WooCommerce: как включить фильтры продуктов (например, «фильтры Ajax»)?
Опубликовано: 2018-08-22
Если в вашем магазине WooCommerce много товаров, онлайн-клиенты могут легко потеряться. Может быть слишком много страниц для посещения («пагинация продукта»), прежде чем они найдут продукт, который они ищут. Излишне говорить, что это огромная потеря для вашего бизнеса. Возможно, они уже никогда не вернутся.
Если вы делаете покупки на популярных сайтах электронной коммерции, таких как Amazon и eBay, вы знаете, что каждый из них предлагает около миллиарда товаров. К счастью, помимо очень полезной панели поиска, эти веб-сайты предоставляют « фильтры продуктов » на боковой панели. Можно уточнять по цене, отзывам, тегу, категории и так далее; веб-сайт не будет «обновляться», а вместо этого немедленно вернет отфильтрованные результаты на той же странице .
Они называются « Фильтры продуктов Ajax » (Ajax — это набор приложений, которые работают в фоновом режиме без принудительного обновления страницы веб-сайта). И, как только что доказали вам Amazon и eBay, эти фильтры абсолютно необходимы, если у вас есть более 100 продуктов WooCommerce.
К счастью, для этого есть плагины. И они либо бесплатны, либо довольно дешевы, если сравнить эту небольшую стоимость с вашим потенциальным возвратом инвестиций (ROI).
Кроме того, если у вас много продуктов, у вас уже есть несколько категорий продуктов WooCommerce, теги продуктов, атрибуты продуктов, настраиваемые поля продуктов, цены, статусы запасов. Это означает, что внедрение фильтров продуктов Ajax в вашем магазине WooCommerce может занять 10 минут : активируйте плагин, выберите критерии фильтрации, и ваши пользователи автоматически увидят плавный виджет фильтра на боковой панели!
Итак, каковы лучшие плагины «WooCommerce Ajax Product Filter»?
1. Виджеты фильтра продуктов WooCommerce по умолчанию (БЕСПЛАТНО)
Сюрприз
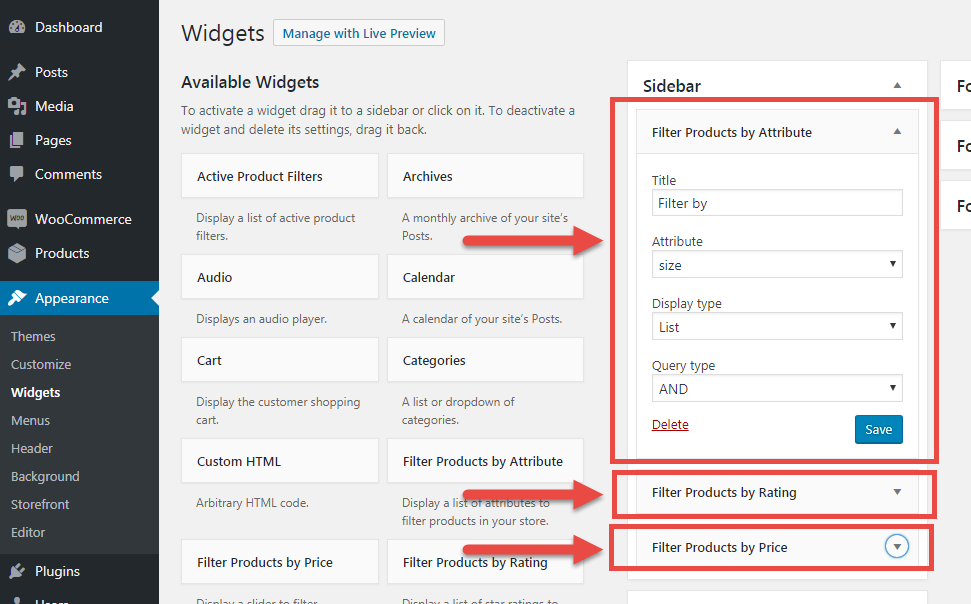
WooCommerce по умолчанию предоставляет вам виджеты фильтрации товаров. Чтобы использовать встроенные фильтры WooCommerce, перейдите в раздел «Внешний вид» > «Виджеты» и перетащите следующие фильтры на боковую панель: « Фильтровать товары по атрибуту », « Фильтровать товары по рейтингу » и « Фильтровать товары по цене ».

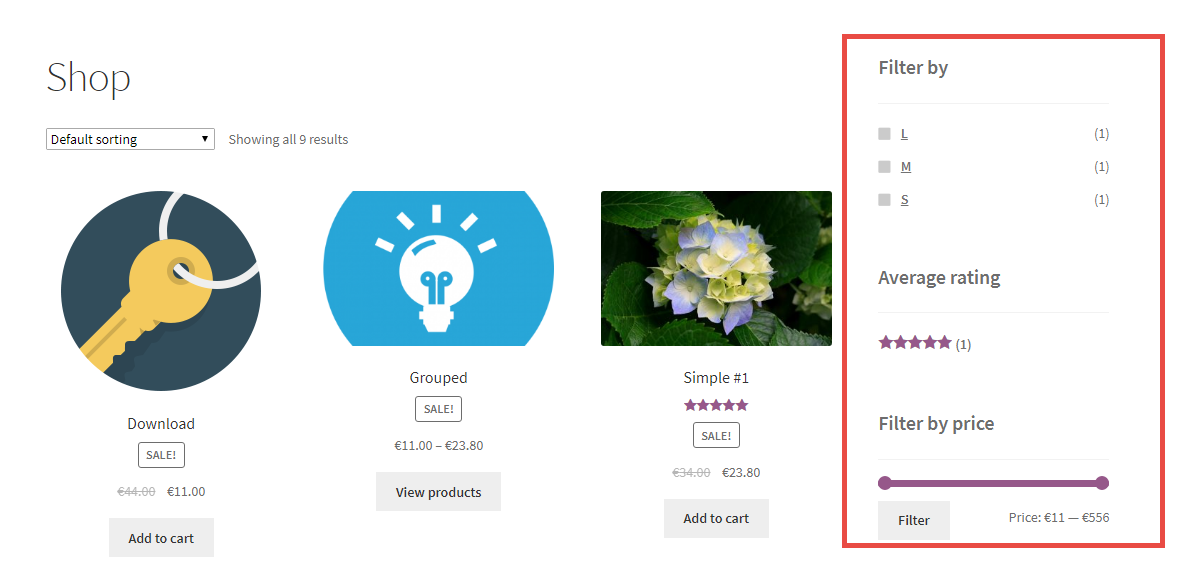
У некоторых из моих тестовых продуктов есть атрибут «Размер», поэтому я настроил виджет «Фильтровать товары по атрибуту», чтобы фильтровать размеры товаров. Все это происходит автоматически, если у ваших товаров есть существующие атрибуты. Теперь фронтенд выглядит так:

Примерно за 1 минуту я смог добавить фильтры по атрибуту, рейтингу и ценовому «ползунку». Супер легко. Однако есть две основные проблемы: эти фильтры WooCommerce не поддерживаются Ajax (поэтому страница «перезагружается» после использования одного из фильтров) и они слишком ограничены . Есть только 3 виджета по умолчанию, у вас может быть только выпадающий список атрибутов или список, только ползунок цен, а не список ценовых диапазонов в стиле Amazon… в основном вы мало что можете сделать с этой настройкой.
Возможно, вам нужны более продвинутые виджеты, больше вариантов дизайна, система на основе Ajax и что-то более надежное, но гибкое.
2. Плагин расширенной многоуровневой навигации с поддержкой Ajax от WooCommerce (ПРЕМИУМ)
Этот официальный плагин от WooCommerce — отличный первый шаг к совершенству фильтрации товаров. Этот плагин обеспечивает лучший UX и больше возможностей для виджетов, чем встроенные виджеты фильтров продуктов, не являющиеся Ajax по умолчанию.
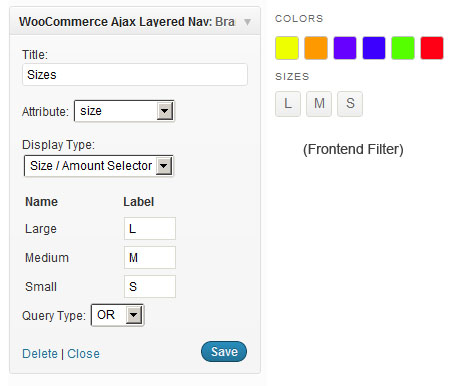
После активации плагин расширенной многоуровневой навигации с поддержкой Ajax предоставляет вам дополнительный виджет, который вы можете использовать на страницах магазина / архива / категории, который называется « WooCommerce Ajax Layered Nav ».
Отличительной особенностью этого расширенного виджета является то, что вы можете решить, как отображать фильтр атрибутов во внешнем интерфейсе, то есть в виде списка, флажка, раскрывающегося списка или селектора меток / образцов цвета .

Жаль, что нет демо, к которому я мог бы вас направить. Вы можете использовать сколько угодно виджетов, но нет ценового фильтра, рейтингового фильтра, фондового фильтра и т. д. Это только для атрибутов (размер, цвет и т. д.) .
Итак, если этого недостаточно для ваших целей, этот плагин не является полным.
3. Плагин WooCommerce Ajax Product Filter от YITH (БЕСПЛАТНО И ПРЕМИУМ)
Когда дело доходит до YITH, вы знаете, что у них есть плагин WooCommerce для всего… Само собой разумеется, они также продают расширенный плагин Ajax Product Filter.
Хорошая новость заключается в том, что это также бесплатная версия (которая делает почти то же самое, что и премиальный плагин WooCommerce, который мы описали в предыдущем разделе). Кроме того, на странице плагина вы можете просмотреть демоверсию и протестировать продукт перед покупкой.
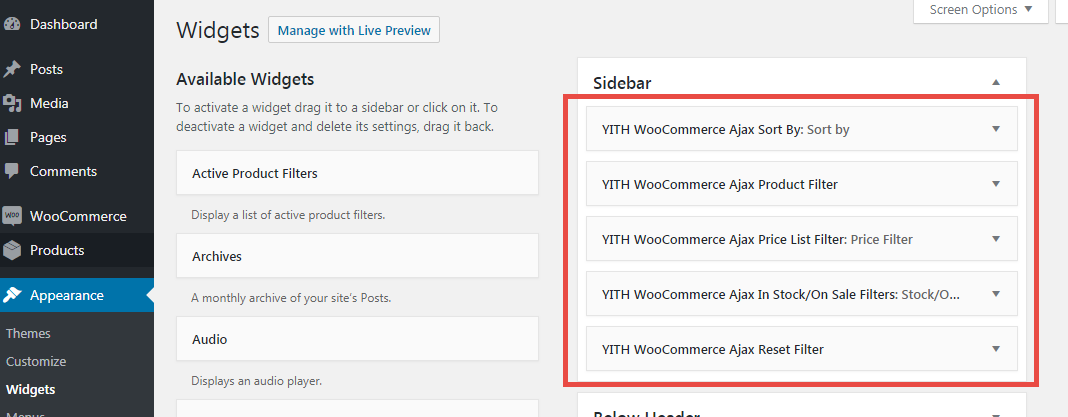
Как только премиум-плагин активируется, вы увидите 5 новых виджетов:
- Ajax Sort by (это сортирует товары в соответствии с параметрами сортировки WooCommerce, но делает это с помощью Ajax!)
- Фильтр продуктов Ajax (сортировка по атрибуту / категории / тегу / бренду и отображение в виде раскрывающегося списка / флажков / списка / образцов / ярлыков)
- Ценовой фильтр Ajax (создавайте ценовые диапазоны в фильтруемом списке)
- Ajax Stock/on Sale Filter (добавьте виджет для фильтрации товаров со скидкой или со склада)
- Ajax Reset Filter (сброс фильтров одним кликом)
Это задняя часть:


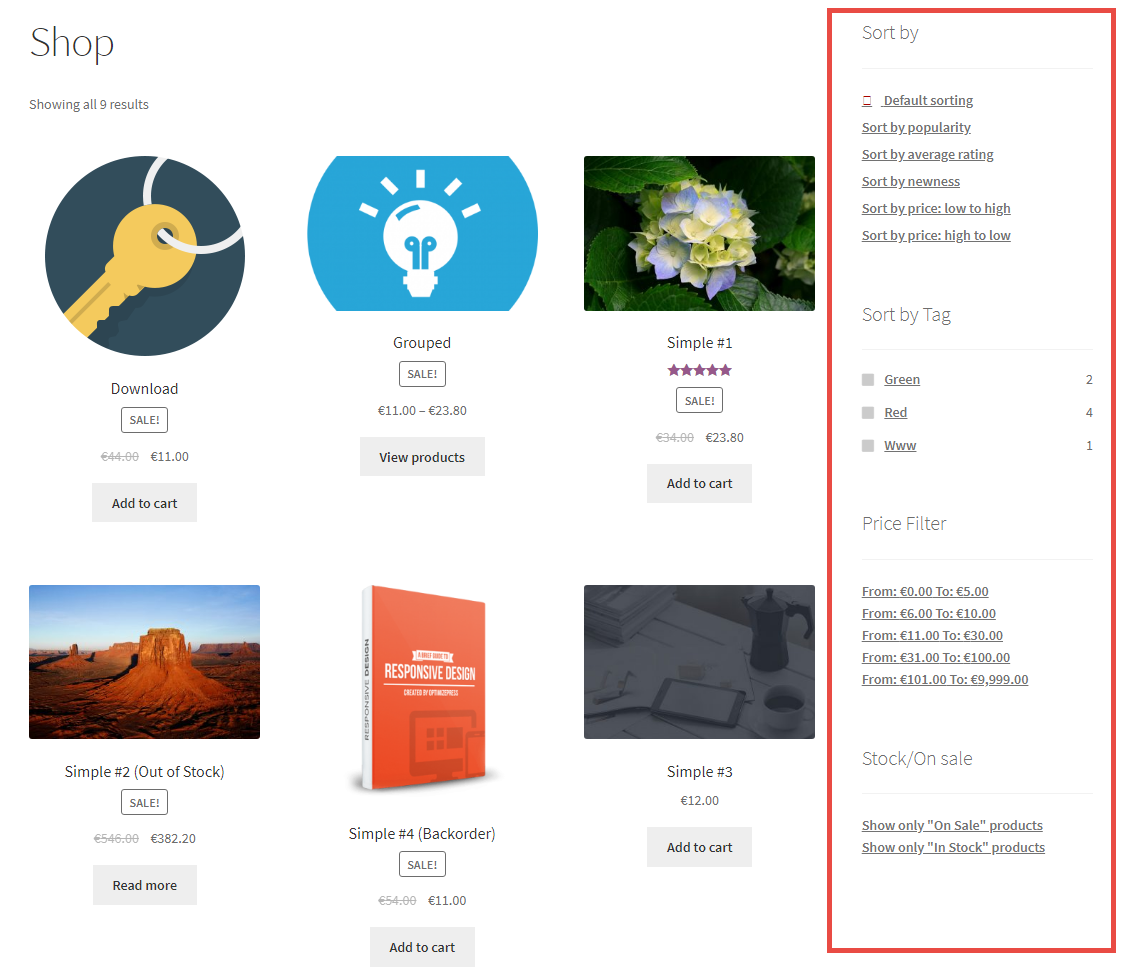
А это страница магазина, когда эти виджеты фильтров активны:

У вас есть неограниченное количество комбинаций фильтров, и вы можете использовать несколько виджетов «Фильтр продуктов Ajax». Это означает, что на той же боковой панели вы можете одновременно фильтровать по атрибуту, тегу, категории, цене и/или бренду . И без перезагрузки страницы — результаты отображаются сразу.
Как вы можете себе представить, YITH WooCommerce Ajax Product Filter совместим со всеми другими плагинами YITH и, следовательно, может делать довольно сложные вещи.
Вы также можете «переключить» каждый виджет и сделать его «закрытым» по умолчанию. Кроме того, внутри каждого виджета вы можете выбрать/отменить выбор атрибута/тега/категории, который следует исключить из фильтра .
Да, это очень гибко. И это работает.
4. FacetWP (ПРЕМИУМ)
И последнее, но не менее важное: FacetWP, мощный инструмент фильтрации, также совместимый с WooCommerce, является очень продвинутым продуктом для разработчиков — если вы хотите максимально использовать его, действительно требуются некоторые технические знания. Он поставляется с хуками, шорткодами, кодированием Ajax, ориентированным на производительность, и интеграциями.
Чтобы добавить фильтр, вы должны добавить шорткод в текстовый виджет или, что еще лучше, добавить его через PHP в файлы вашей темы (это означает, что вы также можете отображать фильтры вне боковой панели ).
FacetWP позволяет создавать несколько «фасетов», т. е. отображать фильтры, например:
- Флажки
- Падать
- fВыберите
- Радио
- Иерархия
- Слайдер
- Поиск
- Автозаполнение
- Диапазон дат
- Диапазон номеров
- Звездный рейтинг
- Близость
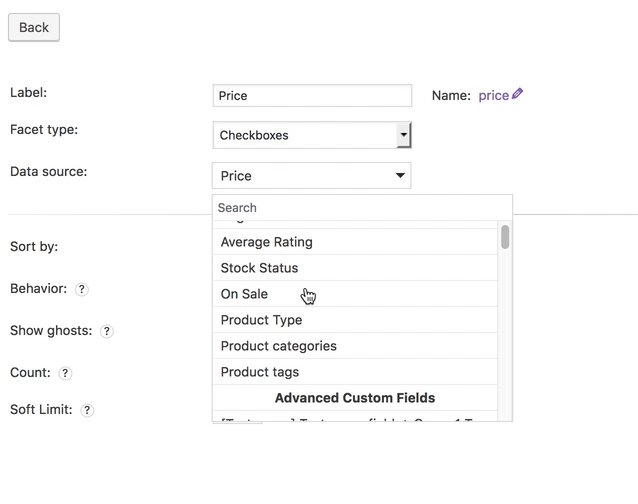
Что касается WooCommerce, каждый аспект или фильтр продукта может ориентироваться на следующие источники данных:
- Цена
- Цена продажи
- Обычная цена
- Средний рейтинг
- Состояние на складе (в наличии/нет в наличии)
- В продаже
- категории товаров
- Теги продукта
- Атрибуты продукта
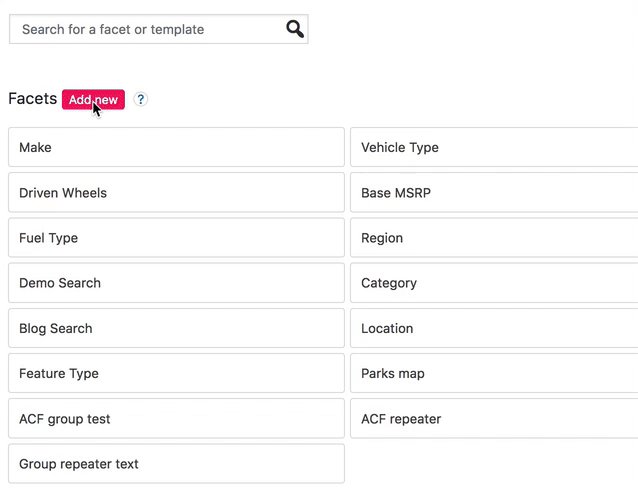
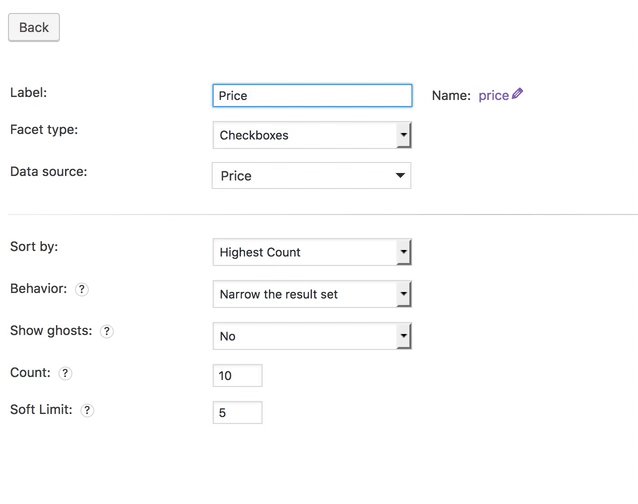
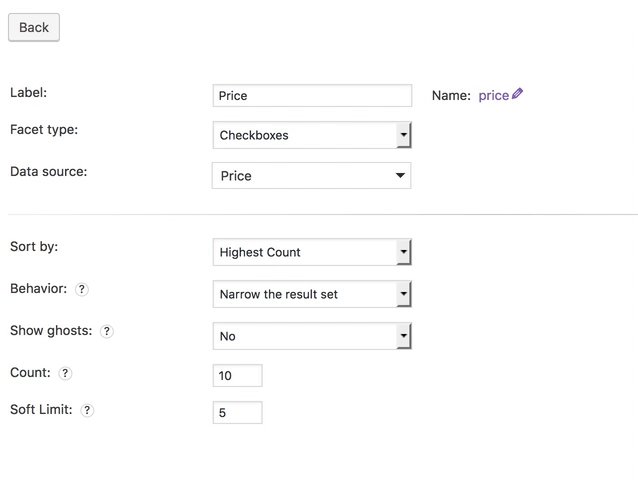
Как видите, создать фасет WooCommerce довольно просто:

FacetWP поставляется с отличной документацией для разработчиков и необходим для продвинутых проектов. Если, с другой стороны, FacetWP для вас слишком много, я бы предпочел плагин YITH WooCommerce Ajax Product Filter.
5. Фильтры JetSmart от Crocoblock
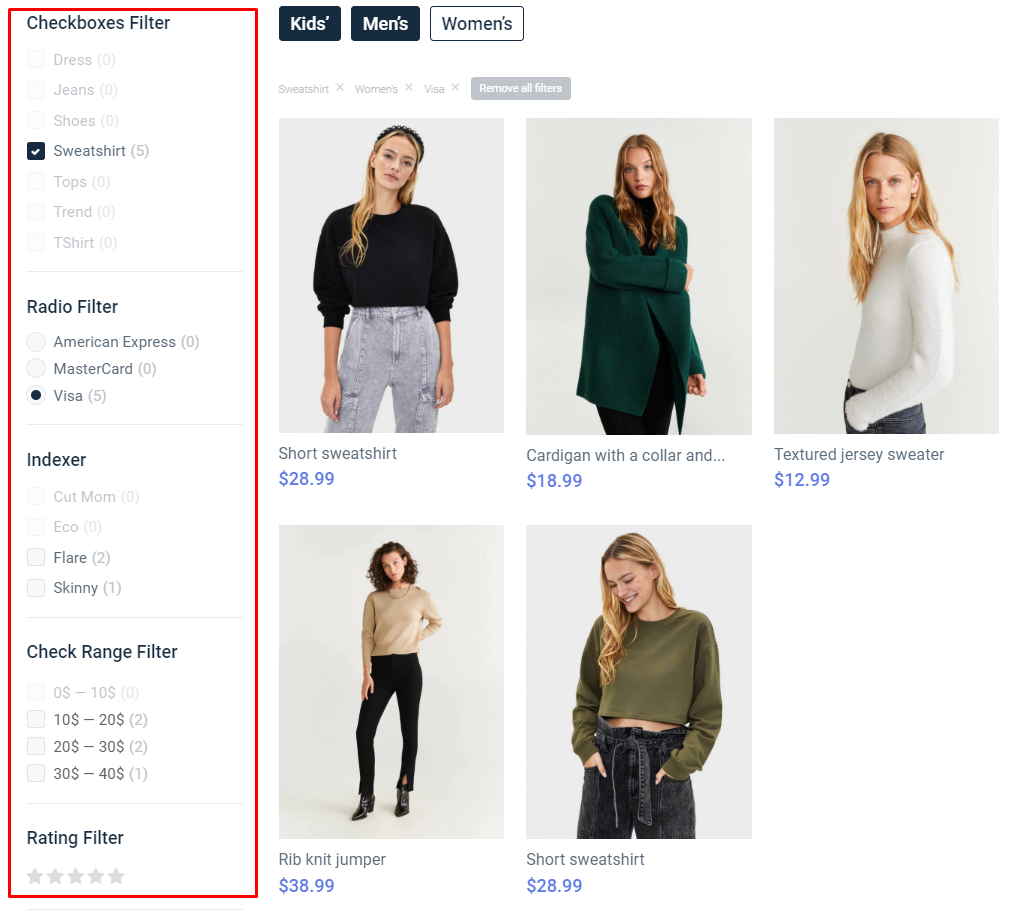
JetSmartFilters от Crocoblock — это простой в использовании плагин с системой фильтрации на основе AJAX и 9 удобными виджетами, которые делают веб-сайт WooCommerce удобным для пользователя без написания единой строки кода:
- Фильтр рейтинга – упорядочивает товары по рейтингу.
- Визуальный фильтр — очень эффективен для интернет-магазинов, в которых представлены разные цвета или бренды.
- Фильтр поиска – позволяет искать по словам или фразам и быстро отображает соответствующие результаты.
- Фильтр радио – предоставляет возможность выбрать один продукт или публикацию из списка.
- Фильтр флажков — позволяет выбрать несколько вариантов из контрольного списка.
- Диапазон дат — хороший вариант, если вы собираетесь фильтровать сообщения или продукты по дате их добавления или событиям по дате, когда они должны состояться.
- Фильтр Check Range — помогает создать диапазон опций в виде списка флажков .
- Фильтр диапазона — позволяет настроить диапазон поиска с помощью ползунка .
- Выбрать фильтр — позволяет выбрать параметры в виде выпадающего списка.

Дополнительные виджеты внутри плагина JetSmartFilters помогают пользователям веб-сайта просматривать соответствующие продукты, не обновляя страницу, видеть применяемые фильтры и удалять необходимые для большего удобства.
JetSmartFilters тесно связан с другим аддоном от Crocoblock — JetWooBuilder. Этот плагин является обязательным инструментом для создателей веб-сайтов электронной коммерции, поскольку он предоставляет универсальные возможности для демонстрации продуктов, начиная с различных вариантов сеток продуктов и заканчивая формами обзора и оценки.
