WooCommerce: обзор темы Flatsome
Опубликовано: 2022-08-10
Замечательный и безупречный пользовательский опыт является ключом к созданию успешного присутствия в Интернете для предприятий электронной коммерции. Как часто ваши клиенты заходят на ваш сайт, отвлекаются от других дел или покидают ваш магазин из-за непонятных возрастных макетов?
Согласно статистике, 38% посетителей сайта перестают взаимодействовать с веб-сайтом из-за непривлекательного содержания и макета страницы. Таким образом, привлечение внимания клиентов и предоставление качественного опыта с помощью привлекательного и интуитивно понятного дизайна страницы важно для удержания клиентов и увеличения продаж.
И тема вашего магазина — это один из важных элементов, который помогает удерживать интерес посетителей и облегчает навигацию по страницам. Хотя вы можете выбирать из нескольких тем для своего веб-сайта WooCommerce, выбор многоцелевой темы, которая обеспечивает высокую производительность, предлагает широкие возможности настройки и упрощает взаимодействие с пользователем, — это то, что вам нужно для обеспечения качественного опыта.
В этой статье рассматривается одна из таких важных тем — тема Flatsome WordPress. Мы начнем с его краткого обзора и рассмотрим его интерфейс, функции, преимущества и стоимость, чтобы помочь вам определить, является ли это правильным выбором для вашего магазина электронной коммерции. Пойдем!
Flatsome: краткий обзор
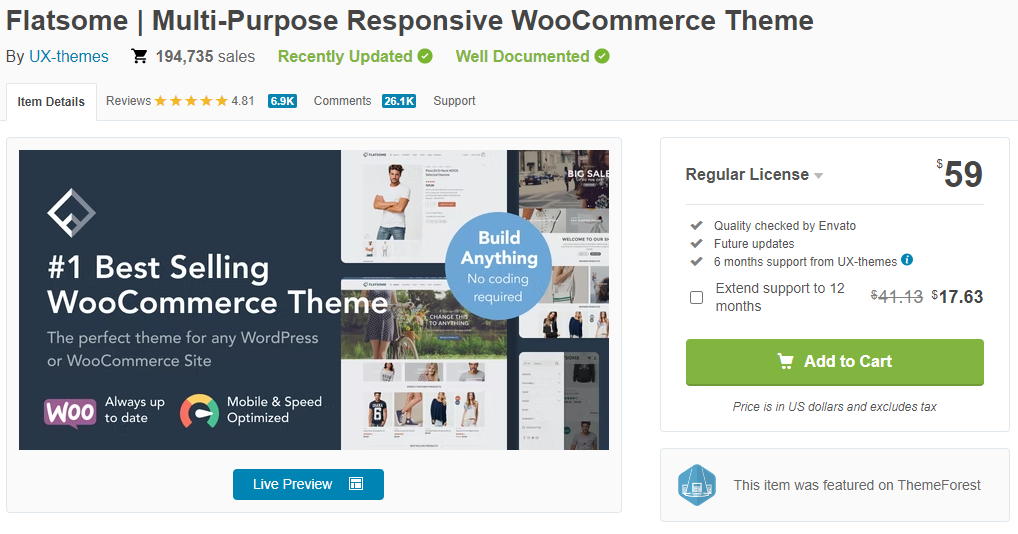
Flatsome — многоцелевая адаптивная тема WooCommerce, опубликованная в 2013 году, является одной из самых популярных и популярных тем на ThemeForest. Через несколько дней он достигнет 200 000 продаж на ThemeForest .
Темы UX спроектировали и разработали простую в использовании и настраиваемую тему Flatsome, идеально подходящую для новичков и не кодеров.
Flatsome 3.15.6 — это последняя версия темы, которая включает в себя гораздо больше функций и опций, чем предыдущая версия Flatsome 3.0. Кроме того, тема обеспечивает высокую производительность и надежность и предназначена для масштабирования.
Кроме того, он поставляется с будущими обновлениями и легко интегрируется с WooCommerce. Начнем с обзора темы Flatsome с ее установки и настройки.
Установка и настройка Flatsome
Когда вы установите тему Flatsome и откроете ее на панели инструментов WordPress, вы попадете на эту страницу.
Здесь вам нужно нажать кнопку « Мастер настройки» , которая проведет вас через процесс, чтобы начать работу и настроить тему в вашем магазине WooCommerce.
Вы можете пропустить мастер настройки и нажать кнопку «Не сейчас» . А чтобы перезапустить и настроить его позже, перейдите в Flatsome > Setup > Wizard на панели управления WordPress.
Или вы можете нажать на кнопку «Поехали!» кнопку, чтобы начать настройку. Нажав на эту кнопку, введите код покупки, чтобы зарегистрировать свою тему, и нажмите кнопку «Регистрация» .
Настройка позволяет вам создать свою собственную дочернюю тему , которая сохранит любые изменения или модификации, которые вы сделаете в случае обновления темы.
Далее установка требует от вас установки нескольких плагинов, в том числе:
- WooCommerce
- Контактная форма 7 (обязательно)
- Далееend Google Connect (обязательно)
- Nextend Facebook Connect (обязательно)
- Неограниченное количество боковых панелей Woosidebars (обязательно)
- Восстановить эскизы (обязательно)
- Список желаний YITH WooCommerce (обязательно)
Вы можете либо пропустить этот шаг сейчас, либо позже определить плагины, которые вы хотите установить, с панели управления WordPress. Или вы также можете установить альтернативы плагина, такие как WPForms, вместо Contact Form 7. Тем не менее, тема по-прежнему будет работать правильно без немедленной установки этих плагинов.
Затем вы можете создать демонстрационный контент своего сайта, особенно если вы устанавливаете и используете тему на совершенно новом веб-сайте без контента, что упрощает настройку и редактирование контента позже по вашему вкусу. Или вы можете пропустить этот шаг, если вы используете существующий веб-сайт.
Затем загрузите свой предустановленный логотип, выберите предустановленный дизайн, обратитесь в службу поддержки и завершите настройку Flatsome.
Таким образом, настроить тему Flatsome довольно быстро и просто, поскольку она интуитивно проведет вас через шаги и позволит вам пропустить определенные шаги, если это необходимо.
Итак, теперь, когда мы увидели, как настроить тему, давайте перейдем к функциям Flatsome и дизайну.
Лучшие функции Flatsome для WooCommerce
Чтобы отредактировать с помощью Flatsome, перейдите в « Страницы»> «Добавить новый» и нажмите « Редактировать с помощью UX Builder » на следующей странице.
Вы попадете на эту страницу.
Давайте рассмотрим все функции Flatsome одну за другой:
- Интуитивно понятный интерфейс
Flatsome поставляется с бесшовным интерфейсом, упрощающим добавление и удаление элементов по вашему выбору.
Когда вы нажмете кнопку «Добавить элементы» , вы увидите несколько вариантов элементов на боковой панели, включая макет, контент и магазин.
Вы можете выбирать из множества элементов, таких как раздел, строка, ползунок, сетка, заголовок страницы, блок, стек, изображение, значок, окно поиска, таблицы цен, галерея и портфолио. Кроме того, вы можете просмотреть все элементы Flatsome здесь.
Кроме того, тема очень отзывчива — вы можете просмотреть версию вашего сайта для мобильных устройств, планшетов и компьютеров одним щелчком мыши. Например, просто нажмите на значки, отображаемые на правой боковой панели, чтобы просмотреть свой магазин электронной коммерции на разных устройствах, как показано ниже.
- Обширный набор вариантов оформления темы
Дизайн вашего магазина — один из ключевых аспектов привлечения посетителей. Чем креативнее и проще он будет, тем дольше посетители захотят оставаться на вашем сайте и взаимодействовать с ним.
Flatsome предлагает множество привлекательных готовых шаблонов дизайна с премиальным качеством, если у вас нет готового пользовательского дизайна страницы. Цвет, расположение блоков, значки, размер изображения и дизайн фона всех тем превосходны и привлекательны для дизайна.
- Конструктор заголовков и интерфейсный редактор
Flatsome предлагает отличные возможности настройки заголовков с помощью Header Builder.
Когда вы перейдете к « Внешнему виду» и нажмете « Настроить » в бэкэнде WordPress вашего магазина, вы увидите несколько параметров настройки, включая заголовок, стиль, блог и макет, как показано ниже.
Нажав на меню « Заголовок », вы получите интуитивно понятный конструктор заголовков с помощью перетаскивания, чтобы настроить заголовок в соответствии с вашими требованиями.
Вы можете настроить расположение меню с помощью редактора перетаскивания и легко добавить что-либо из кнопок, формы поиска, вертикального меню и собственного HTML-кода. Кроме того, редактор также позволяет настраивать стиль, включая высоту, ширину и цвет.

Вы также можете предварительно просмотреть версию настроенного заголовка для настольных компьютеров, мобильных устройств и планшетов в редакторе конструктора заголовков.
Магазин электронной коммерции Work Sharp — отличный пример веб-сайта, использующего тему Flatsome. У них простой, гладкий заголовок с небольшими анимационными меню при наведении курсора, что придает домашней странице веб-сайта интерактивный пользовательский интерфейс.
- UX-конструктор
Подобно тому, как Avada поставляется с собственным компоновщиком живых страниц, Fusion Builder — Flatsome поставляется с UX Builder.
Это позволяет вам легко редактировать отдельные элементы вашего веб-сайта и сразу же видеть живые изменения на вашем сайте. Этот конструктор поставляется с 36 различными элементами контента, включая заголовок, слайдер, разделы и продукты.
Здесь вы можете легко настроить текст содержимого, размер шрифта, выравнивание и цвет.
Просто нажмите на конкретный элемент, который вы хотите настроить, и измените его текст, выравнивание или размер по мере необходимости.
- Плоская студия
Одной из самых замечательных и примечательных особенностей темы Flatsome является Flatsome Studio. Это цифровая библиотека с обширным набором бесплатных изображений, разделов и предварительно разработанных макетов, которые вы можете импортировать одним щелчком мыши.
Вы можете выбирать из сотен элементов и шаблонов для таких разделов, как электронная коммерция, нижний колонтитул, сетка, кампании, контакты и отзывы.
Например, Infobest, румынский веб-сайт по разработке программного обеспечения, использует Flatsome для разработки своего веб-сайта. Они используют шаблон отзыва темы из библиотеки Flatsome Studio, чтобы отображать отзывы клиентов на всем своем сайте и повышать доверие к бренду.
- Встроенный слайдер
Встроенный элемент слайдера — еще одна важная функция внешнего редактора, упрощающая добавление слайдов на ваш веб-сайт с эффектами наведения и анимацией.
Вы можете добавлять что угодно из баннеров, изображений и сеток в качестве слайдов — каждый слайд имеет цвет наложения, анимацию, заголовок и эффект наведения.
Вы можете легко настроить навигацию ползунка, автопрокрутку и дополнительные параметры.
- Поисковая оптимизация
Скорость и производительность вашего веб-сайта играют решающую роль в эффективности поисковой оптимизации (SEO) вашего сайта. Чем дольше загружается ваш магазин электронной коммерции, тем выше показатель отказов и тем ниже SEO-рейтинг вашего сайта в поисковых системах.
Следовательно, важно выбрать тему, которая предлагает многоцелевые функции, а также более высокую скорость и производительность.
Flatsome поставляется с легкой структурой CSS и JavaScript, которая отлично подходит для обеспечения более высокой скорости загрузки страниц. Кроме того, он использует умную ленивую загрузку для всех изображений и фонов, заставляя изображения загружаться только тогда, когда это необходимо, что опять же ускоряет загрузку вашего сайта.
Кроме того, тема сохраняет свои эффекты параллакса и анимацию CSS на уровне не менее 60 кадров в секунду, что делает веб-сайт плавным и высокопроизводительным.
- Гибкие варианты стилей
Перейдя в меню « Внешний вид» > «Настроить» > «Стиль» , вы можете настроить цвет и типографику своего веб-сайта или добавить пользовательский CSS, выбрав из неограниченных вариантов цвета и более 700 шрифтов Google.
Кроме того, вы также можете настроить нижний колонтитул, блог, меню, страницы и виджеты вашего веб-сайта с расширенными параметрами настройки и стиля.
- Поддержка и документация
Flatsome предлагает надежную помощь и поддержку с онлайн-документацией, премиум-поддержкой по электронной почте, видео, запросами функций и доступом к сообществу Flatsome с пользователями, использующими тему.
Вы можете получить доступ к этой поддержке, перейдя в Flatsome > Help & Guides на панели инструментов WordPress. Вы также получаете 6 месяцев специальной поддержки тем UX с будущими обновлениями. Кроме того, вы можете продлить эту поддержку на срок до 12 месяцев за дополнительную плату в размере 17,63 долларов США.
Вот ссылка на обширную поддержку Flatsome:
- Видеоуроки на YouTube-канале Flatsome
- Обширная коллекция статей в базе знаний Flatsome
- Онлайн-поддержка доступна через Themeforest
- Наглядные примеры для просмотра различных вариантов использования и вдохновения
Таким образом, всякий раз, когда вы сталкиваетесь с какими-либо трудностями, вы можете обратиться к любому из этих каналов поддержки, чтобы решить ваши вопросы в кратчайшие сроки.
Другие плоские особенности
Вот список других важных функций Flatsome, которые делают его одной из самых популярных тем WooCommerce:
- Создавайте собственные блоки с элементами, которые вы используете чаще всего, и отображайте блоки с помощью шорткода в любом посте или на любой странице — удобное и экономящее время решение.
- Возможность с легкостью создавать страницы оформления заказа .
- Взгляните на страницы категорий, чтобы просмотреть продукты.
- Добавить в корзину вариант со страниц категорий.
- Функционал QuickZoom для страниц товаров.
- Вариант каталога для отображения продуктов без цен.
- Различные параметры фильтрации и макета для списков категорий.
- Опция живого поиска позволяет посетителям видеть и находить то, что они ищут, по мере ввода.
- WPML готов.
Вы также можете увидеть новые функции и прочитать новый журнал изменений выпусков Flatsome 3.14 и Flatsome 3.13.
Обзор плоских цен
Обычная лицензия темы Flatsome стоит 59 долларов (без учета налогов) для одного сайта.
А его расширенная лицензия стоит 2950 долларов , если вы хотите использовать тему для нескольких веб-сайтов или нескольких пользователей. Он также взимает дополнительную плату в размере 17,63 доллара США за продление поддержки на 12 месяцев.
Вывод: стоит ли выбирать Flatsome?
Вам определенно стоит рассмотреть тему Flatsome для вашего магазина WooCommerce, учитывая ее бесшовную интеграцию с WooCommerce, SEO-оптимизированный дизайн, широкий спектр элементов и гибкие параметры стиля.
Его интерфейс и интерфейсный конструктор также довольно просты в использовании и понимании. Да, знакомство со всеми элементами и функциями требует некоторого времени и некоторой кривой обучения. Но, как только вы ознакомитесь с интерфейсом – пути назад уже не будет.
Итак, являетесь ли вы новичком или опытным веб-разработчиком, проверьте и выберите доступную, удобную и ориентированную на производительность тему Flatsome, чтобы с легкостью создавать профессиональные магазины электронной коммерции.
