Новый виджет: представляем карусель продуктов WooCommerce для Elementor
Опубликовано: 2021-04-07Для любого бизнеса в области электронной коммерции абсолютно необходимо поддерживать заинтересованность ваших клиентов и заставлять их оставаться на вашем веб-сайте. Представляем карусель продуктов EA WooCommerce для Elementor, чтобы легко создавать карусели продуктов без какого-либо кодирования и улучшать пользовательский опыт для ваших посетителей.

Используя EA Woo Product Carousel от Essential Addons для Elementor, вы можете легко создать анимированную карусель продуктов или слайдер для своего магазина WooCommerce без какого-либо кодирования и улучшить покупательский опыт ваших клиентов.
Оглавление
Привлекайте своих клиентов с помощью виджета карусели продуктов
Карусель продуктов WooCommerce или слайдер продуктов — это самый простой способ продемонстрировать все ваши продукты и предложения на вашем веб-сайте. Это отличный способ не только заинтересовать посетителей вашего сайта, но и позволить им легко просматривать большое количество продуктов на вашем сайте электронной коммерции.
На самом деле, вы даже можете увеличить свои продажи в электронной коммерции , добавив кнопки «Добавить в корзину» в карусель продуктов WooCommerce. Таким образом, если покупателю нравится продукт, он может легко добавить его в корзину и купить во время оформления заказа.
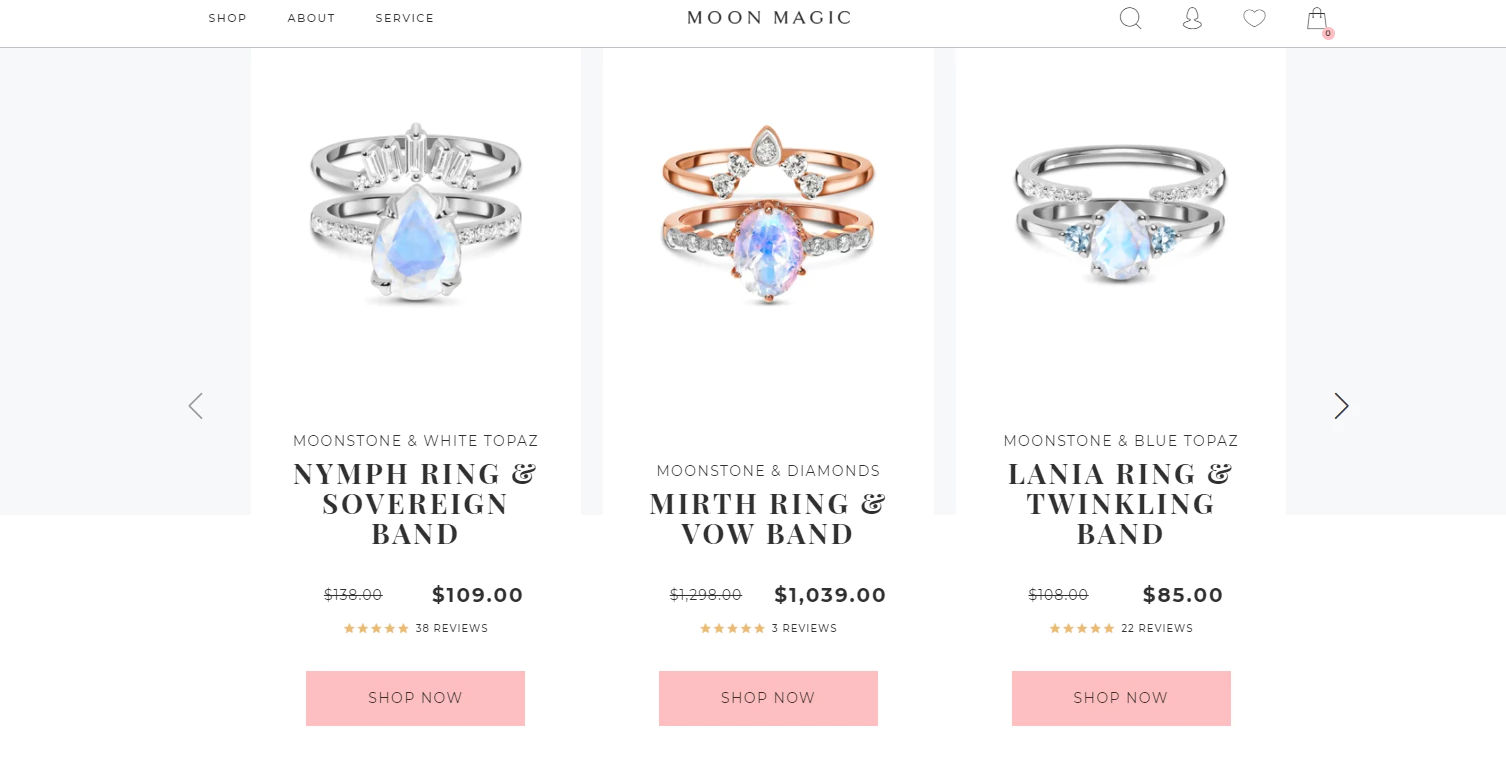
Для идей взгляните на то, как Moon Magic разработала свою карусель продуктов с кнопками для добавления товаров в корзину.

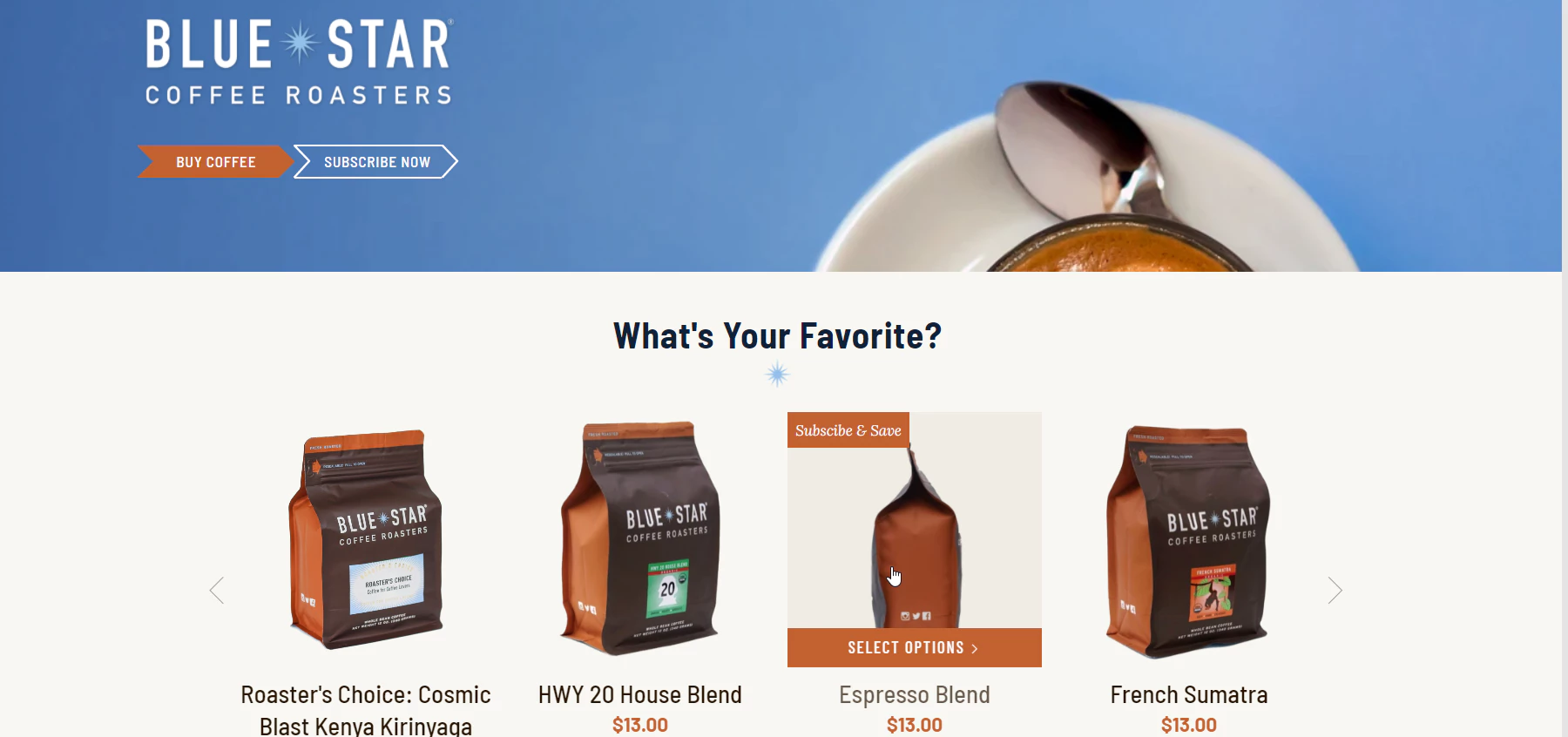
Еще одна причина, по которой многие веб-сайты электронной коммерции используют карусели продуктов WooCommerce или любые анимированные слайдеры продуктов, заключается в том, что они могут сразу же привлечь внимание посетителей своего сайта. Как только потенциальный клиент попадет на вашу веб-страницу, он заметит анимированную карусель товаров на вашем сайте и сможет легко найти то, что ищет.
Слайдер продукта также является творческим способом продвижения и выделения ваших самых продаваемых продуктов, новых поступлений или специальных предложений, а также поощрения посетителей к их покупке.

Представляем виджет карусели продуктов WooCommerce из основных надстроек для Elementor
Теперь, если вы хотите создать карусель товаров для своего интернет-магазина, вы можете сделать это без программирования. С помощью Essential Addons for Elementor , самой популярной библиотеки виджетов для конструктора веб-сайтов Elementor с более чем 1 миллионом активных пользователей , вы можете создать слайдер продукта для своего магазина WooCommerce менее чем за 5 минут.

С помощью виджета EA Woo Product Carousel от Essential Addons вы можете создать потрясающий и привлекательный слайдер продуктов с четырьмя красивыми готовыми макетами и расширенными параметрами стиля. Вы можете добавить анимацию при наведении курсора, эффекты обложки, кнопки «Добавить в корзину» и многое другое, чтобы ваша карусель продуктов WooCommerce выделялась и привлекала посетителей вашего сайта.

Как создать карусель продуктов WooCommerce в Elementor?
Если вы уже знакомы с Elementor , то создание слайдера продукта с помощью виджета EA Woo Product Carousel будет для вас легкой задачей. И если вы новичок в создании страниц с помощью Elementor, вы всегда можете ознакомиться с нашим полным руководством для начинающих по Elementor , чтобы узнать, как вы можете использовать этот популярный конструктор веб-сайтов с перетаскиванием.
Все, что вам нужно сделать, это настроить свой магазин WooCommerce (если вы еще этого не сделали), добавить свои продукты, а затем установить Essential Addons для Elementor , чтобы начать работу. Ниже мы дали вам краткий контрольный список вещей, которые вам понадобятся, чтобы упростить вам задачу.
Вещи, которые вам понадобятся, прежде чем вы начнете
️ Elementor : чтобы создать слайдер продукта для вашего магазина WooCommerce без кодирования, вам необходимо установить и активировать Elementor на своем веб-сайте.
️ WooCommerce : убедитесь, что у вас установлен плагин WooCommerce для WordPress, а затем следуйте инструкциям на экране, чтобы настроить магазин и добавить товары.
️ Essential Addons для Elementor : Поскольку виджет EA Woo Product Carousel является элементом Essential Addons для Elementor, вам необходимо установить и активировать Essential Addons на своем веб-сайте.
Если вы все настроили в соответствии с приведенным выше контрольным списком, то вы готовы приступить к работе. Следуйте пошаговым инструкциям, приведенным ниже, чтобы узнать, как создать карусель продуктов WooCommerce в Elementor.
Шаг 1. Активируйте виджет карусели продуктов EA Woo в Elementor
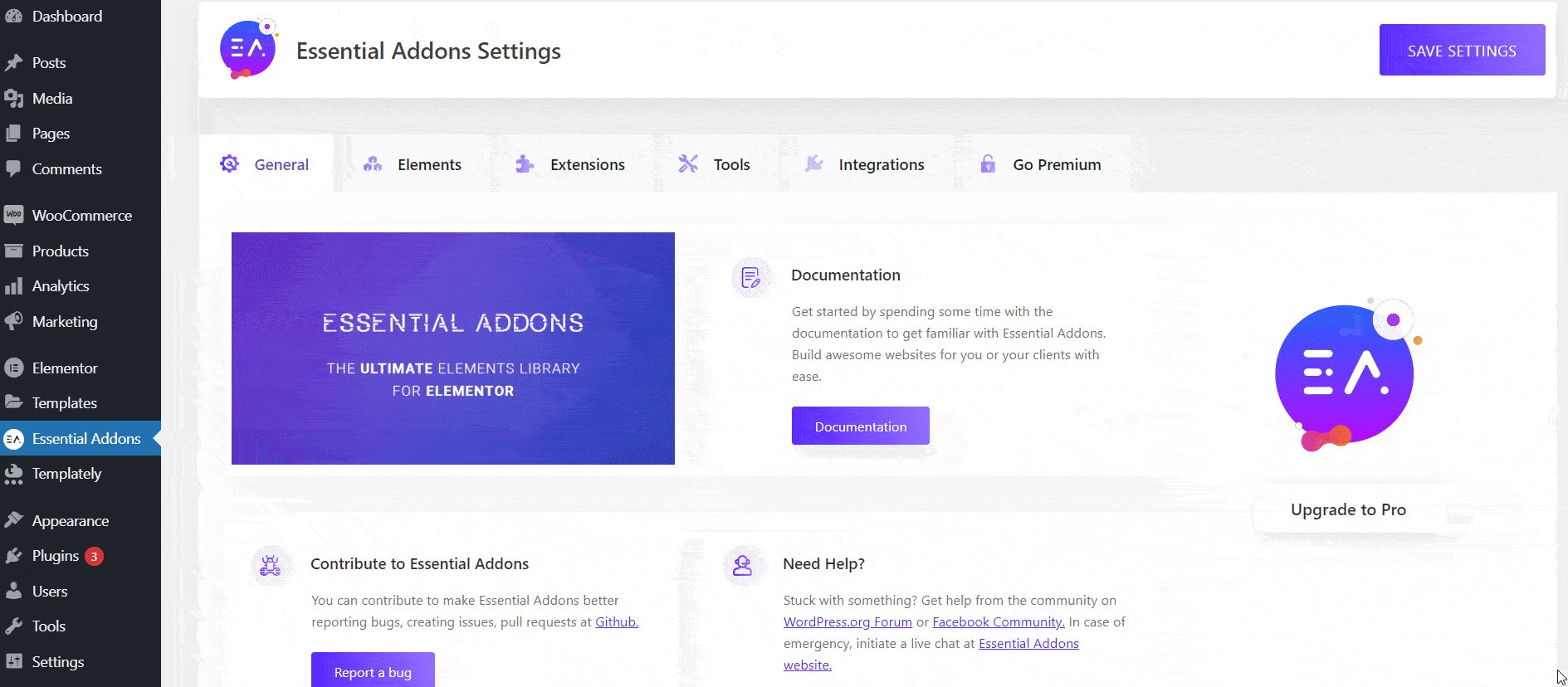
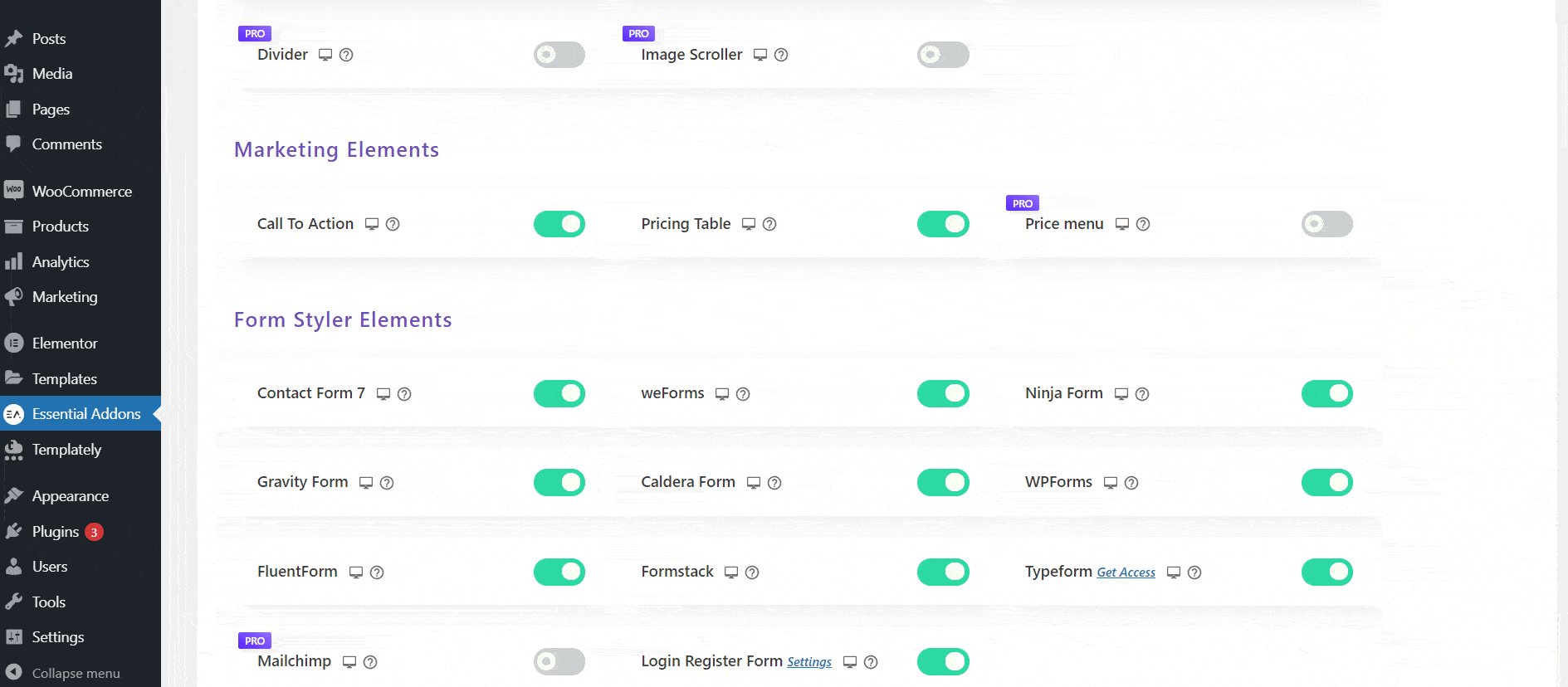
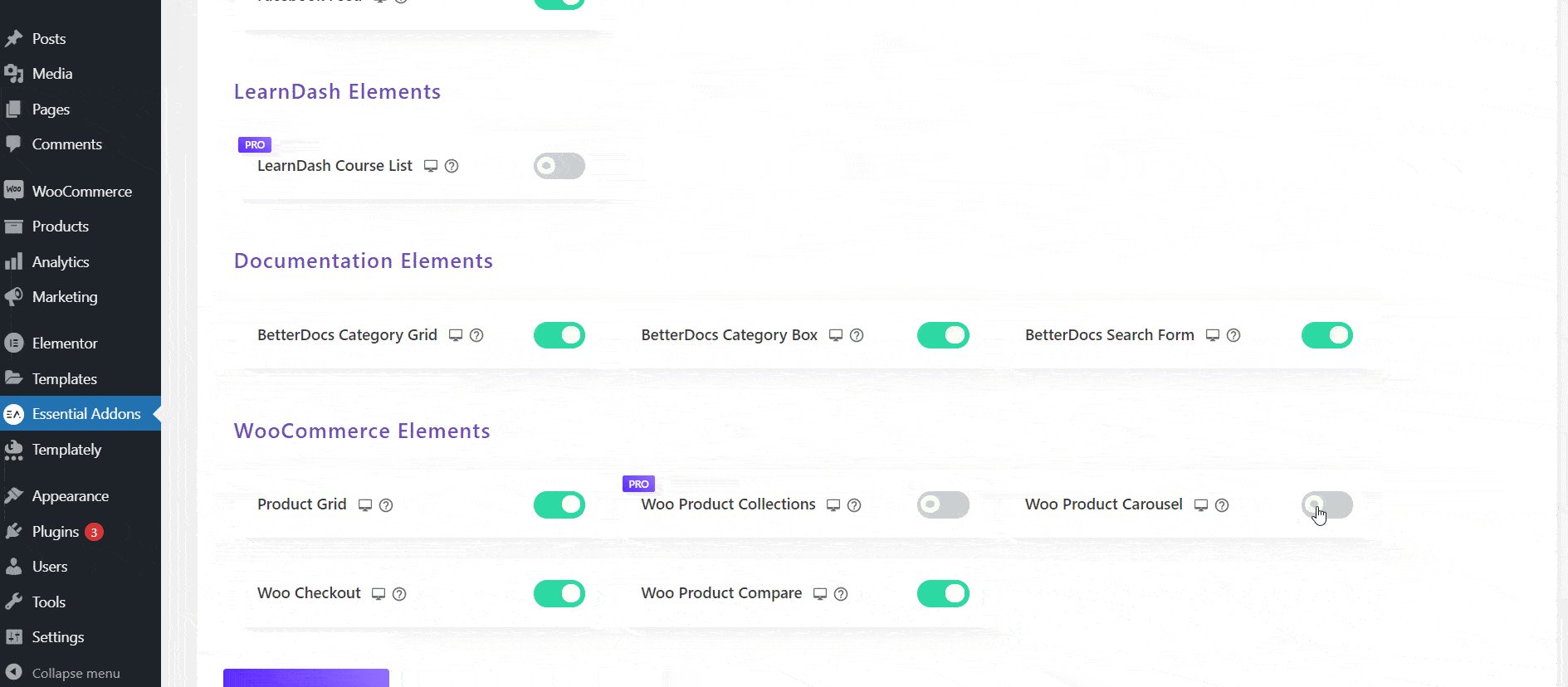
Во-первых, мы собираемся активировать виджет карусели продуктов WooCommerce в Elementor. Для этого перейдите в Essential Addons → Elements на панели инструментов WordPress, как показано ниже. Отсюда убедитесь, что виджет «Woo Product Carousel» включен. Если это не так, вы можете включить виджет, чтобы он активировался. Не забудьте нажать кнопку «Сохранить настройки », когда закончите.

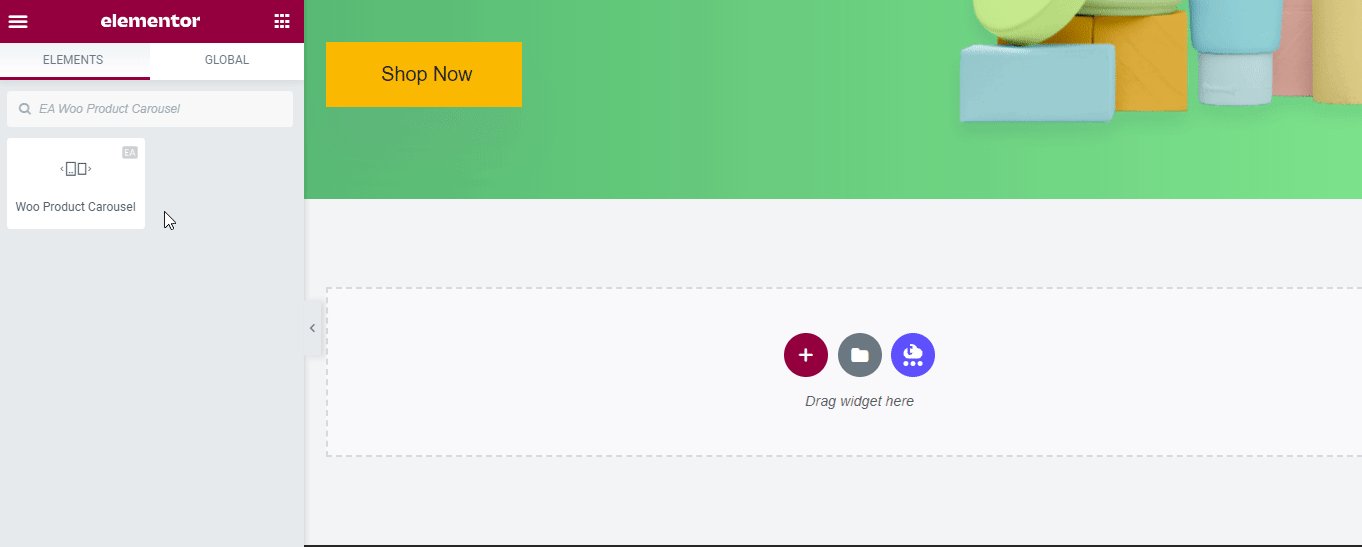
После этого вернитесь на страницу, где вы хотите отобразить слайдер продукта для вашего магазина электронной коммерции. Откройте страницу в редакторе Elementor и найдите виджет «Карусель продуктов Woo» на вкладке «ЭЛЕМЕНТЫ».

Теперь вы можете просто перетащить виджет в любое место на вашей странице. Как только вы это сделаете, вы увидите карусель продуктов WooCommerce на своем веб-сайте. Вот как это будет выглядеть по умолчанию; вы можете позже настроить его в соответствии со своими предпочтениями. Мы скоро доберемся до этой части.

Шаг 2. Настройте карусель продуктов WooCommerce
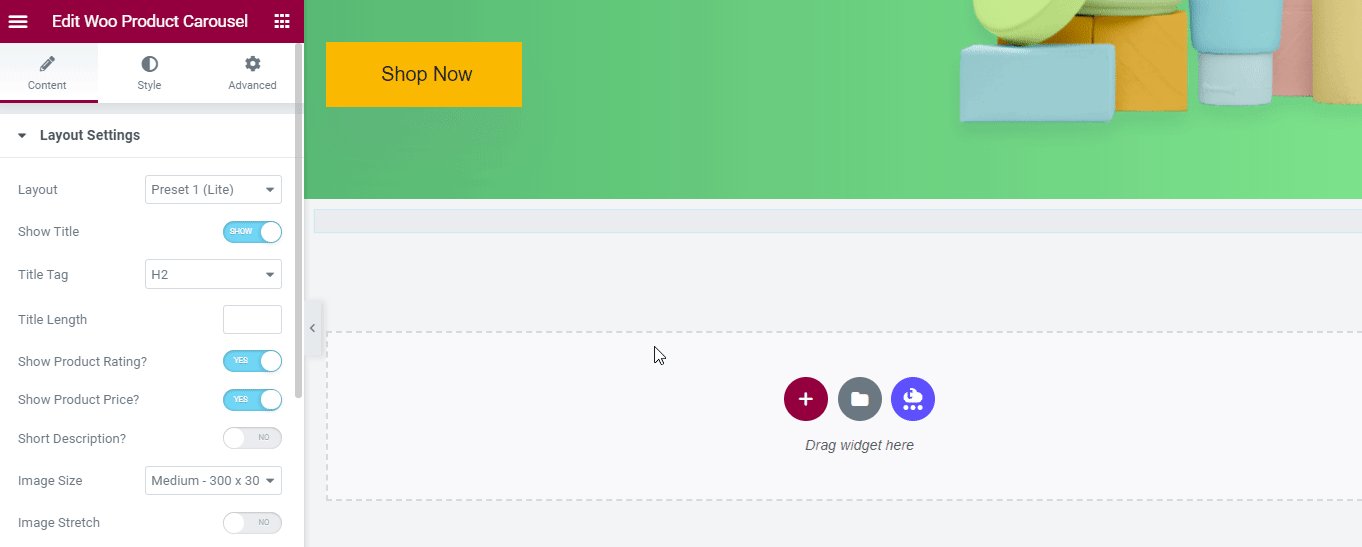
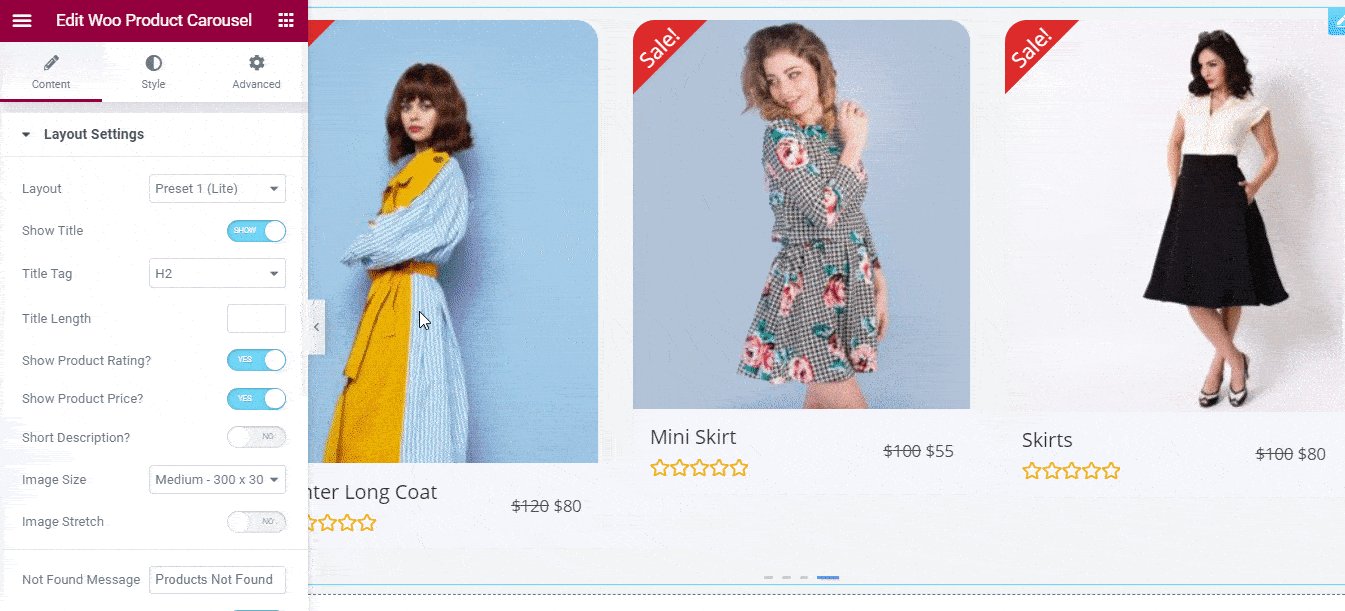
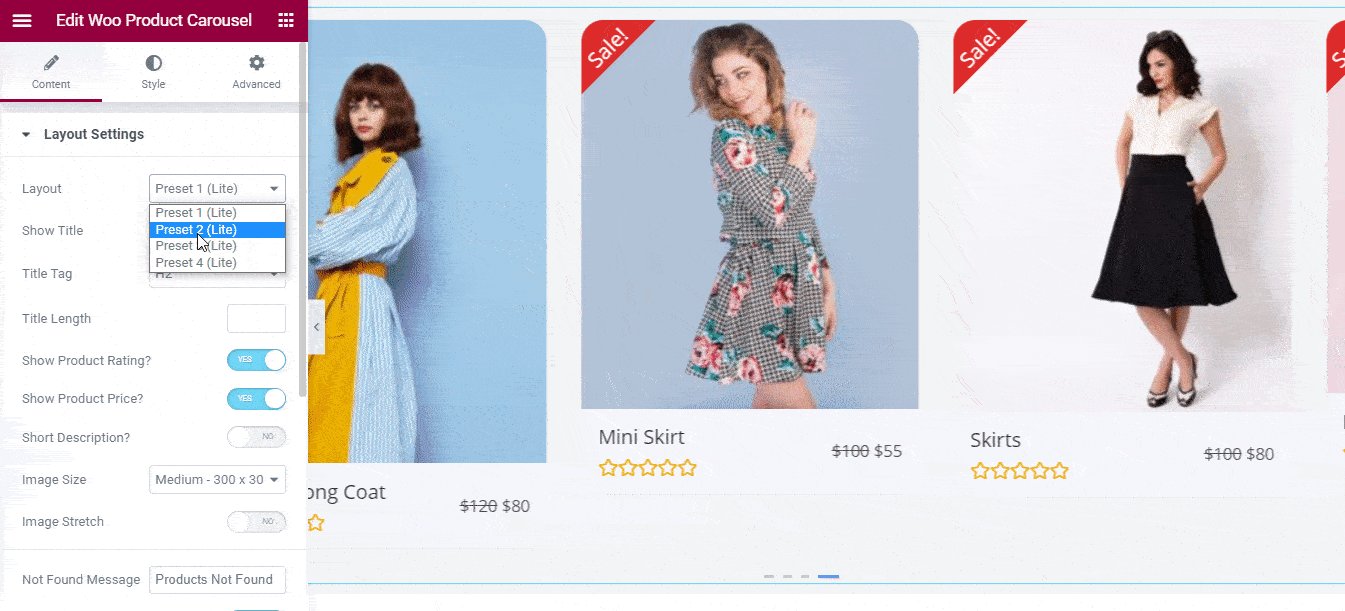
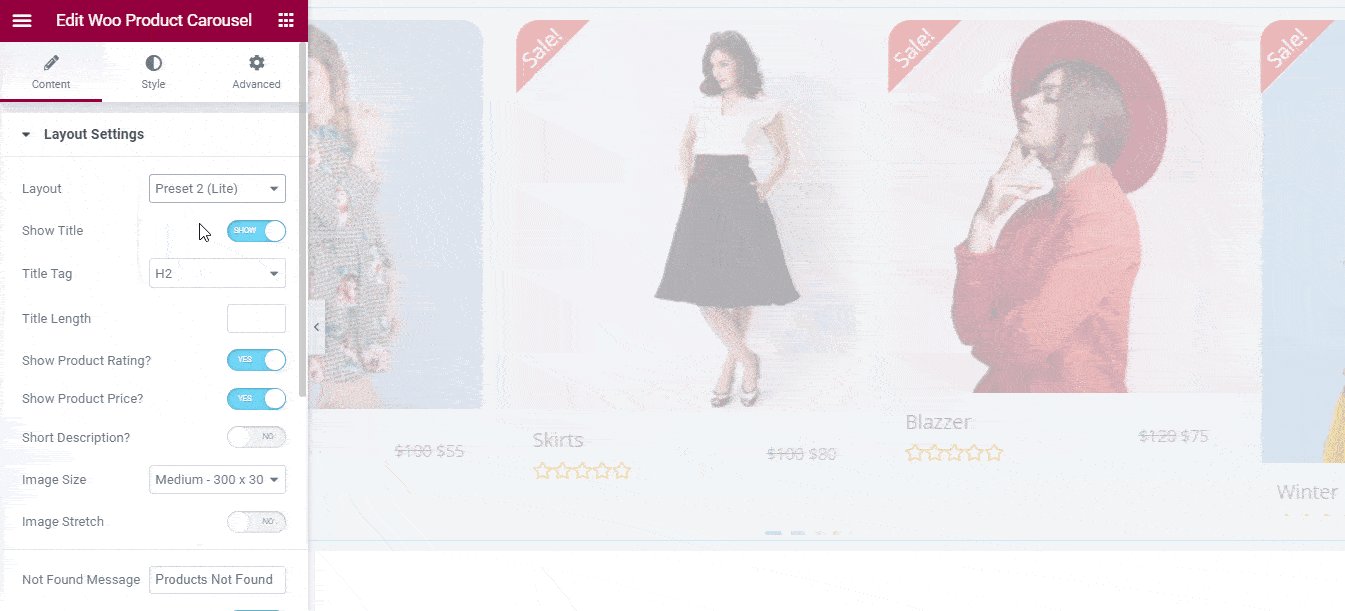
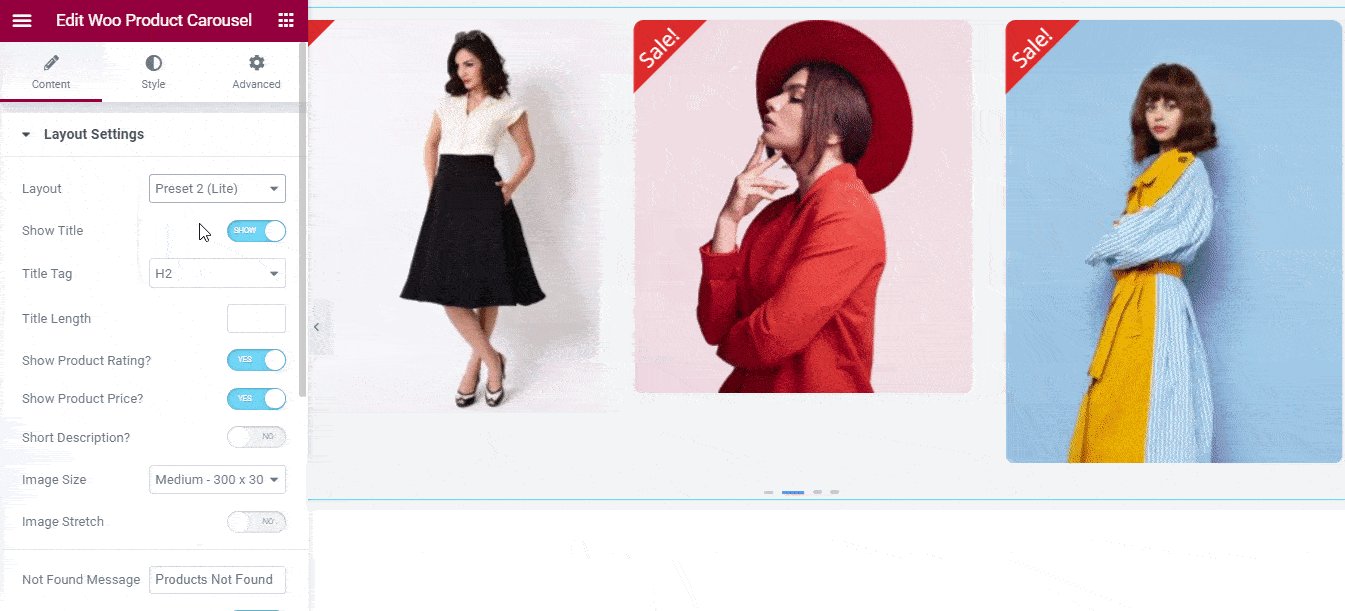
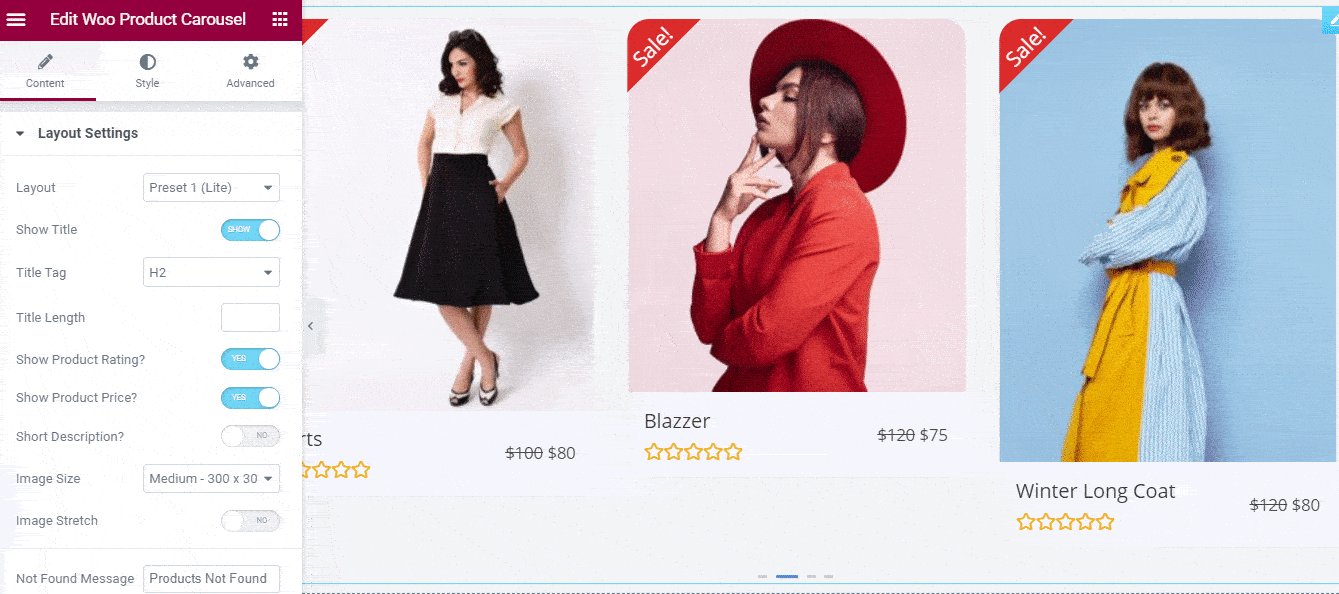
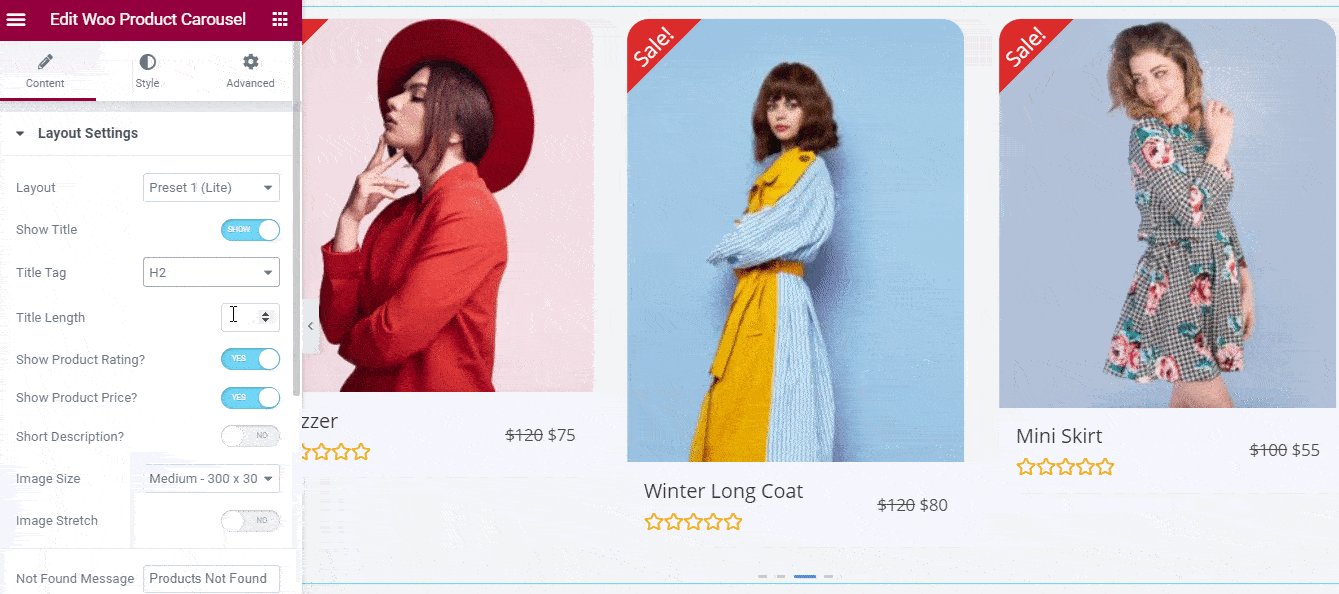
На вкладке «Содержимое» в редакторе Elementor вы увидите множество различных параметров для настройки содержимого карусели продуктов WooCommerce. В настройках «Макет» вы можете выбрать один из четырех предустановленных макетов для слайдера вашего продукта.

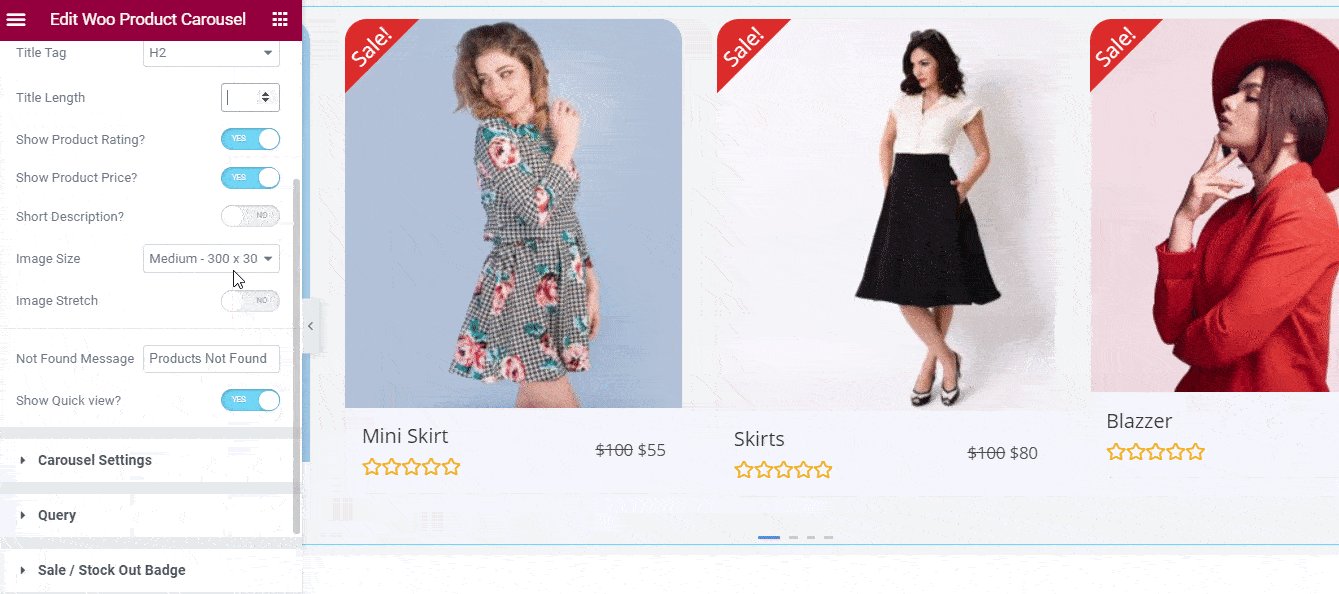
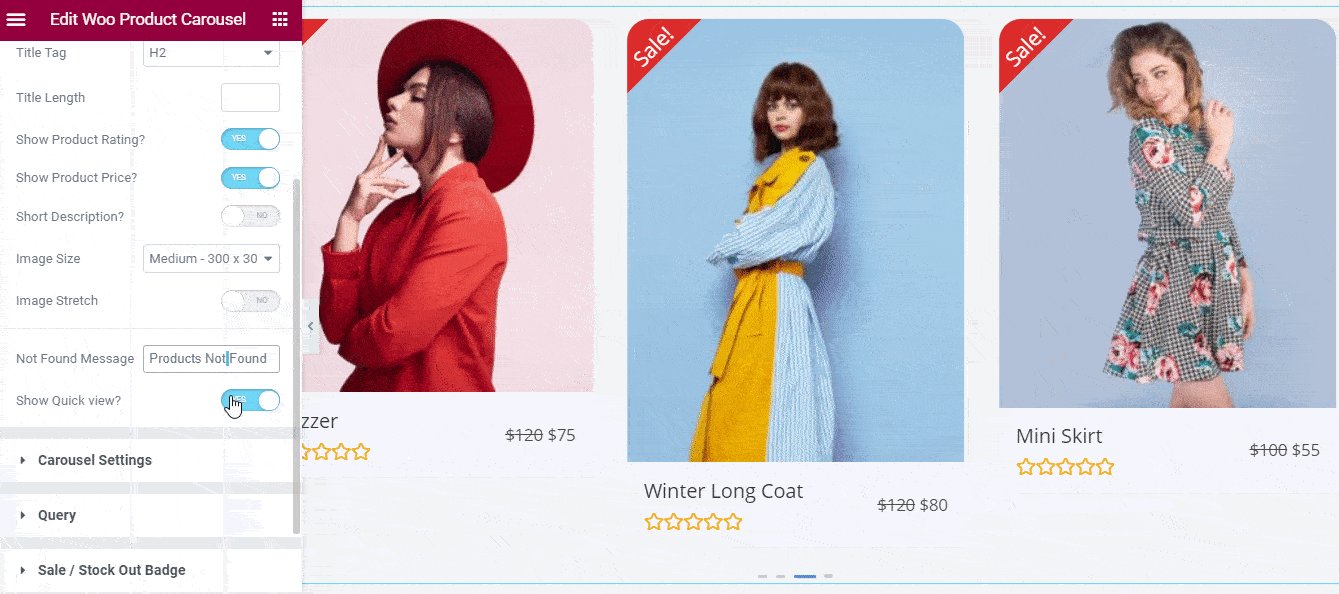
Вы можете еще больше настроить параметры в настройках «Макет» , чтобы изменить заголовки в слайдере вашего продукта, показать или скрыть рейтинги продуктов, цену, описание, настроить размер изображения и многое другое.

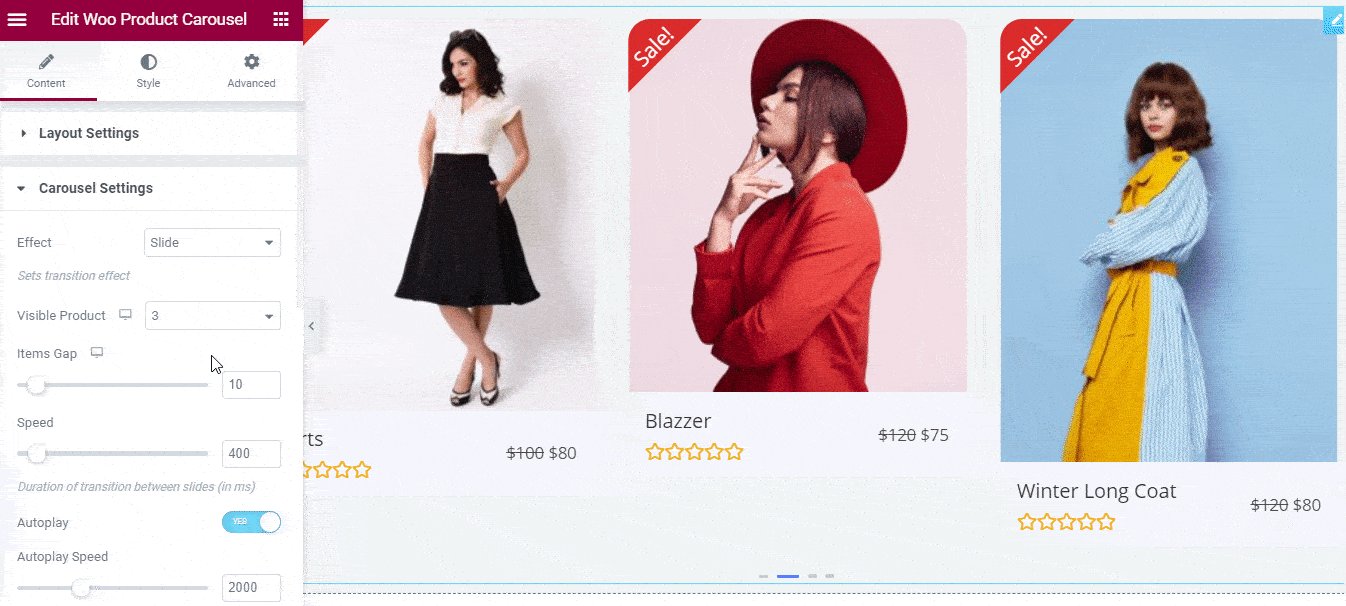
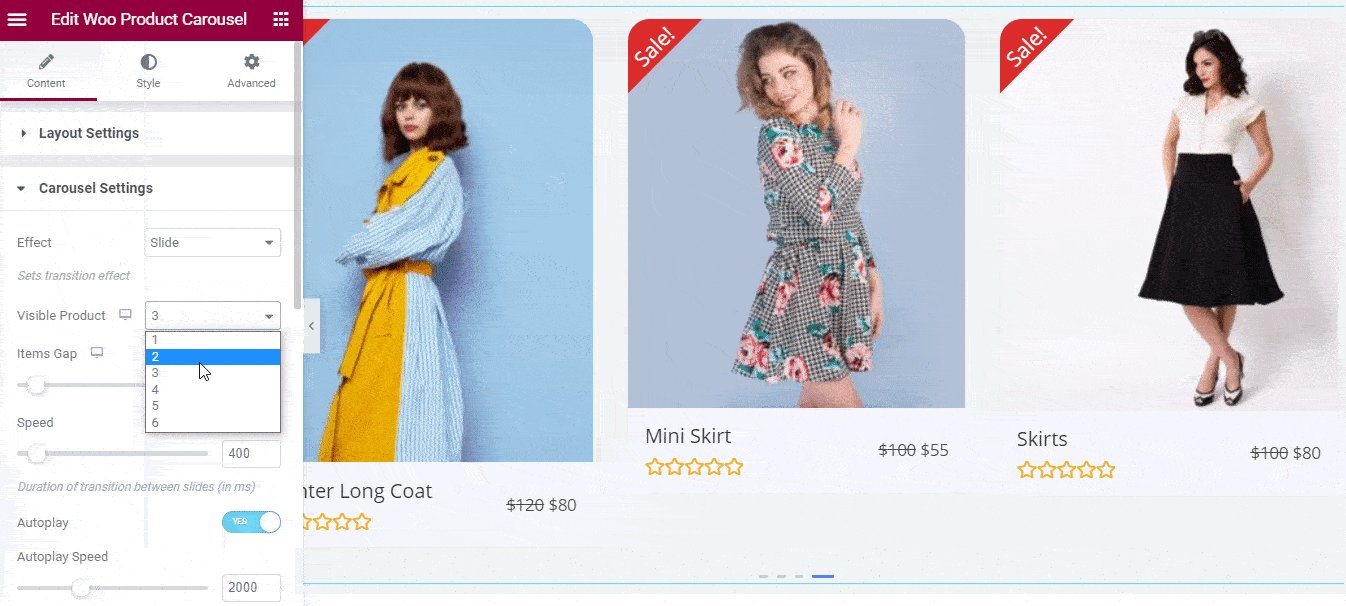
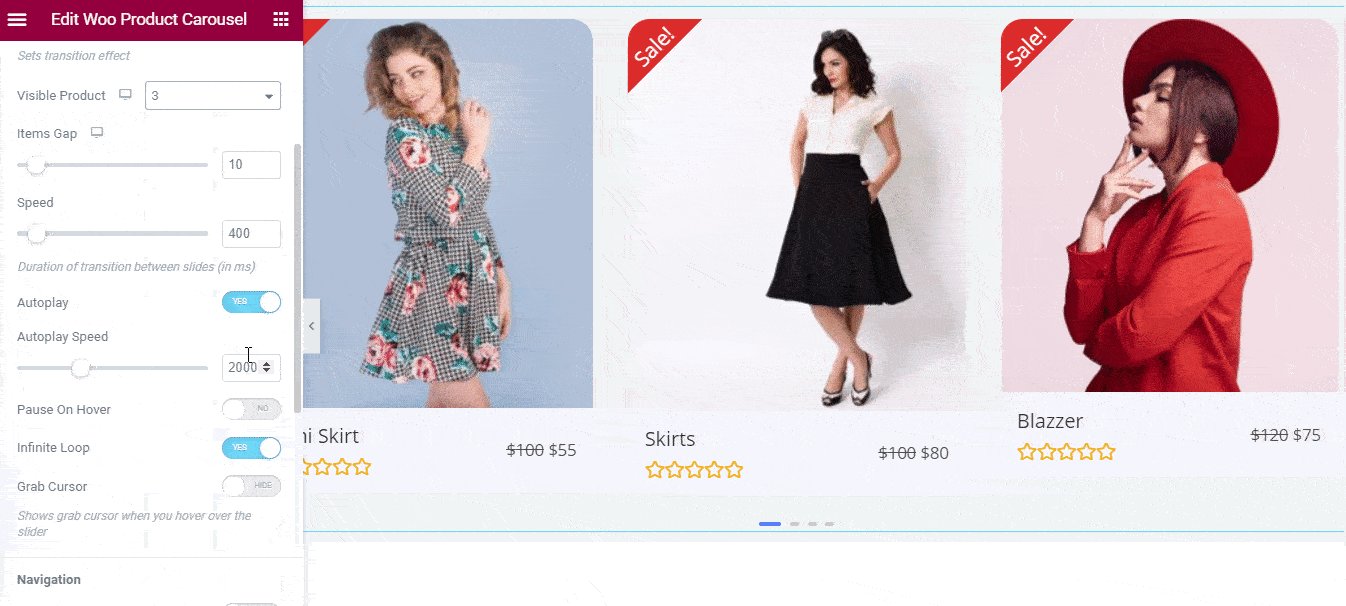
Далее идут настройки «Карусель» , которые, как следует из названия, позволяют вносить изменения, такие как настройка эффекта ползунка, выбор количества отображаемых продуктов, настройка промежутка между каждым элементом и другие детали.
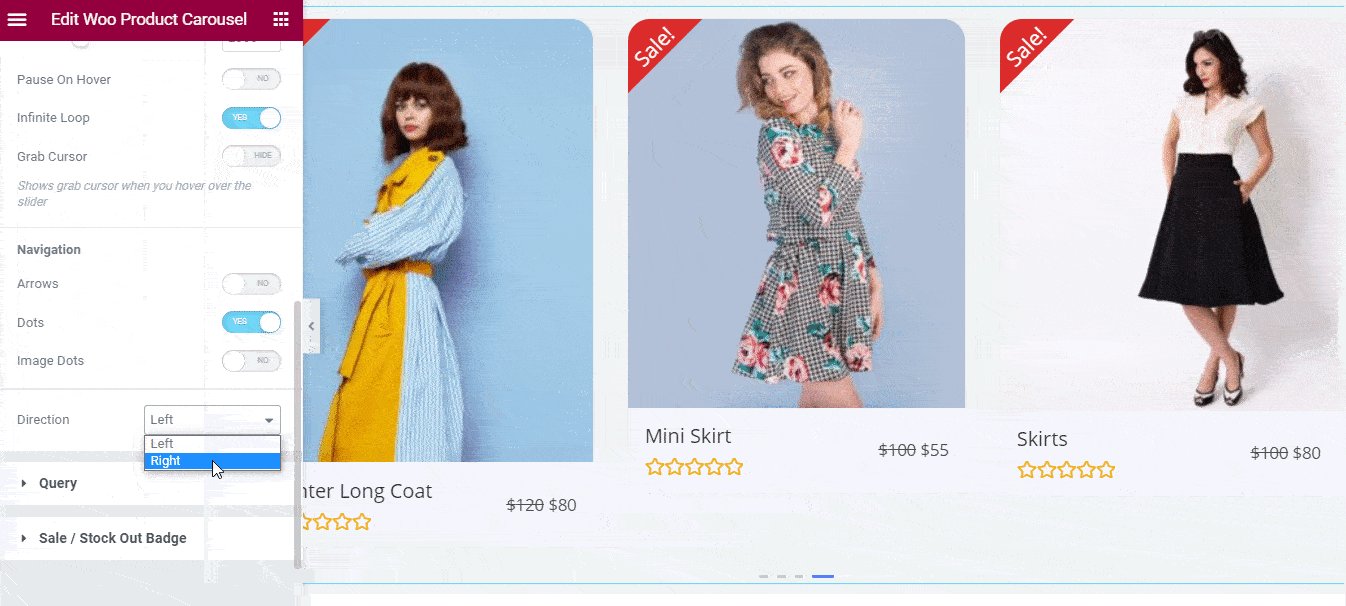
На данный момент вы можете выбирать между эффектом «Слайд» и эффектом «Обтекание» для карусели продуктов WooCommerce. Вы также можете настроить скорость анимации и добавить параметры навигации, изменив настройки виджета EA Woo Product Carousel.

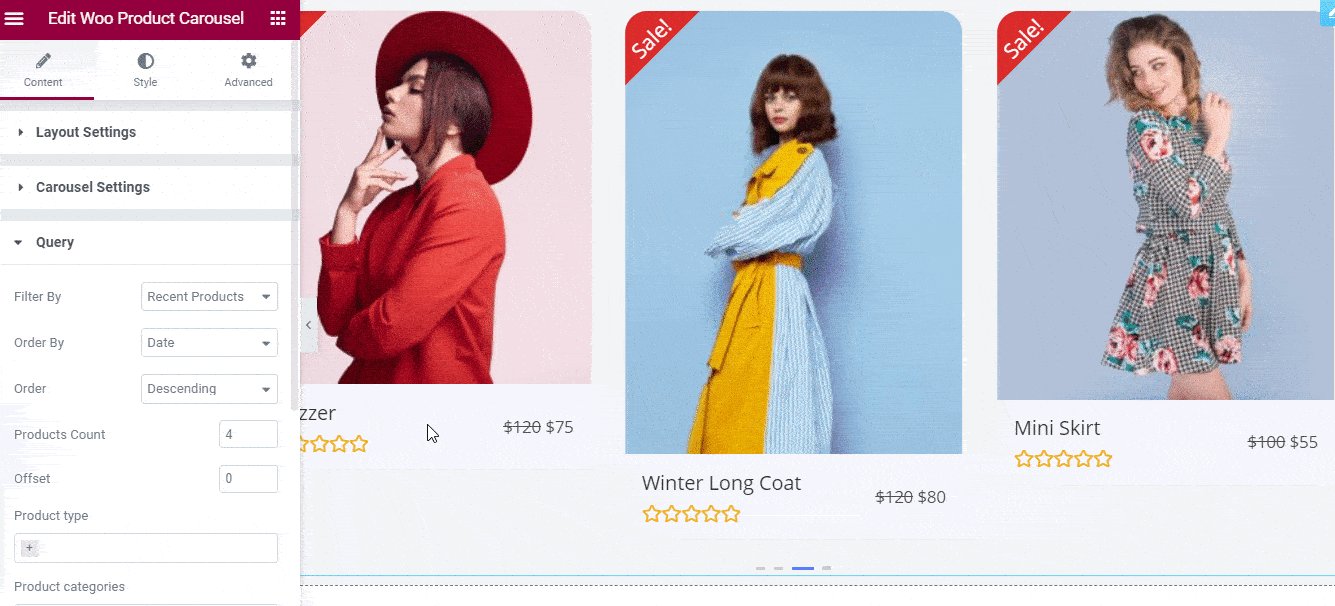
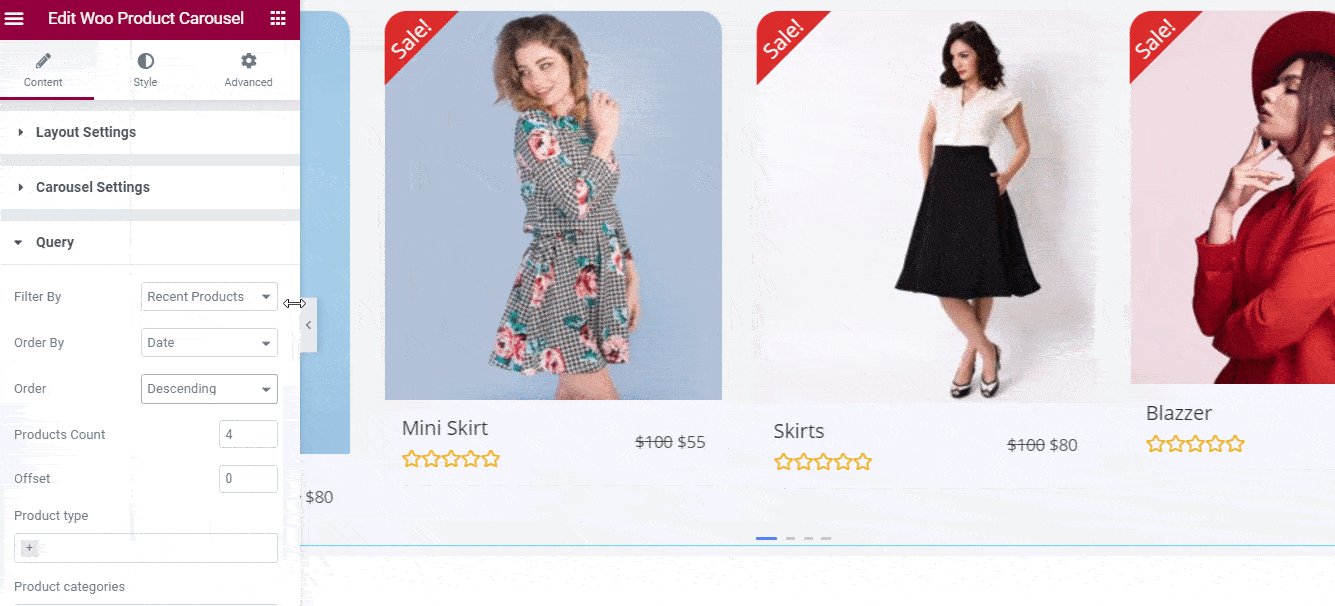
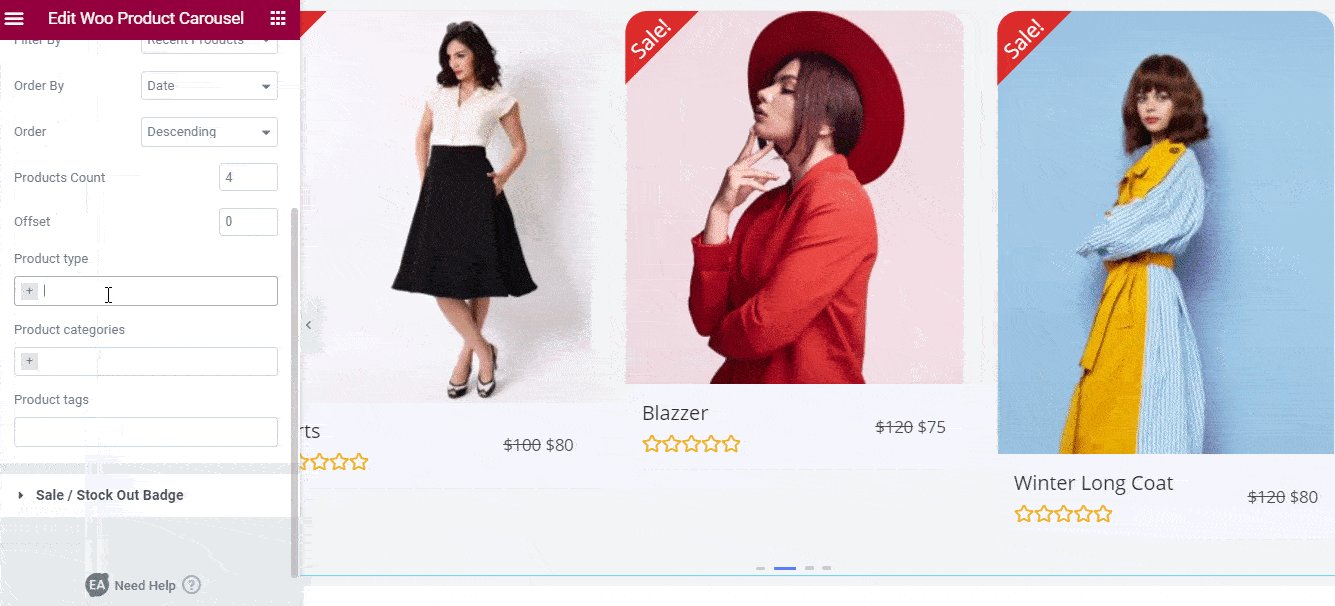
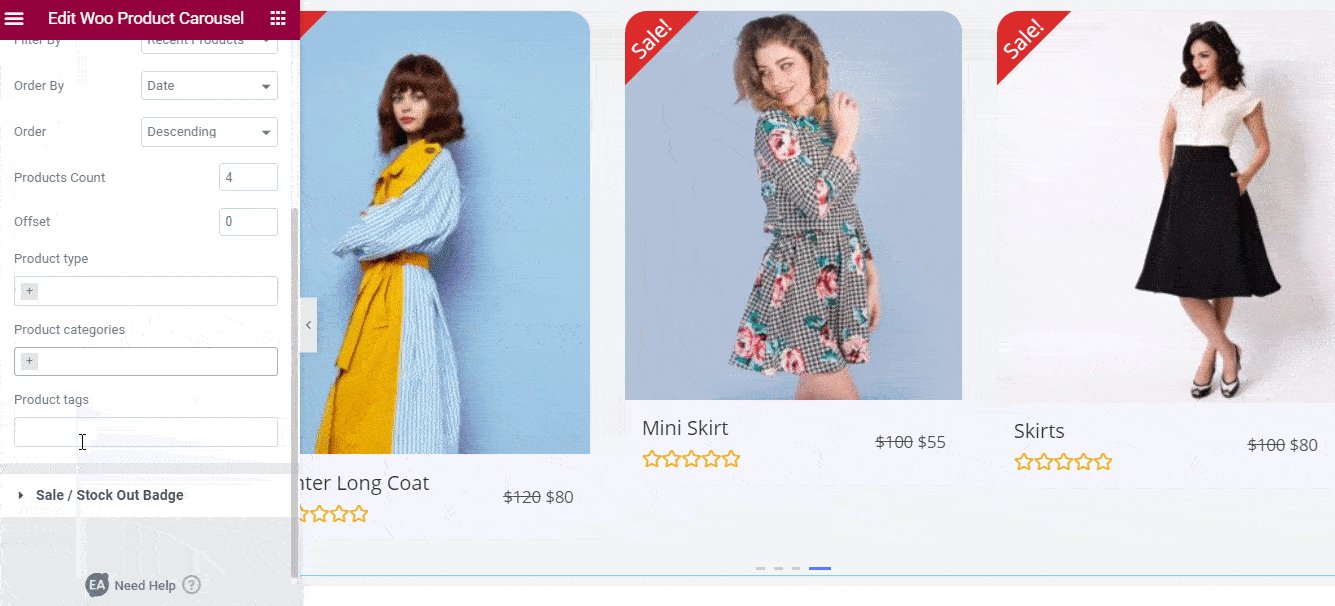
После настроек «Карусель» вы получаете настройки «Запрос» , которые позволяют фильтровать ваши продукты, изменять порядок и демонстрировать их по тегам или категориям. Другими словами, параметры в настройках «Запрос» определяют, какие продукты должны отображаться в вашей карусели, чтобы упростить вам процесс.

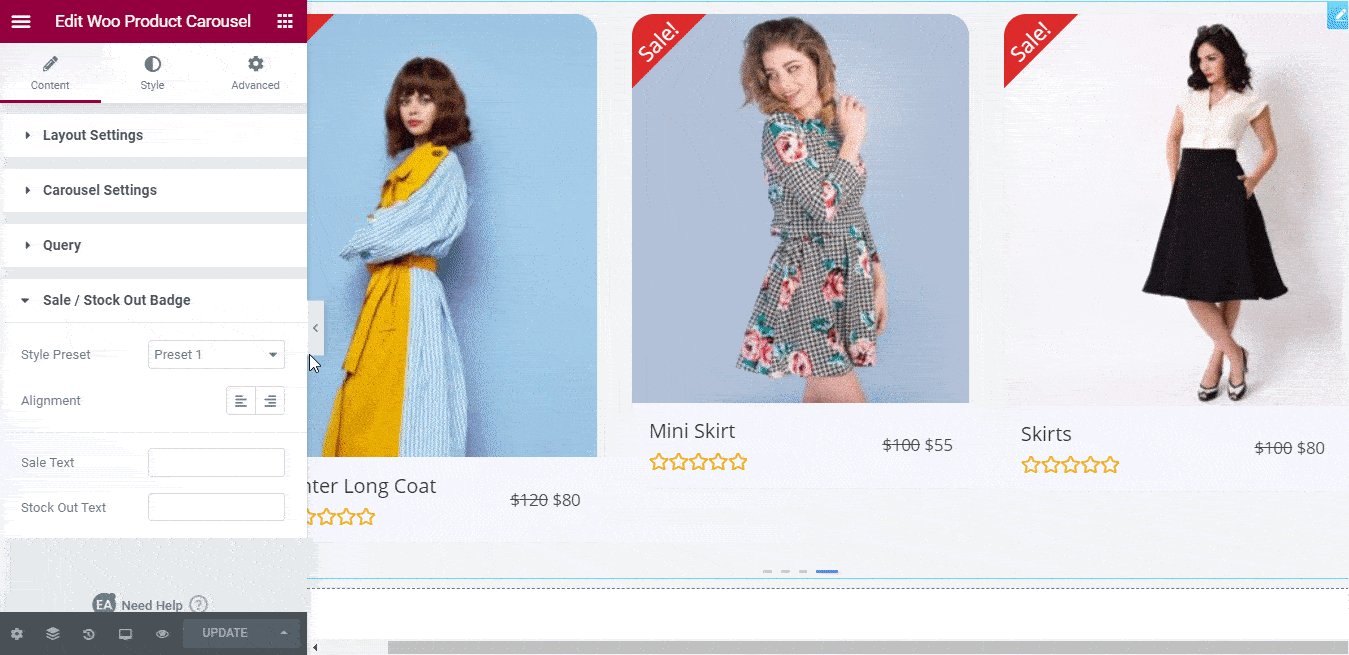
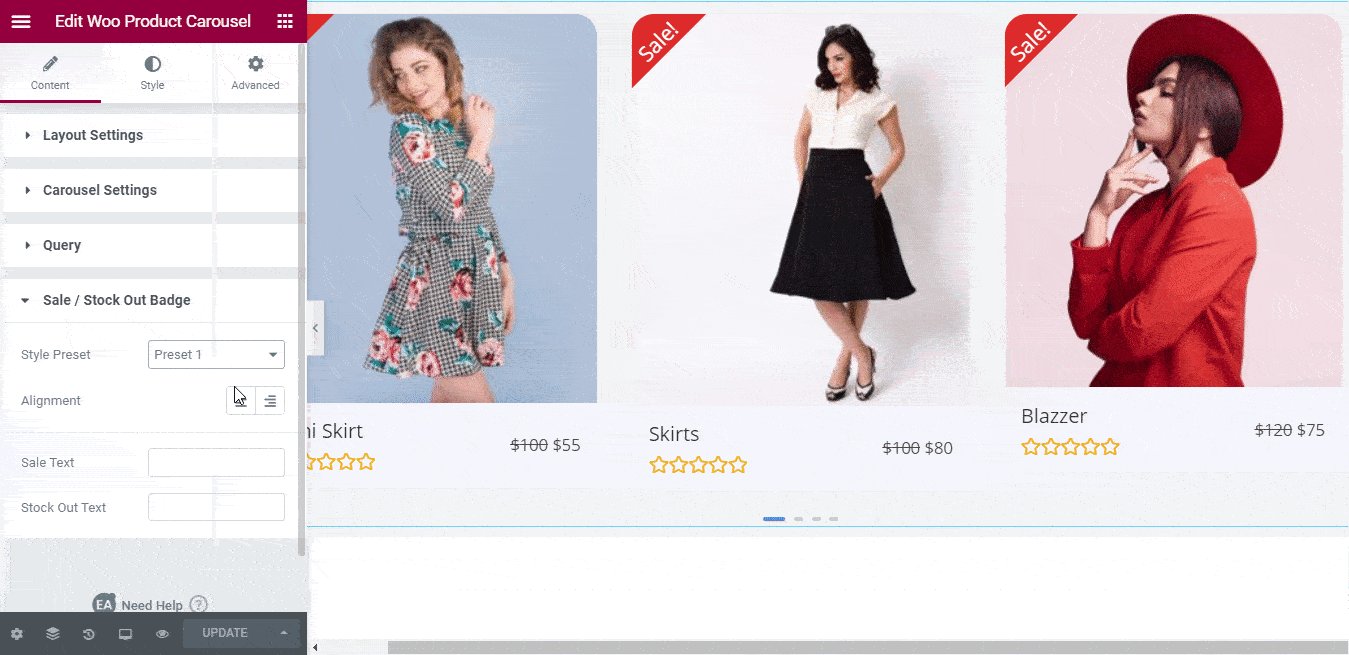
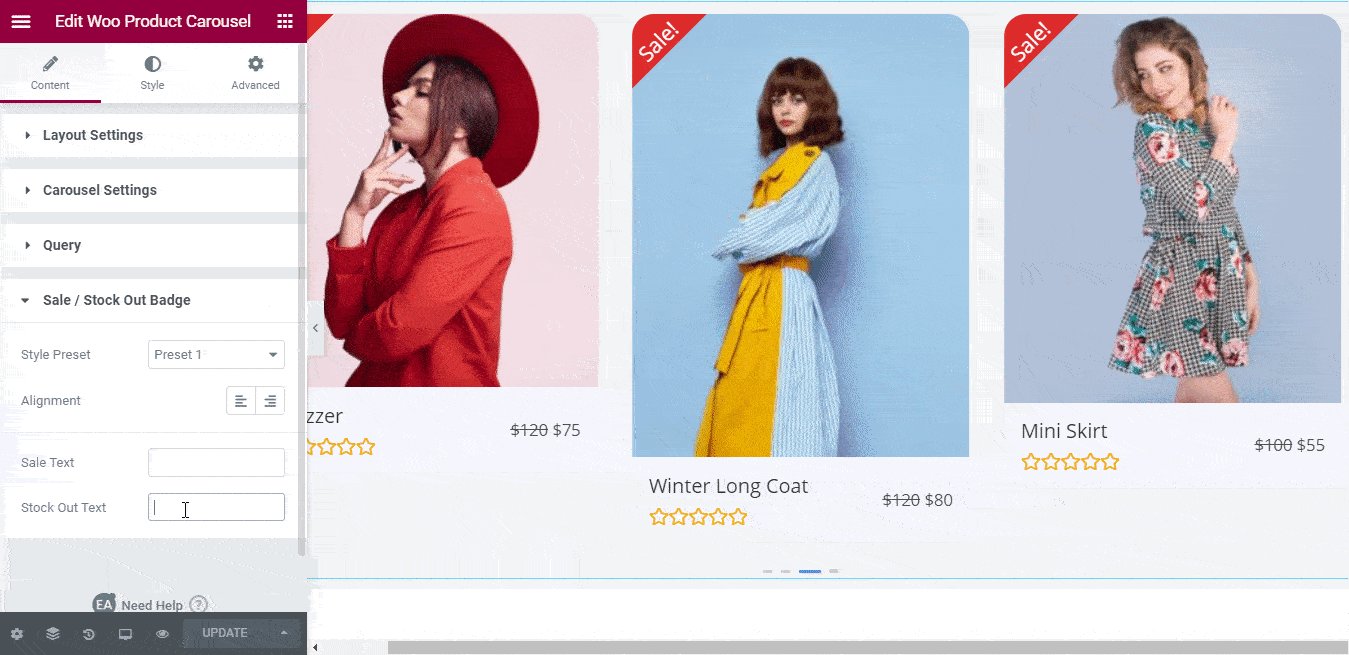
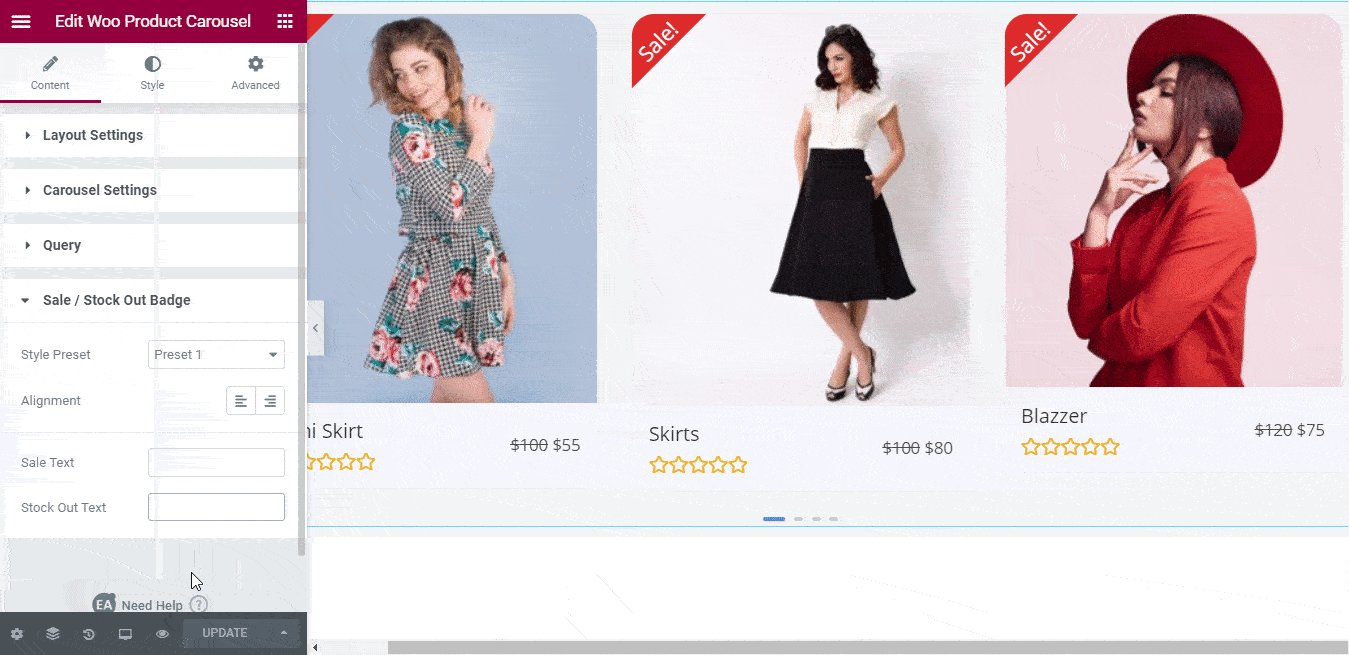
Кроме того, если вы хотите, чтобы ваши клиенты знали, когда продукт был распродан или какие продукты поступили в продажу, вы можете настроить параметры в настройках «Значок продаж/запасов» . Отсюда вы можете выбрать один из 5 готовых макетов для отображения товаров, которых нет в наличии, или товаров, находящихся в продаже. Вы также можете добавить свой собственный текст и изменить выравнивание значка по своему усмотрению.

Если вы закончили настройку контента для виджета «Карусель продуктов EA Woo», давайте перейдем к стилизации слайдера вашего продукта в Elementor.
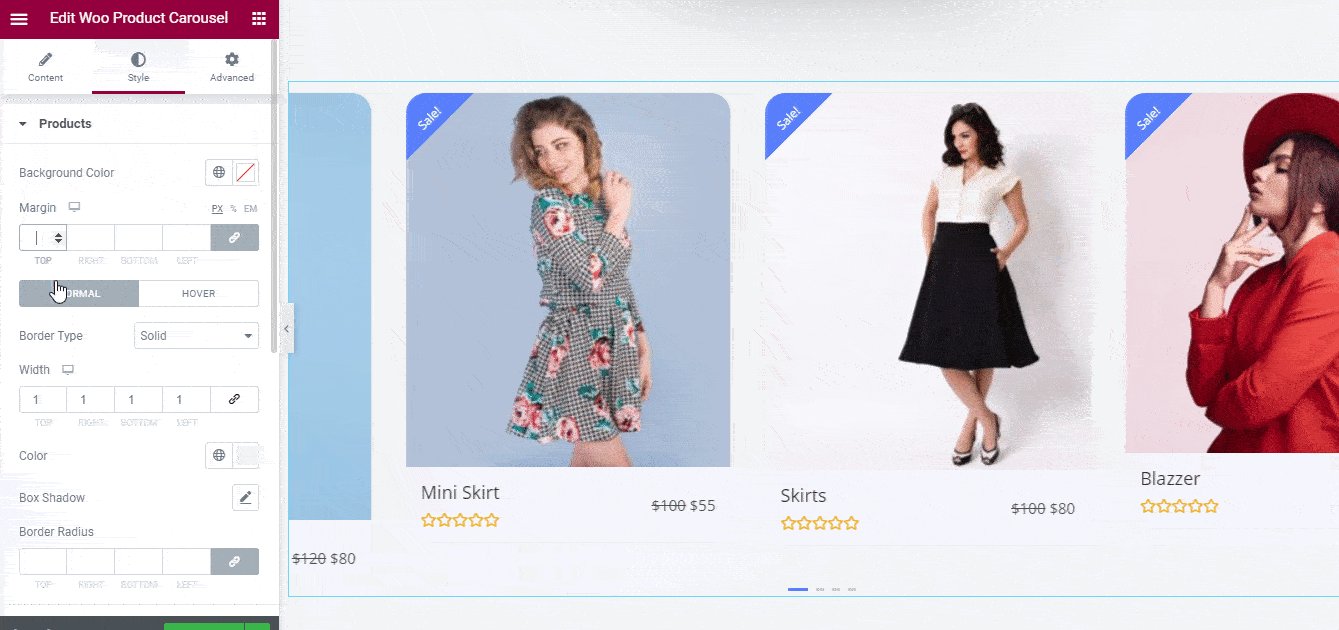
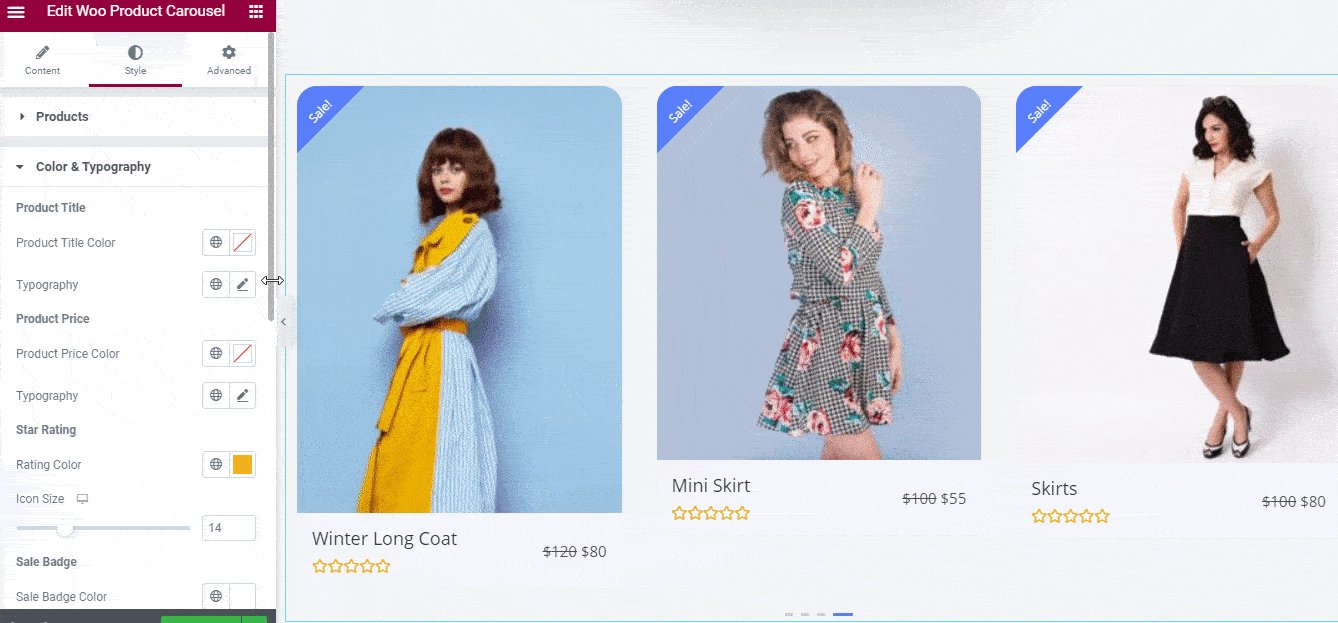
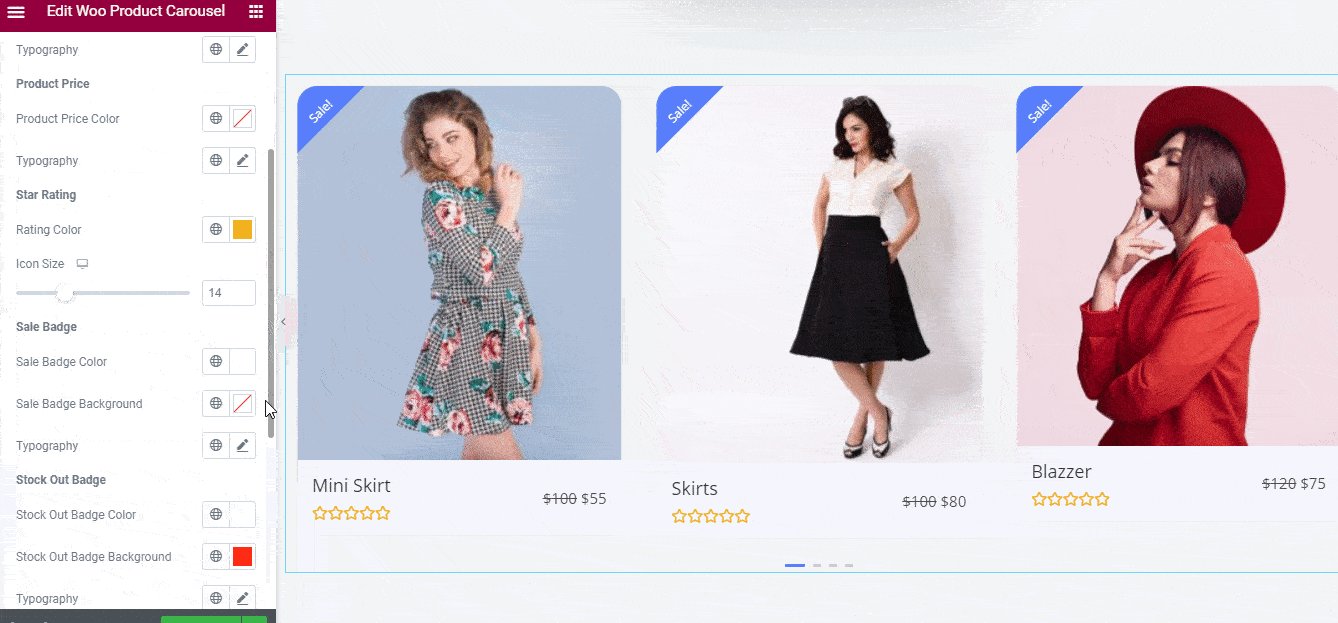
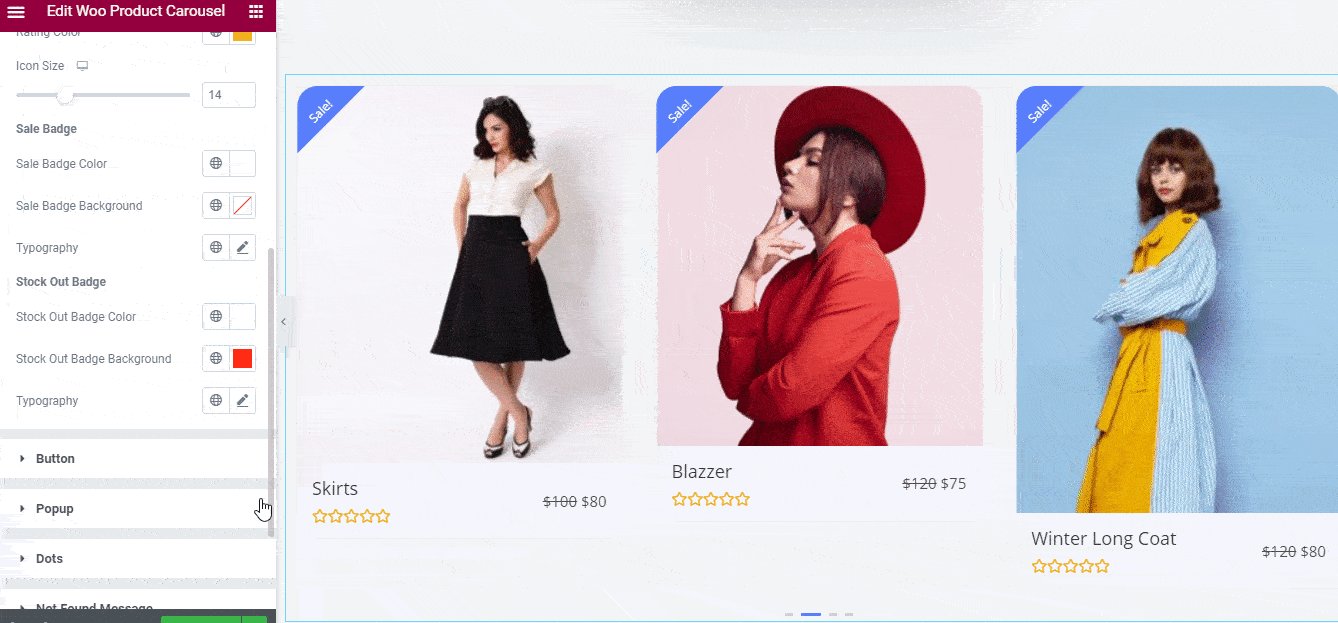
Шаг 3: Стиль карусели продуктов WooCommerce в Elementor
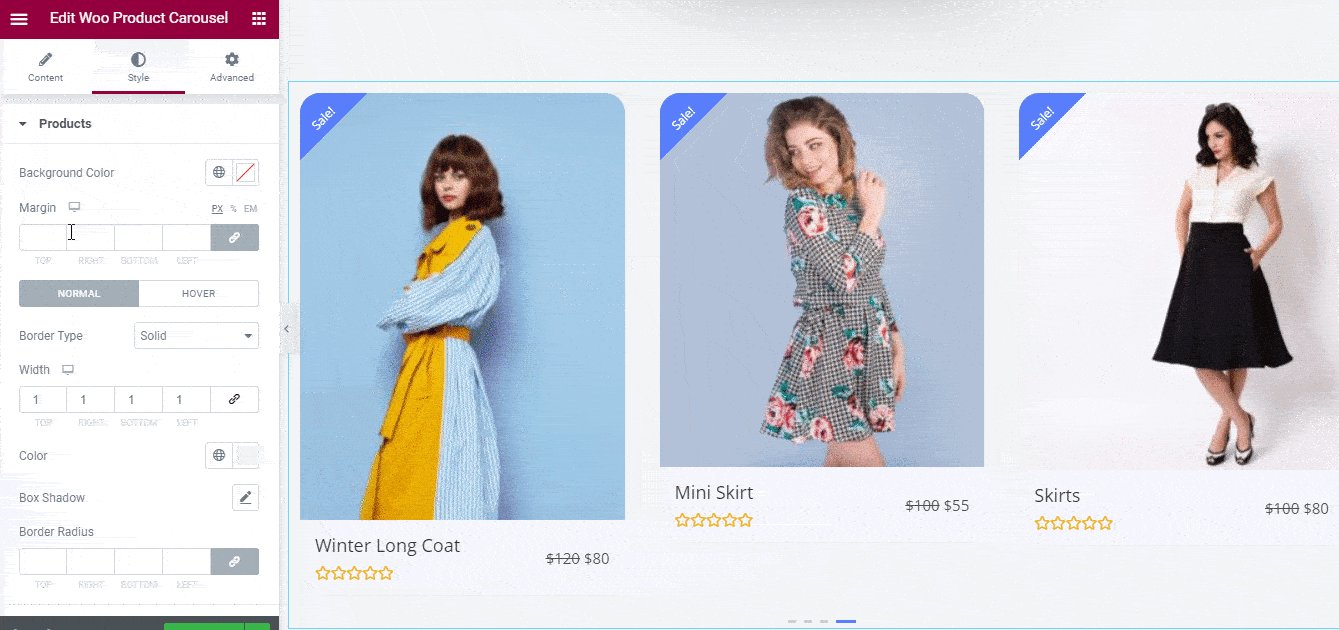
Вы можете добавить свой собственный штрих к карусели продуктов WooCommerce в Elementor без кодирования, щелкнув вкладку «Стиль» в редакторе Elementor и изменив там настройки.
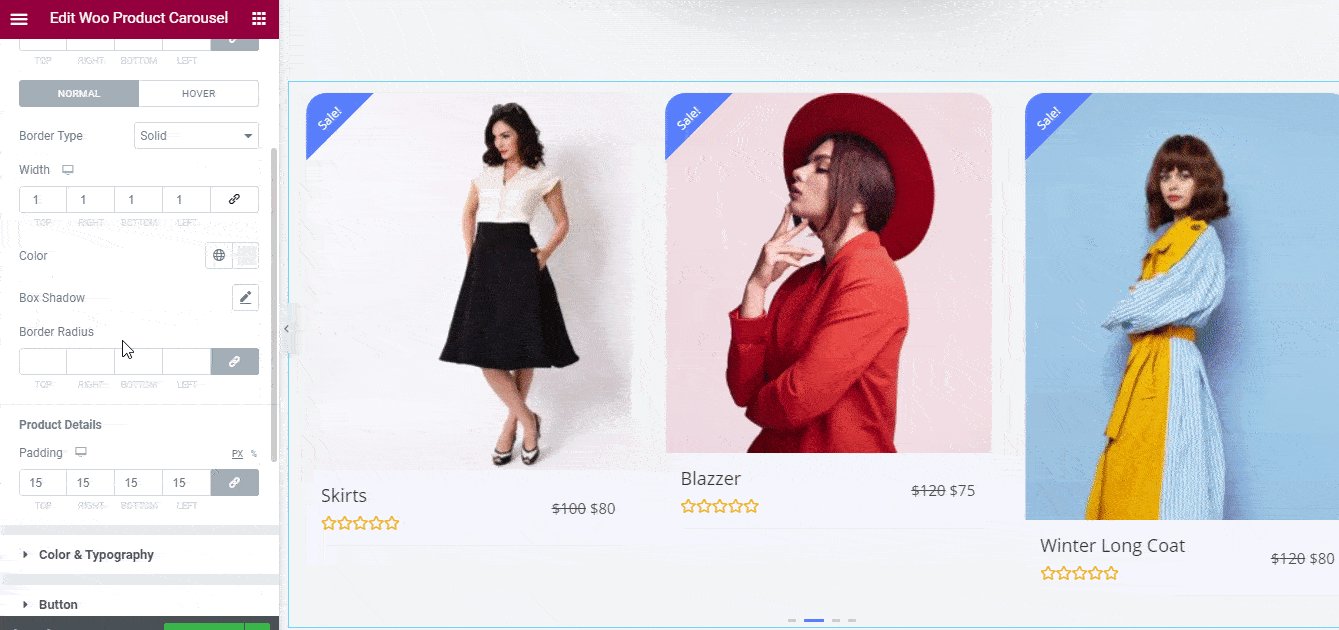
Там вы увидите несколько разных вариантов. Например, в настройках «Продукты» вы найдете параметры для изменения цвета фона, границы, полей и даже добавления теней, чтобы слайдер вашего продукта всплывал.

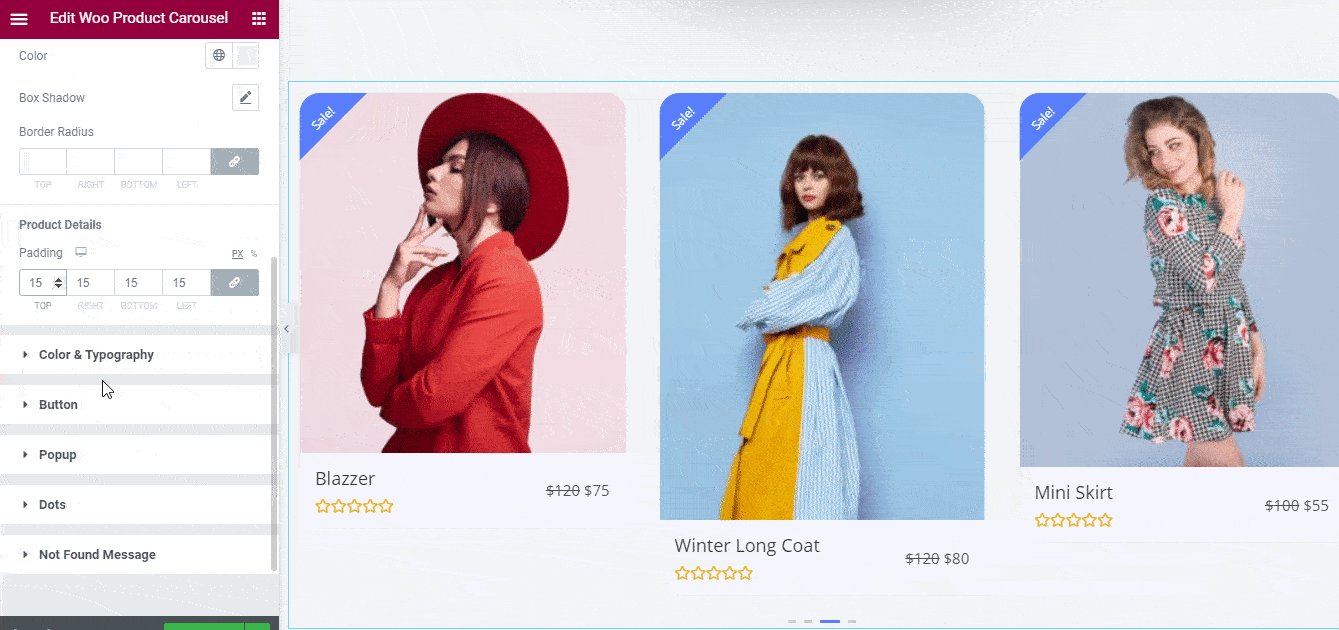
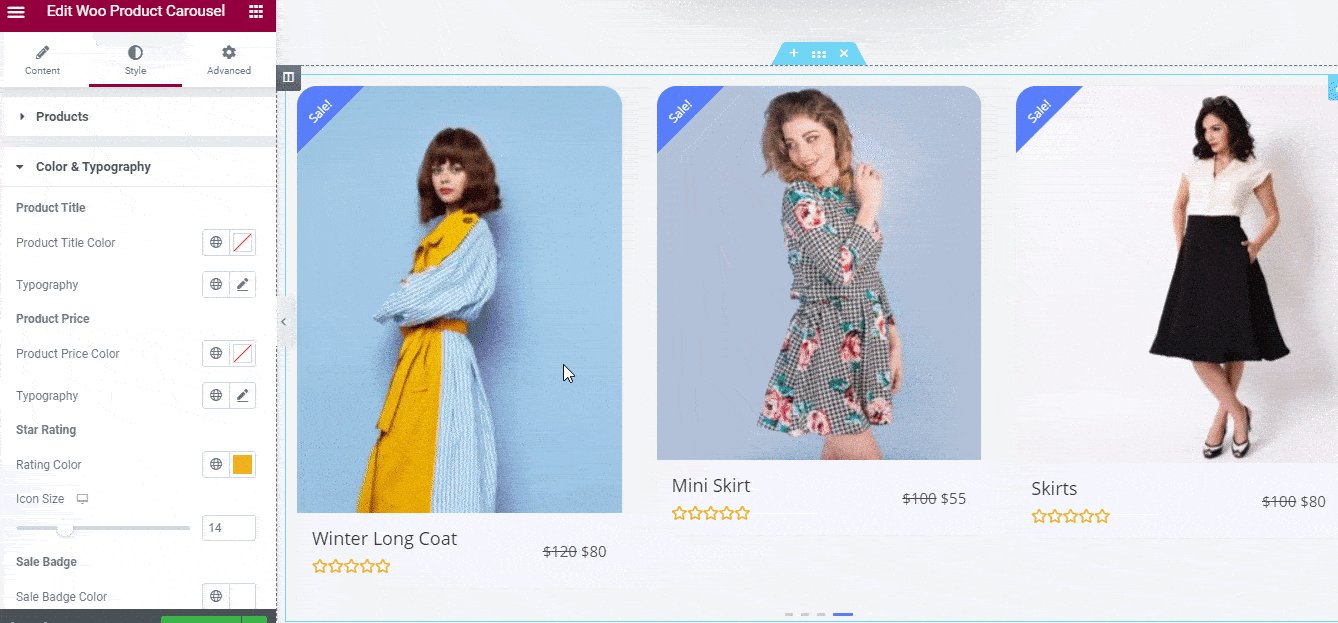
Точно так же в разделе «Цвета и типографика» вы найдете варианты изменения стилей и цветов шрифта в названиях, ценах и рейтингах ваших продуктов. Вы также можете применить эти изменения к значку продаж или дефицита.

На вкладке «Стиль» с виджетом « Карусель продуктов EA Woo » можно найти множество других опций . Вы можете настроить кнопки «Добавить в корзину», анимацию всплывающих окон и многое другое. Не стесняйтесь экспериментировать с этими различными вариантами по своему вкусу. Если вам нужна помощь, ознакомьтесь с нашей подробной документацией здесь, чтобы узнать, как оформить виджет карусели продуктов EA Woo.
Когда вы, наконец, закончите, вы можете опубликовать карусель продуктов WooCommerce , просто сохранив изменения и нажав кнопку «Опубликовать» в Elementor. Взгляните на карусель продуктов, которую мы сделали в этом уроке.

Как видите, теперь очень легко создать потрясающую карусель продуктов WooCommerce в Elementor с помощью Essential Addons. За считанные минуты вы можете создать привлекательный слайдер продуктов, чтобы привлечь посетителей вашего сайта и повысить продажи в электронной коммерции с помощью виджета EA Woo Product Carousel .
Попробуйте сами сегодня и поделитесь своим опытом с нами; мы будем рады узнать ваши отзывы. Не забудьте подписаться на наш блог, чтобы получать больше интересных руководств, новостей и обновлений.
Если у вас есть какие-либо вопросы, вы всегда можете обратиться в нашу службу поддержки или присоединиться к нашему дружелюбному сообществу Facebook для получения дополнительной помощи.
Бонус: мгновенно создайте свой магазин WooCommerce с БЕСПЛАТНЫМИ пакетами шаблонов Elementor
Хотите мгновенно создать красивый магазин WooCommerce без программирования? Затем возьмите эти эксклюзивные бесплатные пакеты шаблонов Elementor от Templately и создайте свой интернет-магазин всего за несколько кликов.