WooCommerce: как настроить Checkout для конверсий
Опубликовано: 2020-06-06Я имел честь выступать на WCEU 2020 благодаря WooCommerce, которая приняла меня в качестве спонсора. В первый день (пятница) это был короткий и приятный молниеносный доклад под названием « Настройка оформления заказа WooCommerce для улучшения конверсии », за которым последовала живая сессия кодирования в субботу.
Вот видеозапись молниеносного разговора, а также несколько фрагментов PHP и CSS, которые вы можете скопировать / вставить , чтобы улучшить свою кассу WooCommerce и сразу ожидать увеличения коэффициента конверсии. Итак, наслаждайтесь видео, а затем протестируйте фрагменты, которые вы найдете ниже!
Видео: настройка оформления заказа WooCommerce для повышения конверсии
WooCommerce Checkout — самая важная страница вашего сайта. Это означает, что вы должны оптимизировать его.
В этой презентации я рассмотрю успешные веб-сайты электронной коммерции B2C и узнаю, что они делают. Может быть, мы сможем определить тенденции и слабые стороны и приступить к работе над этим.
Обратите внимание, что доступны субтитры. Просто нажмите кнопку «CC» в правом нижнем углу видеоплеера.
10 фрагментов PHP и CSS для оптимизации коэффициента конверсии WooCommerce Checkout
На последующем сеансе я поделился своим экраном и начал кодировать в реальном времени то, что мы узнали во время молниеносной беседы. Вкратце, мы решили принять меры по следующим пунктам:
- Удалите заголовок, боковую панель и нижний колонтитул, чтобы ничего не отвлекало и клиент полностью сосредоточился на единственном оставшемся призыве к действию — кнопке «ОПЛАТИТЬ».
- Переместите сводку заказа, выбор способа доставки и оплаты вправо, чтобы они всегда были видны.
- Разделите длинный макет, состоящий из выставления счетов, доставки, примечаний к заказу, формы купона и т. д., на визуальные шаги.
- Переместите форму купона вниз, чтобы избежать мошенничества с купонами
- Держите форму доставки всегда «открытой», так как это самый важный раздел для B2C.
- Переместите форму выставления счетов ниже формы доставки
- Удалите ненужные поля оплаты/доставки; чем больше полей, тем ниже коэффициент конверсии!
- Сделайте выбор способа доставки более заметным, потому что макет по умолчанию довольно плохой
- Добавьте ссылку «изменить корзину», чтобы пользователи могли вернуться на страницу «Корзина» и отредактировать свой заказ.
- Добавьте значки безопасности / телефон / часто задаваемые вопросы, чтобы клиент мог доверять вашему онлайн-бизнесу.
Но перед кодированием давайте взглянем на стек инструментов.
Тема : я использовал официальную тему WooCommerce Storefront. Это уже идет с некоторой встроенной настройкой CSS для оформления заказа. Еще одним моим фаворитом мог бы быть Shoptimizer, тема, созданная для скорости и конверсии WooCommerce. В любом случае, поскольку один из фрагментов посвящен удалению верхнего и нижнего колонтитула со страницы оформления заказа, я использовал визуальное руководство по теме Storefront, чтобы знать, какие крючки использовать.
Хуки : помимо использования моего визуального руководства по хукам для Storefront, нам также необходимо знать все хуки WooCommerce Checkout. Мое руководство по визуальным крючкам WooCommerce для страницы оформления заказа идеально подходит для того, что нам нужно.
Документы : у WooCommerce есть хороший документ, в котором объясняется, как настраивать поля оформления заказа. В одном из фрагментов мы удалим некоторые поля выставления счетов/доставки, так что это обязательная ссылка.
1. Фрагмент PHP: удалите верхний, боковой и нижний колонтитулы на странице оформления заказа WooCommerce.
Этот фрагмент действителен только для темы Storefront . Вам нужно будет настроить код для вашей индивидуальной темы.
/**
* @snippet Storefront Theme Remove Header Footer @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp', 'bbloomer_unhook_storefront_functions' );
function bbloomer_unhook_storefront_functions() {
if ( is_checkout() ) {
remove_all_actions( 'storefront_header' );
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
remove_action( 'storefront_footer', 'storefront_footer_widgets', 10 );
}
}
На Storefront после удаления боковой панели с помощью вышеуказанного вызова remove_action макет не будет автоматически подстраиваться под полную ширину. Боковая панель исчезнет, но ее «пробел» останется и сдвинет форму оформления заказа влево.
Это означает, что нам также нужно немного CSS, чтобы исправить это:
@media (min-width: 768px) {
.woocommerce-checkout.right-sidebar .content-area {
width: 100%;
float: none;
margin-right: 0;
}
}
Нужны визуальные доказательства? Нажмите здесь, чтобы просмотреть снимки экрана «до» и «после» настройки страницы оформления заказа WooCommerce.
2. Фрагмент CSS: переместить обзор заказа в верхний правый угол на странице оформления заказа WooCommerce
Тема Storefront уже делает это из коробки! Итак, кажется, они также изучили тенденции электронной коммерции и решили, что это правильный выбор.
Конечно, большинство тем не делают этого по умолчанию. Для вдохновения вы можете попробовать скопировать CSS Storefront (возможно, вам придется изменить некоторые селекторы):
@media (min-width: 768px) {
/* Billing & Shipping @ Left */
.col2-set {
width: 52.9411764706%;
float: left;
margin-right: 5.8823529412%;
}
/* Order Review @ Right */
#order_review_heading, #order_review {
width: 41.1764705882%;
float: right;
margin-right: 0;
clear: right;
}
}
Теперь я также хотел бы сделать весь обзор заказа «липким». Это означает, что после того, как пользователь прокрутит вниз, чтобы, например, заполнить поля оформления заказа, поле «Просмотр заказа» (теперь в правом верхнем углу) должно оставаться видимым и «фиксироваться» в верхней части браузера.
Я пробовал следующий CSS, но, к сожалению , он не работает (тема Storefront). Можешь помочь?
#order_review {
position: sticky;
top: 0;
}
Нужны визуальные доказательства? Нажмите здесь, чтобы просмотреть снимки экрана «до» и «после» настройки страницы оформления заказа WooCommerce.
3. Фрагмент кода PHP: переместите форму купона вниз на странице оформления заказа WooCommerce.
Для этого мы можем использовать руководство Visual hook для оформления заказа. Сначала убираем, потом читаем, добавляем в самый низ.
/**
* @snippet Move Coupon @ Checkout Bottom
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
add_action( 'woocommerce_after_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
Нужны визуальные доказательства? Нажмите здесь, чтобы просмотреть снимки экрана «до» и «после» настройки страницы оформления заказа WooCommerce.
4. PHP-фрагмент: держите форму доставки всегда «открытой» на странице оформления заказа WooCommerce.
К счастью, если вы посмотрите на файл шаблона form-shipping.php, WooCommerce предоставляет нам фильтр:
apply_filters( 'woocommerce_ship_to_different_address_checked', 'shipping' === get_option( 'woocommerce_ship_to_destination' ) ? 1 : 0 )
Это означает, что теперь я могу написать простой фрагмент PHP, чтобы переопределить это поведение:
/**
* @snippet Shipping Always Open @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_ship_to_different_address_checked', 'bbloomer_open_shipping_checkout' );
function bbloomer_open_shipping_checkout() {
return 1;
}
Нужны визуальные доказательства? Нажмите здесь, чтобы просмотреть снимки экрана «до» и «после» настройки страницы оформления заказа WooCommerce.
5. Фрагмент CSS: переместите форму выставления счетов ниже формы доставки на странице оформления заказа WooCommerce.
Прежде всего, формы выставления счетов и доставки должны быть сделаны на всю ширину. Тема Storefront уже делает это, поэтому, если вы используете другую тему, попробуйте следующее:

.col2-set .col-1, .col2-set .col-2 {
float:none;
width: 100%
margin: 0;
}
После того, как у вас есть выставление счетов и доставка один над другим, теперь мы хотим разместить форму доставки сначала (вверху), а форму выставления счетов после (внизу). Сделать это с помощью PHP можно, но есть более изящный способ: CSS flex .
.col2-set {
display: flex;
flex-direction: column;
}
.col2-set > .col-1 {
order: 2;
}
.col2-set > .col-2 {
order: 1;
}
В двух словах, я заявляю, что сведения о клиенте (оболочка форм выставления счетов и доставки) отображаются как «гибкие». Таким образом, я могу использовать свойство «заказ» и переключать вертикальный порядок разделов выставления счетов и доставки.
Нужны визуальные доказательства? Нажмите здесь, чтобы просмотреть снимки экрана «до» и «после» настройки страницы оформления заказа WooCommerce.
6. Фрагмент PHP: разделите длинный макет, состоящий из выставления счетов, доставки, просмотра заказа, на визуальные шаги на странице оформления заказа WooCommerce.
Здесь мы снова используем визуальное руководство и печатаем 3 новых элемента div в определенных позициях (над доставкой, над выставлением счетов, над просмотром заказа).
/**
* @snippet Add Visual Steps @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_shipping', 'bbloomer_checkout_step1' );
function bbloomer_checkout_step1() {
echo '<p class="steps">STEP1</p>';
}
add_action( 'woocommerce_checkout_billing', 'bbloomer_checkout_step2' );
function bbloomer_checkout_step2() {
echo '<p class="steps">STEP2</p>';
}
add_action( 'woocommerce_checkout_before_order_review_heading', 'bbloomer_checkout_step3' );
function bbloomer_checkout_step3() {
echo '<p class="steps">STEP3</p>';
}
Конечно, нам также нужен CSS:
.steps {
background: black;
color: white;
display: inline-block;
padding: 0.5em 2em;
}
Нужны визуальные доказательства? Нажмите здесь, чтобы просмотреть снимки экрана «до» и «после» настройки страницы оформления заказа WooCommerce.
7. PHP-фрагмент: удалите ненужные поля для выставления счетов/доставки на странице оформления заказа WooCommerce.
Здесь на помощь приходит ссылка на документацию, которой я поделился выше. Фильтр « woocommerce_checkout_fields » позволяет нам «отключить» поля, которые нам не нужны.
/**
* @snippet Remove Ship/Bill Fields @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset(
$fields['order']['order_comments'],
$fields['shipping']['shipping_company'],
$fields['shipping']['shipping_address_2'],
$fields['billing']['billing_company'],
$fields['billing']['billing_address_2'],
$fields['billing']['billing_postcode'],
$fields['billing']['billing_phone']
);
return $fields;
}
Нужны визуальные доказательства? Нажмите здесь, чтобы просмотреть снимки экрана «до» и «после» настройки страницы оформления заказа WooCommerce.
8. PHP-фрагмент (идея): сделайте выбор способа доставки более заметным на странице оформления заказа WooCommerce.
Это самый сложный фрагмент, и это потому, что WooCommerce не очень гибок в этом отношении. Чтобы продемонстрировать это, нам сначала нужно выяснить, как генерируется форма способа доставки.
В шаблоне checkout «обзор заказа» мы находим этот PHP:
<?php if ( WC()->cart->needs_shipping() && WC()->cart->show_shipping() ) : ?>
<?php do_action( 'woocommerce_review_order_before_shipping' ); ?>
<?php wc_cart_totals_shipping_html(); ?>
<?php do_action( 'woocommerce_review_order_after_shipping' ); ?>
<?php endif; ?>
Очевидно, что нам нужно изучить, как работает функция wc_cart_totals_shipping_html() , чтобы увидеть, есть ли какие-либо фильтры, которые позволяют нам настроить вывод.
К сожалению, эта функция просто вызывает файл шаблона cart-shipping.php благодаря функции wc_get_template() ; Я говорю «к сожалению», потому что этот же шаблон используется и на странице «Корзина».
Теперь это становится сложнее, чем я, хотя, но если мы хотим взять форму способа доставки из этой таблицы просмотра заказов, нам в основном нужно написать или создать собственный шаблон (например, checkout-shipping.php), поместите его в / woocommerce нашей дочерней темы, а затем используйте фильтр wc_get_template , чтобы загрузить наш альтернативный шаблон только на странице оформления заказа. Довольно сложно, но выполнимо — я оставлю это на ваше усмотрение.
Нужны визуальные доказательства? Нажмите здесь, чтобы просмотреть снимки экрана «до» и «после» настройки страницы оформления заказа WooCommerce.
9. PHP-фрагмент: добавьте ссылку «редактировать корзину» на странице оформления заказа WooCommerce.
Поскольку мы удалили все ссылки со страницы «Оформление заказа», справедливо дать пользователю возможность вернуться на страницу «Корзина», если он захочет изменить количество или удалить товары.
Вы можете выбрать любой хук WooCommerce Checkout, но в этом случае я выбрал «woocommerce_checkout_before_order_review», который расположен прямо под заголовком «Ваш заказ».
/**
* @snippet Add edit cart link @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_before_order_review', 'bbloomer_edit_cart_checkout' );
function bbloomer_edit_cart_checkout() {
echo '<a href="' . wc_get_cart_url() . '">Edit Cart</a>';
}
С небольшим количеством CSS вы также можете разместить его в той же строке, что и «Ваш заказ», и сэкономить место.
Нужны визуальные доказательства? Нажмите здесь, чтобы просмотреть снимки экрана «до» и «после» настройки страницы оформления заказа WooCommerce.
10. Фрагмент PHP: добавьте номер телефона на страницу оформления заказа WooCommerce
Вы можете добавить любой контент на страницу оформления заказа, в основном, если это поможет потенциальным клиентам доверять вашему бизнесу.
Обычно вы добавляете значки безопасных платежей, часто задаваемые вопросы или контактные ссылки, а также способ немедленной связи с вами (чат и номер телефона).
Итак, вот как добавить номер телефона прямо под кнопкой «РАЗМЕСТИТЬ ЗАКАЗ» на странице оформления заказа.
/**
* @snippet Phone Number @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_review_order_after_submit', 'bloomer_phone_checkout_page' );
function bloomer_phone_checkout_page() {
?>
<p>Need help? Give us a call at <a href="tel:1123456789">+1 123456789</a></p>
<?php
}
Нужны визуальные доказательства? Нажмите здесь, чтобы просмотреть снимки экрана «до» и «после» настройки страницы оформления заказа WooCommerce.
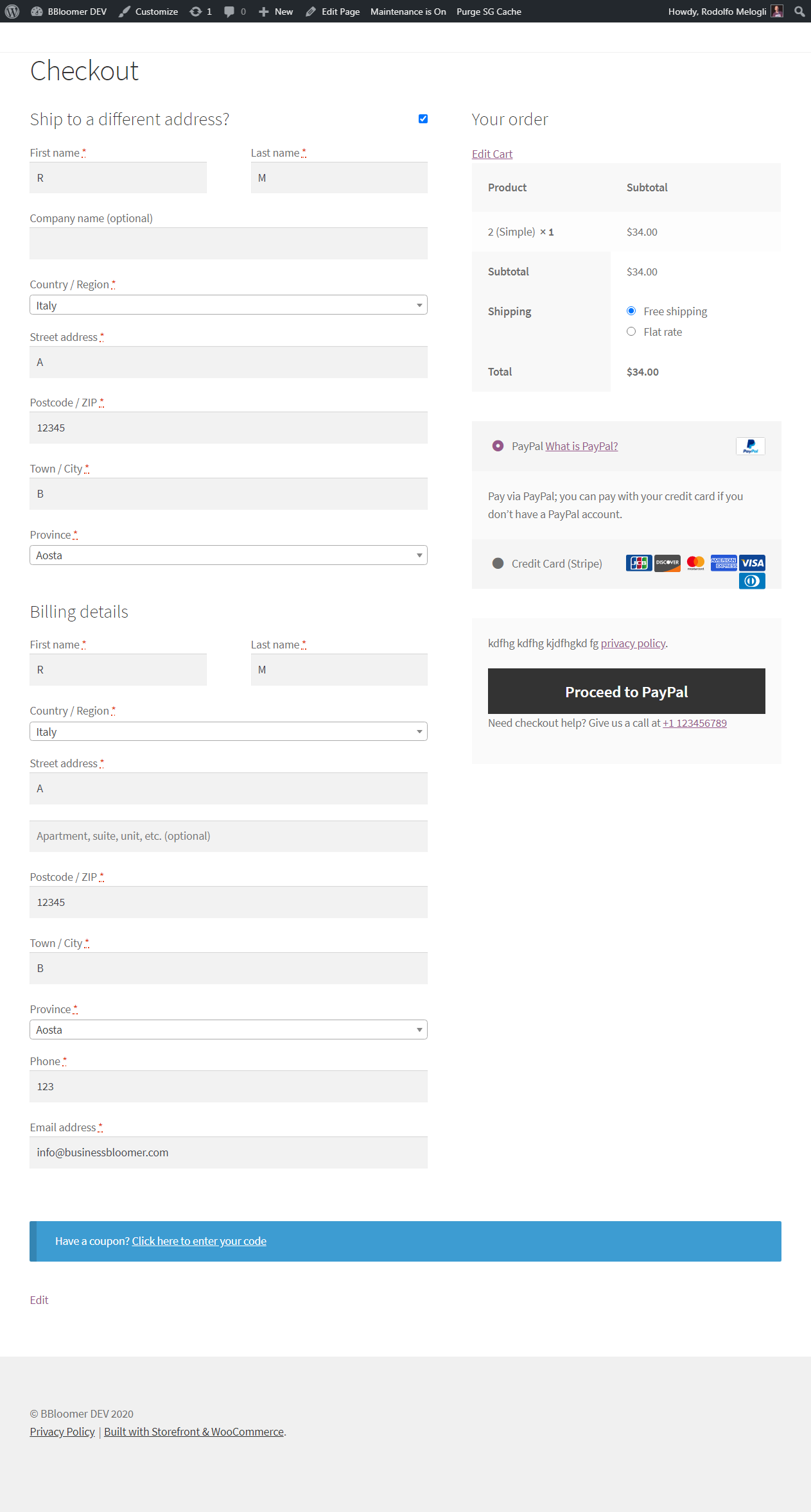
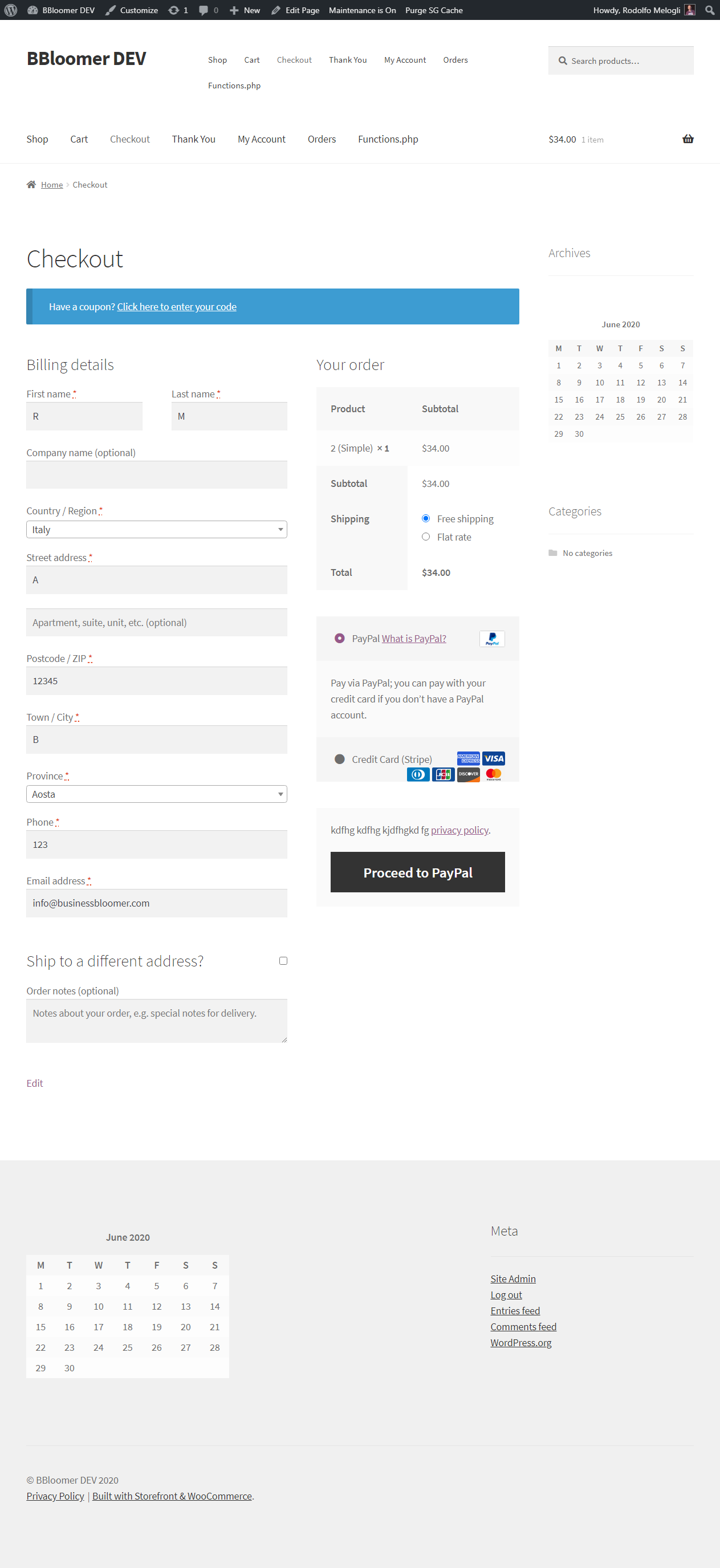
Настройка страницы оформления заказа WooCommerce: скриншоты «до» и «после»
До

После