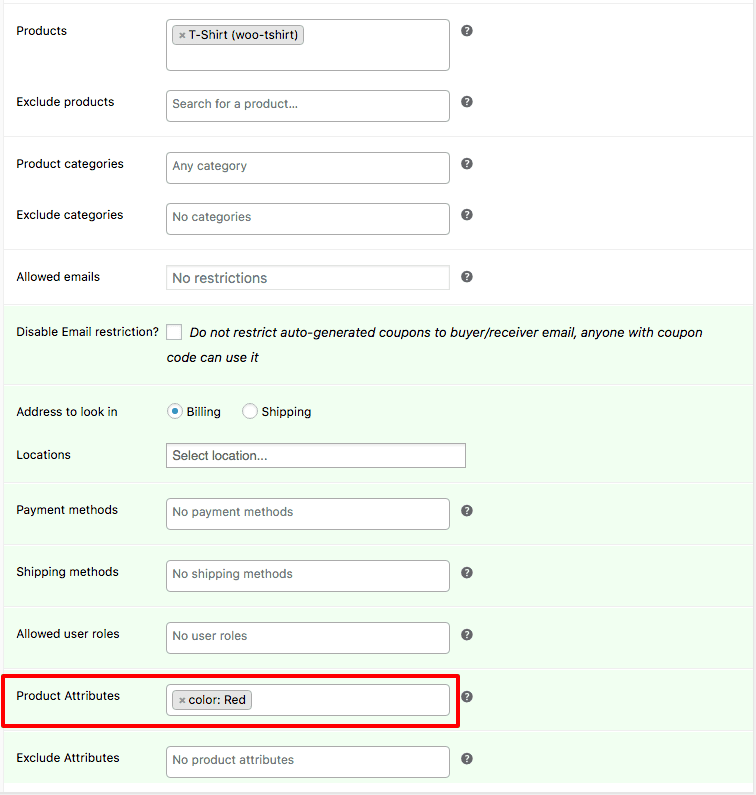
Шаг 2
Это основной раздел для установки правила атрибута в разделе «Ограничение использования»:

- Перейдите в раздел «
Usage restriction > Products > Select T-shirt - Заполните другие данные для получения дополнительных ограничений по купонам — местоположение, способы оплаты, способы доставки и разрешенные роли пользователей.
- В разделе
Product Attributes» выберите «Цвет какRed». - Нажмите «Применить»
Поздравляем! Вы закончили с ограничением купонов на основе атрибута продукта в вашем магазине WooCommerce.
Таким образом, всякий раз, когда пользователь добавляет красную футболку поло или красную футболку с V-образным вырезом, будет показан купон на скидку 20%.
Если пользователь добавит футболку черного или синего цвета, купон не будет показан.
Попробуйте живую демонстрацию
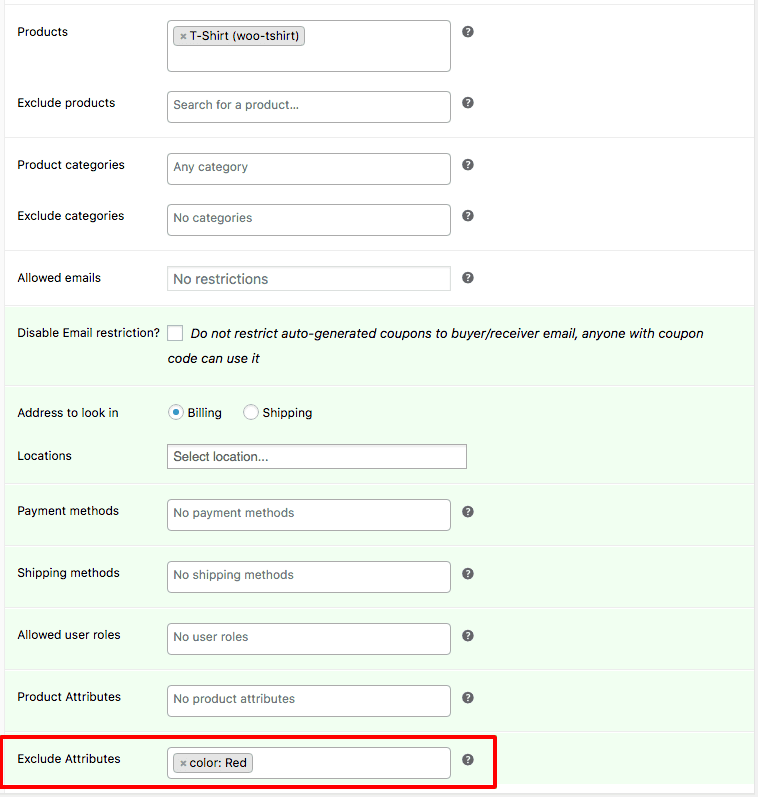
Действия по исключению атрибута продукта из купона
Это полная противоположность приведенному выше примеру.

В этом случае вы хотите применить купон на 20% ко всем цветам футболок, кроме красного цвета .
Итак, как вы сделали на шаге 2 для приведенного выше примера,

- Перейдите в раздел «
Usage restriction > Products > T-shirt - Заполните другие данные
- В разделе
Exclude Attributes» выберите «Цвет какRed». - Нажмите «Применить»
Таким образом, всякий раз, когда пользователь добавляет черную футболку поло или синюю футболку с V-образным вырезом, будет показан купон на скидку 20% .
Если пользователь добавит любую красную футболку, купон не будет показан.
Попробуйте живую демонстрацию
Преимущества показа/исключения купона на основе атрибута продукта
Сохраняет добавление ограничений для каждого продукта
Это самое большое преимущество этой функции.
Рассмотрим тот же пример футболки выше, где из 50 25 футболок красного цвета.
Ранее вам нужно было добавить все 25 футболок по одной.
Но теперь вы можете выполнить ту же работу за один шаг . Просто добавьте правило для отображения купона на основе атрибута — Цвет как красный. Сделанный!
Увеличить среднюю стоимость заказа
Когда вы продаете продукт, ориентированный на ценность, используя купон на скидку, это увеличивает среднюю стоимость заказа.
Увеличивайте продажи
Вы знаете силу сегментации. Когда вы предлагаете скидки только определенным пользователям и на определенные продукты, они с большей вероятностью совершат конверсию.
Показать сопутствующие товары
Когда вы делаете предложение о перекрестных продажах со скидкой, вы показываете продукты, которые могут понадобиться пользователям. Это дает больше информации о ваших продуктах и увеличивает ваши шансы на продажу.
Продавайте малопродаваемые товары
Эта тактика также помогает избавиться от товаров с низким спросом во время акции.
Пять лучших примеров использования функции отображения/исключения атрибутов товара в смарт-купонах
Как упоминалось на шаге 2 в приведенном выше примере, вам необходимо добавить или исключить атрибуты из приведенного ниже примера. Другие вещи, такие как скидка по купону, лимит использования и все остальное, также необходимо изменить.
Предлагайте фиксированную скидку на основе одного атрибута
Лучше всего подходит для цифровых продуктов во время сезона Black Cyber.
Вы хотите предложить большую скидку только на пожизненные лицензии, а не на месячные и годовые планы. Ваш продуктовый портфель состоит, скажем, из 35 цифровых продуктов.
Здесь атрибут - Срок действия лицензии.
Выберите Usage restriction > Product Attributes . Затем выберите License Period: Lifetime .
Предлагайте несколько скидок на основе одного атрибута
Лучше всего подходит для магазинов одежды и модной одежды.
В этом случае вы хотите предложить разные скидки на разные варианты типа одежды. Скажем, скидка 50% на XXL, скидка 40% на размеры XL и L, скидка 30% на размеры M и S. Вы не хотите ограничивать другие атрибуты, такие как цвет, тип воротника, узор.
- Создайте купон на скидку 50%, как показано на шаге 1. Затем
ВыберитеUsage restriction > Product Attributes > Size: XX. - Создайте купон на скидку 40%, как показано на шаге 1. Затем
ВыберитеUsage restriction > Product Attributes > Size: XL, Size: L. - Создайте купон на скидку 30%, как показано на шаге 1. Затем
ВыберитеUsage restriction > Product Attributes > Size: M, Size: S.
Предлагайте единовременную скидку на основе нескольких атрибутов
Лучше всего подходит для - продуктовых магазинов
Вы хотите предложить упаковку кофе весом 250 граммов со скидкой 40 %, когда пользователь добавляет либо упаковку кофе весом 2 кг, либо упаковку кофе со вкусом шоколада.
Здесь атрибутами являются размер и вкус.
Выберите Usage restriction > Product Attributes > Size: 2kg, Flavour: Chocolate .
Перекрестные продажи на основе одного атрибута
Лучше всего подходит для – Электронные товары
Самый распространенный пример. Вы продаете телефоны с объемом памяти – 32 ГБ, 64 ГБ, 128 ГБ, 256 ГБ, 512 ГБ.
Но вы хотите продавать карту памяти только тогда, когда в корзину добавлены телефоны на 32 ГБ или 64 ГБ любой компании или любых других характеристик .
Здесь атрибутом является Память.
Выберите Usage restriction > Product Attributes > Memory: 32GB, Memory: 64GB .
Поэтому, если пользователь добавит любой из этих двух вариантов в корзину, купон будет показан.
Исключить определенный атрибут
Лучше всего подходит для ваших самых прибыльных продуктов
Допустим, вы продаете книги в Интернете по категориям — научная фантастика, научно-популярная литература, убийства, ужасы, драмы, боевики и т. д. Скажем, 25 категорий.
Теперь книги, основанные на убийствах и боевиках, продаются больше всего по полной цене. Итак, вы хотите исключить их из скидки на период распродажи. Остальные книги будут предлагаться со скидкой 15%.
Здесь атрибутом является категория.
Выберите Usage restriction > Exclude Attributes > Category: Action, Category: Murder
Таким образом, когда пользователь добавляет любую книгу из категории «Действие» или «Убийство», купон не будет отображаться или применяться.
Это были некоторые примеры, с которыми вы, возможно, сталкивались в реальной жизни, верно?
Вывод
Это одна из самых простых функций, которая значительно экономит время вашего магазина WooCommerce.
Если вы будете каждый раз пытаться делать это с помощью кода, вы потратите утомительные часы. Но со смарт-купонами это проще простого.
