Моя учетная запись в WooCommerce — настройки, шорткод и настраиваемые поля
Опубликовано: 2018-08-06В этом кратком руководстве я покажу вам, как настроить страницу «Моя учетная запись» в WooCommerce с помощью встроенных настроек и шорткода. Вы также увидите, как добавить настраиваемые поля на страницу в WooCommerce. Вы можете подумать, что это трудно сделать. Не беспокойся! С помощью специального и бесплатного плагина вы быстро настроите страницу «Моя учетная запись» WooCommerce!
Сегодня вы увидите, как настроить страницу «Моя учетная запись», использовать шорткод [ woocommerce_my_account ] и настроить страницу с помощью настраиваемых полей из формы оформления заказа WooCommerce с помощью БЕСПЛАТНОГО плагина . Давай начнем!
Оглавление
- Страница моей учетной записи WooCommerce — настройки и шорткод
- Настройка страницы «Моя учетная запись» WooCommerce — краткое введение
- Действия по добавлению настраиваемых полей на страницу «Моя учетная запись»
- Настройте страницу оформления заказа WooCommerce
- Резюме и многое другое
Страница моей учетной записи WooCommerce
Страница «Моя учетная запись» в WooCommerce предназначена для клиентов с данными об их учетных записях и заказах.
Я покажу вам настройки и как использовать шорткод [ woocommerce_my_account ] (без пробела) для настройки My Account в WooCommerce. Затем я покажу вам, как добавить настраиваемые поля на страницу с помощью бесплатного плагина.
Но давайте сначала посмотрим на страницу, которую видят ваши клиенты.
Раздел «Мой аккаунт» по умолчанию
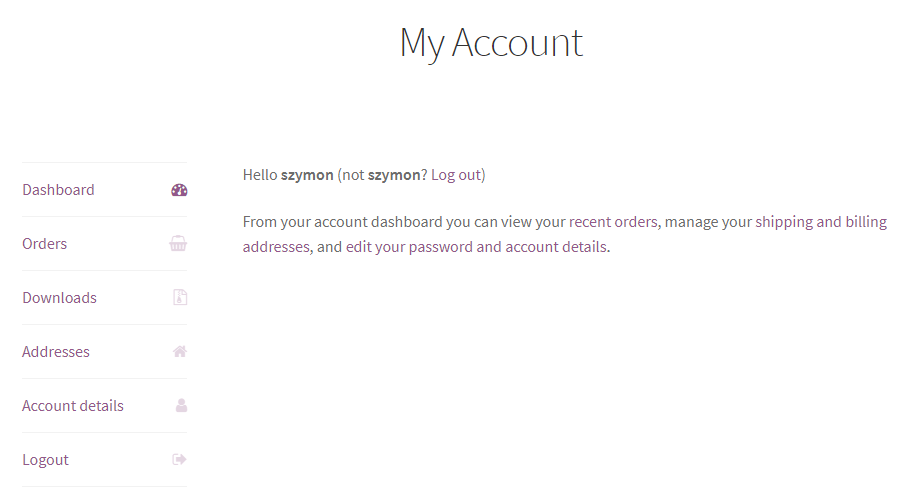
Начнем с быстрого просмотра раздела «Моя учетная запись».
По умолчанию эта часть вашего магазина WooCommerce выглядит так:

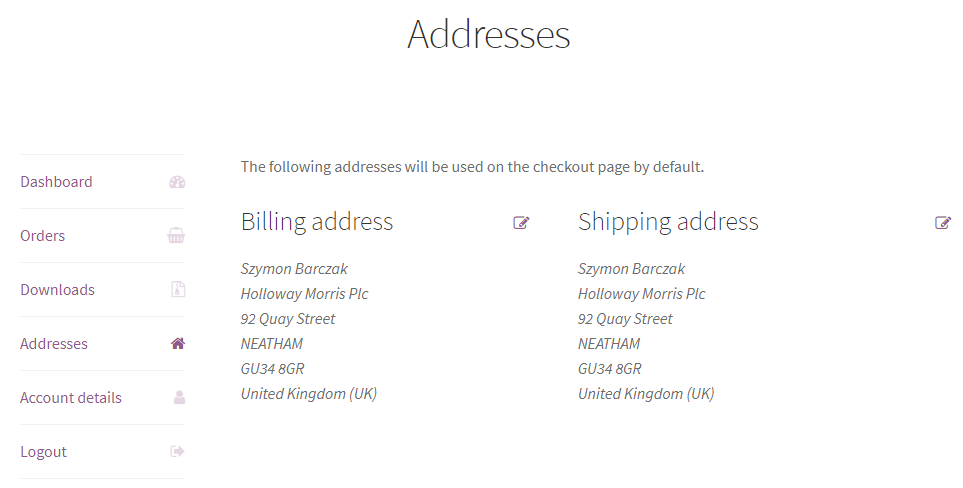
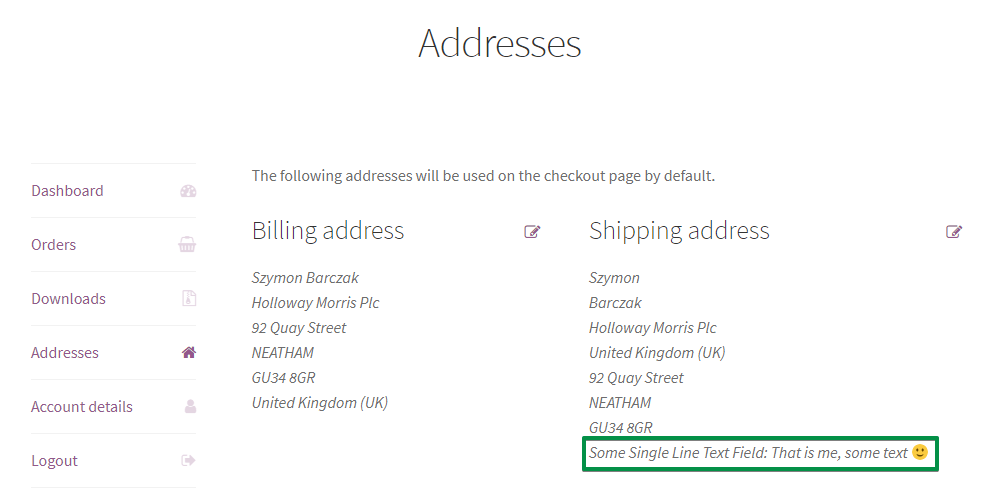
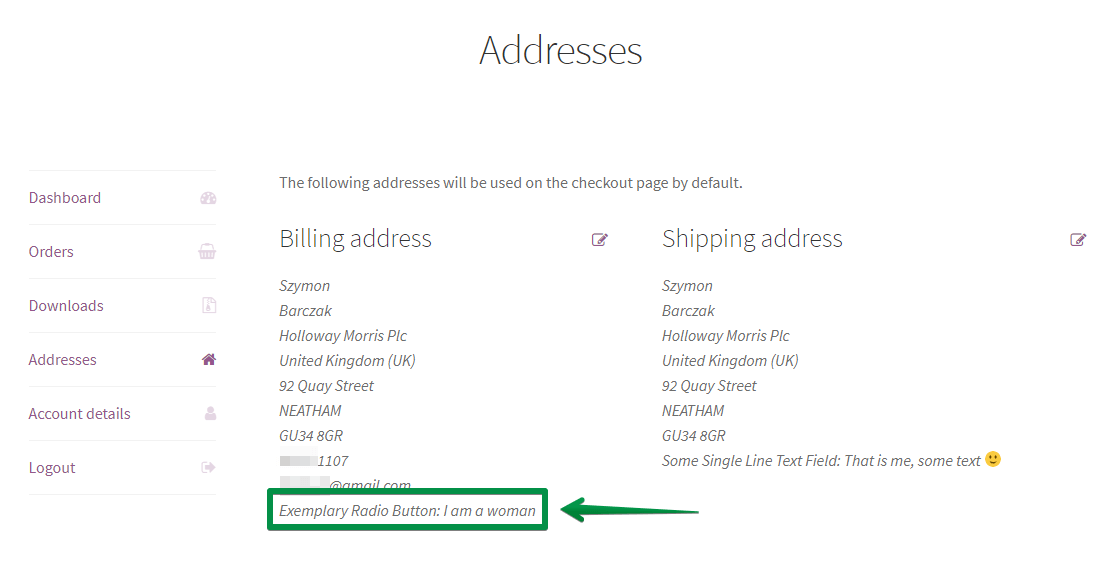
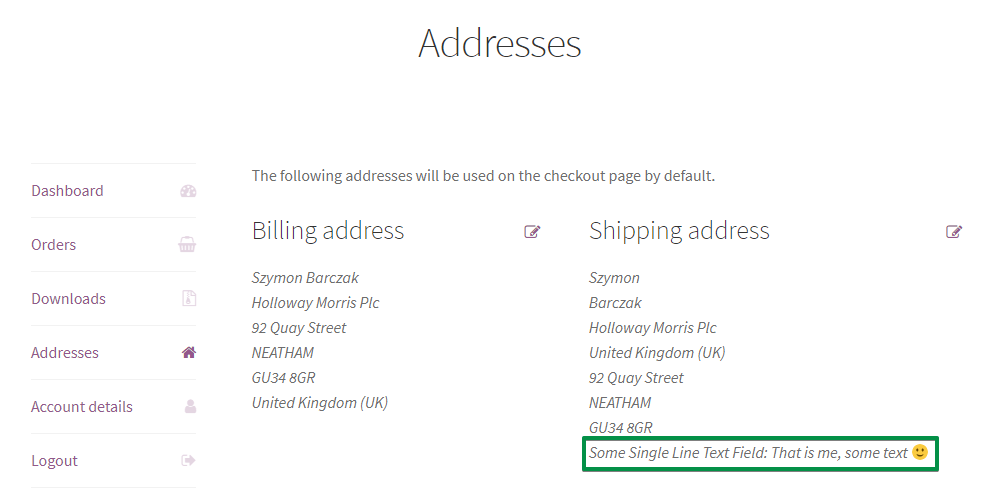
Когда клиенты нажимают ссылку «Адреса», они могут видеть все значения для полей адреса по умолчанию:

Сейчас здесь нет ничего волшебного. Но это то место, куда вы хотите поместить настраиваемые поля WooCommerce My Account. Перейти к примеру →
Как использовать [ woocommerce_my_account] для добавления моей учетной записи в WooCommerce
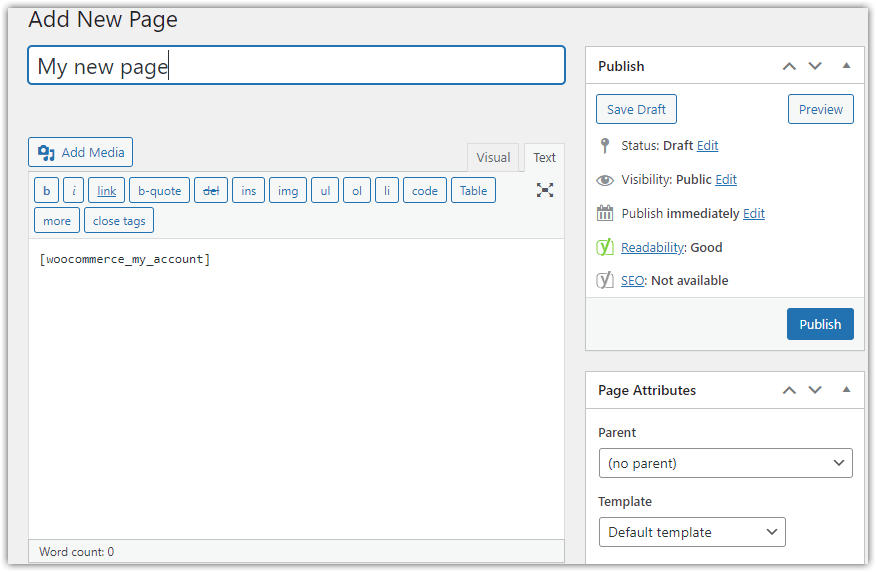
Вы можете использовать шорткод [ woocommerce_my_account ] (без пробела), чтобы создать страницу «Моя учетная запись» в WooCommerce. Это стандартная опция WooCommerce, которая позволяет вашим клиентам проверять свои заказы и данные учетной записи.
Добавьте шорткод [ woocommerce_my_account ] на одну из ваших страниц:

WooCommerce будет использовать страницу как «Моя учетная запись».
Настройки страницы «Моя учетная запись»
Теперь давайте посмотрим на основные настройки и дополнительные параметры, которые вы можете использовать для настройки Моей учетной записи в WooCommerce.
Учетные записи и конфиденциальность
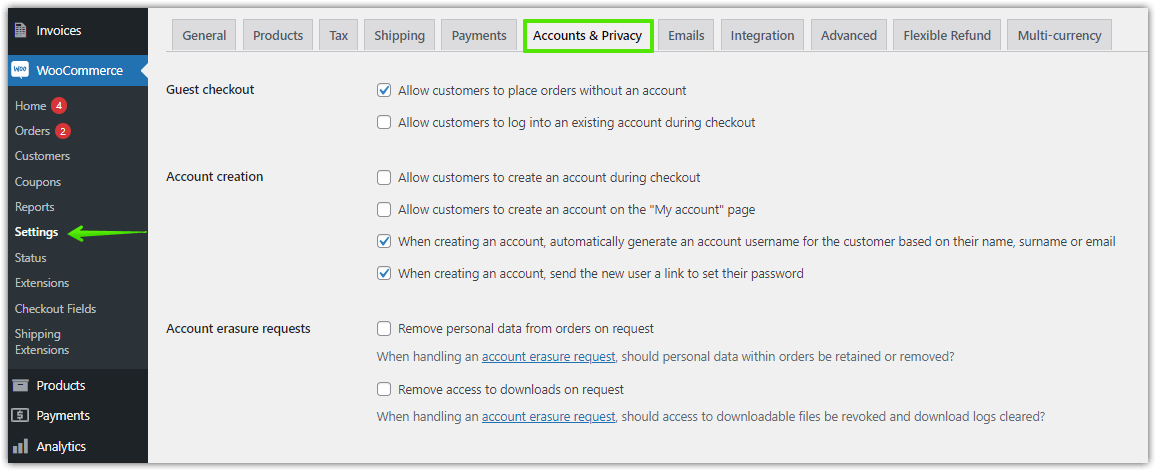
Перейдите в WooCommerce → Настройки → Учетные записи и конфиденциальность , чтобы выбрать учетные записи клиентов в WooCommerce.
Например, вы можете разрешить своим клиентам создавать учетные записи во время оформления заказа или разрешить заказы для гостей.

Расширенные настройки
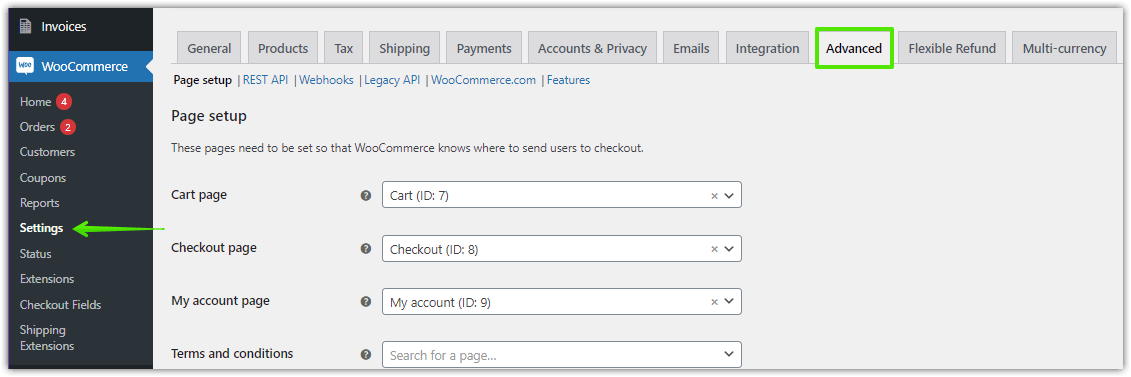
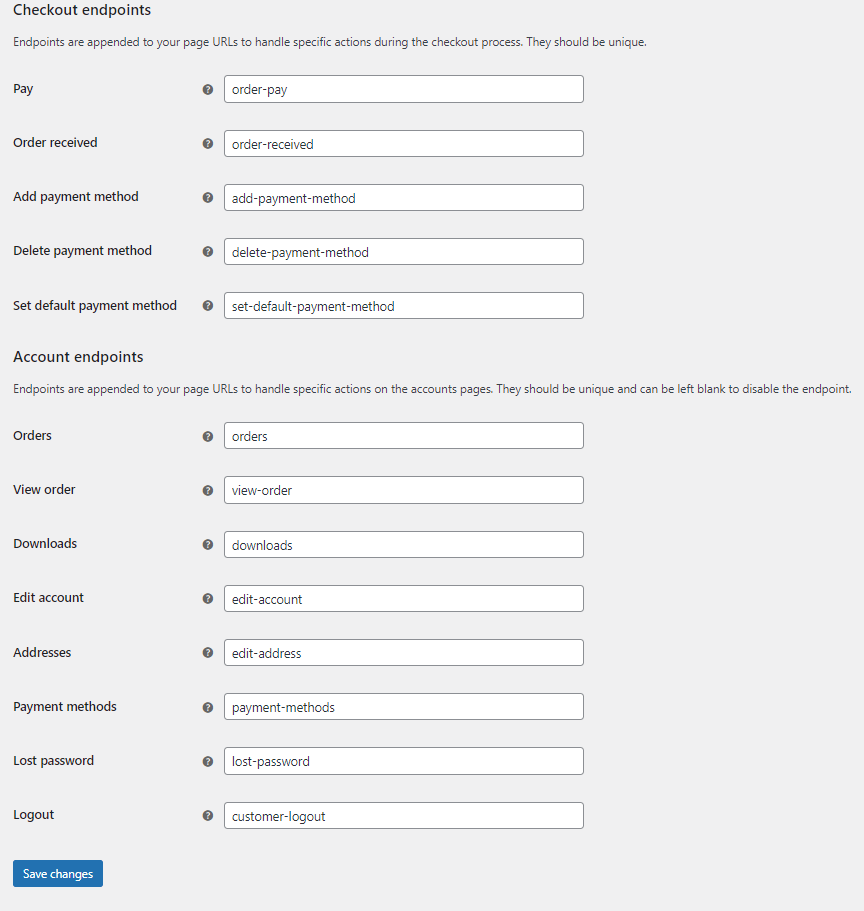
Перейдите в WooCommerce → Настройки → Дополнительно → Настройка страницы , чтобы выбрать страницу для конечных точек «Моя учетная запись» и «Учетная запись». Они добавляются к URL-адресу определенной части страницы «Моя учетная запись».


Настройка страницы «Моя учетная запись» WooCommerce — Введение
Допустим, вы хотите добавить поле в раздел Адрес доставки. Я создал образцовое настраиваемое поле с помощью Flexible Checkout Fields — бесплатного плагина WordPress для управления полями оформления заказа WooCommerce.
Настроить плагин WooCommerce My Account
Настройте страницу «Моя учетная запись» WooCommerce, используя настройки, настраиваемые поля и плагин! Легко персонализируйте форму оформления заказа WooCommerce!
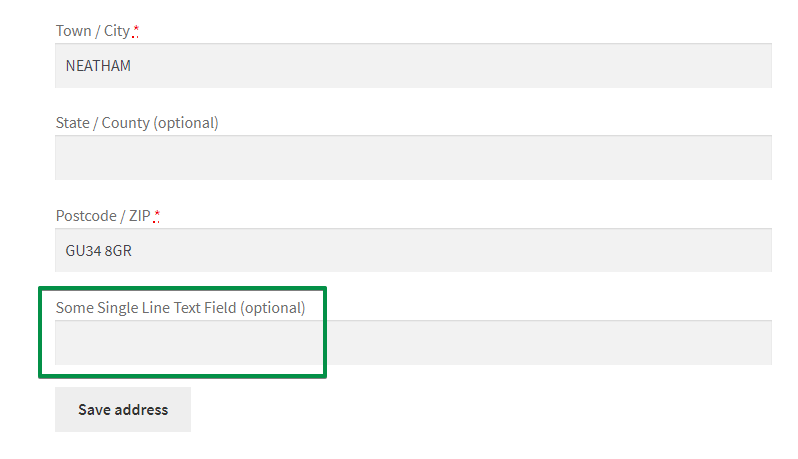
Скачать бесплатно или перейдите на WordPress.orgЯ назвал его Some Single Line Text Field:

Конечно, у него может быть более интересное имя. Вы можете назвать его как хотите. Все зависит от ваших потребностей. Это я, какой-то текст является значением этого поля.
Клиент может редактировать значение поля. Именно здесь я впервые предоставил значение «Это я, немного текста :)» . Незадолго до того, как сделать предыдущий скриншот.

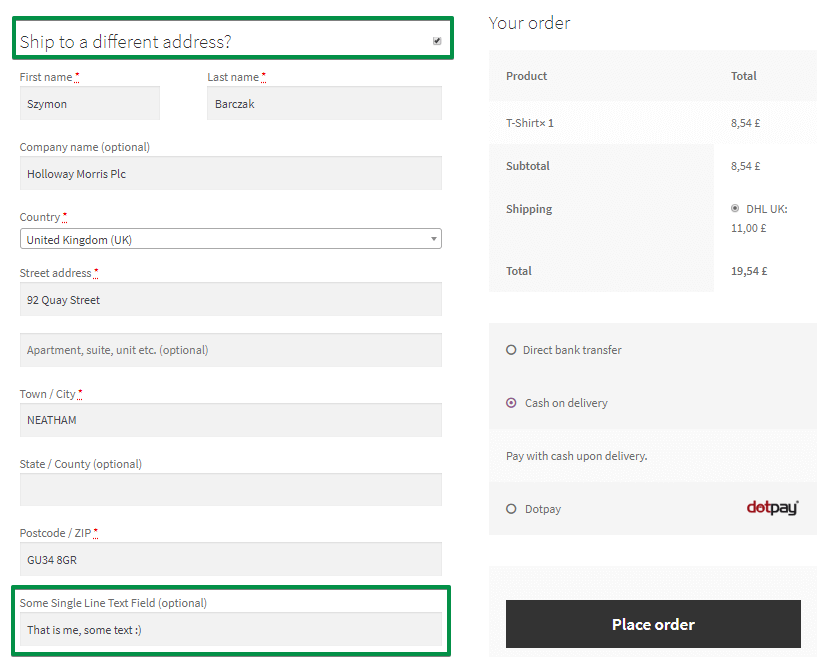
Когда вы добавите такое настраиваемое поле в свой магазин, оно также появится в кассе:

Если клиент предоставил значение ранее, в поле будет значение. Поле сохраняет свое значение в базе данных. Затем клиент может изменить значение в Личном кабинете или при оформлении заказа в другой раз.
Пользовательские поля моей учетной записи в WooCommerce — примеры
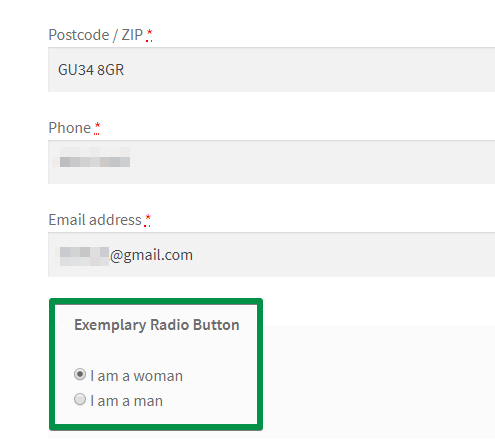
️Хочу показать вам другие примеры. Проверьте переключатель:

️Он также работает как одно из настраиваемых полей WooCommerce My Account! Это означает, что клиент может увидеть его в разделе «Моя учетная запись»:


Плагин, который я покажу вам далее, позволяет создавать около 10 типов настраиваемых полей .
Добавить настраиваемые поля в «Мою учетную запись» в WooCommerce
Получите гибкие поля оформления заказа
Я буду использовать бесплатный плагин для настройки оформления заказа WooCommerce, чтобы добавить поля, которые будут отображаться на странице «Моя учетная запись».
Скачать плагин →
Активируйте и установите плагин
Вы можете установить и активировать этот плагин в WordPress → Плагины . Затем вы можете настроить его.
️ Для этого перейдите в WooCommerce → Поля оформления заказа в меню WordPress.
Вы найдете экран настроек. По умолчанию это раздел «Оплата». Вы можете изменить раздел, который вы редактируете, выбрав правую вкладку в верхней части экрана.
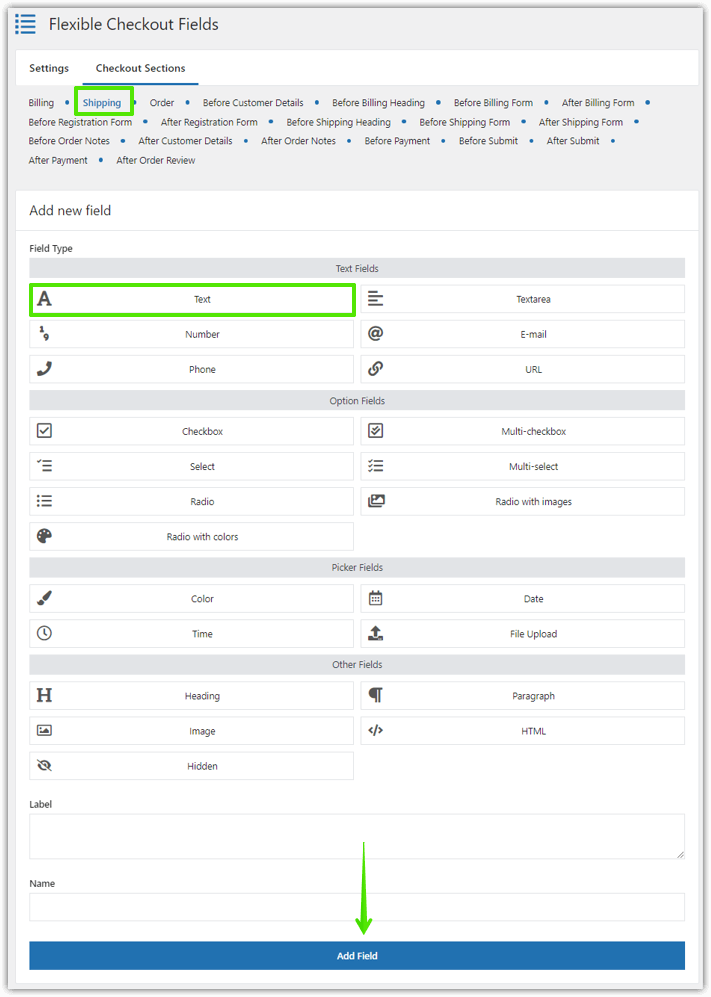
Здесь вы можете увидеть раздел Доставка:

Плагин WooCommerce My Account: добавьте новое настраиваемое поле с гибкими полями оформления заказа Добавить настраиваемое поле в «Моя учетная запись»
Я отметил поле «Добавить новое поле» на скриншоте. Используйте его, чтобы добавить новое настраиваемое поле.
Выберите тип поля и укажите метку . Вы можете изменить метку позже.
Также есть Имя . Здесь не нужно ничего менять. Это имя поля в базе данных. Разработчики используют эту опцию, если она им нужна для их проектов.

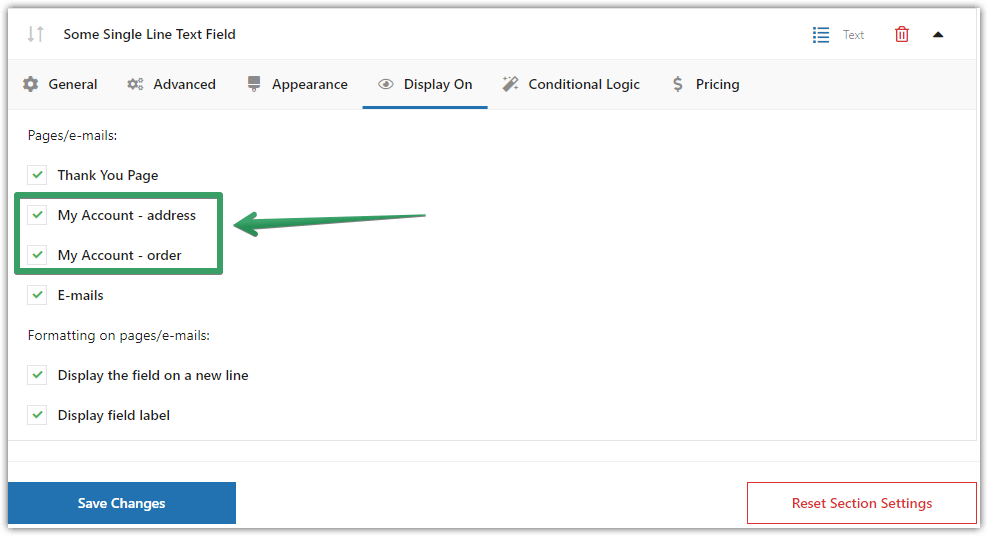
Настройте страницу «Моя учетная запись WooCommerce» — выберите, где отображать новое настраиваемое поле. Показать поле в Личном кабинете
️ После того, как вы добавите поле, вы можете изменить настройки Display On . По умолчанию плагин отмечает все страницы.
Таким образом, каждое поле, которое вы создаете с помощью этого плагина, появляется в «Моей учетной записи». Как видите, вы можете контролировать, где именно должно появиться поле. Вы можете выбрать отображение полей на странице благодарности, в разделе «Адрес» и/или «Заказ» на странице «Моя учетная запись» или в сообщениях электронной почты:

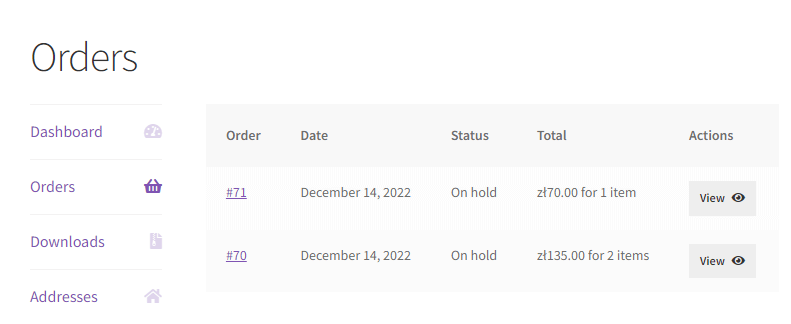
Заказы в WooCommerce Моя учетная запись Новое поле в Личном кабинете
Вот и все. Вам не нужно делать ничего другого. Это просто работает!

Моя учетная запись с текстовым полем
Настройте оформление заказа с помощью гибких полей оформления заказа
Вы можете использовать плагин для добавления настраиваемых полей в «Мою учетную запись». Однако это еще не все!
Вы также можете:
- легко добавить 12 типов настраиваемых полей в кассу в бесплатной версии плагина
- легко добавить 22 типа настраиваемых полей в кассу в PRO-версии плагина
- изменить или скрыть стандартные,
- изменить порядок существующих полей в кассе.
Ежедневно этот плагин используют более 80 000 магазинов по всему миру.
Более того, этот плагин имеет рейтинг 4,6 из 5 звезд .
В бесплатной версии вы можете добавить:
- Однострочный текст
- Текст абзаца
- Текстовое поле
- Число
- Электронная почта
- Телефон
- URL-адрес
- Флажок
- Цвет
- Заголовок
- Изображение
- HTML
Посмотрите это видео, чтобы узнать, что плагин может предложить вам в бесплатной версии:
Flexible Checkout Fields PRO позволяет создавать гораздо больше типов полей:
- Мультифлажок
- Переключатель
- Выберите (раскрывающийся список)
- Выбор из нескольких вариантов
- Радиокнопка с изображениями
- Дата
- Радиокнопка с цветами
- Время
- Выбор цвета
- Дата
- Файл загружен
- Скрытый
Настроить плагин WooCommerce My Account
Настройте страницу «Моя учетная запись» WooCommerce, используя настройки, настраиваемые поля и плагин! Легко персонализируйте форму оформления заказа WooCommerce!
Скачать бесплатно или перейдите на WordPress.orgРезюме и многое другое
Вы узнали, как добавлять настраиваемые поля в «Мою учетную запись». Тем не менее, плагин может предложить гораздо больше. Во-первых, он позволяет создавать около 20 типов полей. Вы также можете использовать такие функции, как условная логика и т. д. Дополнительные руководства см. в разделе «Похожие статьи».
Мы ждем ваших отзывов! Помогло ли вам это руководство? Полезен ли вам наш плагин? Дайте нам знать в комментариях ниже.