Пользовательские атрибуты на странице продукта (лучше, чем WooCommerce)
Опубликовано: 2021-10-08Добавить пользовательские атрибуты в WooCommerce довольно просто. Но он по-прежнему виден на странице товара в разделе дополнительной информации. Сегодня я покажу вам, как отображать пользовательские атрибуты на странице продукта WooCommerce лучше, чем WooCommerce. Я буду использовать бесплатный плагин для создания настраиваемых полей, которые позволят вам с легкостью настраивать продукты WooCommerce!
По умолчанию вы можете использовать глобальные или специфичные для продукта атрибуты. Но в WooCommerce нет способа настроить тип поля атрибутов или позволить клиентам настраивать продукты на основе доступных функций продукта.
Давайте воспользуемся бесплатным плагином с отличным и чистым пользовательским интерфейсом, чтобы легко добавить атрибуты продукта WooCommerce, используя 18 типов полей! И покажите их на странице продукта, чтобы разрешить настраиваемые продукты в вашем магазине WooCommerce и увеличить продажи!
Оглавление
- Атрибуты продукта и пользовательские атрибуты в WooCommerce
- Пользовательские атрибуты продукта с бесплатным расширением WooCommerce
- Резюме и больше о плагине
Атрибуты продукта и пользовательские атрибуты в WooCommerce
По умолчанию вы можете использовать стандартные атрибуты продукта WooCommerce (глобальные или на основе продукта).

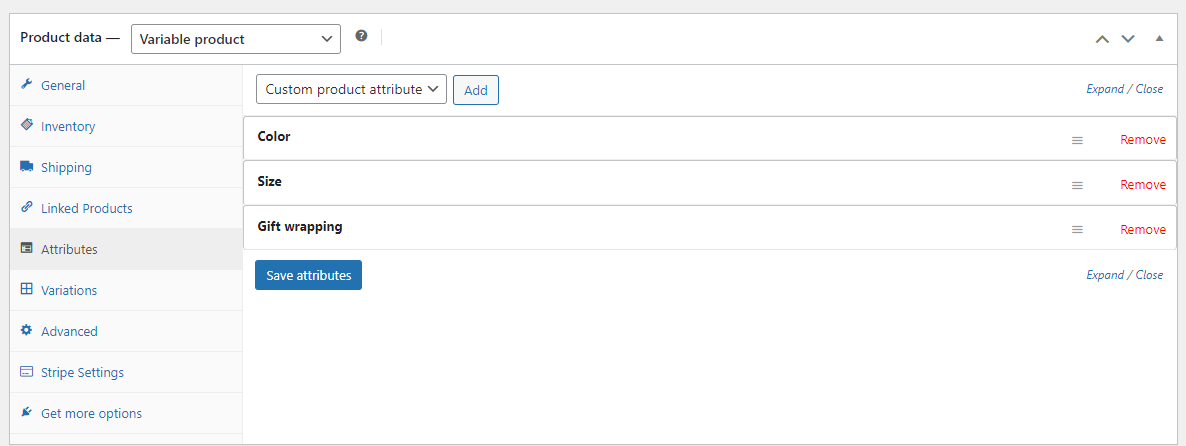
Вы можете установить глобальные атрибуты в Товары → Атрибуты . Позже они будут доступны для всех продуктов WooCommerce. Конечно, вы также можете добавить атрибут, специфичный для продукта, при редактировании продукта в разделе Данные о продукте → Атрибуты →, добавив Пользовательский атрибут продукта .
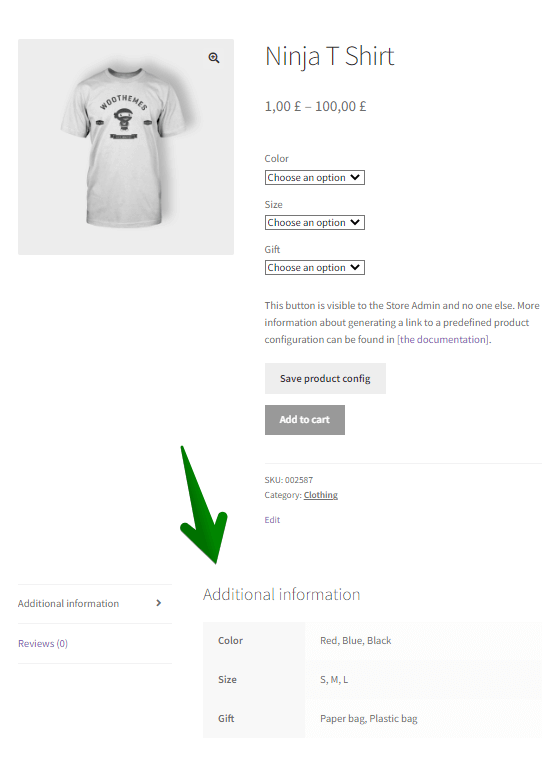
Но стандартного способа добавления атрибутов WooCommerce может быть недостаточно для вас. Атрибуты продукта будут отображаться только в разделе «Дополнительная информация» на странице продукта WooCommerce.

Пользовательские атрибуты продукта с бесплатным расширением WooCommerce
Есть лучший способ добавить атрибуты к вашим продуктам WooCommerce!

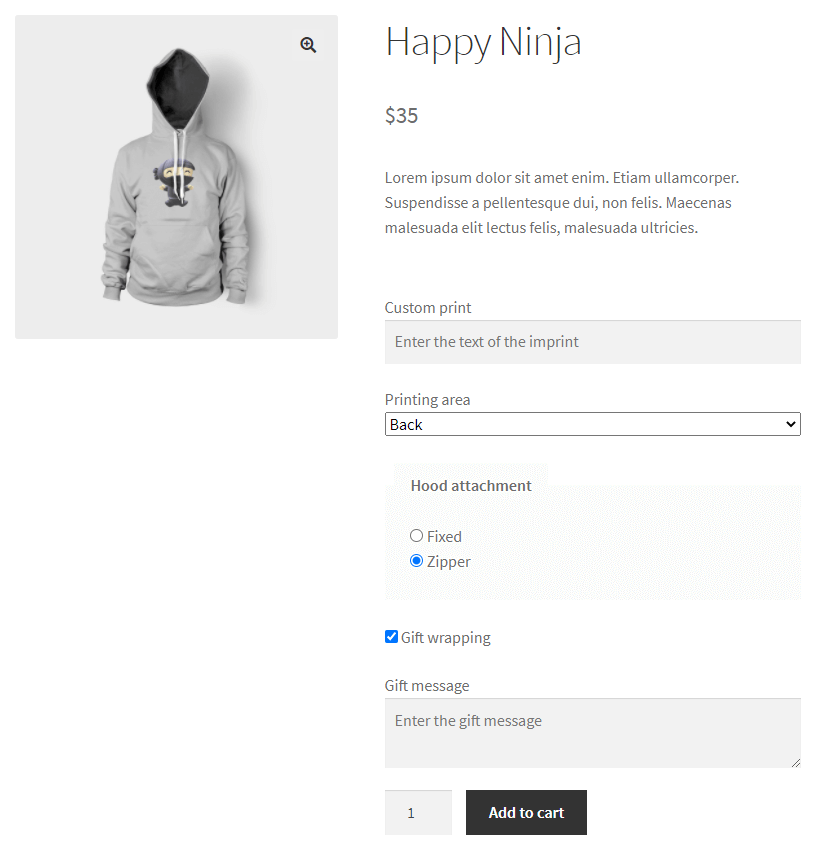
Таким образом, вы позволите клиентам проще покупать персонализированные продукты прямо на странице продукта WooCommerce!

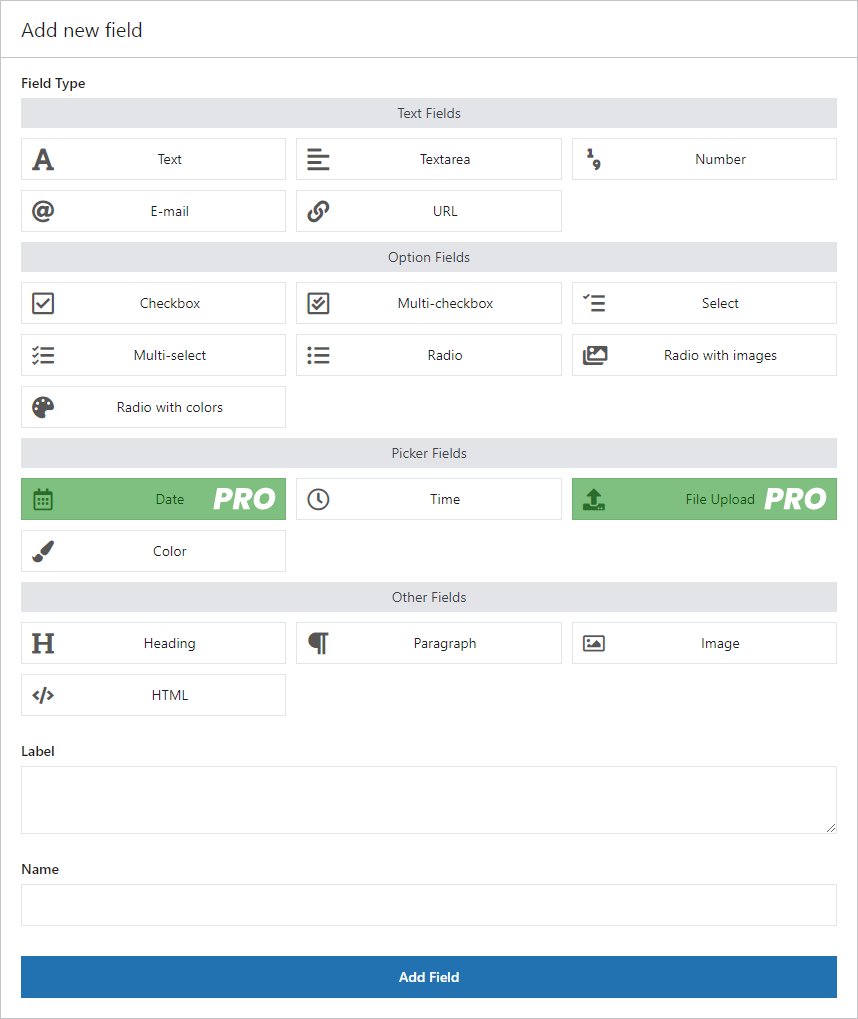
Более того, вы можете использовать 18 типов полей!
Загрузите бесплатный плагин и начните создавать лучшие продукты WooCommerce с настраиваемыми атрибутами и новыми полями!
Гибкие поля продукта WooCommerce
Создайте мастер продуктов, чтобы продавать гравюры, подарочную упаковку, подарочные сообщения, визитные карточки, марки и, при желании, взимать за это плату (фиксированную или процентную).
Скачать бесплатно или перейдите на WordPress.orgГибкие поля оформления заказа WooCommerce
Отредактируйте, добавьте новые или скройте ненужные поля в форме оформления заказа WooCommerce. Все дело в конверсиях и лучшем пользовательском опыте.
Скачать бесплатно или перейдите на WordPress.orgИзменения в панели гибких полей продукта
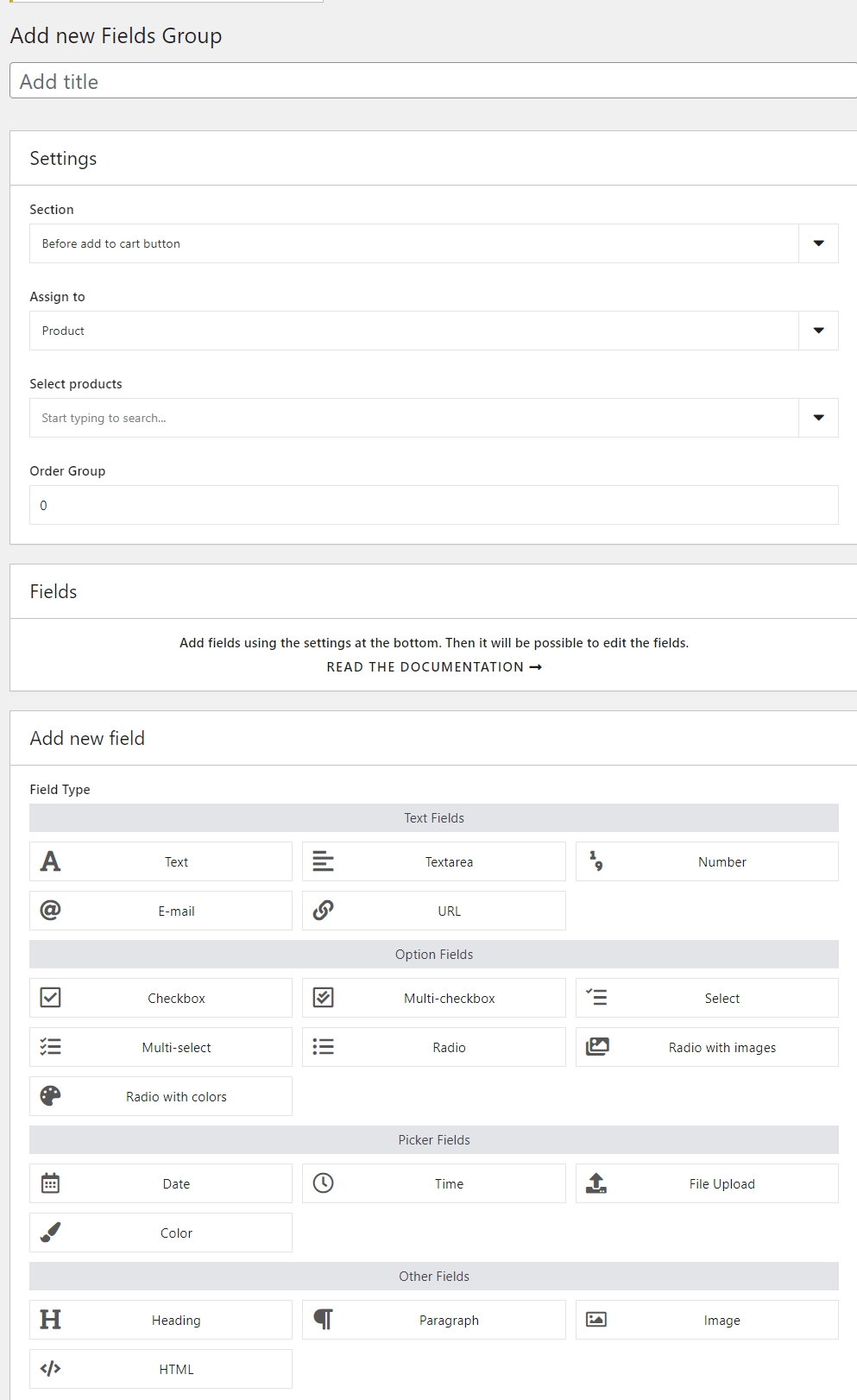
Панель «Гибкие поля продукта» теперь представляет собой современные и простые в использовании настройки на основе ReactJS. Это эффективная и декларативная библиотека JavaScript, используемая для создания составных пользовательских интерфейсов. ReactJS позволяет разработчику создавать пользовательские интерфейсы, используя изолированные и небольшие фрагменты кода, известные как компоненты. Это позволяет добавлять новые атрибуты, параметры и функции без трудоемкого переписывания существующего кода.


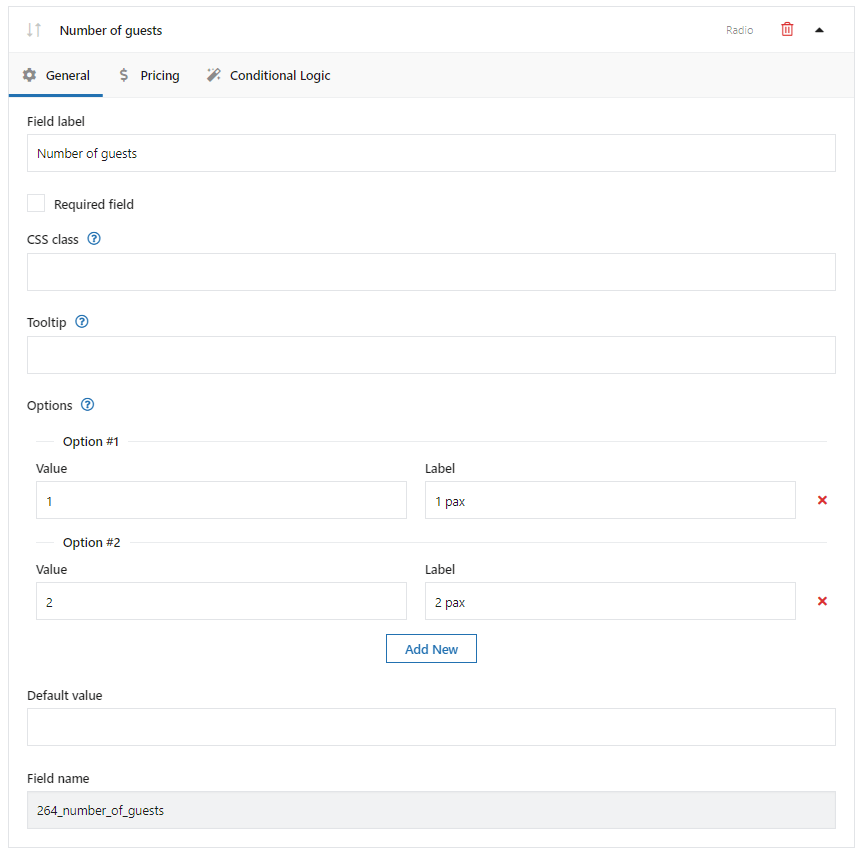
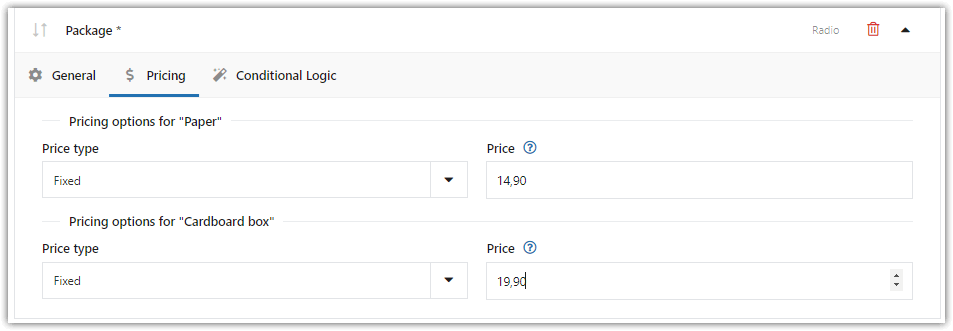
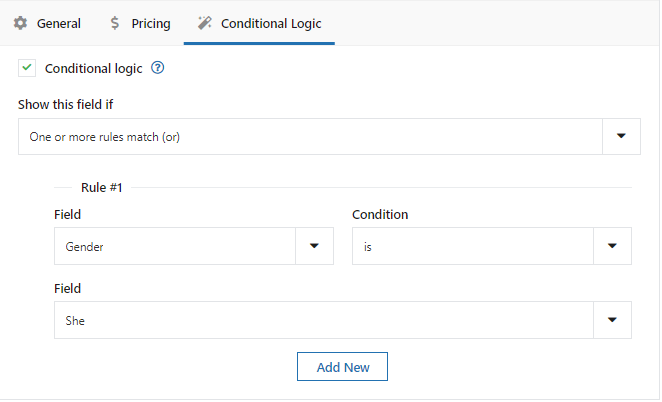
Пример настройки поля



Не забудьте обновить плагин
В общем, обновленная панель с настройками группы теперь появляется в новом окне. Он содержит те же параметры, что и предыдущая версия. Но настройки поля будут иметь вкладки, чтобы упростить добавление новых параметров .
Старые полевые карты были перегружены настройками и информацией. Добавление большего количества затруднит навигацию по панели.
Но самым заметным изменением, конечно же, станет чистый и современный дизайн. Мы надеемся, что изменения будут хорошо восприняты!
Гибкие поля продукта WooCommerce
Создайте мастер продуктов, чтобы продавать гравюры, подарочную упаковку, подарочные сообщения, визитные карточки, марки и, при желании, взимать за это плату (фиксированную или процентную).
Скачать бесплатно или перейдите на WordPress.orgРезюме и больше о плагине
Сегодня я показал вам, как добавить пользовательские атрибуты продукта и отобразить их на странице продукта WooCommerce. Позвольте вашим клиентам покупать персонализированные продукты WooCommerce на основе новых атрибутов , настраиваемых полей и нескольких вариантов продукта!
Если у вас есть какие-либо вопросы, оставьте комментарий ниже!