WooCommerce + Gutenberg 3.7.0 — друзья или враги? Будем ли мы легко использовать блок продуктов в нашем новом редакторе WP?
Опубликовано: 2018-09-06Привет друзья! Как я недавно обещал в своем обзорном посте о Гутенберге, вскоре мы научимся управлять товарами в вашем интернет-магазине с помощью Гутенберга.
Сегодня я загорелся идеей с гордостью представить всеобъемлющий обзор и назвать его, например, как-то вроде «Электронная коммерция + Гутенберг — как редактор помогает продавать в Интернете?». – Учись и зарабатывай». И я знал, что было бы здорово получить совершенно новый опыт в управлении моим магазином электронной коммерции и, в частности, моими продуктами.
Одна небольшая проблема изменила мои планы, и, ну, пока вы не увидите много живописных снимков и подробных руководств о том, как заставить ваш магазин сиять с помощью Гутенберга. Теперь я собираюсь пересмотреть новое решение для электронной коммерции для Гутенберга, которое меня очень интересовало.
Блок продуктов WooCommerce Gutenberg — решение проблемы
У меня есть веб-сайт WP, где я тестирую новые интересные решения для ведения блога и онлайн-продаж. Каждый раз, когда я пробую какие-то новые расширения, надстройки или плагины, я делаю собственные выводы относительно их эффективности для моих личных нужд. Я также делюсь своим мнением с теми, кто, вероятно, имеет те же потребности, что и мои, и хочет узнать некоторые отзывы об определенных плагинах, прежде чем использовать их для своих новых веб-сайтов.
Вы, вероятно, спросите: «Тестируете ли вы премиум-плагины? Неа? Но если вы тестируете только бесплатные, то почему другие не могут сделать то же самое? Они могут просто установить любой плагин и протестировать его, не читая никаких отзывов».
Конечно могут! Но проблема только во времени. Иногда я трачу часы на тестирование многочисленных стеков плагинов, прежде чем выбрать подходящий, работающий без ошибок и предлагающий ту функциональность, которая мне действительно нужна.
Я рад сэкономить ваше время, мои дорогие друзья! Вам не придется просматривать груды бесполезных решений, прежде чем выбрать то, которое будет простым, интуитивно понятным и эффективным для вашего сайта.
Итак, на этот раз я хотел бы сказать несколько важных слов об использовании плагина, специально разработанного для добавления продуктов через Gutenberg — улучшенного и расширенного визуального редактора WordPress, который довольно успешно заменил классический.
Это блок продуктов WooCommerce Gutenberg, который я все еще надеюсь протестировать в ближайшем будущем. (Неделю назад я смог установить и активировать его абсолютно бесплатно, по крайней мере, никаких уведомлений о том, что я должен перейти на Pro, не было).
Давайте посмотрим, какие требования есть у плагина:
• Последняя версия плагина Gutenberg;
• WooCommerce 3.3.0 или выше;
• PHP версии 5.2.4 или выше (рекомендуется PHP 7.2 или выше);
• MySQL версии 5.0 или выше (рекомендуется MySQL 5.6 или выше).
Это хорошо, теперь давайте посмотрим, что у меня есть:
• Версия PHP: 5.6.33-0+deb8u1;
• версия MySQL: 5.6.39;
• Гутенберг 3.7.0;
• WooCommerce 3.4.5.
Кажется, все в порядке. Так что ничто не мешает мне попробовать этот плагин, верно?
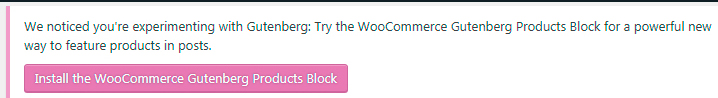
Что ж, поскольку я уже установил и настроил WooCommerce, у меня не было никаких колебаний, поэтому я установил и активировал редактор Gutenberg всего за несколько кликов. Сразу после активации мне предложили попробовать новый функциональный плагин для него; и это был блок продуктов WooCommerce Gutenberg.

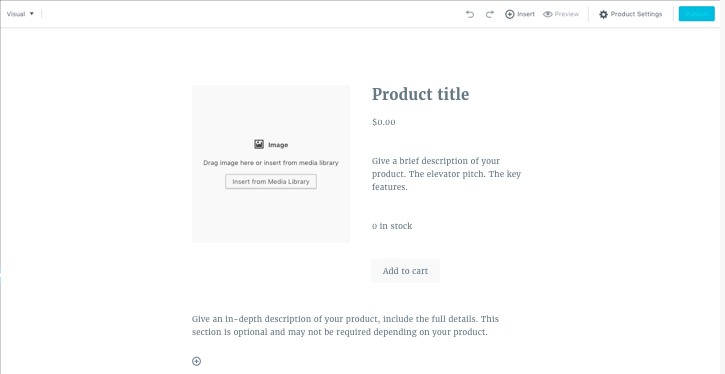
Конечно, меня это заинтересовало, и я сразу же активировал плагин. Все было хорошо, и блок «Товары» стал доступен в списке блоков Гутенберга. Я был счастлив. И я надеялся попробовать этот функциональный плагин для создания продукта для своего магазина чуть позже.

На следующий день я решил сделать обзор блоков Гутенберга по умолчанию, чтобы поделиться им с вами здесь. Я решил временно деактивировать блок продуктов WooCommerce Gutenberg, а затем активировать его позже для просмотра.
Прошла почти неделя, и сегодня я решил вернуться к своей идее воспользоваться возможностью добавлять и управлять продуктами в Гутенберге с помощью блока продуктов. Я проверил требования плагина и понял, что мой сервер им соответствует. WooCommerce и Gutenberg уже активны и готовы к работе, поэтому я без колебаний активировал плагин Products Block.
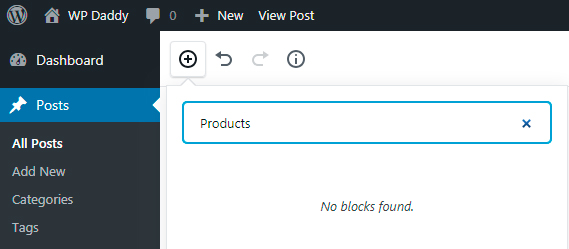
Я пошел в «Сообщения» -> «Все сообщения» и нашел там существующий пост, щелкнул ссылку «Изменить», чтобы открыть пост с Гутенбергом. Я был удивлен, обнаружив, что в списке доступных блоков нет блока «Товары».


Хм, я был озадачен и создал новый пост (опция «Добавить новый»), и результат был таким же.
Возможно ли исправить проблему? Посмотрим.
Несколько слов о том, что я сделал, чтобы узнать, возможно ли решить проблему (вы можете пропустить это описание и прокрутить вниз, чтобы увидеть результат).
1. Итак, я еще раз проверил, соответствует ли мой сервер требованиям плагина. Все было в порядке.
2. После этого я удалил все плагины, чтобы исключить конфликт.
3. Затем я деактивировал и удалил Gutenberg и WooCommerce, а также удалил плагин функции блока продуктов.
4. Я очистил кеш сайта и кеш браузера.
5. Я заменил тему WordPress по умолчанию на Storefront (тема, рекомендованная WooCommerce).
6. Я снова установил и активировал WooCommerce и Gutenberg. Затем я установил и активировал WooCommerce Gutenberg Products Block.
7. Просмотрел список блоков в Гутенберге, ничего…
Все это не помогло, поэтому я…
1. …решил попробовать другой сервер (тоже соответствует требованиям). Я установил WooCommerce, а затем Gutenberg на другой сайт, и мне сразу же предложили установить и активировать блок продуктов для Gutenberg, что я и сделал. Однако блок товаров так и не появился…
2. Я даже пробовал все это в разных браузерах, но ничего не изменилось.
3. Я пробовал все это с разными темами WordPress, ничего…
Просто шорткод!
На домашней странице плагина на WordPress.org сказано, что об ошибках следует сообщать в репозиторий GitHub, поэтому я пошел туда, чтобы прочитать, что говорят люди.
Одна из проблем, открытых несколько дней назад, включала сообщение о том, что эта ошибка была подтверждена как проблема, но блоки все еще работали во внешнем интерфейсе, потому что они были шорткодами по происхождению.
Один из пользователей сказал, что существующий блок превратился в классический блок с коротким кодом:
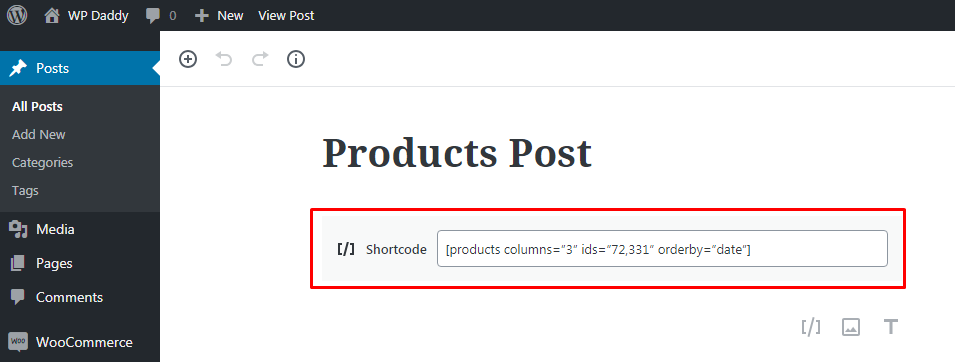
[столбцы продуктов = "…" идентификаторы = "..." orderby = "дата"]
Кажется, я должен определить количество столбцов, в которых я хочу, чтобы мои продукты отображались, а затем вставить идентификаторы продуктов, разделенные запятыми, в шорткод? Или нет?
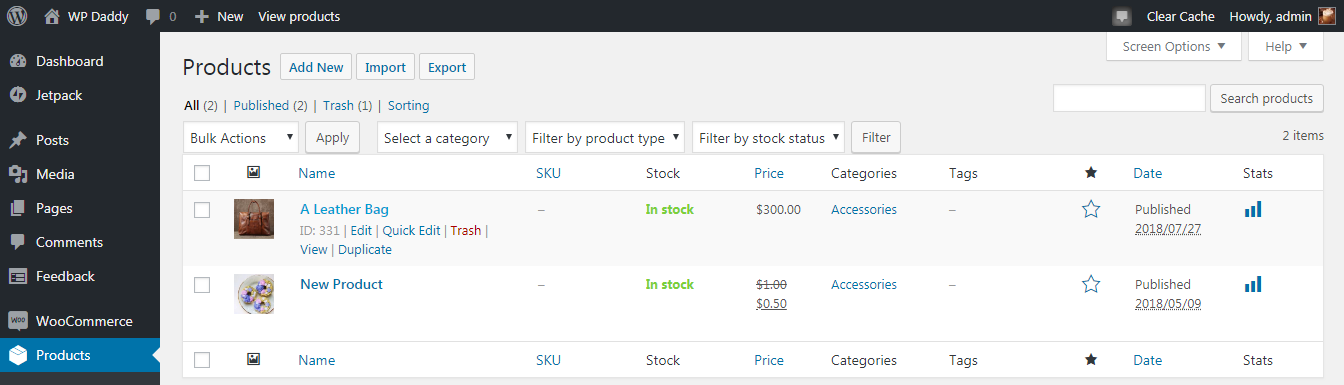
Я решил попробовать это на своем веб-сайте, чтобы убедиться, что это действительно работает. У меня есть только несколько тестовых продуктов в моем списке продуктов,

поэтому я вставил их идентификаторы в шорткод и получил что-то вроде этого:

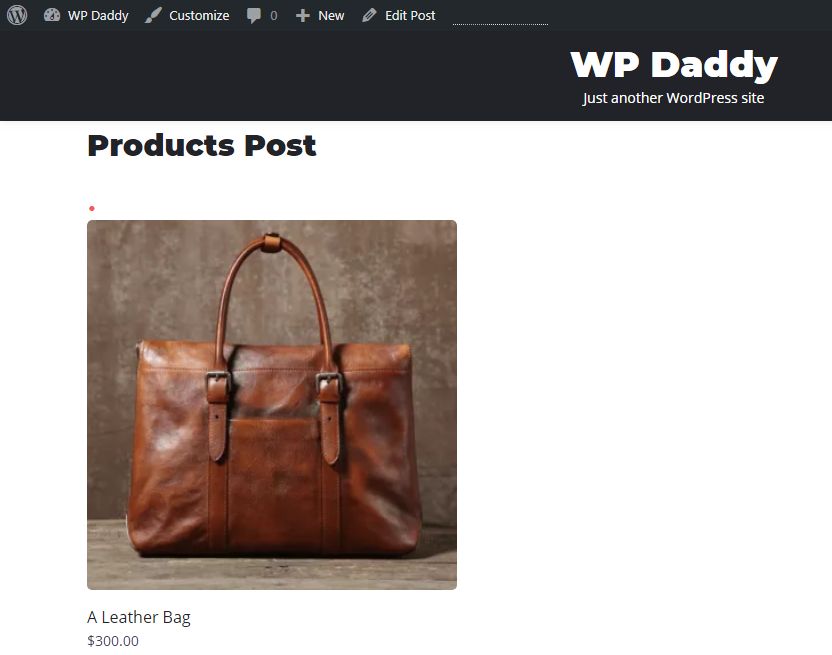
Я обновил свой пост и вышел в эфир, чтобы посмотреть, как это выглядит. Нет, не сработало, отображался только один товар.

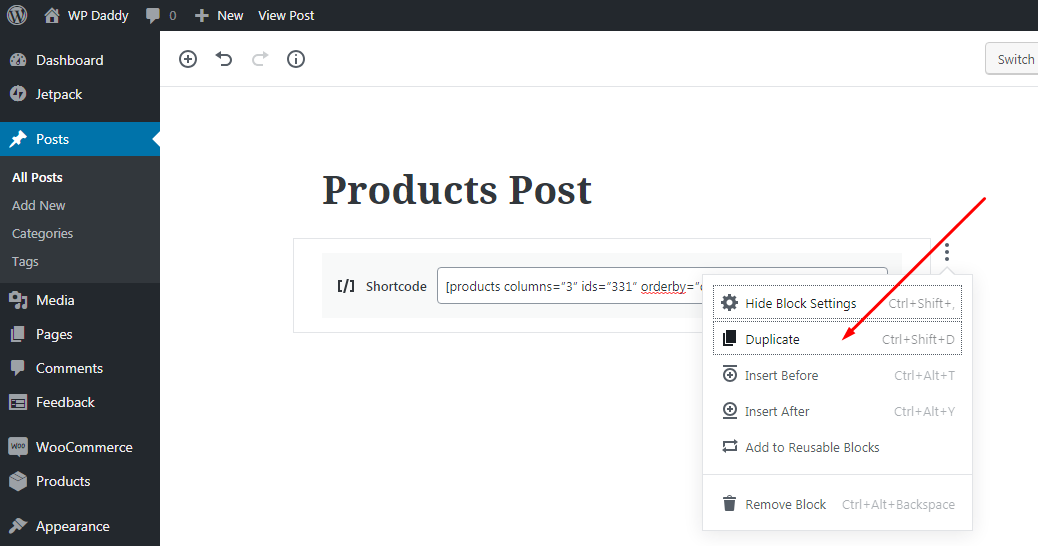
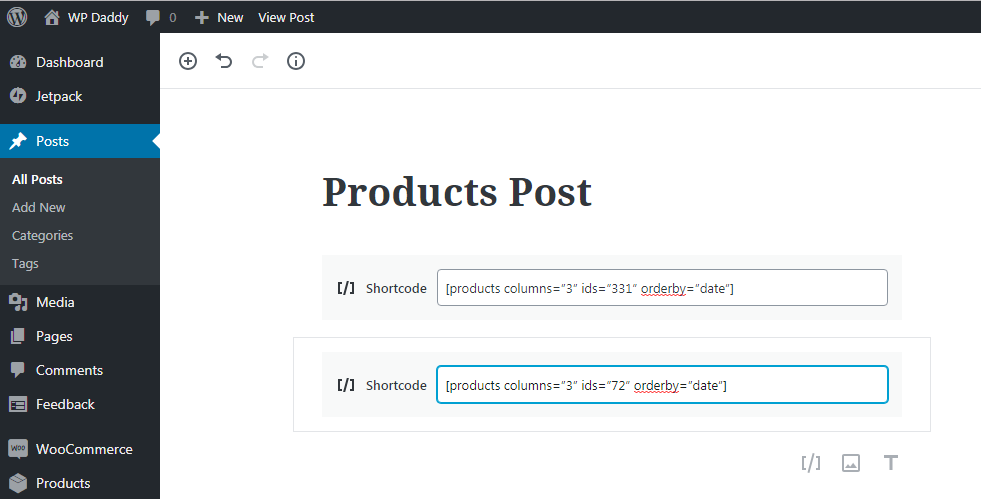
Поэтому я отредактировал свой пост и добавил еще один шорткод (на самом деле я просто продублировал первый блок шорткода и изменил идентификатор продукта в своем новом блоке).

И тогда у меня был один идентификатор продукта в каждом шорткоде.

Обновил пост и теперь…
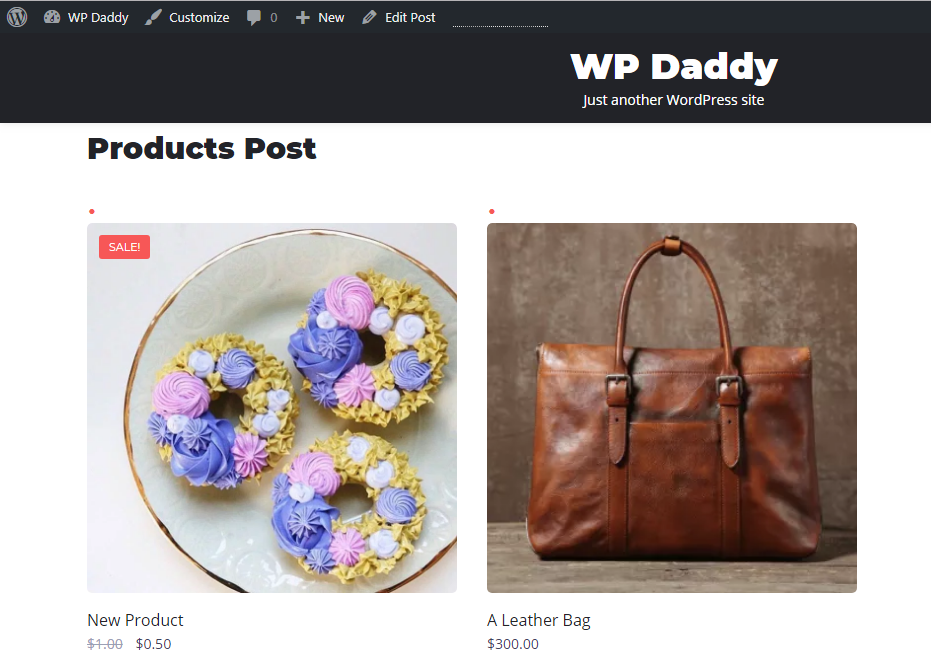
Оно работает! Отображены все продукты.

Жаль, что было много постов, рекламирующих этот новый функциональный плагин WooCommerce Products Block для Гутенберга, но в результате мы получаем то, что видим сейчас, пока блок не работает. По крайней мере, это не работает так, как должно, и как было обещано и представлено… Надеюсь обновить этот пост, как только эта ошибка будет исправлена.
Ваш,
Мелани Х.
Обновление сообщения от 13 сентября 2018 г.:
Окончательно! Вышло обновление Gutenberg 3.8.0, теперь WooCommerce Gutenberg Products Block работает как надо! Читать новый обзор.
