Больше, чем просто плагин дизайнера футболок для WooCommerce
Опубликовано: 2018-07-26Вы хотите предлагать более привлекательные и персонализированные товары в своем магазине? Позвольте мне показать вам мощный плагин WooCommerce для добавления настраиваемых полей и использования его в качестве отличного дизайнера футболок. Следуйте моему пошаговому руководству и узнайте, как успешно настроить продукты WooCommerce!
Вам когда-нибудь не хватало возможности подготовить более надежные продукты WooCommerce с большим количеством функций, настраиваемых полей и настраиваемых параметров?
Сегодня я покажу вам плагин для простой настройки страницы продукта WooCommerce!
Оглавление
- Плагин WooCommerce для дизайнера футболок
- Как добавить настраиваемые поля в товары?
- Давайте создадим настраиваемую футболку в WooCommerce!
Плагин WooCommerce для дизайнера футболок
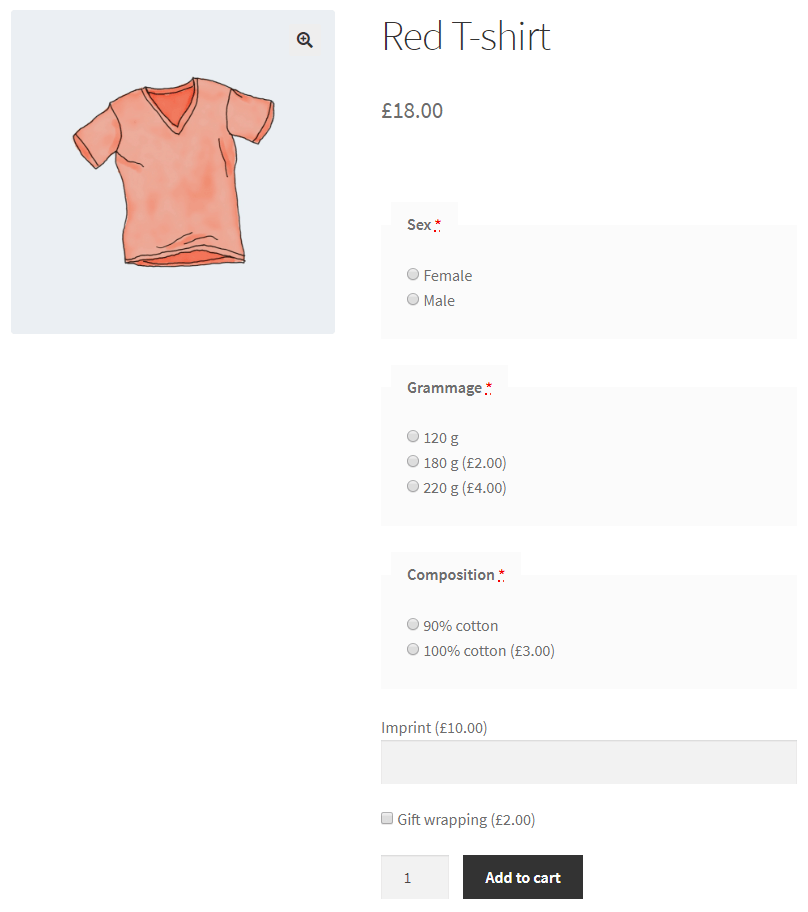
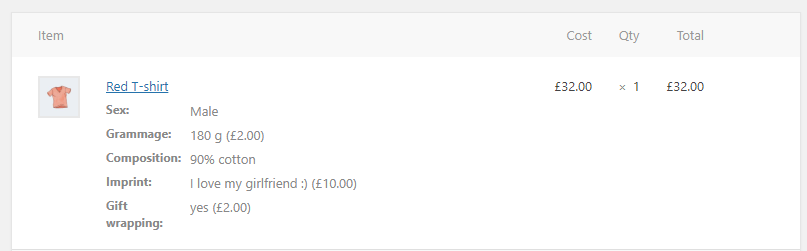
Во-первых, давайте взглянем на страницу продукта (такой продукт мы настроим позже в этой статье).
Эти дополнительные поля были добавлены с гибкими полями продукта :

Таким образом, покупатели могут выбрать более качественную (100% хлопок) или подарочную упаковку. Я настроил эти параметры как дополнительные поля . Клиенты должны платить за них дополнительную плату.
Гибкие поля продукта PRO WooCommerce $ 59
Создайте мастер продуктов, чтобы продавать гравюры, подарочную упаковку, подарочные сообщения, визитные карточки, марки и, при желании, взимать за это плату (фиксированную или процентную).
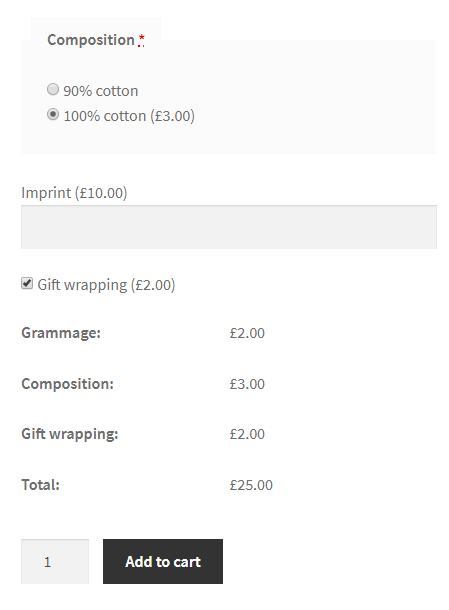
Добавить в корзину или просмотреть подробностиКогда они выбирают дополнительное поле, они могут увидеть сводку, прежде чем добавить его в корзину:

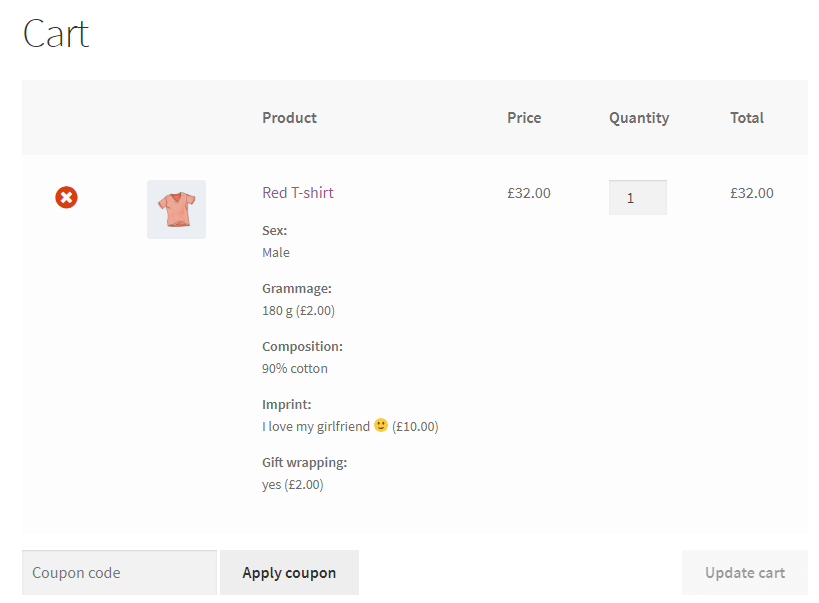
Разумеется, все выбранные варианты отображаются в корзине:

Вы также увидите, что клиенты выбирают в панели администратора:

Как добавить настраиваемые поля в товары?
Во-первых, вам понадобится бесплатный плагин Flexible Product Fields . Мы будем использовать его для настройки всех параметров продуктов WooCommerce, например, в вашем магазине футболок. Это легкий и простой в использовании конструктор страниц товаров .
С PRO-версией плагина вы можете добавить до 20 бесплатных дополнительных настраиваемых полей на страницу продукта WooCommerce. Идеально, если вы ищете гибкий плагин WooCommerce для создания пользовательских продуктов и самого дизайнера футболок!
Бесплатная версия позволяет добавить следующие 18 дополнительных полей.
- Текст
- Текстовое поле
- Число
- Электронная почта
- URL-адрес
- Флажок
- Радио
- Мультифлажок
- Выбирать
- Выбор из нескольких вариантов
- Радио с изображениями
- Радио с цветами
- Время
- Цвет
- Заголовок
- Параграф
- Изображение
- HTML
Гибкие поля продукта WooCommerce
Создайте мастер продуктов, чтобы продавать гравюры, подарочную упаковку, подарочные сообщения, визитные карточки, марки и, при желании, взимать за это плату (фиксированную или процентную).
Скачать бесплатно или перейдите на WordPress.orgНажмите кнопку выше, чтобы загрузить его бесплатно.

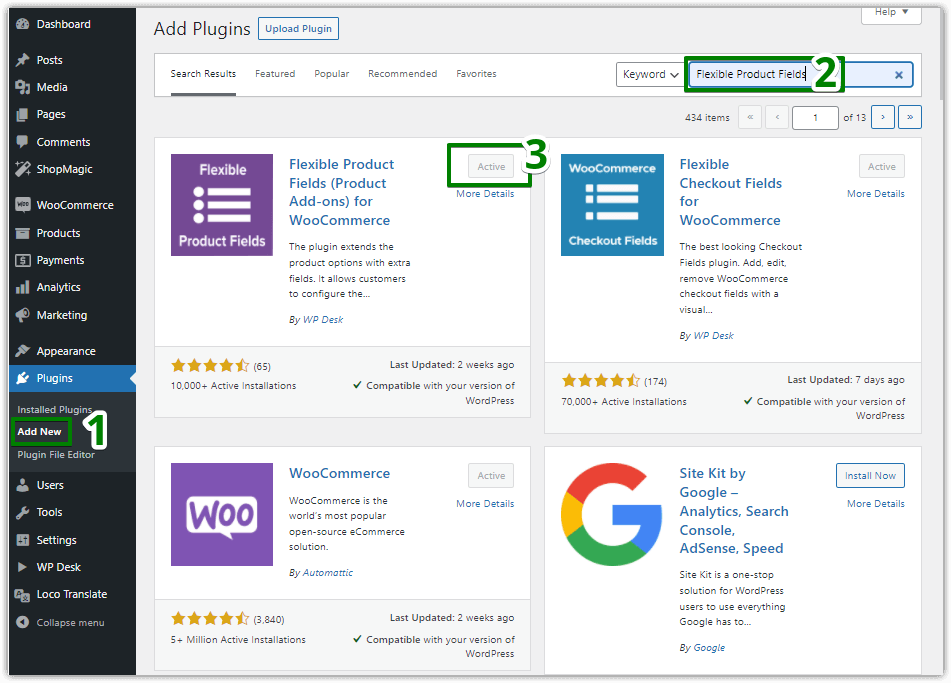
Вы также можете скачать его бесплатно с WordPress.org или установить прямо из раздела плагинов вашего магазина, выполнив поиск гибких полей продукта :

Вы можете проверить плагин в качестве настройщика продукта WooCommerce, например, пользовательского дизайнера футболок.
Создайте настраиваемую футболку в WooCommerce!
Итак, давайте теперь посмотрим , как настроить такой настраиваемый продукт в виде футболки в вашем WooCommerce .
Создайте настраиваемые поля для продукта WooCommerce
Во-первых, нам нужно будет добавить новую группу полей.
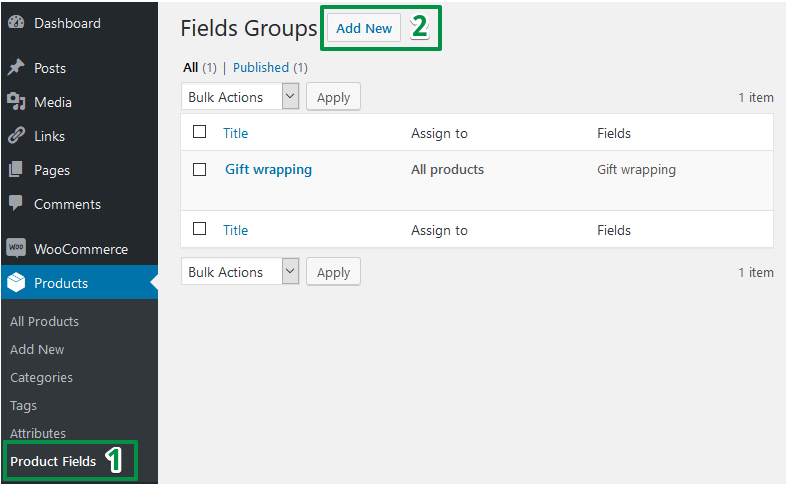
Выберите «Продукты» → «Поля продуктов» в меню WordPress. Затем вам нужно добавить новую группу полей:

Затем назначьте эту группу продукту , категории или всем продуктам в вашем магазине.
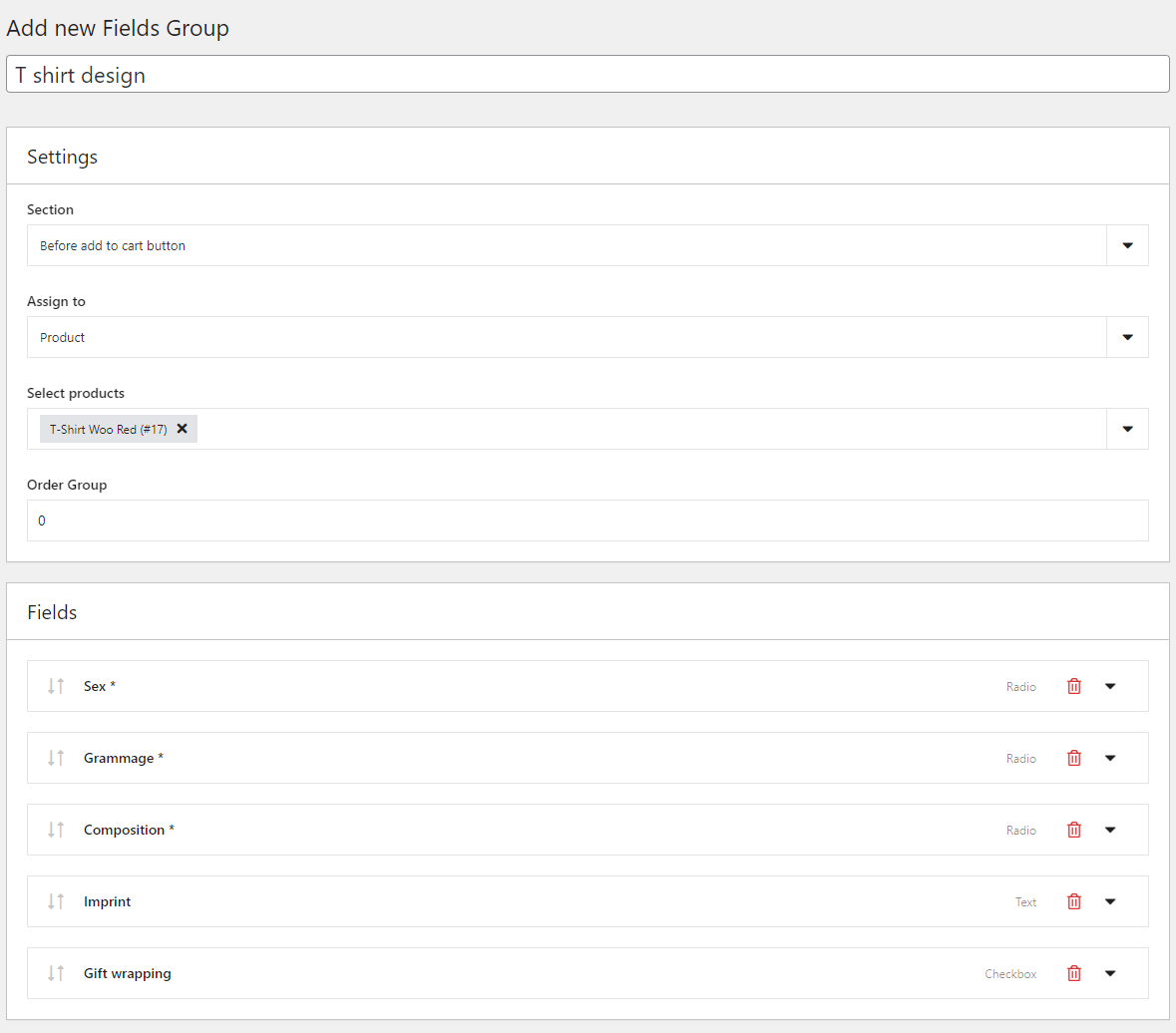
Вот как должна выглядеть группа полей:

Дизайнер футболок WooCommerce с гибкими полями продуктов Настройте пользовательские поля футболки
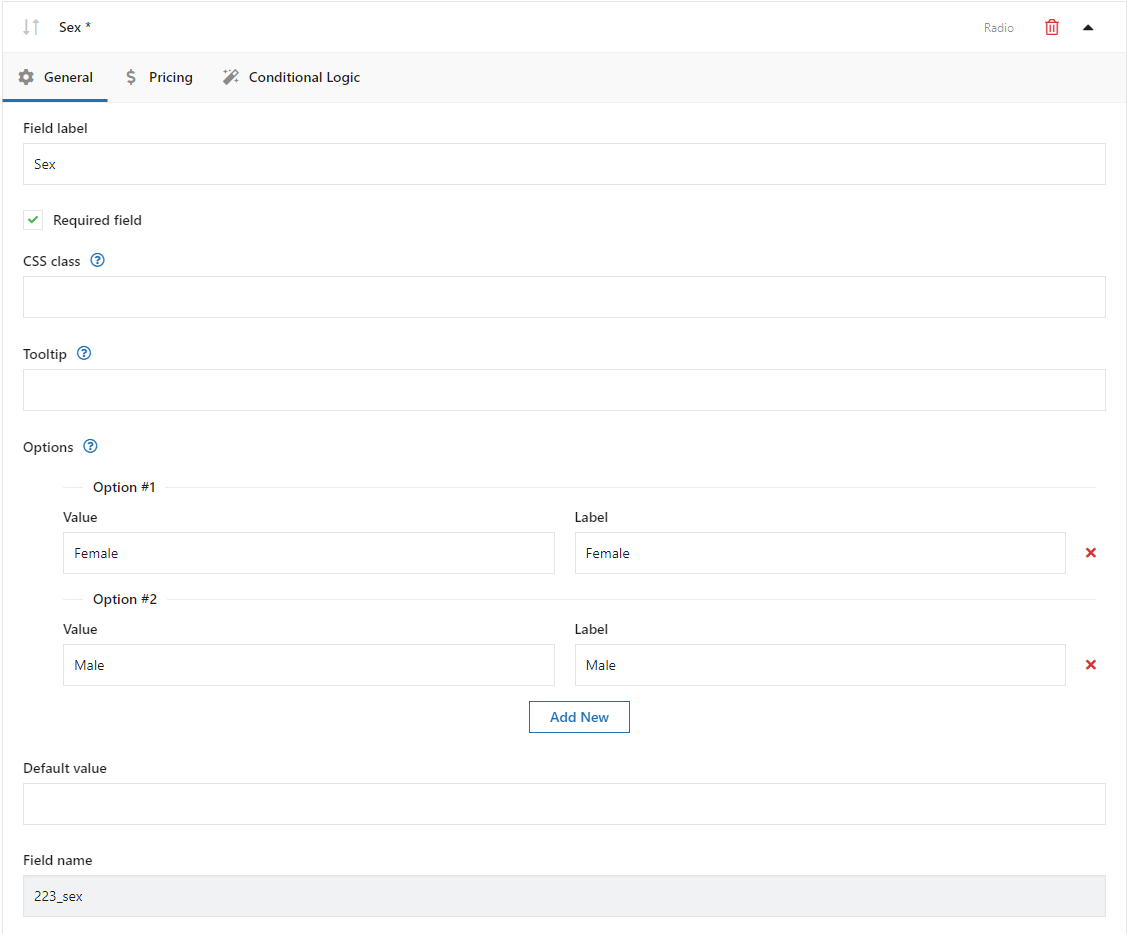
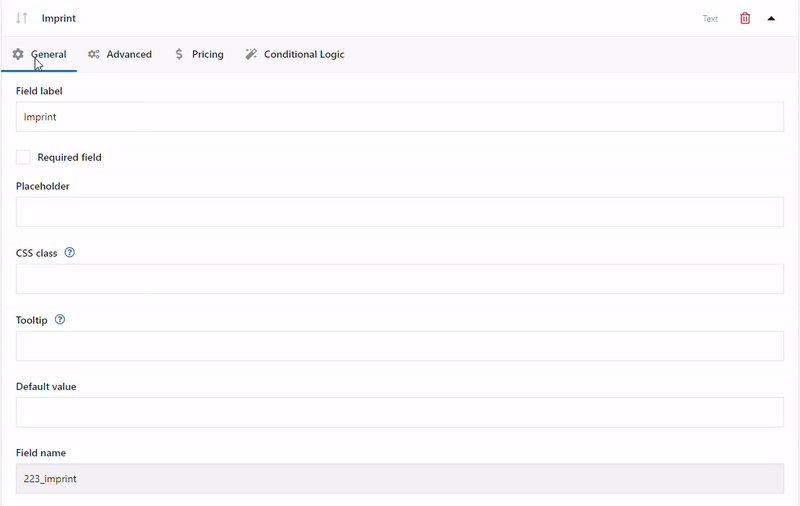
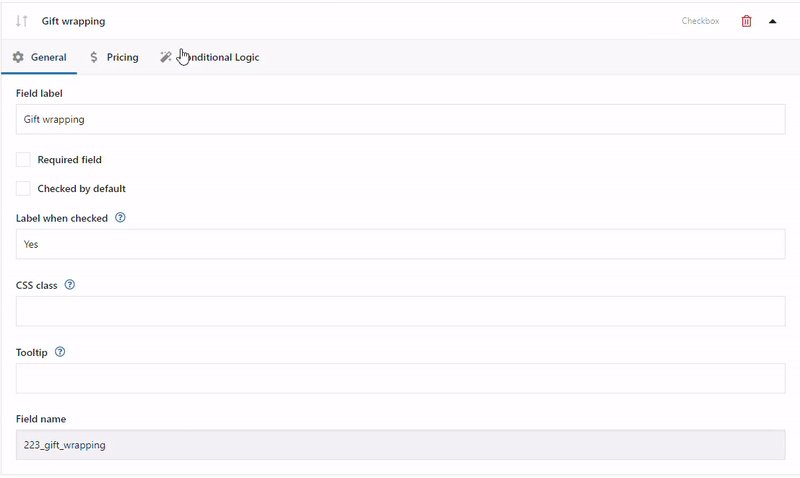
Теперь щелкните, например, первое поле (Sex - Radio Field) , чтобы настроить его:

Дополнительная настройка поля продукта Как видите, здесь у нас есть тип поля Radio .
Я решил сделать это поле обязательным . Также есть поле Options .
Плагин сохранит значение в заказе WooCommerce. А этикетка — это то, что покупатель видит на странице товара.
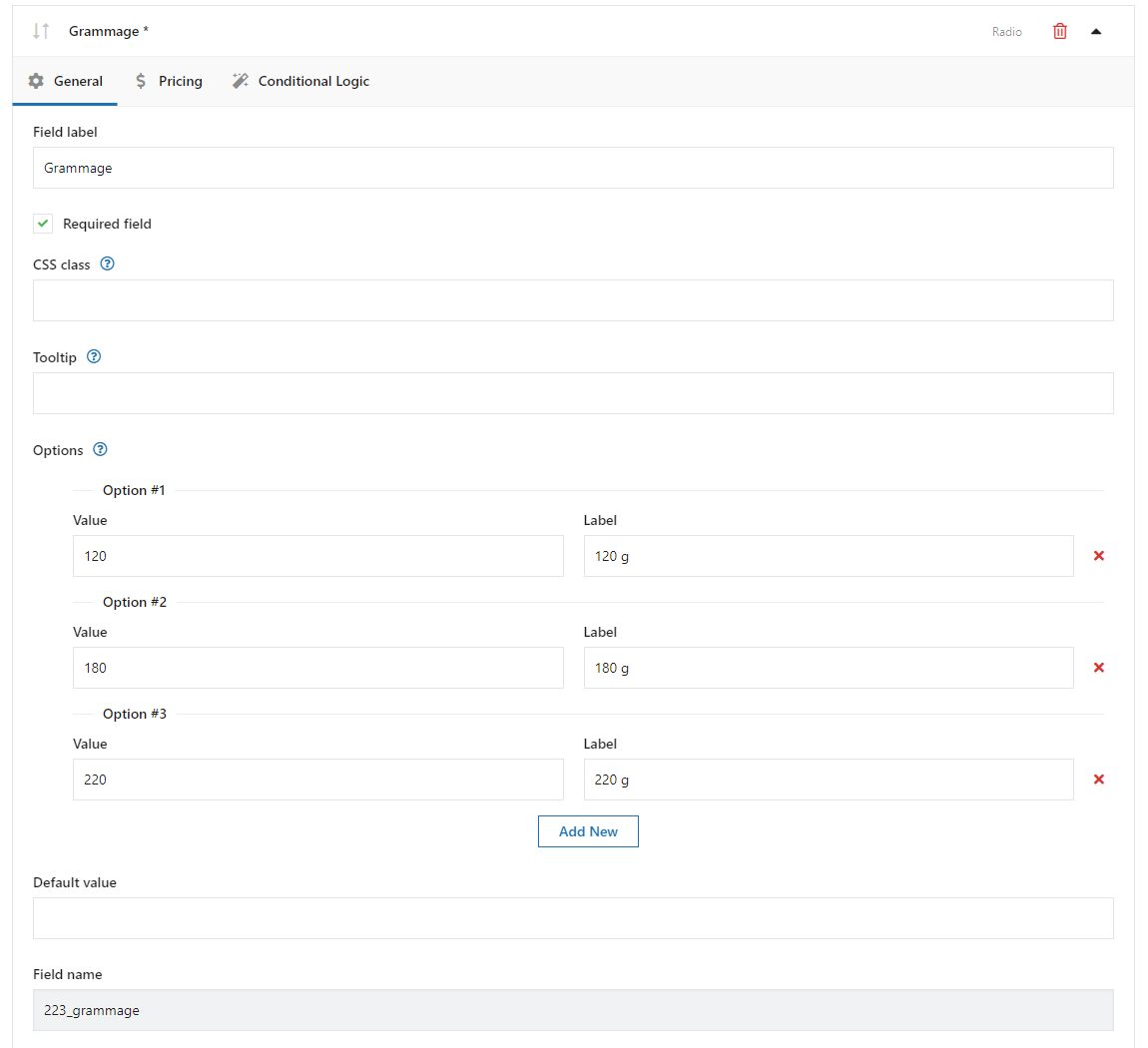
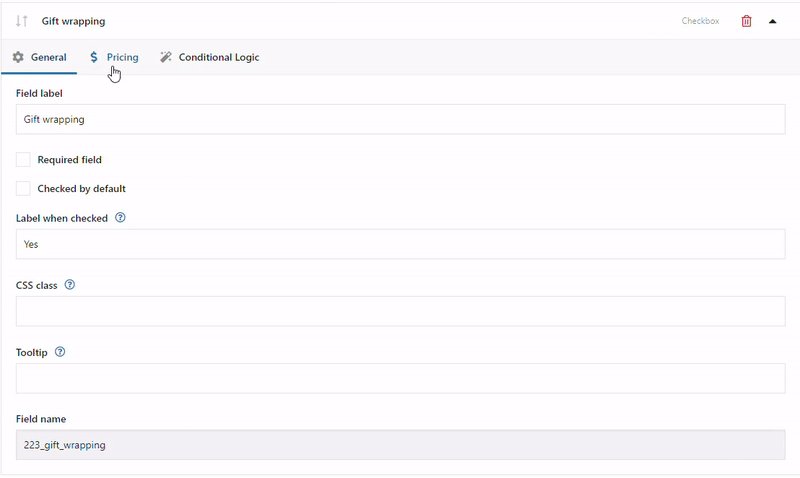
Вы также можете установить класс CSS для настраиваемых полей .Далее, поле Граммаж . Он выглядит очень знакомо и похож на предыдущий:

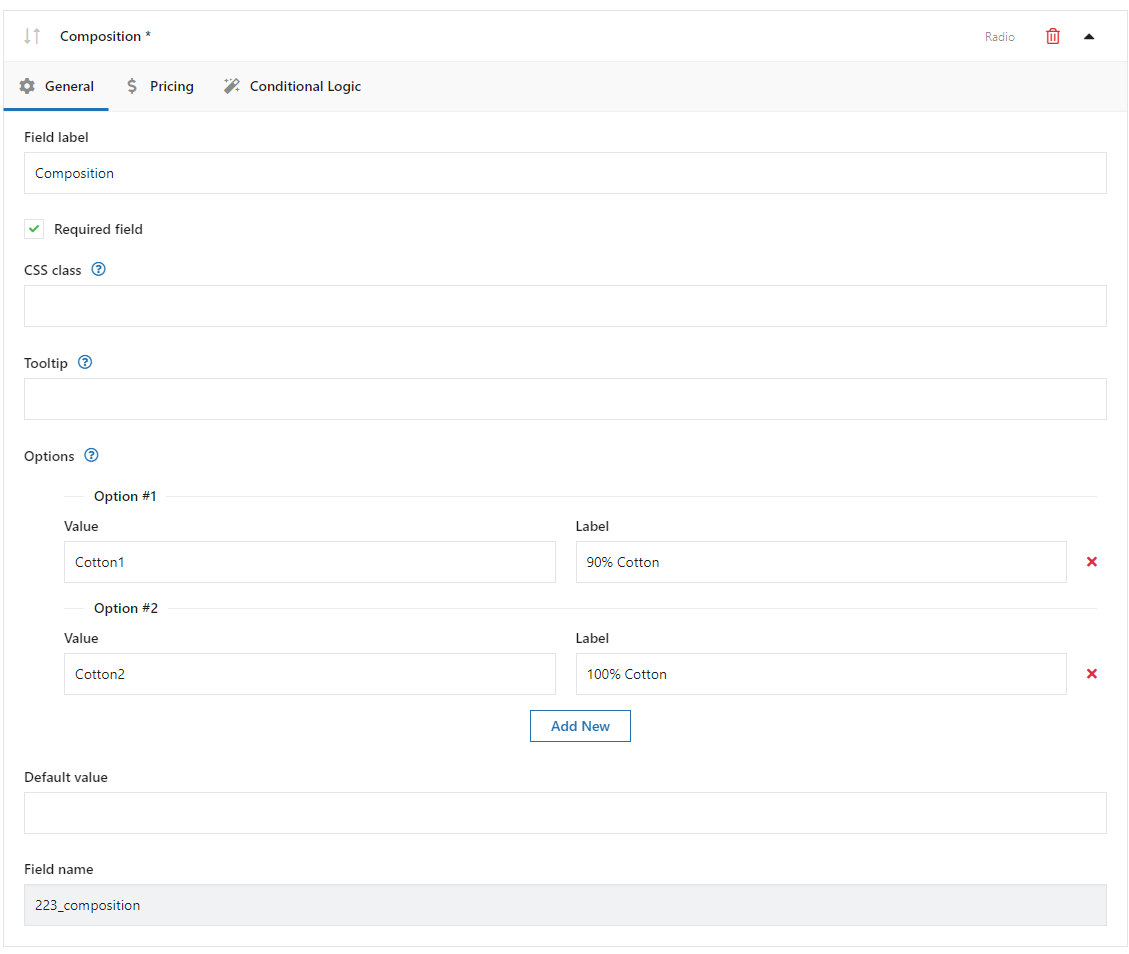
Поле грамматики Еще одно радиополе здесь:

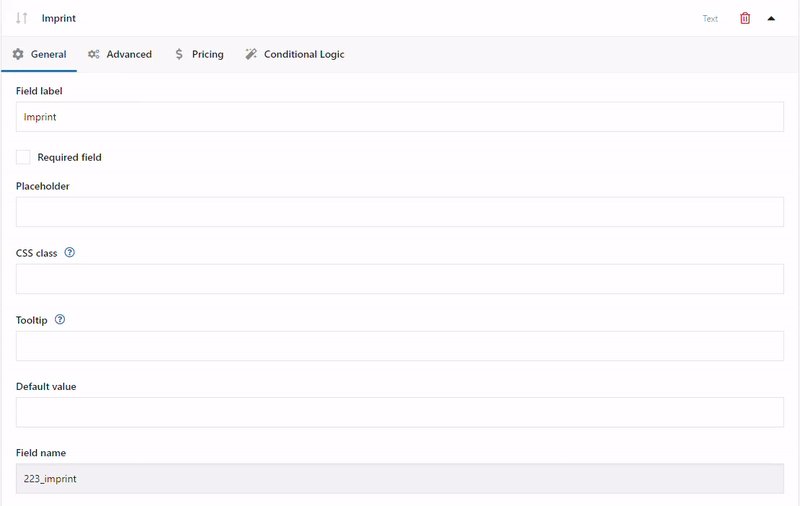
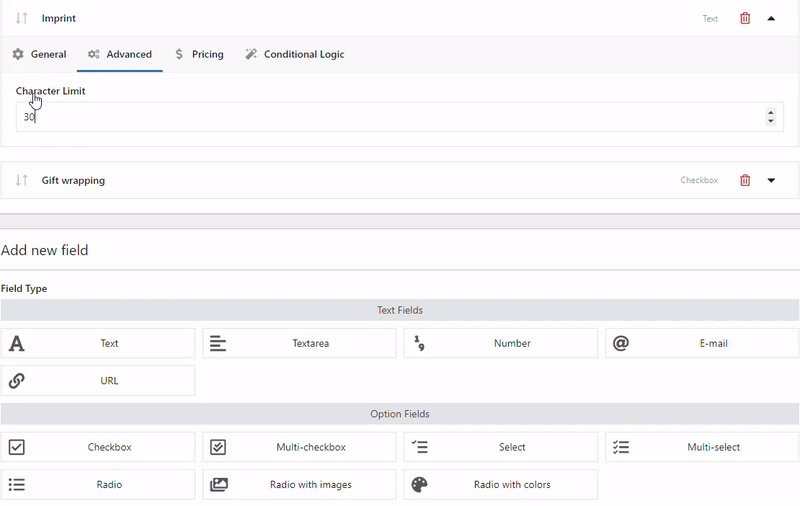
Композиция: еще одно дополнительное поле Теперь у нас есть кое-что новое. Это тип текстового поля.
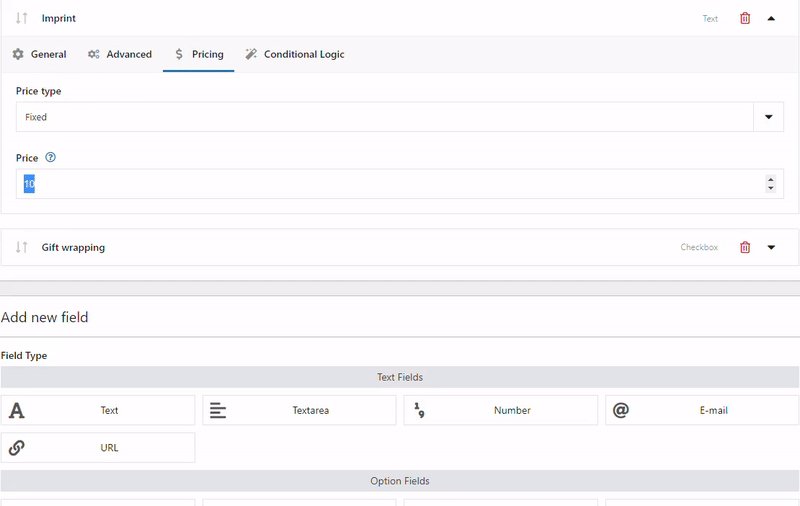
Я установил лимит символов на 30 символов и фиксированную цену (доступно в PRO).

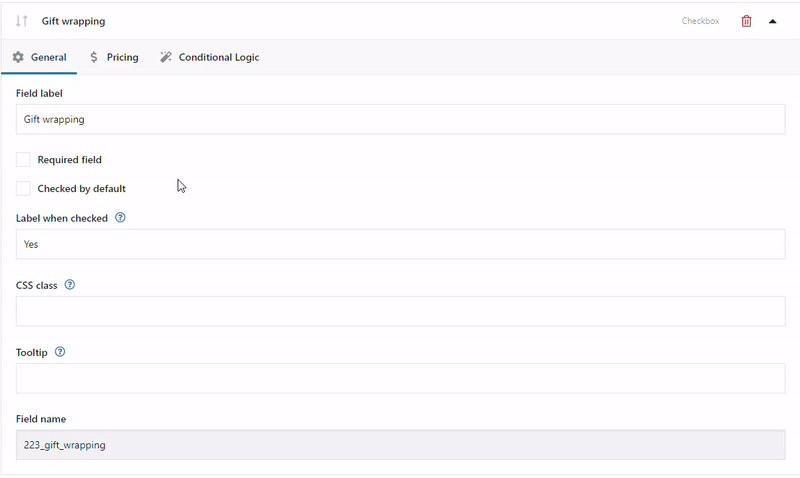
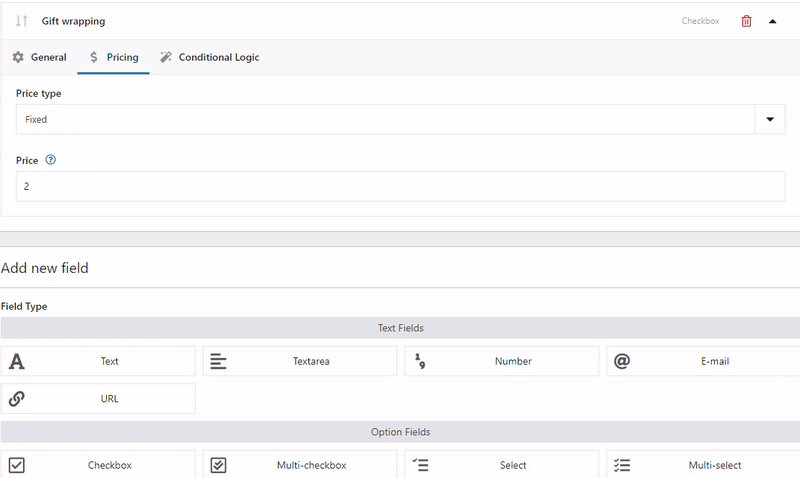
Выходные данные: Текстовое поле Последнее — поле «Подарочная упаковка» . Это тип поля Флажок . Здесь я также добавил дополнительные цены в поле «Цены»:

Окончательный эффект
Вот и все! Мы успешно настроили магазин футболок WooCommerce.
А теперь взгляните на конечный результат!
Вам нужны другие поля для ваших футболок? Ознакомьтесь с нашим руководством, где мы объяснили все поля → из гибких полей продукта.
Итак, как вы думаете, можно ли назвать плагин дизайнером пользовательских футболок WooCommerce?
Краткое содержание
В этой статье вы узнали, как настроить магазин футболок WooCommerce с помощью плагина.
Более того, вы видели пользовательскую страницу футболки, созданную с помощью плагина/дизайнера . Но помните, что параметры плагина очень гибкие , поэтому вы можете продавать заказы, услуги и другие персонализированные продукты в своем WooCommerce ! Я надеюсь, что вы будете использовать бесплатную версию с пользой!