Как показать средство выбора даты на странице продукта WooCommerce
Опубликовано: 2021-04-02Вы можете добавить настраиваемые поля на страницу продукта WooCommerce, включая средство выбора даты. Позвольте клиентам выбрать точный день (или дни) для получения товаров или услуг. Сегодня я покажу вам, как добавить средство выбора даты на страницу продукта WooCommerce с помощью плагина WordPress.
Чтение дополнительной информации о заказе снова и снова может быть не лучшим вариантом для выбора покупателя.
Давайте добавим 18 настраиваемых полей с бесплатным настройщиком продукта , чтобы получать от клиентов конкретную информацию о продукте или услуге, которую вы продаете. Вы также можете добавить поля выбора даты и загрузки файлов в PRO-версию этого плагина WordPress для WooCommerce.
Оглавление
- Настройте страницу продукта WooCommerce с помощью бесплатного плагина
- Выбор даты на странице продукта WooCommerce
- Как добавить средство выбора даты в продукт WooCommerce
- Резюме и больше о плагине
Настройте страницу продукта WooCommerce
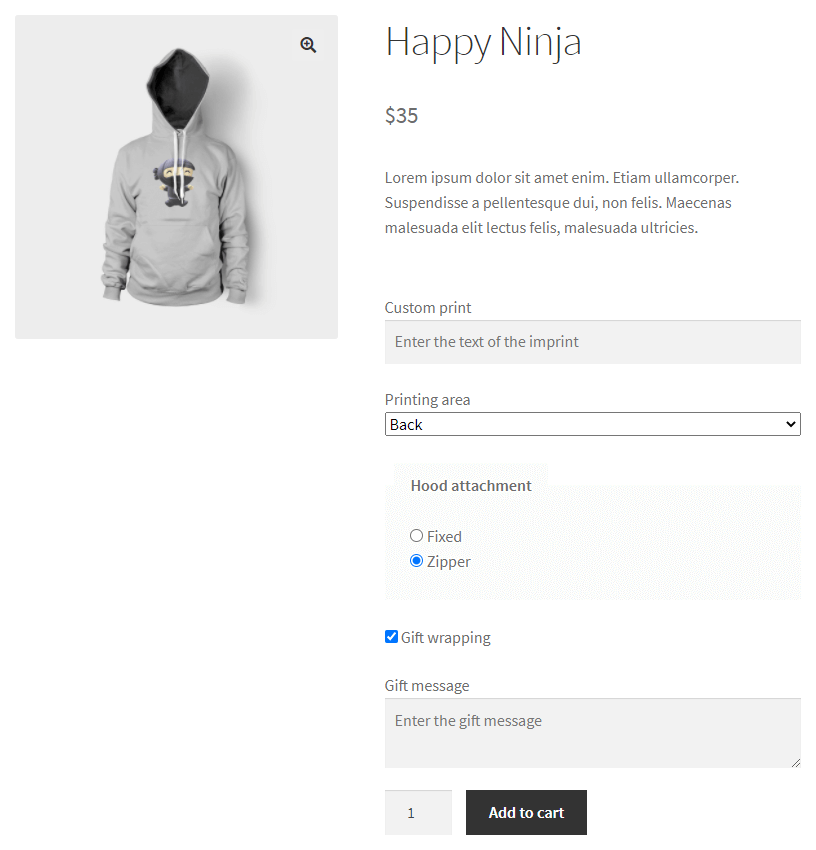
Использование атрибутов и вариаций не всегда лучший вариант. Давайте взглянем на страницу продукта WooCommerce с настраиваемыми полями .

Загрузите бесплатный плагин и начните настраивать свои продукты WooCommerce уже сегодня !
Гибкие поля продукта WooCommerce
Добавьте средство выбора даты WooCommerce на страницу продукта. Исключите определенные даты и дни недели. Определите время закрытия.
Скачать бесплатно или перейдите на WordPress.orgДобавление новых полей продукта всего в несколько кликов!

Выбор даты на странице продукта WooCommerce
Давайте теперь посмотрим, как добавить средство выбора даты.
Это поле доступно в PRO-версии плагина.

Посетите страницу продукта, чтобы увидеть все функции плагина.
Гибкие поля продукта PRO WooCommerce $ 59
Добавьте средство выбора даты WooCommerce на страницу продукта. Исключите определенные даты и дни недели. Определите время закрытия.
Добавить в корзину или просмотреть подробностиВы также можете использовать настройки поля:
- Исключенные даты
- Исключенные дни недели
- Выбранный лимит дней
- Время закрытия дня
Таким образом, вы можете настроить поле выбора даты в соответствии с вашими потребностями :

Давайте посмотрим, как добавить, установить и использовать средство выбора даты.
Как добавить средство выбора даты в продукт WooCommerce
Добавить средство выбора даты
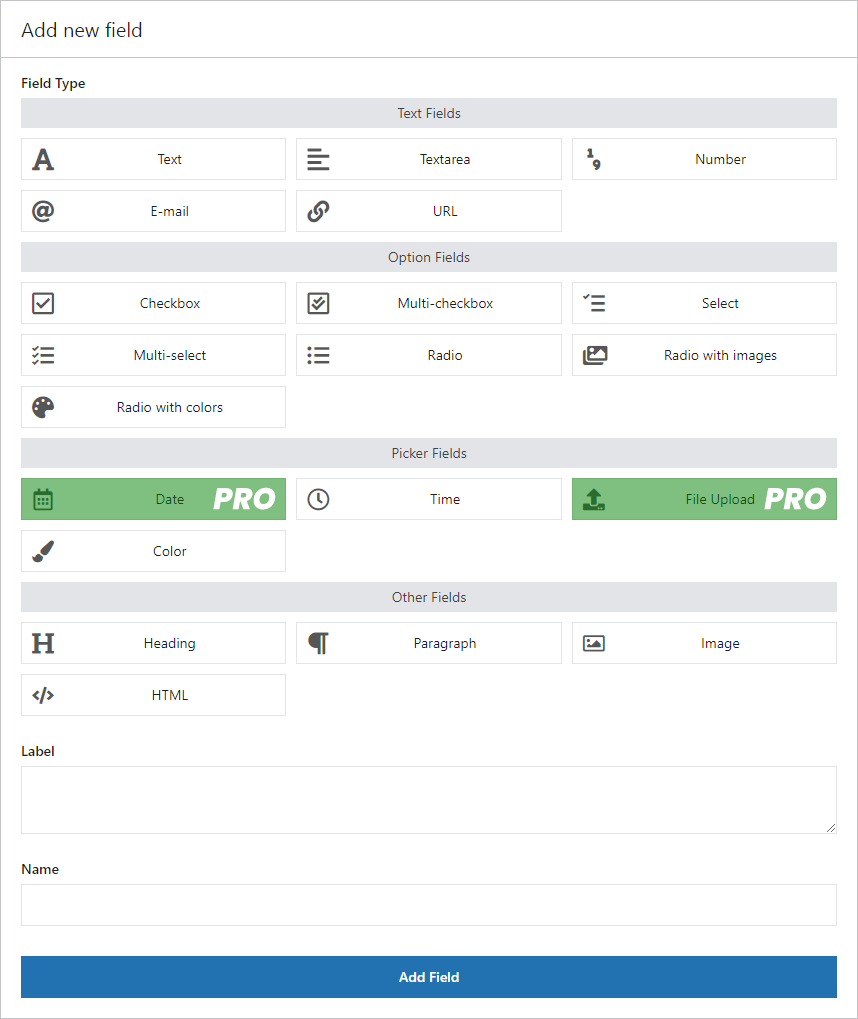
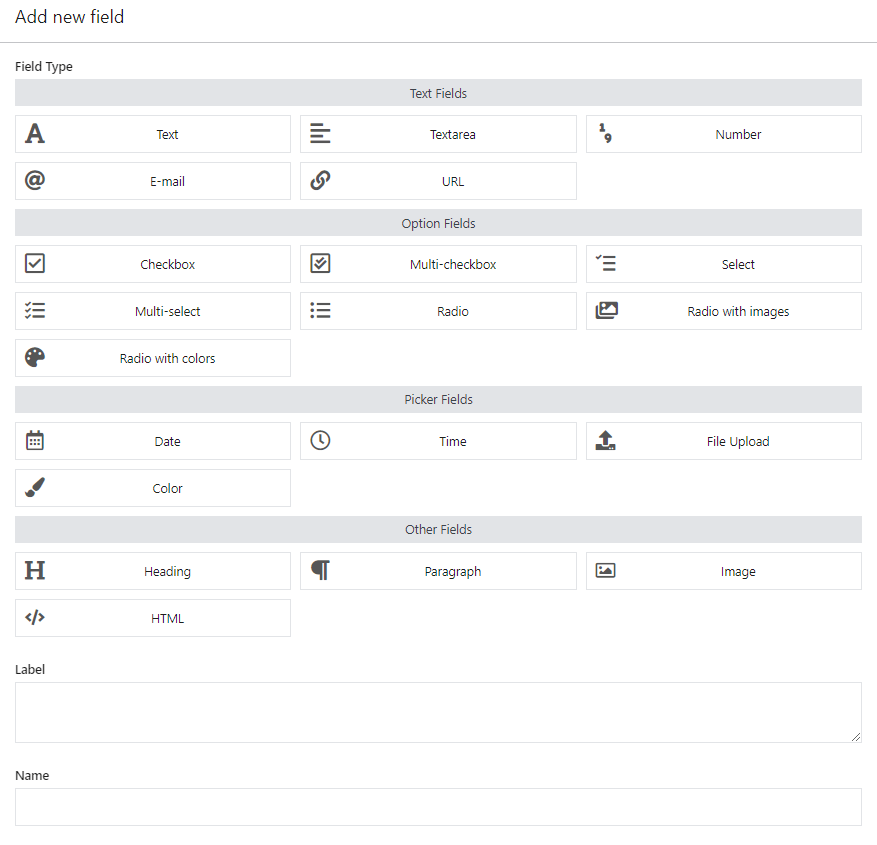
Во-первых, добавьте новое поле Дата . Вы найдете его среди полей Picker:

Добавление средства выбора даты WooCommerce Выберите настройки поля
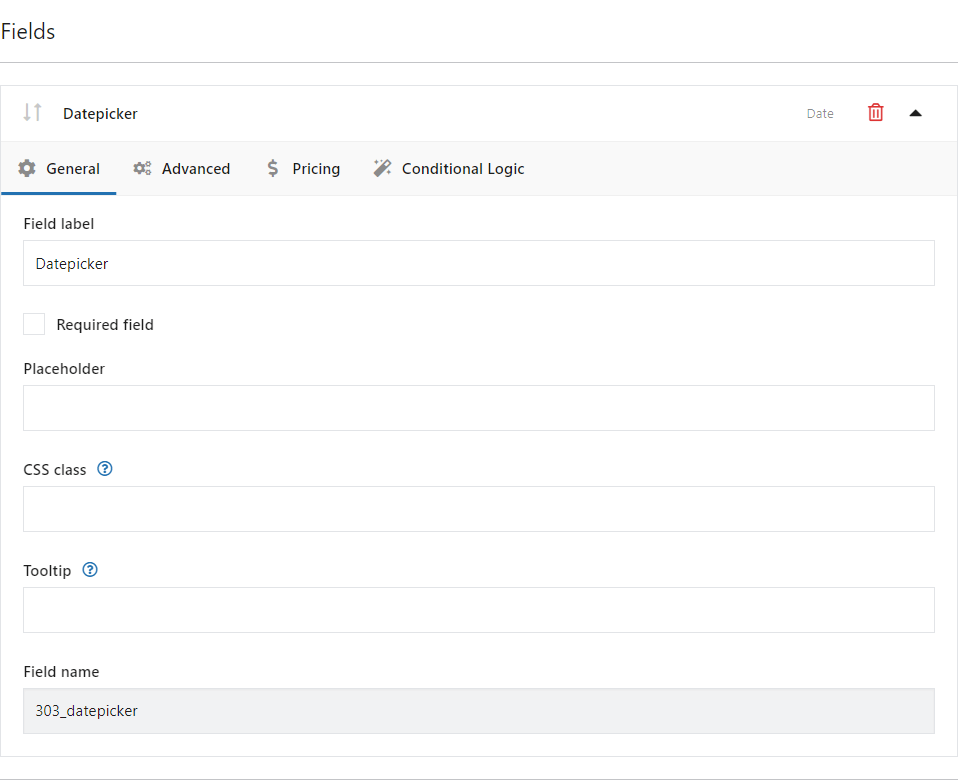
Далее используйте общие настройки:

WooCommerce Datepicker — общие настройки Расширенные настройки
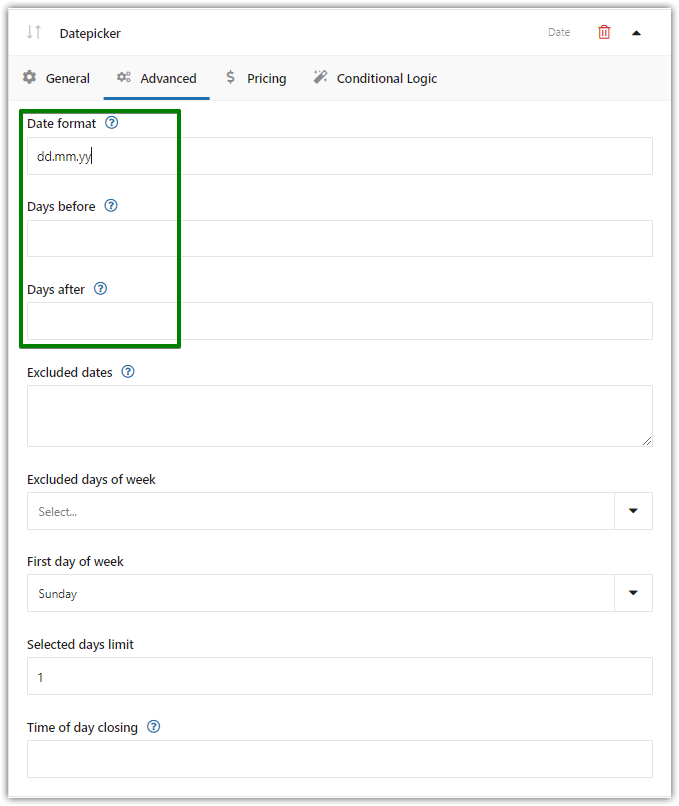
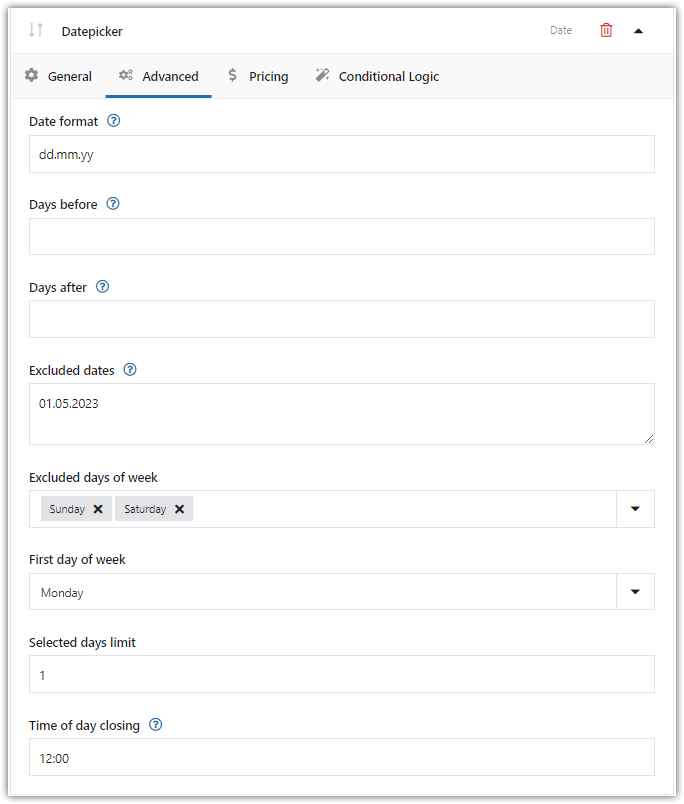
Затем выберите параметры выбора даты, касающиеся самой даты, например формат даты, дни до и дни после:

Плагин WooCommerce Datepicker — дополнительные настройки Исключенные даты
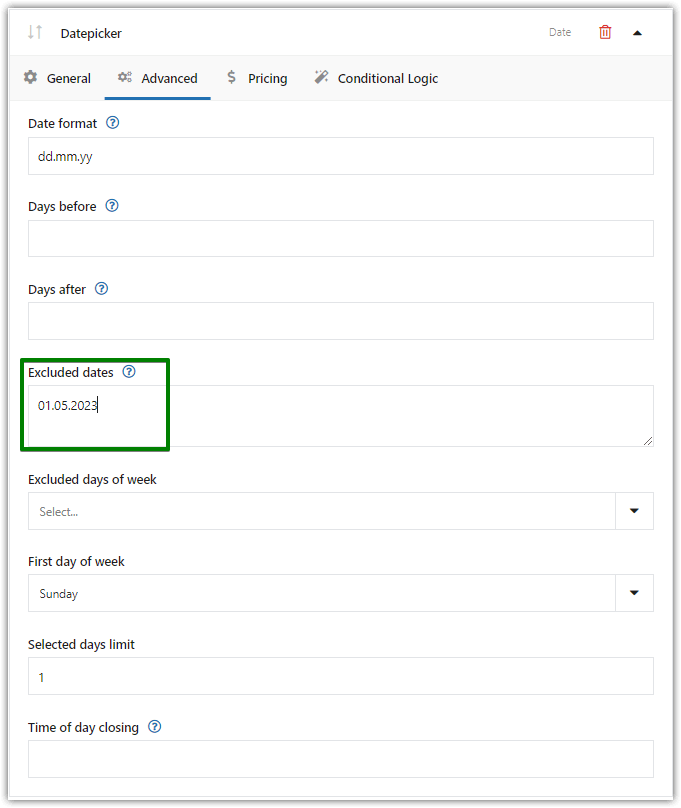
Эта функция позволяет ввести конкретные даты, доступные пользователю . Такое исключение календарных дат будет полезно для указания, например, нерабочих дней (или исключенных по какой-либо другой причине). В этой статье вы увидите несколько примеров того, как работает это поле.
Введите конкретные даты, разделяя их запятыми. Используйте формат WordPress, например дд.мм.гг. Затем сохраните изменения.

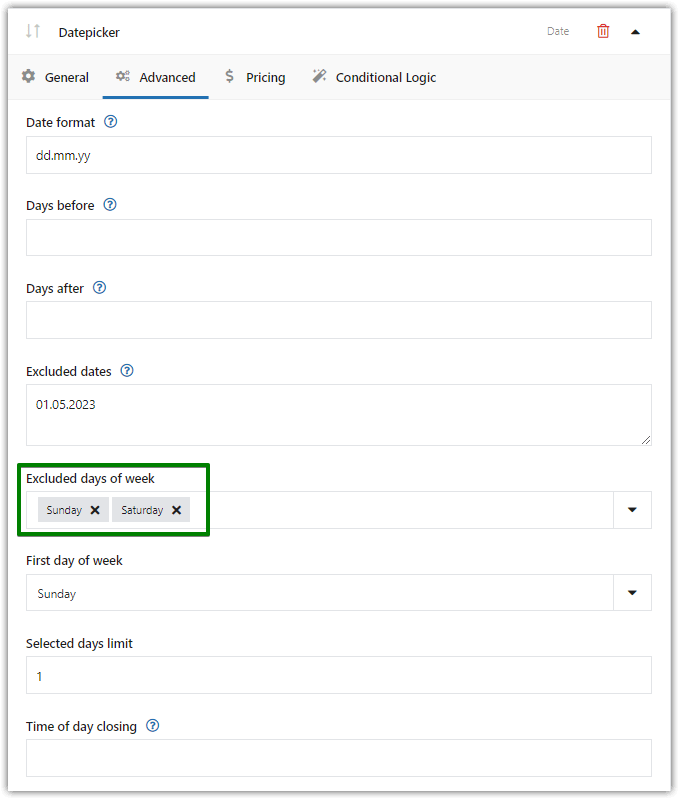
Здесь вы можете исключить даты Исключенные дни недели
Вы также можете исключить определенные даты или дни недели на панели. Функция будет полезна, например, для ограничения календаря рабочими днями (исключая субботу и воскресенье).

Я выбрал исключенную дату (01.05.2023) и 2 исключенных дня недели (суббота и воскресенье).

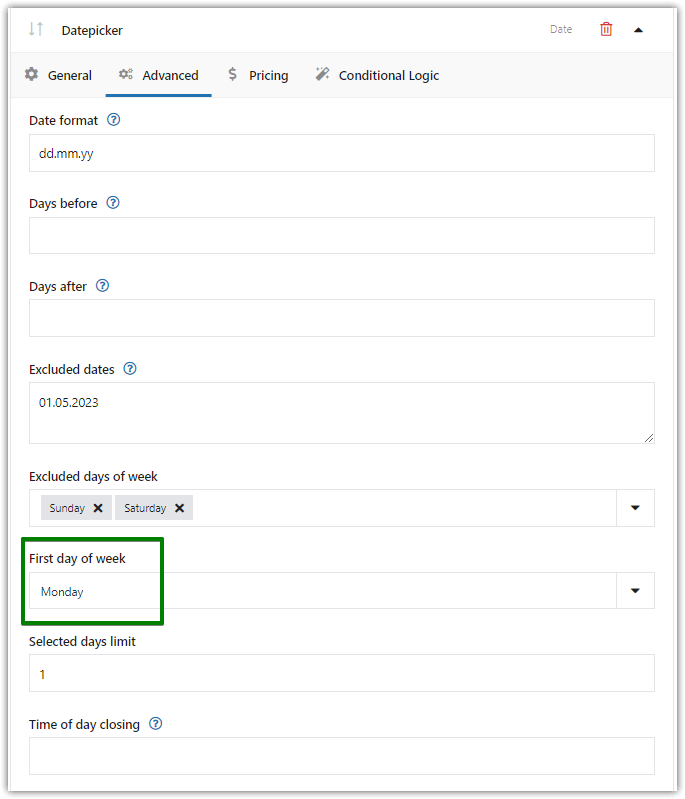
Исключить любые дни недели первый день недели
Затем вы можете решить, какой день недели будет первым в календаре.

Определить первый день недели Выбранный лимит дней
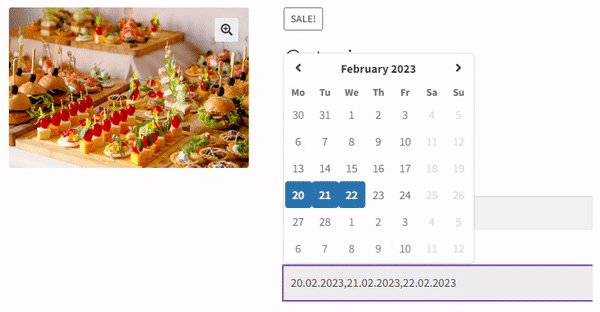
Также возможно указать более одной даты. Этот параметр определяет максимальное количество дат, доступных для выбора в календаре . Функция будет полезна, например, когда продукт предлагается по подписке и доставляется только в определенные дни (кейтеринг).
Начальное ограничение равно «1», и оно позволяет пользователю выбрать одну дату в средстве выбора даты на странице продукта WooCommerce. В моем случае я установлю ограничение на 3 дня .

Выбор даты WooCommerce: лимит выбранных дней Посмотрите, как это работает :

Ограничение по выбранным дням: гибкие поля продукта Время закрытия дня
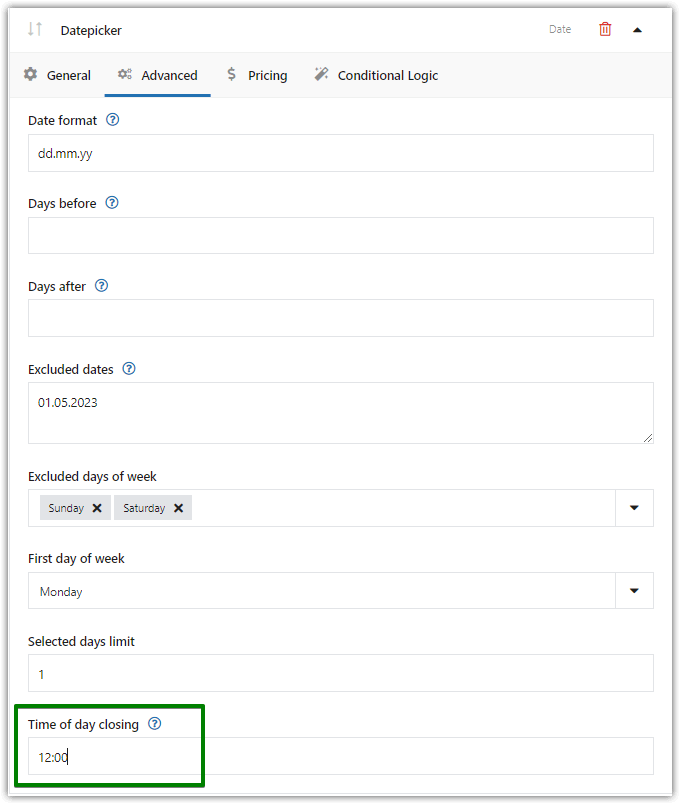
При желании вы также можете запретить клиентам выбирать текущий день после определенного времени .
Эта функция вводит новый ввод текста в панель для ввода времени закрытия рабочего дня. Выбор текущей даты будет невозможен по истечении этого времени . Функция будет полезна, например, если в поле указана дата выдачи товара и заказы не принимаются после указанного часа .
Введите конкретное время в формате ЧЧ:ММ (например, 12:00). Оставьте поле пустым, чтобы время закрытия было 23:59. Сохранить изменения.

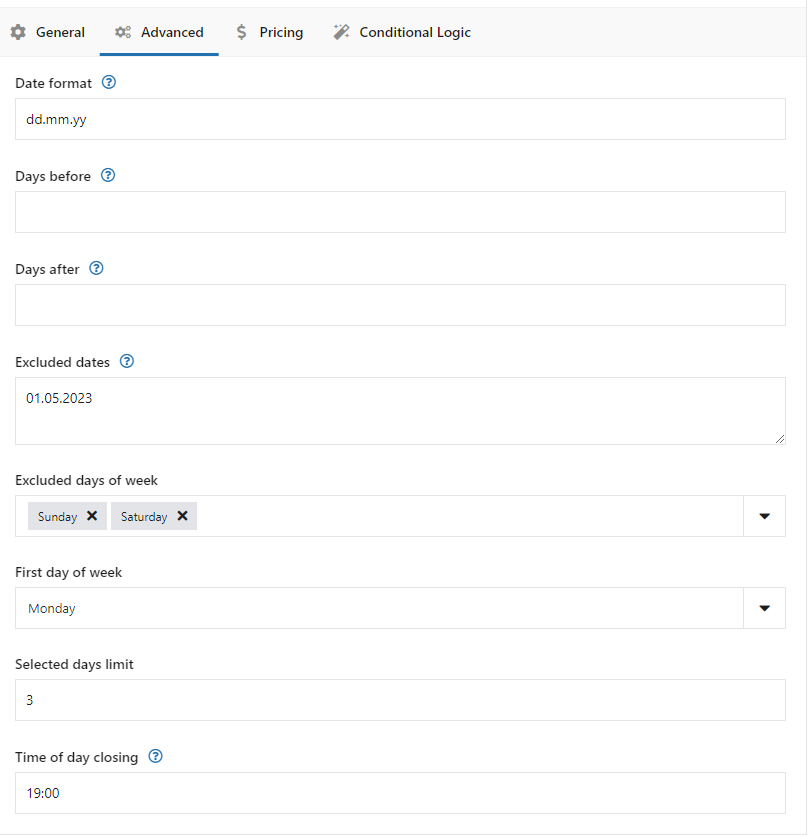
Определение времени закрытия дня Поле выбора даты Расширенные настройки
Взгляните на всю страницу настроек :

Исключение дат с полем выбора даты Выбор даты продукта
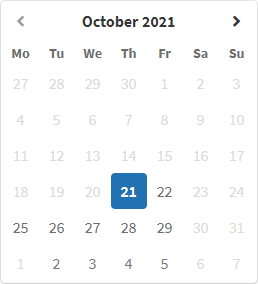
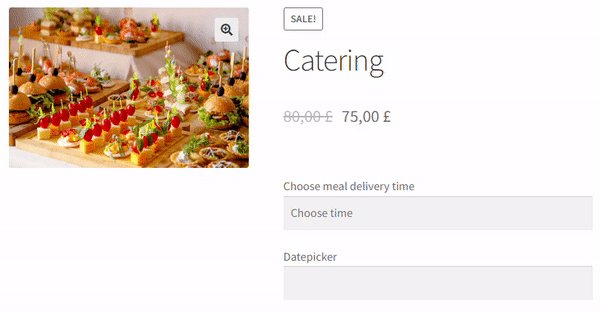
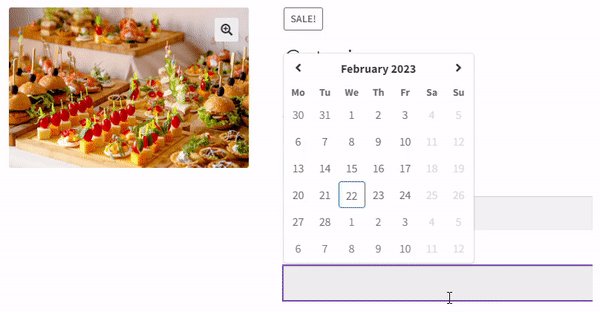
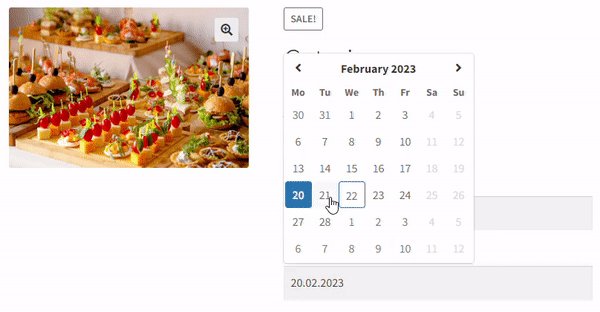
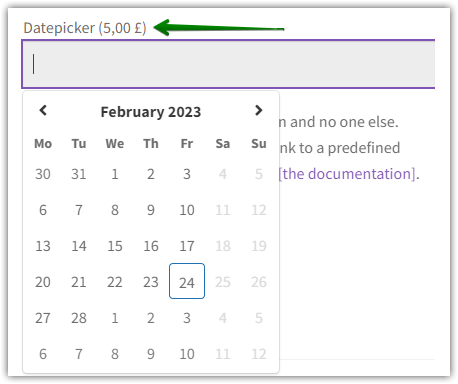
Наконец, давайте посмотрим на окончательный эффект средства выбора даты на странице продукта WooCommerce :

Средство выбора даты продукта WooCmmerce: исключенные даты
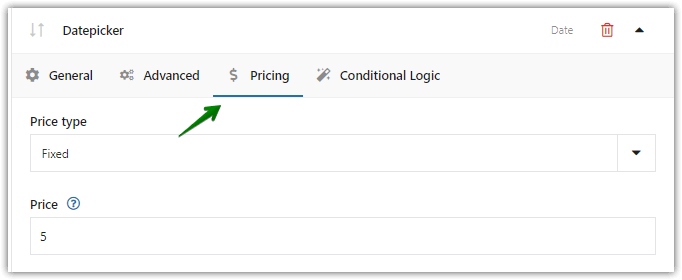
Цены
Вы также можете решить добавить фиксированную или процентную плату, когда клиент выбирает любую дату самостоятельно.

Определите любую дополнительную цену, когда клиент выбирает дату самостоятельно Как видите, этот плагин WordPress является отличным расширением WooCommerce, которое также может добавить дополнительную плату, когда клиент использует средство выбора даты для указания даты (дней).

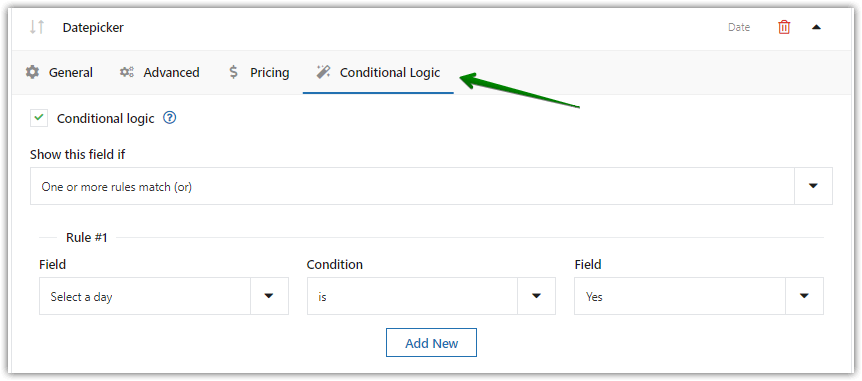
Доплата при выборе даты Условная логика
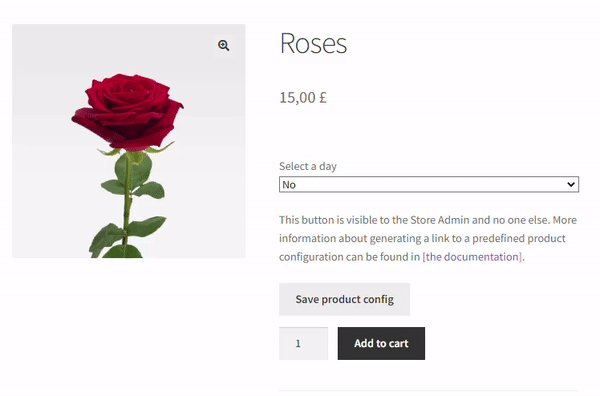
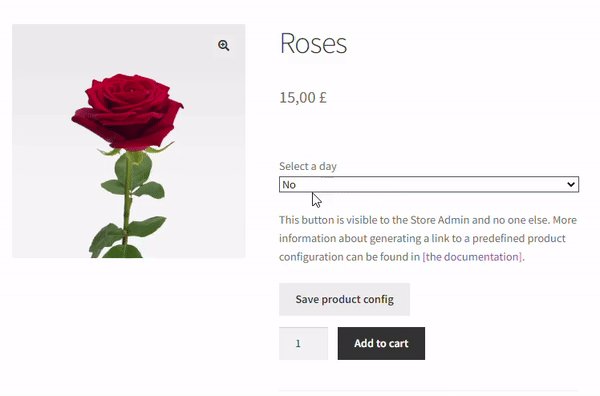
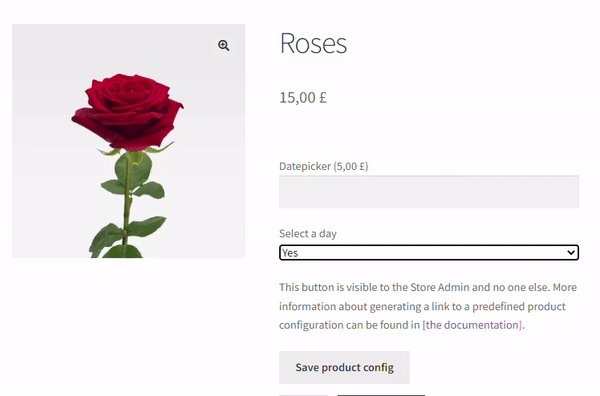
И последнее, но не менее важное: вы можете решить показать или скрыть поле на основе дополнительных правил .
Например, вы можете показать средство выбора даты, только если клиент поставит галочку. Конечно, нужно установить такое дополнительное поле, как селект или чекбокс.

Вы также можете добавить условную логику (PRO) Это полезно, если вы хотите создать страницу продукта WooCommerce с динамическими и гибкими параметрами !

Условная логика
Резюме и больше о плагине
Сегодня вы узнали, как добавить средство выбора даты на страницу продукта WooCommerce с помощью плагина WordPress!
Если у вас есть какие-либо вопросы, оставьте комментарий ниже.
Наконец, ознакомьтесь со всеми функциями гибких полей продукта и прочитайте документацию по плагину .
Гибкие поля продукта PRO WooCommerce $ 59
Добавьте средство выбора даты WooCommerce на страницу продукта. Исключите определенные даты и дни недели. Определите время закрытия.
Добавить в корзину или просмотреть подробности