WooCommerce: изучение кодовой базы
Опубликовано: 2021-09-15
WooCommerce — это плагин с большой и сложной кодовой базой.
Если вы разработчик, детальное понимание лежащего в основе кода чрезвычайно полезно и почти наверняка принесет дивиденды в долгосрочной перспективе.
Если вы можете написать немного PHP (большая часть Business Bloomer состоит из фрагментов PHP), вам определенно нужно время от времени искать ядро . В противном случае Stackoverflow будет недостаточно.
Если вам довелось увидеть и использовать руководства по визуальным хукам WooCommerce, например, для страницы отдельного продукта, то они просто генерируются (вручную…) из самого кода путем выполнения множества поисковых запросов PHP. Я лично храню копию последних файлов плагинов в загрузках на свой ПК, чтобы всегда иметь возможность искать в них хук или определенную функцию.
Итак, следуйте за мной в этой статье, когда мы исследуем кодовую базу WooCommerce, ее структуру и некоторые ее внутренние секреты!
Где найти код
Чтобы изучить кодовую базу WooCommerce, у вас есть несколько альтернатив, помимо загрузки файлов плагинов с https://wordpress.org/plugins/woocommerce.
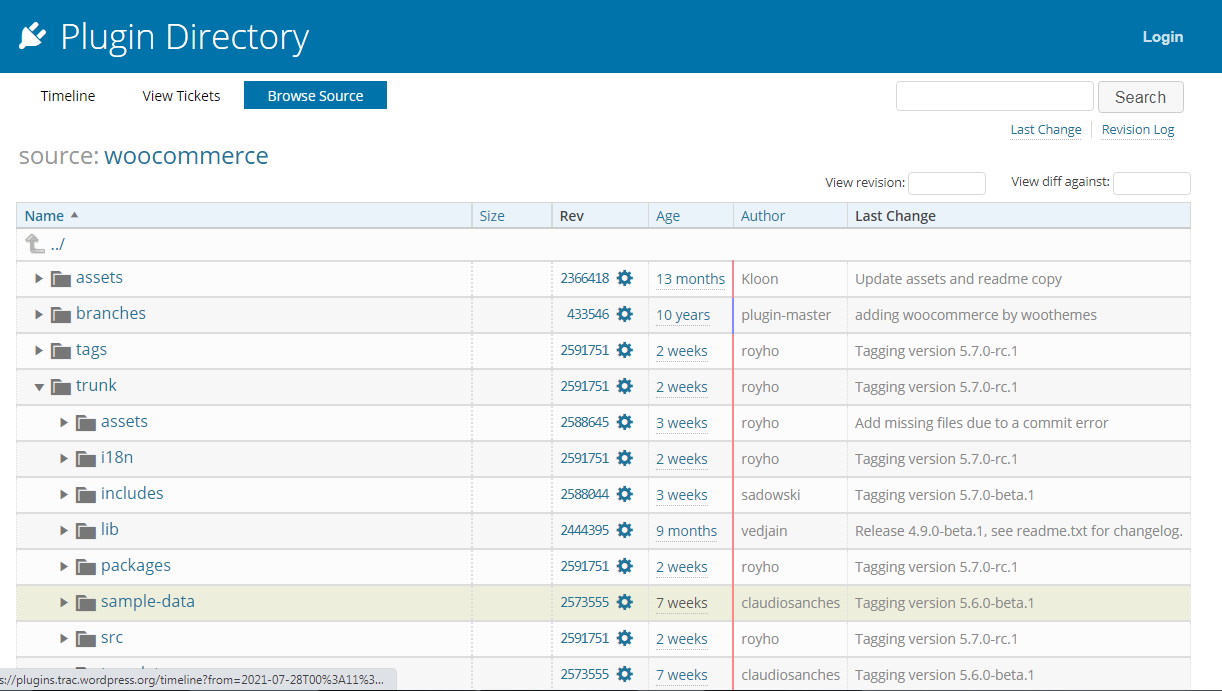
Во-первых, и это наиболее доступно, это просмотр кода онлайн через WordPress Trac . Это самый удобный способ навигации по коду, поскольку он всегда актуален и доступен мгновенно. Все, что вам нужно, это подключение к Интернету и доступ к браузеру.
Этот метод отлично подходит для быстрого поиска кода и создания закладок для файлов кода, на которые можно ссылаться позже. Вы даже можете добавить в закладки определенный номер строки. например, чтобы связать метод рендеринга блока Checkout Gutenberg (который начинается со строки 66), вы можете использовать этот URL-адрес: https://plugins.trac.wordpress.org/browser/woocommerce/trunk/packages/woocommerce-blocks/src /BlockTypes/Checkout.php#L66
Другой вариант просмотра кода — клонирование официального репозитория WooCommerce на GitHub . Это рекомендуется, если вам нужно более подробно изучить код локально с помощью предпочитаемого вами редактора, поскольку у вас есть доступ к более мощным инструментам поиска.
Для этого вам нужно использовать командную строку для загрузки и управления репозиторием WooCommerce. Если вы используете macOS или операционную систему Linux, вы можете использовать встроенное приложение терминала. Git Bash — отличный выбор для пользователей Windows.
Какое бы терминальное приложение вы ни использовали, откройте его и выполните следующую команду, чтобы клонировать WooCommerce в локальный каталог на вашем компьютере:
git-клон https://github.com/woocommerce/woocommerce.git
Вы можете либо клонировать его непосредственно в локальный каталог плагинов WordPress (расположенный в /wp-content/plugins/), либо вместо этого клонировать WooCommerce в общую папку на вашем компьютере и создать символическую ссылку на локальную папку плагинов WordPress. Преимущество этого метода заключается в том, что вы можете легко добавлять/удалять WooCommerce из определенного локального экземпляра WordPress. Он не привязан к конкретному.
После того, как вы клонировали репозиторий, убедитесь, что вы также выполнили следующую команду для установки зависимостей плагинов и внешних пакетов.
установка npm && установка композитора
Это важно, так как не весь код WooCommerce включен в основной репозиторий. Например, блоки Гутенберга по умолчанию содержатся в отдельном репозитории. Чтобы включить их в кодовую базу, вам нужно будет использовать приведенную выше команду для их специальной установки.
После установки всех зависимостей и внешних репозиториев они мгновенно становятся доступными. Вот тот же код блока Checkout, который мы рассматривали ранее в WordPress Trac, но теперь у нас есть доступ к нему локально.
Структура кода
Плагин WooCommerce организован в несколько папок верхнего уровня:
- /ресурсы
- /i18n
- /включает
- /библиотека
- /пакеты
- /образец данных
- /источник
- /шаблоны
- /продавец
Папка с ресурсами содержит большую коллекцию стилей, шрифтов, изображений и JavaScript, которые помогают с эстетикой и интерактивностью плагина как в админке WordPress, так и во внешнем интерфейсе.
Стандартные папки плагинов, такие как i18n , sample-data и vendor, содержат функциональные возможности для функций интернационализации, образцов данных о продуктах и сторонних библиотек соответственно.
Папка шаблонов содержит все структурированные шаблоны PHP, используемые для различного контента WooCommerce, такого как корзина, оформление заказа, электронные письма и т. д. Каждый шаблон можно перезаписать, скопировав его в соответствующее место в пользовательской теме (обычно дочерней теме), поэтому его стоит просмотреть. через эту папку подробно, чтобы увидеть все доступные шаблоны, которые можно настроить. Обратите внимание: настройка WooCommerce с помощью сниппетов лучше, чем переопределение шаблонов.
Основное ядро функциональности плагина содержится в папках include, lib , packages и src . В частности, папка include содержит основной список классов плагинов PHP для различных функций WooCommerce.
Кроме того, все определения блоков Gutenberg, доступные в WooCommerce, находятся в папке пакетов.
Изучение кода
Основной файл плагина в корневой папке — woocommerce.php . Это загружает автозагрузчик и пакеты.
Автозагрузчик управляет загрузкой пакетов и классов, расположенных в каталоге /src. Пакеты включают код, разработанный вне основного плагина WooCommerce, например, блоки редактора.

После загрузки всего автозагружаемого кода основной класс WooCommerce включается и создается с помощью:
WooCommerce::экземпляр()
Это создает новый экземпляр класса WooCommerce и сохраняет его внутри статической переменной класса. Затем этот новый экземпляр возвращается и сохраняется в глобальной переменной, чтобы к нему можно было получить доступ из любого места.
Поиск в кодовой базе
Большинство современных редакторов кода предоставляют мощные функции поиска для навигации по кодовой базе. Для примеров, показанных ниже, мы используем VS Code, но на самом деле это не имеет большого значения, поскольку почти все редакторы предоставляют аналогичные функции поиска.
Мы можем многое узнать о кодовой базе, выполнив базовый поиск. Например, если мы ищем, какие хуки доступны, то поиск add_filter возвращает около 380 хуков!
Сравните это с хуками действий, которые возвращают еще больше — около 618 совпадений для поискового термина « add_action ».
Существует много возможностей для уточнения наших поисков, таких как выполнение поиска только по определенным типам файлов и по строкам, которые точно соответствуют регистру искомого термина, и если это целое слово.
Например, в следующем результате поиска отображаются совпадения для « WooCommerce », где это целое слово, с учетом регистра и находится только в файле PHP (другие типы файлов игнорируются).
Одна из причин, по которой VS Code настолько популярен, заключается в огромном количестве доступных расширений, и некоторые из них могут помочь в навигации по коду. Одно особенное расширение, которое выделяется, — это закладки.
Это позволяет вам делать закладки в вашем коде, чтобы вы могли вернуться к определенным интересующим разделам кода одним нажатием кнопки. Это очень удобно, особенно для больших кодовых баз, таких как WooCommerce.
На следующем снимке экрана я добавил в закладки несколько хуков действий WooCommerce для быстрого доступа, к которым я хотел бы вернуться позже.
Просто щелкнув любой из отмеченных закладкой элементов на панели проводника, вы перейдете прямо к определенной строке кода.
Есть много других терминов, которые вы можете искать. Возможно, вы хотели бы узнать, какие классы WooCommerce доступны. Этот тип поиска можно сделать более мощным в сочетании с Regex.
Например, легко найти имена классов, которые содержат «WC» в начале (например, «WC_Structured_Data»). Но как насчет классов, которые содержат «WC» в любом месте имени класса? Для этого требуется регулярное выражение, так как вам нужно искать строку «класс», за которой следует пробел, за которым следует строка, содержащая «WC» в любом месте внутри.
С помощью Regex вы также можете выполнять такие действия, как поиск имени функции (или части имени), которая является методом класса, а не отдельной функцией. Возможности безграничны, поэтому настоятельно рекомендуется хорошее знание Regex.
Пример быстрой настройки WooCommerce
Допустим, вам нужно настроить страницу оформления заказа и, в частности, отобразить подзаголовок под заголовком «Платежные реквизиты».
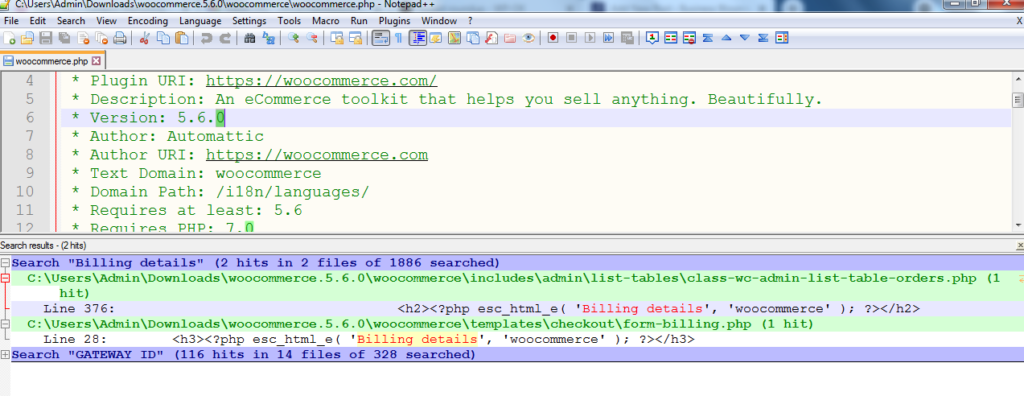
Что вы можете сделать, так это найти в файле плагина WooCommerce строку « Детали выставления счетов », чтобы увидеть, есть ли «что-то», что вы можете затем использовать в своем пользовательском коде. В этом случае я буду использовать редактор кода NotePad++, просто чтобы показать, что любое программное обеспечение допустимо:

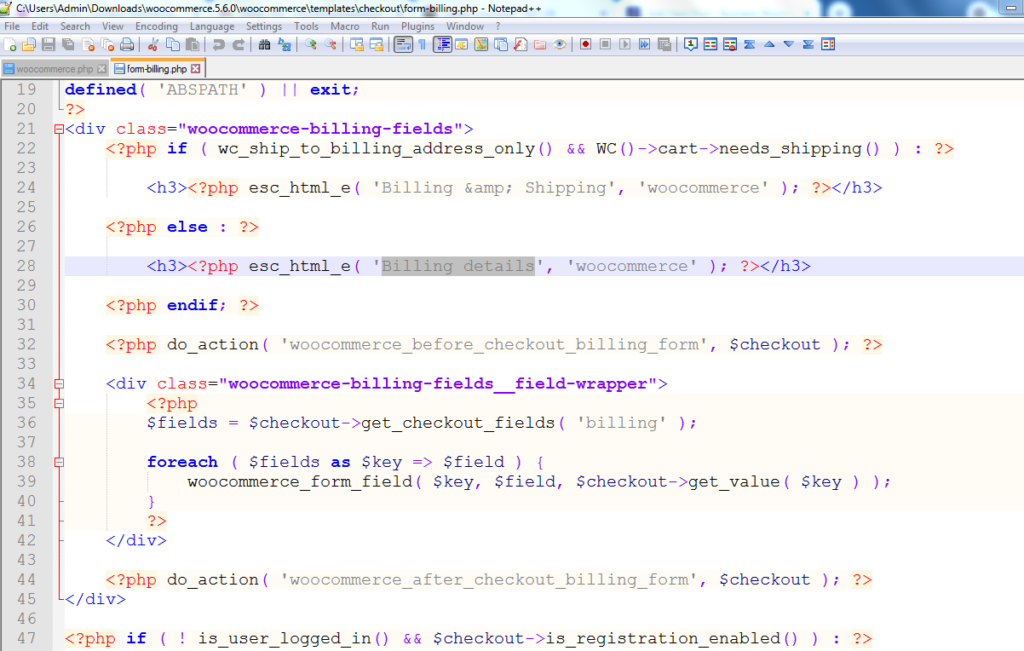
Я получил 2 результата поиска, но только один имеет отношение к странице оформления заказа. Итак, я открываю этот конкретный файл (form-billing.php) в этой конкретной строке (28):

… и обратите внимание, что сразу после заголовка есть do_action() !
Это дает нам возможность «внедрить» туда некоторый код, не переопределяя весь файл шаблона. Я захожу в файл functions.php моей дочерней темы и пишу следующее:
/**
* @snippet Add Subtitle Below Billing Heading @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_billing_form', 'bbloomer_billing_details_subtitle' );
function bbloomer_billing_details_subtitle() {
echo '<h4>This is a subtitle</h4>';
}
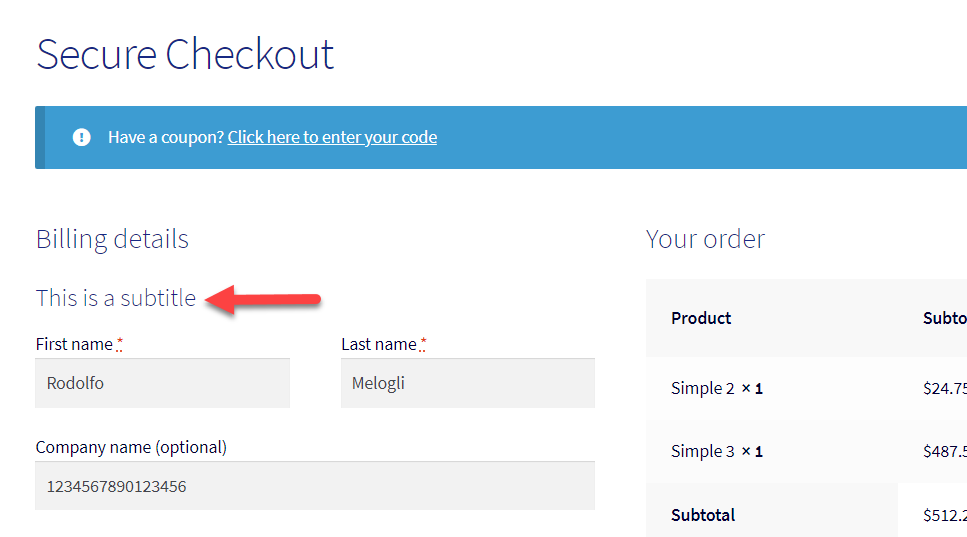
А вот и "после":

Продолжайте исследовать!
Мы только коснулись поверхности того, что, откровенно говоря, является очень большой кодовой базой. Вам потребуется много времени, чтобы просмотреть каждую строку кода, но, надеюсь, мне удалось разжечь ваш аппетит, чтобы вы могли продолжить копаться в увлекательной кодовой базе WooCommerce и узнать еще больше!
