Простое руководство по настройке пользовательских полей в WooCommerce Checkout
Опубликовано: 2018-07-31В этой статье я хочу показать вам, как отображать настраиваемые поля оформления заказа на странице заказа WooCommerce. И есть много новых полей, которые вы можете добавить в кассу WooCommerce, например, настраиваемый ввод. В статье я покажу вам больше типов полей!
Вы хотите, чтобы на странице оформления заказа отображалось больше полей, поскольку в WooCommerce у вас нет этой опции ? Немного беспокоит добавление фрагмента пользовательского кода, найденного в Интернете или дорогого, когда за него нужно платить!
Было бы здорово добавить ввод, цвет, HTML, изображение, текстовое поле и настраиваемые поля на страницу оформления заказа с помощью плагина ? Сегодня вы узнаете, как легко и быстро настроить форму заказа в WooCommerce. Давай начнем!
Оглавление
- Зачем добавлять настраиваемые поля в форму заказа?
- Плагин настройки полей оформления заказа
- Отображать настраиваемые поля на странице заказа WooCommerce
- Параметры пользовательских полей
- Общие настройки
- Проверка
- Установите свой класс CSS
- Выберите, где отображать поле
- Условная логика
- Какие типы полей я могу использовать?
Зачем добавлять настраиваемые поля в форму заказа?
Существуют различные способы использования настраиваемых полей на странице оформления заказа.
Допустим, вы продаете услуги. Вы можете добавить поле «Загрузить» в кассу WooCommerce, чтобы ваши клиенты могли отправлять вам краткое описание проекта. Никаких дополнительных писем!
Вы продаете свою продукцию по модели B2B? Тогда простое текстовое поле будет полезно. Вы можете добавить поле номера НДС таким образом.

Возможно, вам нужна информация для маркетинговых целей. Например, вы можете спросить своих клиентов, как они находят вас. В этом случае вы можете использовать переключатель с несколькими вариантами на выбор ваших клиентов.
Но есть способ!
Познакомьтесь с Flexible Checkout Fields — плагином для управления формой оформления заказа WooCommerce и добавления настраиваемых полей!
Гибкие поля оформления заказа
С помощью плагина вы можете легко добавлять настраиваемые поля в кассу, изменять их порядок или удалять определенные поля из формы заказа.
Гибкие поля оформления заказа WooCommerce
Добавьте настраиваемые поля WooCommerce. Отредактируйте, добавьте новые или скройте ненужные поля в форме оформления заказа.
Скачать бесплатно или перейдите на WordPress.orgПосмотрите это видео, чтобы узнать, что этот плагин (БЕСПЛАТНАЯ версия) может сделать с вашей страницей оформления заказа:
Этот плагин используют более 80 000 магазинов по всему миру!
Кроме того, наш плагин имеет рейтинг 4,6 из 5 звезд . Посмотрите некоторые из отзывов:


Более того, вы можете скачать этот плагин бесплатно! Теперь давайте добавим несколько полей!
Отображать настраиваемые поля на странице заказа WooCommerce
После установки и активации плагина вы можете начать добавлять поля.
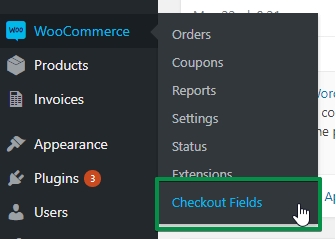
Перейдите в WooCommerce → Поля оформления заказа :

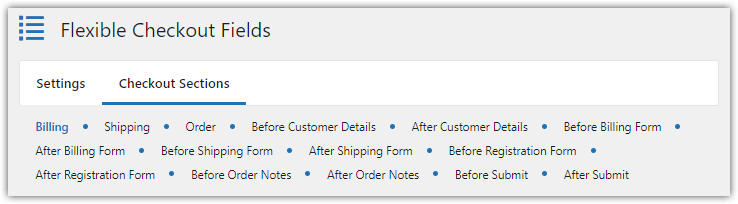
Посмотрите разделы оформления заказа:

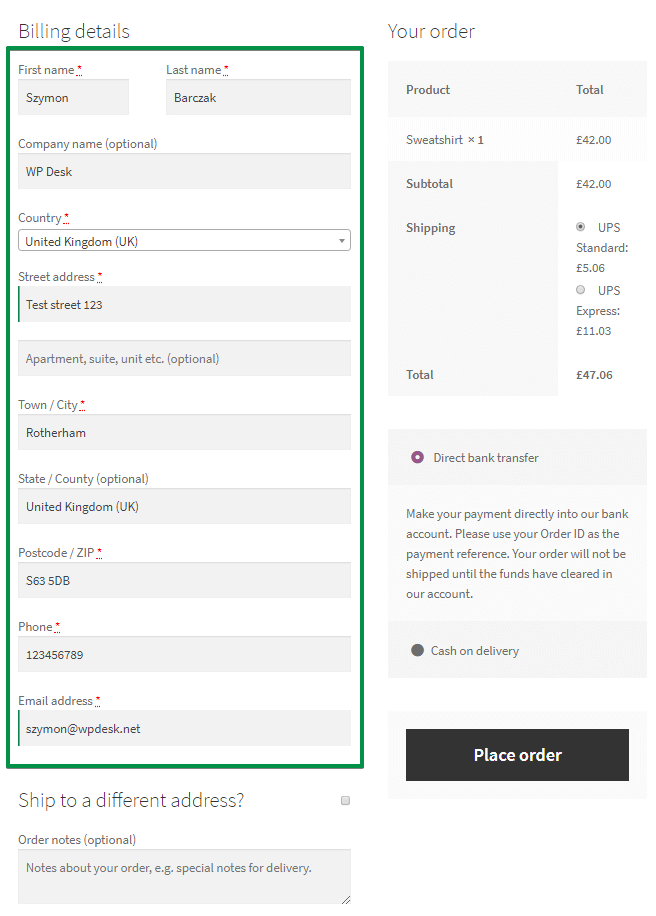
Биллинг по умолчанию. Итак, здесь вы можете настроить, какие поля будут отображаться на странице оформления заказа:

Однако этот плагин дает вам гораздо больше возможностей. Вы можете добавить любое настраиваемое поле после или до:
- Сведения о клиенте
- Платежная форма
- Форма доставки
- Форма регистрации
- Примечания к заказу
- Кнопка отправки
Вы найдете их на вкладке «Пользовательские разделы» .
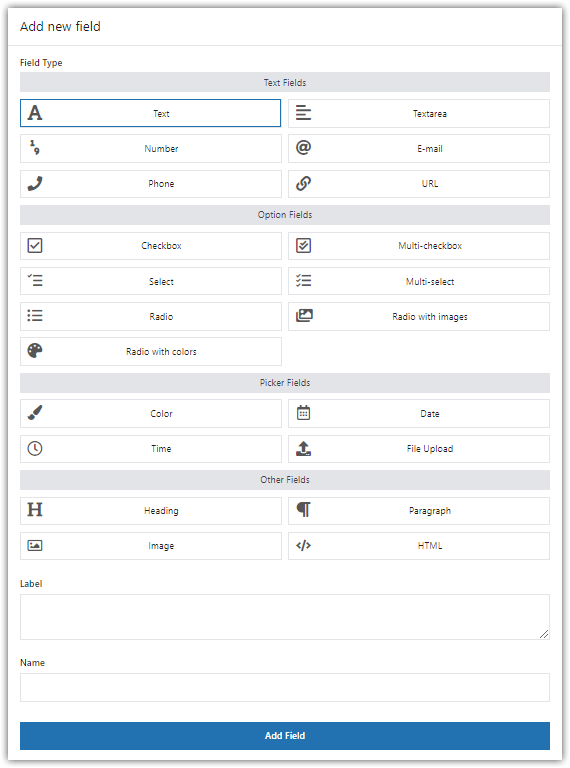
Теперь, чтобы добавить новое поле, выберите тип поля, укажите метку и нажмите кнопку «Добавить поле» :

Гибкие поля оформления заказа WooCommerce
Добавьте настраиваемые поля WooCommerce. Отредактируйте, добавьте новые или скройте ненужные поля в форме оформления заказа.
Скачать бесплатно или перейдите на WordPress.orgКонфигурация полей
Сейчас я покажу вам, как использовать настройку плагина для управления внешним видом полей оформления заказа. Вы можете использовать:
Общие настройки
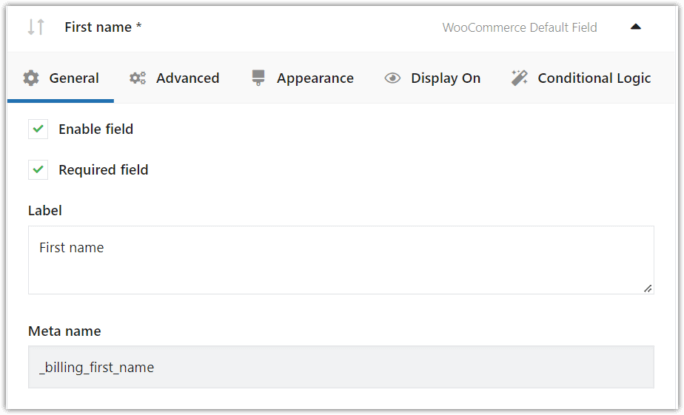
Вы можете настроить как настраиваемые, так и стандартные поля. Просто нажмите на поле, чтобы отобразить все параметры конфигурации.

Настройки пользовательских полей заказа WooCommerce. Вкладка Общие. Вы можете включить или отключить любое поле. Да, вы также можете отключить стандартные поля WooCommerce.
Кроме того, вы можете установить поле по мере необходимости. Таким образом, клиент не сможет сделать заказ, не взаимодействуя с полем. Для поля даты взаимодействие означает установку даты, для текстового поля это означает предоставление некоторого текста и т. д.
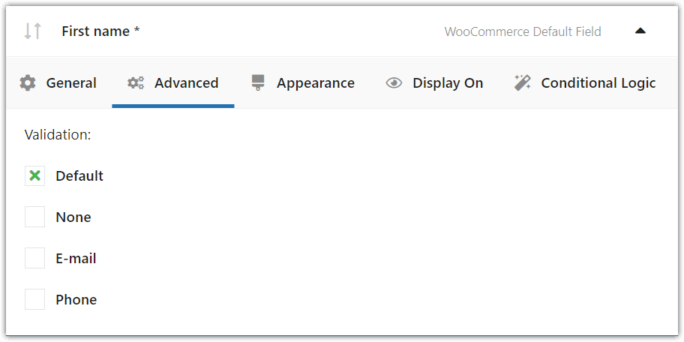
Проверка
Вы можете использовать как стандартную, так и пользовательскую проверку.

Пользовательское поле Проверка поля страницы оформления заказа WooCommerce Стоит отметить, что вы можете использовать пользовательскую проверку, если вам нужно расширить стандартные.
Вы можете прочитать статью о валидации для полей оформления заказа . Вам стоит это увидеть! Это отличная функция этого плагина
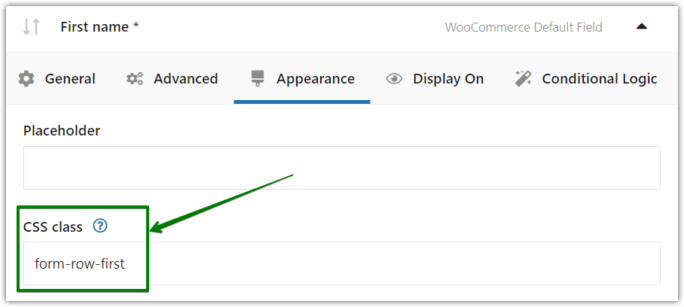
Установите свой класс CSS
Вы можете изменить внешний вид полей в вашем магазине. Просто перейдите на вкладку Внешний вид в настройках поля. Вы можете установить свои классы CSS здесь:

Изменить настраиваемые поля на странице оформления заказа WooCommerce. CSS-стилизация. Выберите, где отображать поле

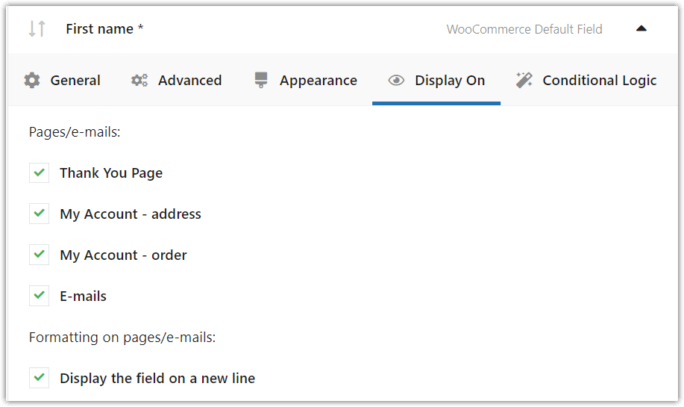
Выберите, где будут отображаться настраиваемые поля WooCommerce. Вы можете настроить, где плагин должен отображать поле. По умолчанию он отображает поле на:

- Страница благодарности
- Моя учетная запись - вкладка адреса
- Моя учетная запись - вкладка "Заказы"
- В письмах (о заказах)
Если вы не хотите показывать эти поля ни в одном из этих мест, просто снимите соответствующий флажок.
Условная логика
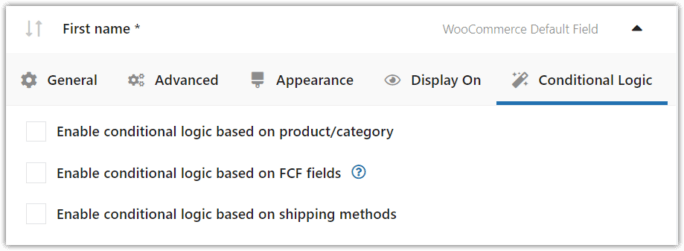
Вкладка «Дополнительно» позволяет настроить условную логику. Это функция PRO.

Пользовательские поля заказа WooCommerce — установка условной логики для полей. Есть три варианта:
- условная логика полей,
- логика конфигурации продукта/категории,
- условная логика способа доставки.
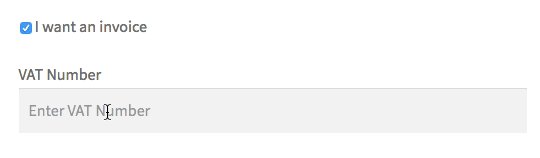
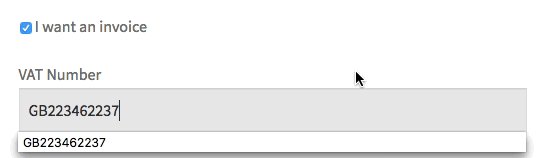
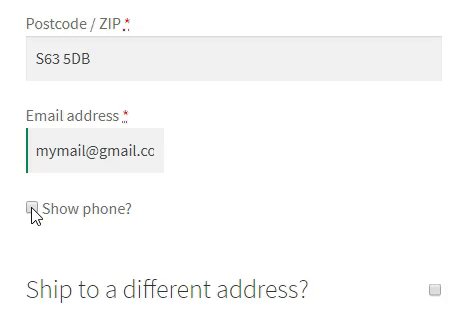
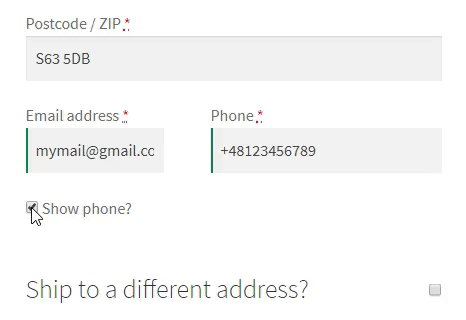
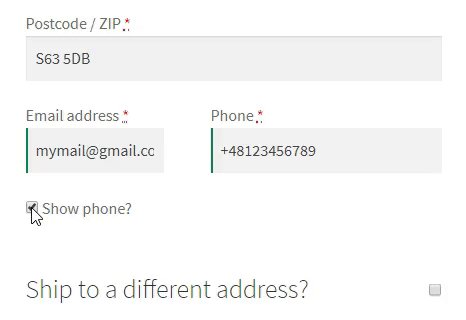
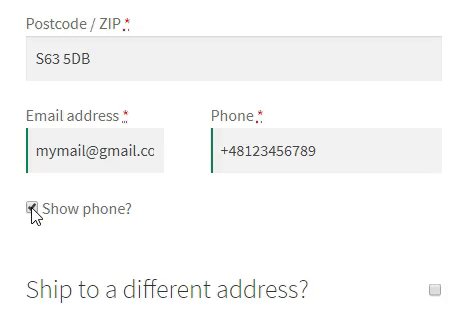
Это означает, что плагин отображает поле, когда присутствует другое поле. Например, когда клиент отмечает флажок:

Другой вариант — когда в кассе покупателя присутствует определенный продукт (или продукт из определенной категории) или клиент выбирает определенный способ доставки в кассе.
рабочий столГибкие поля оформления заказа PRO WooCommerce $ 59
Добавьте настраиваемые поля WooCommerce. Отредактируйте, добавьте новые или скройте ненужные поля в форме оформления заказа.
Добавить в корзину или просмотреть подробностиПоследнее обновление: 27 марта 2023 г.Работает с WooCommerce 7.1 - 7.6.x
Поля, доступные в плагине Flexible Checkout Fields
Давайте посмотрим список полей оформления заказа, которые вы можете добавить на страницу оформления заказа WooCommerce.
Вам не нужно добавлять каждое поле в кассу, чтобы узнать. Взгляните на некоторые примеры!
Однострочный текст
Во-первых, вы можете добавить поля ввода на страницу оформления заказа WooCommerce.

Таким образом, вы больше не ограничены входными данными WooCommerce по умолчанию, вы можете добавлять собственные!
Флажок
Также есть поле для флажка!

Заголовок
Добавьте заголовок, чтобы упорядочить поля оформления заказа.

Текст абзаца
Вы также можете добавить собственное сообщение в форму.

HTML или обычный текст

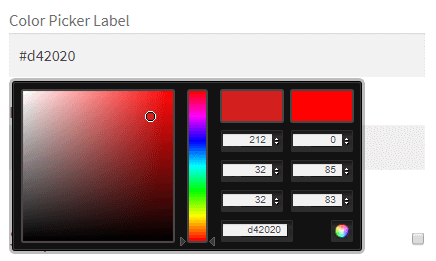
Выбор цвета
Как насчет выбора цвета на странице оформления заказа WooCommerce? Вы можете использовать его для создания образцов цвета для продуктов WooCommerce !

Радиокнопка (PRO)
Этот тип поля доступен в PRO-версии плагина, где вы можете использовать стандартное радио или радио с цветами или радио с изображениями! Узнайте больше о настраиваемых радиополях !

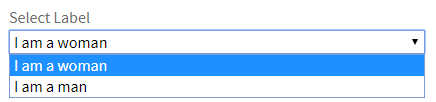
Выберите (раскрывающийся список) (ПРО)
Этот тип поля также доступен в PRO-версии плагина.

Вы можете проверить все функции версии PRO на странице плагина:
Гибкие поля оформления заказа PRO WooCommerce $ 59
Добавьте настраиваемые поля WooCommerce. Отредактируйте, добавьте новые или скройте ненужные поля в форме оформления заказа.
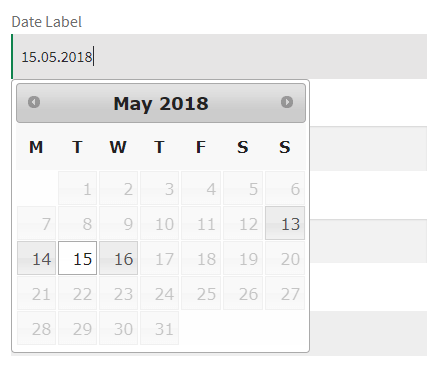
Добавить в корзину или просмотреть подробностиВыбор даты (PRO)
Это очень полезно, когда вы хотите, чтобы клиенты могли выбрать дату доставки или точное время для заказа WooCommerce. Читать далее →

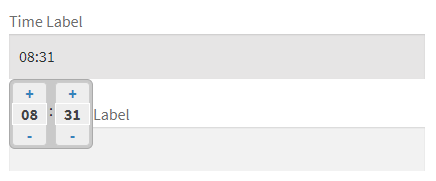
Выбор времени (PRO)

Загрузка файла (ПРО)
Это, вероятно, лучшее настраиваемое поле на странице формы заказа WooCommerce, которое вы можете добавить, чтобы уменьшить количество дополнительных электронных писем!

Краткое содержание
В этой статье вы узнали, как добавить настраиваемые поля WooCommerce на страницу оформления заказа.
Однако этот плагин имеет гораздо больше возможностей. Например, вы можете переупорядочить или скрыть поля оформления заказа WooCommerce по умолчанию. Все возможности мы описали в документации плагина .
Мы ждем ваших отзывов в разделе комментариев ниже.