Представляем виджет сравнения продуктов EA WooCommerce для Elementor
Опубликовано: 2021-02-10Если в вашем магазине WooCommerce есть похожие типы продуктов, ваши клиенты могут сравнить их, чтобы решить, какой из них они хотят приобрести. Но создание сравнения продуктов в Elementor может быть сложным до сих пор! Представляем виджет EA WooCommerce Product Compare , позволяющий создавать сравнения без какого-либо кодирования.

С помощью этого расширенного виджета от Essential Addons for Elementor вы можете мгновенно создавать привлекательные таблицы сравнения продуктов или диаграммы для своего магазина WooCommerce прямо из конструктора страниц Elementor .
Оглавление
Как вы можете улучшить покупательский опыт пользователя с помощью сравнения продуктов WooCommerce?
Интернет-покупатели часто хотят сравнить цены и характеристики аналогичных товаров, потому что они хотят купить тот, который им подходит. Будь то ювелирный магазин или интернет- магазин электроники , клиенты захотят сравнить ваши продукты, чтобы решить, какой из них лучше всего подходит для них. Когда они не могут понять, какой конкретный продукт им следует выбрать, ваши клиенты могут почувствовать разочарование и решить вообще не покупать.
Чтобы этого не произошло, вы можете улучшить впечатления посетителей вашего сайта от покупок, создав таблицу сравнения продуктов или диаграмму для своего магазина WooCommerce. И проще всего это сделать с помощью Elementor .
Представляем виджет сравнения продуктов EA WooCommerce
В Essential Addons for Elementor есть несколько виджетов WooCommerce, которые помогут вам с легкостью создать магазин электронной коммерции с помощью Elementor. От помощи в разработке красивых страниц оформления заказа WooCommerce до отображения коллекций продуктов — вы можете создать полнофункциональный веб-сайт онлайн-покупок без какого-либо программирования с помощью Elementor и Essential Addons .

Теперь, с введением виджета сравнения продуктов EA WooCommerce для Elementor, вам не нужно вручную создавать полный список функций или таблицу сравнения для ваших продуктов. Этот расширенный элемент из Essential Addons for Elementor позволяет добавлять три или более продуктов одновременно и оформлять их так, как вы хотите.

Как использовать сравнение продуктов WooCommerce в Elementor?
Использовать элемент сравнения продуктов EA WooCommerce очень просто, особенно если вы уже знакомы с конструктором страниц Elementor. Все, что вам нужно сделать, это перетащить элемент в любое место на вашем веб-сайте, добавить свои продукты, и все готово. Но прежде чем вы сможете начать, вы должны убедиться, что у вас есть все необходимое для использования элемента сравнения продуктов EA WooCommerce.
Вещи, которые вам понадобятся:
Elementor : это может показаться очевидным, но если вы хотите создать сравнительную диаграмму или таблицу продуктов для своего магазина WooCommerce без кодирования, вам необходимо обязательно установить и активировать Elementor на своем веб-сайте.
WooCommerce : Поскольку это руководство предназначено специально для веб-сайта WooCommerce, вам необходимо убедиться, что у вас установлен плагин WooCommerce для WordPress, а затем настроить свой магазин, следуя инструкциям на экране.
Essential Addons for Elementor : виджет EA WooCommerce Product Compare является элементом Essential Addons для Elementor, поэтому вам необходимо установить и активировать Essential Addons на своем веб-сайте.
Если у вас уже есть эти необходимые плагины, то вы готовы приступить к работе. Следуйте пошаговым инструкциям, приведенным ниже, чтобы узнать, как использовать виджет сравнения продуктов EA Woo в Elementor .
Шаг 1. Активируйте виджет сравнения продуктов EA Woo в Elementor
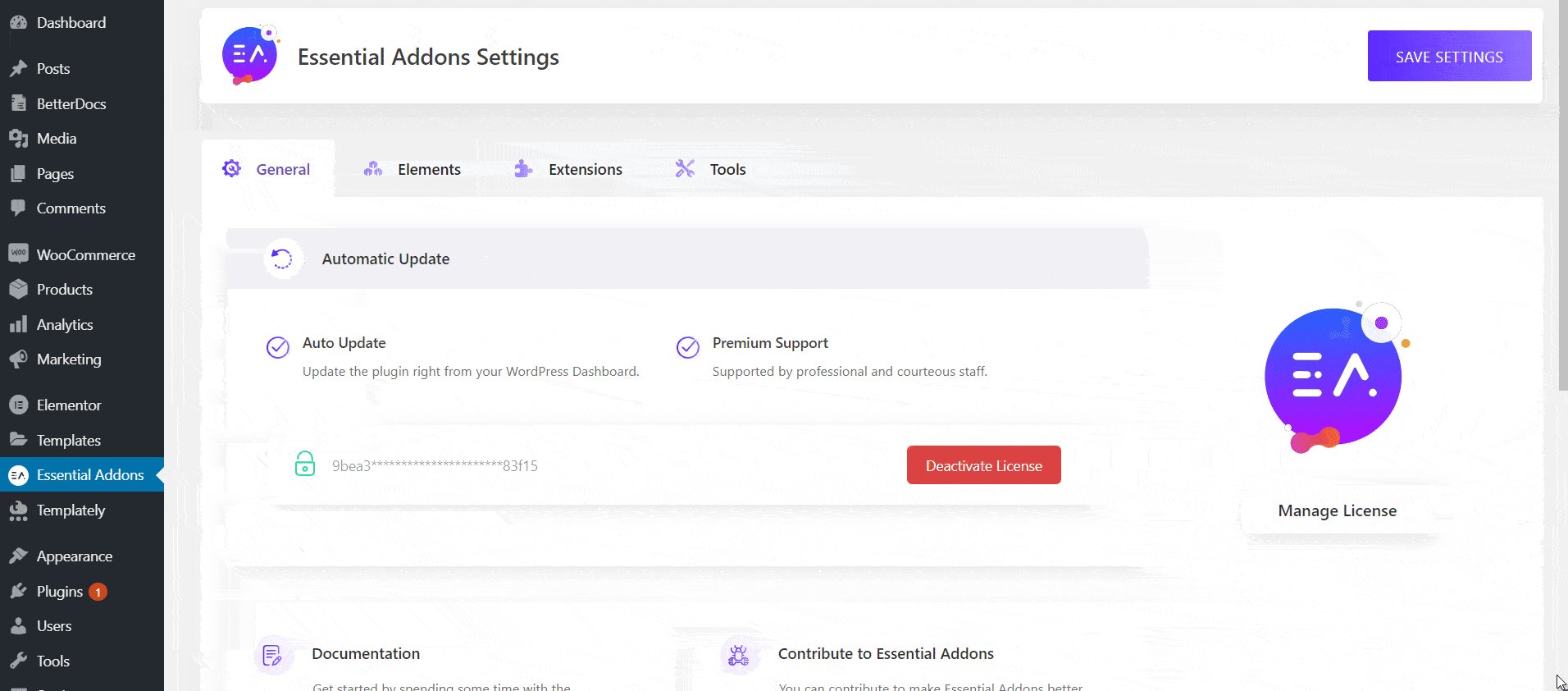
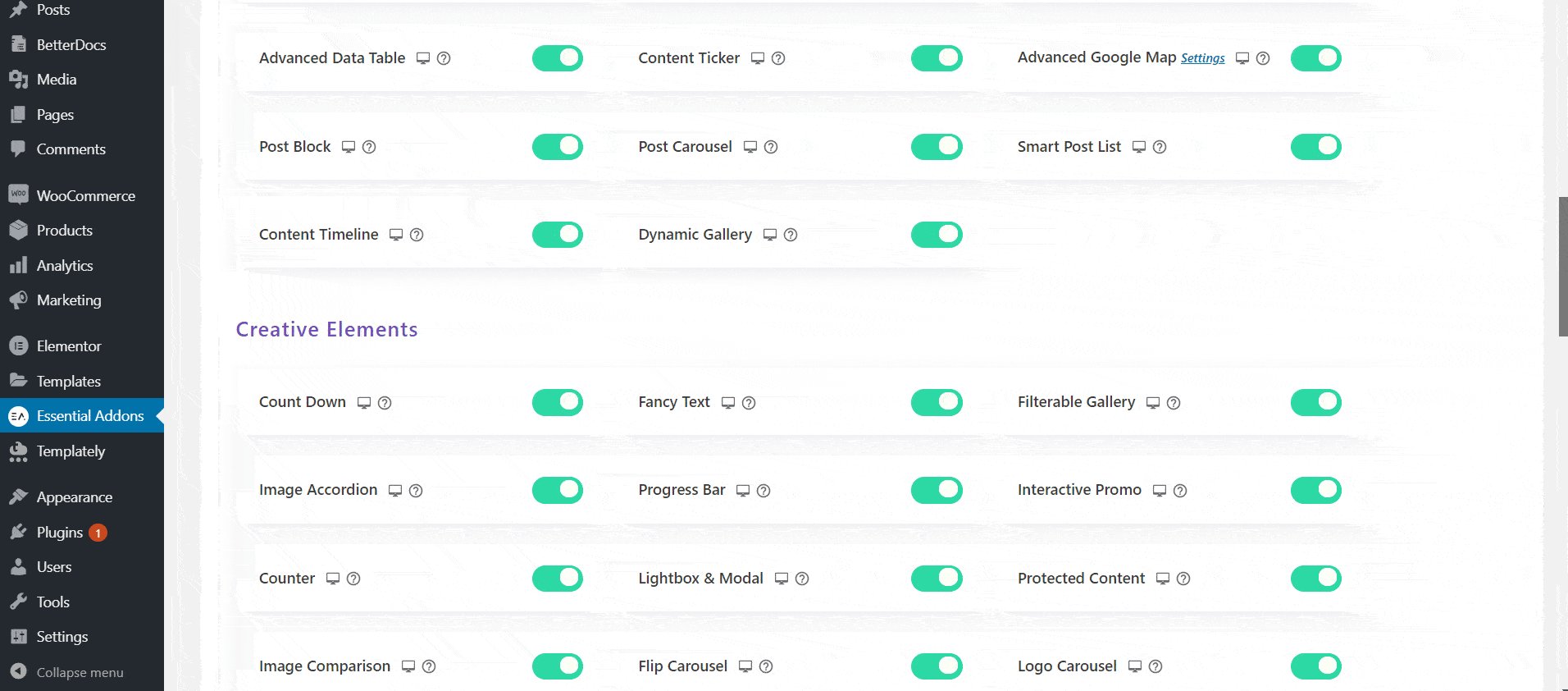
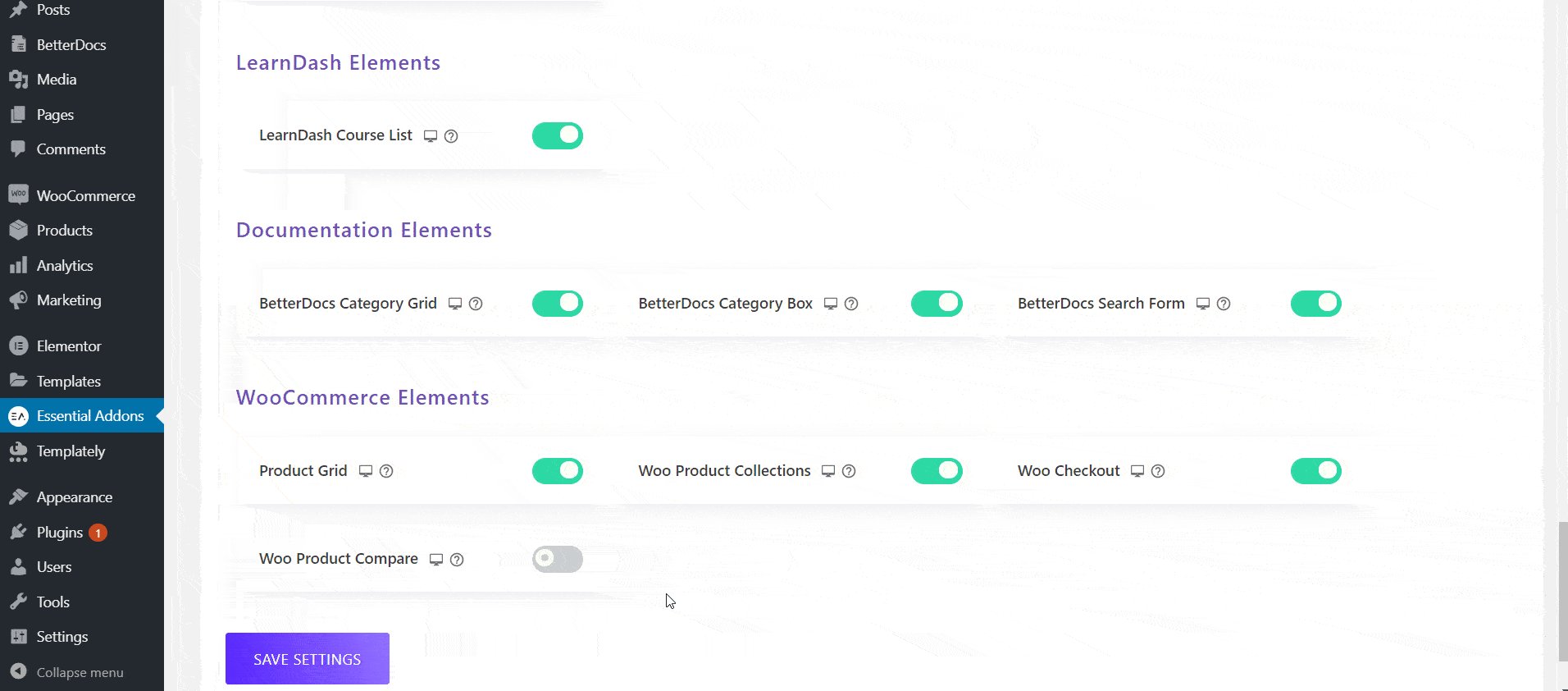
Первое, что вам нужно сделать, это активировать элемент сравнения продуктов WooCommerce. Для этого сначала перейдите на панель инструментов WordPress и перейдите в «Основные дополнения» → «Элементы» , как показано ниже. Прокрутите страницу вниз и убедитесь, что элемент «Сравнение продуктов Woo» включен. Если это не так, просто включите элемент и нажмите кнопку «Сохранить настройки ».

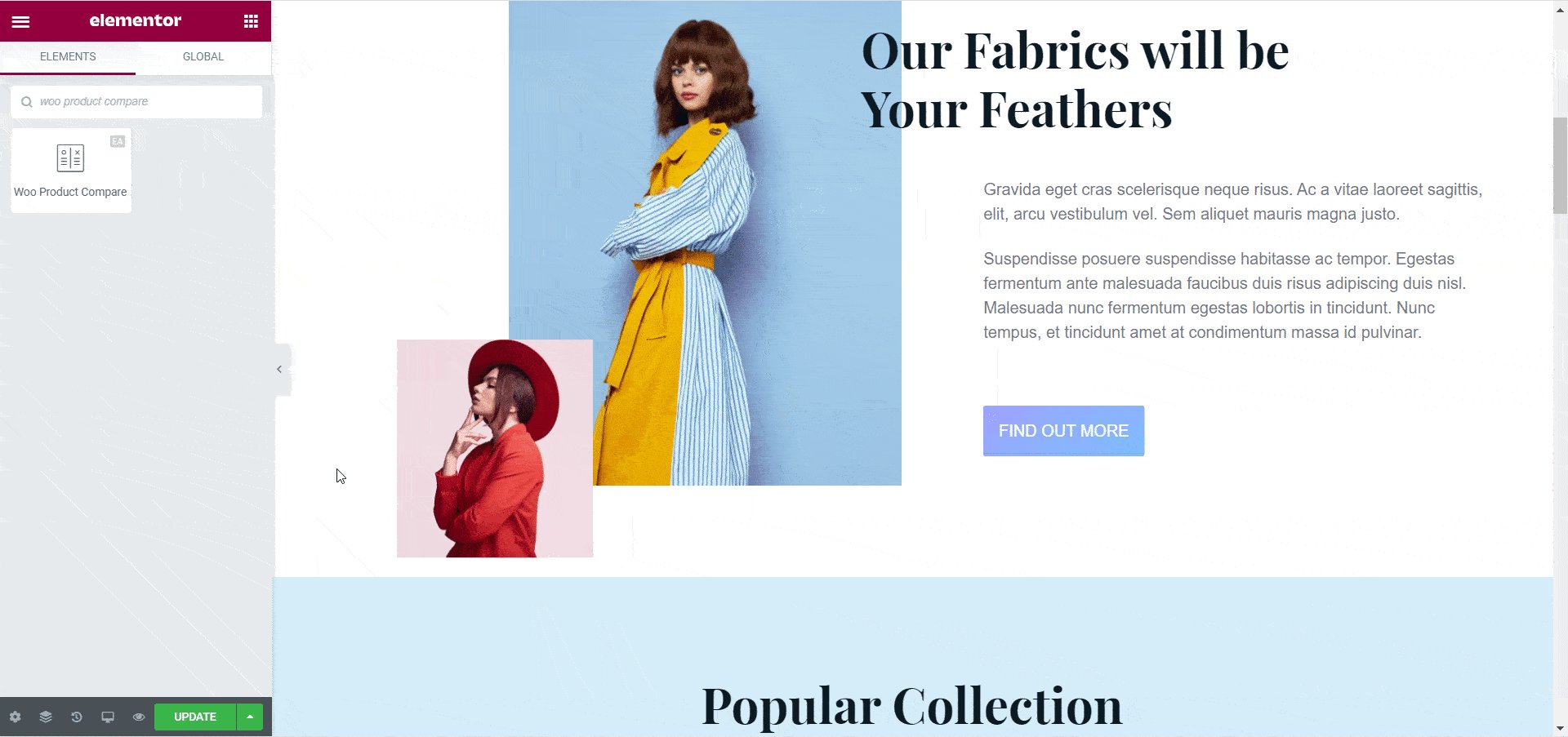
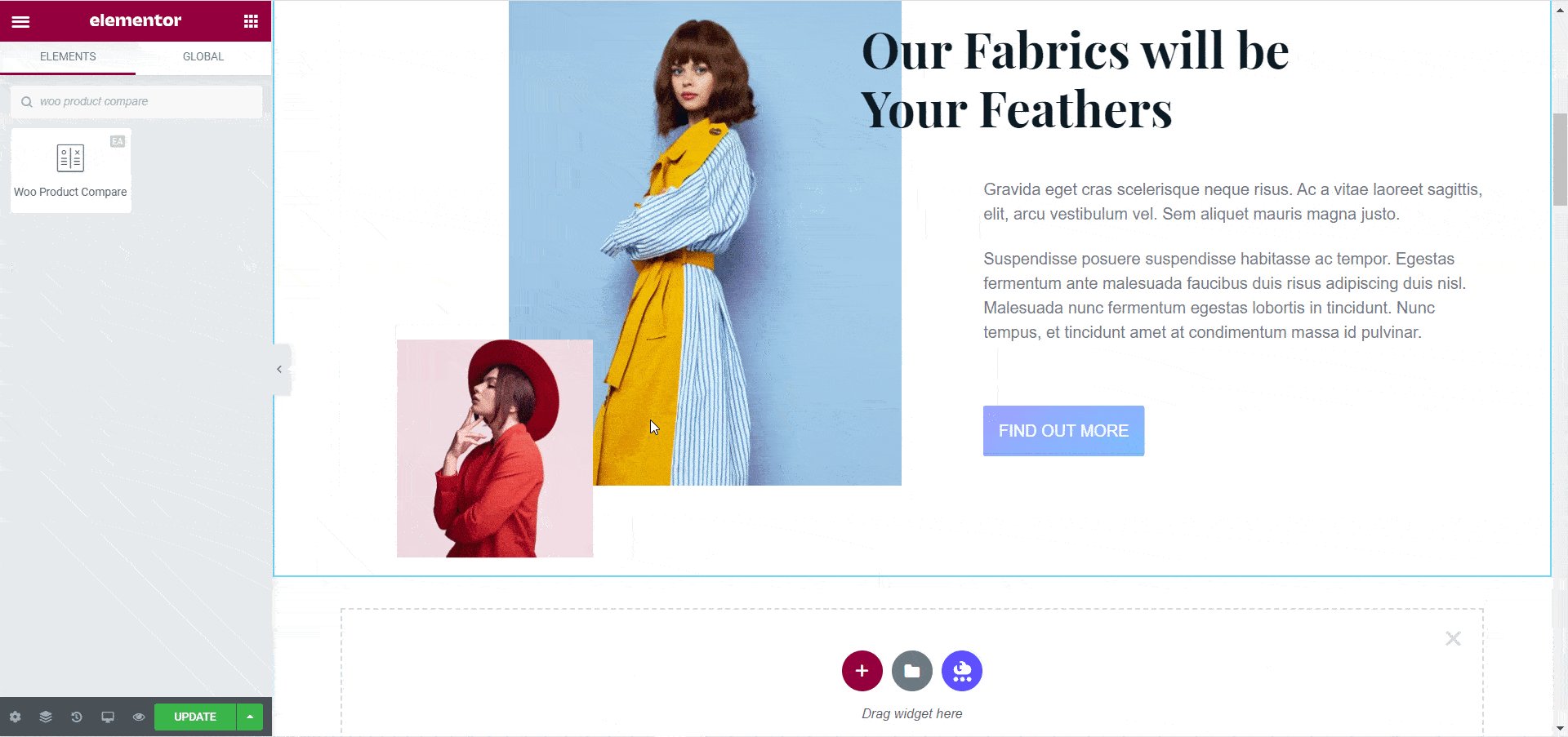
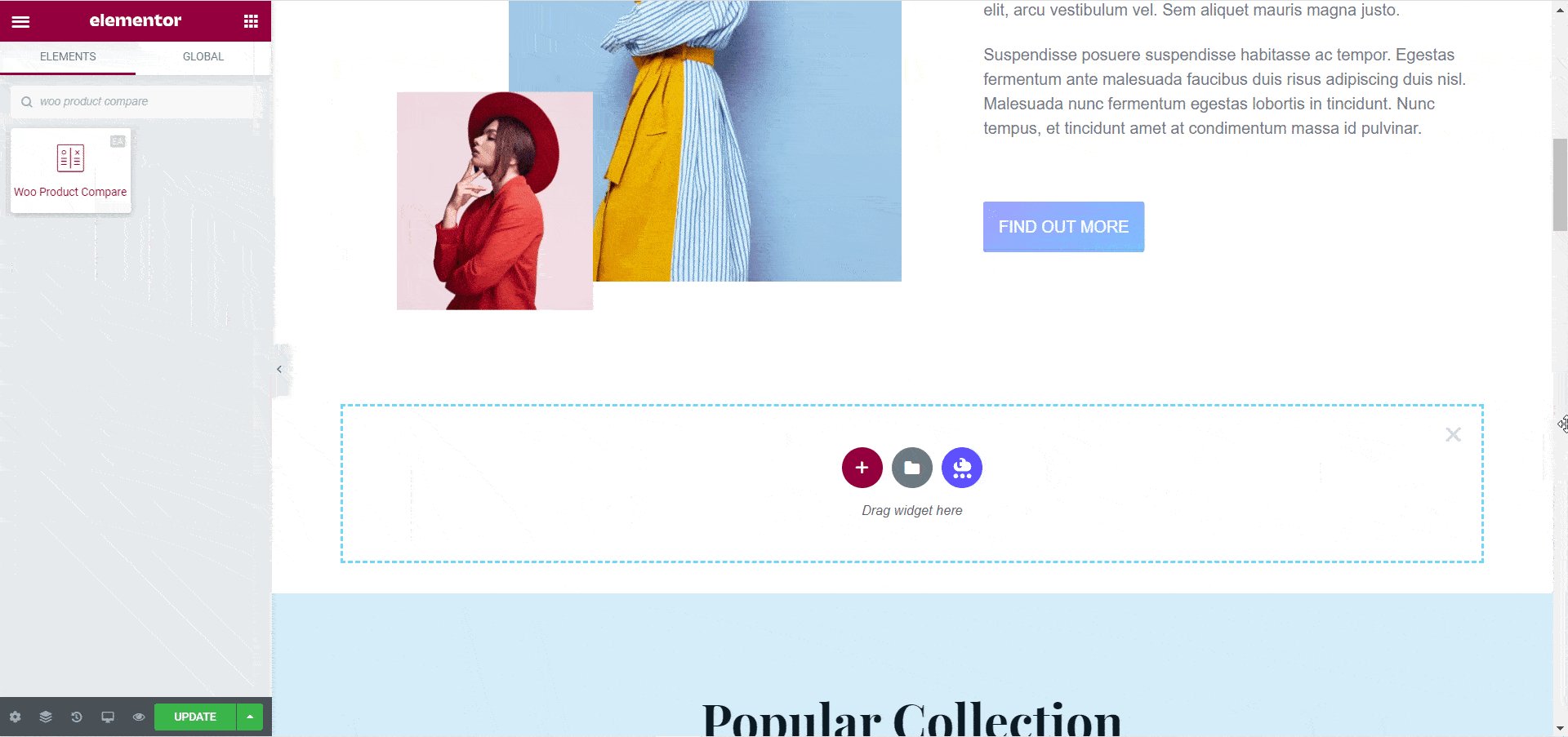
После завершения этого шага вы можете вернуться на страницу, на которой хотите отобразить сравнительную таблицу продуктов. Когда вы редактируете страницу с помощью Elementor, найдите элемент «Сравнение продуктов Woo» на вкладке «ЭЛЕМЕНТЫ». Просто перетащите элемент в любое место на странице, чтобы активировать его на своем веб-сайте.

Шаг 2. Измените содержимое для сравнения продуктов WooCommerce.
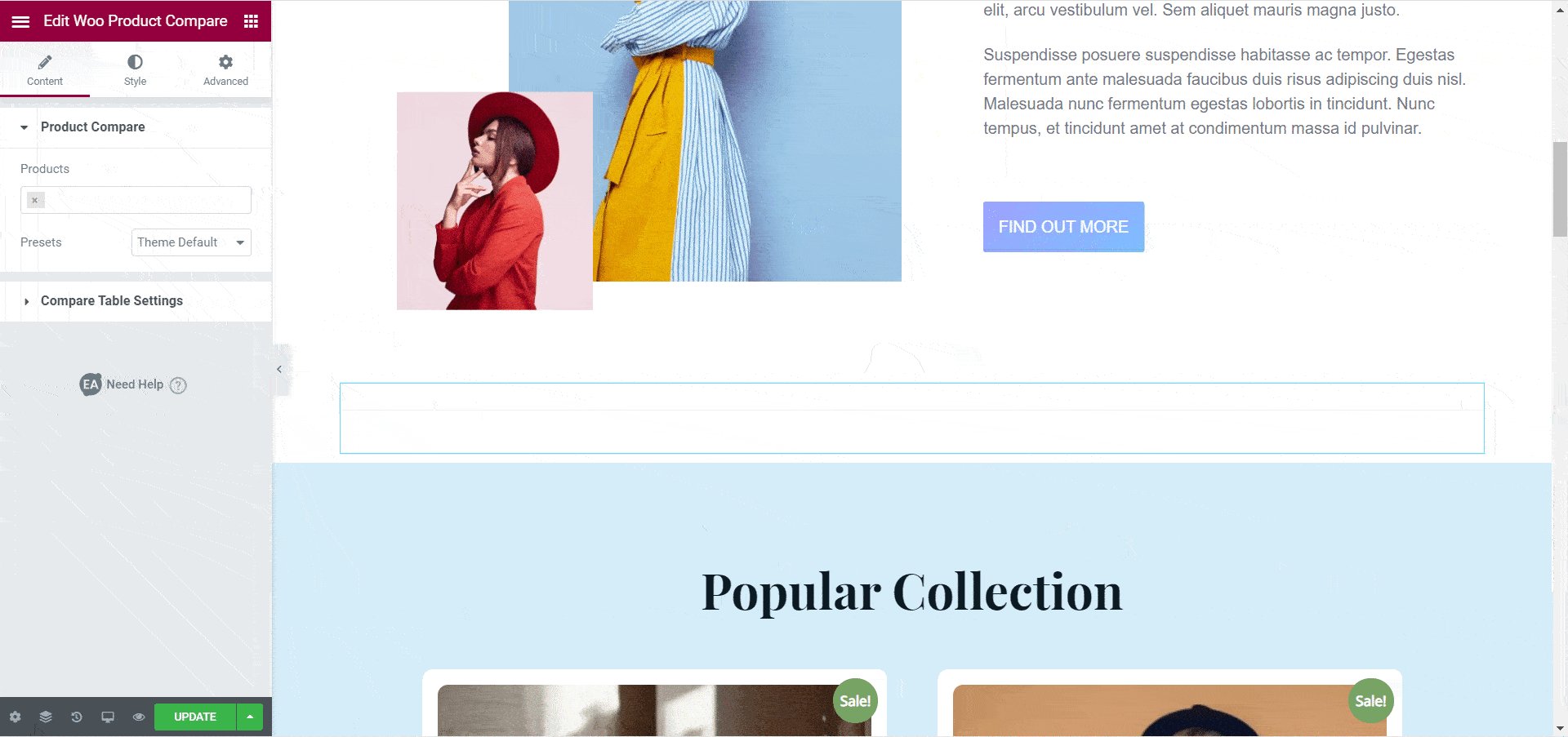
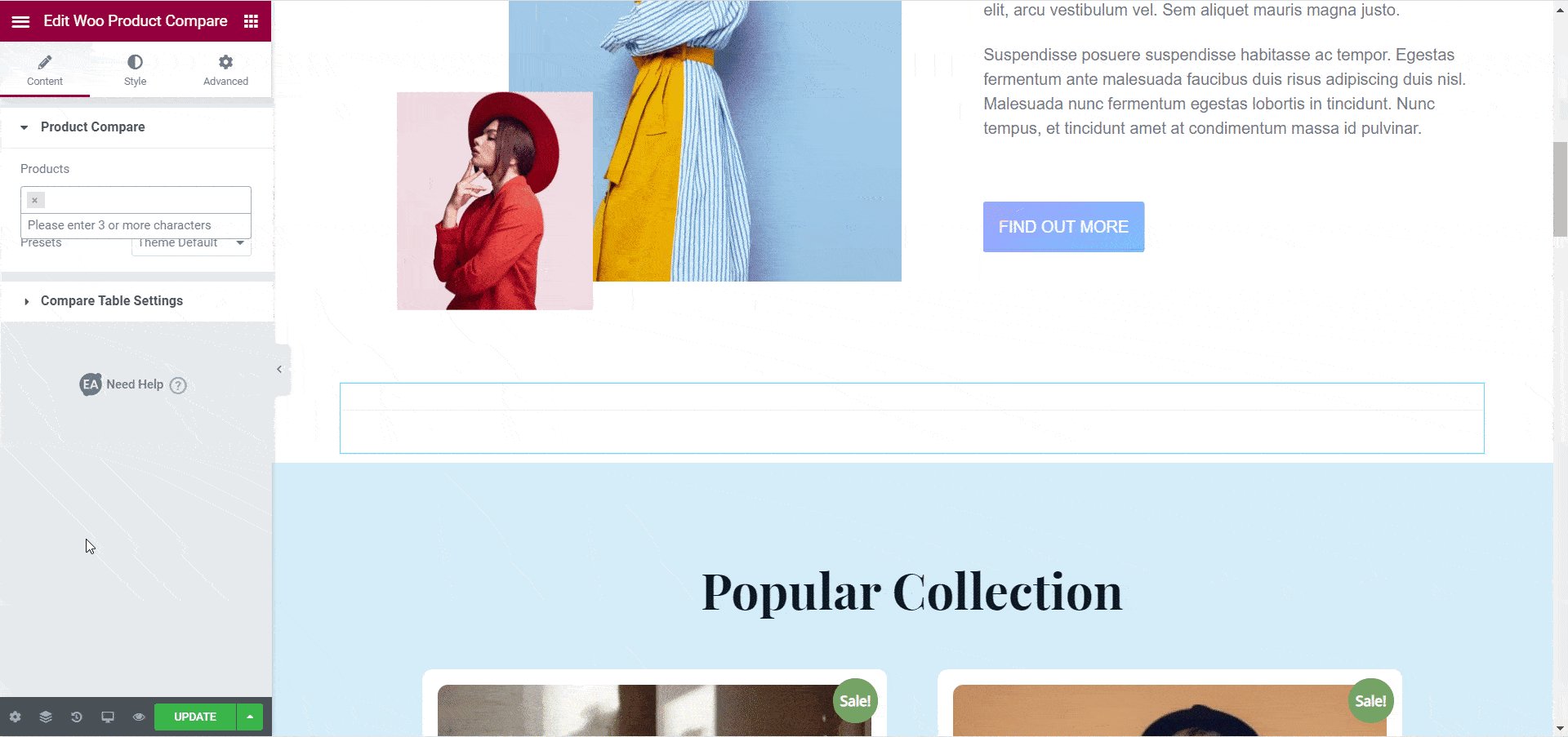
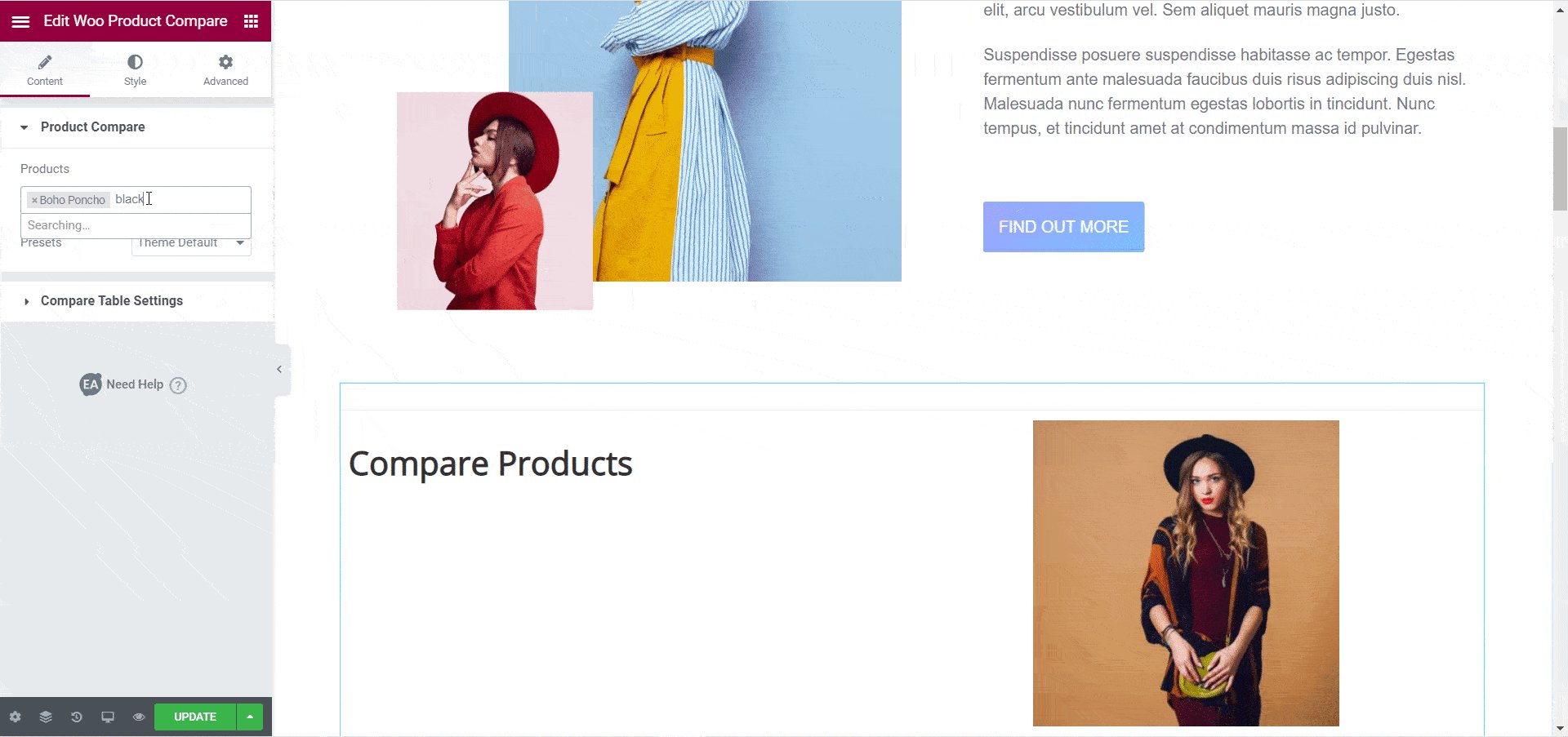
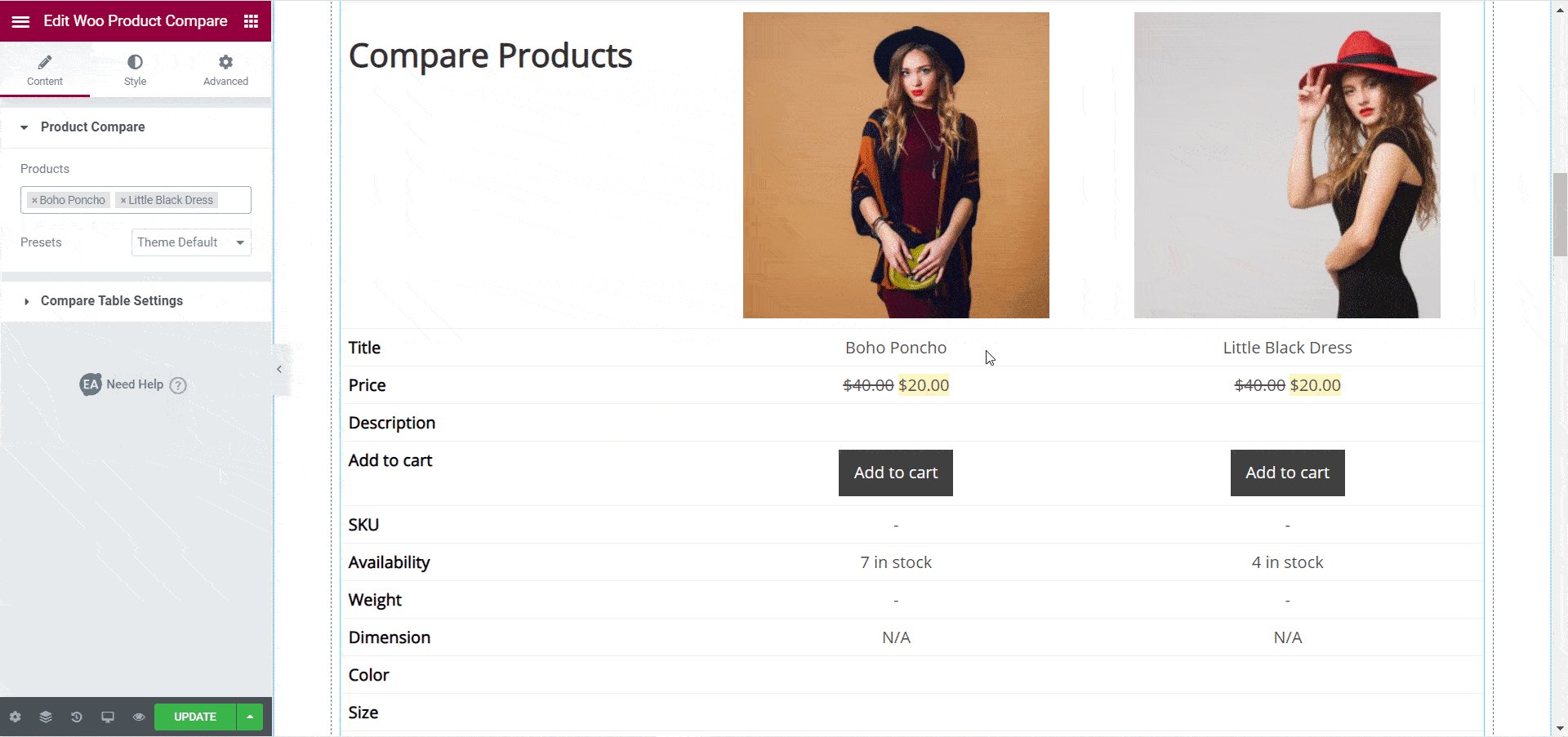
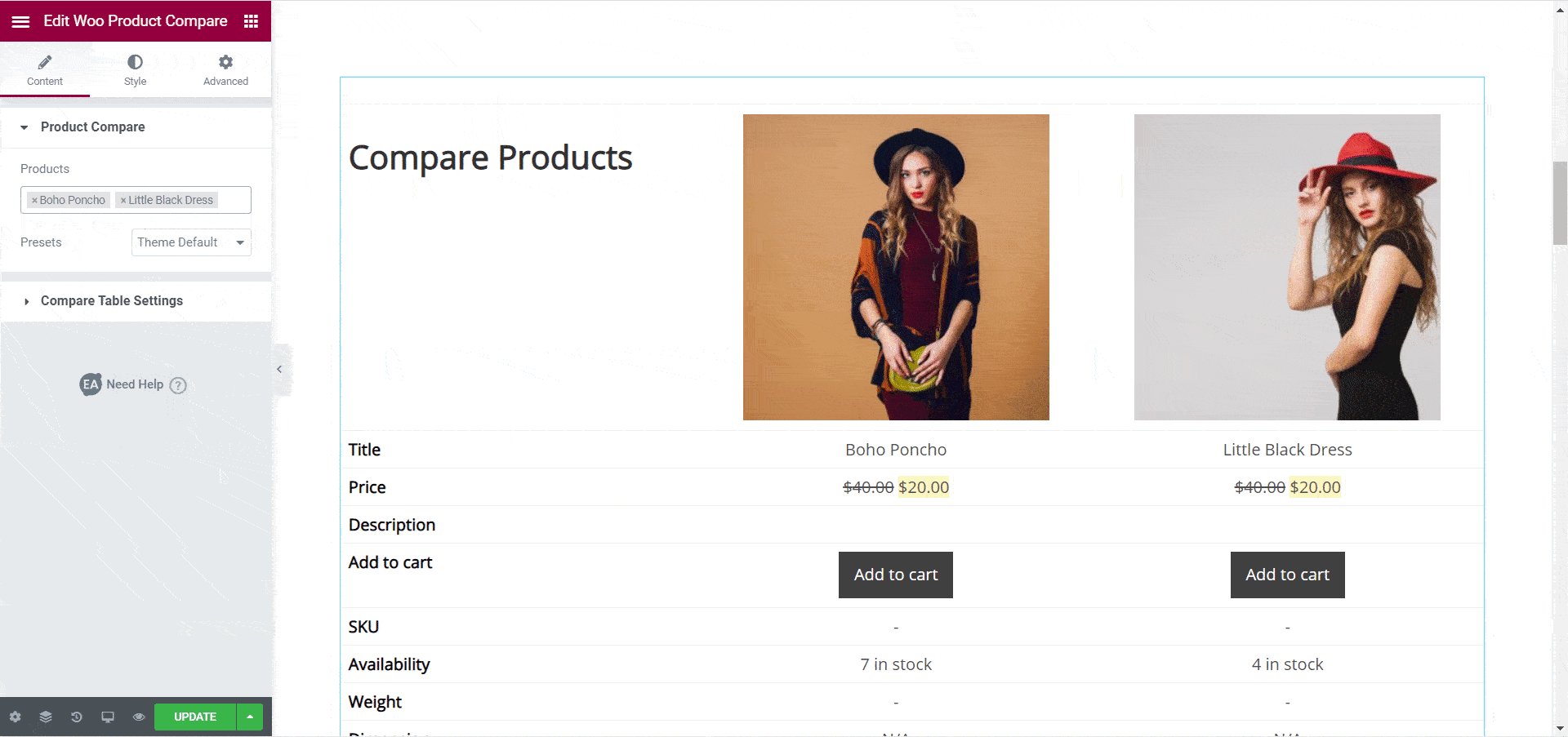
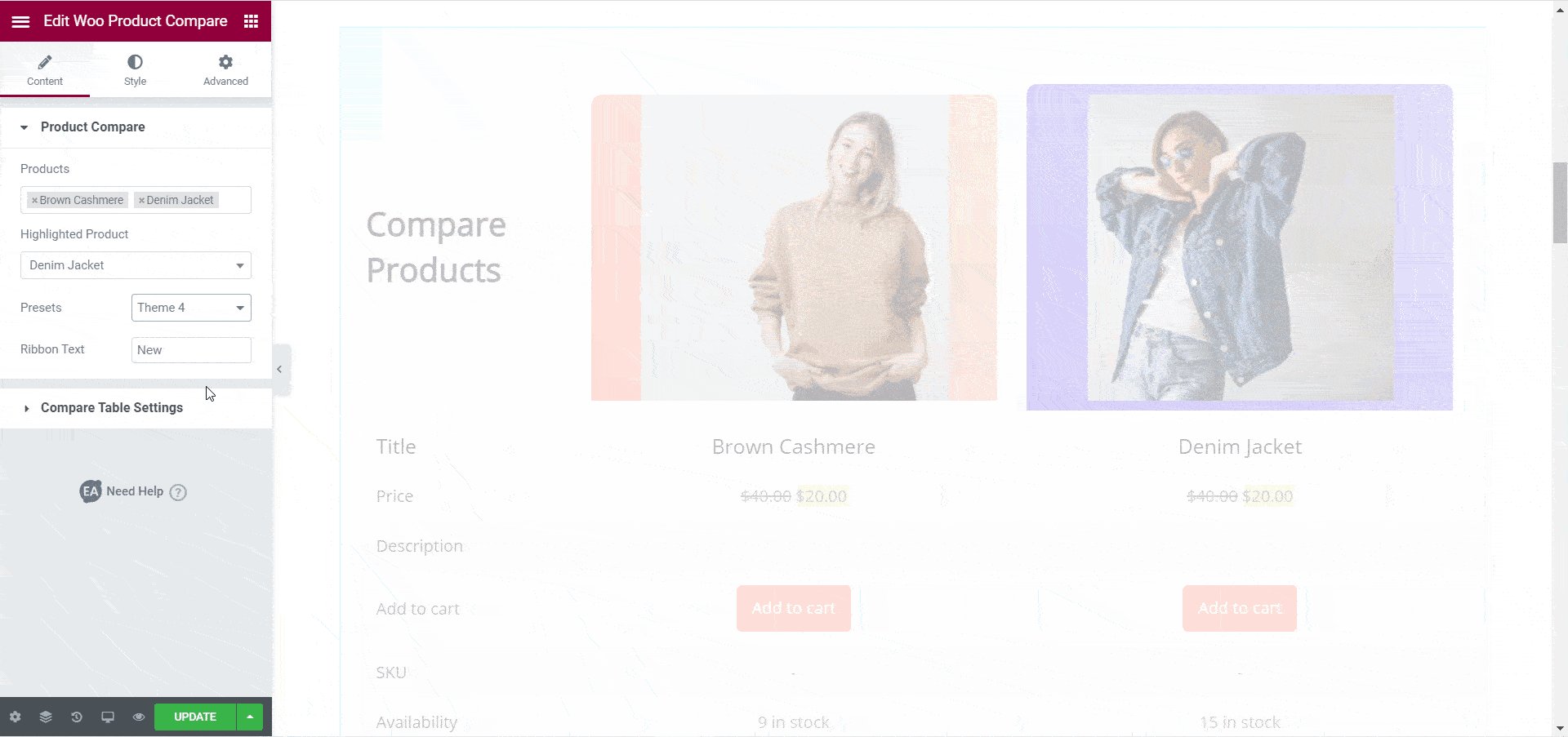
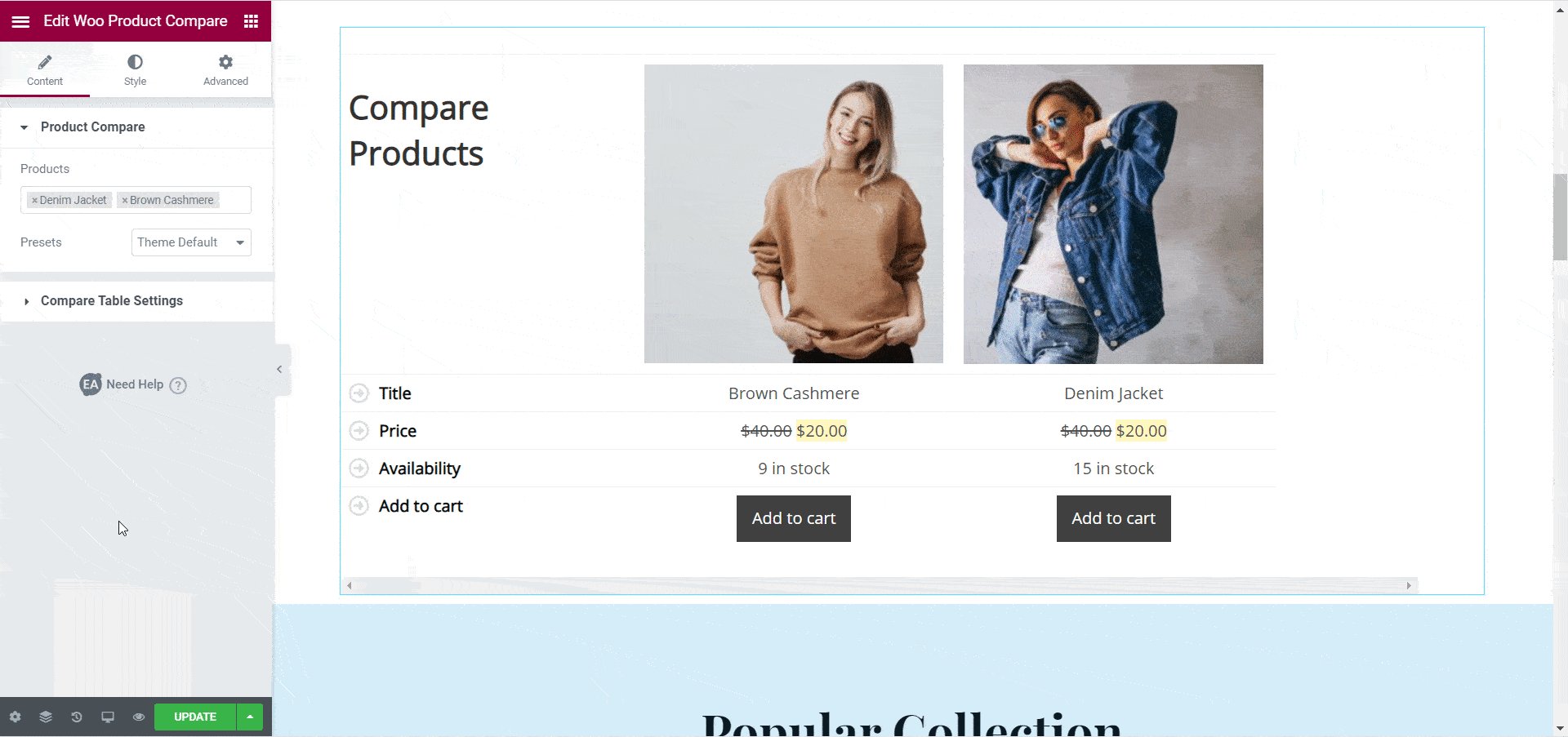
Ваша таблица сравнения продуктов не будет видна сразу, так как вам нужно сначала выбрать, какие продукты вы хотите отобразить с помощью элемента сравнения продуктов Woo. Вы можете сделать это, нажав на опцию «Сравнение продуктов» на вкладке «Содержание» . Здесь вы можете ввести название своих продуктов WooCommerce, чтобы добавить их в таблицу сравнения продуктов.


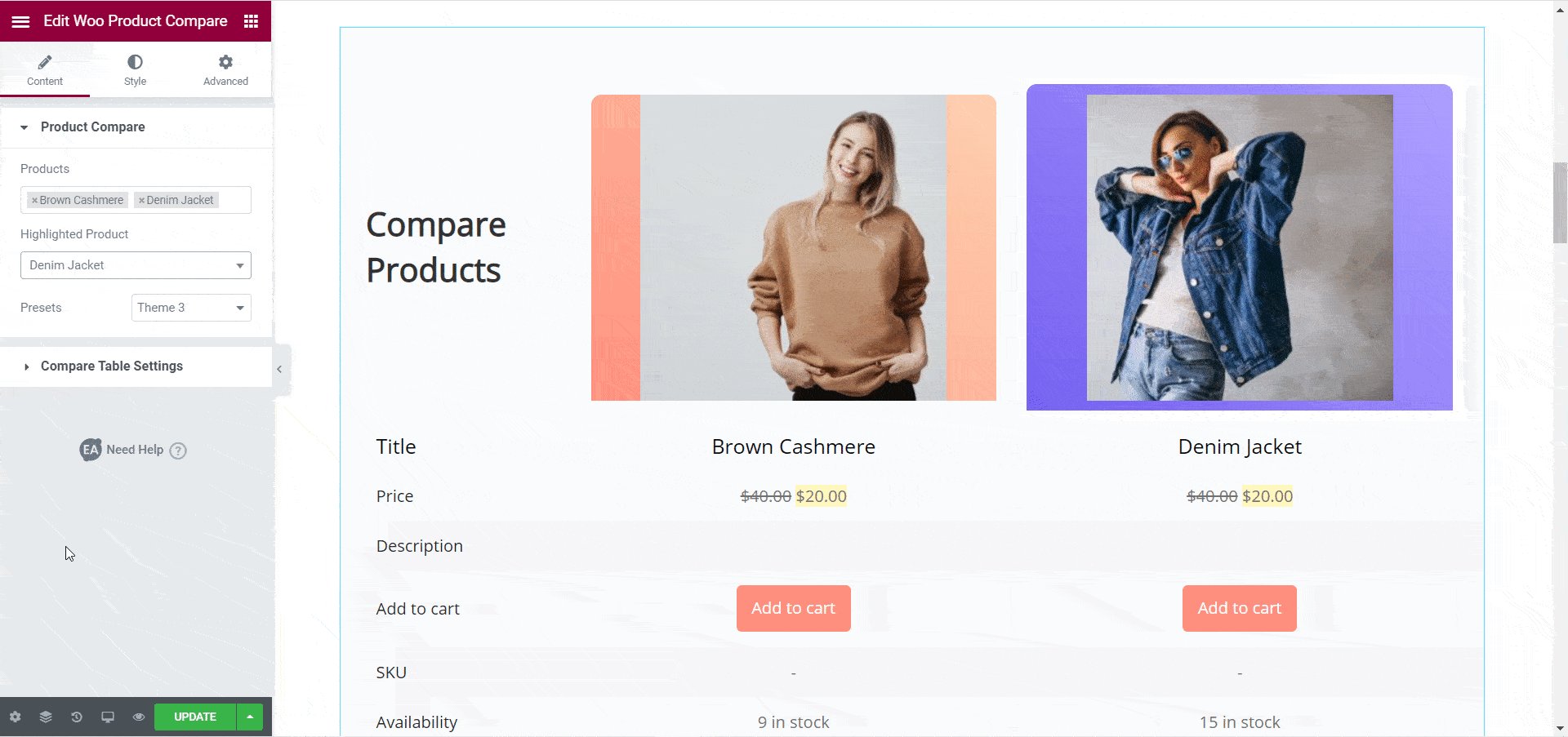
Далее вы можете выбрать тему для своей сравнительной таблицы. Это позволяет вам определить общий дизайн вашей таблицы сравнения, который вы можете стилизовать более подробно позже. На данный момент доступно шесть готовых тем с элементом сравнения продуктов Woo. Среди них «Тема 3» и «Тема 4» позволяют выделить конкретный продукт.

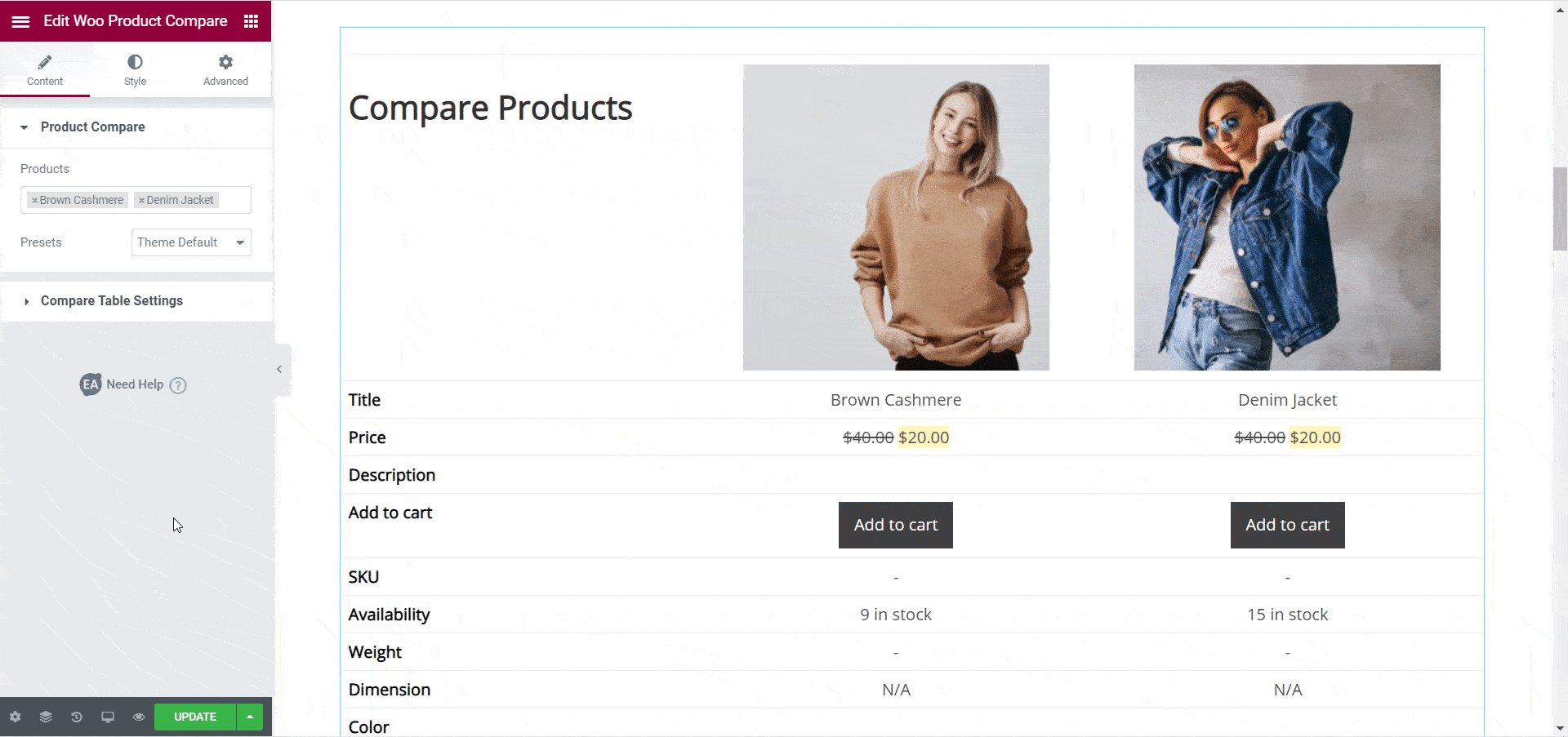
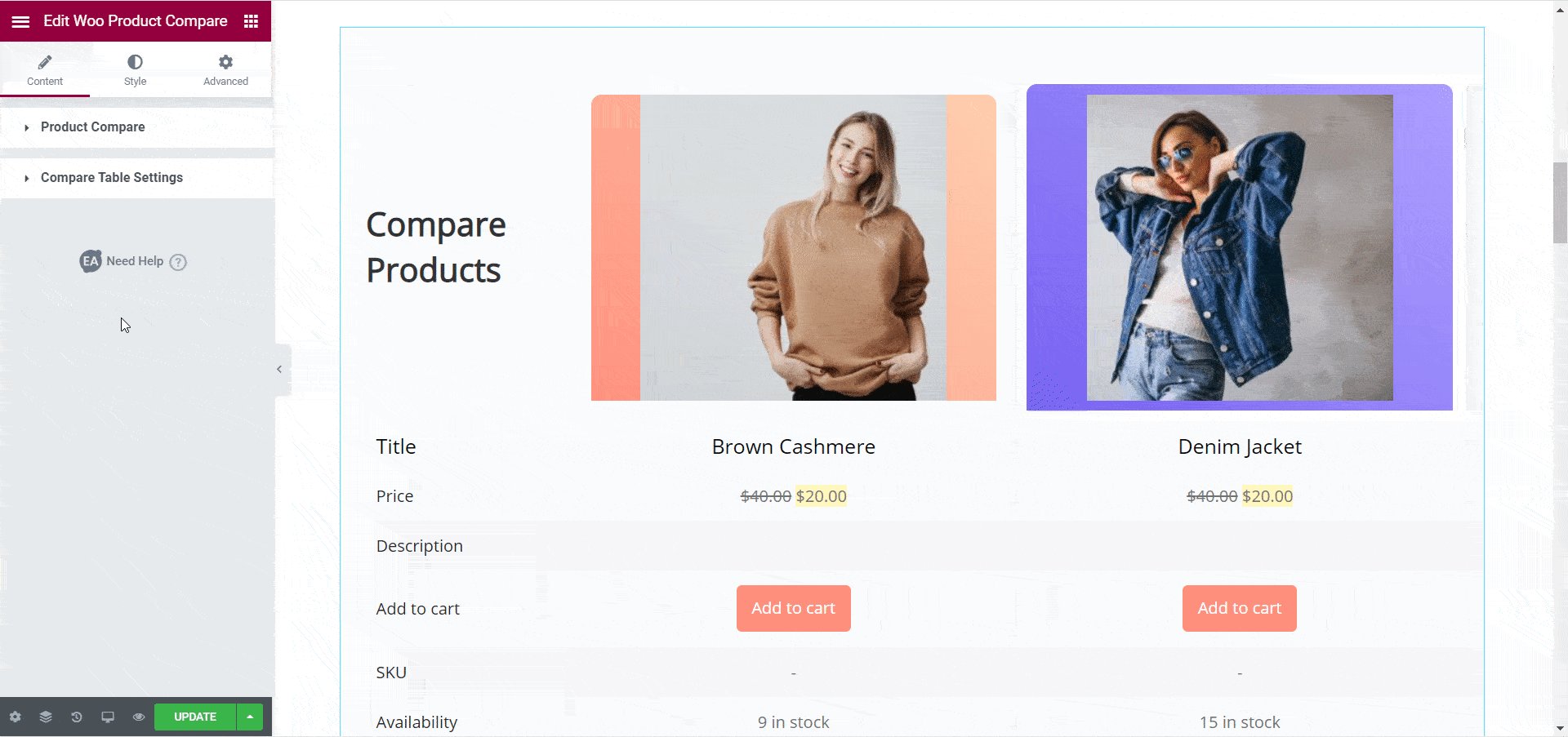
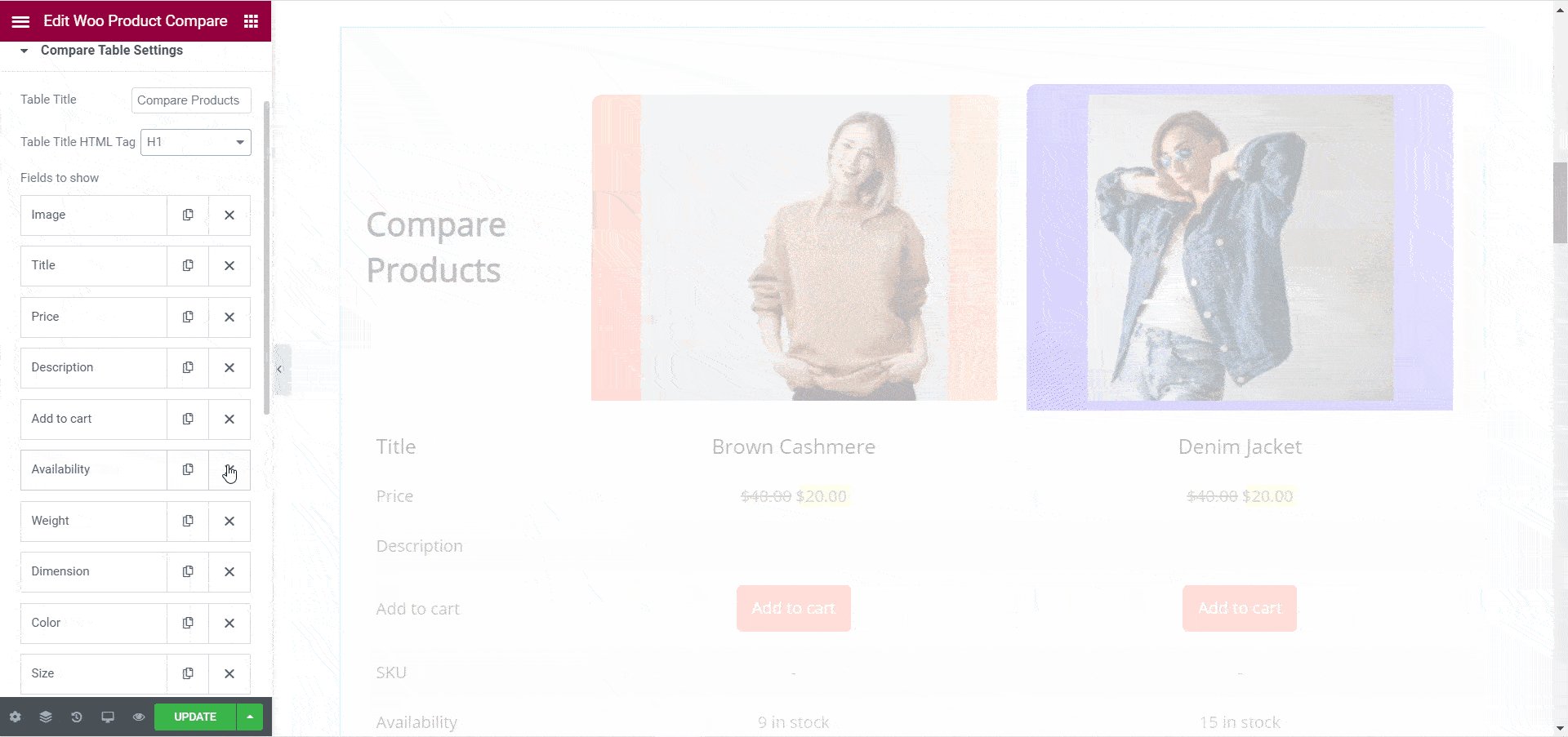
После того, как вы добавили продукты, которые хотите отображать в таблице сравнения продуктов, вам необходимо изменить контент, который вы хотите отображать в таблице. Вы можете легко сделать это с помощью элемента сравнения продуктов Woo. На вкладке «Содержание» нажмите «Сравнить настройки таблицы» . Отсюда вы можете изменить заголовок своей таблицы, а также тег заголовка.
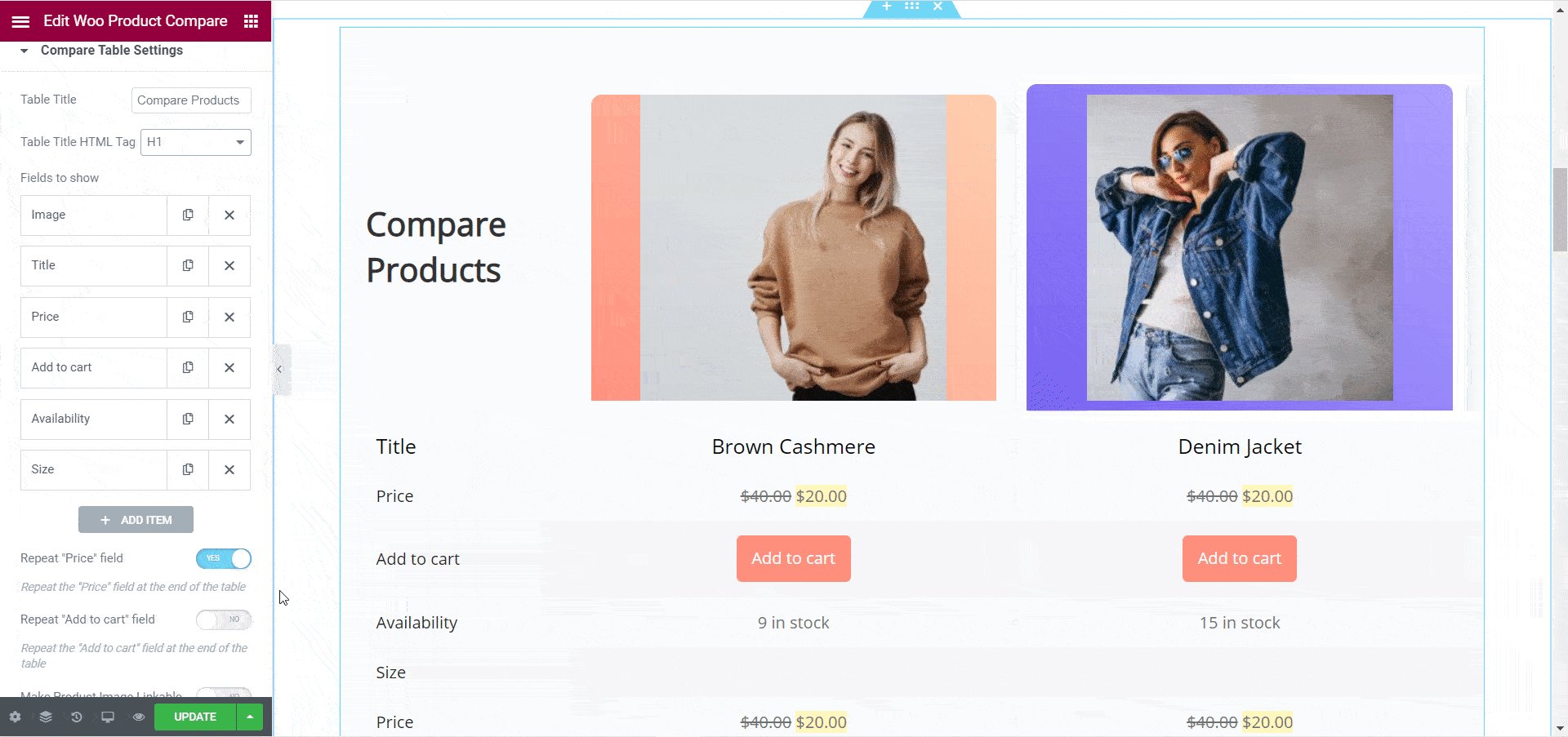
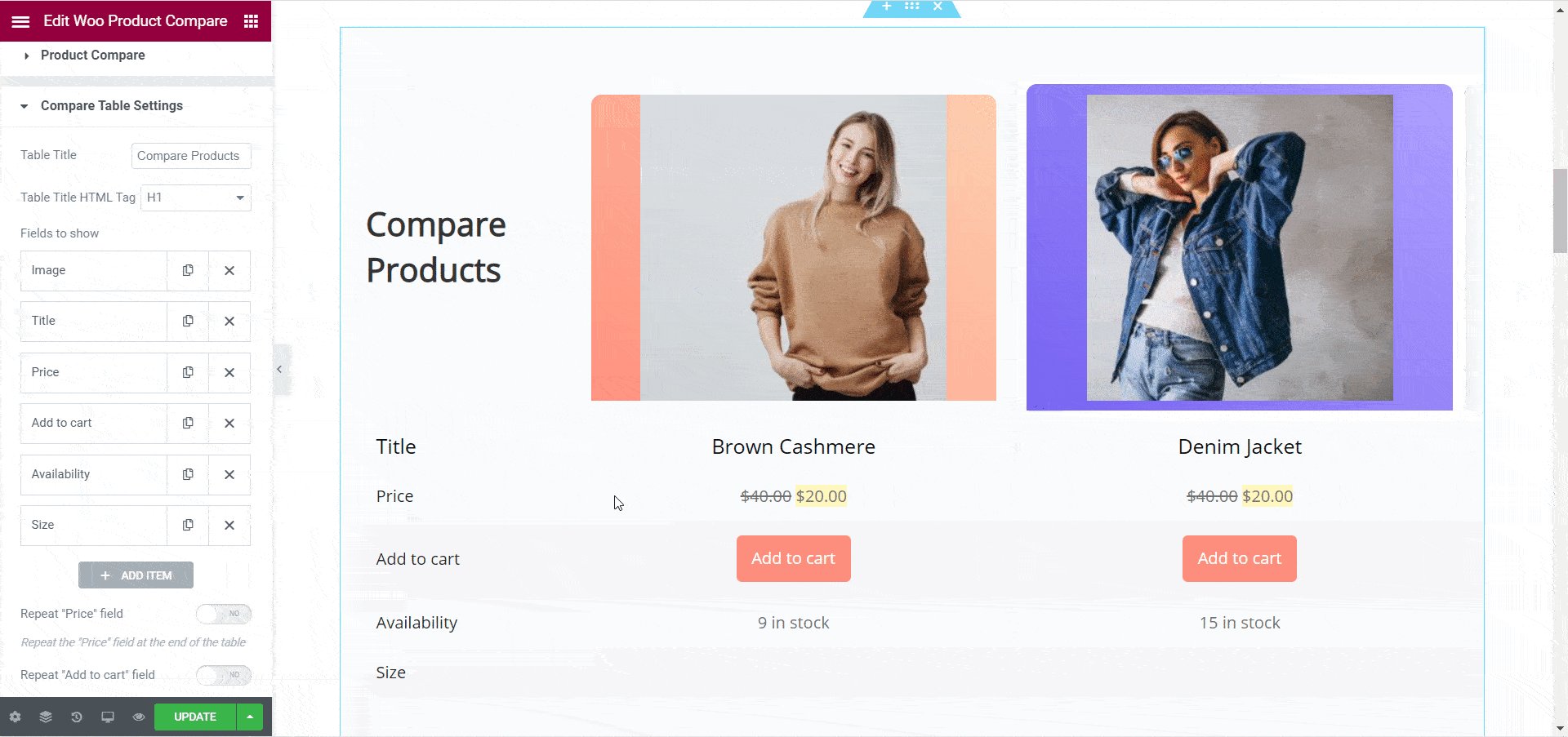
В дополнение к этому вы также можете выбрать, какие функции отображать , в настройках «Поля для отображения» . По умолчанию элемент сравнения продуктов Woo отображает 11 различных полей, включая «Изображение», «Цена», «Заголовок», «Описание», «Добавить в корзину», «Доступность», «Вес», «Цвет» и многое другое. .

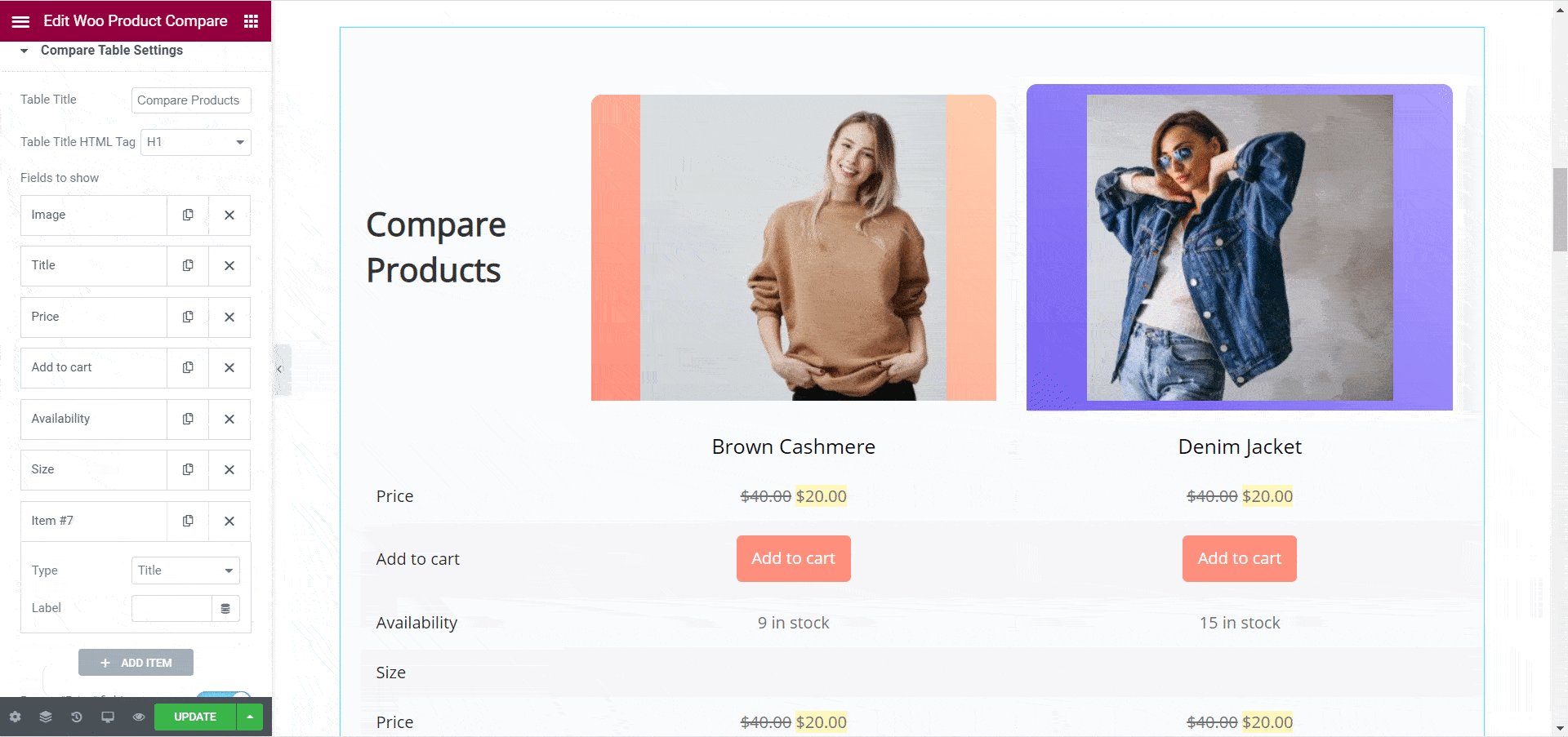
Если вы хотите удалить какое-либо поле, просто щелкните значок «X» рядом с именем поля имени. Если вы хотите добавить новое поле или функцию, просто нажмите кнопку «+ Добавить элемент» , как показано ниже. Когда вы добавляете новое поле, вы также можете выбрать тип поля и его метку.
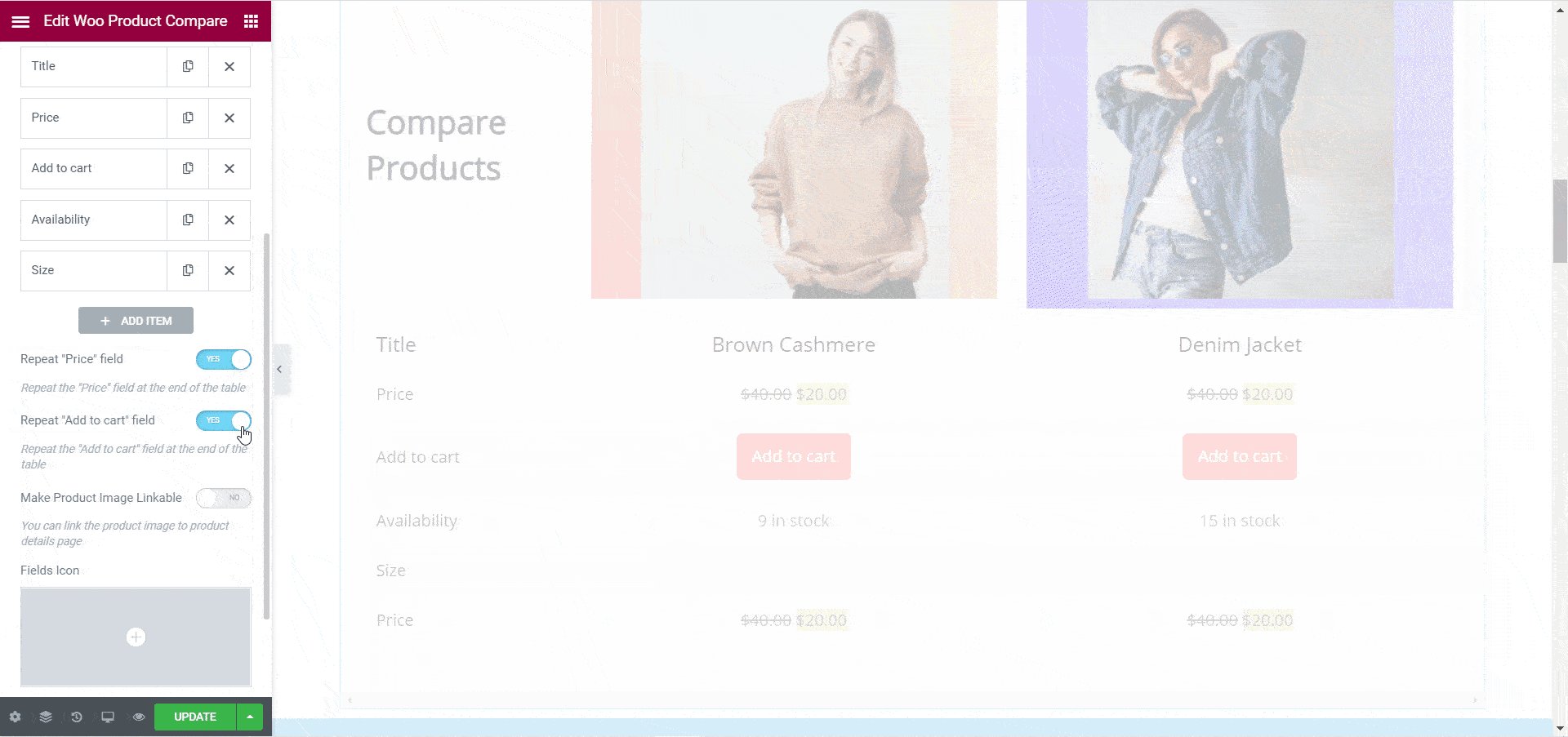
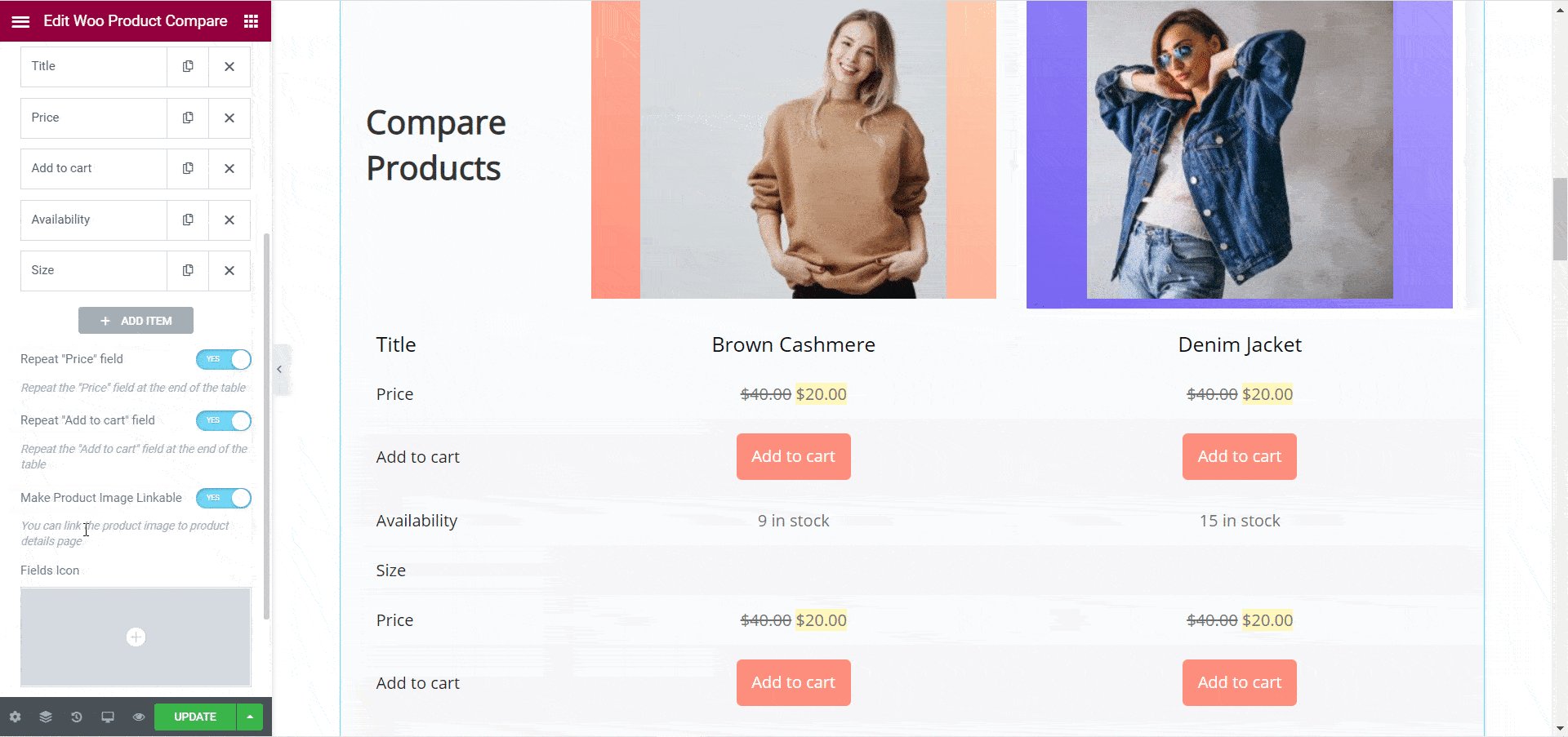
В дополнение к этому у вас также есть возможность повторить определенные поля, которые могут быть важны для вашего магазина. Например, вы можете повторить поле «Цена» или поле «Добавить в корзину» в конце таблицы, как показано ниже. Вы также можете сделать изображения своих продуктов кликабельными, чтобы посетители вашего сайта перенаправлялись на страницу сведений о продукте, когда они нажимают на изображение.
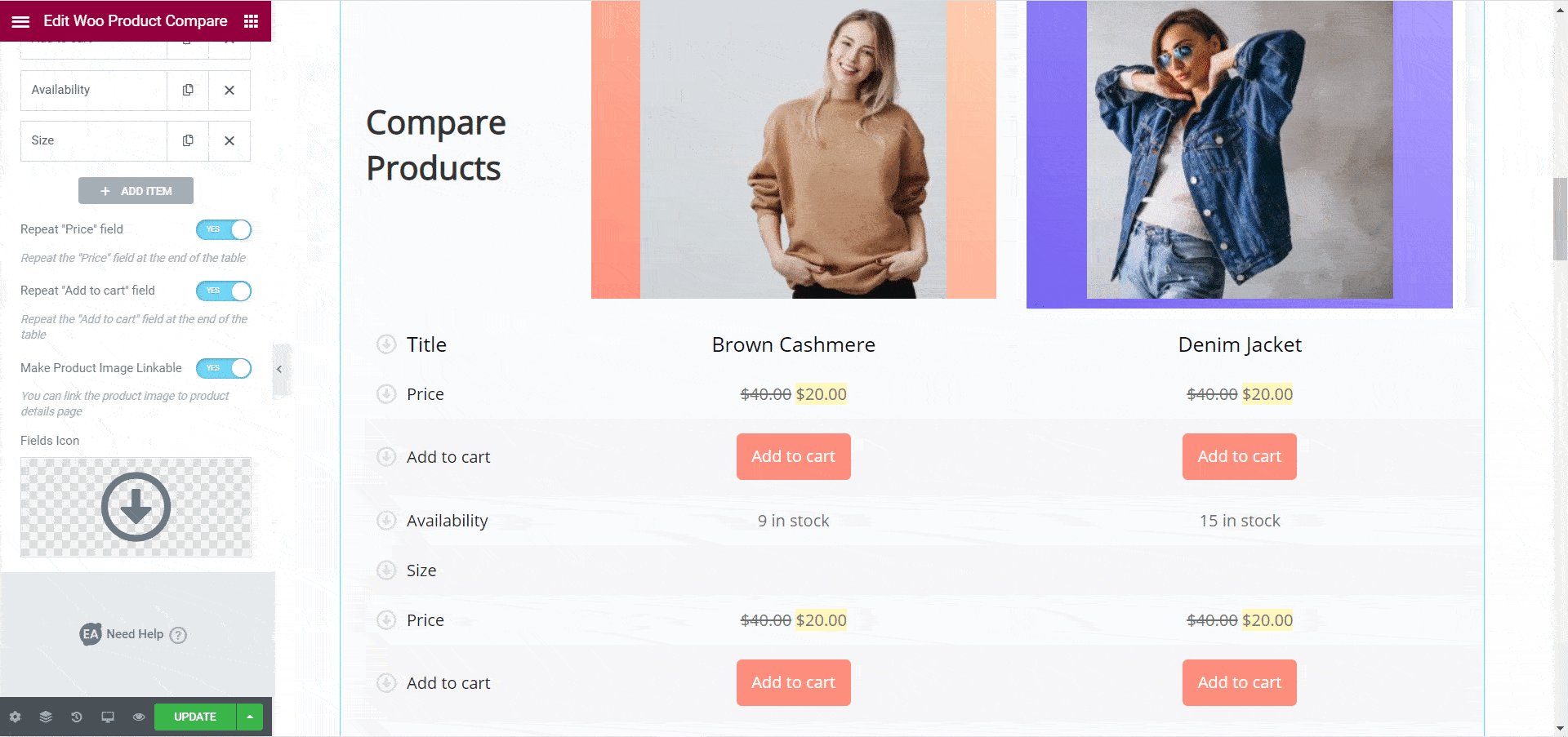
Наконец, вы также можете добавить значки, которые будут отображаться для каждого поля. В опции «Сравнить настройки таблицы» вы можете установить значок для полей вашего продукта.

Шаг 3: Настройте таблицу сравнения продуктов WooCommerce
Если вы закончили добавлять контент для виджета сравнения продуктов WooCommerce, пришло время его настроить. С помощью редактора Elementor вы можете оформить свою таблицу сравнения продуктов любым удобным для вас способом.
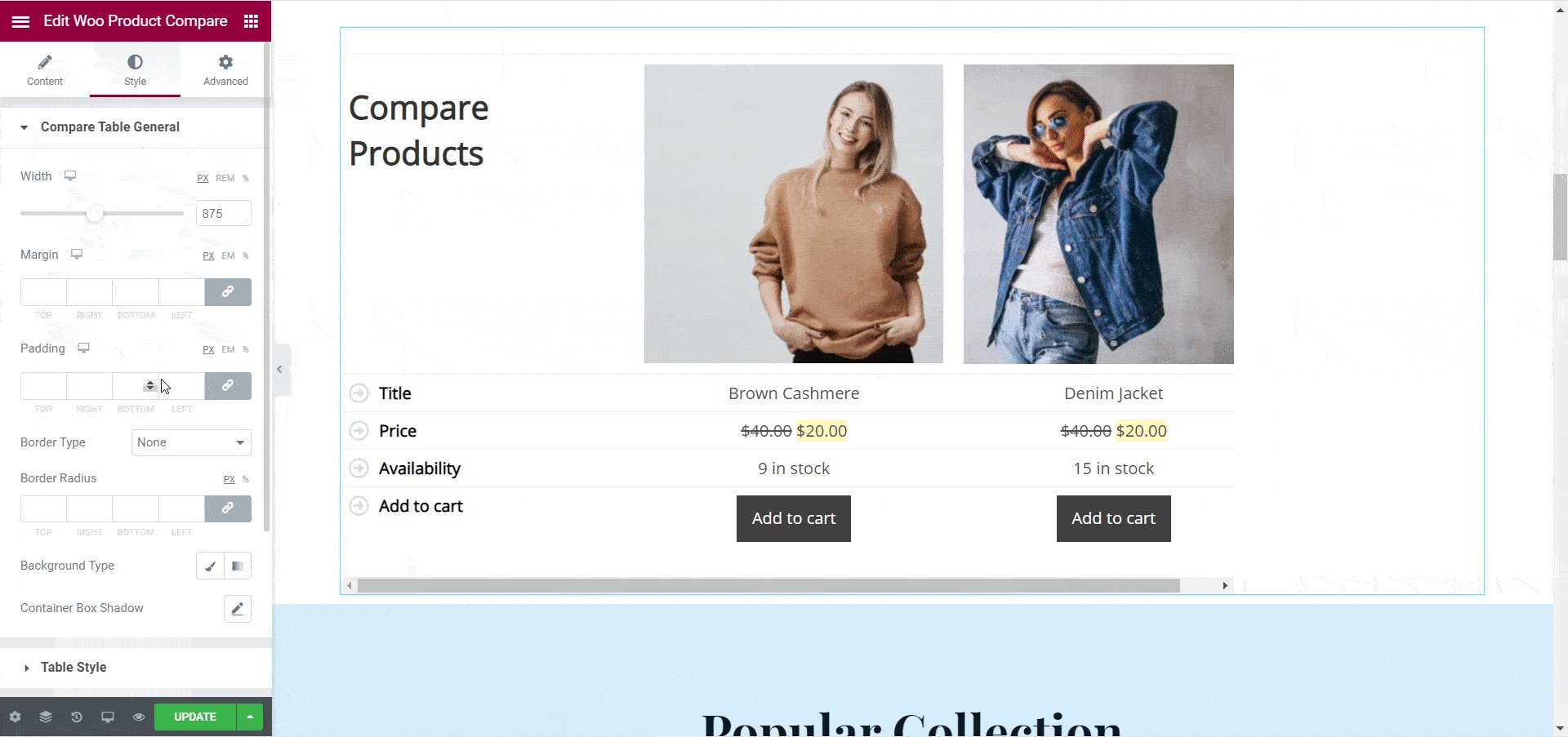
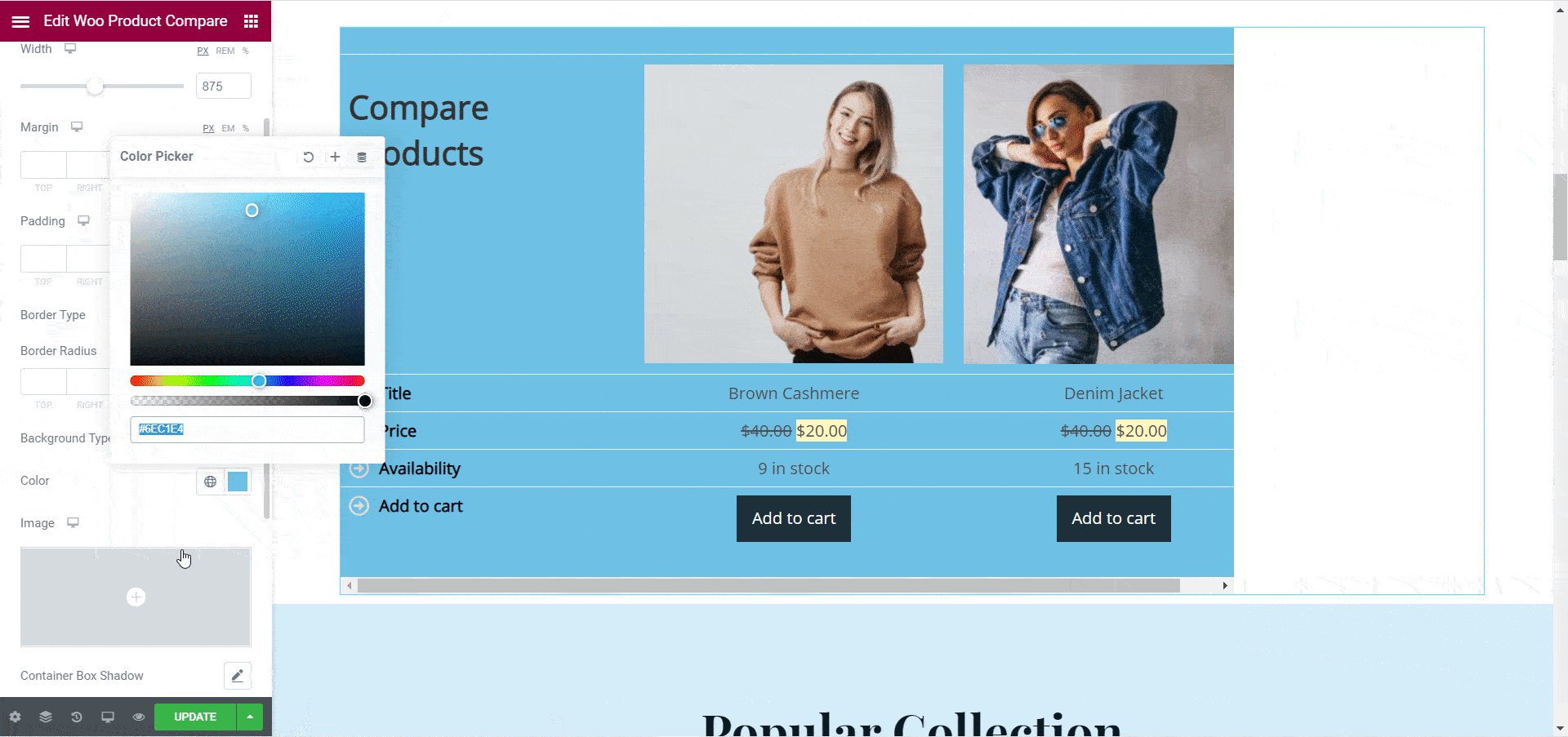
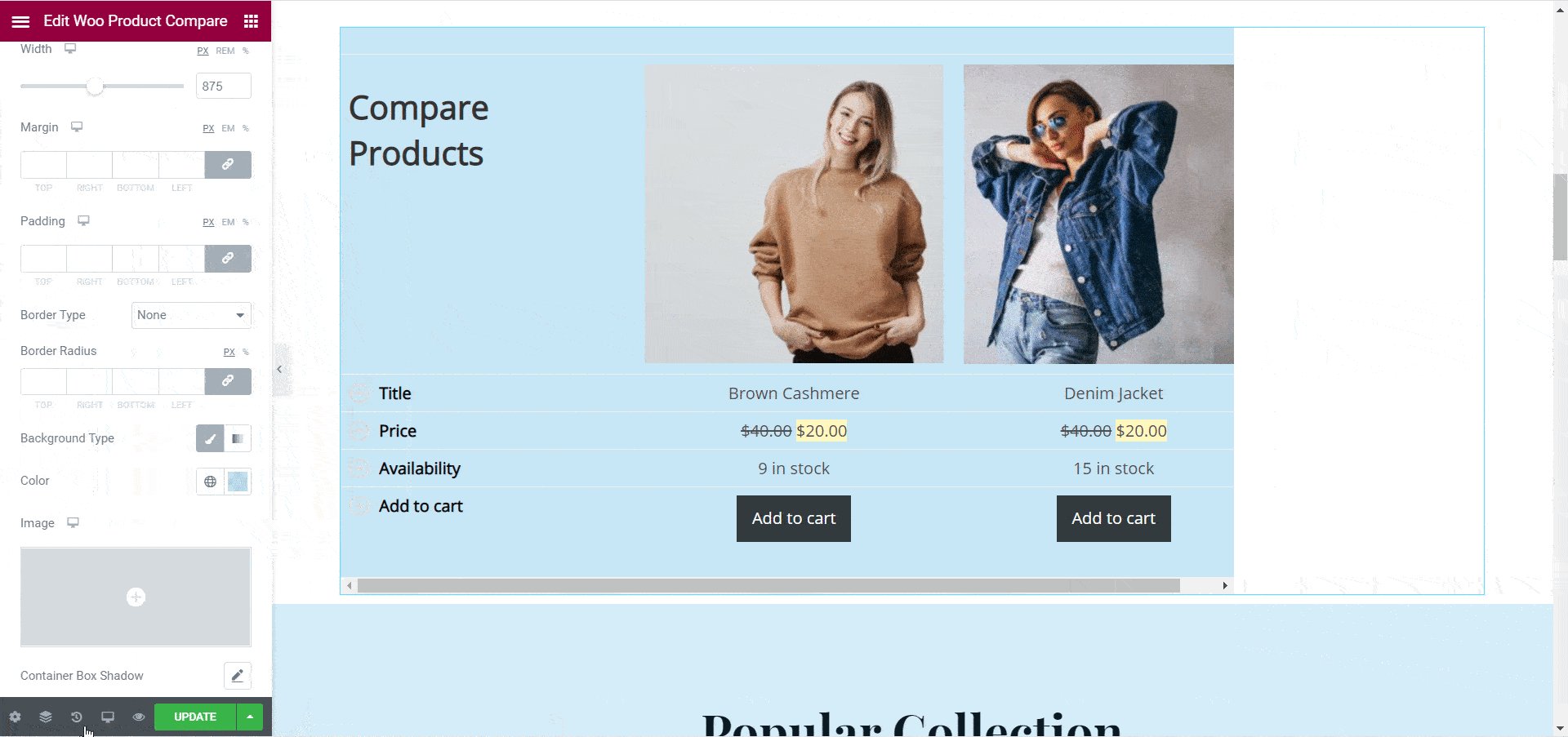
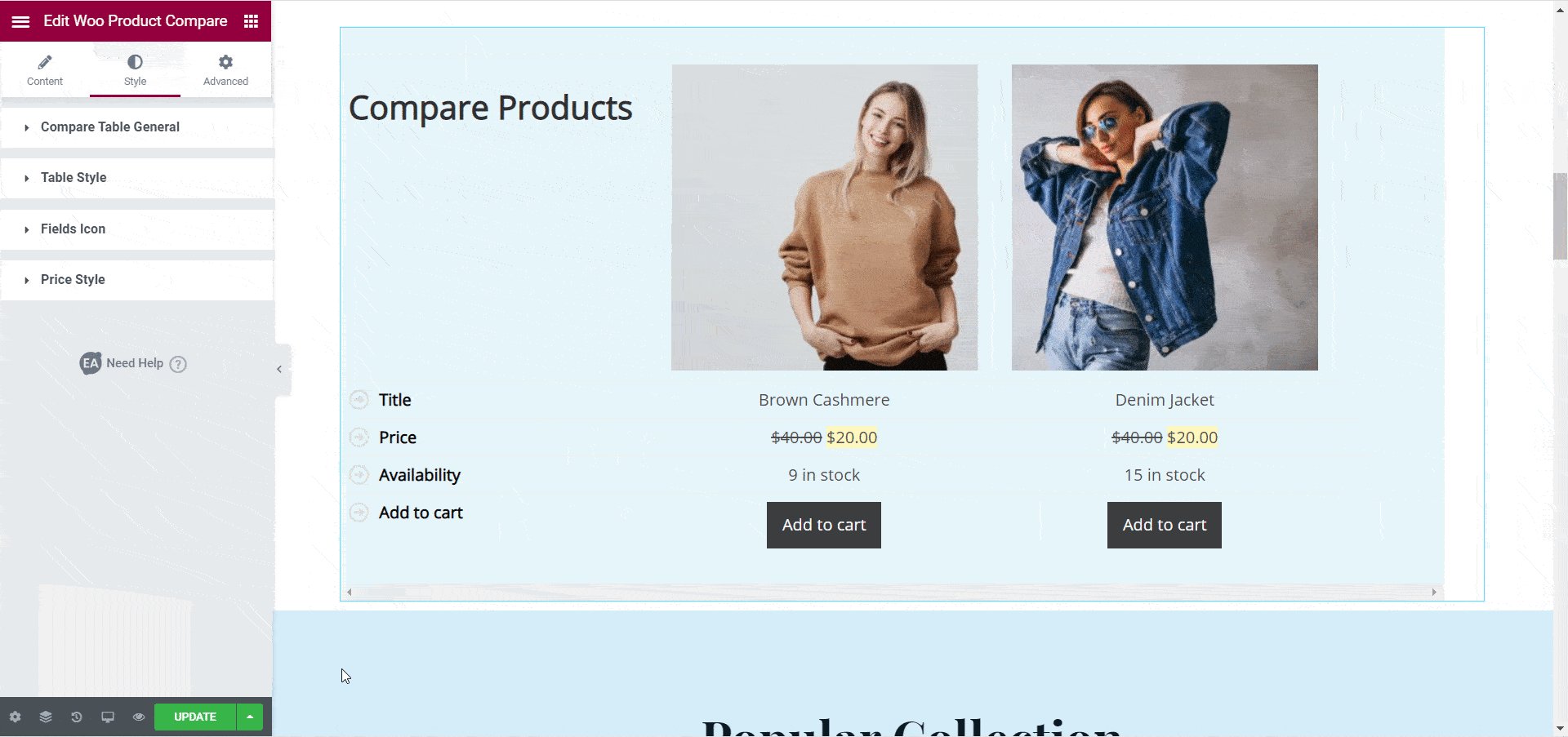
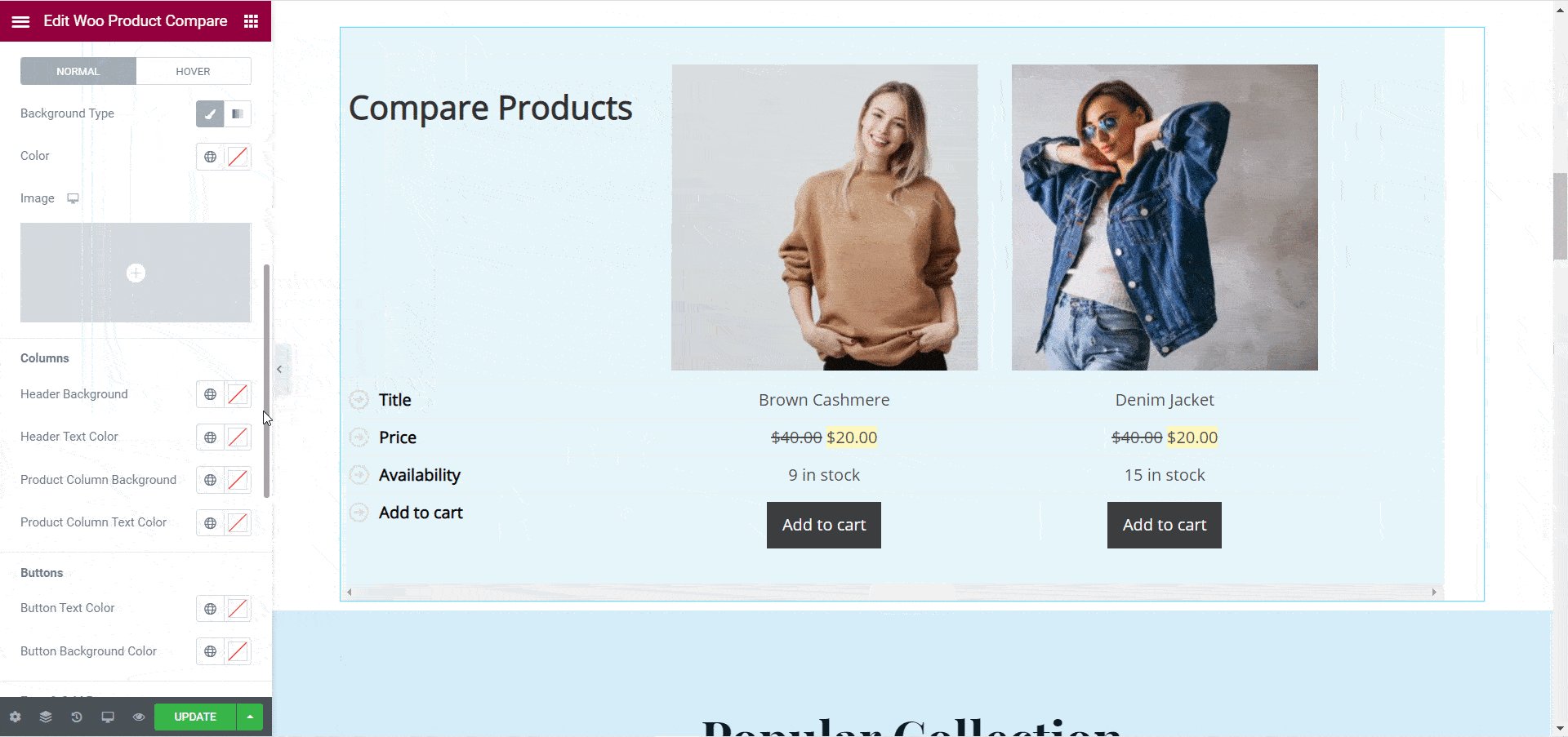
Для этого щелкните элемент сравнения продуктов Woo и перейдите на вкладку «Стиль» . Здесь вы увидите множество различных опций для настройки таблицы сравнения продуктов. Например, в разделе «Общее сравнение таблиц» вам нужно будет получить несколько вариантов оформления таблицы. Вы можете изменить поля, ширину и отступы, настроить цвета фона и многое другое.

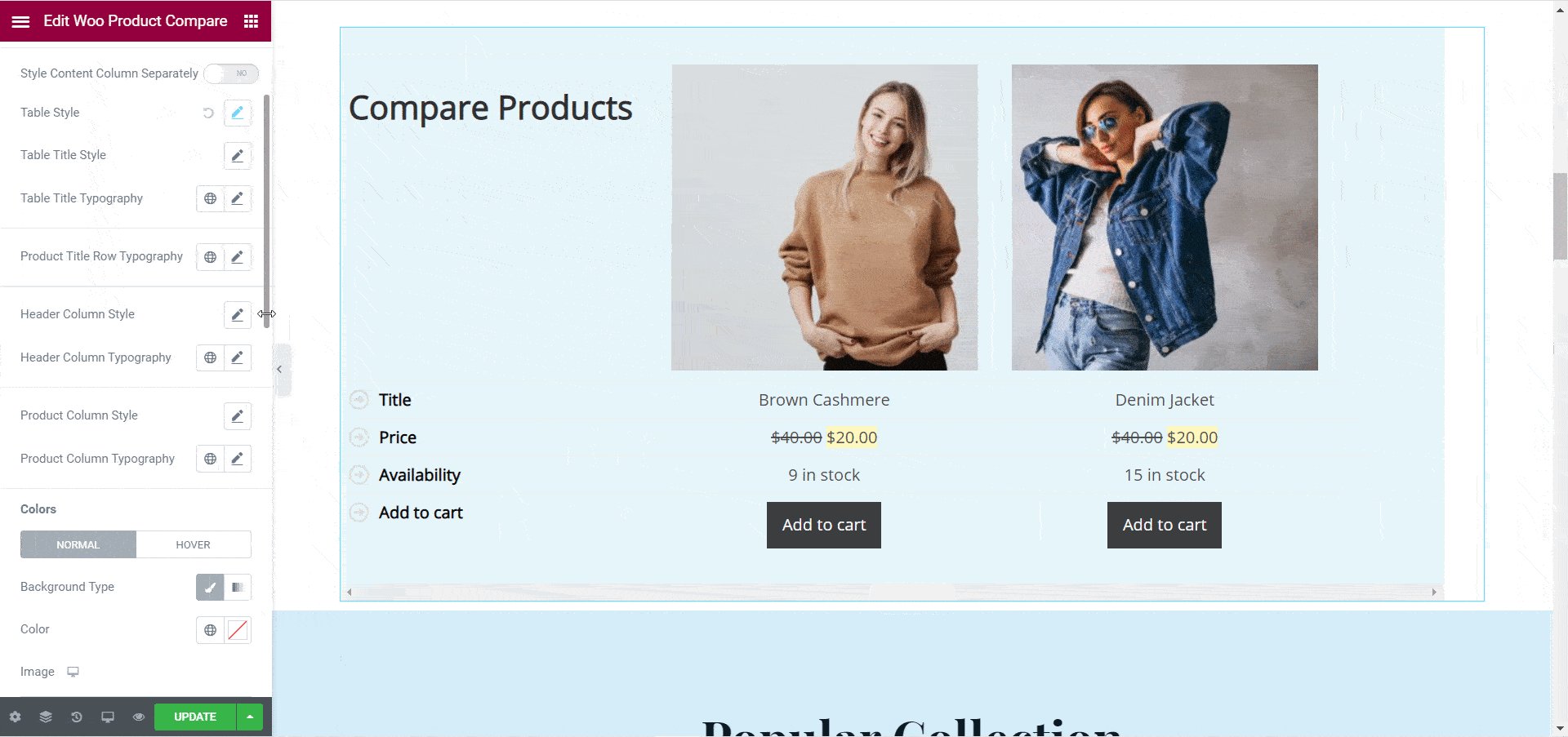
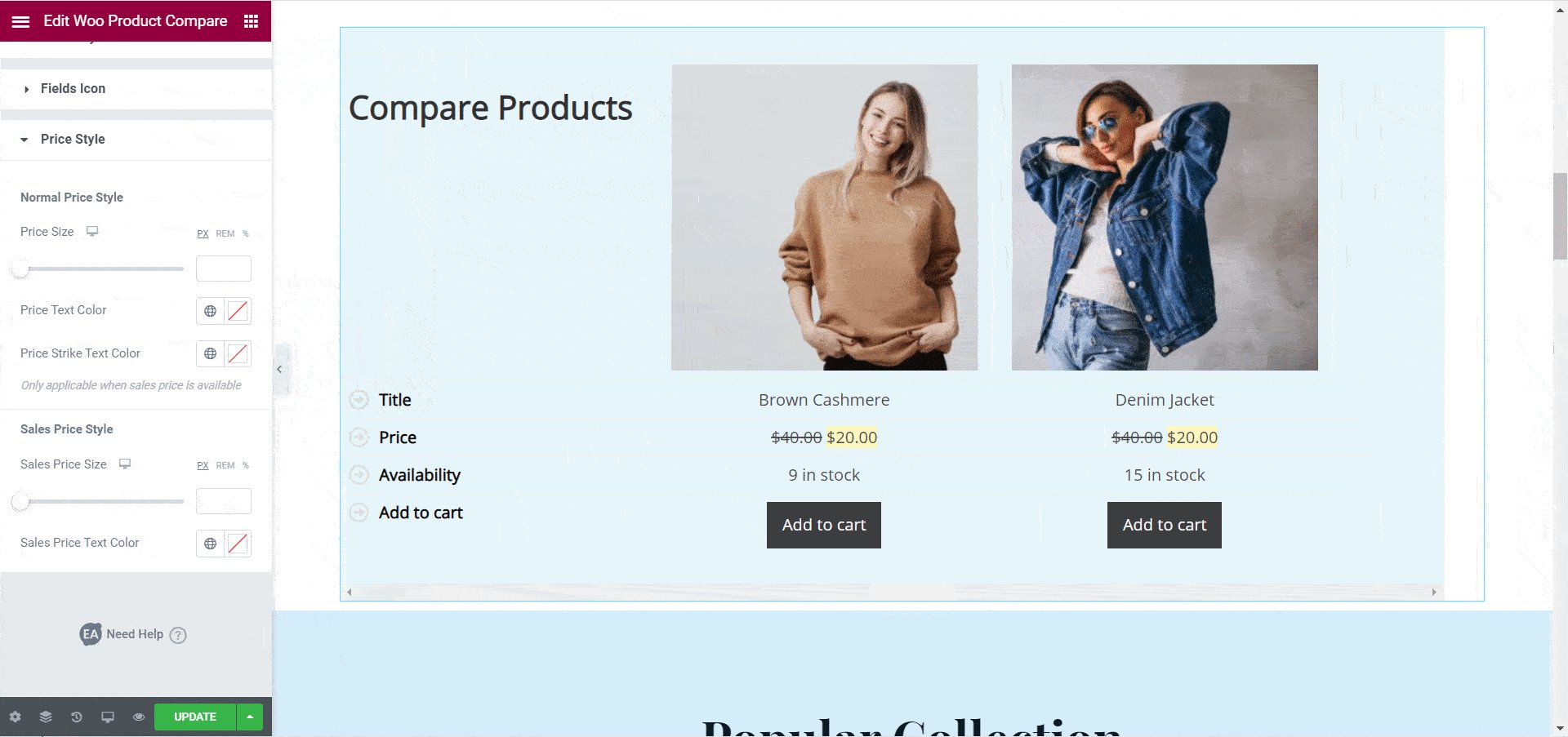
Точно так же в разделе «Стиль таблицы» у вас есть возможность настроить каждый аспект таблицы сравнения продуктов. Вы даже можете настроить столбец содержимого отдельно, включив параметр « Стили содержимого столбца отдельно» . Вы можете настроить столбцы заголовков, столбцы продуктов, стили заголовков таблиц, значки полей, стили цен и многое другое, используя элемент сравнения продуктов Woo.
Обязательно ознакомьтесь с нашей подробной документацией по элементу сравнения продуктов Woo здесь, чтобы узнать больше о том, как настроить таблицу сравнения продуктов.

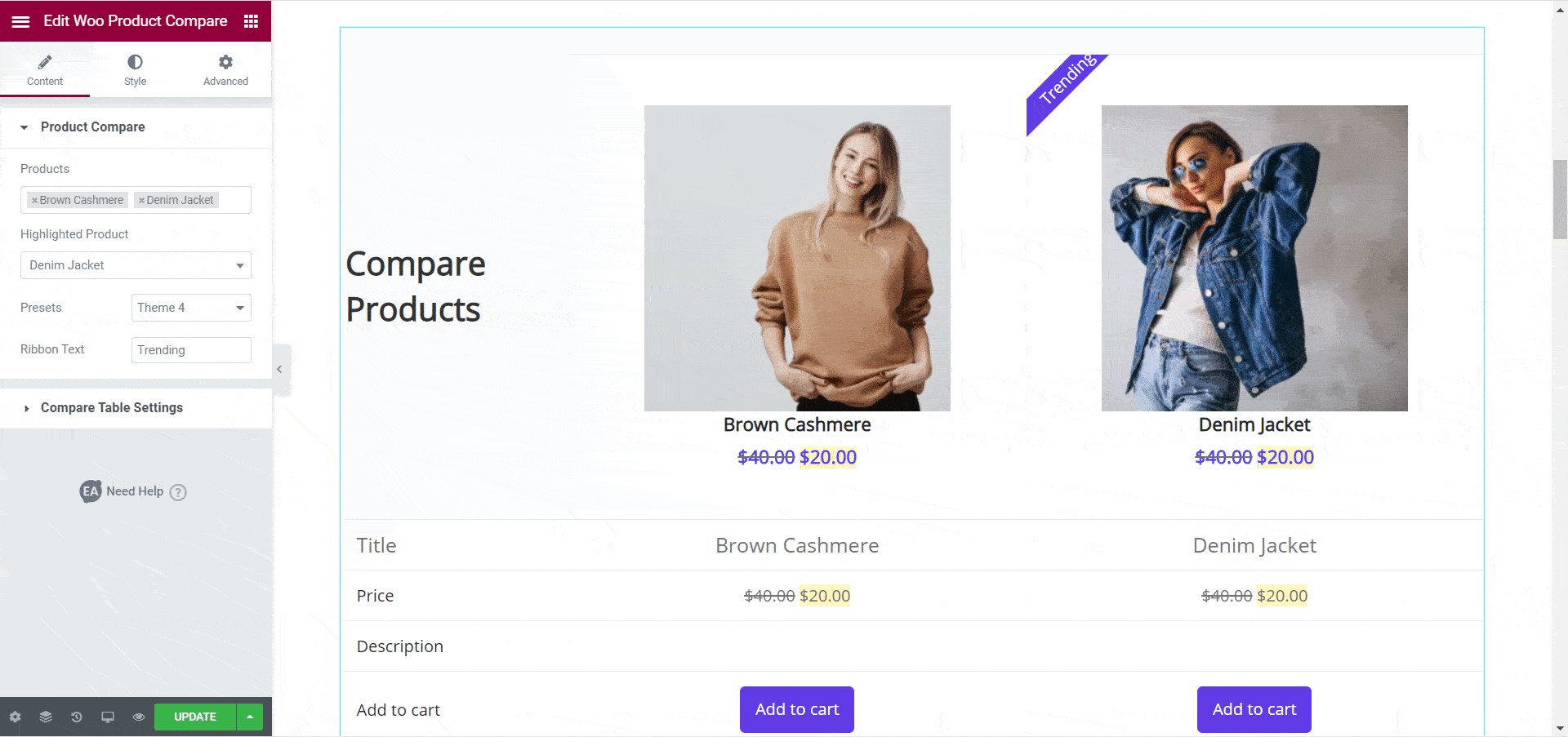
Наконец, когда вы закончите, вот так будет отображаться таблица сравнения продуктов для вашего магазина WooCommerce.

Как видите, создать таблицу сравнения продуктов довольно просто с помощью элемента WooCommerce Product Compare от Essential Addons for Elementor . Теперь с помощью этого полезного виджета вы можете улучшить впечатления посетителей вашего сайта от покупок на вашем веб-сайте WooCommerce и помочь им быстрее принять решение о покупке.
Попробуйте сами сегодня и поделитесь своими мыслями с нами. Мы будем рады узнать ваши отзывы и улучшить ваш опыт создания страниц с помощью Elementor . Если у вас возникнут какие-либо проблемы или вопросы, вы можете обратиться в нашу службу поддержки или присоединиться к нашему дружелюбному сообществу Facebook для получения дополнительной помощи.
Бонус: получите БЕСПЛАТНЫЕ шаблоны WooCommerce для Elementor
Хотите создавать потрясающие веб-сайты WooCommerce в Elementor без программирования? Затем перейдите на Templately и ознакомьтесь с этими потрясающими готовыми пакетами шаблонов Elementor для WooCommerce.