Как создать собственный магазин WooCommerce с помощью Elementor?
Опубликовано: 2020-09-16Вы ищете способ настроить свой магазин WooCommerce с помощью Elementor? Вы ищете простой способ настроить свой магазин WooCommerce с помощью конструктора страниц Elementor? Вы попали в нужное место! В этом учебном пособии по WooCoomerce Elementor я расскажу о каждом этапе настройки магазина WooCommerce с использованием Elementor.
Индивидуальный внешний вид вашего магазина WooCommerce может сильно повлиять на производительность вашего магазина. Но настроить части WooCommerce не так просто. Даже с Elementor Pro вы получаете виджеты, которые позволяют настраивать элементы WooCommerce, но часто они не имеют хороших параметров настройки.
Но это не значит, что вы не можете настроить свой магазин WooCommerce так, как хотите. На самом деле, в этом уроке я проведу вас через пошаговое путешествие о том, как вы можете настроить части магазина WooCommerce с помощью Elementor. К концу этого руководства по WooCommerce Elementor у вас будет работающий магазин WooCommerce с индивидуальным дизайном.
Не только это! Мы будем делать все это, используя БЕСПЛАТНУЮ версию Elementor.
Да! Это верно!
Я буду использовать совершенно новый аддон PowerPack Pro для WooCommerce для настройки страниц WooCommerce.
В этом уроке я начну с основ. Затем я расскажу обо всех аспектах, необходимых для настройки магазина электронной коммерции с помощью бесплатной версии Elementor и WooCommerce с использованием надстройки PowerPack.
Итак, без дальнейших церемоний, давайте приступим к делу!
В этом уроке мы будем использовать эти три плагина:
- Бесплатная версия Elementor: Elementor — это конструктор страниц, который мы будем использовать в этом руководстве. Это простой конструктор внешнего интерфейса с перетаскиванием, который позволяет вам настраивать свой веб-сайт без кодирования. Получите Элементор.
- Плагин WooCommerce: этот бесплатный плагин позволяет настроить магазин электронной коммерции на вашем веб-сайте WordPress, не затрагивая ни одной строки кода. Получить WooCommerce
- PowerPack для Elementor: поскольку мы будем использовать бесплатную версию Elementor, мы будем настраивать наш магазин WooCommerce с помощью конструктора WooCommerce PowerPack. Получить PowerPack.
Если вы не уверены, почему мы используем эти плагины; вот краткое объяснение:
Почему WooCommerce и Elementor?
WooCommerce позволяет настроить весь магазин за пару кликов, а благодаря мощному мастеру настройки вам не нужно беспокоиться о технических деталях.
Вам просто нужно ввести данные и информацию о вашем магазине, и WooCommerce позаботится об этом.
WooCommerce автоматически добавляет элементы электронной коммерции на ваши веб-сайты электронной коммерции, такие как страница корзины или страница оформления заказа.
Когда пользователь покупает продукт, он проходит правильный пошаговый путь покупки.
Этот путь обычно начинается со страницы «Добавление товара в корзину» > «Корзина» > «Оформление заказа» > «Оплата» и, наконец, на странице «Спасибо». Плагин WooCommerce обрабатывает все это.
Итак… Почему мы настраиваем WooCommerce с помощью Elementor?
WooCommerce надежен, когда дело доходит до функциональности, но если вы хотите внести изменения в дизайн, здесь мало что можно сделать.
Вы можете внести некоторые базовые изменения в элементы своего магазина, например изменить цвет или типографику, но если вы хотите изменить внешний вид своего магазина, нам потребуется дополнительная помощь.
И для этого мы будем использовать Elementor Page Builder. С Elementor вы получаете множество опций для легкой настройки и изменения внешнего вида вашего веб-сайта WordPress.
Elementor имеет мощный интерфейс редактора, который позволяет вам перетаскивать такие элементы, как текст, изображение или ползунки, чтобы легко создавать собственный макет.
Читайте также: 10+ причин использовать Elementor.
Вы можете буквально создать собственный дизайн темы, просто используя тему Hello и плагин Elementor. Не волнуйся! Мы не будем этого делать, но если вы будете следовать этому руководству, вы сможете полностью настроить свой веб-сайт.
Ладно, Elementor нужен… но тогда зачем PowerPack?
У Elementor есть две версии: Free и Pro . В бесплатной версии вы получаете множество опций, но если вы хотите настроить внешний вид своего веб-сайта WooCommerce, вам понадобится версия Pro .
Читайте также: Сравнение Elementor Free и Pro
С PowerPack для Elementor вы можете создавать страницы и части WooCommerce, используя бесплатную версию Elementor.
Недавно мы добавили конструктор WooCommerce в PowerPack. Теперь любой может создавать и настраивать части WooCommerce без помощи Elementor Pro.
Помимо конструктора WooCommerce, в PowerPack загружено множество более мощных виджетов, которые мы будем использовать в этом руководстве.
Для этого вам понадобится только плагин WooCommerce, бесплатная версия Elementor и дополнение PowerPack Pro. Вы можете выбрать любую тему по вашему выбору, но если вы хотите мою рекомендацию, я бы посоветовал, чтобы тема Hello Theme от Elementor была достаточно хороша!
Хорошо, я думаю, теперь мы понимаем, почему мы будем использовать комбинацию из трех виджетов.
Теперь давайте начнем настройку нашего магазина WooCommerce. На данный момент я предполагаю, что у вас есть веб-сайт, работающий на WordPress.
Если у вас еще нет сайта, подождите! Вернитесь на несколько шагов назад. Получите себе хорошее доменное имя и план хостинга. Настройте свой сайт и установите WordPress. Как только вы это сделаете, мы продолжим наш учебник по WooCommerce Elementor.
Давайте настроим наш эпический магазин WooCommerce!
Установка и настройка плагинов
1) Плагин WooCommerce
В этом разделе я буду делать новую установку плагина WooCommerce на веб-сайте WordPress. Если вы не знаете, как установить плагин WooCommerce, не волнуйтесь. Просто следуйте!
Если у вас уже установлен и настроен плагин WooCommerce на вашем сайте, вы можете пропустить этот шаг.
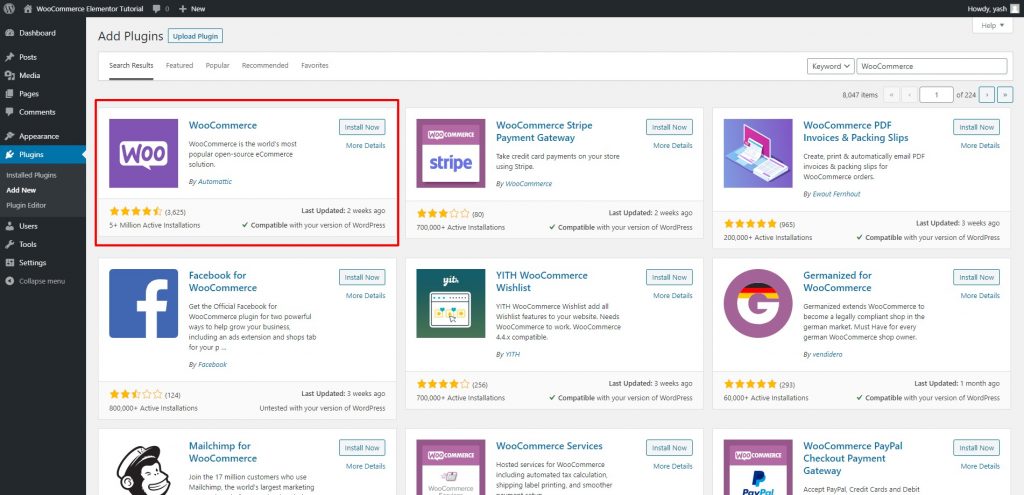
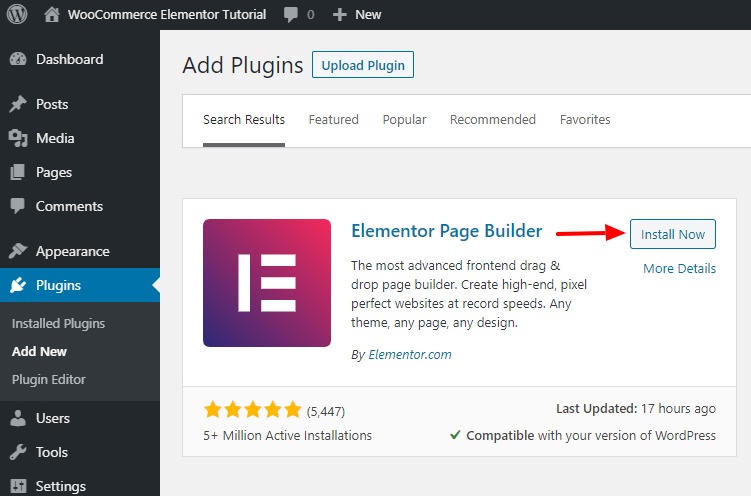
Шаг 1: Войдите в панель администратора вашего сайта WordPress. Теперь перейдите в Плагины > Добавить новый .
Шаг 2: Найдите плагин WooCommerce и установите WooCommerce. Как только он будет установлен, нажмите на кнопку активации .

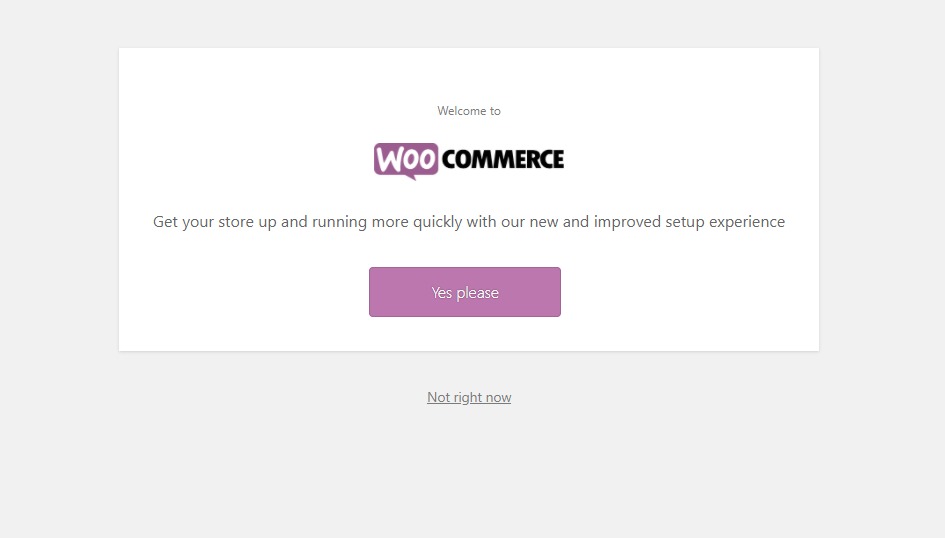
Шаг 3: Как только вы нажмете кнопку активации, вы будете перенаправлены к мастеру настройки WooCommerce, который будет выглядеть следующим образом.

Нажмите на кнопку Да, пожалуйста .
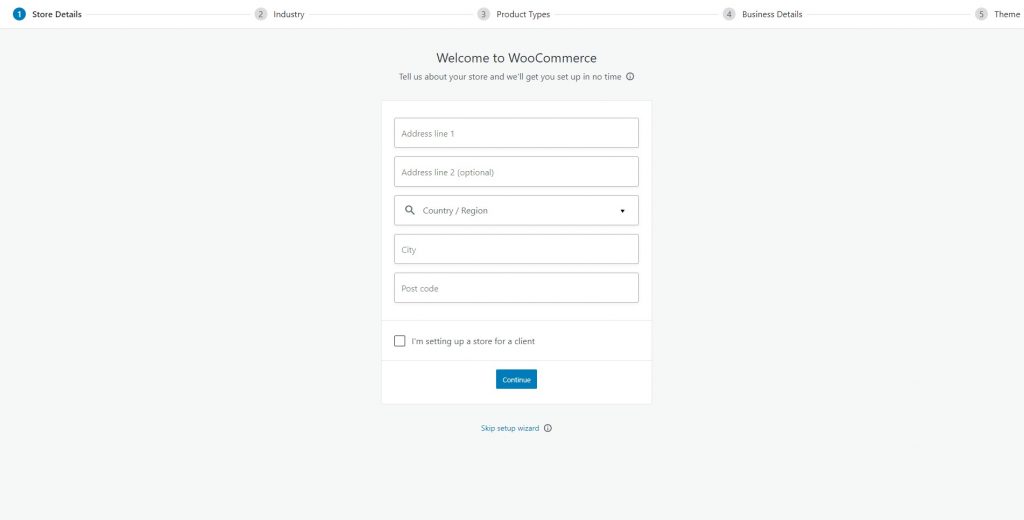
Шаг 4: Следуйте инструкциям мастера установки. Теперь введите данные вашего магазина на первом шаге.

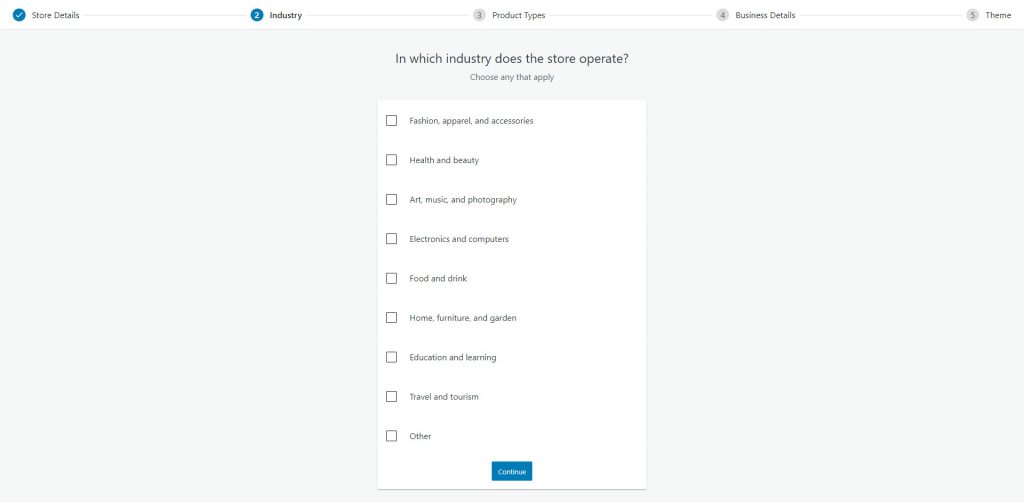
Шаг 5: После нажатия «Продолжить» выберите отрасль, для которой вы хотите настроить свой магазин. Нажмите кнопку «Продолжить».

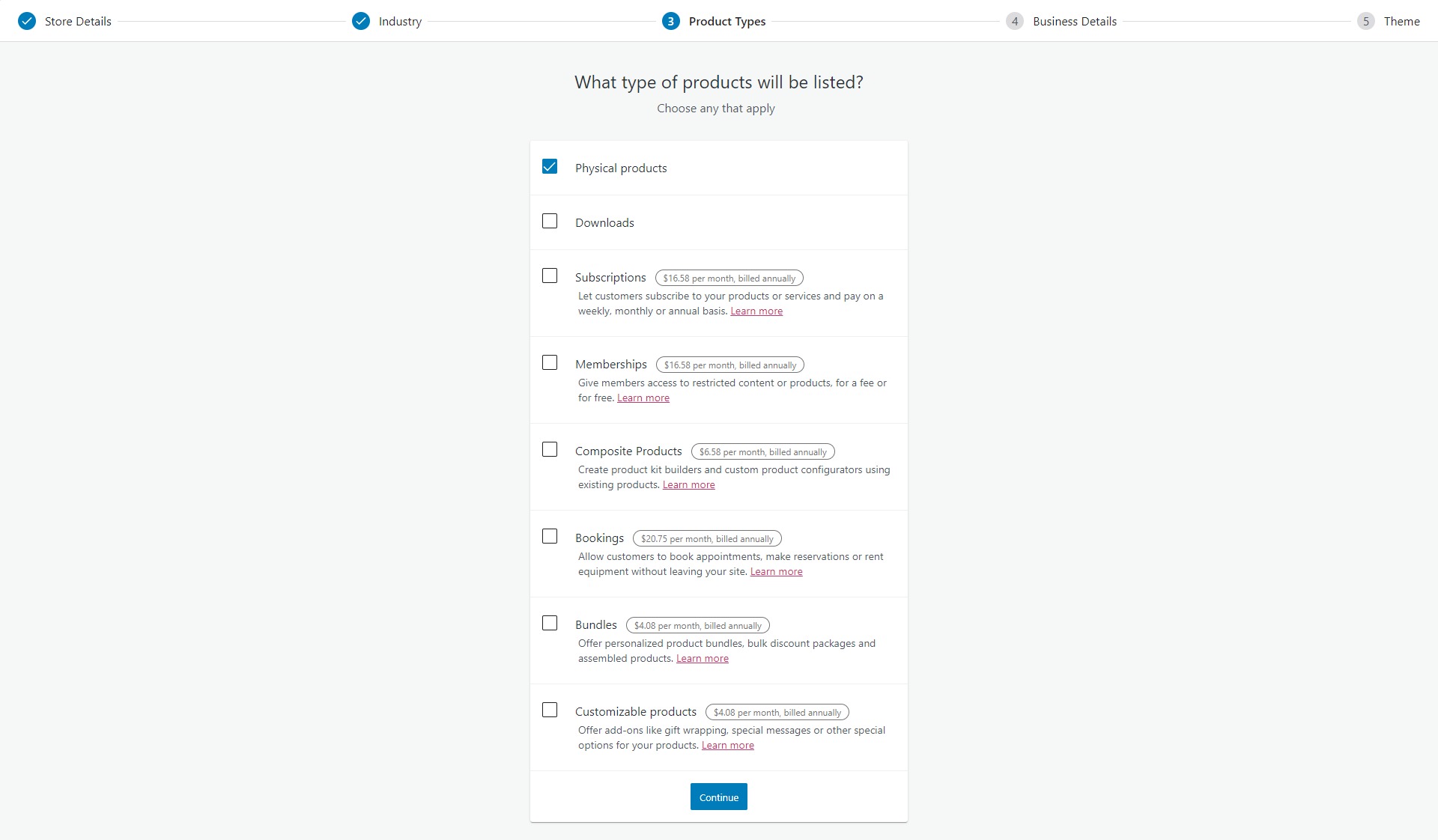
Шаг 6: Все это довольно просто, и на следующем экране выберите тип продукта, который вы будете продавать. Для моего урока я выбираю Physical Products .

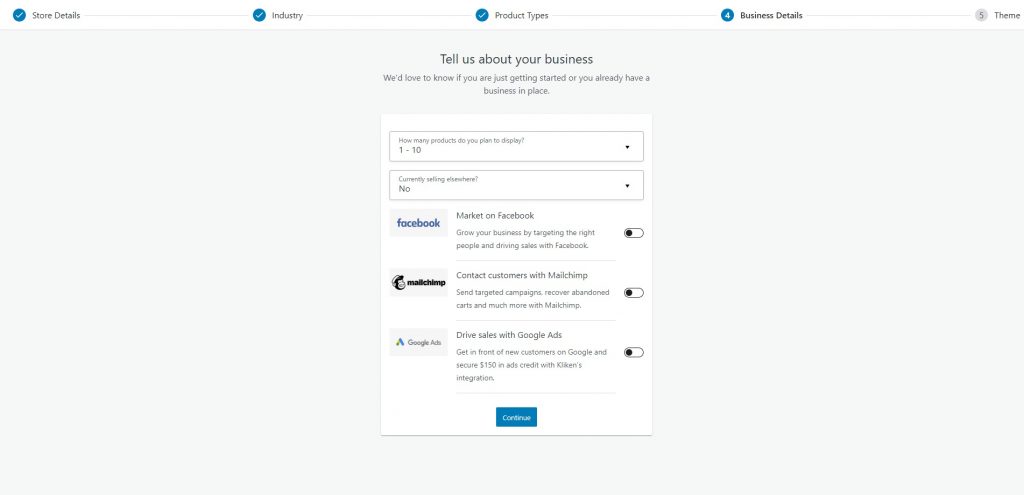
Шаг 7: После нажатия «Продолжить» введите количество продуктов, которые вы планируете продавать.

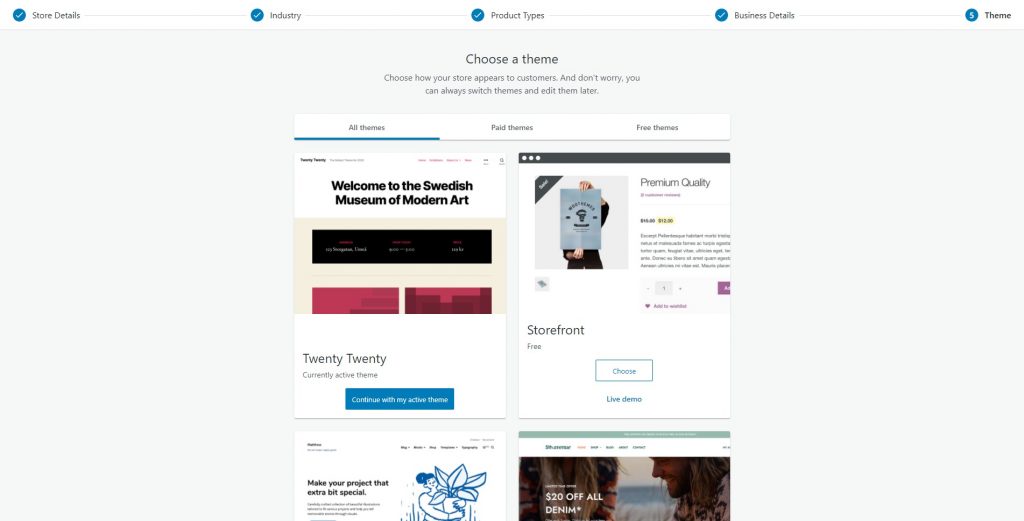
Шаг 8: На последнем шаге вы можете выбрать тему для своего магазина. Вы можете пойти с любой темой по вашему выбору. Я собираюсь использовать тему Hello Elementor.

После завершения вы будете перенаправлены на серверную часть WooCommerce. Здесь вы будете проверять свои заказы, перечислять продукты и отслеживать все.
Сначала завершим процесс настройки.
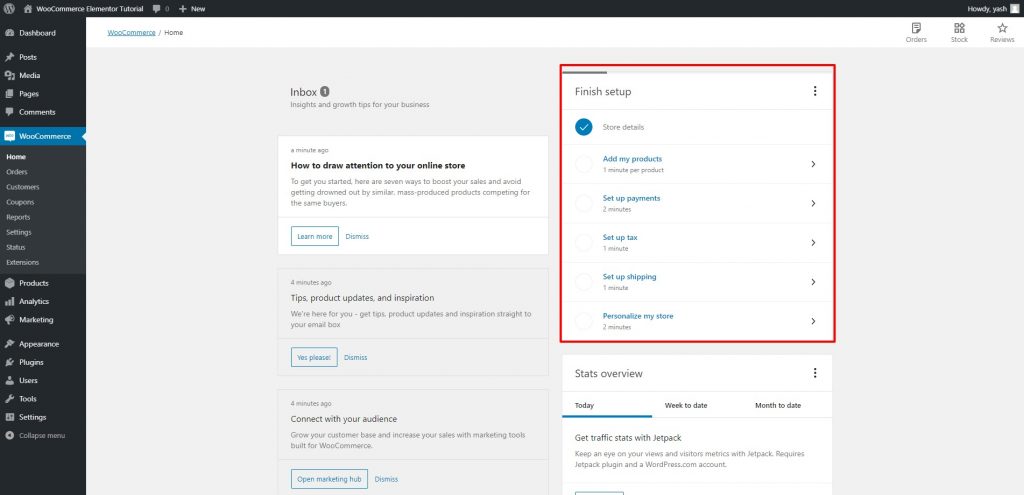
В правом верхнем углу вы увидите опцию настройки завершения. Здесь вы можете выполнить все отложенные задачи, такие как добавление продуктов, сведений о налогах и платежах и т. д.

Теперь, если вы дошли до этого места, не запутавшись, я уверен, что вы можете продолжить без каких-либо проблем. Идите вперед и добавьте новые продукты, платежные реквизиты и налоговую информацию для завершения процесса настройки вашего магазина.

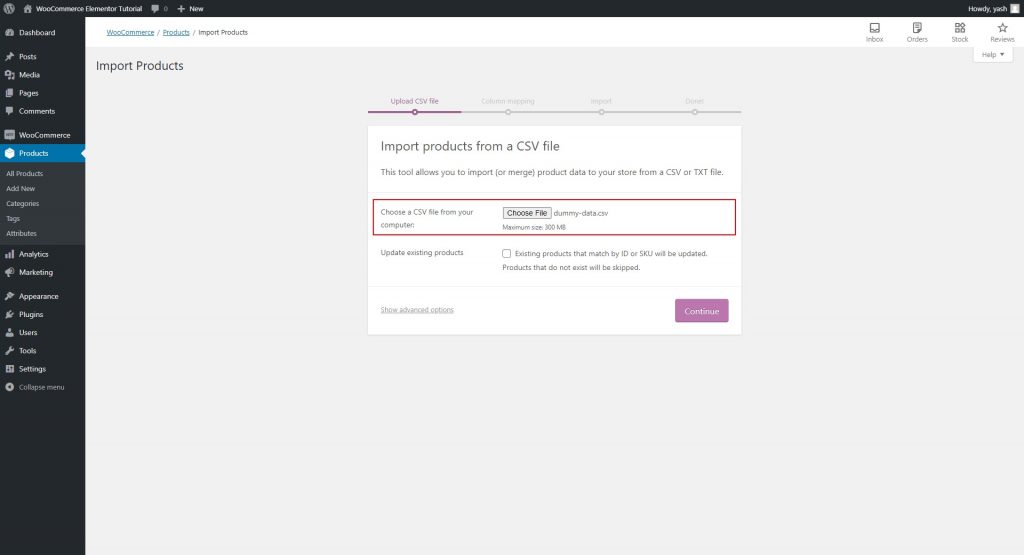
Например, здесь я импортирую данные о продуктах в формате CSV в качестве примера данных для руководства.
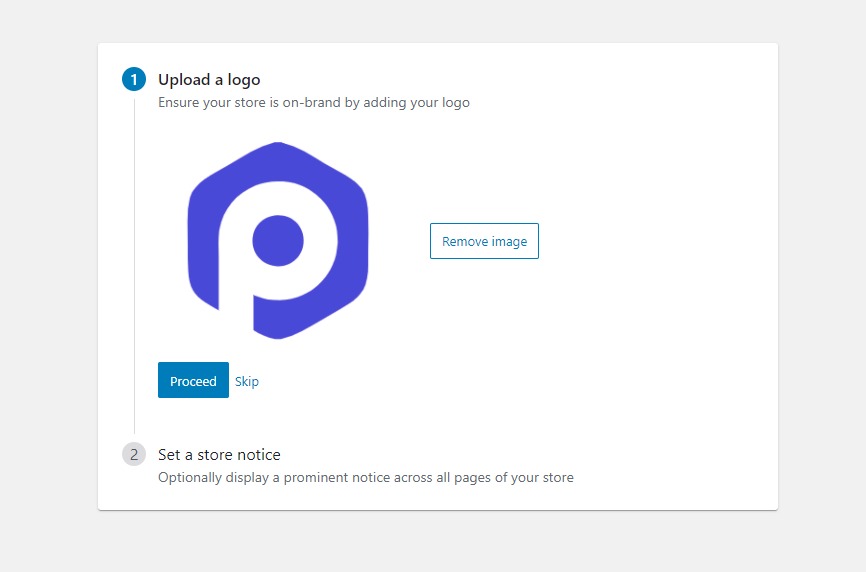
Идите вперед и персонализируйте свой магазин, добавив свой логотип и т. Д. Об этом можно позаботиться на вкладке «Завершить настройку», которую мы проверили ранее. Это будет выглядеть так:

После того, как вы отметите все вкладки в этой таблице, все будет готово. Теперь мы можем настроить Elementor и PowerPack.
2) Плагин Elementor
Для Elementor мы будем следовать той же процедуре.
Шаг 1: Перейдите в панель администратора WordPress. Перейдите в «Плагины» > «Добавить новый» и найдите «Elementor». Установите и активируйте плагин.

Вы будете автоматически перенаправлены на краткое руководство. Вы можете пройти через это и ознакомиться с застройщиком.
В любом случае, здесь мы рассмотрим пошаговый процесс использования Elementor для настройки страниц.
Теперь давайте настроим последний, но самый важный плагин для руководства, PowerPack for Elementor.
3) PowerPack для Elementor
Теперь установим и настроим PowerPack.
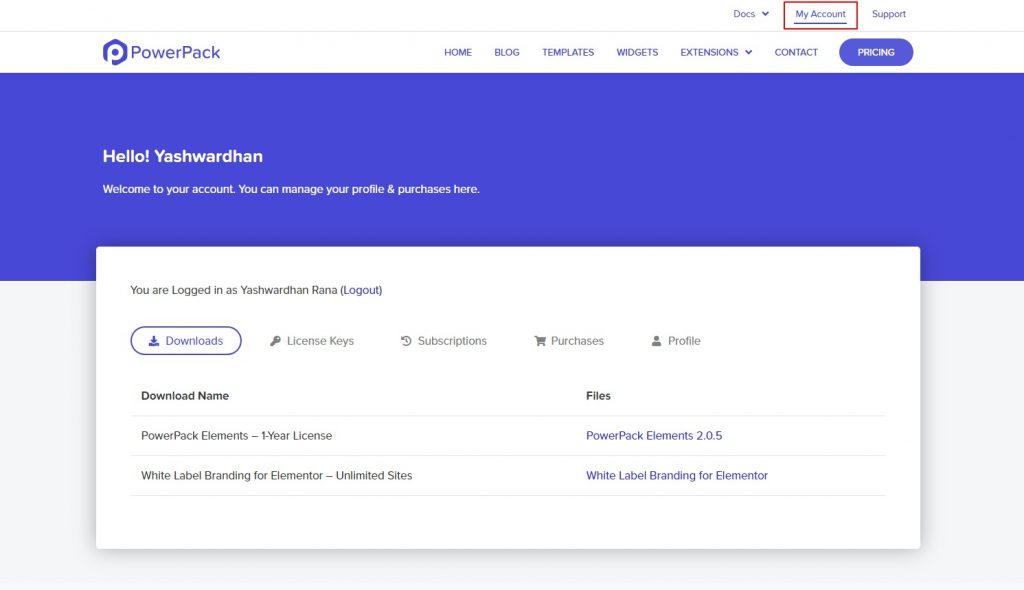
Шаг 1: Перейдите в раздел «Моя учетная запись» на PowerPackelements.com и войдите в свою учетную запись.

Если у вас нет учетной записи в PowerPack, вы можете получить версию PowerPack Pro здесь.
Я знаю, что вам понравится PowerPack, но если вы не уверены, не волнуйтесь! Он поставляется с 14-дневной гарантией возврата денег!
Мы вас прикрыли!

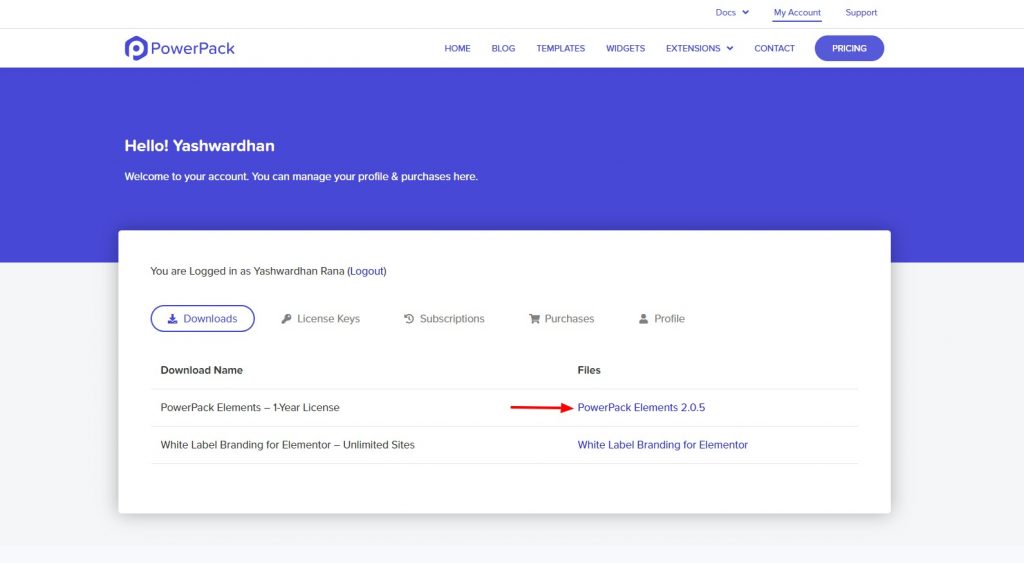
Шаг 2: После входа в раздел «Моя учетная запись» перейдите в раздел «Загрузки» и щелкните продукт, который хотите загрузить.
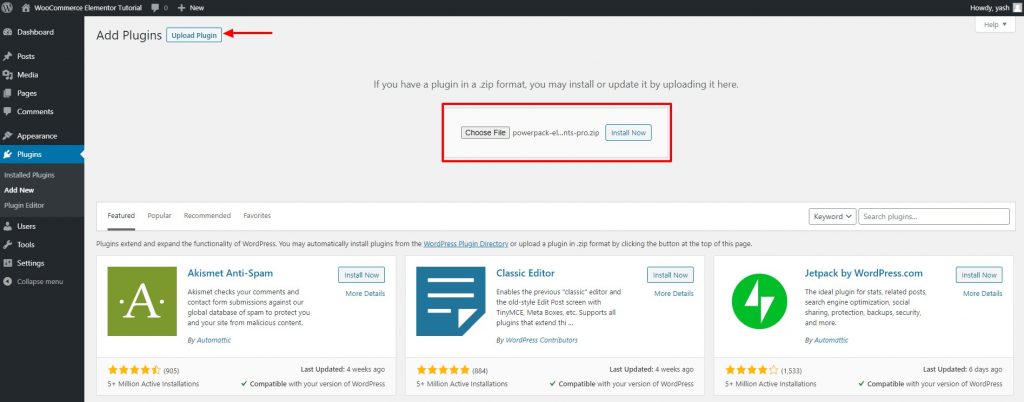
Шаг 3: После того, как вы загрузили ZIP-файл, вернитесь на свой веб-сайт WordPress. Теперь перейдите в «Плагины»> «Добавить новый».
Шаг 4: Теперь, на этот раз, мы будем загружать zip-файл. Нажмите кнопку « Выбрать файл» и выберите файл, который хотите установить. В нашем случае это будет zip-файл PowerPack.

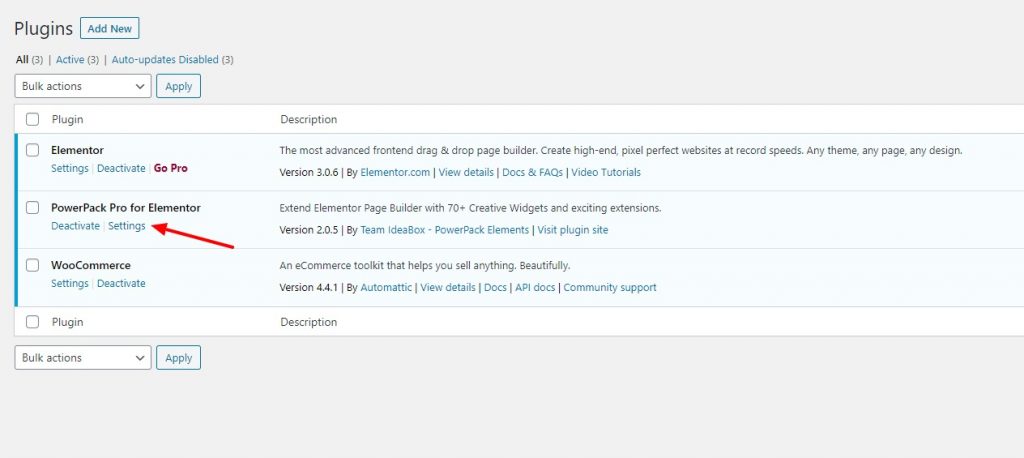
Шаг 5: После завершения установки нажмите кнопку « Активировать ».
Шаг 6: Теперь перейдите в настройки PowerPack и введите свою лицензию, чтобы активировать плагин.

Теперь все готово. Мы можем сразу перейти к настройке страниц нашего магазина.
Начнем со страницы продукта. Ведь именно здесь наш пользователь начнет свой путь.
Давайте настроим нашу первую страницу!
Настройка страницы магазина WooCommerce с помощью Elementor
WooCommerce автоматически добавляет некоторые страницы на ваши веб-сайты, такие как страница магазина, оформления заказа и корзины.

Но для страницы продуктов WooCommerce мы добавим новый шаблон Elementor и позже назначим его в настройках.
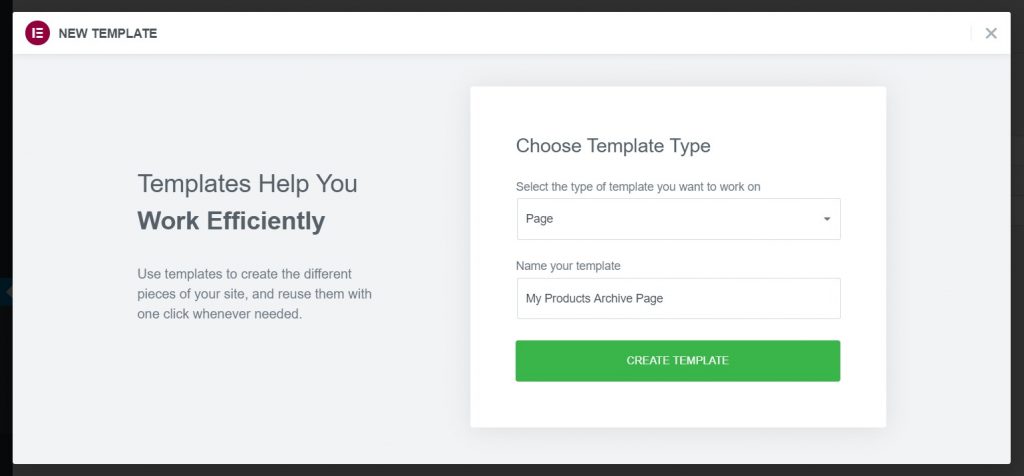
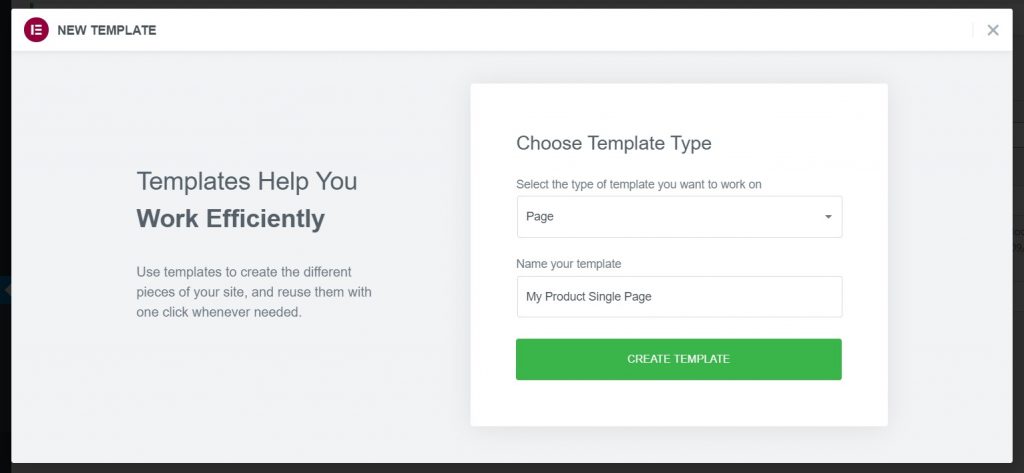
Шаг 1: Перейдите в Elementor > Сохраненные шаблоны > Добавить новый .
Выберите тип шаблона как Страница и дайте вашему шаблону правильное имя.

Шаг 2: Теперь, как только вы нажмете кнопку « Создать шаблон », загрузится редактор. Вы можете увидеть стиль вашей страницы по умолчанию в редакторе, но не волнуйтесь, мы его изменим.
Начнем с изменения макета страницы.
Настройка страницы продуктов WooCommerce с помощью Elementor
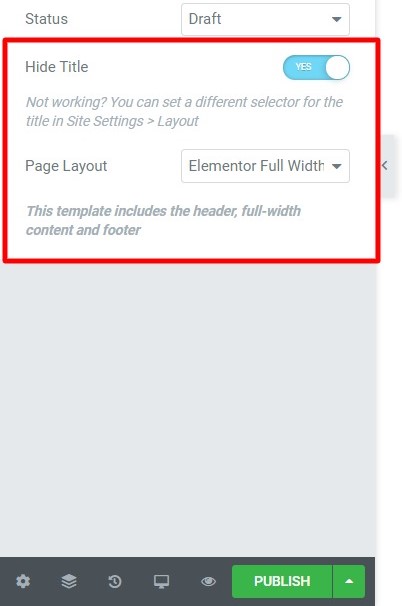
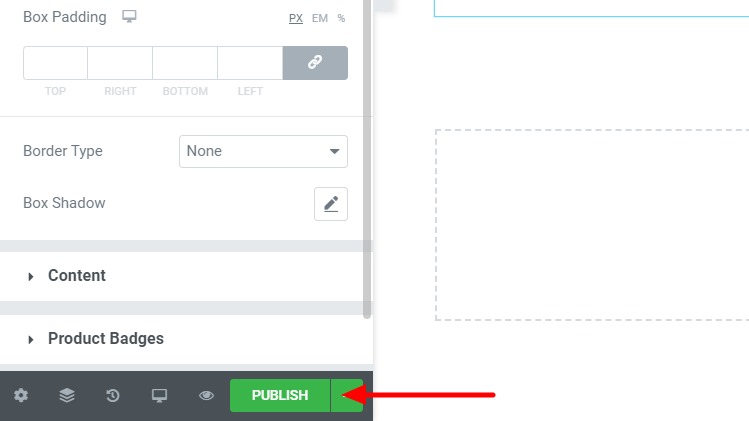
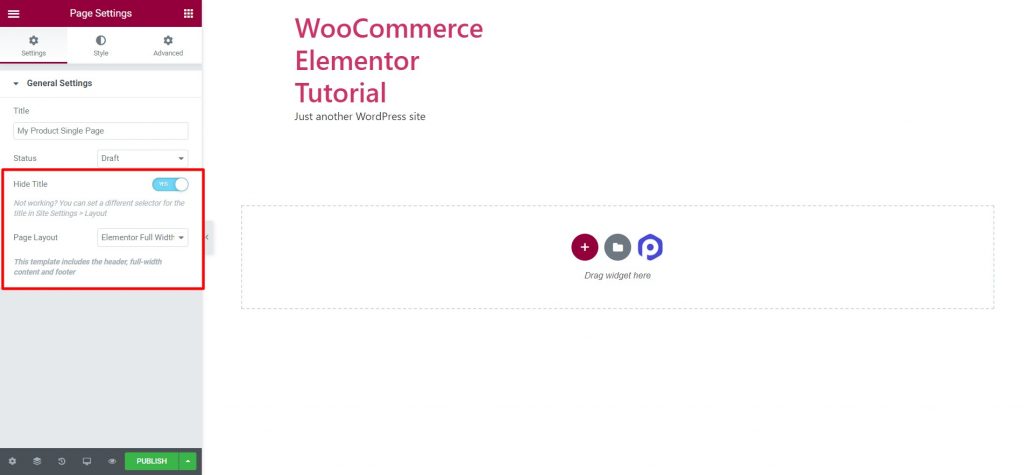
Шаг 3: Нажмите на значок маленького колеса (⚙) в левом нижнем углу страницы. Это откроет настройки страницы. Теперь измените макет страницы на «Полная ширина» или «Холст».

Макет полной ширины оставит верхний и нижний колонтитулы на странице, а макет холста даст вам совершенно пустое пространство для работы.
Здесь я выберу полноразмерный макет .
Ой! и пока я на нем. С PowerPack вы также можете создавать свои собственные дизайны верхнего и нижнего колонтитула ! Ознакомьтесь с конструктором верхних и нижних колонтитулов.
Если вы хотите узнать, как создать собственный верхний или нижний колонтитул с Elementor бесплатно, посмотрите это видео:
Возвращаясь к нашей странице, давайте начнем с добавления виджета сетки продуктов.

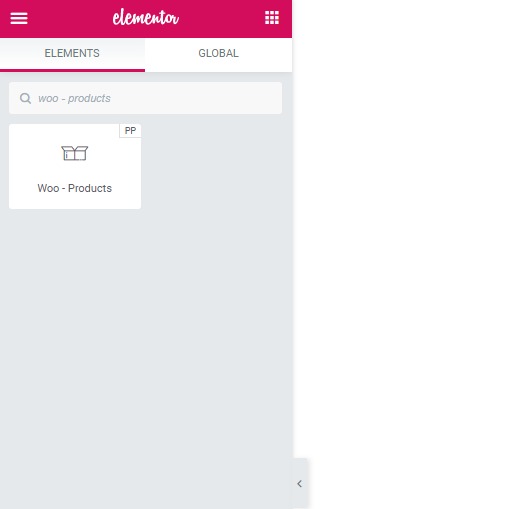
Шаг 4: На панели виджета поиска найдите «Woo — Products» и перетащите виджет на страницу. Как только вы перетащите виджет, вы сразу увидите, как появляются товары.

Теперь у вас есть три вкладки слева: «Содержимое», «Стиль» и «Дополнительно». В основном мы будем работать с вкладкой Content and Style.
Вкладка содержимого позволяет изменить содержимое виджета .
А вкладка стиля сообщает виджету , как должно выглядеть содержимое .
Шаг 5: Вы можете легко внести изменения во вкладку содержимого и стиля. Если вы хотите узнать, как вы можете это сделать, вот справочное видео, которое вы можете использовать:
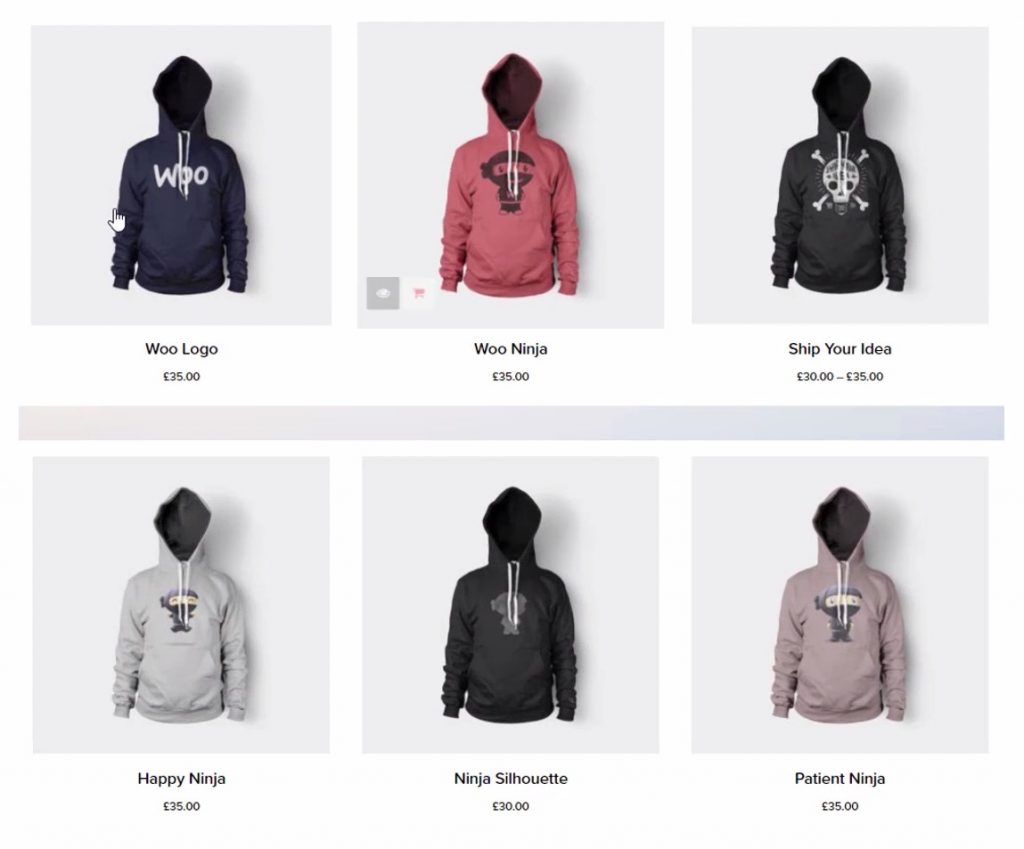
После внесения изменений, которые я хотел внести, моя сетка продуктов выглядит так:

Шаг 6: Вы можете продолжить и изучить варианты, и как только вы закончите, вам просто нужно опубликовать страницу. Найдите кнопку публикации в левом нижнем углу страницы. Нажмите на нее, и изменения вступят в силу.

Теперь мы успешно создали нашу страницу продуктов. Давайте создадим одну страницу продукта.
Создание одной страницы WooCommerce с помощью Elementor
Мы снова добавим новый шаблон, как мы это делали для архива или страницы продуктов.
Шаг 1: Перейдите в Elementor Templates, добавьте новый шаблон страницы и дайте ему правильное имя.

Шаг 2: Нажмите кнопку «Создать шаблон» и, оказавшись в редакторе, измените макет на полную ширину. Отключите заголовок страницы так же, как мы сделали для страницы архива продуктов.

Шаг 3: Теперь просто опубликуйте страницу как есть. Мы будем вносить изменения после небольшого необходимого шага.
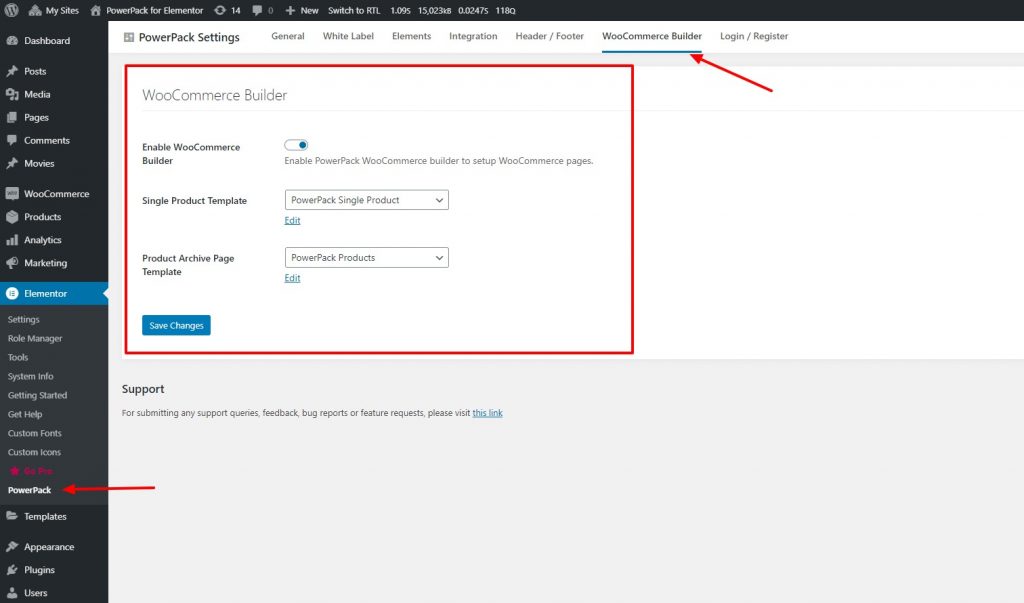
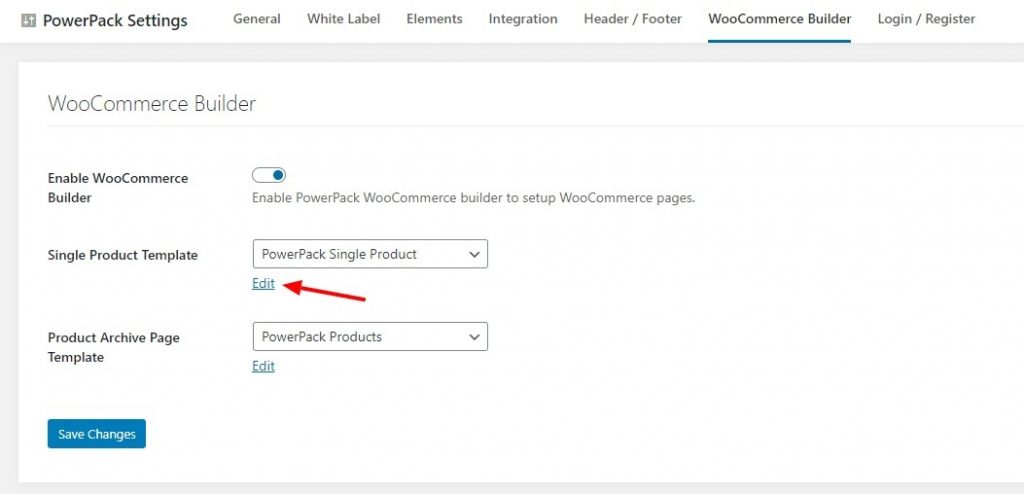
Шаг 4: После публикации страницы вернитесь в панель администратора WordPress. Теперь перейдите в Elementor > Настройки PowerPack > WooCommerce Builder.

Шаг 5: Включите конструктор WooCommerce и выберите шаблон страницы, который вы создали, из списка для поля: Шаблон отдельного продукта .
Шаг 6: Кроме того, пока вы это делаете, выберите шаблон, который вы создали для продуктов, или страницу магазина в раскрывающемся списке шаблонов страницы архива продуктов . Сделав это, нажмите кнопку «Сохранить изменения».
Шаг 7: Теперь мы вернемся к редактированию нашей отдельной страницы продукта. Для этого нажмите кнопку редактирования под раскрывающимся списком шаблонов одного продукта. Это загрузит редактор, и теперь вы можете настроить макет отдельной страницы продукта.

Настройка одной страницы WooCommerce с помощью Elementor
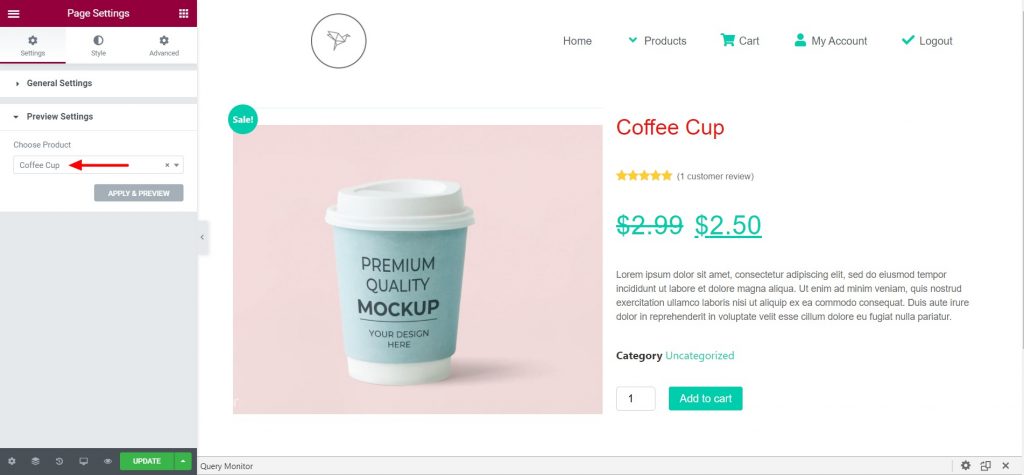
Шаг 8: Как только вы окажетесь в редакторе, сначала нажмите на значок колеса в левом нижнем углу и выберите продукт из вашего магазина в настройках предварительного просмотра.

С конструктором WooCommerce от PowerPack вы получаете множество виджетов, которые можно использовать в комбинации для создания макета одной страницы.
Здесь я добавил макет из 2 столбцов. В левый столбец я добавил виджет изображения продукта, а в правый столбец добавил следующие виджеты:
- Название продукта
- Ву Рейтинг продукта
- Ву Цена продукта
- Содержание продукта
- Добавить в корзину
Это просто простой дизайн, который я создал для своего сайта. Если вы хотите сделать другой формат, вы можете легко это сделать. Просто перетащите виджет на страницу, и этот виджет примет свойства продукта, выбранного для предварительного просмотра.
Шаг 9: Когда вы закончите, опубликуйте страницу, и одна страница начнет работать безупречно на всех страницах отдельных продуктов.
Если вы предпочитаете посмотреть видео о том, как вы можете настроить страницу, вы можете посмотреть его здесь:
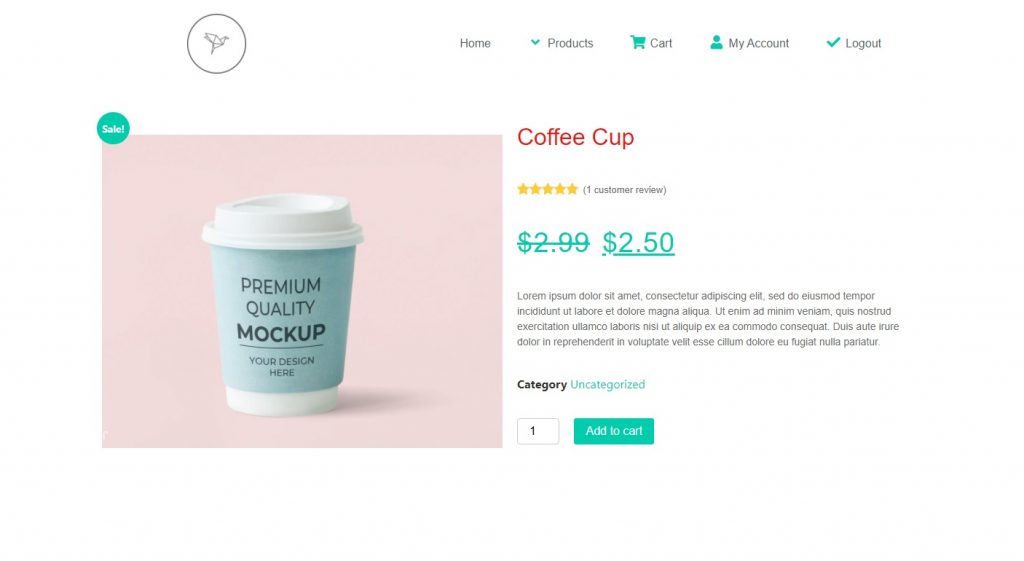
После внесения нескольких настроек и изменений в виджеты моя страница с одним продуктом выглядит так.

На данный момент у нас есть страница продукта и страница архива/магазина. Теперь нам нужно заполнить остальные страницы.
Настроим страницу, которую видит типичный пользователь после добавления товара в корзину.
Правильно, страница корзины.
Настройка страницы корзины WooCommerce с помощью Elementor
Чтобы настроить страницу корзины WooCommerce, нам не нужно создавать шаблон страницы Elementor. Мы можем напрямую редактировать страницу корзины WooCommerce.
Опять же, для этого раздела мы будем использовать аддон Cart Page Styler из PowerPack.
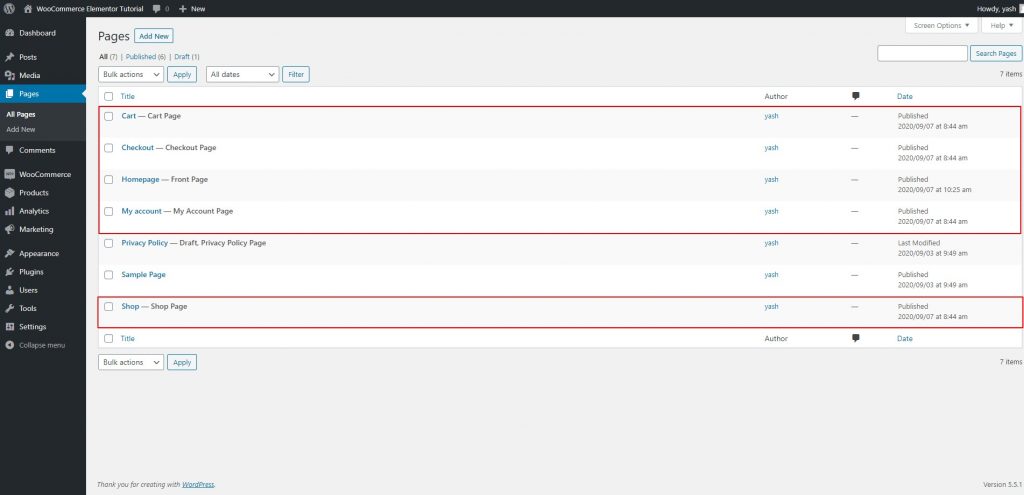
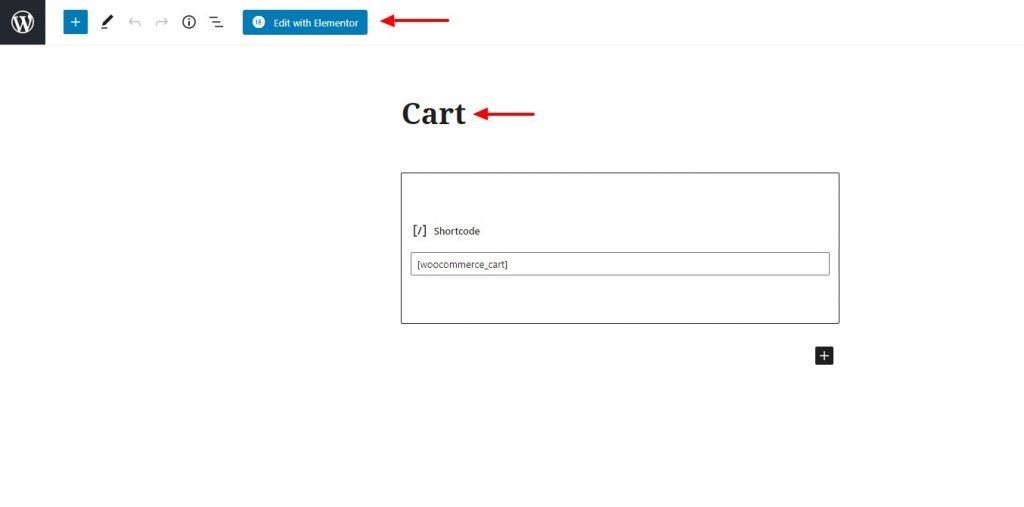
Шаг 1: Перейдите в Панель администратора WP > Страницы . Теперь найдите страницу корзины и нажмите кнопку редактирования. Откройте страницу с помощью редактора Elementor, нажав кнопку « Редактировать с помощью Elementor » .

Шаг 2: Как только вы окажетесь в редакторе, измените макет на полную ширину и отключите заголовок страницы, если хотите.
Шаг 3: Удалите существующую корзину WooCommerce со страницы. Просто продолжайте и полностью удалите этот раздел.
Шаг 4: Теперь мы добавим виджет «Корзина » PowerPack. Найдите виджет Woo – Cart и перетащите его на страницу.
Если вы видите подобное сообщение, вернитесь на страницу своего магазина и добавьте несколько товаров в корзину.

Как только вы добавите несколько продуктов, вы сможете увидеть свою корзину и ее содержимое. Если вы по-прежнему не видите корзину в редакторе, обновите страницу, и она заработает.
Теперь приступим к настройке нашей корзины.
Настройка страницы корзины WooCommerce с помощью Elementor
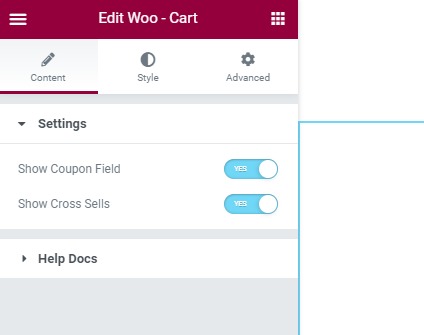
Шаг 5: На вкладке «Контент» вы можете включить или отключить поле купона и перекрестные продажи. Если вы этого не хотите, вы можете отключить его с помощью кнопок-переключателей.

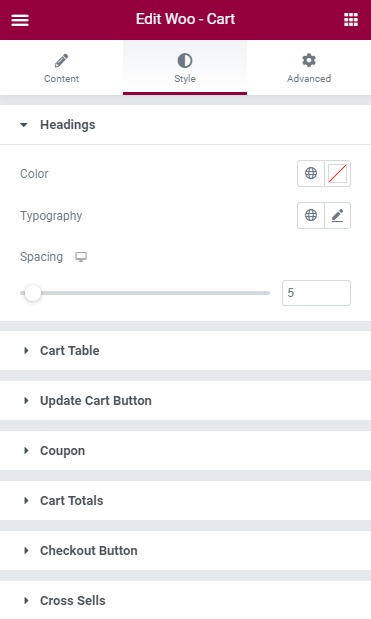
Шаг 6: Теперь, перейдя на вкладку «Стиль», вы получаете возможность настроить внешний вид и дизайн всех разделов и продуктов по отдельности.

Идите вперед и попробуйте настройки и установите для них значения, которые вам нравятся. Не стесняйтесь настраивать внешний вид страницы корзины.
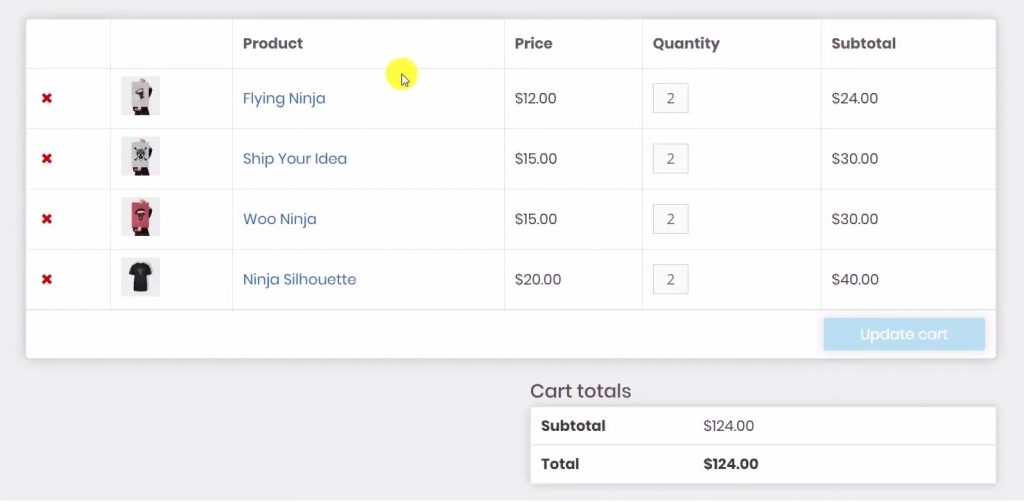
После внесения всех этих изменений вот как выглядит наша страница корзины:

Если вам нужна помощь с тем же самым, вы можете посмотреть это видео, в котором рассматривается каждый вариант виджета корзины.
Шаг 7: Теперь, когда вы закончите редактирование, опубликуйте страницу. Позже мы назначим эту страницу в настройках WooCommerce.
Теперь давайте настроим страницу, которую пользователь увидит после страницы корзины: Страница оформления заказа.
Создание страницы оформления заказа WooCommerce с помощью Elementor
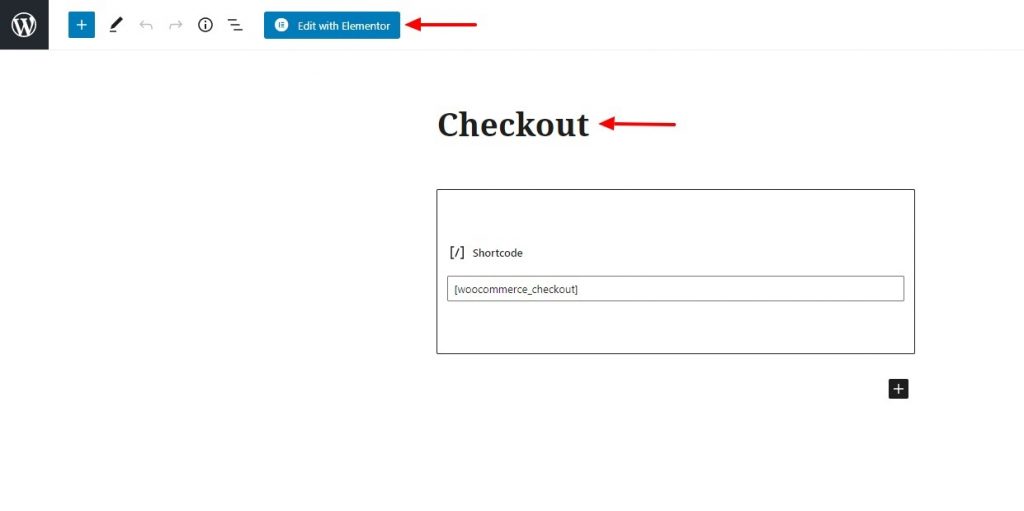
Шаг 1: Для этого, опять же, мы будем редактировать существующую страницу оформления заказа. Откройте страницу и нажмите кнопку « Редактировать с помощью Elementor ».

Шаг 2: Теперь измените макет страницы на полную ширину и удалите заголовок, если хотите. Кроме того, удалите существующий раздел оформления заказа со страницы.
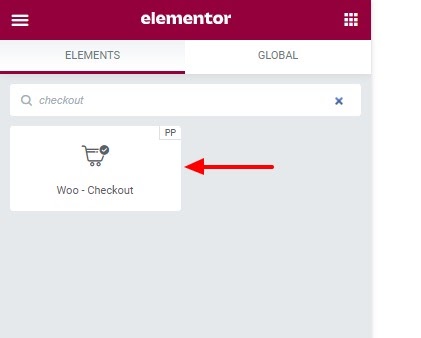
Теперь добавьте на страницу виджет PowerPack Checkout . Просто перетащите его на страницу.

После того, как вы добавили виджет, вы можете приступить к настройке страницы оформления заказа.
Шаг 3: Для контента вы можете выбрать макет с одним или двумя столбцами. Вы также можете включить или отключить окно дополнительной информации.
Шаг 4: Что касается стиля, вы можете настроить и изменить практически каждую часть страницы оформления заказа.
Если вы не знаете, как настроить виджет, посмотрите это видео.
Идите вперед и внесите нужные изменения, и как только вы закончите, опубликуйте страницу, как и любую другую страницу.
У нас теперь так много всего! Осталось создать только страницу My Account. Давай сделаем это!
Настройка страницы моей учетной записи WooCommerce с помощью Elementor
В этой части мы также будем использовать надстройку PowerPack для Elementor.
PowerPack поставляется с мощным виджетом «Моя учетная запись», и с помощью этого виджета вы можете настроить внешний вид области «Учетная запись» пользователя.
Как и раньше, мы будем вносить изменения в существующую страницу «Моя учетная запись».
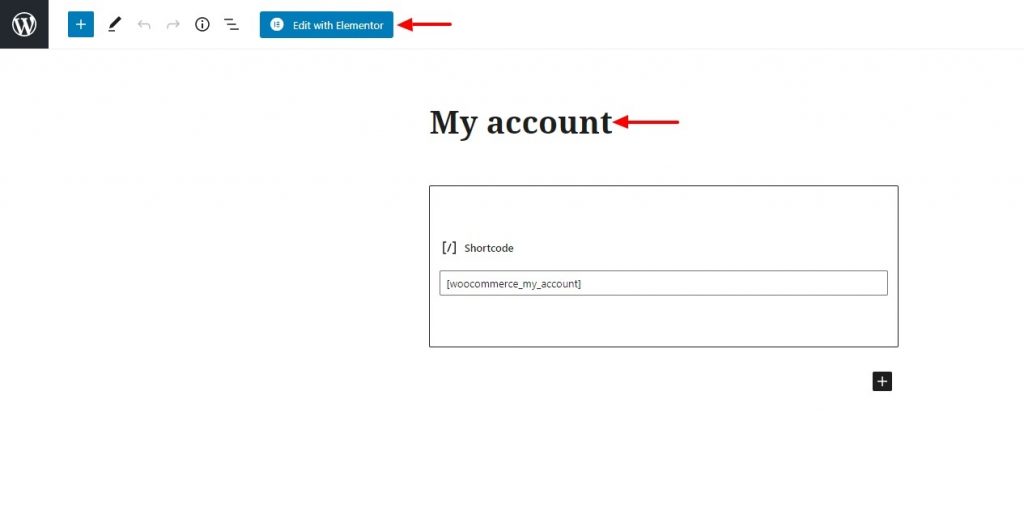
Шаг 1: Откройте страницу и загрузите ее с помощью редактора Elementor. Внесите те же изменения, которые мы сделали ранее, т. е. дайте ему правильное имя, изменив макет на полную ширину или холст и удалив существующий раздел «Моя учетная запись».

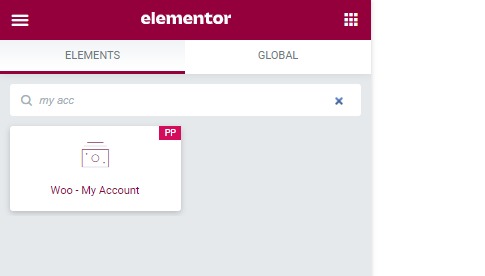
Шаг 2: Как только вы окажетесь в редакторе, мы добавим виджет «Моя учетная запись». Просто перетащите виджет на страницу.

Теперь приступим к настройке виджета.
Настройка страницы моей учетной записи WooCommerce с помощью Elementor
Шаг 3: На вкладке «Контент» вы можете выбрать конечную точку, которую хотите настроить. Если вы настраиваете вкладку «Загрузки», вы можете установить ту же конечную точку, и вы увидите изменения, которые вы там вносите.
Шаг 4: Кроме того, вы также можете включить или отключить вкладки. Например, если вы хотите отобразить вкладку ссылки для выхода из системы, вы можете отключить ее с помощью переключателя.
Шаг 5: Переходя к Styling , вы можете изменить внешний вид всех вкладок по отдельности. Вы можете настроить вкладки, таблицы, кнопки, формы и даже уведомления, используя параметры стиля. Идите вперед и внесите нужные изменения здесь.
Если вы хотите посмотреть видео, которое поможет вам настроить страницу «Моя учетная запись», вот видео, которое я сделал именно для этого:
Шаг 6: Как только вы закончите вносить изменения, опубликуйте страницу.
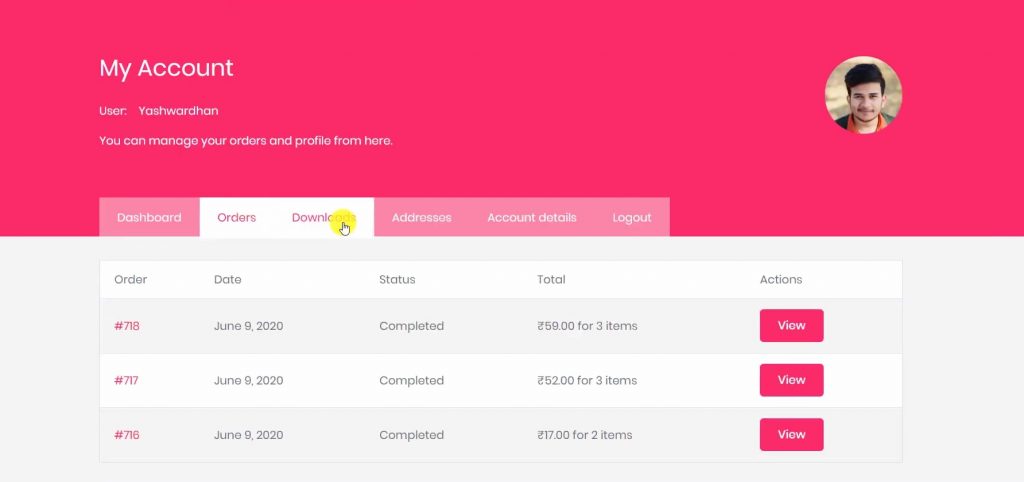
Вот как выглядит наша страница «Моя учетная запись»:

Наконец-то у нас есть работающий магазин!
Ууууу! Вы успешно настроили пользовательский магазин WooCommerce с помощью Elementor Free и PowerPack!
Отличная работа!🎉
Вы можете пойти дальше и дать вашему магазину пробный запуск. Если вы хотите дополнительно настроить магазин, вы всегда можете вернуться и внести нужные изменения.
Начните продавать в своем магазине Elementor на WooCommerce!
Я уверен, что с помощью этого руководства вы смогли бы настроить свой магазин WooCommerce без использования Elementor Pro.
Вы можете сделать гораздо больше с надстройкой PowerPack для Elementor. Существует более 70 креативных виджетов, которые вы можете использовать для настройки своих страниц Elementor. Если вы хотите узнать больше о надстройке PowerPack для Elementor, проверьте здесь.
Что вы думаете об этом руководстве по WooCommerce Elementor? Поделитесь, если вы нашли это руководство полезным!
